Как узнать сколько пикселей в фотографии
Обновлено: 07.07.2024
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
Как узнать размер картинки и зачем это нужно?
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Как узнать размер фотографии, сохраненной на компьютере?
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Как узнать размер изображения, размещенного на любом сайте?

Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение « Classic Images» , с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Какие существуют форматы изображений
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Итоги
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, лайки, подписки!
При добавлении фото в социальные сети, онлайн-сервисы и прочие сайты, некоторые из них устанавливают ограничения на вес изображения, а также на его размер в пикселях. Так как же узнать размер изображения в пикселях, чтобы понять, подходит ли оно под требования? Давайте разберемся.
Как посмотреть разрешение изображения, фото
Посмотреть разрешение изображения в пикселях достаточно просто, ведь вся информация о нем хранится в его свойствах.
Инструкция для просмотра размера изображения в пикселях на компьютере:
Как узнать размер изображения в пикселях на телефоне:
Как посчитать количество пикселей в изображении
Если необходимо узнать, сколько пикселей в изображении суммарно, то это легко посчитать: достаточно ширину умножить на высоту. Т.е. если изображение имеет ширину 600 и высоту 600, то умножаем 600 * 600 и получаем 360000 px.
Как изменить размер изображения в пикселях
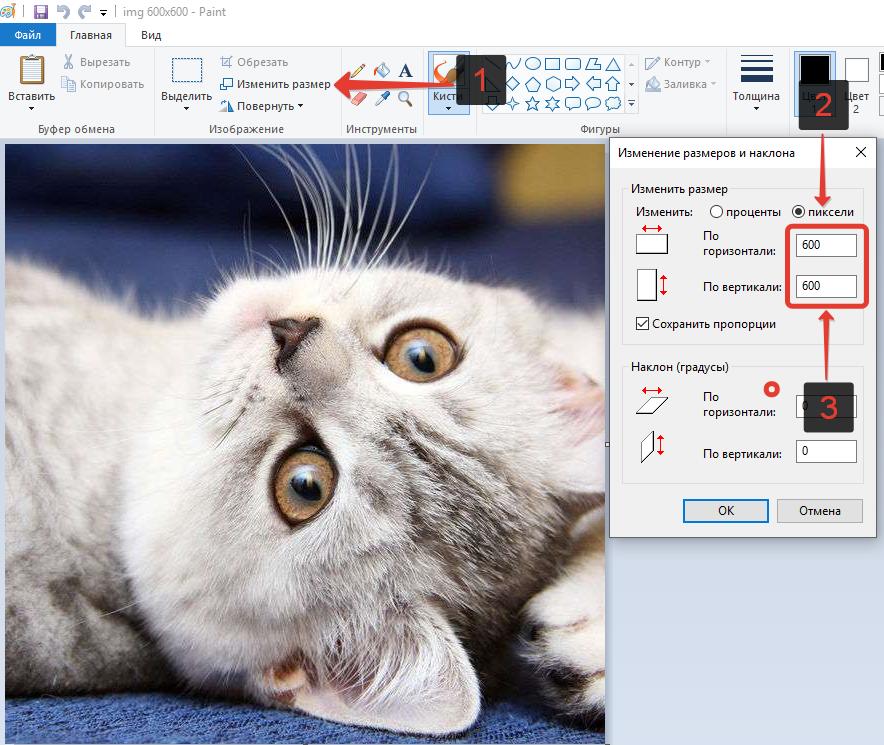
Изменить изображение в пикселях можно с помощью любого графического редактора: Фотошоп, Paint и т.д.
Для примера возьмем Paint, ведь он присутствует на всех компьютерах, с установленной операционной системой Windows.
Чтобы изменить размер изображения нужно:

- Открыть Paint;
- В верхней панели инструментов выбрать функцию «Изменить размер»;
- В открывшемся окне выставить переключатель для отображения размера в пикселях;
- А затем указать нужные вам значения по горизонтали и по вертикали.
Стоит отметить, что если исходное изображение размером 600 на 600 пикселей попытаться увеличить, то оно увеличиться, но при этом будет уменьшено количество пикселей на дюйм, что неизбежно приведет к потере резкости, качество значительно ухудшится и вы увидите размытое изображение на мониторе.
Довольно часто нужно узнать размер и вес фото, которые хранятся на компьютере, на флешке или любом другом носителе (включая сайт в интернете). Способов это сделать очень много и их все описать просто невозможно. Предлагаю рассмотреть 6 способов узнать размер фото в пикселях и сантиметрах - на компьютере, пользуясь инструментами Windows, в программах Photoshop и Bridge, с помощью бесплатной программы для фото любых форматов и, используя браузеры для фото на сайтах.

1 | Узнать размер одного фото (в Windows):
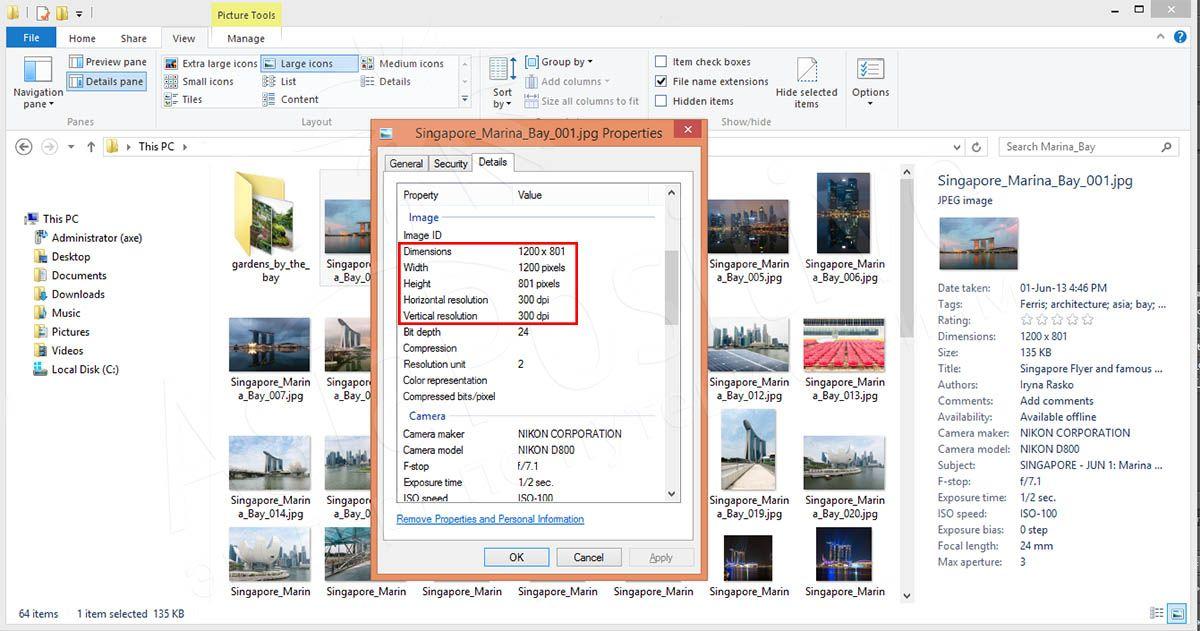
Быстрее всего заглянуть в свойства файла - правой кнопкой мыши щёлкните на фото и выберите из списка Properties (Свойства). На первой же закладке General (Общие) можно увидеть вес фото в мегабайтах (МВ) или килобайтах (КВ). Чтобы узнать размер фото в пикселях (px), нужно зайти на закладку Details (Детали) и при необходимости прокрутить вниз до строки Dimensions (Разрешение).

Размер фото в пикселях можно найти в свойствах файла в закладке Details (Детали)
2 | Как быстро узнать размер нескольких фото (в Windows):
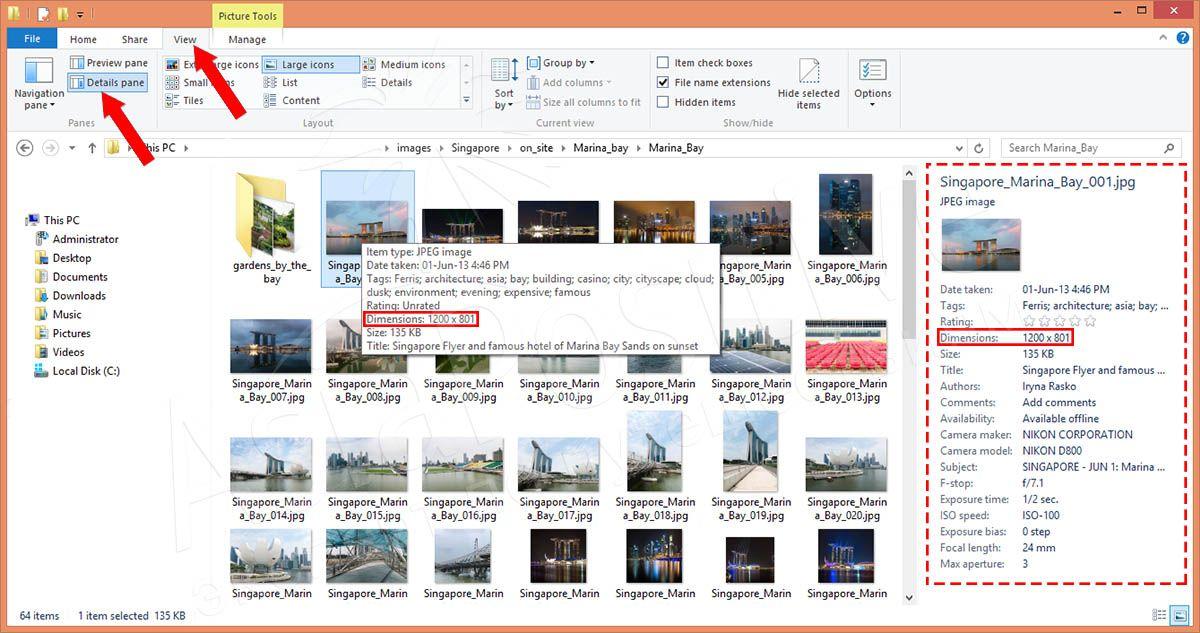
Откройте нужную вам папку с фото и добавьте Details panel (Панель с деталями) в закладке View (Вид). В результате по клику на любом фото в отдельной панели будет открываться детальная информация о файле. В разных версиях Windows панель настроек отображения может выглядеть по-разному, но смысл и результат будет примерно одинаковым.

Отображение отдельной панели со свойствами файла включается в закладке View (Вид) - пример скриншот Windows 8.
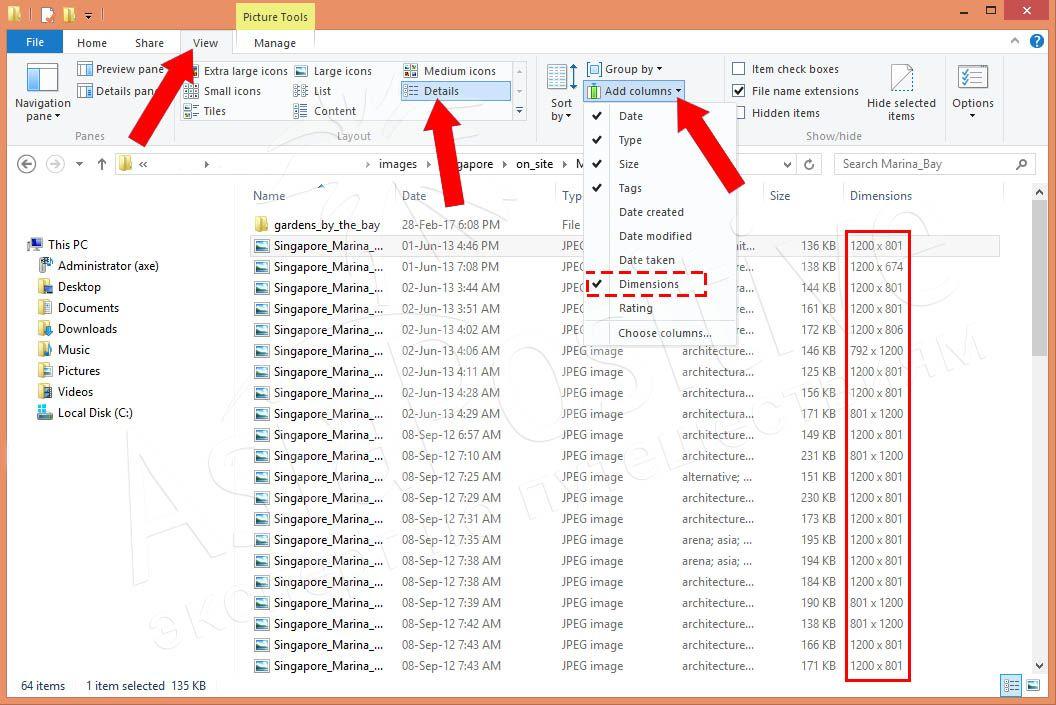
3 | Как быстро узнать размер всех фото в папке (в Windows):
Измените формат отображения файлов - откройте нужную вам папку с фото, в закладке View (Вид) выберите формат Details (Детали) для отображения файлов и добавьте колонку Dimensions (Разрешения), как показано на картинке ниже. Теперь можно видеть размер, вес и формат всех фото в папке. Примерно такого же эффекта можно добиться, выбрав формат отображения Content (Содержание).

Отображение формата, веса и размера всех фото в папке - пример скриншот Windows 8.
4 | Как узнать размер фото в сантиметрах:
Фото на компьютерах, флешках и любых других электронных носителях (включая сайты в интернете) хранятся в пикселях. Сантиметры нужны для печати фотографий. Максимально возможный размер в сантиметрах для качественной печати конкретного фото будет зависеть от:
- размера файла для печати (в пикселях),
- от качества фото (степени сжатия файла, количества шумов и прочих артефактов),
- от возможностей и настроек принтера - от плотности печати (сколько пикселей на дюйм или сантиметр напечатает принтер).
Что такое пиксель, читайте в статье Размер, вес и формат фотографий
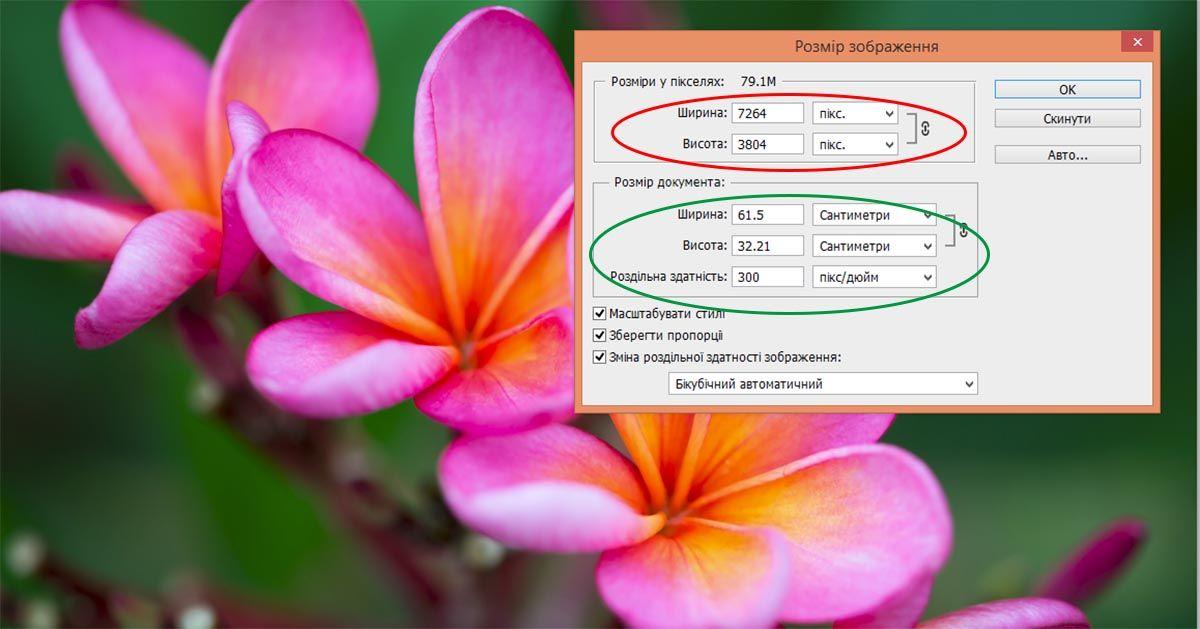
Чтобы узнать размер фото в сантиметрах понадобится программа Adobe Photoshop, Adobe Bridge или любой другой графический редактор для фото. Чтобы узнать размер файла в программе Фотошоп, нужно нажать комбинацию клавиш ALT+CTRL+I или в верхней панели зайти в Image (Изображение) ► Image size (Размер изображения).

Размер фотографии в пикселях и сантиметрах в программе Photoshop
В Фотошопе можно менять разрешение, размер в пикселях и видеть налету, как меняется размер фотографии в сантиметрах (или дюймах).
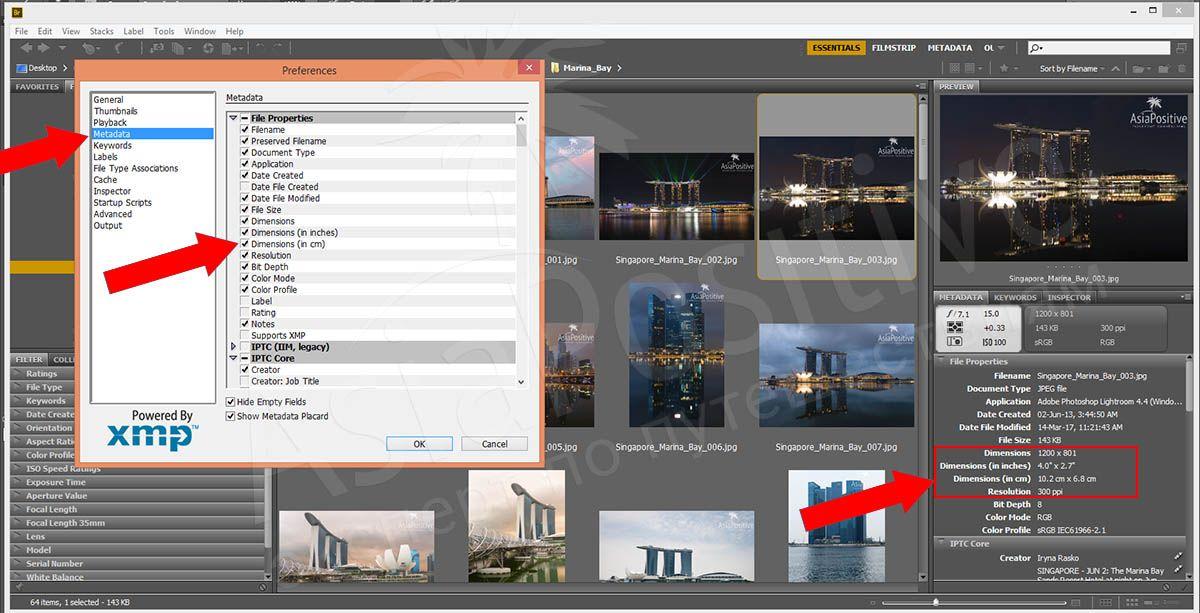
В программе Adobe Bridge размер фотографии в пикселях и сантиметрах можно увидеть в File Properties (Свойства файла). Если у вас нет этого раздела или строки "Разрешение в сантиметрах", их отображение нужно включить. Для этого зайдите в верхнее меню Edit ► Preferences и в Metadata добавьте галочки в строки Dimensions, Dimensions (in cm), Resolution (плотность пикселей).

Включение и отображение размера фото в пикселях и сантиметрах в программе Adobe Bridge.
5 | Как узнать размер фото на сайте:
Удобнее всего пользоваться браузером Mozilla Firefox, где можно кликнуть по любой картинке правой кнопкой мыши и выбрать пункт "Информация об изображении". В открывшемся окне будет показано само изображение, оригинальный и изменённый для отображения на сайте размер фото.
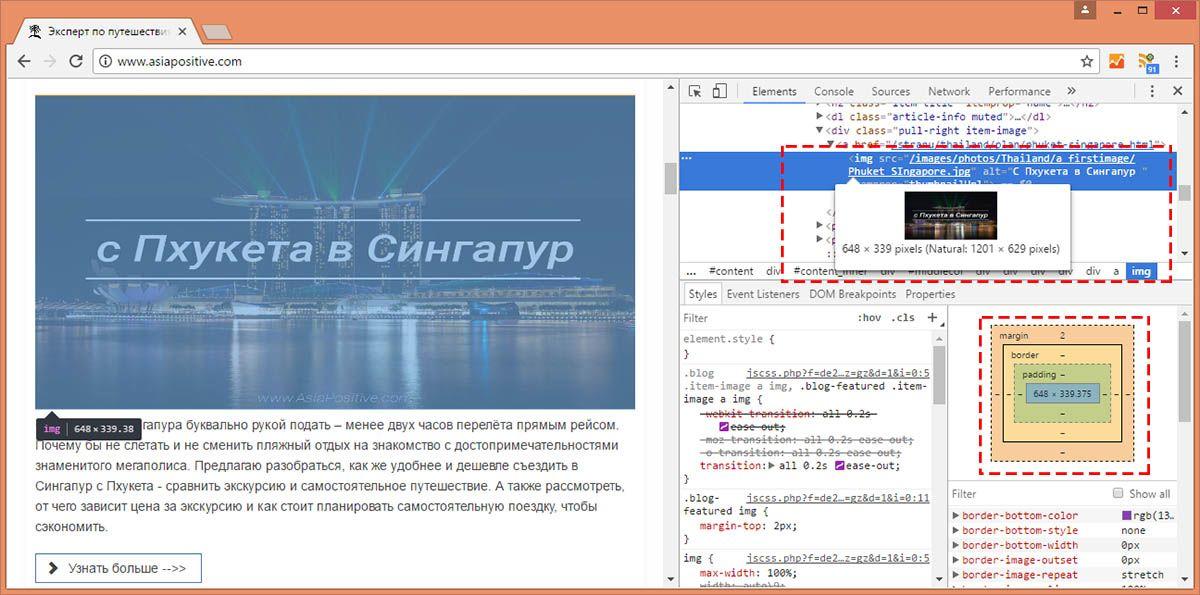
Многие пользуются браузером Google Chrome (Гугл Хром), в котором всё немного сложнее.

Размер фото на сайте в браузере Google Chrome (Гугл Хром).
В браузере Google Chrome нужно правой кнопкой мыши кликнуть по фото на сайте и выбрать пункт "Посмотреть код" (в браузере Яндекс - нужно выбрать "Исследовать элемент"). Если подвести мышку к выделенному фрагменту кода страницы, то появится окошко с информацией о размере фото на сайте.
6 | Как узнать размер фото в формате RAW:

Я могу перечислить ещё с десяток других программ и возможностей, но думаю, что, используя описанные выше способы вы сможете быстро узнать размер и вес фото любого формата. Если возникнут сложности или вопросы, пишите в комментариях ниже - будем обсуждать и искать решения.
В Photoshop обновлено диалоговое окно «Размер изображения». Дополнительные сведения см. в разделе Изменение размера изображения.
Размеры в пикселах изменяют общее число пикселов по ширине и длине изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.

Если ресамплинг изображения не выполняется (см. раздел Ресамплинг), объем данных изображения остается неизменным при изменении размеров или разрешения печати. Например, при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Photoshop позволяет увидеть соотношение между размером изображения и его разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения» ). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно изменить разрешение, ширину и высоту изображения в соответствии с требованиями печати или вывода на экран.

A. Исходные размеры и разрешение B. Уменьшение разрешения без изменения размеров в пикселях (без ресамплинга). C. Уменьшение разрешения при неизменных размерах документа приводит к увеличению размеров в пикселах (ресамплингу).
Быстрое отображение текущего размера изображения
Если необходимо быстро отобразить текущие размеры изображения документа, воспользуйтесь справочным окном в нижней части окна документа.
Наведите курсор на поле информации о файле и удерживайте кнопку мыши нажатой.Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Разрешение монитора описывается в размерах (в пикселах). Например, если разрешение монитора и размеры фотографии в пикселах одинаковы, то при просмотре в масштабе 100 % фотография будет занимать весь экран. Размер изображения на экране зависит от совокупности факторов — от размеров изображения в пикселах, размера монитора и разрешения монитора. Photoshop позволяет изменять видимый размер изображения на экране, поэтому пользователь может легко обрабатывать изображения любого размера.

При подготовке изображений к просмотру на экране следует ориентироваться на монитор с минимально возможным разрешением.
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые устройства фотовывода и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать изображения выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.

A. 65 lpi: грубое зерно обычно используется для печати бюллетеней и продуктовых купонов B. 85 lpi: среднее зерно используется для печати газет C. 133 lpi: мелкое зерно обычно используется для четырехцветной печати журналов D. 177 lpi: очень мелкое зерно обычно используется для печати годовых отчетов и художественных альбомов
Если планируется печать изображения с использованием полутонового растра, диапазон подходящих разрешений изображения зависит от линиатуры растра устройства вывода. Photoshop может определить рекомендуемое разрешение изображения, основываясь на линиатуре растра устройства вывода.
Читайте также:

