Как загрузить видео в свой компьютер
Обновлено: 04.07.2024
Что нужно знать, прежде чем загружать видео на YouTube
Для загрузки видео предварительно нужно будет создать YouTube‑канал. О том, как это сделать, читайте в отдельной инструкции.
Сам ролик тоже следует подготовить: обрезать или, наоборот, добавить в видеоредакторе какие‑то фрагменты, наложить музыку. С последней нужно быть осторожнее. Если использовать аудио, защищённое авторскими правами, ваш контент могут заблокировать.
YouTube поддерживает такие форматы, как MOV, MPEG4, MP4, AVI WMV, MPEGPS, FLV, 3GP, WebM, DNxHR, ProRes, CineForm и HEVC (H.265). Если ролик имеет специфическое расширение, сначала придётся преобразовать его в подходящий формат с помощью видеоконвертера.
Ещё один важный момент — длительность видео. Если аккаунт YouTube не верифицирован, продолжительность ролика не может превышать 15 минут. Для снятия ограничения нужно привязать номер телефона и ввести код из SMS. Процедуру верификации можно пройти прямо при загрузке видео: ссылка на соответствующую страницу появится в нужный момент.
Помните: вертикальное ли видео или горизонтальное, совершенно неважно. YouTube автоматически подстроится под ролик, чтобы контент занимал максимальную площадь экрана. Поэтому, если видео имеет нестандартное соотношение сторон, добавлять чёрные полосы по бокам ни в коем случае не нужно.
Как загрузить видео на YouTube с компьютера
Перейдите на сайт YouTube, кликните по своему аватару, а затем по пункту «Творческая студия».
Нажмите на иконку загрузки и выберите или перетащите в окно видеоролик.
Укажите название видео, добавьте описание и теги. Кликните «Далее».
Выберите одно из автоматически сгенерированных превью или загрузите свою картинку. Если на канале есть плейлисты, можно сразу поместить видео в один из них.
Укажите целевую аудиторию и при необходимости задайте возрастные ограничения.
Если нужно, добавьте подсказки со ссылками на другие видео и заставку.
Если никаких нарушений не обнаружено, нажмите «Далее». В противном случае сначала нужно будет решить все спорные моменты.
Если хотите выложить ролик сразу, выберите «Сохранить или опубликовать», «Открытый доступ» и нажмите «Опубликовать». Можно также запланировать публикацию на определённое время или ограничить доступ к ней. Если отметить «Провести премьеру сейчас», подписчики получат уведомление и смогут посмотреть видео в режиме реального времени.
После этого видео появится на канале. Для большего охвата можно сразу же с экрана загрузки поделиться ссылкой на ролик в соцсетях.
Как загрузить видео на YouTube со смартфона
Откройте приложение YouTube, коснитесь значка «+» на панели внизу и выберите «Загрузить видео».
Нажмите «Открыть доступ» и «Разрешить» для импорта из галереи. Выберите нужный ролик.
При необходимости обрежьте видео, примените фильтры и нажмите «Далее».
Выберите «Открытый доступ» или иной вариант, заполните название, описание и теги. По желанию добавьте местоположение и укажите плейлист.
Обозначьте аудиторию и возрастные ограничения. Нажмите «Загрузить». Затем ролик появится на канале и будет доступен в разделе «Ваши видео».
Если Вы столкнулись с вопросом добавления видео ролика на страницы Вашего сайта или блога, но не знаете, как это сделать, то этот урок для Вас! В данном уроке мы рассмотрим 3 альтернативных способа добавления видео на сайт, и Вы сможете выбрать тот, который понравится Вам больше.
Интернет развивается с каждым днем все больше и больше. Сегодня пользователи хотят не только читать тексты, но также и лицезреть различные графические элементы, разные интерактивные примочки и еще смотреть видео прямо с веб страниц. Во многих случаях это создает дополнительное удобство для пользователя (например, когда он может посмотреть видео-инструкцию) или просто делает его пребывание на веб ресурсе более увлекательным.
Так или иначе, будь то полезное видео с уроком или инструкцией, демонстрационное видео какого-либо продукта или развлекательное видео, призванное скрасить досуг пользователя, рано или поздно появляется необходимость внедрения этого видео в веб страницу.
Как вставить видео на сайт
Для того, чтобы тестировать все наши примеры, я создам html-файл, а также подключу к нему кое-какие стили. Ниже приведен код этого файла и код таблицы стилей, которая подключена к html-документу. Также все эти файлы Вы можете найти в исходниках к уроку. Объяснять этот код я здесь не буду, так как он достаточно простой, и я думаю, что Вы и сами в нем прекрасно разберетесь, однако, если что-то будет непонятно, то Вы всегда можете написать в комментариях свой вопрос, и я на него обязательно отвечу.
Итак, код html-файла:
Это просто html5 файл, который содержит в себе несколько заголовков. Далее под каждым из них мы будет размещать соответствующий код.
Я также прописала некоторые стили для этой странички. Они хранятся в файле «style.css», который лежит в том же каталоге, что и html-файл. Содержимое файла «style.css» выглядит следующим образом:
Если открыть наш html-файл в браузере, то сейчас он будет выглядеть так:
Подготовка закончена, давайте перейдем к самой вставке видео на веб страницу.
Первый способ, который мы рассмотрим – это вставка видео при помощи сервиса Youtube.
1. Первое что нам нужно – это иметь какой-то видео-ролик, который мы хотим вставить. Допустим, что он у нас есть и хранится на нашем локальном компьютере.
2. После того, как Вы вошли в сервис под своим аккаунтом, нажмите на кнопку «Добавить видео». Сервис предложит Вам выбрать файл для загрузки, и Вы можете выбрать нужный файл, который хранится у Вас на компьютере.
После того, как Вы выбрали нужный файл, он начнет загружаться. Нужно подождать немного, пока он полностью не загрузится.
Когда Вы перейдете по данной ссылке, то увидите Ваше видео, размещённое на сервисе Youtube.
Теперь Вы можете увидеть html-код, который понадобится нам для вставки. Здесь также можно задать и некоторые другие параметры, такие как: размер видео, показывать ли похожие видео после окончания просмотра и режим конфиденциальности.
Когда Вы настроите все параметры, то можете скопировать код и вставить его в Ваш html-файл. Я вставлю код в файл под соответствующим заголовком следующим образом:
И теперь, если мы посмотрим работу нашего html-файла в браузере, то увидим, что видео вставилось и его можно просмотреть (посмотреть код в действии Вы можете нажав на иконку «Демо» в начале статьи).
Здесь, я думаю, все понятно. Давайте перейдем к следующему способу.
Вставляем видео при помощи скрипта плеера.
Можно вставить видео и не загружая его на какой-либо видеосервис. Если по какой-то причине Вы не хотите загружать видео на сервис, то можно воспользоваться скриптом плеера.
Итак, у Вас должен быть видеоролик, который Вы будете загружать. Допустим, что он хранится в какой-то папке на Вашем сайте. Я сохраню видеофайл в папке с именем «video».
Теперь нам нужен сам плеер. На данный момент существует множество бесплатных плееров, с помощью которых можно вставить видео на сайт. Давайте воспользуемся плеером Flowplayer. Это бесплатный видеоплеер для веб, который разработан специально для владельцев сайтов.
1. Скачайте файлы плеера себе на компьютер нажав вот на эту ссылку: FlowPlayer
2. После того, как Вы скачали файлы плеера на свой компьютер, нужно их разархивировать в какую-либо папку на Вашем сайте. Я создала папку «flowplay» и разархивировала файлы туда.
3. Теперь перейдем в html-файл и займемся кодом.
Первое, что нам нужно сделать это подключить javascript-файл плеера к нашему html-файлу. Для этого внутри тега head, сразу после подключения таблицы стилей пропишите следующий код:
Если Вы размещаете файл в другой папке, то обратите внимание, чтобы путь к файлу был прописан правильно.
4. Теперь перейдем в тело нашего файла и разместим сам плеер с проигрываемым файлом. Я размещу его прямо под соответствующим заголовком, предварительно поместив в тег div, который выровняю по центру.
Здесь Вам нужно будет проверить пути до файлов и прописать свои. Делая это будьте внимательны.
Также здесь выставлены настройки, которые не дают видео запускаться автоматически, однако разрешают его загрузку. Если Вы хотите, чтобы видео запускалось автоматически, то после пути к файлу «flowplayer-3.2.2.swf» следует убрать запятую, закрыть круглую скобку и поставить «;» (без кавычек), а все остальное, что находится после этого и до закрывающего тега «/script» удалить.
Таким образом, если мы проверим страницу в браузере, то увидим, что теперь у нас 2 видео: одно загружается с сервиса youtube, а другое хранится у нас на сайте и загружается при помощи плеера.
Имейте в виду, что видео, загружаемое плеером должно иметь формат .mp4 или .flv.
Давайте опробуем еще один способ и попробуем загрузить тот же самый ролик, который хранится у нас на сервере, но только при помощи новых возможностей HTML5.
1. Найдите третий заголовок и прямо под ним пропишите следующий код:
Если вы откроете страницу в браузере, то увидите, что Ваше видео добавилось под третьим заголовком. Вот так просто! Всего одной строчкой.
Не забудьте проверить путь к видеофайлу, чтобы он соответствовал тому, где Вы его расположили.
Параметр «controls» добавляет панель управления для видео.
Если Вы хотите, чтобы Ваше видео воспроизводилось сразу после загрузки страницы, то нужно добавить параметр «autoplay».
Этот способ отвечает новым стандартам html5 и, я думаю, заинтересует разработчиков, желающих уже сегодня внедрять стандарты будущего.
Однако, здесь есть свои «подводные камни», например, разная поддержка браузерами разных форматов мультимедиа. Данный пример будет замечательно работать во всех новых браузерах, но не в браузере Опера. Чтобы этот код заработал в Опере мы должны конвертировать видео файл в формат «Ogg Theora» и немного поменять код, чтобы дать браузеру альтернативный выбор.
Теперь пример будет работать и в браузере Опера.
Однако, есть еще одна загвоздка, касающаяся старых браузеров, которые не понимают html5-теги. К сожалению, переход к новым стандартам также требует и умения находить обходные решения.
Если для браузера незнаком какой-то тег, то он его просто игнорирует, но при этом не игнорирует содержимое внутри неизвестного ему элемента. Следовательно, мы можем добавить обходное решение прямо в наш тег для вставки видео. Код при этом может выглядеть вот так:
С таким кодом новые версии браузеров успешно обработают наш элемент «video», а если вдруг пользователь откроет страницу при помощи старого браузера, то незнакомый тег «video» будет проигнорирован, но тег «iframe» будет успешно обработан и видео подгрузится с Youtube.
Пожалуй, на этом буду заканчивать. Напоминаю, что все исходные материалы Вы можете скачать, щелкнув по иконке «Исходники» в начале статьи, а посмотреть работу всех трех примеров можно щелкнув по иконке «Демо» там же.
Оставляйте свои комментарии и делитесь этой статьей с друзьями при помощи кнопок социальных сетей. Буду Вам очень признательна.
Потоковые видеосервисы появились в нашей жизни внезапно и быстро завоевали популярность. Сперва они казались инструментом гиков, но теперь почти все люди именно таким способом чаще всего смотрят видео. Да и загрузить свое видео в Интернет стало намного более проще, чем ранее.

Куда загрузить видео с iPhone, iPad, Android, Windows и Mac и получить ссылку: лучшие бесплатные видеохостинги
На просторах Сети можно найти немало бесплатных видеохостингов, которые предлагают свою услуги лишь с незначительными ограничениями. Обилие вариантов заставляет задуматься. Мы расскажем о лучших бесплатных сервисах видеохостинга, позволяющих сохранить ваши материалы в Интернете.
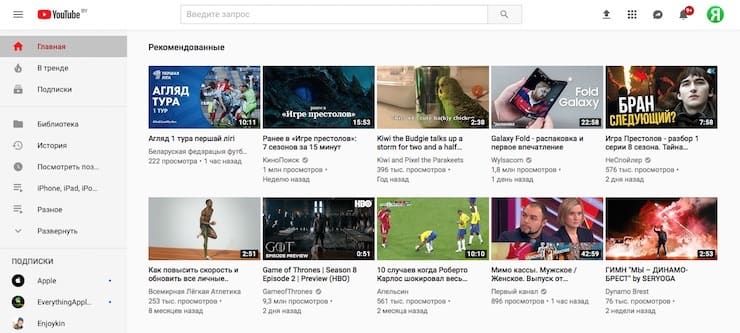
YouTube

Задумываясь о бесплатном видеохостинге, трудно обойти своим вниманием YouTube. Название компании Google, владельца ресурса, теперь тесно ассоциируется с поиском информации в Интернете. А поиск видео, песни или клипа уже прочно ассоциируется с YouTube.
Неслучайно платформа является такой масштабной и считается крупнейшим в мире доступным для всех бесплатным хостингом. Верифицированные пользователи могут загружать на YouTube видео размером до 128 ГБ.
Ваши загруженные видео доступны любому пользователю сервиса. Но есть возможность делать ролики приватными или давать просматривать их только людям по прямой ссылке на файл. YouTube также поддерживает потоковую передачу видео в ходе живых трансляций, давая возможность параллельно сохранять это видео на канал пользователя.

Vimeo

Эта платформа сумела завоевать репутацию сервиса для людей, серьезно относящихся к видео. Какое-то время Vimeo был единственным ресурсом в Интернете, предоставляющим качественные и бесплатные услуги видеохостинга. Первыми на платформу обратили свое внимание кинематографисты и аниматоры, полюбив ее. Теперь говорить о качественном преимуществе Vimeo на YouTube уже не приходится, тем не менее это все равно второй по известности видеохостинг в Интернете.

Бесплатная учетная запись Vimeo позволяет загружать только 500 МБ в неделю с общим ограничением в 5 ГБ. Сервис предлагает четыре различных уровня платных аккаунтов: Plus, Pro, Business и Premium. Каждый из них предполагает свой лимит загрузки, а также определяет дополнительные функции, например, кастомизируемые плееры для встраивания в веб-сайты и социальные сети.
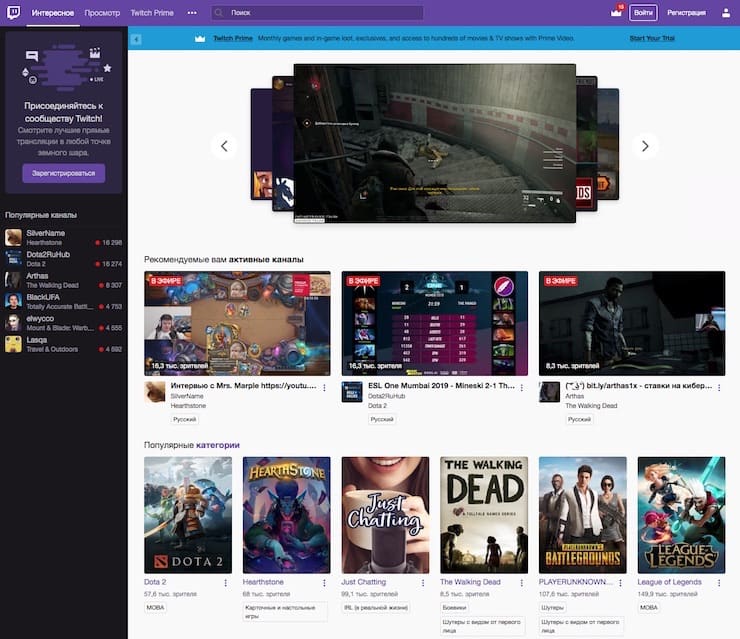
Twitch

При упоминании этого сервиса на ум сразу же приходит трансляция в прямом эфире. И это действительно верно, ведь Twitch является одной из любимых платформ потокового вещания для геймеров и киберспортсменов. Сервис появился относительно недавно. Многие люди предпочитают получать любимый контент сразу в прямом эфире, а не ждать появления записи.
Twitch TV является дочерней компанией Amazon. Опираясь на успех глобального магазина, Twitch стал предлагать бесплатные услуги хостинга для своих пользователей. Теперь этот сервис может предложить не только прямые трансляции, но и немалый объем предварительно записанного контента.

Бесплатная загрузка видео партнерам Twitch доступна бесплатно. Это могут быть предыдущие трансляции, снятые в автономном режиме ролики, которые можно будет отредактировать после загрузки. Пользователи имеют ограничение в 5 одновременных потоков закачки, и число их не может превышать 100 в одни сутки.

Чаще всего облачные хранилища используется в качестве облачного решения для хранения личных файлов. Но и для размещения видео эти сервисы тоже подходит. Конечно же, их использование не даст возможностей традиционных видеохостингов, но для хранения и расшаривания – в самый раз.
Стоит отметить, что у Google Диск есть небольшое преимущество. Размещенный видеофайл распространенного формата легко преобразовать (сохранить) в видео на YouTube. Затем можно будет делиться материалом в виде ссылки или вставлять его на веб-сайты, в социальные сети.
Каких-то определенных жестких ограничений на размер помещаемого в облачные хранилища видео нет, нужно чтобы просто хватило свободного места облаке.
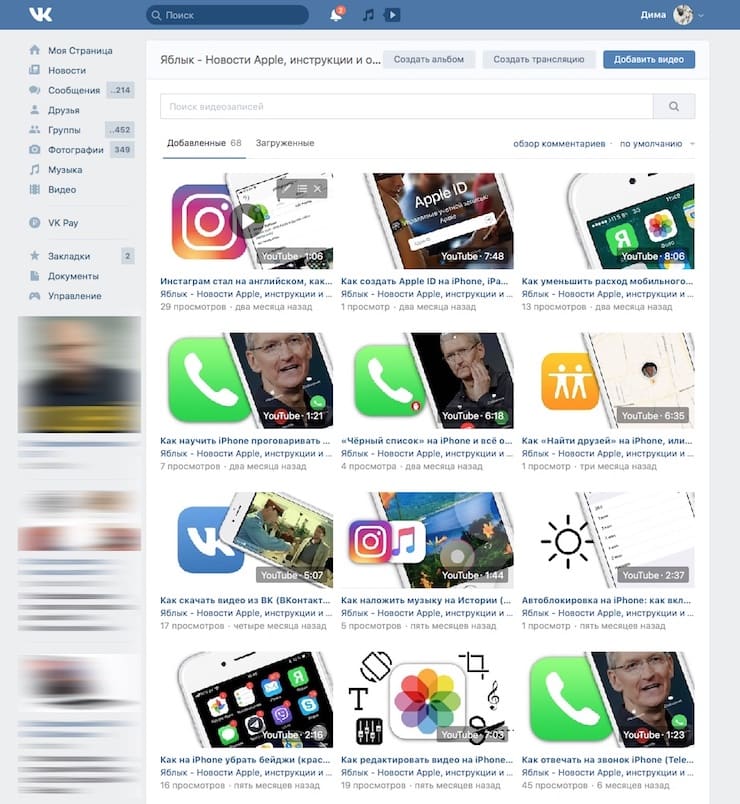
Вконтакте и Facebook

С момента своего появления Facebook (а затем и его аналога Вконтакте) осуществил так много экспериментов со своей платформой (в том числе с нарушениями безопасности), что проще найти услугу, которую социальная сеть не пыталась внедрить.
Facebook и Вконтакте бесплатно предоставляют и простую услугу загрузки видео, а также потокового вещания всем своим пользователям. Загрузка своего ролика в социальную сеть такое же простое дело, как и публикация поста в своей хронике.

Видео можно встроить в свой пост, а загрузка HD-контента возможно как с десктопного приложения, так и с мобильного для Android или iOS.

В последнее время популярность этого сервиса значительно возросла. Никого не удивил тот факт, что принадлежащая Facebook платформа занялась хранением не только фото, но и видео. Наряду с понятной и очевидной функцией Instagram Stories, в 2018 году появилась и возможность хранить более длинные ролики в рамках сервиса IGTV.
Видеоролики там могут длиться от 15 секунд до 10 минут, а при отклонении от нормы они должны быть портретными, а не пейзажными. Многие популярные пользователи Instagram подключились к этой услуге, но она доступна вообще всем. Любой может постить видео с помощью созданного в IGTV аккаунта в приложении или на сайте Instagram.

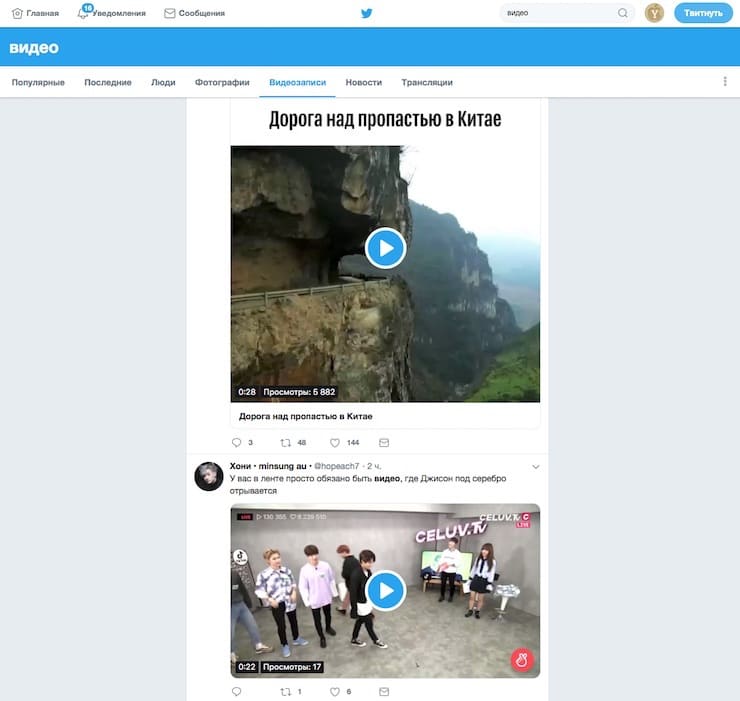
Сервис микроблогов в качестве видеохостинга не так хорошо известен, но на самом деле значительная часть ежедневно просматриваемого видео проходит как раз через эту платформу. И даже ограничение в 2 минуты и 20 секунд не останавливает пользователей от загрузки тысяч видео, которыми ежедневно делятся в Twitter.

Записывать и загружать видео в сервис можно через его фирменное приложение или через браузер. Twitter является владельцем сервиса Periscope, используя аналогичную технологию для прямых видеотрансляций. Их можно смотреть через приложение Twitter.
Wistia

Изначально этот сайт стал прибежищем для художников, давая им возможности хранить свои видео-портфолио. Но владельцы ресурса быстро распознали его бизнес-потенциал. Теперь Wistia ориентирована на коммерческих пользователей, которые хотят размещать видео и получать статистику его использования, что может быть полезно для развития бизнеса.
На сайте есть бесплатный начальный уровень доступа, который позволит любому размещать видео для последующего использования на своем сайте или в блоге. Платные аккаунты позволяют создавать видеоплееры с индивидуальным оформлением, а также дают качественную аналитику для маркетологов и рекламодателей.
Сперва сделайте качественное видео
Загрузить свое видео в Интернет легко. И даже не так даже важно, какой видеохостинг будет для этого использоваться. Куда более сложной задачей является выбор правильного формата для вашего видео. Каким оно будет и о чем – стоит подумать об этом заранее. Раздумья о выборе онлайн-платформ для хранения видео могут привести в тупик. Но не забывайте, что сперва в любом случае надо научиться создавать качественный контент.

Приветствую всех читателей. Сегодня мы с вами разберемся с тем, как правильно грузить видео в Ютуб. В этой инструкции я расскажу новичкам, как снимать видео и грузить их. Расскажу про некоторые тонкости. Эта статья поможет тем, кто хочет развиваться и зарабатывать на YouTube. При этом я расскажу не только про загрузку с ПК, но и расскажу про телефоны и планшеты.
Как правильно выложить видео на Ютуб?
Скорее всего данную статью будут читать люди, которые некогда не занимались ютубом. Поэтому будем делать все с самого начала. Если вы уже пользователь с опытом и у вас есть свой канал, то вы можете сделать пропустить первые пару пунктов. Смотрите сами.
Шаг 2. Создание своего YouTube-канала
После авторизации ютуб вам предложит сделать свой канал. Этот пункт пропустить не получится, так как без этого вы не сможете загрузить видео. В качестве названия можете указать, то считаете нужным.
Правда после этого придется еще и подтвердить аккаунт номером телефона. Если этого не сделать, то вы не сможете грузить видео длинною больше 15 минут. Также вы не сможете сделать превью для своих видео. Поэтому я настоятельно рекомендую сразу подтвердить канал.
Более подробно о создании канала и аккаунта google мы рассказывали в данной статье: клик.
Шаг 3. Загрузка видео на YouTube
Перед загрузкой обязательно переименуйте видео и назовите его правильным названием.
Шаг 4. Настройка видео
Во время загрузки можно настроить видео. На этапе загрузки есть 4 вкладки. Информация, дополнения, проверки и параметры.
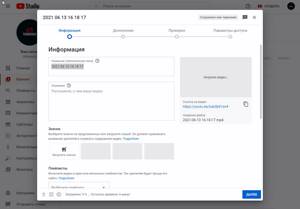
Вкладка 1. Информация
В данной вкладке вы можете настроить:
- Название
- Описание
- Установить значок
- Выбрать плейлист
- Указать видео для детей или нет
- Прописать теги

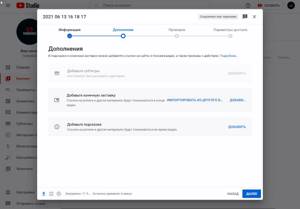
Вкладка 2. Дополнения
Тут вы можете добавить субтитры, конечную заставку и подсказки.

Дополнения
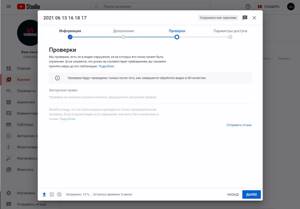
Вкладка 3. Проверки
На данной вкладке вы ютуб вас оповестит, если у вас есть какие-то нарушения. Если их не будет, то на данной вкладке вам не придется ничего делать.

Проверки
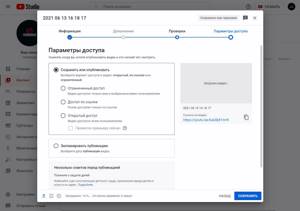
Вкладка 4. Параметры доступа
На данной странице вы можете указать дату публикации ролика, будет ли он доступен по ссылку, открытий или не доступен вовсе. Также вы можете настроить премьеру для ролика.

Параметры доступа
Проблемы, которые могут возникнуть
Обычно никаких проблем нет. Но если вы используете не стабильный интернет, то загрузка может зависнуть и вам придется начинать все сначала.
Также нужно учитывать, что видео нарушающие правила ютуба, скорее всего будут просто удалены.
Как загрузить видео через телефон или планшет
Если вы хотите загрузить видео с телефона, то есть 2 способа. Через мобильный браузер или через приложение ютуба на андроид.
Способ 1. Через мобильный браузер
Способ 2. Загрузка через мобильное приложение
Заходите в магазин приложений своей операционной системы, находите там приложение и устанавливаете его.
Так как у меня только iPhone, покажу на его примере. В Андроид всё точно так же и выглядит оно как мобильная версия сайта, только кнопка “Загрузить видео” находится в правом нижнем углу. Заходите в свой аккаунт Google, выбираете канал и нажимаете на кнопку с видео. Выбираете из галереи телефона видео или включаете запись с камеры.
Сразу в приложении его можно обрезать, наложить фильтры и музыку. Далее даём ему название и пишем описание.
Нажимаем “Загрузить” и ваше видео на канале. Просто и быстро. После загрузки с телефона я рекомендую зайти через компьютер и дооптимизировать его.
Заключение
На этом у меня все. Всем огромное спасибо за ваше внимание. Если у вас остались вопросы, то вы можете задать их в комментариях!
Читайте также:

