Как создавать инфографику в illustrator
Обновлено: 03.07.2024

Иногда нам нужно донести довольно скучную или сложную информацию, но если преподать ее в виде инфографики, восприятие информации может значительно измениться в лучшую сторону. Сегодня мы будем рисовать инфографику в Adobe Illustrator. Вы научитесь создавать подобные работы и сможете использовать их, меняя и редактируя по своему вкусу.
1. Готовим документ
Первым делом создайте новый документ (File>New/Файл>Создать) cо следующими параметрами:
Активируйте опцию “Align new objects to Pixel Grid/Выравнивать новые объекты по пиксельной сетке”

2. Создаем фон
Шаг 1
Создайте прямоугольник при помощи одноименного инструмента. Растяните фигуру по размеру рабочей области. В палитре Align/Выравнивание проконтролируйте, чтобы прямоугольник был выровнен по центру холста.

Шаг 2
Дублируйте фоновый прямоугольник (Ctrl C+ Ctrl F) и укажите верхней копии полосатый узор. Вы найдете его в Swatches>Patterns>Basic graphics>Dots/Lines/Образцы>Узоры>Базовая графика>Точки/Линии. В палитре Transparency/Прозрачность укажите режим наложения Color Dodge/Осветление основы и снизьте до 60% opacity/непрозрачность.

3. Рисуем баннеры
Шаг 1
Мы нарисуем шесть прямоугольников и укажем им заливку выбранных нами цветов, а также отсутствие обводки.

Шаг 2
Укажите прямоугольникам эффект тени. Для этого в меню выберите Effect>Stylize>Drop Shadow/Эффект>Стилизация>Тень и укажите параметры как показано ниже.



Шаг 3
Добавим цифры. В примере использован шрифт Caviar Dreams, но вы можете выбрать любой другой. После того как вы напишете цифры, выделите их и в меню выберите Object>Expand/Объект>Разобрать, затем Object>ungroup/Объект>Разгруппировать. После этого также укажите цифрам эффект Drop Shadow/Тень.




Шаг 4
Подгоните цифры к баннерам. Теперь мы хотим, чтобы баннера заполняли цифры справа, но не выступали за них слева. Вам придется создать несколько дополнительных точек инструментом Add anchor point/Добавить опорную точку, затем инструментом Direct Selection/Прямое выделение подвиньте точки так, чтобы у нас получилось то, что мы хотим.


4. Рисуем иконки
Нам понадобится шесть иконок — по одной для каждого баннера. Они будут соответствовать типу информации в баннере. При желании вы можете найти практически любые иконки в Интернете. Но мы все же создадим свои.
Шаг 1
Иконка 1- Эту иконку мы создадим из базовых фигур — круга и прямоугольника со скругленными углами.

Иконка 2- Рисуем часы. Опять же обычный круг и стрелки, созданные инструментом Pen/Перо.

Иконка 3- Увеличительное стекло опять же из базовых фигур.

Иконка 4- Круг, четыре прямоугольника и палитра Pathfinder/Обработка контура, функция Combine/Объединить

Иконка 5- Снова эллипс, рисуем пером уголок и объединяем все в палитре Pathfinder/Обработка контура.

Иконка 6 — Тут все просто — круг, прямоугольник, объединяем фигуры и дорисовываем пером две линии.

**Группируйте иконки и Expand/Разбирайте их.
Шаг 2
Поместим иконки на их места на баннерах, и укажем им Effect>Outer glow/Эффект>Внешнее свечение.



5. Добавляем текст
Шаг 1
Создайте контейнеры с текстом (в уроке использован шрифт PT Serif). Нам нужен обычный текст и заголовок, а также вертикальный текст (шрифт Bebas).

Шаг 2
Нарисуйте разделители инструментом Pen/Перо и подберите наилучшую толщину обводки. Expand/Разберите линии.

6. Эффекты
Теперь мы сделаем так, чтобы казалось что баннеры выступают из фона.
Шаг 1
Нарисуйте длинный овал. В меню выберите Blur>Radial Blur/Размытие>Радиальное размытие. Затем при помощи инструмента Eraser/Ластик, удерживая клавишу Alt, сотрите половину овала.

Шаг 2
Теперь поместите эти половинки овала под баннеры в правой их части.

Шаг 3
Теперь дублируйте половинки овала и поместите копии над баннерами, но в режиме наложения Multiply/Умножение.

7. Эффект для фона
Создайте прямоугольник по размеру рабочей области, залейте его радиальным градиентом, как показано ниже. Смените режим наложения на Multiply/Умножение и примените Blur>Radial/Размытие>Радиальное размытие.

В этом уроке мы рассмотрим, как создавать векторную информационную графику, используя стандартные инструменты Adobe Illustrator. Мы также рассмотрим несколько способов, которые позволят изменять внешний вид графиков, сохраняя при этом их динамические свойства. То есть вы сможете редактировать данные графиков, после всех преобразований. Ну, что начнем!
Шаг 1
Инфографика это инструмент преподнесения информации пользователю в более лаконичной, емкой форме. Это один из видов альтернативного изложения информации средствами художественных зарисовок, графиков, диаграмм и других графических объектов на бумаге или в электронном виде. Посмотрите пример применения инфографики при освещении двух значительных событий этого года: Инфогрфика Euro 2012 и инфографика Олимпийских игр 2012.

Вся информация вводится в соответствующие ячейки таблицы. Выделение необходимых ячеек таблицы осуществляется при помощи курсора. После ввода информации нажмите на кнопку Applyв окне Graph Data, это приведет к созданию графика.

Шаг 2
Созданный вами объект является динамическим, то есть вы всегда можете изменить название, последовательность и количество категорий или данных. Если вы закрыли окно Graph Data, для доступа к данным переходим Object > Graph > Data…. Мы можем изменять тип графика после того, как он был сформирован. Для этого переходим Object > Graph > Tape…

График изменит свой внешний вид, только после того, как вы нажмете кнопку OK в диалоговом окне.

Шаг 3
Давайте немного исследуем окно Graph Type. Как вы видите, мы можем изменять ширину, указывать положение осей и даже добавлять падающую тень.

Мы также можем редактировать значения и категории осей.

Но как вы все понимаете, этого явно недостаточно, для того чтобы придать графику нужный вид. И вот тут многие дизайнеры делают одну и ту же ошибку: конвертируют динамический график в группу обычных векторных объектов. Осуществляется это путем разгруппирования объектов графика (Shift + Cmd / Ctrl + G). О том, что вы теряете возможность управлять данными, сообщается в окне предкпреждений.

Мы не будем совершать эту ошибку, сохраним динамические свойства графика. О том, как изменять его внешний вид в таком состоянии вы узнаете немного позже.
Шаг 4


Принцип работы с этими графиками, ничем не отличается от работы с первым графиком (см. шаг 1).
Шаг 5
В этом шаге нашего урока по освоению секретов работы в Illustrator создадим общий дизайн нашей инфографики. Я решил использовать стиль оригами (такой стиль достаточно популярен в наше время). При помощи инструмента Rectangle Tool (M) создадим прямоугольник и зальем его радиальным градиентом от белого к голубому цвету.

Ширина этого прямоугольника 600 px (в соответствии с требованиями заказчика). Его высота может изменяться в процессе добавления элементов.
Шаг 6
При помощи инструмента иллюстратора Pen Tool (P) создадим векторную форму бумажной полоски, на которой будет находиться название инфографики. Заливаем объект линейным градиентом от белого к серому цвету.

Направление градиента, соответствует направлению источника света. Все последующие элементы также будут освещены этим общим источником. Глобальное световое решение – это первый признак хорошего дизайна.
Шаг 7
Создадим еще несколько изгибов векторной бумажной ленты, используя Pen Tool (P). При помощи линейных градиентов передадим игру света и тени на этих поверхностях.

Для создания контраста между светлым фоном и бумажной лентой создадим падающие тени. При помощи Ellipse Tool (L) создадим окружность с заливкой радиальным градиентом от серого к белому цвету.

Трансформируем окружность в эллипс, используя Selection Tool (V) и удерживая клавишу Opt/Alt

Применяем к окружности режим смешивания Multiply и размешаем ее ниже бумажной ленты.

Используя эту технику, создадим тень в верхней части ленты.

Шаг 8
Создайте еще одну бумажную ленту, как это показано на рисунке ниже.

Техника создания таких объектов была описана выше. Расположим на этой ленте векторную карту мира. Вы сможете скачать подобную карту здесь

Шаг 9
Пришло время вернуться к графикам. Поместим первый график в области, созданного дизайна. Как вы можете видеть, его следует уменьшить.

Однако это невозможно сделать при помощи инструмента иллюстратора Selection Tool (V). Это не проблема. Выделяем грфические векторные объекты и переходим Object > Transform > Scale… и устанавливаем необходимую для уменьшения величину.

Шаг 10
Давайте на примере этого графика рассмотрим, как преобразовывать его элементы, не потеряв при этом его динамических свойств. Я решил удалить оси. Выделяем одну из них при помощи Direct Selection Tool (A) и нажимаем на клавишу Delete.

Как вы видите это сделать невозможно. Но мы можем отключить обводку этого пути. При этом объект станет не видимым.

Сделаем невидимыми обе оси.

Для того чтобы сделать невидимыми цифры отключите их заливку.

Шаг 11
Выделяем при помощи Direct Selection Tool (A) название категорий и изменяем параметры текста при помощи панели Character (Window > Type > Character). Вы также можете изменить цвет текста и изменить его положение. Эти и дальнейшие преобразования по ходу урока не приведут к потере динамического статуса графика.

Выделяем при помощи Lasso Tool (Q) или Direct Selection Tool (A) точки, указанные на рисунке ниже и, удерживая клавишу Shift, удлиняем столбцы при помощи Direct Selection Tool (A). Здесь я хочу заметить, что преобразования в виде изменения размера отдельных элементов или их перемещение относительно других динамических элементов, следует производить после завершения работы с данными. В противном случае, любые изменения данных приведет к возвращению элементов на свои места и в нужной пропорции. И я думаю, это понятно.

Шаг 12
Теперь давайте поработаем над внешним видом векторных столбцов. Все преобразования мы будем осуществлять при помощи панели иллюстратора Appearance (Window > Appearance). Заменяем заливку столбца на голубой цвет. Применим к его обводке белый цвет.

Шаг 13
Теперь давайте создадим очень простой безшовный узор. Включим режим предварительного просмотра (View > Pixel Preview) для того, чтобы располагать элементы точно в ячейках пиксельной сетки. Берем Rectangle Tool (M) и создаем десять квадратов 1 x 1 px, как это показано на рисунке ниже.

Выделяем все квадраты и переходим Edit > Define Pattern… и нажимаем кнопку OK в диалоговом окне

Шаг 14
Выделяем столбец графика и добавляем новую заливку в панель Appearance. Применим к этой заливке паттерн, который был создан в предыдущем шаге и уменьшим прозрачность до 60%

Добавим еще одну заливку и применим к ней линейный градиент, который состоит из двух голубых слайдеров, один из которых имеет прозрачность 0%

Шаг 15
Создадим падающую тень от столбца. Добавим новую заливку и поместим ее ниже всех в панели Appearance. Применим к ней линейный градиент от черного к светло-серому цвету.

Не снимая выделения с этой заливки, переходим Effect > Warp > Arc Lower… и устанавливаем параметры, указанные на рисунке ниже

Теперь переходим Effect > Transform & Distort > Transform… и устанавливаем параметры в диалоговом окне.

Применим к заливке режим смешивания Multiply. Это также можно сделать в панели иллюстратора - Appearance.

Шаг 16
Для того чтобы не повторять всю последовательность действий для остальных колонок графика сохраним графический стиль в соответствующей панеле.

Применим графический стиль к нижнему столбцу. Заменим цвета линейного градиента и одной из заливок в панели Appearance.

Применим тот же стиль к средним столбцам. Удалим нижнюю заливку с тенью в этом случае.

Шаг 17
При помощи Type Tool (T) напишем данные соответствующие категориям, название графика и источник информации.

Давайте проверим, остался ли наш график динамическим. Переходим Object > Graph > Date…

Как видите, я был прав.
Шаг 18
Используя описанные выше техники, я изменил дизайн остальных графиков.

Для того чтобы наш урок по Illustrator содержал не только техническую информацию, но и демонстрировал вам интересные цифры статистики интернета, я представил их в графическом виде.

Этот урок по созданию инфографики в иллюстраторе был создан мною для английского интернет издания Designmodo. Сегодня я публикую русскую версию данного урока.
Всем привет! А у нас очередной урок по Adobe Illustrator, в котором мы на конкретном примере разберёмся, как можно нарисовать инфографику для стоков. Так сказать, от самого начала и до самого конца. А примером у нас послужит робот пылесос.

В этом уроке Adobe Illustrator учтены все особенности стокового вектора. Поэтому руководствуясь техниками и приёмами из урока, вы сможете создать векторную инфографику в стиле Flat, которая к тому же будет подходить для продажи на микростоках. Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Автор: Роман aka dacascas
Уровень: продвинутый
Версия Adobe Illustrator: любая
Этот урок предназначен для продвинутых дизайнеров. Для его выполнения вы должны знать основы работы в Adobe Illustrator, функционал инструментов и панелей. Если вы совсем недавно познакомились с иллюстратором, то лучше попрактиковаться на уроках для начинающих: Уроки Adobe Illustrator
Генерируем идею
Прежде чем начинать делать инфографику, нам нужно придумать тему, по которой будем рисовать. У каждого микростокера есть свой подход на этот счёт. Ко мне же многие идеи приходят из реальной жизни. Нужно просто быть внимательнее и смотреть по сторонам.
Но как прожженный стокер я сразу стал смотреть на ситуацию с другой стороны. Людей с подобным образом мыслей может быть много, а что если их переубедить. Показать достоинства и плюсы робота пылесоса. И конечно, лучше всего это сможет сделать инфографика. Есть идея!
Собираем информацию
Когда вы родили свою идею для инфографики, то её следует проверить на предмет, нужно ли это клиентам микростока, и будет ли там данная тема пользоваться спросом. Более подробно про выбор и анализ темы для стоковой иллюстрации вы можете узнать из курса для начинающих микростокеров: Курс начинающего микростокера. Запишись на заочное обучение - получи доступ к закрытому блогу
Далее ищем информацию - гуглим сайты производителей и дилеров. Нам нужно выяснить, чем же так хорош робот пылесос. Как раз можно насмотреться, как они выглядят, чтобы потом нарисовать. Наша задача - насобирать текст, показывающий роботов с лучшей стороны. Будьте осторожны, не делайте точную копию текста с чужого сайта, чтобы не нарваться на неприятности. В поддержке Shutterstock, например, объяснили, что нельзя вставлять чужие тексты в иллюстрации, даже если они из Википедии либо других публичных источников.
Тоже самое относится к дизайну пылесоса. Ни в коем случае нельзя срисовывать под копирку. То есть нарисовать нужно что-то общее и узнаваемое, но не копировать реальную модель.
Разрабатываем концепцию

Помимо этого инфографика может демонстрировать какие-либо числовые параметры, сравнивать их между собой, либо во временной перспективе. Показывать внутреннее устройство, служить инструкцией по применению и многое другое. Вы можете выбрать любую концепцию исходя из поставленной задачи.
Рисуем пылесос
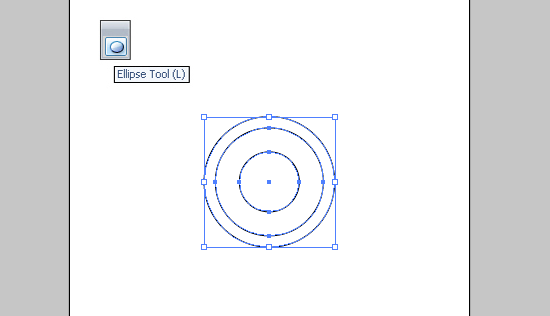
Новый документ я заказал с размерами 800x1200 px. Инфографика будет вертикально ориентирована. Так как дизайн задумывался в стиле Flat, то нарисовать всё не составит большого труда. Корпус для иконки пылесоса делаем из обычных кругов.

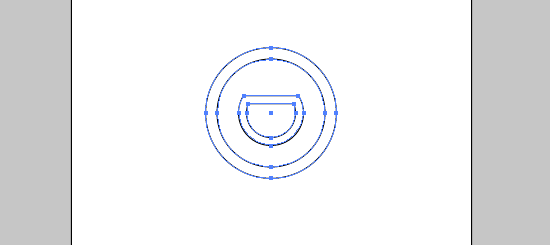
Внутренний круг срезаем немного сверху. Это можно сделать ластиком Eraser Tool (Shift+E) с зажатой клавишей Alt. Либо отрезать через панель PathFinder - кому как удобнее. Затем копируем обрезанный круг в то же самое место с помощью горячих клавиш Ctrl+C и Ctrl+F. Копию немного уменьшим.

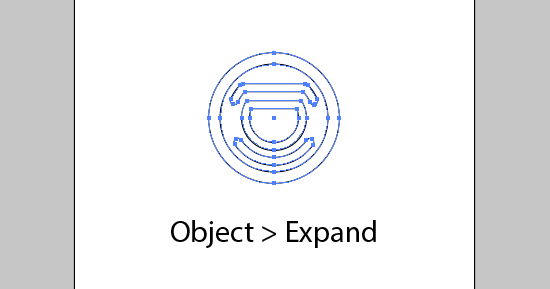
Далее ещё раз копируем обрезанный внутренний круг, увеличиваем его, делаем обводку более толстой. И затем вырезаем из контура среднюю часть ножницами Scissors Tool (C). Удаляем её, а для оставшихся частей сверху и снизу назначаем скругленные концы и углы в настройках обводки Stroke.

Открытые пути лучше сразу разобрать командой Expand.

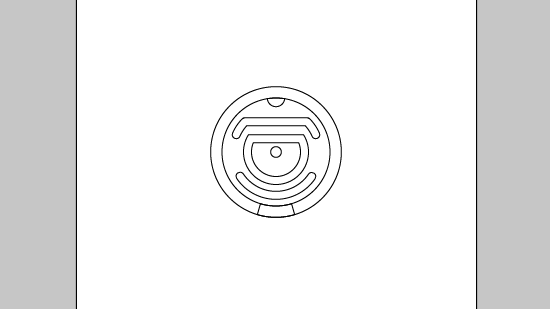
Добавляем детали, всякие кнопочки и пимпочки. Всё это можно нарисовать простыми фигурами, а лишние части срезать через панель PathFinder или инструмент Shape Builder Tool (Shift+M).

Основные формы готовы. Теперь их можно разукрасить. Добавить ещё мелких деталей на кнопку.

Нарисуем фон. Для этого создадим новый слой, перетащим его в самый низ, и там нарисуем прямоугольник под размеры рабочей области. И конечно сделаем тень. В своём случае для тени я использовал круг, просто накопировал основу пылесоса. Одна копия лежит снизу, а вторая сверху отрезанная наполовину. Для теней нужно будет назначить чёрный цвет и прозрачность.

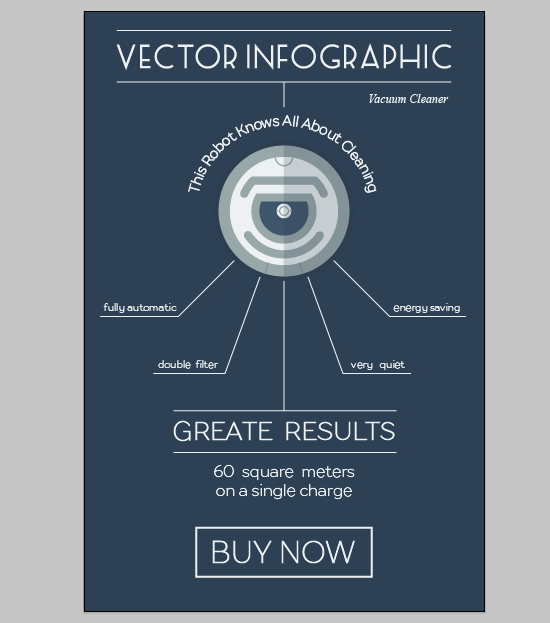
А теперь самое интересное. Пора сделать из пылесоса инфографику. Рисуем линии инструментом Line Segment Tool (\). И добавляем текст, составленный в результате исследования пылесосной темы. Так как инфографика у нас завлекательная на покупку пылесоса, то внизу я ещё добавил кнопочку BUY NOW.

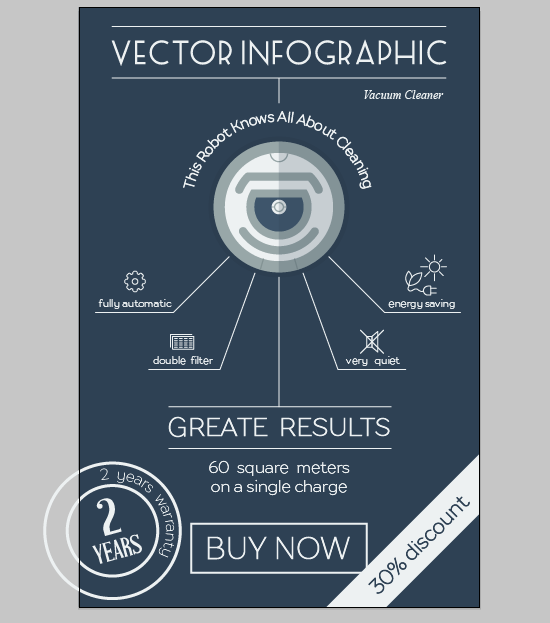
Выглядит уже хорошо, но чего-то не хватает. Правильно - иконок. Какая же инфографика без иконок. Иконки я отрисовал пером Pen Tool (P). Некоторые части слепил из автофигур.

И напоследок, чтобы внизу место не пустовало, можно добавить пару стандартных плюшек со скидкой и гарантией.

Почти готово. Почти, потому что иллюстрацию нужно ещё подготовить для продажи на микростоках. Не забудьте разобрать открытые пути, тексты и прочие запрещённые штуковины. Как это сделать, вы можете узнать из статьи: Как готовить векторные файлы к продаже на микростоках

На этом очередной урок по Adobe Illustrator закончен. Надеюсь, он оказался для вас полезным. Если есть вопросы, то вы можете задать их в комментариях к этой статье.
Роман aka dacascas специально для блога Записки микростокового иллюстратора

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Читайте также:

