Как создать стиль в illustrator
Обновлено: 03.07.2024
Уверена, в эти дни активного производства множественных поздравлялок-открыток-баннеров и прочей предновогодней графики, эти быстрые и качественные туториалы вам придутся ой как кстати. Да и для обычных проектов часто не помешает разнообразить плоские надписи креативными оригинальными эффектами Illustrator.
1. Создаем блестящий золотой текст в Adobe Illustrator
В этом туториале вы найчитесл создавать блестящий золотой текст. Хотя туториал и невелик, в его 16 шагах уместилось множество техник и эффектов, которые вы сможете применить в других проектах. Возможно, вы встретите некоторые трудности с этапом использования Pen Tool, но — терпение и труд все перетрут ))
2. Как построить текст из кирпичей в Illustrator
В этом уроке авторы используют 3D-рендеринг, Blends и Art Brush, создавая кирпичные буквы. Навыки, полученные вами в этом уроке, легко применить для создания другой «кирпичной» графики.
3. Как сделать неоновый текст
В этом туторриале вы узнаете, как создавать эффект неонового свечения, используя Gradient Mesh, 3D моделлирование, Art Brushes и палитру Transparency
4. Как создать эффект искрящегося текста
В этом быстром уроке вы научитесь создавать искрящийся текст за 15 простых шагов. Урок основан на использовании панели Appearance. По сути, почти весь эффект создается одним составным путем. Путь с простой заливкой, восемью линиями и пара простых эффектов Illustrator
5. Как создать надпись из леденцовых тросточек
В этом туториале мы сделаем в Illustrator и Photoshop классную надпись в стиле полосатого леденца. Этот эффект очень пригодится вам для рисования разных новогодних и рождественских поздравлений!
6. Эффект тающего ледяного текста
Созздайте по этому уроку классный эффект таящего текста в Illustrator. Вы узнаете, как делать светящиеся капли жидкости и другие интересные техники обработки текста.
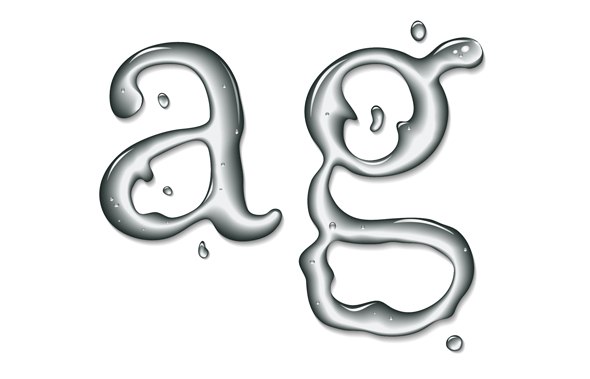
7. Эффект воды на тексте
В этом туториале автор показывает процесс работы над своим проектом. Вы увидите, как он использует mesh tool для создания водяных капель, symbol sprayer tool и другие.
8. Надпись в стиле Tron Legacy
В этом уроке вы научитесь создавать красивый эффект в стиле Tron Legacy. Для этого в туториале используются Adobe Illustrator, Adobe Photoshop и Cinema 4D.
9. Создаем иллюстрацию бутылочки и лилового текстового всплеска
В этому туториале вы нарисуете небольшую буылочку, из которой выплёскивается текст в виде лилового вещества. Мы будем делать его множеством слоев с формами разной прозрачности. Поработаем с путями и инструментом Pathfinder, чтобы украсить текст, придать ему объем и стиль.
10. Как создать эффект шоколадного текста
Урок для всех любителей шоколада: возможность сделать в Illustrator надпись в виде шоколадного батончика. Вам пригодятся Blend Tool, эффекты Roughen и Chrome, разные режимы смешивания, а также эффект 3D Extrude & Bevel для создания шоколадных квадратиков.
11. Создаем красочную бумажную надпись
В этом уроке автор показывает, как поднять себе настроение яркой иллюстрацией теста из бумажных полосок и лент. Мы создадим уникальную надпись и применим эффекты Illustrator на полную катушку, чтобы приукрасить нашу работу.
12. Создаем разнообразные трехмерные эффекты для текста на постере
В этом уроке автор показывает три способа создания простых 3D-эффектов для дизайна постера.
13. Создаем пушистую каллиграмму
В этом туториале автор показывает, как можно создать собственную каллиграмму, посвященную песику по имени Поппи. Вы научитесь изменять шрифт для придания ему вида мехового изделия, добавлять надписи разные «собачьи» детали.
14. Создаем текст-мумию
< В уроке вы узнаете, как такое сделать при помощи градиентов и активного использования панели Appearance. В уроке не очень много шагов, и он рассчитан не на новичков.
15. Золотой текст с бриллиантами
В этом уроке Illustrator вы узнаете, как создать текст в стиле «золото и бриллианты», используя панель Appearance и кисть с рассеиванием. Вы узнаете множество техник трансформации текста, использования бесшовных текстур.
16. Создаем надпись в стиле разорванной плоти зомби
Страшненький урок, но может оказаться полезным тем, кому нужно придать тексту эффект рваной плоти.
17. Создаем природную зеленую надпись
В этом уроке автор показывает, как можно сделать надпись в стиле живой растительности. Очень удачно можно применить для логотипов
18. Делаем простой кровавый текст
За несколько шагов вас научат созданию простого эффекта кровавой надписи. Начнете вы с простого текста, поэтапно используя эффекты Roughen и Warp, а затем примените несколько градиентов и кистей.
19. Как создать символы гороскопа
В этом туториале вы научитесь создавать сложные графические символы , используя только панель Appearance и команды меню эффектов. Мы будем создавать символы знаков зодиака. Все элементы создаются из одной буквы
20. Как сделать дымчатый текст в Illustrator
В этом уроке художник объясняет, как делать реалистичный дым, превратить его в кисть и использовать для создания надписей. Пустим дымок?
21. Старомодная надпись
Подробный урок по созданию старомодной надписи в ретро-стиле
22. Как сделать деревянную надпись
В этом уроке вы научитесь делать «деревянные» буквы. Будем использовать 3D Extrude и Bevel Tool, всякие классные градиенты и эффекты слоев, которые вы впоследствии сможете применить к любому тексту или символам.
23. Создаем обалденную детализированную надпись в Illustrator
24.Нарисуем 3D надпись в Illustrator
Этот урок отлично подходит для уверенных новичков, желающих перейти на следующий уровень умений. Мы рассмотрим, как делать трехмерный текст и использовать глубину для придания дизайну лучшего вида
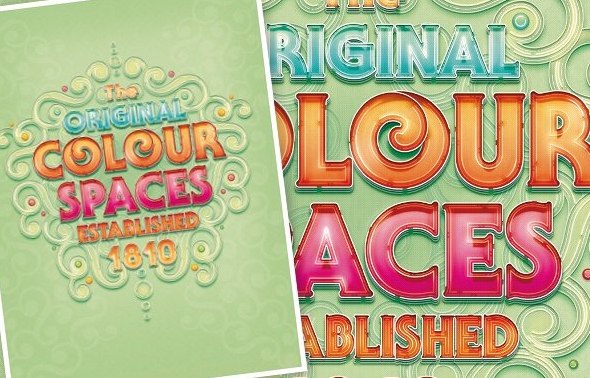
25. Создаем стильную ретро-надпись
В этом уроке Illustrator автор показывает, как сделать на основе любого шрифта надпись в стиле ретро, используя градиенты, смешивания и рассеянные кисти. Это довольно простой урок, в котором описаны многие техники, что будут вам полезны при обработке различных других графических элементов.
26. Эффект в стиле ярких ювелирных украшений
В этом туториале вас научат процессу создания такого вот эффекта блестящего броского украшения и применению его к любому тексту.
27. Создаем плавный светящийся текст
Автор этого урока расскажет вам, как можно создавать светящийся плавный текст в Illustrator, пользуясь разными заливками и контурами в различных режимах смешивания и с разными уровнями прозрачности. Очень кстати применяются мелкие детали, вроде Star Tool, Pathfinder и другие базовые эффекты.
28. Создание запачканного текста с помощью планшета
В этом уроке вас научат делать испачканный текст в Illustrator при помощи Blob brush, Live Paint и графического планшета. Вы легко сможете применить эит навыки в создании разных иллюстраций, логотипов и надписей.
29. Создайте текст с металлическим эффектом
30. Создаем дизайн вокруг надписи DREAM
31. Создаем гранжевый трехмерный текст
32. Как сделать эффект надписи от руки
В этом уроке вы научитесь использовать различные кисти, чтобы достичь эффекта нарисованного от руки текста. Урок полезен для дизайнеров-иллюстраторов, в результате получите симпатичную забавную надпись
33.Создайте трехмерный выгнутый текст
В этом уроке вы научитесь создавать 3D-текст в Adobe Illustrator. Кроме использования 3D-инструментов, вы будете совмещать слои с формами букв, изменяя цветовые оттенки градиентами и бликами. Также поработаете с легкими текстурами, управляя ими через маски прозрачности.
34. Создаем липкую зеленую надпись
В этом туториале мы сделаем обычный шрифт трехмерным, используя 3D-инструменты Illustrator, а также придадим ему эффект клейкой массы. Если хотите добавить в све портфолио забавный векторный текст — это урок для вас.
35. Создаем яркий пиксельный 3D-текст
В этом уроке я расскажу вам, как сделать забавный трехмерный пиксельный текст. Мы станем использовать бесплатный шрифт, градиенты, 3D фильтр Illustrator. Вы легко сделаете все преобразования текста, которые впоследствии сможете применить в других надписях
36. Эффект надписи из спортивной ткани в Illustrator
В этом уроке я расскажу, как воспроизвести спортивную саржу с помощью панели Appearance в Illustrator. Пройдя его, вы сможете сами делать такой эффект в Illustrator
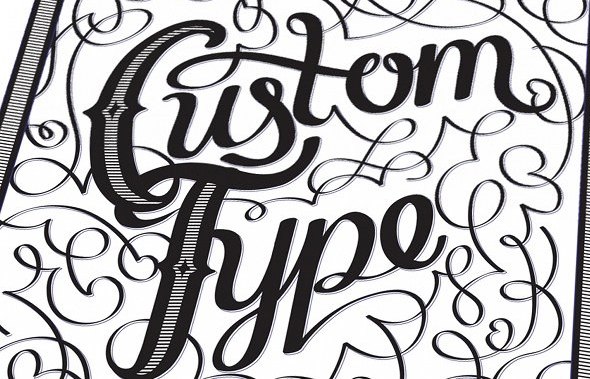
37. Как сделать готическую контурную надпись с множеством деталей
Выполняя один за другим шаги этого туториала, вы узнаете, как я делал одну из моих недавних работ. Мы создадим уникальную надпись старинным английским готическим шрифтом со множественными черно-белыми элементами, тонкими линиями-завитушками. В итоге получим крутую готичную надпись, в самый раз годящуюся для логотипа группы металлистов или брэнда в темном мрачном стиле.
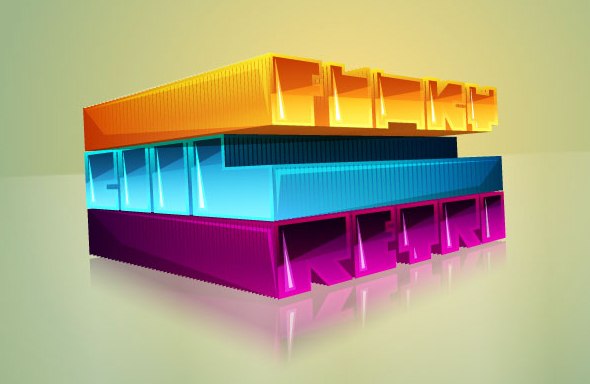
38. Трехмерный текст в духе старой аркады
В этом уроке мы с толком воспользуемся стандартными 3D-функциями Illustrator, градиентами и масками прозрачности для создания старого аркадного стиля.
39. Создаем простой эффект текста, сложенного из бумаги
В этом уроке мы сделаем текстовую надпись, сложенную из полосок бумаги. А для лучшего результата вы узнаете, как создать парочку чернильных клякс и пятен с помощью простых эллипсов и кистей
40. Создаем эффект шелковой ленточки
В этом туториале вы будете пользоваться пером и градиентами, достигая эффекта вьющейся шелковой ленты. Здесь мы применим эффект в тексту, а вы сможете потом делать то же с разными формами и свитками.
41. Как сделать дымящуюся надпись в стиле вестерн
В этом уроке вы узнаете, как обработать текст в стиле вестерн, используя базовые эффекты Illustrator.
42. Создаем «пришитый» текст
43. Туториал по созданию стильной надписи
В этом уроке вы сделаете красивый эффект слегка винтажной надписи в Illustrator. Чтобы было понятнее, мы будем создавать текст в стиле «старой школы», а вы уже сможете применять этот эффект к различным современным дизайнам.
44. Создаем яркий цветной текстовый эффект
Мы используем в этом туториале некоторые базовые текстуры Illustrator, эффекты и современный шрифт.
45. Как сделать блестящий цветной текст
В этом уроке ма делаем блестящий цветной текст в Illustrator CS5. Применим интересный шрифт, маски прозрачности, технику построения форм и другие хитрости, чтобы сделать такую надпись.
46. Создаем стеклянный текст, заполненный зеленой жидкостью кислотного вида
В следующем уроке вы научитесь создавать в Illustrator эффект стеклянного текста, наполненного зеленой субстанцией. Используются инструменты форм, маски прозрачности, различные фильтры. Классно подойдет к креативному проекту в духе сумасшедшего ученого/
47.Делаем надпись маркером
В этом туториале вы найдете инструкции по построению форм средней сложности, научитесь пользоваться слоями и скриптами для создания интересного текстового эффекта в Illustrator
48. Как сделать смешной пластмассовый объемный текст
В уроке вы научитесь создавать красочные трехмерные пластмассовые буквы, используя эффект 3D Extrude & Bevel, а также универсальный эффект реалистичного пластика, который пригодится вам как в обработке надписей, так и в других проектах.
49. Делаем надпись мелом на школьной доске
Автор этого туториала расскажет вам, как обработать текст под меловую надпись на доске, применяя градиенты, рассеянные кисти и немножко бесплатной графики с Vector Mill. Урок сравнительно несложный, эффект вы сможете применять ко множеству проектов Illustrator.
50. Создаем ретро-эффект для текста
Здесь вы научитесь делать простой ретро-эффект для текста. Он простенький, но раскрывает многие мощные возможности Illustrator. Кроме панели Appearance, мы возьмем парочку текстовых эффектов, Warp и используем возможности слоев.
Также загляните в подборку 30 туториалов текстовых эффектов для Иллюстратора: некоторые туториалы дублируются, но есть и такие, которые пропустить будет просто непозволительно.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Коллекция уроков по созданию текстовых эффектов в программе Adobe Illustrator.
Тексты всегда являются неотъемлемой частью дизайна. От умения их оформлять зависит успешность всего проекта.
Надеемся, что предоставленные здесь уроки помогут вам в создании оригинальных текстовых эффектов.
1. Как создать текст из невозможных фигур
В этом уроке мы научимся создавать «невозможный текст», используя простые и понятные техники. В последней части урока мы оформим текст в стиле “Blueprint”. Этот стиль является популярным трендом в дизайне сегодня.

2. Создание 3D текстового эффекта в гранжевом стиле
В этом уроке вы узнаете, как создать объемный гранжевый текст. Вы также узнаете, как создать блики и тени для вашего текста и придать им объем. Для создания гранжевого эффекта использовались различные режимы смешивания и другие инструменты Adobe Illustrator. В действительности такой текстовый эффект не сложно создать, хотя от вас потребуется внимание к деталям.

3. Добавьте дополнительный объем вашему шрифту
Благодаря этому уроку вы узнаете о ценностях ретро дизайна и научитесь формировать их в необычную конструкцию в стиле научной фантастики и дизайна упаковки.

4. Как создать неоновый текстовый эффект в Adobe Illustrator
В этом уроке мы создадим неоновый эффект при помощи 3D моделирования, градиентной сетки, объектных кистей и различных режимов смешивания.

5. Создание текста на основе изометрической сетки
В этом уроке мы познакомимся с процессом создания изометрической сетки, которая послужит основой для дальнейшего дизайна. Затем вы узнаете, как рисовать и раскрашивать буквы для создания трехмерной архитектурной сцены. На основе этой техники вы сможете легко и быстро создавать отдельные объекты или сложные повторяющиеся узоры.

6. Как создать декоративную надпись в Illustrator
Каллиграфические, сделанные от руки надписи возрождаются в последнее время. Благодаря этому уроку вы узнаете, как просто и быстро сделать собственную каллиграфическую надпись в Adobe Illustrator, а также научитесь создавать собственные каллиграфические кисти, которые будут подражать классической чернильной ручке. Вы также узнаете, как использовать инструмент ножницы для разделения контура на части, не разрушая линии.

7. Как создать жидкий логотип, используя Illustrator and DrawScribe плагин
В этом уроке мы рассмотрим технику создания «жидких» объектов при помощи Dynamic Sketch Tool и Blend Tool. Этот урок содержит детальные инструкции и интересные приемы, что позволит вам добиться успеха в создании подобного стиля.

8. Как создать изогнутый текст в Adobe Illustrator
Сегодня вы узнаете, как создать текст, который находится в разных плоскостях. Один интересный трюк с ограничительной рамкой позволит нас сделать это без использования 3D моделирования.
9. Как создать стилизованную надпись из волос
В сегодняшнем уроке я собираюсь рассказать вам, как создать надпись, которая состоит из локонов волос в Adobe Illustrator CS5. Мы также поговорим, как придать вашей работе винтажный вид.

10. Как создать надпись в стиле винтажной почтовой открытки
Погрузитесь в процесс создания надписи в стиле винтажной открытки в Adobe Illustrator CS5. Вернемся назад в эпоху, когда почтовые открытки с их дружелюбными надписями были в моде. В этом уроке я расскажу о работе с обтравочными масками, растровыми изображениями и о создании текстовых эффектов.

11. Как создать вывеску в Adobe Illustrator
В этом уроке мы узнаем, как создать надпись в ретро стиле на основе бесплатного шрифта Agency FB. В процессе изменения букв вы узнаете немного об их анатомии. Техники, описанные в этом уроке полезны не только при создании шрифтов, но и при работе с любыми векторными объектами.

12. Как создать 3D текст в перспективе, используя Adobe Illustrator CS6
Для создания текстового эффекта мы будем использовать Perspective Grid Tool, Blend и некоторые новые функции Adobe Illustrator CS6.

13. Создание 3D текста инкрустированного золотом
В этом уроке рассказано, как создать трехмерный текст, затем придать этому объекту золотой блеск и добавить драгоценные камни. По-моему выглядит роскошно!

14. Как создать текст из травы

15. Создания текста в стиле Арт-Деко (декоративное искусство)
Намного проще создать буквы, имеющие безупречный вид, если такой мастер, как Адам Поинтер демонстрирует процесс создания текста в стиле Арт-Деко.

Многие учебные пособия по текстовым эффектам, которые я создаю для Adobe Illustrator и Adobe Photoshop, обычно требуют постоянной настройки текста, а это означает, что если нужно изменить формулировку, эффект придется создавать заново с нуля. В сегодняшнем уроке я расскажу о некоторых полезных приемах, которые включают панель «Внешний вид» в Illustrator для создания стиля графики, который работает с живым текстом. Посмотрите, как можно наложить ряд заливок и обводок, чтобы создать модный текстовый эффект в стиле ретро, сохранив при этом возможность изменять текст и шрифт.

Текстовый эффект, который я создам в этом уроке, имитирует популярный ретро-стиль с искусственным трехмерным внешним видом, плоской штриховкой и тонким полутоновым текстурированием. Хотя в этом дизайне используется сочетание синего и красного, эффекты могут быть наслоены и изменены для создания ряда красочных графических стилей, которые можно применять к текстовым элементам одним щелчком мыши.


Используйте инструмент «Текст», чтобы создать букву или слово в выбранном вами шрифте. Я использую Montserrat, но гарнитура может быть изменена после завершения эффекта.

Очистите заливку по умолчанию, которая применяется к тексту, затем на панели «Оформление» добавьте белый штрих весом 5 пт.


Эффекты также можно добавлять к каждой отдельной заливке и обводке на панели «Внешний вид», что позволяет по-настоящему творчески подойти к своим стилям текста. Примените эффект Transform к синему штриху.

Настройте параметры для перемещения на 1 пиксель по горизонтали и вертикали, затем введите 20 в количестве копий. Щелкните значок «Просмотр», чтобы увидеть, как этот штрих теперь придает тексту базовый трехмерный вид.


Добавьте вторую заливку, щелкнув значок «Добавить новую заливку» на панели «Внешний вид». Перетащите его под синюю заливку, затем измените цвет на черный. Под панелью прозрачности уменьшите непрозрачность до 20%.

Нажмите значок эффекта, затем перейдите в «Искажение и преобразование»> «Преобразование». Введите 1px под настройками горизонтального и вертикального перемещения, затем примените 50 копий. Результатом является эффект длинной тени, который создается путем смещения этой прозрачной черной заливки.


Изменяйте величину смещения до тех пор, пока заливка тени не станет достаточно толстой, чтобы плавно переходить к существующему текстовому контуру, который в моем случае составлял 3 пикселя.

Скачайте и откройте мои бесплатные шаблоны проблемных полутонов . Выберите и скопируйте несколько графических изображений, вставьте их в основной документ для передачи образцов шаблонов.

Добавьте новую заливку к текстовому элементу и выберите один из проблемных полутоновых рисунков из списка образцов.

Измените режим смешивания этой заливки полутонового рисунка на Soft Light, чтобы смягчить его влияние и смешайте его с синим цветом внизу.

Дополнительную заливку полутонового рисунка можно также добавить к красному фоновому прямоугольнику. Выберите другой образец шаблона при настройке заливки этого элемента на панели «Внешний вид».

Чтобы сохранить внешний вид текста, чтобы его можно было применить к другим элементам одним щелчком мыши, добавьте его в качестве стиля, щелкнув новый значок в нижней части панели «Стили графики».

Поскольку весь этот эффект создается с помощью заливки и обводки на панели «Внешний вид», текстовый элемент остается активным, поэтому его содержимое можно редактировать. Это делает технику идеальной для заголовков и других типов элементов, которые можно часто редактировать или изменять.
Читайте также:

