Как сделать вывеску в coreldraw
Обновлено: 03.07.2024
Кто-то скажет: «Найти типографию, где напечатают качественно и в срок». И тоже будет прав .
Когда у нас есть дизайн и типография, то нужно подготовить макет. Чтобы после печати получить искомый результат в идеале запросить в типографии требования к подготовке файла, особенно если речь идет о печати сложной продукции (конгрев, печать Pantone, тиснение, вырубка и прочие полиграфические изыски).
Но если нам нужны обычные листовки, визитки или буклеты, то достаточно следовать простым, но важным правилам подготовки макета.
Правила подготовки макета к печати
Формат изделия в макете и формат изделия, которое вы хотите получить должны соответствовать друг другу. То есть если нужны листовки А5, то мы не отправляем на печать файл формата А1 (его обязательно нужно масштабировать до размеров А5).
Где посмотреть?
Информация о формате в Corel Draw находится в верхнем левом углу на панели инструментов.
Вылеты — дополнительное пространство цветовых элементов макета на 3-5 мм за край изделия, чтобы линия реза, даже в случае сильной погрешности, шла через закрашенную область.
- Вылеты (припуски к обрезному формату) обязательны, когда часть изображения уходит под обрез (линия реза проходит по картинке).
- Вылеты для листовок, флаеров, визиток должны составлять 2 мм.
- Вылеты для буклетов, каталогов, журналов – 3 мм.
- При отсутствии вылетов после резки по краям продукции могут быть белые поля разных размеров.
- Расстояние от значимых элементов макета (слова, номера телефонов, линии и пр.) до линии реза должно быть не менее 2 мм, иначе элементы могут «зарезаться».
Как сделать?
Кликаем в Corel Draw по вкладке Макет , выбираем Параметры страницы.
В пункте Растекание (это и есть название вылетов под обрез в русифицированной версии Corel Draw) указываем наличие вылетов под обрез, мы указываем величину 3 мм и также ставим галочку в пункте Показывать область входа за обрез.
Вылеты в макете будут выделены пунктирной линией.
При подготовке макета всегда выставляется цветовая модель CMYK, так как печатная машина выводит краски именно в этой цветовой модели, если в макете прописана цветовая модель RGB, то при печати можно получить менее яркие цвета.
Переведите все элементы из RGB в CMYK. Вы увидите изменения цветов макета и получите более ясное представление о том, как макет будет выглядеть на печати.
Цветовая модель RGB — для монитора, цветовая модель CMYK — для печати.
Для печати подходят изображения с разрешением только 220-300 dpi в масштабе 1:1. Низкое разрешение приводит к потере качества изображения.
Перед сдачей в печать вся текстовая информация в макете должна быть переведена в кривые (шрифты – в графический объект). Иначе при открытии файла в типографии (если это не стандартный шрифт) в макете могут оказаться непонятные символы.
Как сделать?
Перевод шрифта в кривые можно сделать с помощью команды Ctrl+Q или вызвать меню правой кнопкой мыши и выбрать Преобразовать текст в кривую .
Вывеска - это рекламная установка с информацией о профиле деятельности и названии данного предприятия. Вывеска является своего рода лицом компании, ее визитной карточкой. Очень важно, чтобы вывеска не только информировала потенциального клиента о названии и специализации того или иного предприятия, но и соответствовала имиджу и специфике его деятельности. Качественная, оригинальная вывеска создаёт первое, порой самое важное, впечатление о компании и является одной из составляющих её коммерческого успеха. Вывеска может привлечь вашего клиента, а может, наоборот, отпугнуть. Поэтому к изготовлению вывески нужно относиться очень внимательно.
Вывеска - средство наружной рекламы по месту продажи. Обычно вывеска - плоская табличка с надписью или рисунком, вывешенная на здании магазина, кафе, ателье и т.п. Вывеска может быть без дополнительного освещения или с неоновыми элементами и даже с применением контроллеров, позволяющих вывеске мигать и переливаться.
Наиболее простой и недорогой вариант вывески, но не самый эффективный с точки зрения воздействия на потребителя - это несветовая вывеска в виде плоской панели прямоугольной формы необходимого размера, из недорогого материала, с изображением вашей рекламы, логотипа или бренда, нанесенных на поверхность методом аппликации виниловой пленкой или полноцветной компьютерной печатью. Как правило, такие вывески не содержат элементов внутренней подсветки, что делает их доступной для широкого круга рекламодателей. Подсветка вывесок осуществляется внешними светильниками с лампами накаливания, неоном или галогенными лампами. Основные материалы для изготовления такой рекламной вывески - металл, различные пластики, виниловая ткань, специальные профили, всевозможные покрытия и др. В качестве декоративных покрытий для фасадных вывесок применяются краска, ПВХ - пленка, тонкие цветные ламинированные пластики или металлизация под титан, бронзу или золото. К световым вывескам относят те, в которых применяется освещение, внутренняя подсветка или оформление неоновыми лампами, светодиодные установки. Световые вывески, имеют несомненное преимущество по в сравнению с несветовыми - они гораздо эффективнее по воздействию на потребителя, несмотря на более высокую стоимость их изготовления. Оригинальная световая вывеска с внутренней или контражурной подсветкой, выполненная с использованием современных материалов и технологий, непременно произведет позитивное впечатление на ваших клиентов.
Готовая вывеска, связанная со стоматологическими услугами, представлена на рис. 10.5. Форма вывески не должна быть слишком сложной и замысловатой. В данном случае дизайнер выбрал вывеску в форме эллипса.

В ходе создания данного изделия были проделаны следующие шаги.
Моделирование вывески
На первом этапе работы обдумывались следующие концепции создания данного изделия, а именно - классическая вывеска или вывеска в стиле модерн. И, поскольку мнение дизайнера и рекламодателя о красивом часто расходятся, то для рекламодателя были предложены несколько вариантов вывески ( рис. 10.6).

Создание логотипа компании
Логотип будет включать в себя название компании и графику, наглядно передающую род занятий компании. Сначала создавался текст логотипа. Важно было найти такой шрифт, который бы ассоциировался со стабильностью, качеством и развитием. Шрифт должен иметь оптимальное начертание с ровными и четкими линиями. Для верхней части вывески был выбран шрифт AG Foreigner ULB-plain, а для нижней - Futura-Bold.
Вы можете произвести собственную редакцию выбранного вами шрифта, выполнив для него команду Convert To Curves (Ctrl+Q), а затем с помощью инструмента Форма можно убрать некоторые узлы и улучшить форму линий (контуров) шрифта, делая эту работу по принципу - чем меньше узлов, тем изящнее линии.
Для того, чтобы добавить буквам глубину и объем, сделав шрифт рельефным, был использован следующий метод.
Сначала пишем выбранной гарнитурой текст, затем выделяем его и выполняет команду Effects (Эффекты) | Contour (Контур).
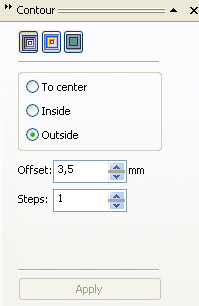
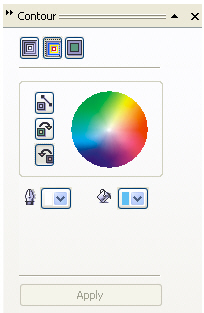
Далее настраиваем величину контура на вкладке Countur Steps ( рис. 10.7), а на вкладке - цвет обводки контура ( рис. 10.8). Нами был выбран внешний (Outside) контур, а его шаги (Steps) мы выбрали равными единице.


При выборе заливки и обводки обратите внимание на три кнопки, расположенные слева от цветового круга. Верхняя - Линейные цвета контура, средняя - Цвета контура по часовой стрелке, нижняя - Цвета контура против часовой стрелки.
Теперь можно добавить несложную, но эффектную графику, а именно - чашу со змеей. Если подобный рисунок отсутствует в вашей коллекции векторного клипарта, то его недолго нарисовать инструментами Безье и Форма.
Создание расписания работы клиники и перечня ее услуг
Когда логотип и фирменный стиль разработаны, в той же цветовой гамме можно выполнить расписания работы клиники и перечень ее услуг. Работа делается в классическом стиле с расположением всех элементов по центру. Свободное пространство между ними и рамкой необходимо, чтобы рисунок "дышал" - рис. 10.9.
Мы подготовили для вас простой урок по созданию вывески в редакторе CorelDraw.
Урок не займет у вас много времени. За 8 шагов вы будете иметь представление, как быстро подготовить макет для типографии.
В настоящее время все большую популярность в интернете набирают обучающие статьи и видео уроки о том, как что-то сделать самому. И наше рекламное агентство также следует этим курсом: помочь владельцам магазинов и офисов разобраться в пресловутой работе дизайнера)
В этой статье мы подробно разберем, как самому сделать самый простой дизайн наружной вывески.
Итак, для начала устанавливаем графическую программу – Corel Draw.
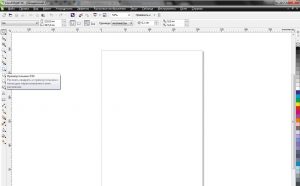
Запускаем ее и создаем документ (рис. 1). По умолчанию размер листа будет создан в формате А4, но можно задать и свои параметры.

Рис. 1. Создаем документ
Появляется рабочее окно (рис. 2):

Рис. 2. Рабочее окно
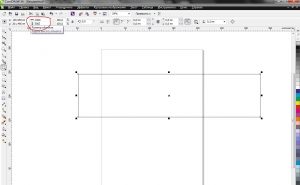
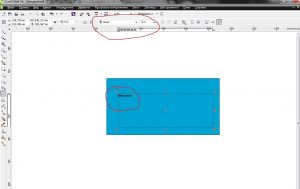
Допустим, нам требуется создать прямоугольную вывеску, для этого в левой панели инструментов выбираем фигуру «Прямоугольник». Далее удерживая левую кнопку мышки создаем нашу фигуру (рис. 3).

Рис. 3. Создаем фигуру
Вверху слева есть поля «Размер объекта», в которых мы поставим требуемые наши размеры, например, ширина 1000 мм., а высота 500 мм.
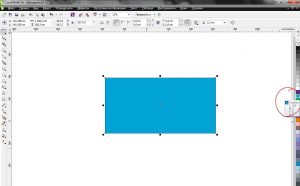
На правой панели инструментов выбираем цвет нашей вывески (рис. 4).

Рис. 4. Выбираем цвет
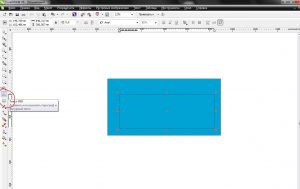
Далее на левой панели выбираем функцию «Текст» и очерчиваем, удерживая левую кнопку, поле на нашей вывеске, где должен находиться текст (рис. 5).

Рис. 5. Функция «Текст»
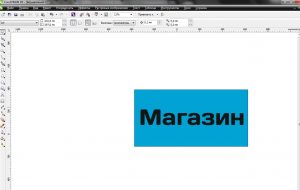
Кликаем по полю текста левой кнопкой и вводим простой текст (рис. 6), шрифт и его размер задаем так же, как и в программе MS Word.

Рис. 6. Вводим простой текст
Далее нажимаем комбинацию клавиш Ctrl+Q, т.е. преобразовываем наш текст в векторный формат, и простым движением мышки (удерживая левую кнопку) растягиваем нашу надпись до требуемых нам значений (рис. 7).

Рис. 7. Преобразовываем текст в векторный формат
А также можно изменить цвет надписи – это уже было написано выше (рис. 8).
Рис. 8 Меняем цвет надписи
Далее сохраняем наш макет и отправляем его в типографию на печать.
Всего за несколько минут вы создали простую вывеску без помощи услуг дизайнера, сэкономив при этом время на поиски специалиста и свои средства!
Здраствуйте.
Самый большой вопрос по корелу у меня - как в нем делать широкомасштабные билборды /баннеры и пр. размером, скажем 3X6 м.
Видео на русском языке практически нет на ютуб. Наверное это связано с тем, что на маке нет корела.
Ладно если мы делаем какой-то примитивный баннер с 2-мя полосочками и надписью, это все можно отрисовать в кореле с нуля и оно будет векторное и хорошо масштабироваться под любой размер.
А если нужно вставить например картинки или фото уже готовые какие-то в баннер. Их же не будешь искать специальные векторные. Просто скачанные с интернета растровые размером, например 500X1000 пикселей пойдут картинки для этих целей?
Как они будут выглядеть при увеличении в 10-15 раз? Они же растянутся на пиксели, или корел эти картинки тоже как-то векторизирует?
Вот например баннер (фото) , предположим, что он сделан в Кореле. Как они сделали Гарольда в таком большом масштабе без потери качества?

Основным выходом является подбор изображений хорошего разрешения.

"корел ни векторизует автоматически вставленные Вами растовые изображения"

Tiff - CMYK 8 бит, без слоев (все изображение должно быть сведено в единственном слое Background), без дополнительных альфа-каналов (Channels), без путей (Paths)
Векторные файлы не являются готовыми к печати и в работу принимаются только после дополнительной подготовки за отдельную оплату.
Если Вы сделали макет в CorelDRAW, Adobe Illustrator или какой-либо другой векторной программе, экспортируйте его в формат TIFF (CMYK). Откройте и проверьте размер изображения и значения цветов в Adobe Photoshop.
Разрешение растровых файлов:
- Для печати с разрешением 360 dpi – 35-50 dpi. Для изображений 3х6 м и более, достаточно 35 dpi, при размере файла не более 100 Mb
- Для интерьерной печати с разрешением 720 dpi – 70-100 dpi. Для изображений, состоящих только из фотографий - 70 dpi, для изображений, содержащих текстовые элементы - 100 dpi, при размере файла не более 200 Mb
- Для интерьерной печати с разрешением 1440 dpi – 100-200 dpi. Для изображений, состоящих только из фотографий - 100 dpi, для изображений, содержащих мелкий текст (менее 5 мм) - 200 dpi, при размере файла не более 400 Mb
Для уменьшения размеров файлов используйте LZW компрессию или архивирование (обязательно при пересылки файлов по Интернету).
Увеличение разрешения свыше рекомендуемого приводит к неоправданному увеличению времени и трудоемкости обработки исходного файла и печати изображения при не меняющемся качестве получаемого изображения.
Рекомендации по выбору разрешения печати:
- 360 dpi – для изображений, использующихся на улице и просматриваемых с расстояния более 3-5 м
- Интерьерная печать 720 dpi – для изображений, использующихся в помещениях и на улице, просматриваемых с расстояния менее 1,5-2 м, содержащих текстовые элементы менее 30 мм
- Интерьерная печать 1440 dpi – для изображений, использующихся в помещениях, просматриваемых с расстояния менее 1,5 м, содержащих текстовые элементы менее 10 мм
Критерием определения цвета служит не принтерная распечатка и не отображение макета на мониторе компьютера, а процентное соотношение цвета (CMYK) в каждой конкретной точке изображения. Для контроля цветопередачи мы предлагаем изготовление цветопроб на тиражном материале. Претензии по цветопередаче без подписанной цветопробы не принимаются.
Цветоделение файлов RGB в CMYK мы рекомендуем производить со следующими настройками Color Settings программы Adobe Photoshop:
- Ink Colors: Toyo Inks(Coated)
- Dot Gain: 8 %
- Separation type: GCR
- Black Generation: Medium
- Total Ink Limit: 300 %
- Black ink Limit: 100 %.
- Для получения насыщенного черного цвета рекомендуется делать его композитным (C50; M50; Y50; K100)
При наличии белого фона по краям изображения необходимо обозначить границы контуром 60% серого толщиной в 1 пиксель.
Сопроводительная информация должна быть представлена в письменном виде и содержать:
- Название файла
- Точные размеры изображения (ширина х высота в мм)
- Материал, на котором необходимо печатать изображение
- Разрешение печати
- Количество
- Какая требуется постпечатная обработка (люверсы, проклейка, резка и т.п.)
- Дополнительные требования (припуск фона, поля и т.п.)
Corel, Illustrator, не важно. Некоторые кмопании требуют исключительно растровый формат в печать, с определённым dpi.

Александр, устройства печати в итоге все равно печатают «растр» – точку за точкой. У растрового изображения есть размер: сколько-то точек по ширине, по высоте. Есть понятие «разрешения»: сколько точек помещается на дюйм физическо величины (dots per inch, "dpi").
Картинку 1000 х 1000 точек можно напечатать на 1 квадратном дюйме, и тогда разрешение её будет 1000 dpi. А можно на 1 метр на 1 метр, и тогда её же разрешение окажется всего 25.4 dpi.
Векторный макет возможно, весит меньше, легче файл, и позволяет растеризировать / печатать его с любым разрешением. Но векторный макет, где шрифты и кривые линии, допустим, векторные кривые, может так же содержать растровые вставки. Скажем, фото.
Тут надо найти исходное фото в разрешении не ниже того (или не значительно ниже), в котором предполагается печатать.


На видео, очевидно, уже растровый макет – все изначально векторные фигуры «отрастрировали» - перевели в точки-пиксели.



Александр, ну не совсем. Там явно дилетант который никогда на практике дела не имел. Фотки берутся в 300 DPI и банально растягиваются. Фото растянутое в 2 раза становится уже 150 DPI.
НО, да, как он делает - можно использовать. У него 300DPI и 4к.Х2к. пикселей. При ресайзе в 150 DPI - это станет уже 8к.Х4к. При ресайзе в 96 - еще больше. Но я не уверен за такой подход. Ты не знаешь конечный результат. Тут надо высчитывать исходя из реального размера билборда. + да, использование RGB - это ошибка.
Для билбордов вполне хватает 96 dpi. На таком расстоянии от глаз - шумов от ресайза тупо не видно. Вот и ответ. Надо изначально подбирать изображение с высоким DPI чтобы минимизировать потери при увеличении.
Нет, шикороформатники в массе своей в ФШ не делают. Из-за таких вот условностей. Но тут уже зависит от руки мастера. Умеешь? -Красава. Дерзай. Нет? - здуй в люстру и делай тоже самое в векторе. Можно подготовить изображение для него в фш, но потом все равно перенести этот подготовленный для ресайза растр в корел или люстру. Те эффекты, которые можно сделать в фш - на выходе в исходнике дадут тебе просто огромный размер (При условии что комп еще вывезет).
Тот пример что скинул ты - это не билборд. Такое - да. Вполне можно сделать и в фш. На фотостоках этого типа спокойно можно найти в 300 DPI. Тут, скорее всего макет был в 150, потому что близко к глазам. Его просто растянули и все. Для глаза это незаметно.
Ресамплинг - это программное увеличение. Когда например твой 1 черный пиксель превращается в 4. Но для его корректной работы, ну или хотя бы +- хорошего результата, надо всегда придерживаться правила х2. 1 пиксель легко превратить в 4. А вот 1 пиксель в 5 - уже вопрос. "Откуда программе знать, с какой именно стороны добавить этот 5й пиксель".
"а в по умолчанию все кривые (фигуры) и шрифты в векторной графике? " - фотошоп НЕ векторный редактор. Он умеет работать с вектором, но не умеет его выводить. Твоя прямоугольник который был вектором в макете, на выходе будет обычным растром. SVG - который умеет сохранять фотошоп, это банальный png запихнутый в svg.
Вот в pdf да, там он умеет текст переводить в реальные кривые. Но это всё.

Александр, Ну допустим что финальный макет билборда должен быть 3х6 с 96 dpi.
Ты хочешь сделать его в фш. Но не будешь же ты 3х6 реальных метра там делать - у тебя все повиснет.
Тебе надо уменьшить рабочую область, начинаешь считать. 3х6/2 = 1.5х3. Размер уменьшается - а DPI увеличивается. Значит уже ты можешь делать макет 1.5метра Х 3 метра с (96х2=192DPI). Все равно много? - верно, много. Опять уменьшаешь. 1.5х3 /2 = 0.75х1.5 (192х2=384DPI) - с этим уже можно спокойно и комфортно работать в фш. Потому что ты знаешь, что при ресамплинге в 4 раза, у тебя получится 3х6 с 96 dpi. Поэтому и надо знать заранее требования типографии. Спрашивать - как в финале будут выводить. К сожалению, нет "золотого" DPI, он всегда разный в зависимости от расстояния до глаз. +все типографии не выставляют для текучки печать на максимальное качество. Экономят краски и время.
Я для билбордов использую 96 т.к это для меня золотая середина. Это не 40, но и не 150. Если ниже - это уже прям для очень больших или отдаленных объектов. Ну просто я люблю четкую картинку. А так, обычно у нас для билбордов печатают в 40 dpi.
Читайте также:

