Как загрузить видео на сайт ucoz со своего компьютера
Обновлено: 04.07.2024
Некоторые люди задают такой вопрос, как добавить видео на сайт ucoz? Пожалуй новички которые только что создали свой сайт на системе ucoz, не до конца понимают как работает эта система, и порой просто затрудняются в настройках, а тем более в наполнении своего сайта.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
На сколько я понимаю из моего опыта, на любых видео порталах можно брать специальный код, и этот код размещать у себя на сайте - при помощи данного кода, на наш сайт подгружается видео. Так вот, сегодня разберём как добавлять на свой сайт видео с Youtube и Vimeo.
Можно-ли загружать свои файлы?
Есть конечно другой вариант, купить место на диске, но 20 GB стоит 16$ - это самый большой размер на сайте, хотя если написать в службу поддержки, может за определённую суму выделят ещё место.
В общем если есть деньги, можете смело воспользоваться данным вариантом, и загружать видео на свой сайт, но проблема в то-что, система ucoz позволяет загружать самый большой файл на сайт в размере 15мб, а некоторые видео вешают намного больше, до несколько Гигабайт.
Так-что самый простой способ найти посторонний хостинг, такой как Youtube или Vimeo и на него загружать видео, либо арендовать свой хостинг, в котором будут хранится ваши файлы. На начальном этапе развития сайта, я-бы выбрал первые два варианта а потом потихоньку перешёл на свой хост.
Приступим к добавлению видео
Для начало зайдите на сайт, авторизуйтесь как администратор и нажмите кнопку добавить новый материал на сайт, или добавить новость - всё зависит куда мы хотим добавить видео, в моём случаи это главная страница. По ссылке выше, вы можете полностью изучить уроки по добавлению материала на сайт.
На следующей странице у нас откроется редактор, заполните категорию и название для своего видео, после найдите кнопку (Панель HTML кодов) и нажмите.

Теперь шагаем на youtube, найдём подходящее видео для своего сайта, под видео найдите кнопку поделится и нажмите на неё, откроется вкладка в которой найдите кнопку HTML-код и нажмите на неё, после должна открыться вкладка в которой находится код, скопируйте его.

Теперь перейдём на свой сайт и вставим данный код в HTML редактор. Если вставили код, обведите его мышкой, чтобы он стал синим и нажмите кнопку выравнивание. Данная кнопка поможет видео выровнять по центру страницы - это мы увидим после добавления видео на сайт, или можно переключится на визуальный редактор и посмотреть.

После нажатия по кнопке выравнять по центру, к нашему коду добавится тег - (div). Это блочный тег, который имеет открывающий и закрывающий тег, их ещё называют контейнеры. Выглядит это так -

В открывающем теги есть ещё атрибут align и у него значение center, как раз значение центр и выравнивает наше видео или всё что было помещено промеж этих двух тегов по центру. В коде для видео, найдите два атрибута width и height - если у них поменять значение, а в данном случае это цифры, тогда видео наше станет в первом случае шире (width - ширина) а во втором выше (height - высота).

Почти всё, перед добавлением видео на сайт, проверьте что-бы галочка которая добавляет автоматически тег <br> была снята, а иначе код может сломаться и видео работать не будет.
Тег <BR> - Помогает разделять строчки в тексте, другими словами создаёт пустые строчки между текстом.

Всё осталось нажать на кнопку добавить, и видео должно попасть на сайт. Зайдите на страницу проверьте всё-ли работает, загружается видео, текст, если вы добавляли к видео его, отображается корректно.
Кстати советую к каждому видео добавлять текст и подбирать ключевые слова, а иначе к вам не будут заходить люди на сайт из поисковиков, но не в коем случае не берите тексты с других сайтов, а иначе сайт забанят в поисковиках. Лучше тексты пишите сами или заказывайте у копирайтеров.
Как вставить видео с Vimeo?
Всё тоже самое как и с ютубе, вам нужно получить код для видео и вставить его на сайт, вот и всё. Откройте любое видео на данном сайте, и найдите в самом плеере маленький самолётик, нажмите на него.

Должно открыться окно, в котором найдите код и скопируйте его.

Данный код вставьте в HTML - редактор. Этот код содержит в себе лишние ссылки, от них нужно будет избавится. Найдите в коде тег <p> и в месте с этим тегом, обведите мышкой остальной код, до закрывающего тега </p>. Как только обвели можете смело удалять часть этого кода
Тег <p>Текст</p> - Обычный тег, который помогает наш текст брать в абзац. Если текст очень большой, его удобно разделять при помощи данного тега, просто куски текста заключать в этот тег.

Остальная часть кода, отвечает за подгрузку на сайт видео, обведите его и выравнети по центру, в принципе всё это описано выше. Смотрите видео в нём наглядно увидите как это делаю я.

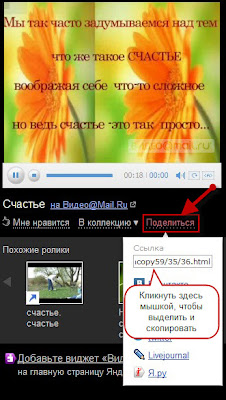
На странице с понравившимся видеороликом найдем ссылку на этот видеоролик и скопируем ее.


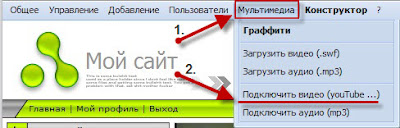
Затем перейдем на собственный сайт и на верхней панеле юзербара найдем кнопку Мультимедиа, а затем нажмем Подключить видео.
Появится окошко Подключение видео .
Затем нужно вставить скопированный код видеоролика в специальное поле Адрес страницы или Flash файла.
В других полях автоматически появятся сгенерированные коды для вставки. Нужно скопировать нижний код.

Теперь перейдем на ту страницу сайта, где вы планируете разместить это видео.
Вставлять код нужно будет в HTML-редакторе, поэтому, если вы не сильны в HTML, то применим небольшую хитрость.
В нижней части страницы расположена кнопка редактирования. Нажмем на нее и перейдем сначала в Визуальный редактор.


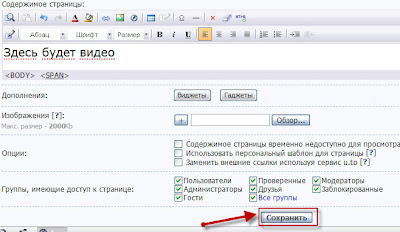
В том месте, где нужно будет разместить видео, наберите небольшой текст: "Здесь будет видео". Сохраните изменения и войдите на страницу через HTML-редактор.

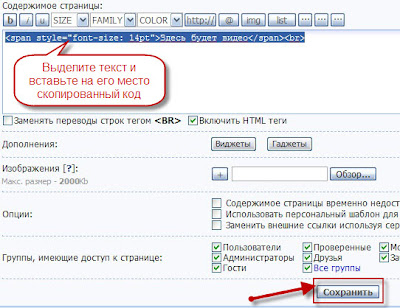
В появившемся окошке в зависимости от наполнения вашей странички будет записан HTML-код этой страницы. Найдите там текст "Здесь будет видео", выделите его и на его место вставьте скопированный код видеоролика.
Теперь сохраните изменения и перейдите на страницу, чтобы посмотреть на полученный результат.




Вкладка 1 — Добавить ссылку.
Здесь требуется только ссылка на видео * и все данные видео будут получены!


Прикрепления: 2460034.jpg (3.5 Kb) · 1619850.jpg (5.3 Kb) · 6704636.jpg (65.1 Kb) · 6021859.jpg (30.4 Kb) · 3483773.jpg (65.9 Kb)


Вкладка 2 — Добавить код.
В данной вкладке заполнять все данные необходимо вручную: код видеоролика, скриншот (по желанию), название, описание и другие поля.


Не заполнено поле "Ссылка на SWF файл материала" , или содержит ссылку на недопустимый адрес ресурса


Вкладка 3 — Загрузить файл.
С помощью данной вкладки вы сможете загрузить видео со своего компьютера и автоматически получить скриншот из данного видеоролика.
Активировать данную функцию можно в Панели управления: Видео — Настройки модуля, в пункте «Включить функцию загрузки материала на ресурс YouTube». В данном пункте необходимо установить галочку — Сохранить.
- Код видеролика
- Скриншот видеролика
- Название видеоролика Подробнее об этом в пункте «Как добавлять?»

- Авторизируйтесь под своим Youtube профилем [ Скриншот ]
- Подтвердите авторизацию [ Скриншот ]
- В своём Youtube профиле создайте свой канал [ Инструкция ]
- Уже на страница добавления видео, введите название своего видеоролика [ Скриншот ]
- После того, как запрос на добавление будет обработан, вам необходимо выбрать видео с компьютера [ Скриншот ]
- После выбора видео, страница автоматически обновится и вам будет выдана уже вторая вкладка, но с заполненной информацией
- Пропишите необходимые вам поля — Добавить видео.

Прикрепления: 7187092.jpg (2.7 Kb) · 4635062.jpg (36.3 Kb) · 1045886.jpg (39.0 Kb) · 8746849.jpg (34.5 Kb) · 1133246.jpg (25.2 Kb)

Уже давно прошло то время, когда подсчет размера сайта шел буквально по килобайтам и нужно было продумывать размещение каждой картинки на сайте. Современные технологии и скорость интернета позволяют сегодня размещать не только картинки, но и видео. Но не все знают, как можно разместить видео на сайт и что для этого надо.
Существует два основных способа вставки видео на сайт. Первый – это использование специальных видео-хостингов, когда само видео и плеер для проигрывания находятся на сервере видеохостинга, а на сайт мы ставим код плеера с вашим видео. Во втором случае видеофайл находится непосредственно у вас на сайте вместе с проигрывателем. А если вы хотите вставить видео на сайт ucoz, то это вообще отдельный случай (об этом ниже).
Первый способ размещения видео на сайт



Копируем код видео и вставляем его на страницу сайта в то место, где желаете его видеть. Ну все, как вставить видео на сайт с помощью сервиса RuTube мы разобрались. Аналогично вставляется видео и с YouTube.
Второй способ размещения видео на сайт

• Далее при желании мы можем настроить внешний вид проигрывателя. Для этого жмем «Стили» - «+», придумываем название стиля и жмем «Сохранить». Нас перекидывает в визуальный редактор плеера, делаем необходимые настройки и снова жмем «Сохранить». Затем возвращаемся на вкладку «Стили» и скачиваем файл со стилями.

• Скачанный файл помещаем в папку styles на нашем сайте.
• В папку video на своем сайте закачиваем видеофайл.
• Возвращаемся в аккаунт на UPpod, переходим на вкладку «Файлы», жмем «+» (добавить), указываем название и адрес видео и жмем «Ok».
• И последний шаг вставки видео на сайт. На вкладке «Файла» жмем на нужное видео, далее «Код», копируем строчку «HTML с полной поддержкой IE» и вставляем к себе на страницу сайта.
Должно получится примерно так:
Как вставить видеоролик на сайт ucoz
Если не знаете как на сайте ucoz попасть на панель администратора или не знаете как перейти в редактор страниц в режиме HTML, то прочитайте тут.
Надеюсь, я доступно объяснила, как можно вставить видео на сайт. Если есть какие-то вопросы, задавайте в гостевой книге.
Читайте также:

