Как сохранить узор в иллюстраторе для применения в других файлах
Обновлено: 07.07.2024
Illustrator поставляется с множеством узоров, доступ к которым можно получить в палитре «Образцы» и в папке Illustrator Extras на установочном компакт-диске Illustrator. Можно изменять параметры существующих узоров и создавать узоры «с нуля» с помощью любого из инструментов программы Illustrator. Узоры, предназначенные для заливки объектов (узоры заливки), отличаются по виду и распределению элементов от узоров, предназначенных для применения к контуру с помощью палитры «Кисти» (узоры кисти). Для получения наилучших результатов используйте узоры заливки для заливки объектов и узоры кисти для обводки объектов.
При создании узоров следует учитывать принципы распределения элементов узора программой Adobe Illustrator.
Элементы всех узоров распределяются слева направо от начала линейки (по умолчанию это левый нижний угол монтажной области) к противоположной стороне монтажной области. Чтобы изменить точку начала распределения элементов всех узоров в иллюстрации, можно изменить местоположение начала линейки для этого файла.
Примечание. Начало координат в версии CS5 отличается от CS4. В результате, оформление элементов узоров может отличаться при копировании и вставке объектов из CS4 в CS5. Чтобы соответствовать оформлению CS4 элементы узоров в таких объектах могут трансформироваться с использованием палитры «Трансформирование».
Узоры заливки, как правило, состоят из одного элемента.
Узоры кисти могут включать до пяти элементов — для сторон, внешних и внутренних углов, начала и конца контура. Дополнительные угловые элементы обеспечивают сглаженное распределение узоров кисти в углах.
Элементы узоров заливки распределяются перпендикулярно оси x.
Элементы узоров кисти распределяются перпендикулярно контуру (верхняя сторона элемента узора всегда направлена наружу). Кроме того, угловые элементы поворачиваются на 90° по часовой стрелке всякий раз, когда контур меняет направление.
Элементы узоров заливки распределяются по иллюстрации в пределах ограничительной рамки узора — прямоугольника без заливки и обводки (не подлежащего печати) на заднем плане иллюстрации. Для узоров заливки ограничительная рамка выступает в роли маски.
Элементы узоров кисти распределяются по иллюстрации внутри ограничительной рамки узора, а также выходят за ее пределы или группируются с ней.
Общие рекомендации по созданию элементов узора
Чтобы создать менее сложный узор, который может быть напечатан быстрее, удалите все лишние детали из рисунка узора и сгруппируйте все объекты, раскрашенные одинаковым цветом, чтобы они оказались смежными в порядке размещения.
При создании элемента узора просматривайте рисунок в увеличенном масштабе, чтобы более точно выровнять элементы, а затем просмотрите рисунок в уменьшенном масштабе как итоговый фрагмент.
Чем сложнее узор, тем меньше по размеру должен быть фрагмент, использованный для его создания, однако чем меньше фрагмент (и элемент узора, создаваемый из него), тем больше копий необходимо для создания узора. Таким образом, квадратный элемент размером 1х1 дюйм более эффективен, чем элемент размером 1/4х1/4 дюйма. При создании простого узора можно включить несколько копий объекта во фрагмент, предназначенный для элемента узора.
Для создания простых линейных узоров нарисуйте комбинацию линий с обводкой разной ширины и цветов и поместите ограничительную рамку без заливки и обводки позади нарисованных линий, чтобы создать элемент узора.
Чтобы придать органическому или текстурному узору вид нерегулярного, создайте несколько вариаций рисунка для элементов узора, что позволит получить более реалистичный эффект. Можно использовать эффект огрубления для создания вариаций рисунка.
Чтобы обеспечить плавное распределение элементов узора, замкните контуры, прежде чем определять узор.
Просмотрите рисунок в увеличенном масштабе, чтобы убедиться в отсутствии погрешностей перед определением узора.
Рисуя ограничительную рамку вокруг рисунка, убедитесь в том, что она имеет строго прямоугольную форму, является самым нижним объектом элемента узора и не имеет заливки и обводки. Если предполагается использовать эту ограничительную рамку для узора кисти, убедитесь в том, что никакие участки узора не выходят за ее пределы.
Дополнительные рекомендации по созданию узоров кисти
Если возможно, всегда заключайте рисунок в нераскрашенную ограничительную рамку, что позволит контролировать распределение элементов узора.
Угловые элементы должны быть квадратными и иметь ту же высоту, что и боковые элементы. Это необходимо для корректного выравнивания вдоль контура. Если предполагается использовать угловые элементы для узора кисти, выровняйте объекты в угловых элементах по горизонтали с объектами в боковых элементах, чтобы элементы узора распределялись правильно.
Создайте специальные угловые эффекты для узоров кисти с помощью угловых элементов.
Многие из вас, наверное, замечали, что образец бесшовного паттерна в большинстве случаев исчезает из панели Swatches, после того, как вы сохраните файл в формате eps10. Это не большая проблема, но если заботиться о клиенте и рассчитывать на длительное сотрудничество, об этом стоит задуматься. Кроме того, некоторые стоки требуют сохранять образец бесшовного паттерна (это Graphicriver, по-моему). Давайте изучим проблему и постараемся ее решить.
Максимально допустимый формат векторного файла для стоков это eps10, который соответствует функционалу Adobe Illustrator10 (2001 год). Представляете, какой это динозавр, если текущий релиз приложения имеет номер 18, а на дворе 2015 год как-никак. Поэтому не удивительно, что некоторые объекты не поддерживаются в образцах панели Swatches. Мое небольшое исследование выявило такие объекты. Итак, список объектов, которые не сохраняются ни при каких условиях в панели Swatches:
- Обтравочная маска
- Маска прозрачности
- Градиентная заливка
- Градиентная сетка
- Градиент на обводке
А вот список объектов, которые без проблем сохраняются в панели Swatches формата eps10:
- Плоская заливка
- Обводка равномерная и переменной ширины
- Пути, к которым применены кисти
- Объекты с прозрачностями
- Envelope Distort объекты
Даже если вы используете эти “разрешенные” объекты, вы не застрахованы от того, что образец не будет сохранен. Просто, если вы использовали для создания бесшовного паттерна новую функцию Pattern Maker (Ai CS6-CC18), то в большинстве случаев образец исчезнет из панели Swatches. Конечно, вы можете создавать паттерн при помощи этого удобного инструмента, но вот подготовить паттерн придется особым образом:
Вытащите паттерн из панели Swatches на рабочую область. Теперь образец из панели может быть удален.


Максимально разгруппируйте все объекты. Автоматическая группировка при помощи функции Pattern Maker, также может привести к исчезновению образца паттерна.

Убедитесь, что у вас выделены все объекты паттерна, в том числе, прямоугольник без заливки и обводки в самом низу стопки объектов (именно этот объект в большинстве случаев ограничивает видимость плитки паттерна).

Группируем все объекты (не обязательно, просто мне так спокойней) и перетаскиваем группу назад в панель Swatches.

Теперь попробуем сохранить файл в формате eps10. Вуаля! Образец бесшовного узора остался в панели Swatches.
В сегодняшнем уроке Adobe Illustrator мы разберём несколько вариантов, как правильно сохранить бесшовный паттерн для продажи на микростоках. И чтобы инспектора его приняли, и чтобы клиенту было удобно, и чтобы солнышко светило и в мире не было войны :) Вот сколько всего. Но как известно, нельзя сразу для всех быть хорошим. Поэтому у каждого из предложенных способов сохранения паттерна будут свои плюсы и свои минусы. Так что приготовьте свой волшебный микростоковый бубен, проверьте все заклинания в магической книге и отмойте ведьмин котёл. Колдовать будем много и продуктивно.

Давайте по порядку. Если вы не знаете, что такое симлесы или seamless, бесшовные текстуры или паттерны, то вам сюда: Каст по бесшовным текстурам в Adobe Illustrator.
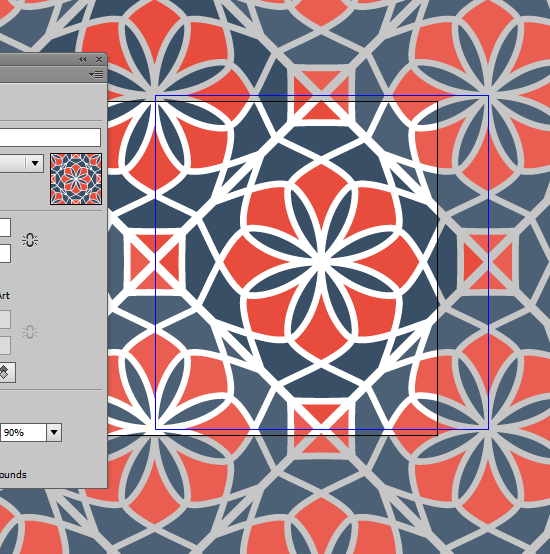
А для тех, кто уже разобрался в особенностях бесшовных паттернов, напоминаю, что симлес мы подготавливаем для продажи на микростоках. Это значит, что на рабочей области у нас должен находиться исходник паттерна, состоящий из обычных векторных форм. Не прямоугольник, залитый текстурной заливкой из панели Swatches, а именно исходная ячейка текстуры. Так называемая плиточка, из которой можно выстроить паттерн. Понятное дело, что в иллюстрации должны быть соблюдены все технические требования микростоков. Подробнее тут, если вы вдруг подзабыли: Как готовить векторные файлы к продаже на микростоках.

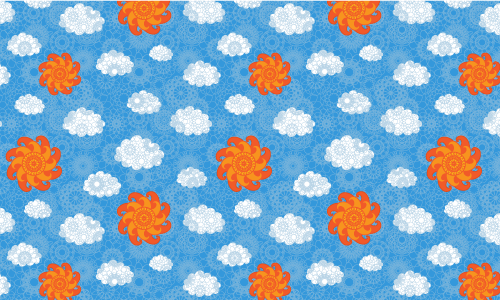
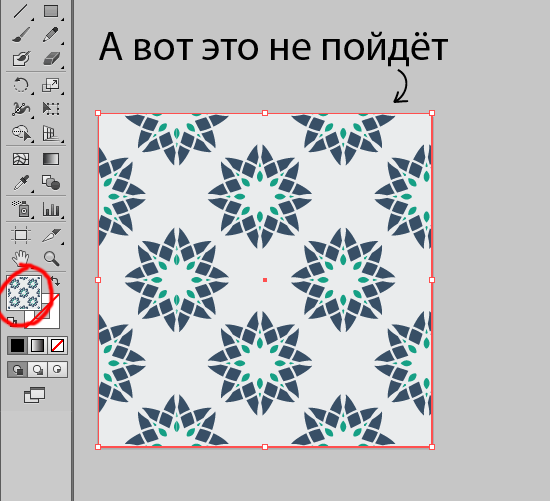
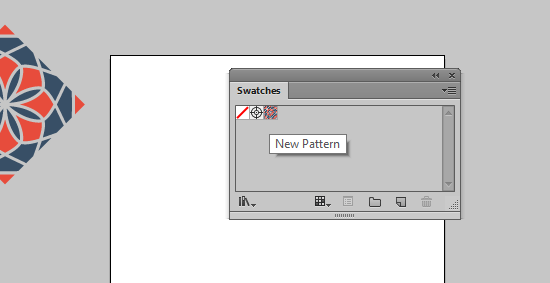
Да, на картинке выше правильный вариант, когда на артборде собран исходник паттерна. Края рабочей области играют роль границ тайла паттерна. Следующий скриншот показывает паттерн, который на сток не примут.

На артборде расположен просто квадрат, к которому применена текстурная заливка. Это видно в панели инструментов (обведено красным). Объекты с текстурной заливкой на стоках запрещены. С этим можно бороться. Экпандить и мучительно ковыряться, вычищая полученный результат. Поэтому лучше такого не допускать. Сейчас мы со всем этим разберёмся в процессе обзора наших способов сохранения бесшовных паттернов для микростоков.
Понятно, что симлесы можно делать по разному. Я знаю три основных способа, но на самом деле их может быть и больше.
1. Собирать вручную
2. Использовать Object > Pattern > Make
3. Использовать различные скрипты, плагины либо другие сторонние средства. Например скрипт Magic Pattern Light
Начнём мы с самого стародавнего, можно даже сказать античного, способа подготовки бесшовного паттерна в иллюстраторе для продажи на микростоках.
Собираем паттерн вручную и подготавливаем для стоков
Итак, когда паттерн собирается вручную, то на рабочей области у нас располагаются объекты текстуры таким образом, что те элементы, которые пересекают края артборда, имеют своё продолжение с противоположной стороны. Для этого объекты просто копируют, например, через правый клик > Transform > Move. Выглядит это как-то так.

Более подробно этот способ рассмотрен в уроке: Рисуем бесшовную текстуру.
Кстати, точно таким же образом разбрасывает объекты скрипт Magic Pattern Light. Разве что делает он это автоматически. В итоге на рабочей области у нас остаются векторные объекты, рабочая область играет роль тайла текстуры, является исходной плиткой симлеса, и всё вроде бы хорошо. Но что делать с объектами, которые торчат за границы артборда. Тут два рецепта: отрезать или закрыть маской. У обоих есть свои плюсы и минусы и оба имеют своё законное право на существование. Давайте разбираться.
Но прежде чем, что-то мудрить с паттерном, его уже сейчас можно сохранить в панель образцов Swatches. Это не обязательно, но вполне можно сделать шаг навстречу клиенту микростока.
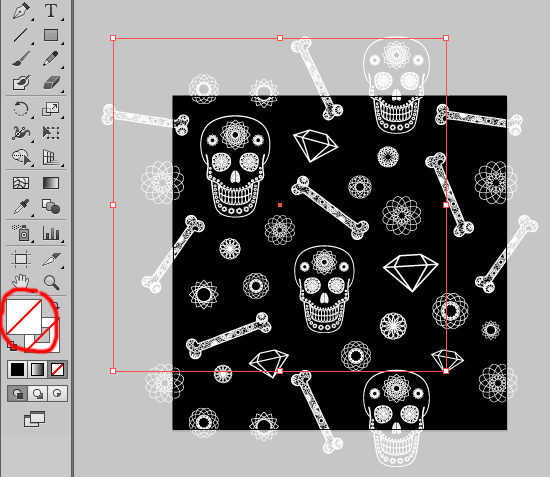
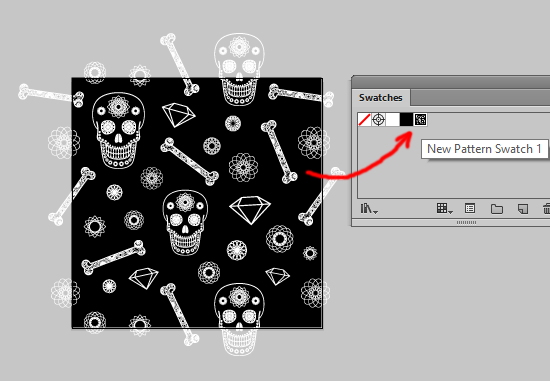
Чтобы сохранить бесшовный паттерн в панель Swatches сначала рисуем пустой прямоугольник или квадрат. Он будет задавать границы тайла паттерна. Пустой - значит у него должна быть выключена заливка и обводка. Размеры прямоугольника должны быть равны размерам артборда.


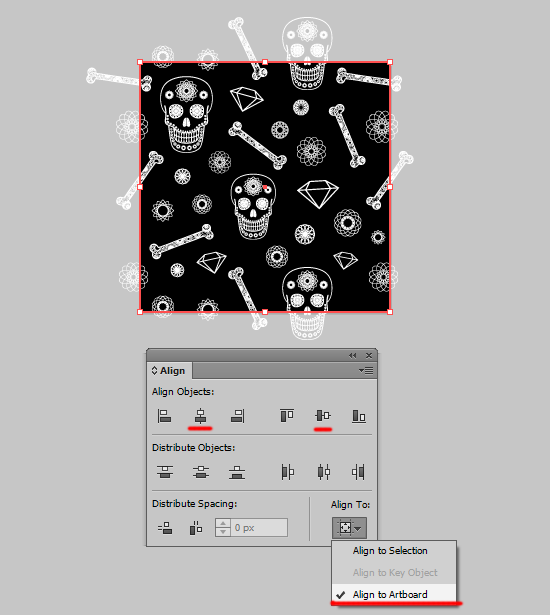
У кого старый иллюстратор, и нет опции Align to Artboard, то можно поставить квадрат по артборду через координаты в панели Transform. Если в школе была пятёрка по геометрии, то обязательно справитесь.
Теперь выделяем всё, что мы соорудили. Можно нажать Ctrl+A для этого. И перетаскиваем в панель Swatches. Получаем в панели New Pattern Swatch 1.

Это и есть образец бесшовного паттерна, который можно применять в иллюстраторе в качестве заливки. Можете его сразу потестировать. В большинстве случаев такие образцы без проблем сохраняются в EPS-10 файле, но некоторые вещи могут быть не совместимы. Вот список: маски, градиенты, меш. Если такое использовалось, то в EPS-10 версии текстурный свотч не сохранится. Но если всё получилось, то ваш паттерн будет обладать массой полезных функций, которые может использовать клиент.
- Применять паттерн в иллюстраторе в качестве текстурной заливки. Очень удобно, когда купил вектор, а там уже всё подготовлено для работы.
Вот какой в итоге полезный будет наш паттерн :)
А теперь давайте вернёмся на рабочую область, ведь именно там должен остаться исходник паттерна, и это требование уже обязательное на большинстве стоков. Осталось избавиться от выступающих частей.

Плюсы маски:
- Делается быстро и просто.
- Содержимое маски можно редактировать (например через двойной клик по ней).
Минусы маски:
- Если паттерн будет использоваться для печати, то маска может создать ряд проблем. Либо вектор просто не примут на печать из-за маски.
- Иногда маска создаёт искажения размера при открытии файла в других редакторах.
- Маска может создать трудности при редактировании. Не все дизайнеры хорошо разбираются в векторе. Многие всего пару раз открывали иллюстратор, и не знают, что такое маски, и как с ними работать.
- Объём конечного EPS файла может быть больше обычного, так как в нём присутствуют дополнительные объекты, скрытые маской.
- Можно получить отказ от инспектора на микростоке из-за использования маски. Это происходит не так часто, но обычно ответ бывает таким "All elements must be selectable and editable. Please correct and resubmit." Можно поспорить с инспектором, иногда они идут на встречу и разрешают загружать вектора с масками. Но бывает и наоборот, инспектор ссылается на то, что в работе не должно быть скрытых или заблокированных элементов, а маска как раз это и делает.
Способ 2 - Отрезать и удалить выступающие части.
Этот способ немного сложнее предыдущего, но с момента появления скрипта Super Magic Eraser, всё стало намного проще. Итак, вместо того, чтобы закрывать маской, можно отрезать все объекты, выступающие за границы артборда, а потом удалить лишнее. Так как сейчас в арсенале микростокера имеется скрипт для автоматической обрезки вектора по краям артборда, то достаточно запустить волшебный ластик, и он всё отрежет сам. Вот видео про Super Magic Eraser.
Также можно обрезать выступающие части вручную. Вот несколько способов:
- Eraser Tool (Shift+E) и зажатая кнопка Alt дают возможность стирать прямоугольными областями. Но способ не точный, попасть в края артборда практически невозможно. Ошибка даже на долю пикселя сделает симлес дефектным.
- Если расположить сверху квадрат и выполнить Object > Path > Divide Objects Below, то объекты разрежутся по границам квадрата. Но удалять внешние части придётся вручную. Если много мелких деталей, то можно очень долго копаться. Также при Divide Objects Below сбиваются настройки градиентных заливок.
- Функция Crop в панели PathFinder тоже обрезает по квадрату, расположеному сверху. Но верхние объекты срезают нижние. Если структура иллюстрации сложная, есть много пересекающихся объектов, то всё нарезается в мелкий салат. Картинка после такого кропа становится практически нередактируемая. Стоит что-то сдвинуть, а снизу оказывается пустота.
Какой бы способ вы ни выбрали, в итоге на рабочей области получаем такой паттерн.

Все объекты обрезаны по краям артборда. Видно, что они активны и их можно выделить. У обрезки тоже есть как свои плюсы так и минусы.
Плюсы обрезки:
- Паттерн возьмёт в печать любая типография. Дополнительная подготовка не потребуется, разве что проверить цвета, всё ли попадает в CMYK.
- EPS корректно откроется в других векторных редакторах.
- Обрезанный паттерн стопроцентно примут на любой микросток. Если вы не оставили других технических ошибок, то инспектору просто не к чему будет придраться.
- Объём файла получается меньше, так как внешние отрезанные части удаляются.
Минусы обрезки:
- Обрезка может быть долгой и трудоёмкой, если не пользоваться скриптом Super Magic Eraser.
- Отрезанные части нельзя двигать, из-за чего снижается редактируемость паттерна, но этого можно избежать, если сохранить симлес в панель Swatches, как рекомендуется в самом начале статьи.
- Во время обрезки можно угробить свой паттерн, например, кропом или криво отрезав через Eraser Tool. Если с вами такое часто происходит, то лучше пользоваться скриптом Super Magic Eraser.
На этом закончим с основным разделом. Пришло время подытожить по первому способу сохранения паттерна для микростоков:
1. Собираем паттерн на рабочей области.
2. Сохраняем его в панель Swatches.
3. Обрезаем или закрываем выступающие части.
4. Сохраняем EPS-10 (8) и JPEG для стоков. Если вы в этом месте плаваете, то вам сюда - Как готовить векторные файлы к продаже на микростоках.
А теперь переходим к следующему разделу, где бесшовный паттерн делается через стандартный иллюстраторский паттерноделатель. Если вас вдруг напрягает ручная сборка паттерна, то здесь иллюстратор будет очень здорово помогать в процессе. Но в эту бочку мёда тоже не забыли положить маленькую ложечку дёгтя.
Делаем паттерн через Object > Pattern > Make
Итак, начиная с CS6 иллюстратора, стала доступна функция Object > Pattern > Make, через которую мы попадаем вот в такую хитрую среду, где можно сделать бесшовный паттерн.

Тут я выделил ромбик и прошёл Object > Pattern > Make. Иллюстратор сразу открыл панель с опциями будущего паттерна, а на рабочей области показал превью, как будет выглядеть рисунок. Тайл паттерна по умолчанию установился по размерам объекта. Объекты, которые пересекают границу тайла, автоматически копируются на противоположную сторону. Все настройки можно менять на своё усмотрение. Я сделал такие.

А затем увеличил размеры ромбиков, чтобы между ними была небольшая щель. Получилась мозаика.

Подобную штуку, кстати, можно сделать намного быстрее и проще, но опять же с использованием скриптов: Урок Adobe Illustrator: как сделать бесшовный паттерн для микростоков с помощью скриптов и символов.
А в нашем случае осталось нажать на кнопочку Done вверху, чтобы паттерн исчез. Да, вот такая незадача. На рабочей области ничего не остаётся, а паттерн сохраняется в панель Swatches.

Этим образцом разве что можно залить какую-нибудь форму. Векторного исходника нет. Или есть? На самом деле его можно достать, в прямом смысле этого слова. Берём текстурный свотч и тянем его на рабочую область.

И появляется вот такое чудо. Да это векторный исходник бесшовного паттерна, но его ещё надо привести в порядок. Тайл у исходника задаётся всё тем же пустым квадратом. В первую очередь надо поставить всю конструкцию так, чтобы этот пустой квадрат совпал с артбордом. В моём случае это будет не так сложно сделать, так как во время создания паттерна я задавал размеры тайла равные размеру артборда.

Итак, сделав зум в 6400% я умудрился попасть точно пиксель в пиксель. Теперь пустой квадрат нам уже не нужен, его можно удалить. Выделяем всё Ctrl+A и чистим Object > Path > Clean Up (все галочки стоят, чтоб наверняка).
Вот мы и выудили векторный исходник бесшовного паттерна на рабочую область. Поставили его ровненько, чтобы артбоард играл роль тайла. Дальше осталось избавиться от выступающих частей. Этот момент нам уже знаком. Можно вернуться к предыдущему пункту статьи, и воспользоваться любым приглянувшимся способом.
1. Делаем паттерн через Object > Pattern > Make.
2. Достаём его из Swatches.
3. Обрезаем или закрываем выступающие части.
4. Сохраняем EPS-10 (8) и JPEG для стоков.
Так что тут с одной стороны проще, так как иллюстратор автоматически переносит объекты, при создании паттерна. Но прибавляется мороки, из-за того, что паттерн не остаётся на артборде, а прячется в свотчи.
Понравилось? Если хотите больше, то едем дальше :)
Подготавливаем сет паттернов для микростоков
Да, про "хотите больше" я не просто так обмолвился. Стоки растут стремительно, и запросы у покупателей тоже. Сейчас уже никого не удивишь наборами элементов. Разве только они становятся всё больше и больше. И симлесы идут туда же, в наборы, в них родимых. И это надо как-то пропихнуть на сток.
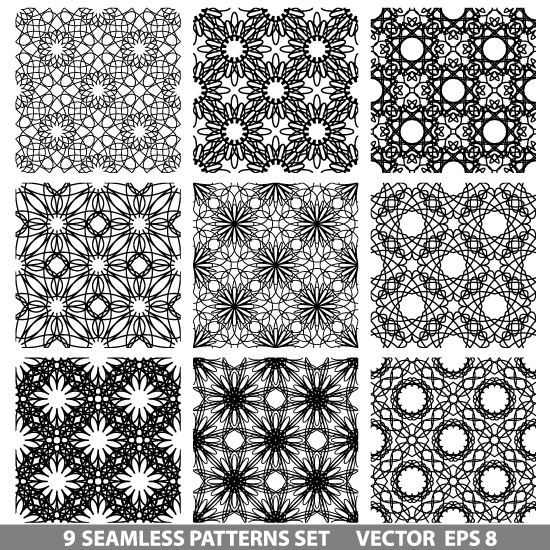
Самый простой и очевидный способ - это расставить исходники паттернов рядышком на одном артборде. Для удобства покупателей опять же можно добавить паттерны в панель Swatches.

Ещё можно сделать красивый вариант. Выглядит это обычно как-то так.

Такое тоже берут. Но это уже больше похоже на подготовку продукта для Creative Market или GraphicRiver. На этих площадках вы можете показать на превью всё что угодно, любую завлекательную картинку, а сам продажный файл организовать по другому. Например, как в предыдущем пункте. Или даже сделать несколько вариантов файлов для продажи, чтобы всем было удобно. Например, векторные симлесы с обрезкой и отдельно с маской, и ещё даже растровые форматы.
Но на классических стоках превью должно полностью соответсвовать векторному EPS. Так что для такого красивого варианта, нужно будет расставлять исходники паттернов друг на друга, закрывать масками, или ещё как-то прятать. Сверху добавлять теньки и прочие штуковины. Тут нужно максимально облегчить жизнь клиенту, чтобы ему не пришлось копаться в этом файле, доставая оттуда паттерны. Поэтому сохраните их все в Swatches. Сделайте удобные слои с названиями: где что лежит. Соответственно исходники паттернов должны лежать в отдельном слое, чтобы их не надо было долго искать. На самой картинке можно написать, как использовать файл. Хотя бы пару строк.
И для растровых паттернов вот полезный пост:
👉 Как создать установочный файл паттерна .PAT в Adobe Photoshop
Очень нужная штука для Creative Market, GraphicRiver и ты ды
На этом я заканчиваю свой длиннопост. Если кто-то хочет поделиться своими рецептами подготовки бесшовных паттернов для микростоков, то добро пожаловать в комментарии.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Можно сделать паттерн при помощи геометрических фигур. Это не потребует поиска подходящего изображения и его обработки. Единственный минус данного способа в том, что результат может получиться довольно примитивным, особенно если вы ранее никогда не занимались подобным и интерфейс Иллюстратора видите впервые.
Способ 1: простой паттерн из геометрических фигур
В данном случае не нужно искать никаких изображений. Узор будет создаваться с помощью инструментов программы. Вот так выглядит пошаговая инструкция (в данном случае рассматривается создание квадратного узора):
-
Откройте Иллюстратор и в верхнем меню выберите пункт «File», где нужно нажать на «New…» для создания нового документа. Однако гораздо проще использовать различные комбинации клавиш, в данном случае – это Ctrl+N.






Способ 2: делаем паттерн при помощи картинок
Для этого понадобится скачать картинку в формате PNG с прозрачным фоном. Можно также найти картинку с однотонным фоном, но его придётся удалить перед тем, как векторизовать изображение. А инструментами Иллюстратора убрать фон у изображения невозможно, его лишь можно скрыть, поменяв вариант наложения. Будет идеально, если вы найдёте исходный файл изображения в формате Иллюстратора. В этом случае картинку не придётся векторизовать. Главная проблема – найти какие-либо подходящие файлы в формате EPS, AI в сети сложно.
Рассмотрим пошаговую инструкцию на примере картинки с прозрачным фоном в формате PNG:
- Создайте рабочий документ. Как это сделать, описано в инструкции к первому способу, в пунктах 1 и 2.
- Перенесите на рабочую область изображение. Откройте папку с изображением и перенесите его на рабочую область. Иногда такой способ не действует, в этом случае нажмите на «File» в верхнем меню. Появится подменю, где нужно выбрать «Open…» и указать путь к нужной картинке. Ещё можно воспользоваться комбинацией клавиш Ctrl+O. Изображение может открыться в другом окне Иллюстратора. Если это произошло, то просто перетащите его на рабочую область.



Получившиеся паттерны можно сохранить как в формате Иллюстратора, чтобы вернуться к их редактированию в любой момент. Для этого перейдите в «File», нажмите «Save as…» и выберите любой формат Иллюстратора. Если же работа уже закончена, то можно сохранить её как обычную картинку.

Отблагодарите автора, поделитесь статьей в социальных сетях.

В этом уроке мы шаг за шагом разберём, как сделать простой и бесшовный паттерн в Иллюстраторе. И после завершения у нас получится замечательный узор, в котором мы с лёгкостью сможем изменять цвета объектов и фона. Используя этот урок вы сможете создавать множество различных паттернов в Adobe Illustrator для стоков, сайтов, приложений и иллюстраций.
Шаг №1. Подготовка
Создаём новый файл с квадратным артбордом. Вставляем в него набор иконок. Я взял иконки из тонких линий, но вы можете использовать любые другие иконки для вашего паттерна. Кстати, это могут быть не только иконки, но и геометрические фигуры, узоры и так далее.

В новый документ вставляем набор иконок для создания бесшовного паттерна.
Шаг №2. Вспомогательный фон
Выбираем инструмент Rectangle Tool. Создаём прямоугольник на всю длину и ширину нашего квадратного артборда. После этого сочетанием клавиш Command+Shift+[ (если у вас Mac) или Ctrl+Shift+[ (если у вас Windows) отправляем прямоугольник на нижний слой.

Создаём прямоугольник с помощью инструмента Rectangle Tool
Шаг №3. Панель для создания бесшовного паттерна

Шаг №4. Создаём бесшовный паттерн

Теперь мы можем перемещать, вращать, копировать и изменять размеры иконок до тех пор, пока не получится желаемый узор паттерна.

Работа над созданием паттерна
Шаг №5. Сохраняем бесшовный паттерн
После того, как вы закончили создавать узор, необходимо сохранить полученный результат. Для этого задаём имя паттерну и нажимаем кнопку Done.


Шаг №6. Работа с бесшовным паттерном

Теперь выделяем прямоугольную безцветную обводку и удаляем её. Таким образом мы добрались до первоначальной маски нашего бесшовного паттерна.

Шаг №7. Дополнительный
Это дополнительный шаг на тот случай если у вас под маской окажется не один квадрат с паттерном, а 2 или 4. В таком случае удалите всё, кроме одного квадрата с паттерном.

Бывает ситуации, когда в маске находятся четыре копии паттерна
Подготовка бесшовного паттерна для стоков
Теперь давайте подготовим наш бесшовный паттерны для стоков. Первым делом я отключаю белую заливку фона рабочей области сочетанием клавиш Command+Shift+H (или Ctrl+Shift+H). Затем выбираю инструмент Rectangle Tool и делаю квадрат размером с артборд. Далее переношу квадрат на задний план сочетанием клавиш Command+Shift+[ (или Ctrl+Shift+[ ). Перекрашиваю его в более подходящий, на мой взгляд, цвет.

Перекрашиваем фон паттерна
На этом этапе можно остановиться, сгруппировать объекты и сохранить файл в необходимом формате (чаще всего это EPS10). Но для более продвинутых иллюстраторов я советую купить cкрипт Super Magic Eraser. С помощью него вы сможете обрезать все выходящие за пределы артборда элементы паттерна после того, как вытащите их из-под маски.

Обрезать части объектов за артбордом можно платным скриптом Super Magic Eraser
После применения скрипта Super Magic Eraser ваш паттерн автоматически лишиться всех недостатков, лишних частей элементов и масок, а значит использовать его станет намного комфортнее.

Полностью обрезанный паттерн по размерам артборда

Кстати, если во вкладке Edit нажать на кнопку Unlink Harmony Colors, то цвета можно перетаскивать независимо друг от друга. Таким образом мы можем более детально и точно подобрать нужные нам оттенки.

Вывод
Читайте также:

