Как вставить пнг в 3д макс
Обновлено: 07.07.2024
В данной статье мы рассмотрим каким образом в программе 3ds max в качества фона можно подставить любое растровое изображение (или фото). При этом фоновое изображение должно быть не статичным, а изменять свои размеры синхронно с изменением ZOOM(а) окна проекции. К сожалению, в последних версиях программы 3ds max в настройках заднего плана (background - которые можно вызвать при помощи Alt+B), нет принципиально важного свойства Lock Zoom/Pan. Поэтому установить статичное изображение в качестве фона заднего плана – не вызывает затруднений, а вот сделать так что бы данное изображение динамически изменяло свои размеры – задача (как оказалось) не такая уж простая. Решить её можно различными методами и я хочу предложить Вам способ, который использую я.
Предположим, что в качестве фонового изображения нам нужно подставить картинку бутылки ПЕПСИ:
Вы можете выбрать любое своё изображение, или взять то что сейчас видите .
Для того что бы в окне проекции программы 3d studio max фоновое изображение не было искажено, следует узнать его размеры, т.е ширину и высоту. Для этого в Проводнике кликаем правой кнопкой мыши по изображению, открывается окно со всеми возможными вариантами действий. Выбираем пункт “Свойства” (в самом низу):
Откроется окно свойств, в котором следует выбрать вкладку “Подробно” и Вы увидите размеры изображения. В моём случае ширина изображения равна 206 пикселей, а высота – 710 пикселей. У вас соответственно будут размеры того изображения, которое выбрали Вы.
Теперь переходим в программу 3ds max.
Для начала зададим единицы измерения в которых мы будем работать. С учетом того, что речь идёт о бутылке ПЕПСИ, в качестве единиц измерения логично выбрать сантиметры.
Выбираем Customize --> Units Setup…
И в качестве единиц измерения выбираем сантиметры:
Переходим в окно проекции (пусть это будет окно FRONT) в котором создадим стандартный примитив Plane:

Если у Вас в свойстве Real-Word Map Size стоит галочка, то снимите её.
Главное задать правильные пропорции для Plane. В моём случае это будет высота – 71см и ширина 20,6см.
Примечание: Здесь речь идёт не столько о размерах, сколько именно о пропорциях. Потому как размеры могут быть и иными. Пропорции изображения можно вычислить разделив высоту на ширину изображения, т.е.
710 : 206 = 3.4466
Теперь, если вы выберете иную высоту Plane, к примеру, равную 500пикселей (или 50см), то найти ширину можно как:
500 : 3.4466 = 145
И если Вы создадите Plane с высотой равной 50см и шириной равной 14,5см, то пропорции изображения у Вас будут то же правильными.
Переходим в редактор материалов и выберем любой свободный слот:
В качестве карты Diffuse выбираем Bitmap и назначаем изображение бутылки ПЕПСИ:
В окне редактора материалов у Вас появилось изображение бутылки ПЕПСИ:

Если у Вас в свойстве Use Real-Word Scale стоит галочка, то снимите её.
Назначаем данный материал для созданного примитива Plane. Теперь в окне проекции FRONT Вы видите отображение бутылки ПЕПСИ:
Разумеется, не забудьте включить режим отображения Shaded и если изображение не появиться, в редакторе материалов нажмите на кнопку Show Shaded Material in Viewport:
Теперь наша задача заключается в том, что бы назначить объекту Plane поведение не как самостоятельному объекту, а сделать так что бы его поведение подчинялось настройкам слоя в котором он расположен.
Выделяем Plane и переходим в режим создания и редактирования слоёв. Создадим новый слой и присвоим ему название “фон”. Поскольку объект Plane был выделен, то он автоматически переместиться в только что созданный слой.
Не снимая выделения с Plane, кликнем по нему правой кнопкой мышки и выберем Object Properties…
Откроется окно свойств объекта Plane. В свитке Display Properties выберите его поведение по слою (By Layer), при этом все свойства этого свитка должны стать неактивными, как это показано на рисунке, после чего нажмите на кнопку OK:
Если у Вас в свитке Display Properties уже выбрано поведение объекта по слою (By Layer), то так и оставьте.
Снимаем выделение с Plane и снова переходим в режим слоёв.
Кликнув левой кнопкой мышки по слою фон – выделяем его, затем кликнув по нему правой кнопкой выбираем свойство Properties…
Откроется окно свойств слоя:
Установите параметры слоя как показано на рисунке, а именно свойство Display установите в Shaded, и не забудьте снять галочку у свойства Show Frozen in Gray.
Свойство Display следует установить в Shaded, потому как сейчас поведение объекта Plane обусловлено уже только настройками слоя и теперь вне зависимости от того, какой режим отображения в окне FRONT Вы выберите (к примеру: Wireframe) изображение бутылки ПЕПСИ не исчезнет.
Снять галочку в свойстве Show Frozen in Gray необходимо по той же самой причине, а именно что бы после того как мы заморозим слой “фон” - изображение на нём не исчезло.
Я думаю, что Вы прекрасно понимаете, зачем следует заморозить этот слой. Ведь фоновое изображение используется в процессе моделирования исключительно как некий вспомогательный объект и изменение его положения в пространстве – крайне не желательно, я бы даже сказал, что это просто не допустимо. Вот для того, что бы случайным образом Вы не смогли задеть фоновое изображение и не сместить его относительно его первоначального положения - слой на котором оно расположено и следует заморозить.
Что ж, давайте “морозить” слой. Ведь это последнее что нам осталось сделать!
В свойстве слоёв кликаем левой кнопкой мышки по снежинке и теперь слой на котором расположено фоновое изображение будет заморожен, а соответственно можно больше не волноваться, что в процессе моделирования мы его заденем:
Не забудьте, что на данный момент, текущий слой - заморожен, а значит все создаваемые в нём объекты, будут не доступны для редактирования. Перед созданием объектов, сделайте другой слой текущим.
Мы подошли к финалу.
Теперь попробуйте с помощью ZOOM(а) изменить размер фонового изображения в окне проекции. Вы увидите что изображение динамически изменяет свой размер, при этом оно остается в окне проекции, какой бы режим отображения Вы не выбрали и изменить его положение – не возможно!

С помощью наложения текстур можно легко и быстро создавать высококачественные материалы. Для этого можно использовать практически любые 2D изображения. Их можно создавать самому в графических редакторах или искать в Сети. Ниже мы разберем, как задавать свойства материала CoronaMtl с помощью текстур и различные способы настройки.
1. Создание материала
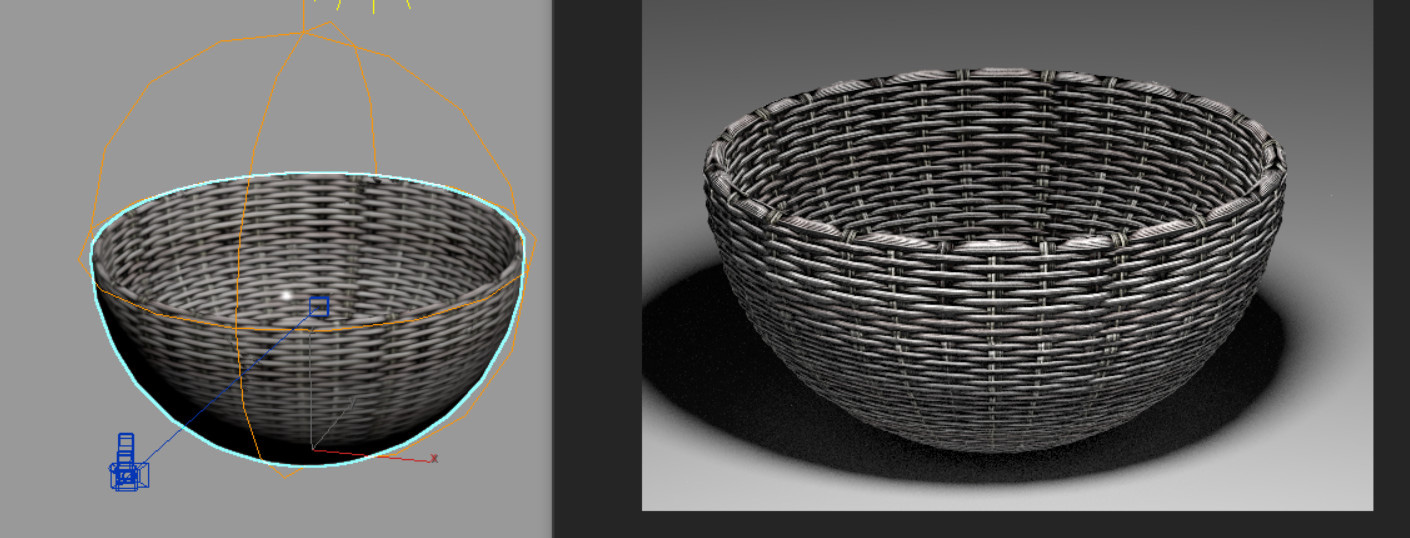
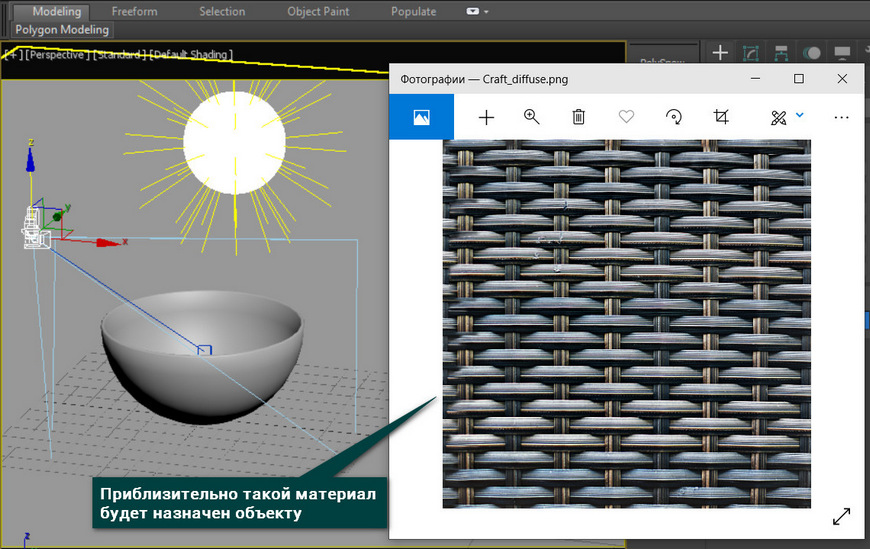
Прежде всего необходимо создать объект, на который будет применен материал с текстурами. Также сразу стоит создать пол и источник света для рендеринга. Для тестовой сцены в качестве пола используется Plane, а в качестве света CoronaLight. Объектом будет полусфера, на которую будет накладываться материал плетенной корзины. Для удобства можно также поставить Standard Camera.

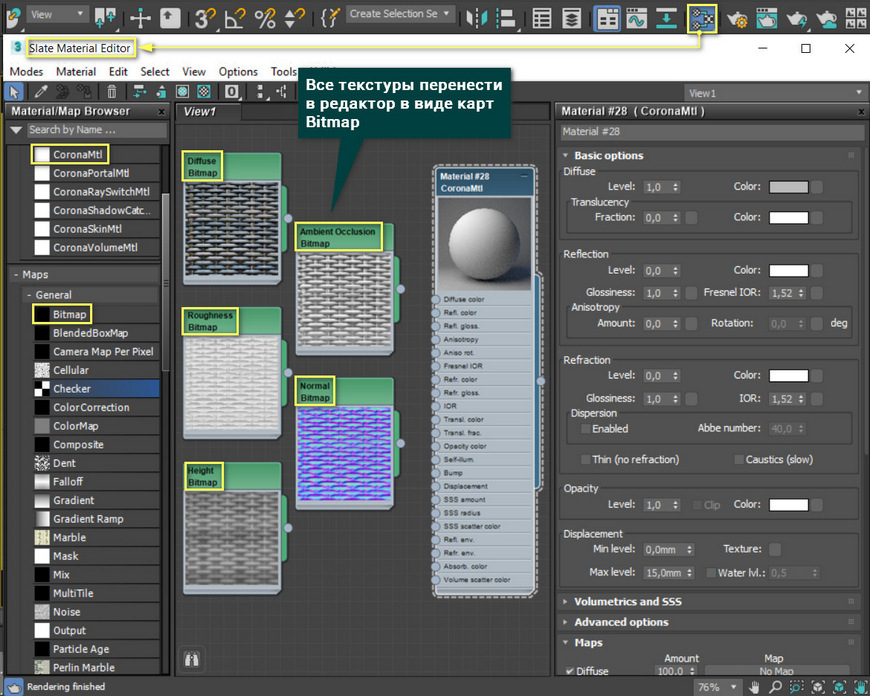
Перейдите в Material Editor, нажав клавишу «M» или кнопку на панели Main Toolbar, и создайте материал CoronaMtl. Добавьте все карты в рабочую область перетаскиванием картинок или создавая карту Maps – General – Bitmap.
Скачивая карты из Сети, они часто именуются по свойствам, за которые отвечают. В данной статье применялись карты: Diffuse, Ambient Occlusion (AO), Roughness, Normal и Height. В других материалах можно встретиться с названиями: Base color, Metallic, Glossiness, Specular.
Diffuse = Base color, Roughness = Glossiness, Metallic = Specular.
Названия это только ориентиры. Помните, что автор мог ошибиться и неправильно назвать карту.

2. Подключение текстурных карт
Теперь карты можно подключать к материалу. Но для верного подключения и хорошего результата понадобятся дополнительные карты.
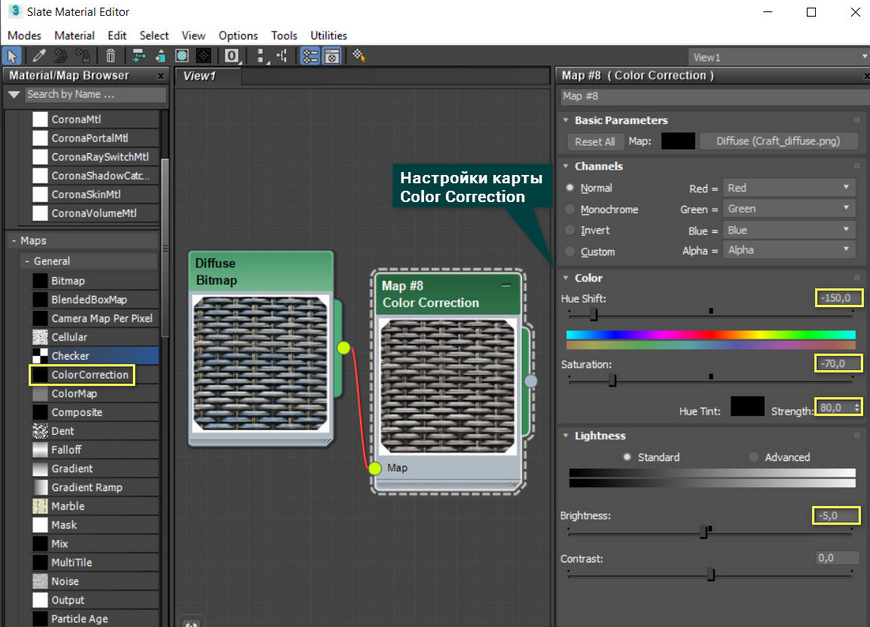
1. Color Correction – к ней подключается карта Diffuse. Эта карта нужна для изменения картинки с базовым цветом.

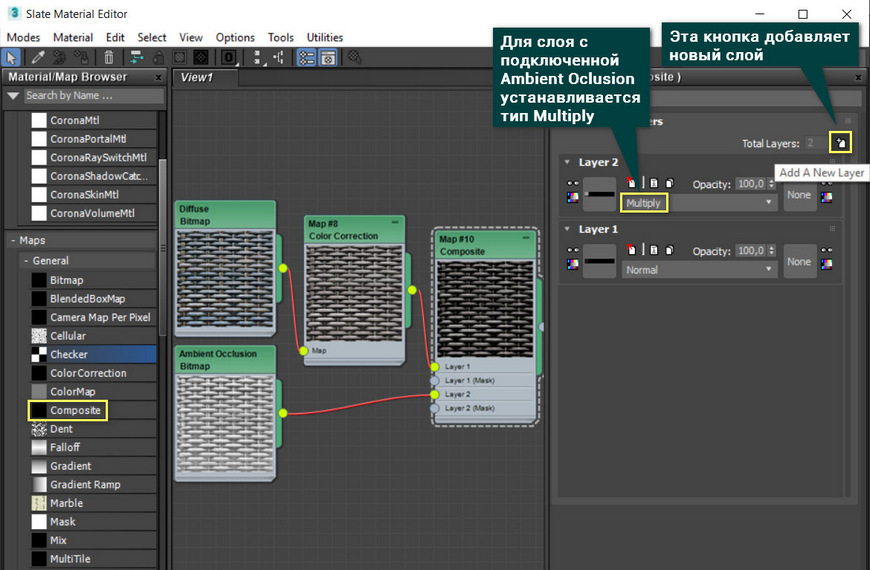
2. Composite объединяет между собой две карты Diffuse (через Color Correction) и Ambient Occlusion. Чтобы их объединить, в карте Composite нужно добавить новый слой (Layer 2) кнопкой Add A New Layer. Карта Ambient Occlusion подключается к Layer 2 и ему назначается тип Multiply. Diffuse подключается к Layer 1.

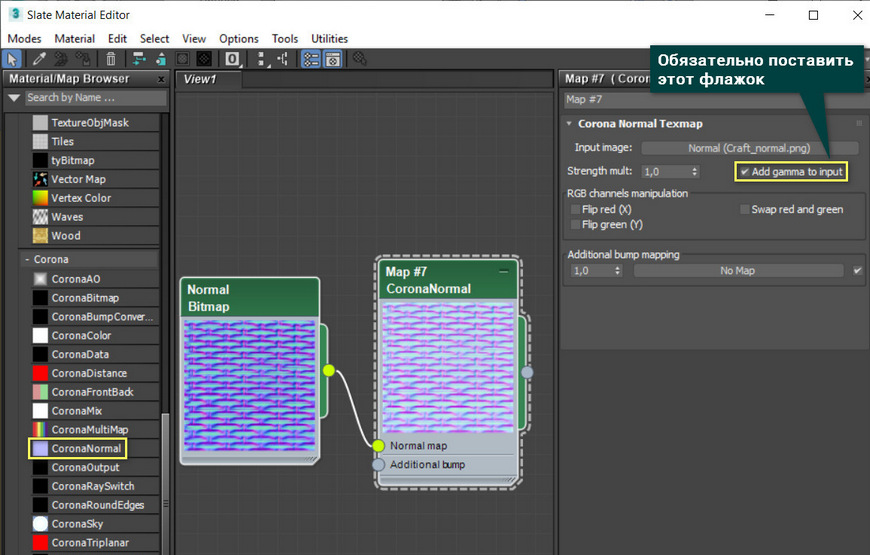
3. CoronaNormal – карта для активации работы и настройки карт нормалей. Для включения карты нужно зайти в ее настройки и установить флажок Add gamma to input. В случае неудовлетворительного результата можно изменить множитель выдавливания Strength mult, изменить красный (Red) и зеленый (Green) цветовые каналы. Эту карту нужно подключать только к картам нормалей. Если в слот Bump будет назначена другая карта, то ее не нужно подключать таким же образом.

Теперь сформированные текстуры можно устанавливать в слоты материала.
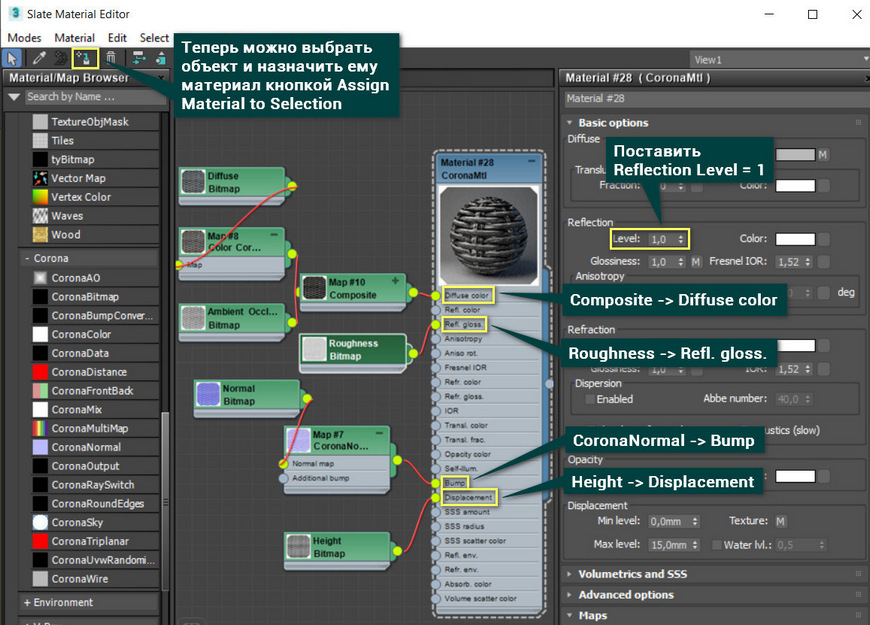
Composite подключается к Diffuse color.
Roughness подключается к Refl. gloss. При этом нужно установить Reflection Level = 1.
CoronaNormal подключается к Bump. Значение Bump в CoronaMtl – Maps можно увеличить или уменьшить, в зависимости от результата.
Height подключается к Displacement.

Большинство карт свойств представлены в черно-белом виде. Если вам недостает как-либо карт, то можно назначить одну и ту же разным свойствам. Можно изменить их с помощью карт Color Correction и Output. Причем, назначить в любое из свойств можно и карту цвета Diffuse color, и она будет работать. А другие полезные карты можно узнать в статье «10 самых нужных карт 3Ds Max».
Теперь можно выбрать объект и назначить ему материал кнопкой Assign Material to Selection.
3. Настройка размера и UVW Map
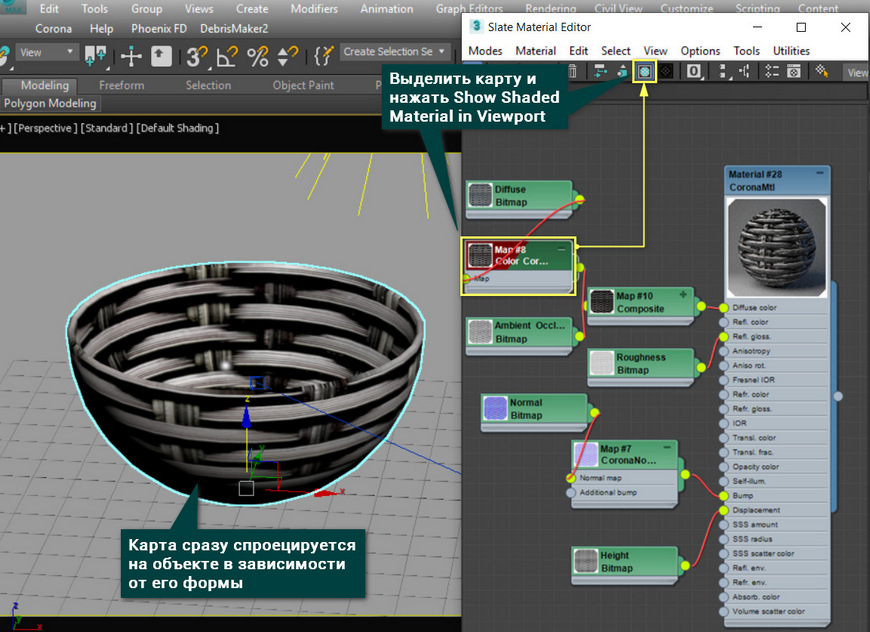
Создав материал, можно переходить к его настройке. Для начала стоит отобразить материал на объекте, чтобы видеть его наличие и положение. Отображается только цвет материала, а точнее любая из назначенных карт. Поэтому в данном случае мы выделяем карту Color Correction и отображаем ее кнопкой Show Shaded Material in Viewport.

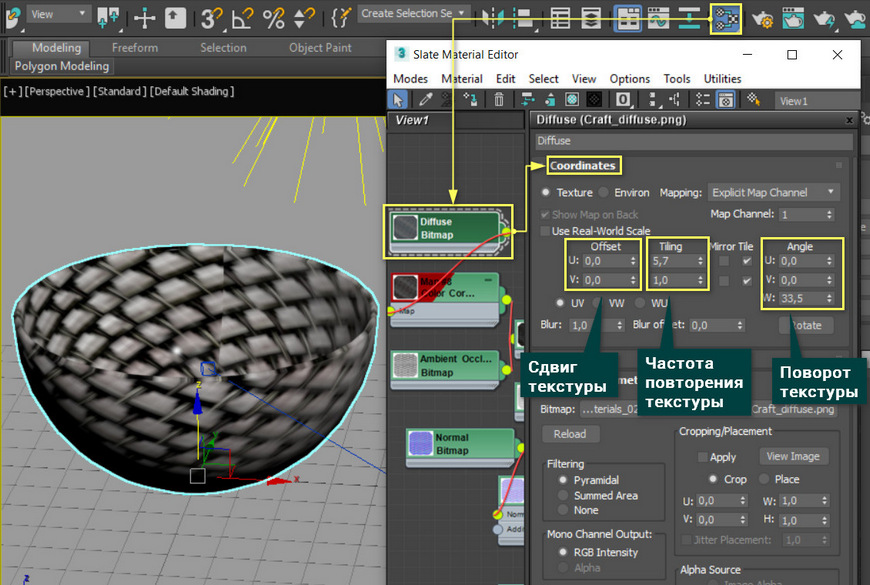
Теперь можно видеть, что текстура слишком крупная и ее следует уменьшить. Сделать это можно в настройках карт Bitmap, которые были загружены из памяти компьютера. Перейдя в Material Editor – Bitmap (Diffuse) – Coordinates, вы сможете настраивать положение текстуры и повторение. Offset смещает положение текстуры по оси U (вправо/влево) и V (вверх/вниз). Tiling увеличивает количество повторений текстуры по тем же осям. Angle поворачивает текстуру по осям U, V и W (по диагонали).

У такого метода настройки есть большой недостаток – каждую карту Bitmap придется настраивать отдельно. Если какую-то пропустить, то финальный вид материала может испортиться. Для того, чтобы изменять все используемые карты одновременно, воспользуйтесь модификатором UVW Map.
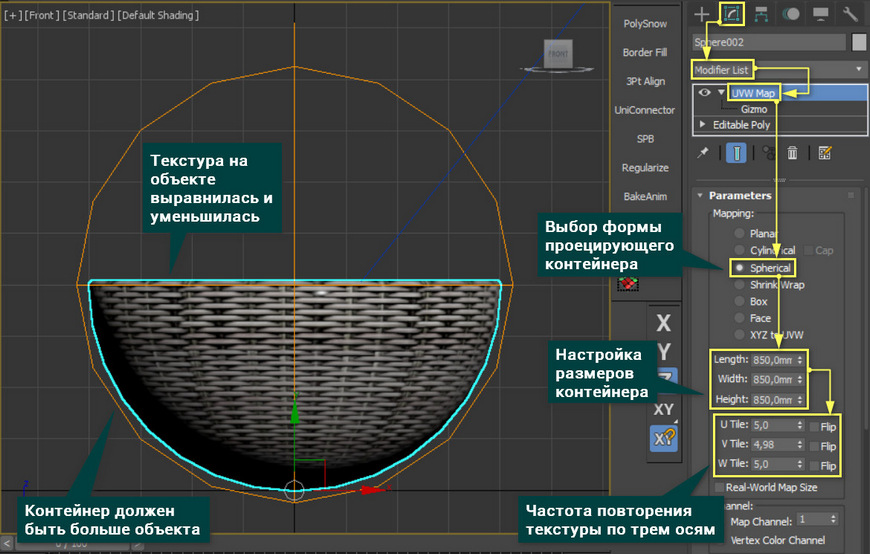
Примените модификатор к объекту, перейдя в Modify – Modifier List – UVW Map. В разделе Parameters – Mapping выберете наиболее подходящую форму для вашего объекта. В данном случае – Spherical.
Значениями Length, Width и Height настраивается размер проецирующего контейнера. Рекомендуется, чтобы все его края находились снаружи объекта.
С помощью параметров U/V/W Tile можно настроить повторения всех карта. Благодаря увеличению этих значений, текстура уменьшится.

На этом настройка материала и объекта закончена. Можно запускать рендер и использовать объект в сцене. Все настройки уникальны для каждого отдельного материала и текстуры. Поэтому, чтобы хорошо настроить материал, нужно потратить много времени на подбор параметров. Описанный метод подойдет для большинства материалов. Однако, для очень сложных моделей есть более продвинутые инструменты текстурирования. К таким относятся «запекание» и создание развертки Unwrap UVW.
Часто возникает вопрос, вот смоделировал я объект, модель, а как мне сохранить на прозрачном фоне для дальнейшей обработки в Photoshop? В этом уроке я постараюсь ответить на данный вопрос. На скриншотах будет показано на примере 3D Max 2011.

1. Открываем .max файл.
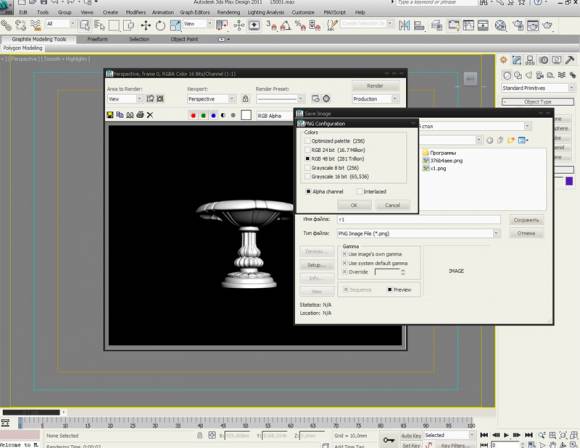
2. Делаем Render изображения, я использовал Vray 2.

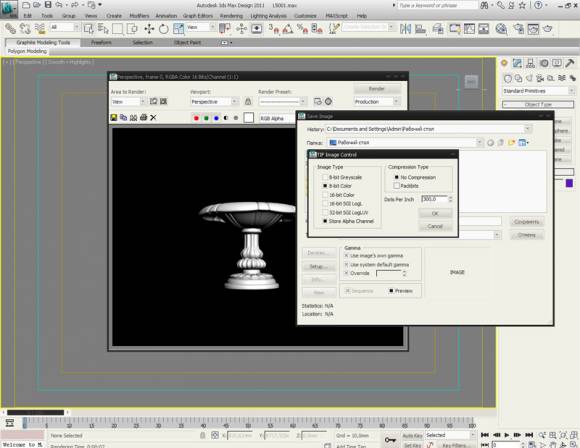
Сохраняем изображение в формате Tif, выделяем галочкой пункт Store Alpha Channel (Сохранение альфа канала)

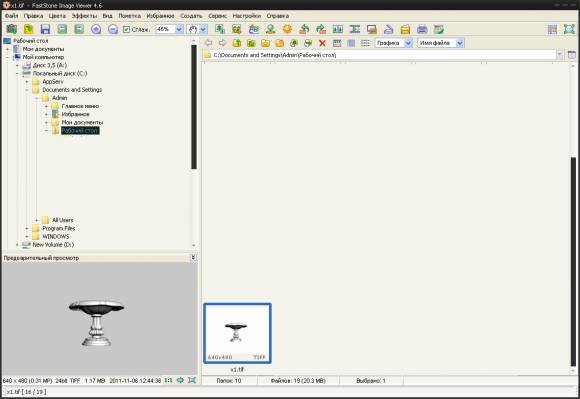
3. Затем я открыл Tif файл в программе FastStone Image Viewer, скачать можно отсюда.
И сохранил файл в формате Png, на выходе я получил объект на прозрачном фоне.
Также есть более простой способ, после того как был произведён Render изображения, я сохранил файл сразу же в Png формате с сохранением альфа канала.


Вариант 3
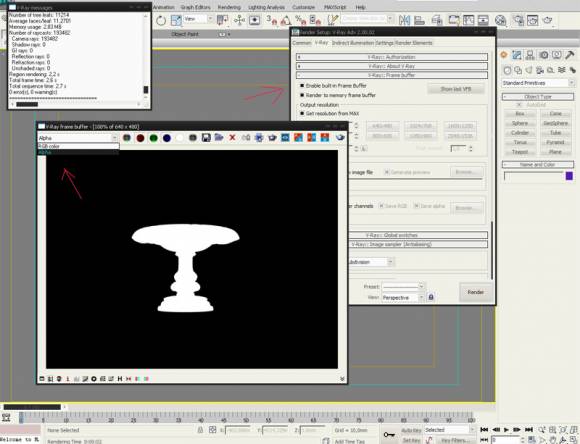
Во вкладке настроек V-ray ставим галочку в разделе Frame buffer и перед сохранением в tif файл выбираем пункт Alpha - черно белое силуэтное изображение, как показано на скриншоте ниже.

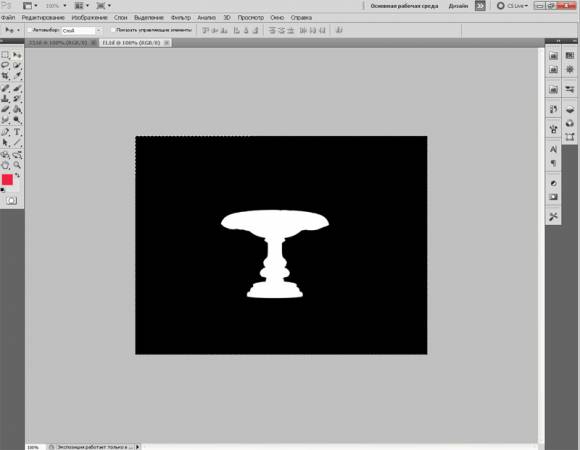
Далее я открыл это изображение в Photoshop, выделил всё и скопировал в буфер обмена (Редактирование - скопировать).

Параллельно я открыл оригинальное изображение, в моём случае - это изображение колонны, нажал на кнопку Q (включил быструю маску) и вставил то изображение, которое скопировал до этого в буфер обмена и снова нажал на Q.
Колонна выделилась и теперь вырезаем её и вставляем в новый документ с уже прозрачным фоном.

Если у вас есть предложения или вопросы, можете написать о них в комментариях ниже!
Если ком-то будет легче разобраться с .max файлом колонны как в уроке, скачать колонну (статую) в формате .max здесь.
Читайте также:

