Как вставить изображение с прозрачным фоном в индизайн
Обновлено: 04.07.2024
В этой заметке мы поговорим о нюансах помещения изображений в верстку, созданную в Adobe InDesign. Как бы удивительно это ни звучало, но у такой простой операции могут быть дополнительные настройки и даже осложнения.
Сначала поговорим о возможных осложнениях, про которые ни в коем случае нельзя забывать:
1. Растровое изображение отсутствует в списке картинок в палитре Links.
Это всегда лишает вас возможности управлять его параметрами (такими как цветовая модель, разрешение, тип файла и др.). Такое случается, если при загрузке изображения в InDesign вы не пользовались командой File>Place, а принесли картинку в программу через буфер обмена (например, из интернета). Это тупиковая ситуация, которая решается только через замену существующей картинки на новую, помещенную через команду Place.
2. Растровое изображение подогнано под нужный размер прямо в программе верстки, а не в Photoshop.
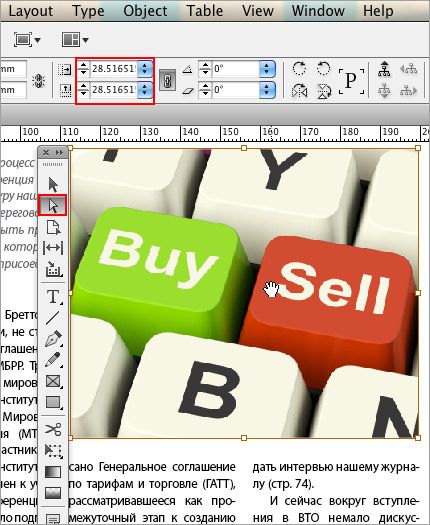
В этом случае финальный пересчет пикселей изображения может выполниться не самым подходящим образом, что приведет к появлению «замыленной» картинки. Профессионалы советуют не допускать таких ситуаций и все изображения приводить 100%-му размеру перед записью финальных печатных файлов. Чтобы узнать, какие картинки нуждаются в этом, необходимо щелкнуть по заинтересовавшему вас изображению инструментом Direct Selection (известным в народе как «белая стрелка»). В управляющей панели программа покажет в процентах ее истинный размер.

Чтобы подогнать изображений по размеру к 100%, нужен Adobe Photoshop, а еще лучше — скрипт (например, такой как Crop & Resize Олега Бутрина), который сделает всю работу за вас. Если скрипта нет, то придется вручную вводить значения в окно Image Size программы Photoshop.
А теперь о маленьких хитростях, которые помогут сэкономить время при загрузке картинок.
1. Чтобы заменить стоящее в верстке изображение на новое, необходимо щелкнуть по нему курсором с загруженной картинкой, удерживая Alt.
2. Если в курсор загружено несколько изображений, их можно пролистывать, нажимая на клавиатуре стрелки.
3. Чтобы отказаться от одного из нескольких загруженный в курсор изображений, необходимо нажать Esc.
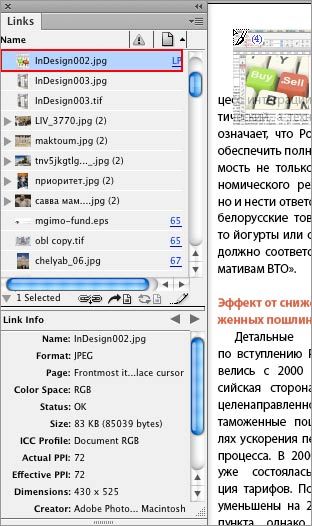
4. Чтобы узнать параметры загружаемого изображения, нужно заглянуть в палитру Links. После загрузки картинок в курсор, все они перечисляются в этой палитре. Активное изображение, которое будет загружено первым, даже подсвечивается синим. О нем-то и выводится подробная информация внизу палитры.

5. Если в процессе применения команды Place нечаянно произошла замена картинки (такое случается, когда на момент вызова команды выделено другое изображение), необходимо тут же нажать Ctrl + Z (или Cmd + Z на компьютерах Macintosh). Тогда замена будет отменена, а в курсор загрузится то изображение, которое было выбрано в окне команды Place.
Надеемся, что подбодка наших советов хотя бы немного ускорит рабочий процесс верстки и упростит загрузку графики. Автоматической вам верстки!
Обработка картинки для индизайна в фотошопе
Все ми знаем, что выпускается продукция как в цвете, так и в черно белом варианте. Если у вас продукция в цвете, тогда нужно в фотошопе обязательно изменить режим на CMYK для картинки. Заходим в Изображение, Режим и выбираем CMYK.

Сохраняем в формате .TIFF. Если сохраните в другом формате, будут ошибки в типографии при выводе страницы на печать и вам придется переделывать.

Если же печатаетесь в черно белых цветах, тогда вам нужно обязательно сменить режим картинки на «Градации серого» и обработать изображения, чтобы оно в готовой продукции не было серым непонятливым бликом, а выгладило четким, контрастным черно белым изображением. Сохраняем в формате .TIFF
Как сделать картинки в индизайне прозрачными
Бывают моменты при верстке, что нам нужно убрать фон в изображении, а не получается. Вроде и фото уже без фона, а в индизайне фон все равно присутствует. Как сделать, что бы фон в картинке с расширением .TIFF был прозрачный, а не белый?
- При сохранении изображения с прозрачным фоном в формате .TIFF в фотошопе, нужно поставить галочку на «Сохранить прозрачность», в диалоговом окне которое выскочит. Теперь при верстке картинки, в индизайне она будет с прозрачным фоном.

Как вставить картинку
Что бы вставить изображение в программу, можно просто ее перетянуть в диалоговое окно, зажав левую кнопку мыши.
Либо использовать другой способ. Нажимаем в окне верстки Ctrl + D, выбираем фото и нажимаем открыть. Кликаем на рабочей области и вставляем изображение.

Как обрезать, сделать обтекание и отступы
Что бы обрезать картинку в самой программе, нужно просто потянуть фрейм

При этом нужно находиться в этой стрелочке на палитре инструментов.

Что бы сделать обтекание, нужно кликнуть по фото, что бы оно было активное, как на скриншоте выше, после переходим в «Окно» >«Обтекание текстом».

В диалоговом окне, которое выбило, выставляем нужные для вас параметры для обтекания текстом – направление обтекания, отступы со всех сторон.

Если у вас прозрачное изображение, тогда выбираем обтекание по форме объекта и выбираем тип «Альфа канал» и также выставляем отступы. А если у вас изображение с белым фоном, но хотите сделать обтекание по контуру изображения, тогда выбираете тип «Определить края».

Посмотреть видео урок
Посмотрите видео урок верстки не большой статьи. В нем также присутствует верстка фотографии.
Работа с картинками в индизайне : 2 комментария
Здравствуйте, Олег! Спасибо за толковые объяснения. Для меня все это очень ценно и полезно. Но есть вопрос. Я делаю книгу в индизайне. Вначале сохраняла в фотошопе фото в TIFF, но на некоторых сайтах прочитала, что для типографии файлы надо сохранять в PSD. В папке они сохраняются из фотошопа белыми прямоугольничками и не открываются на компьютере. Но когда помещаю в файл индизайна, всё открывается. Перелопатила весь Интернет, чтобы все-таки определиться: в чем сохранять фото, но ответ пока не нашла. А что посоветуете вы? Или такие требования зависят от типографии?
Здравствуйте. Извините за задержку с ответом. Нужно сохранять только в TIFF формате. Возможно, некоторые типографии принимают и PSD форматы, ведь разные есть устройства печати, но выбрав формат TIFF вы будете всегда правы и никто вам не сделает замечаний.
Немного об Индизайне. Эта программа на мой взгляд одна из самых простых и удобных программ для вёрстки многостраничных изданий. При её огромной функциональности она весьма проста в освоении, а родственность и совместимость с другими программами семейства Adobe делает её просто бесценной для опытного дизайнера.
Что можно делать в Индизайне? Я использую индиз для вёрстки буклетов, каталогов, книг, маркетинг-китов, газет, журналов и т.д.
Индизайн работает с готовыми изображениями. Коррекция и ретушь в этой программе недоступна. В связи с этим мы должны подготовить наши фотографии и иллюстрации заранее.
Подготовка изображений в фотошопе.
Первое что нам нужно это открыть наше изображение в программе Photoshop, либо другом растровом редакторе и подготовить его.
Разрешение.
Для начала проверим разрешение, оно должно быть не менее 300dpi. В верхнем меню это: Изображение > Размер изображения.
Меняем цветовой режим.

Обтравка изображений.
Если вам нужно убрать фон, добавить прозрачность или как-то ещё модифицировать фотографии то делать это нужно в фотошопе. Adobe InDesign это всего-лишь инструмент для вёрстки, а не для правки или ретуши фото. Подробнее об обтравке изображений я писал в предыдущей статье: Как вырезать изображение в программе Фотошоп.
На этом этапе я также обычно делаю цветокоррекцию и ретушь. После этого шага фотографии должны быть полностью готовы к вёрстке и печати. Не забываем при этом что сохранять наши изображения необходимо в формате *.TIFF(tif). Формат изображений *.tif занимает больше места, но он несёт гораздо больше информации о цвете и поэтому используется для печати.
Интересное по теме Верстаем плакат в викторианском стиле в Corel DrawТеперь наконец-то переходим к InDesign.
Импорт изображений в Adobe InDesign.
Для того чтобы импортировать изображение в Индизайн достаточно нажать Ctrl + D и выбрать нужное. Также можете в верхнем меню выбрать: Файл > Импорт.
И вот наше изображение попадает в документ. Что мы видим? Изображение плывёт и пикселизуется не так как в других программах. Не пугайтесь если ваше изображение выглядит не так красиво, как было до того как вы поместили его в документ Индизайна.
Информация об изображении.

К примеру вы задали изображению размер 300 пикселей на дюйм (300 dpi), но потом в Индизайне увеличили его в 1,5 раза, в результате эффективное ppi уменьшилось в 1,5 раза и теперь при печати реальное разрешение составит 200dpi (а это плохо отразится на качестве). В связи с этим стоит помнить что увеличивать изображения в Индизайне не стоит, если вы задали ему разрешение 300dpi, а вот уменьшать можете сколько хотите, главное помните что печать происходит с параметрами 300 точек на дюйм, не более.
Интересное по теме Создаём логотип для сайта. Часть 1Контейнер.
Все объкты в InDesign (текст, растровые и векторные изображения) находятся в так называемых контейнерах или фреймах. Каждый контейнер в свою очередь является векторным объектом, форму которого мы можем изменить.
Как заключить изображение в круг (квадрат, овал, прямоугольник)? Для того чтобы изменить внешнюю форму растрового изображения: Объект > Изменить форму > (выбираем нужный вариант).
Те кто работал в других программах могут найти аналоги такого инструмента, к примеру в иллюстраторе и фотошопе это маска, в кореле это контейнер и т.д. В отличии от того-же фотошопа, где мы используем маску когда нам нужно, здесь изображение содержится в контейнере по умолчанию и ничего мы с этим поделать не можем. Это на самом деле не так уж и плохо).
На рисунке ниже, под цифрой один мы наблюдаем границу изображения нашей картинки, а под цифрой 2 мы можем видеть границу ограничительного контейнера (фрейма).

Масштабирование.
Для того чтобы изменить размеры контейнера нам достаточно подцепить мышкой уголок и соответственно увеличить, либо уменьшить размер фрейма. При этом мы изменяем параметр контейнера, но размер самого изображения в документе не изменяется. Для того чтобы вместе с контейнером изменялась и само фото нужно во время масштабирования удерживать клавиши ctrl + shift. Также мы можем кликнуть по центру фрейма, в том месте где изображен круг, этим кликом мы выделяем для работы наше изображение. Т.е. теперь фрейм будет неподвижен, а мы можем масштабировать изображение как нам нравится.
Отображение и печать.
У каждой типографии свои требования к изображениям и если нам нужно напечатать нашу продукцию то мы должны эти требования учитывать. Разница в требованиях обусловлена использованием различного оборудования.
Суммарное покрытие.
Многие типографии пишут в своих технических требованиях о допустимом суммарном покрытии при наложении красок. Что они имеют ввиду?
Тут стоит вспомнит о технологии нанесения красок (я об этом тоже писал). Пигментные вещества наносятся поочерёдно и накладываются друг на друга. При этом перекрывая друг друга, краски образуют довольно плотный слой, который может повредить носитель. Для того чтобы не создавался слишком плотный красящий слой, типографии ограничивают их предельное количество. Для этого они говорят, к примеру что суммарное покрытие не должно превышать 280%.
Интересное по теме 7 главных принципов графического дизайнаЧто это значит? Допустим мы хотим напечатать жёлтый круг. Если цвет чистый и мы задали цвет круга всего одной краской, т.е. мы залили его на 100% жёлтым цветом, то в этом случае при печати жёлтого круга мы имеем суммарное покрытие 100%. Если же нам нужен к примеру красный квадрат то его суммарное покрытие будет 200%. Суммарное покрытие красного квадрата будет больше т.к. красный состоит из жёлтого и пурпурного (100% жёлтый + 100% пурпурный = 200% красный).

Для того чтобы контролировать суммарное заполнение нам достаточно нажать: Shift + F6. У нас появиться небольшое окошко где мы можем включить и выключить отображение суммарного покрытия, а также изменить отображение критического порога. На приведённом примере мы можем видеть участки красного цвета, которые превышают порог суммарного покрытия, в моём случае он 280%.

В конце хочу поделится небольшим видео по нашей теме. Приятного просмотра!
Надеюсь статья оказалась для Вас полезной, можете оставлять ваши вопросы в комментариях.
При создании какого-то оформления в Adobe InDesign мы можем использовать прозрачность. В терминологии программ Adobe InDesign и Adobe Illustrator прозрачность подразумевает не только объекты, которые не полностью перекрывают другие элементы дизайна. Понятие прозрачности также включает в себя режимы наложения цветов, знакомые тем из наших читателей, кто имеет опыт работы с программой Adobe Photoshop.
Для тех же, кто не знаком с концепцией режимов наложения, кратко осветим ее суть. Речь идет о том, что объекты не только могут закрывать друг друга или же (обладая прозрачностью) частично показывать объекты, лежащие ниже.
Кроме этого, цвета объектов могут взаимодействовать, образуя новые цветовые сочетания. Объекты, лежащие выше, могут по определенным законам затемнять или осветлять нижележащие объекты, воздействовать на их цвет и яркость.
Управлять всеми этими настройками мы можем в разделе Transparency (Прозрачность) диалогового окна Effects (Эффекты) (рис. 15.1), вызываемого командой меню Object ? Effects ? Transparency (Объект ? Эффекты ? Прозрачность). (В этом окне в различных разделах собраны и другие эффекты Adobe InDesign, которые мы также рассмотрим.)

Рис. 15.1. Настройки прозрачности
Список Settings for (Настройки для) позволяет выбрать, к чему именно мы собираемся применить эффекты. К примеру, выделив фрейм с текстом, мы можем применить эффекты либо к фрейму, либо к содержащемуся в нем тексту.
В списке мы можем выбрать одно из возможных значений: Object (Объект), Stroke (Абрис), Fill (Заливка), Text (Текст). Таким образом, чтобы назначить эффект фрейму, нужно выбрать значение Object (Объект), а чтобы назначить текст содержимому фрейма – значение Text (Текст). Можно также назначить разные эффекты одновременно и фрейму, и содержимому.
Информационное поле внизу слева отображает текущее состояние объекта и всех его составных частей (заливки, абриса, содержащегося текста). По умолчанию состояние выглядит примерно так: Object: Normal 100%; (no effects) – это означает, что объекту не назначен никакой режим наложения цветов (вернее, назначен нейтральный режим Normal), непрозрачность объекта – 100 % и не применены эффекты. По мере добавления эффектов к объекту информация о нем будет меняться.
Вернемся к настройкам собственно прозрачности.
Поле Opacity (Непрозрачность) позволяет установить уровень непрозрачности объекта. Значение 100 % означает, что объект не будет прозрачным, а объект с непрозрачностью 0 % не будет виден вообще (рис. 15.2).

Рис. 15.2. Прозрачность объектов
Раскрывающийся список Mode (Режимы наложения цвета) позволяет установить режим наложения цветов объекта. За счет сложных алгоритмов смешивания цветов даже непрозрачный объект с назначенными ему режимами наложения не будет просто перекрывать нижележащие объекты – их цвета будут взаимодействовать и нижележащие объекты будут «видимы». Поэтому прозрачность в сочетании с режимами наложения цветов используется редко, чаще – просто для ослабления эффекта, созданного с использованием режимов наложения цвета.
Примечание
Не все из режимов наложения имеют смысл при использовании с одноцветными объектами. Будучи заимствованными из программы Adobe Photoshop, многие из них дают наилучшие результаты при использовании с объектами осмысленной окраски – рисунками или фотографиями.
Режим Normal (Обычный) используется во всех случаях, когда специальных эффектов не требуется. При непрозрачном объекте и режиме Normal (Обычный) объекты просто перекрывают друг друга.
Режим Multiply (Затенение) – режим затемняющий. Верхние объекты затемняют нижние максимально реалистичным образом, поэтому режим Multiply (Затенение) используется для создания эффекта тени или затенения.
Режим Screen (Освещение) —режим осветляющий. Верхние объекты осветляют нижние реалистичным образом, подобно тому как взаимодействуют источники света. Этот эффект используется для создания сияний, бликов и других световых эффектов.
На рис. 15.3 нижний правый круг на обоих примерах окрашен в нейтральный серый цвет. При использовании затемняющего режима он окрашивает красный прямоугольник в более темный и блеклый оттенок и остается серым при наложении на белую бумагу (фон). При использовании осветляющего режима серый круг осветляет прямоугольник и не виден на белом фоне – его нельзя осветлить еще больше.

Рис. 15.3. Режимы Multiply (Затенение) и Screen (Освещение)
При использовании цветных объектов (см. верхний левый круг на рисунках) в сочетании с осветляющими и затемняющими режимами наложения мы будем получать новые цвета и оттенки, как это видно на рис. 15.3.
Примечание
Результаты смешения цветов зависят не только от выбранного цвета объекта, но и от цветовой модели, с помощью которой он был создан. Взаимодействие двух объектов с цветами в системе RGB предсказать легче, чем взаимодействие объектов, один из которых окрашен в цвет модели RGB, а второй – в цвет модели CMYK.
На практике можно использовать осветляющие и затемняющие режимы наложения для того, чтобы создать избирательную прозрачность объектов. Черно-белый карандашный рисунок можно наложить поверх цветного фона с использованием режима Multiply (Затенение) – при этом белые фрагменты рисунка станут «прозрачными», ведь они не затемняют фон, а черные линии останутся черными, поскольку затемнят фон до предела. Таким образом, без создания прозрачных областей на рисунке можно создать полную иллюзию прозрачности.
Режим Overlay (Наложение) является комбинированным: он одновременно и осветляющий и затемняющий. Светлые цвета в этом режиме будут осветлять нижние объекты, а темные – затемнять, поэтому обычно такой эффект используется для осмысленных изображений. На рис. 15.4 мы использовали черный и белый объекты в режиме Overlay (Наложение) для осветления и затемнения прямоугольника; менее контрастные цвета дадут еще более мягкий и менее заметный эффект.

Рис. 15.4. Режим Overlay (Наложение)
Режимы Soft Light (Мягкий свет) и Hard Light (Жесткий свет) также являются комбинированными и отличаются от режима Overlay (Наложение) в основном силой воздействия на нижележащие объекты. Режимы Color Dodge (Цветовое осветление) и Color Burn (Цветовое затемнение) подобны режимам Screen (Освещение) и Multiply (Затенение) соответственно, но при их использовании цвета нижележащих объектов «подчеркиваются» и усиливаются.
Режимы Darken (Условное затемнение) и Lighten (Условное осветление) затемняют и осветляют объекты по любопытному принципу: цвета не смешиваются, но сравниваются. В каждой точке наложения объектов остается либо цвет нижнего объекта, либо цвет верхнего объекта – в зависимости от итога сравнения. В режиме Darken (Условное затемнение) остается более темный из двух цветов, а в режиме Lighten (Условное осветление) – более светлый.
На примерах, показанных на рис. 15.5, строки текста находятся между прямоугольником и кругом, однако все еще видны – благодаря режимам условного затемнения и осветления. Таким образом, этот эффект также можно использовать для создания прозрачных областей в изображении.

Рис. 15.5. Режимы Lighten (Условное осветление) и Darken (Условное затемнение)
Внимание!
При использовании режимов Darken (Условное затемнение) и Lighten (Условное осветление) с цветными объектами результат будет кардинально отличаться. Сравнение яркостей программа проводит отдельно для каждого цветового канала, а потому цвета будут смешиваться и взаимодействовать.
Режимы Difference (Разница) и Exclusion (Исключение) выполняют инвертирующее действие. При применении такого режима к объекту цвета нижележащих объектов будут изменены на противоположные: черное превратится в белое, красный цвет станет голубым и т. д. Цвет верхнего объекта определяет степень вносимых изменений: черный объект не будет инвертировать цвета, серый – будет их инвертировать как бы «частично», а белый будет производить точную инверсию (при использовании цветных объектов результат будет сложным и малопредсказуемым) (рис. 15.6).

Рис. 15.6. Режим Difference (Разница)
Различие между режимами Difference (Разница) и Exclusion (Исключение) заключается в резкости изменений. Серые оттенки в режиме Difference (Разница) образуют более яркие и кричащие цвета, в то время как в режиме Exclusion (Исключение) они будут образовывать цвета блеклые и нейтральные.
Режимы Hue (Оттенок), Saturation (Насыщенность), Color (Цвет) и Luminosity (Яркость) позволяют раздельно управлять цветом и яркостью объектов. Каждый из этих режимов воздействует только на определенные характеристики цвета (рис. 15.7).

Рис. 15.7. Режимы раздельного управления характеристиками цвета
Используя режим Hue (Оттенок), мы можем изменить оттенок цвета (например, сделать красный зеленым), не затронув яркость и насыщенность цвета (то есть блеклые цвета не станут яркими, а светлые – темными). Режим Saturation (Насыщенность) позволяет управлять насыщенностью цвета, режим Luminosity (Яркость) – менять яркость цветов, не затрагивая собственно окраску объектов. Режим Color (Цвет) как бы «объединяет» режимы Hue (Оттенок) и Saturation (Насыщенность), изменяя цвет полностью, но не затрагивая яркость.
Примечание
Говоря о том, что «цвет» или «яркость» не изменяются, следует понимать, что речь идет о цифровых значениях цвета. В силу особенностей восприятия цветов видимая яркость или окраска объектов все равно будет немного изменяться.
Режимы наложения цветов в InDesign не являются сколько-нибудь важным средством работы и применяются достаточно редко. Наибольшую роль они играют для растровой графики и являются важным элементом при работе в Adobe Photoshop. Использование их в программах макетирования и верстки ограничено тем фактом, что полноценного результата можно добиться лишь для фотографий и рисунков – использование большинства режимов с одноцветными объектами лишено смысла. Присутствие режимов наложения в программе InDesign вызвано скорее взаимоинтеграцией программных продуктов фирмы Adobe, чем реальной необходимостью. Поэтому мы не будем излишне подробно останавливаться на этой теме; желающие же получить глубокие знания о взаимодействии цветов в различных режимах наложения могут обратиться к специализированной литературе по Adobe Photoshop.
Флажок Isolate Blending (Изолированное смешение) позволяет распространять действие режима наложения цвета, примененного к одному из объектов, не на все объекты, находящиеся ниже, а только на те, которые находятся в той же группе. Иными словами, сгруппировав два объекта и применив к верхнему из них какой-нибудь режим наложения цвета, например затемняющий режим Multiply (Затенение), с помощью флажка Isolate Blending (Изолированное смешение) мы можем добиться того, чтобы верхний объект затемнял нижний в той же группе – и не затемнял, а просто перекрывал все остальные объекты, находящиеся ниже, но не входящие в состав группы объектов.
Флажок Knockout Group (Группа исключения) позволяет выполнить обратный эффект – распространить действие режима наложения цвета только на те объекты, которые не входят в группу. В описанном только что примере с двумя объектами в группе верхний объект при установленном флажке Knockout Group (Группа исключения) будет затемнять объекты, находящиеся вне группы, и просто перекрывать второй объект в группе. Этот эффект часто используется как альтернатива логическим операциям, поскольку позволяет назначить режим наложения цвета всей группе целиком как единому объекту.
Видеокурс
О том, как на практике «работают» режимы наложения и прозрачность, вы сможете узнать, просмотрев видеоурок «Прозрачность и режимы наложения».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Работа не волк. Работа – вервольф
Работа не волк. Работа – вервольф Недаром твердят, что SEO – это индустрия. Тяжелая или легкая промышленность? Скорее нелегкая. Зато рабочих мест она порождает порядочное количество – от горняка в линк — менеджерском забое до конторского инженера в обличии высоколобого
Практическая работа 5. Работа с фрагментами текста
Практическая работа 5. Работа с фрагментами текста Задание. Создать текстовый документ и переставить местами его отдельные фрагменты. Вставить в текстовый документ результаты вычислений в Калькуляторе.Последовательность выполнения1. Запустите Блокнот и создайте
Практическая работа 8. Работа с меню Пуск
Практическая работа 8. Работа с меню Пуск Задание. Настроить значки меню Пуск.Последовательность выполнения1. Запустите программу Блокнот с помощью строки поиска в меню Пуск.2. Запустите программу Калькулятор с помощью строки поиска, не пользуясь мышью. Для этого:1)
Практическая работа 12. Работа с окнами папок
Практическая работа 12. Работа с окнами папок Задание. Изучить работу с окнами папок. Научиться перемещаться по файлам и папкам.Последовательность выполнения1. С помощью меню Пуск откройте папку Компьютер. Ознакомьтесь с содержимым окна, покажите его составляющие.2. С
Практическая работа 14. Работа с файлами и папками
Практическая работа 14. Работа с файлами и папками Задание. Научиться создавать папки, копировать, перемещать, переименовывать и удалять файлы.Последовательность выполнения1. Откройте с помощью меню Пуск папку Документы.2. В папке Документы создайте новую папку с именем
Практическая работа 15. Работа с изображениями в Проводнике
Практическая работа 15. Работа с изображениями в Проводнике Задание. Просмотреть и отредактировать изображения с помощью встроенных средств Windows Vista.Последовательность выполнения1. Откройте папку, содержащую цифровые изображения. Это может быть папка с вашими
Практическая работа 16. Работа со сменными носителями
Практическая работа 16. Работа со сменными носителями Задание 1. Скопировать файлы и папки на flash-диск.Последовательность выполнения1. Подключите к компьютеру устройство flash-памяти. При этом обратите внимание на размещение выступов на разъеме и самом устройстве, чтобы
Практическая работа 19. Поиск в Интернете. Работа с папками Избранное и Журнал
Практическая работа 19. Поиск в Интернете. Работа с папками Избранное и Журнал Задание 1. Научиться выполнять поиск в Интернете, настраивать параметры поиска, работать с папками Избранное и Журнал.Последовательность выполнения1. Запустите Internet Explorer.2. Щелкните кнопкой мыши
Практическая работа 24. Работа с программой Dr.Web
Практическая работа 24. Работа с программой Dr.Web Задание. Изучить приемы работы с программой Dr.Web.Для выполнения этой работы на компьютере должен быть установлен антивирус Dr.Web. При отсутствии какой-либо антивирусной программы на вашем компьютере вы можете установить Dr.Web
Практическая работа 26. Работа с файловым менеджером
Практическая работа 27. Работа с проигрывателем Windows Media
Практическая работа 27. Работа с проигрывателем Windows Media Задание 1. Изучить средства управления воспроизведением проигрывателя Windows Media.Последовательность выполнения1. Откройте для воспроизведения с помощью проигрывателя любой музыкальный файл, например из папки
Практическая работа 30. Редактирование документа. Работа с фрагментами.
Практическая работа 30. Редактирование документа. Работа с фрагментами. Задание. Отредактировать сохраненный документ.Последовательность выполнения1. Откройте ранее сохраненный документ Урок 1 любым способом.2. Выделите слово, предложение, строку, абзац, весь документ.
Практическая работа 53. Запуск Access. Работа с объектами базы данных
Практическая работа 53. Запуск Access. Работа с объектами базы данных Задание. Ознакомиться с окном программы Access. Запустить и рассмотреть учебную базу данных. ВНИМАНИЕ При выполнении задания помните, что все внесенные в базу данных изменения записываются немедленно и их
Практическая работа 61. Работа с оборудованием
Практическая работа 61. Работа с оборудованием Задание. Проверить параметры и работу установленного оборудования и выполнить проверку жесткого диска.Последовательность выполнения1. Щелкните правой кнопкой мыши на значке Компьютер и выберите пункт Свойства. В
Палитровая картинка с прозрачностью под IE55
Палитровая картинка с прозрачностью под IE55 Все хоть чуть-чуть прозрачные поля выглядят полностью прозрачными — известный глюк Internet Explorer 5.5 и
Читайте также:

