Как увеличить длительность гифки в movavi
Обновлено: 06.07.2024
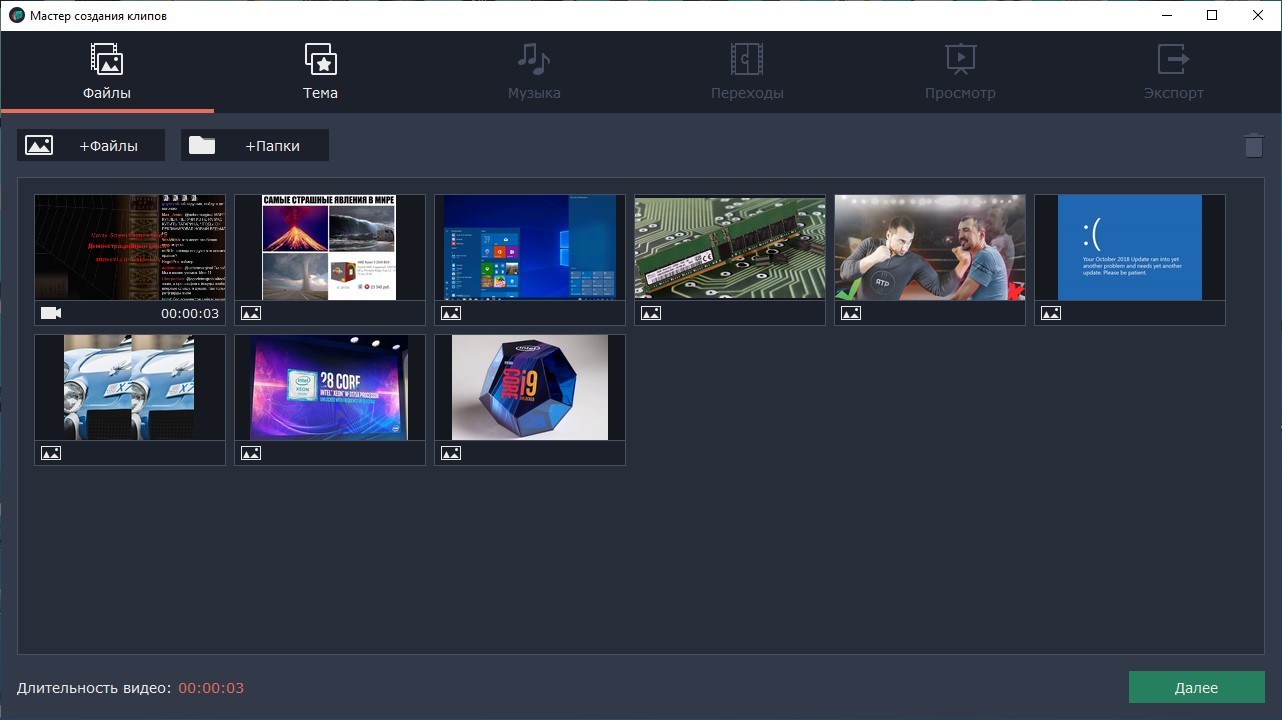
Добавление файлов
Для начала работы необходимо, перейдя во вкладку «Изображения», выбрать исходный видеофайл. Необходимые файлы должны быть предварительно загружены на компьютер, при помощи Wi-Fi, Bluetooth, USB – любым удобным для пользователя способом. Это можно сделать с помощью контекстного меню, либо путем переноса файла мышкой. Благодаря поддержке конвертером пакетной обработки, доступна возможность добавления нескольких файлов одновременно, что экономит значительное количество времени.
Редактирование фрагментов
После загрузки ролика следует приступать к редактированию — добавить анимацию, оставить нужные кадры, загрузить дополнительные эффекты. Для того, чтобы попасть в меню обработки потребуется переход в меню «Редактировать». Здесь пользователь сможет по своему усмотрению корректировать яркость, насыщенность цветов, контрастность, добавлять в проект водяные знаки и субтитры. Наличие инструмента позволяет выделять отдельные участки, увеличивая фрагменты в проекте.

Меню позволяет удалять ненужные отрезки видео. Редактирование осуществляется при помощи бегунка, передвижение которого позволит обрезать кадры там, где требуется. Для разделения видеоряда напополам применяется инструмент «Ножницы». Для этого необходимо выделить подлежащий удалению фрагмент и подтвердить удаление щелчком кнопки «Ножницы». Для удаления одного или нескольких фрагментов одновременно в середине видео, следует также воспользоваться инструментом «Ножницы» и бегунками. Пользователю доступна возможность перемещения всех бегунков клипа. Для подтверждения совершенных операций следует щелкнуть кнопу «Готово».
Выбор формата анимации
Для выбора требуемого GIF формата необходимо выбрать папку «Изображения», которая располагается в нижней части окна программы, установить требуемый формат и определить необходимый размер. Размер может быть выбран любой — по усмотрению пользователя в зависимости от назначения видео. Здесь можно установить размер для аватарки, необходимый для использования в социальных сетях, форматы для создания фоновых изображений на ПК, планшеты и другие виды устройств. Вариантов множество, самое главное — правильно выбрать формат и размер создаваемого ролика.
Создание GIF-изображения
Нажатие иконки «Папка» позволит выбрать на компьютере место, куда лучше всего сохранить конечный результат. Опытные пользователи советуют выбирать каждый раз одну и ту же папку — и для начальных видеоклипов, и для полученной в ходе обработки анимации.
Для запуска процесса создания анимации необходимо нажать кнопку «Старт». После завершения процесса конвертации автоматически открывается папка, выбранная для размещения результата. Здесь можно будет просмотреть обработанные файлы и уже копировать на необходимый носитель, обмениваться в соцсетях и многое другое.
Когда на форуме или в соцсети встречаешь симпатичную анимацию, то хочется сохранить ее себе – на память или чтобы использовать в собственных проектах. Однако чаще всего приходится сначала редактировать GIF-изображение, так как оно слишком длинное или неряшливо склеено. Либо же хочется добавить или, наоборот, удалить кадры, надпись, какой-то визуальный эффект.
Давайте разберем, как правильно и аккуратно обрезать GIF, отредактировать их, добавить или удалить элементы. В этом нам помогут как онлайн-сервисы, так и стационарные программы – выбирайте, что больше нравится.
| GIF Animator | Дополнительные эффекты: рамки, анимации | Ограничение максимального размера GIF в 15 MB |
| Gifs | Дополнительные функции: размытие изображения, поворот | Для экспорта нужно зарегистрироваться |
| iLoveIMG | Максимально простой интерфейс обрезки, множество функций для обработки изображений | В бесплатной версии есть реклама, но её немного |
| Inettools | Одновременная работа с несколькими файлами | Очень базовый интерфейс |
Показать все программы Свернуть таблицу
Редактирование GIF: топ-7 программ
Какая программа лучше всего подходит для обработки гифок? Все зависит от задачи. Для конвертации или изменения соотношения сторон подойдут одни программы, для добавления элементов или фильтров – другие. Например, для изменения размера картинки достаточно даже самого простого инструмента. Мы постарались составить обзор из разных сервисов, чтобы каждый пользователь нашел подходящий инструмент под свои потребности. Обратите внимание, что очередность программ в обзоре произвольна.
Movavi Видеоредактор Плюс
Movavi Видеоредактор Плюс – это стационарная программа, которую можно скачать на свой компьютер. Она предназначена для обработки медиа, включая возможности обрезать ГИФ по времени, создавать анимированные файлы и их редактировать: менять цвета, добавлять и удалять текст, фильтры и многое другое. Богатый инструментарий приложения позволяет добавлять к исходному изображению другие медиафайлы, получая уже, по сути, новые гифки.
Если нужно сделать просто обрезку GIF-картинки, перетащите ее в рабочую область, отрегулируйте рамки и нажмите Применить. При необходимости настройте другие визуальные параметры (обрезка по длине, поворот, изменение скорости и др.). Этот редактор работает не только с форматом GIF, но и любыми другими популярными видеоформатами.
Анимайзер
Онлайн-редактор Анимайзер предлагает обширный инструментарий для работы с изображениями. Сервис обрабатывает анимацию в форматах GIF и APNG, умеет редактировать картинки, перекрашивать их, менять фоны и скорость смены кадров, инвертировать оттенки, а также – переворачивать изображения и многое другое. Получившуюся в результате обработки картинку можно скачать на свой компьютер.
Ezgif
Англоязычный онлайн-сервис Ezgif не имеет русской версии, но в нем легко разобраться. Тут можно выполнить редактирование GIF, загруженной с ПК, или же добавить картинку по ссылке с другого сайта. Размер изображения можно настроить вручную при помощи сетки, или же ввести нужные значения в соответствующие поля. Также можно выбрать другое соотношение сторон файла при обрезке.
Дополнительный функционал весьма широк. Сервис позволяет сделать разворот изображения, изменить скорость анимации, добавить надписи: на выбор несколько десятков шрифтов, богатая палитра цветов, центровка текста и возможность задать диапазон фреймов, где надпись будет появляться и пропадать.
Сервис предлагает большой перечень эффектов: фильтры, изменение цветовой палитры, трансформация по любой оси и т. д. Здесь также анимацию легко обрезать по длительности, предварительно разбив на фреймы, и оптимизировать исходную картинку с помощью различных опций. Полученное изображение можно сохранить на свой компьютер.
GIF Animator
Русскоязычный сервис GIF Animator доступен онлайн. На него можно загрузить для обработки одно или сразу несколько изображений, единственное ограничение – их совокупный размер не должен превышать 15 MB. Весь процесс обработки изображения сопровождается подсказками и комментариями по выполнению каждой операции.
В этом редакторе можно настраивать интервал между кадрами, параметры длины и высоты изображения, видимость/невидимость картинки в галерее сайта. Можно сделать изображение повторяемым («зациклить») или же настроить остановку анимации после одного показа. Сервис предлагает снабдить изображение эффектами: на выбор несколько рамок, анимированные сердечки и черно-белая версия изображения.


Быстрое и красивое оформление интерфейса на дисплее Nextion
Недавно делал проект на Arduino и дисплее Nextion. В котором нужно было сделать сложный фон для оформления интерфейса управления. Реализовать теми методами про которые я рассказывал в предыдущих уроках про дисплей Nextion достаточно сложно. Поэтому появился повод снять еще одни урок по данной теме.
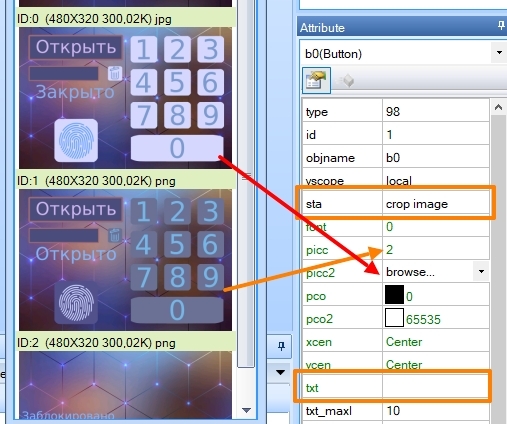
Создать дизайн данного интерфейса, можно используя всего 2 изображения.
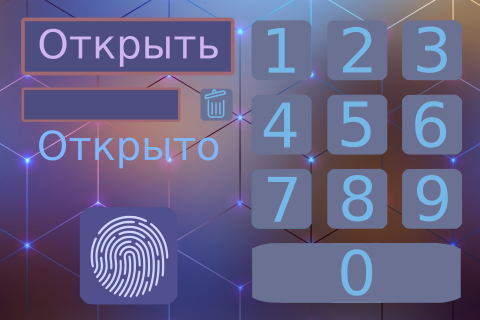
Пассивное состояние кнопки

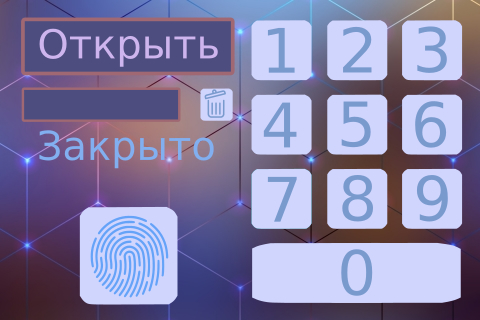
Активное состояние кнопок.

В рамках урока реализовал вывод и скрытие текста новым методом. Для этого понадобится два дополнительных изображения.

В ближайшее время будет проект по данному уроку. Подпишитесь, чтобы не пропустить!

Исходные материалы для урока можно скачать тут.

Надеюсь моя информация будет полезной.
Спасибо! Всем добра!

Увеличение количества пинов NodeMCU с помощью сдвигового регистра
Так как у NodeMCU не так и много пинов для подключения периферии, часто возникает нехватка pin. Поэтому такую замечательную отладочную плату откладываем на полку и ищем другие железки для реализации проекта.
Но в некоторых случаях можно расширить количество пинов с помощью сдвигового регистра и реализовать проект на NodeMCU.

Все исходные материалы к уроку можно найти на сайте>>
Надеюсь моя информация будет полезной.
Спасибо! Всем добра!

Картина по номерам своими руками. Делаем сами
Многие знают, что есть такой вид рукоделия как "картины по номерам" (вкратце: холст разбитый на сотни пронумерованных секторов, которые нужно раскрасить прилагающимися в комплекте красками. цена от 1000-1500руб за набор ), так вот сегодня я покажу как сделать такую картину самостоятельно(без платной программы, что толкает нам сеть).
"Зачем?" спросите вы. а оч просто. кому-то не нравятся имеющиеся в продаже сюжеты(как мне), для кого-то дорого, а у тех кто много рисует накопилось большое кол-во баночек с краской. Кто то хочет сделать подарок оригинальным. иногда на этом зарабатывают деньги делая такую картину по фото на заказ.
Хобби на любителя и человека без выдающихся способностей, но хорошо занимает руки и разум- так что советую людям от мало, до велика.
Приступим. Вам понадобится:
Программа Адобе Иллюстатратор (можно приобрести за 0 руб в пиратской бухте)
Время. в зависимости от сложности картинки, которую вы хотите сделать (у меня уходит около 3 часов)
Изображение, фото или пикт в цвете (не каждый хорошо подходит под обработку, тут придётся повыбирать)
200 руб на распечатку в типографии готового контурного листа на А2-А1 ватман высокой плотности, высокого разрешения.
Краски и кисти(часто остаются после прошлых картин. я использую их). на валдберрис можно найти наборы красок в минибаночках для этих целей по 400 руб. за 20-20 цветов. со временем понадобятся(мне).
Поехали.
я выбрал простой мем для обучения. вы тоже начните пробовать с чего попроще.
Открываем программу и выбираем арт.
основные команды что нам понадобятся:
"Окно- трассировка изображения" открыто всегда.
"окно -слои" открыто всегда
"выделение- по общему признаку- с одинаковым цветом заливки" - при работе с цветом.

Вот так выглядит то, с чем мы работаем. Справа вверху- окно трассировки, внизу работа со слоями. Нам нужно создать второй слой для создания палитры картинки.
сперва определитесь с размером изображения. в окне трассировки есть вкладка свойства(все описанные функции видно на скрине выше, так что совсем пошагово не буду изображать. ищете глазами на скрине =3 ).
жмём её и в поле отведённом под размер- указываем необходимый.Данный Гомер имеет размер 22см на 15. так что влезет и на лист А4.
цветовая гамма варьируется до 30 цветов. я стараюсь делать 20-23. так и проще и близких оттенков меньше.
При выборе картинки прикиньте -сколько на ней основных цветов. от этого и двигайтесь дальше.
Наш Гомерчик будет состоять из 6 цветов. что бы мне было проще показывать.
Когда с размером вы разобрались- выделяете картинку.
в окне трассировки на жмякаете "стиль-набросок" через пару секунд картинка становится черно белой.
далее: "режим- цвет"(это так же видно на картинке выше). через секунды картинка преобразуется. чуть ниже будет так.

опускаем бегунок с 30 до удобного вам числа оттенков.
гомера я опустил до 6 основных цветов.

Практически не изменился, но что-то заметное есть. он теперь состоит из 6 цветов.
Далее нам понадобится "свойства- разгруппировать(эта кнопка в самом низу расположена)"
Жмём.

Так мы разбили изображение на цветовые сегменты.В этом же окне(на скрине видно) нажимаем "обводка"(выбираем чёрный цвет), толщина обводочной линии 0,5. Больше не нужно. можно тоньше.
в итоге каждый цвет из которого состоит изображение обведён чёткой линией.

Выбираем окно "слои". соображаем как сделать второй слой и создаём его. на нём будет размещена палитра цветов. я обычно рисую кол-во квадратиков равное кол-ву цветов из которых состоит изображение. переключаться между слоями можно нажимая значок похожий на глаз.так выглядит второй слой с квадратиками палитры

а так, когда 2 слоя выделены одновременно.

Так же в основном окне программы слева мы видим панель с инструментами. нам понадобится "пипетка", "текст"(6-й шрифт).
нажимаем на первый квадрат палитры. он выделяется красной линией с точками(которые хз что означают)
Выбираем пипетку и тыкаем в самый светлый цвет изображения. Это чаще всего белый или телесный (ну или у кого как). в данном случае я нажимаю на футболку гомера. Квадрат окрашивается в цвет захваченного пипеткой.

Прячем "слой 2" нажимая на "глаз в окне слоёв" что бы спрятать палитру до работы со следующим цветом.
Нажимаем на инструмент "прямое выделение"(в панели инструментов вторая стрелочка сверху)и нажимаем на рубашку гомера. она выделяется по периметру точками.
Далее вверху программу "выделение- по общему признаку- с цветом заливки". жмём. выделяются все сектора с данным цветом заливки и обводятся.
так мы изолировали их от основной массы. Для удобства дальнейшей работы я использую в окне трассировки "заливка" в какой-либо ядрёный цвет для того, что бы он бросался в глаза и было проще пронумеровать его.

Приближаем изображение "лупой" на то расстояние на которое вам удобно и жмёте "текст". такая большая буква Т слева в инструментах.
цель текста вручную пронумеровать окрашенные цвета цифрой 1.
когда первый цвет весь пронумерован циферкой 1(лучше обозначать большие сектора в нескольких местах). опять нажимаете нажимаете "на инструмент "прямое выделение"(в панели инструментов вторая стрелочка сверху)и нажимаем на рубашку гомера. она выделяется по периметру точками.Далее вверху программу "выделение- по общему признаку- с цветом заливки". выделяются все сектора с данным цветом заливки и обводятся."
выбираете "заливка" и выбирает отсутствие цвета заливки.
пример:видно что глаза и рубашка стали полностью бесцветными (были грязновато белыми) и появилась первая нумерация.
временами будут появляться совсем крохотные сегментики- игнорируйте их- не нумеруйте. никто не заметит если вы их прокрасите другим цветом.

Повторяете все эти пункты для всех остальных цветов.
С виду это кажется сложно и непонятно, но как только вы набьёте руку- для вас это будет как чихнуть.
сразу покажу как я "доделал " эту картинку.
получилось 2 изображения. На первом контурный лист. на втором палитра из которых состоит картинка. 6-й чёрный цвет я не стал вносить в список цветов- вместо этого я выделил все чёрные цвета на картинке и снизил их прозрачность до 25%. тем самым не нужно их нумеровать и будет проще закрашивать, так как не нужно будет перебивать белый цвет картона.
по времени у меня это заняло 3 минуты.


не забудьте сохранить каждый слой по отдельности "файл- сохранить как". Программа сохраняет в разных форматах. я выбираю ЕSP. в сети можно найти кучу сервисов по конвертации этих разрешений в джипег или бмп. я делаю в джипеге.
получается 2 файлика на компе. Файл с контуркой можно распечатать в типографии.
палитру оставляйте на компе- и при подборе красок сверяйте что вы имеете из цветов и то что требуется. даже если вы отступите от необходимых цветов и покрасите гомера в красный- вас не побьют палками(вы художник и так видите). у нас за чёрно-белый лист А2 берут 160 руб. это выходит куда дешевле (да и сюжет свой)чем покупать картину в магазине.
в прошлом посте я выкладывал свою первую картинку с Медузой, в комментах к этому-выложу вторую свою картину, которую закончил недавно.
Написано немножко сумбурно и криво, но если вас заинтересовало и есть вопросы- с радостью отвечу.
Активировать в программе Мовави анимацию проще, чем кажется. Зато такой эффект значительно увеличит визуализацию. Позволит создать собственный ролик, чтобы затем разместить его в соцсетях. Использование инструмента дает шанс проявить творческое начало. Сделать маленький шедевр, которым можно будет похвастаться знакомым. При достаточном опыте получится делать ролики играючи.
Открытие инструмента «Анимация» в Movavi
Программа обладает русскоязычным меню, интуитивно понятным интерфейсом. Чтобы начать работу с редактором, потребуется открыть соответствующий инструмент. Главная особенность Movavi – не нужно читать длинные, сложные инструкции, потом, сбиваясь, пытаться повторить действия.

Вот, что нужно сделать:
- Выбрать видеоролик, который станет основой монтажа. На него накладывается фон, подложка для будущего анимированного изображения.
- Далее выбирается объект для анимации. Обычно это короткий видеофрагмент, стикер, любое изображение. Ограничителем будет только ваша фантазия. При этом видео, картинку располагают на специальной дорожке для дополнительных роликов. Надписи, фигуры, стикеры должны попасть на дорожку титров.
Обязательно задается продолжительность готового контента. Затем на панели инструментов редактора открываем вкладку «Анимация». Если ее не удается обнаружить, не беда. Достаточно кликнуть по кнопке с другими инструментами. Все, можно переходить к добавлению анимированного фрагмента.

Добавление анимации
С помощью видеоредактора сделать анимированный сюжет достаточно просто. Подразумевается, что видеофрагмент для работы уже подготовлен. Останется задать точку времени, когда именно начнется показ анимации. Затем необходимо совершить такие действия:
- Нажать кнопку добавления анимированной вставки.

- Допускается настройка положения объекта анимации. Сам он будет выделен рамкой.

Одновременно в рабочей зоне должны появиться ключевые кадры будущего клипа. Они определяют начало и конец вставки. Первый по списку ключевой кадр нужен для задания момента появления анимированного объекта. Второй служит для указания времени действия анимации.
Настройка ключевых кадров
Инструмент анимирования Movavi позволяет тонко настраивать процесс, управляя им. Например, можно настроить ключевые кадры. Для чего они нужны, мы уже выяснили. Теперь перейдем к отладке. Чтобы запустить режим корректировки, следует выполнить двойной клик по точке. Далее допускается перемещать анимированную вставку так, чтобы она заняла требуемое положение. Кроме того, доступны действия:
- Изменение размера. Для этого тянут за углы рамки, выполняя растяжку объекта.

- Поворот. Нужно потянуть за верхнюю точку рамки объекта (устанавливают угол поворота на панели инструментов).
- Задание степени прозрачности. Так будет активирован эффект постепенного возникновения вставки (затем так же плавно исчезнет).
- Скорость. Параметр устанавливает темп процесса анимации. Меняется в зависимости от расстояния между точками. Чем меньше, тем быстрее движение объекта.

Наибольший угол поворота за один кадр не может превышать параметра в 180 градусов. Это нужно помнить, управляя данным режимом.
Добавьте больше шагов анимации
Кажется все уже изучено, можно приступать к практике. Но остаются еще несколько шагов для тех, кто любит экспериментировать, не останавливается на стандартных процедурах. Разработчики ПО приберегли дополнительные инструменты:
- добавление шагов;
- сброс ключевых точек;
- удаление ключевых кадров.

Для добавления ключевых кадров следует сначала выставить маркер в нужное положение. Затем нажать соответствующую кнопку («Добавить») на панели инструментов. Точка анимации может быть как до (после) заданных, так и между ними. В последнем случае появится промежуточный кадр.

Сброс производится для того, чтобы отменить проделанные действия. Это вариант кнопки «Undo». Что нужно сделать. Выполнить клик ПКМ на корректируемом кадре. Когда появится контекстное меню, выбрать сброс. Удаление производится еще проще: также щелкнуть ПКМ на требуемой точке, найти строчку «Удалить», подтвердить действие. Для полного уничтожения ключевых кадров следует кликнуть на каком угодно из них ПКМ. И затем в меню активировать режим «Удалить все кадры».
Чтобы анимировать объект вам не придётся долго изучать специальные инструменты или устанавливать дополнительные программы. Всего за несколько минут вы сможете двигать или вращать любые объекты, а также создавать креативные вступительные ролики.
Для начала:
Добавьте на основной видеотрек фон или подложку для анимации.
Добавьте объект, которые хотите анимировать. Это может быть видео, изображение, надпись, фигура или стикер. Видео или изображения поместите на трек дополнительного видео, а титры, фигуры и переходы – на трек титров. Установите необходимую длительность клипа.

Шаг 1: Откройте инструмент Анимация
На панели слева нажмите кнопку Анимация. Если её не видно, нажмите кнопку Другие инструменты и выберите Анимация в списке.

Шаг 2: Добавьте анимацию
1. Выделите клип, который хотите анимировать и поставьте маркер положения на время, с которого должна начаться анимация.
2. На панели Анимация нажмите Добавить анимацию.

В плеере вокруг объекта появится рамка, которой вы сможете настроить положение объекта.
На клипе на монтажном столе появятся две точки – ключевые кадры. Первый ключевой кадр определяет изначальное положение объекта. Вторая точка – это положение, к которому объект должен прийти за указанное время. Длительность движения определятся расстоянием между двумя точками.

Шаг 3: Настройте ключевые кадры
1. Дважды щёлкните по точке ключевого кадра, чтобы открыть его редактирование.
2. В плеере переместите объект в положение, которое он должен занимать в выбранной точке.
Чтобы изменить размер объекта, потяните за уголки рамки.
Чтобы повернуть объект, тяните за верхнюю точку на рамке или введите угол поворота на панели анимации. Если вы хотите создать анимацию вращения, учтите, что максимальное вращение за один ключевой кадр – 180 градусов.
Также вы можете настроить непрозрачность на панели анимации, чтобы объект плавно появлялся или исчезал.

3. Чтобы изменить скорость движения, двигайте точки на клипе: чем ближе точки друг к другу, тем быстрее анимация.
Шаг 4: Добавьте больше шагов анимации
Чтобы добавить еще один ключевой кадр, поставьте маркер положения на нужный момент и нажмите Добавить ключевой кадр на панели анимации. Если вы добавите его между двумя существующими точками, создастся промежуточный ключевой кадр.

Сброс ключевых кадров
Чтобы сбросить отредактированный ключевой кадр в его изначальное положение, щелкните по точке на клипе правой кнопкой мыши и выберите Сбросить ключевой кадр в появившемся меню.
Удаление ключевых кадров
Чтобы удалить один ключевой кадр, щелкните правой кнопкой мыши по его точке на клипе и выберите в появившемся меню Удалить ключевой кадр.
Чтобы удалить все ключевые кадры и всю анимацию клипа, щелкните правой кнопкой мыши по любой из точек ключевых кадров на клипе и выберите в появившемся меню Удалить все ключевые кадры.
Читайте также:

