Команда кадры видео в слои не может быть выполнена так как не удалось открыть файл
Обновлено: 06.07.2024
Не будучи дизайнером, все же использую Photoshop для несложных операций с изображениями. Когда понадобилось обрезать анимированный GIF, не стал искать специализированный софт для обработки анимированной графики (типа того же Fireworks), а попытался выяснить, можно ли сделать это силами самого фотошопа. Оказалось - вполне можно, хоть и не очевидно без соответствующих инструкций.
Замечание: Поскольку сам я использую Photoshop с английским интерфейсом, все пункты меню, заголовки кнопок и т. д. будут даны английские. Пользующиеся русской версией легко найдут соответствующие элементы в интерфейсах своих фотошопов.
Что нужно иметь:
- Photoshop CS3.
- Установленный QuickTime. Без него не сработает.
- Голову и руки. Без них вообще ничего не работает.
1. Импорт существующего GIF-изображения
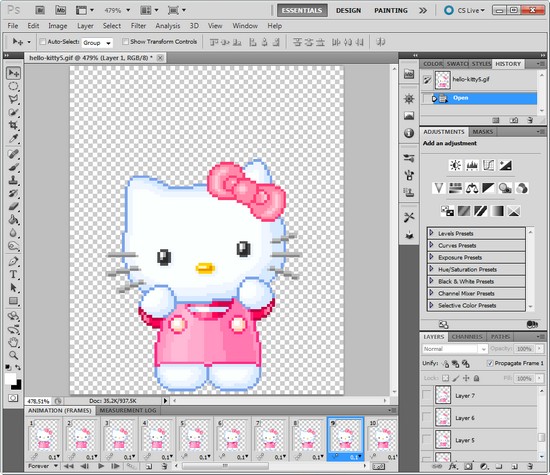
В главном меню кликаем на File → Import → Video Frames To Layers. Открывается диалоговое окно Load. В списке Files of Type имеется единственный тип QuickTime Movie, включающий несколько форматов видео; GIF отсутствует как класс. Вводим в окошко File name "*.*" или даже "*.jpg" (без кавычек, естественно) и жмем кнопку Load. Теперь в списке появляются интересующие нас GIF-файлы. Выбираем нужный, снова жмем Load. В открывшемся диалоге Import Video To Layers убеждаемся, что выбрана опция From Beginning To End и отмечен чекбокс Make Frame Animation.
Теперь через пункт Window главного меню откроем окна Animation и Layers, если они не открыты уже. Если в окне Animation есть другие вкладки кроме Animation (Frames) - убедимся, что мы на этой вкладке. Как нетрудно догадаться, каждый кадр в окне анимации соответствует слою в окне слоев. Клик на кадре делает активным соответствующий ему слой.
2. Изменение скорости анимации
Если вы хотите изменить скорость всей анимации, кликните на первый кадр в окне анимации, нажмите и удерживайте Shift, а затем кликните на последнем кадре, чтобы выбрать все кадры. Нажмите на значок "стрелка вниз" в нижней части любого кадра в окне анимации и выберите скорость. Имейте в виду, что скорость анимации в Photoshop не будет точно соответствовать реальной скорости анимации в вашем браузере. Фактическая скорость варьируется от браузера к браузеру. К примеру, как подметил народ, в FireFox анимация быстрее, чем в IE.
3. Изменение размера и обрезание
Тут уже все стандартно. В главном меню открываем пункт Image → Image Size. и редактируем размеры как для обычного статического имиджа. Обрезать анимированную картинку можно через Image → Crop или используя Crop Tool на панели инструментов. Изменения распространятся на все кадры анимации, поскольку они практически являются слоями нашего документа.
4. Удаление кадров
Облегчить размер и ускорить загрузку анимации можно выборочным удалением кадров. Как обычно, нажав и удерживая Ctrl или Shift можно отметить соответственно отдельные кадры или их последовательность в окне анимации и затем перетащить в корзину в нижней части этого окна. Делать это, конечно, надо по-умному, чтобы не порушить мультик. После удаления кадров можно также подредактировать скорость анимации.
5. Финальная оптимизация и сохранение
Если попробовать сохранить результат через меню File → Save, на выходе получится обычный статический GIF. Чтобы не потерять анимацию, нужно воспользоваться меню File → Save for Web Devices. Появляется одноименное диалоговое окно. Здесь можно изменить количество цветов, а также использовать различные настройки для оптимизации нашей анимированной картинки в зависимости от условий поставленной задачи; например, если есть лимит на размер файла, его можно подогнать под него. Если же устраивает все как есть после предыдущих изменений - кликаем на вариант Original.
Жмем на Save, даем файлу имя - имеем результат. Можно перетаскивать его в разные браузеры чтобы потестировать поведение.
у меня 5й фотошоп, попыталась загрузить туда видео сначала подумала что не подошли форматы поменяла то на ави но на мп4..но он написал что нужно скачать QuickTime 7 или более поздней версии, я скачала QuickTime Player и все равно не могу загрузить видео
Бля знатоки ебанные, если не шарите, так зачем умничать, гиф анимации создаются в фотошопе
Специально для тех кто варит вкусный бульон в швейной машинке. Adobe Photoshop в версии Extended работает с видео. Обработка видео в Adobe Photoshop Часть I: Использование встроенных инструментов http://www.ixbt.com/divideo/video-in-photoshop.shtml Часть II: возможности сторонних плагинов http://www.ixbt.com/divideo/video-in-photoshop.shtml Справка по Fotoshop Поддерживаемые форматы файлов http://helpx.adobe.com/ru/photoshop/using/supported-file-formats-photoshop-cs6.html
Photoshop отчего-то думает, что видео бывает только. . Quick Time. Правда, "обыкновенные" DV-AVI импортируются без проблем, но почти все остальные форматы программа предпочитает видеть только в любимом ею контейнере — MOV. Отсюда вывод: перед обработкой видео в Photoshop желательно провести его перепаковку в MOV. Один и тот же формат видео (к примеру, AVC 1920x1080) может быть принят программой, а может и не быть принят — многое зависит от способа его упаковки, контейнера, и даже марки видеокамеры. Спотыкаясь на некоторых форматах или контейнерах, Photoshop либо напрочь зависает, либо прекращает работу с извинениями. Идеальный выход — перекодировать видео в MJPEG с одновременной его упаковкой в контейнер QuickTime (MOV). Никаких проблем: вне зависимости от размера кадра или продолжительности загруженного в программу видеоролика. Photoshop работает идеально.
Установка QuickTime 7 нужена для открытия MOV. Необходимо помнить что AVI и МР4 это тоже контейнеры. А это значит что там может храниться видео сжатое разными кодеками. Может в этом и есть проблема с открытием?
.
А может проще видео редактировать в видеоредакторе?
"у меня есть швейная машинка, куда наливать бульон, чтобы она борщ сварила вкусный? "
примерно так звучит ваш вопрос. .
ну наверное потому что Photoshoр растровый редактор, проще говоря для фотографий, а для видео есть ВИДЕОредакторы
Вообще то это графический редактор
а не видео
хотя можно но в небольших объемах
и в Mpeg 2 желательно
Фотошоп у вас резаный.. . и не выходит в интернет.
Установите себе Adobe Premiere Pro и не мучайте ни себя, ни фотошоп.
Фотошоп - редактор растровой графики.
К видео он не имеет никакого отношения. .
Вам бы на компьютерные курсы записаться.

Avi в Mpeg4 открывает! Пробовал и на cs5!
Нужен не просто QT как плеер, а QT Pro, который работает как кодек.
Поставьте фотошоп CS6 - проблем с загрузкой видео в этой версии не наблюдал
Есть уже темка по вопросам фотошопа, но она все-таки более теоретическая. В этой темке предлагаю выкладывать готовые уроки (можно писать самим или же переводить зарубежные, но со ссылкой на источник, само собой). Вопросы здесь задаем касательно только представленных уроков, а так же просьбы на написание туторов на конкретную тематику.

Добавить тему в подборки
Модераторы: Харис; Дата последней модерации: 18.11.2012
» Анимация "Блестки" - Шум
Анимация в Adobe Photoshop CS3
Это мой самый первый урок, поэтому прошу не судить строго. Надеюсь, тот человек, для которого я его пишу, сочтет его полезным, а главное – понятным.
Я много уроков по анимации именно в самом ФШ читала, но ни 1 так и не поняла. Освоила сама. Может где-то неправильно, но так как есть.
Урок написан в целях именно освоения самого принципа простейшей анимации. Для новичков (совсем новичков ).
У меня Adobe Photoshop CS3 Extended, русская версия , но сам принцип работает для всех версий.
ШАГ 1
Открываем картинку, которую хотим заанимировать, предварительно вырезав и переразмерив ее.
Я взяла эту.
Для этого используем комбинацию клавиш Ctrl+O или Файл-Открыть .
Вот так выглядит ФШ.
ШАГ 2
Создаем копию заднего плана (здесь). Это зависит от того, что Вы хотите заанимировать. Можно рисовать и по пустому слою. Я зашумирую ей корсет, поэтому мне нужна картинка.
Для этого правый клик на Заднем плане , во всплывающем окне - Создать дубликат слоя .
ШАГ 3
Рисуем по слоям. Эфекты могут быть любыми. Главное, чтобы катринка была разной на каждом кадре (о разнице мужду кадрами и слоями - ниже).
Чтобы рисовать на конкретном слое (если Вы планируете создать из него кадр), нужно его "включить" и "выключить" ненужные. Этот "глаз" регулирует видимость.
Сначала я рисовала по заднему плану ("глаз" был возле него), а потом по копии (соответственно глаз переместился).
Я выделила корсет лассо и зашумировала его на 2 кадрах ( фильтр-шум-добавить шум ). На первом слое уровень шума - 7, на втором 8.
ШАГ 4 Непосредственно сама анимация
4.1
Открываем окно анимации.
Для этого Окно-анимация . Оно внизу появится.
(Для CS2 - жмем Ctrl+Shift+M )
4.2
Создаем еще 1 кадр, нажав Создание копии выделенных кадров в окошке анимации.
4.3
Связываем первый кадр и задний план. Для этого выделяем кадр 1 и включаем на заднем плане глаз . На копии он должен быть выключен.
ВАЖНО! На Вашем кадре будет отображаться столько слоев, сколько Вы сделаете видимыми (поставите "глаз" рядом). При этом нужный кадр должен быть выделен.
Те же самые манипуляции проделываем со 2 кадром.
-Выделяем его
-Ставим глаз около слоя Кадр 2 и Копии заднего плана
4.4
Сама анимация готова, теперь нужно выставить время. По умолчанию всегда стоит 0, но я чаще всего ставлю 0,1.
Правый клик по 0 сек и в окне - выставляете нужное время.
4.5
Просматриваем анимацию, нажав .
Если что-то неправильно - правим.
ШАГ 5
Сохраняем анимированное изображение в формате GIF. Качество изображения автоматически ухудшится, посколько GIF воспринимает только 256 цветов, а вес уменьшится при оптимизации.
Для этого:
Alt+Shift+Ctrl+S или Файл- Сохранить для WEB и устройств .
Важно! Сохраняем именно так, а не через Сохранить как.
В появившемся окне выбираем нужный уровень оптимизации и жмем сохранить .
Вот и все! Анимация готова.
Если есть вопросы - задавайте, но я старалась написать наиболее подробно.
_________________
» Подпись готовой анимации
Как подписать готовую анимацию в CS3?
Моя картинка-исходник. Специально взяла не свою анимацию.
ШАГ 1
Открываем GIF.
По тому, как открыть, есть готовый урок (я по нему научилась), но еще раз своими словами со скринами повторю.
Файл – Импортировать – Кадры видео в слои
Но там есть тонкость. GIF изображения не видны в стандартном окошке «открытия». Имя файла в gif нужно тупо вручную вписать, как видно из скрина.
Затем появится такое окно.
Жмем «открыть», ничего не меняя в настройках.
Получаем покадровую Gif-анимацию.
ШАГ 2
Выделяем 1 кадр и первый слой и подписываем его.
Выделяем 2 кадр и ставим «глаз» около слоя с текстом. Но текст не появится на 2 слое-кадре.
Чтобы он появился, нужно перетащить мышью слой с текстом на 2 слой.
Те же самые действия проделываем с остальными кадрами:
-Выделяем кадр
-Ставим "глаз" у слоя с текстом
-Перетаскиваем слой с текстом на нужный слой мышью
Когда текст будет виден на всех кадрах, сохраняем для Web и устройств (см. предыдущий урок).
Вот и все!!
Очень классно. Спасибо за информацию.
Наша жизнь проходит в наше отсутствие: мы всегда пребываем между воспоминанием и надеждой.
Валюш , попробую. Я этот метод сама вроде нашла. Как упростить - еще не думала.Но "глаз"-то все равно нужно по каждому слою отдельно включать. Или нет?
_________________ Don’t psychoanalyze me. You won’t like me when I’m psychoanalyzed. Глаз нужно только на первом слое-кадре включать, в анимации тоже первый кадр.А активным -синеньким делаешь самый верхний слой(хоть 20-тый-если у тебя двадцать кадров),но глаз на нём не включай.Тогда сразу слой с текстом получится на верху над всеми слоями ,и на всех кадрах будет написан текст в анимации.Почему надо чтобы был глазик на первом слое-кадре ,что б потом если надо перетащить или поменять шрифт,это произошло сразу во всех кадрах-автоматом. Вечером попробую и если получится - сделаю в уроке апдейт.
_________________ Don’t psychoanalyze me. You won’t like me when I’m psychoanalyzed. Светик, у тебя почти на всех работах текст не сглажен. Когда сглажен, смотрится опрятнее.
_________________ Келли , пасиб. Никогда не задумывалась о сглаживании. Дома попробую. Хотя пока не вижу принципиальной разницы.
_________________ Don’t psychoanalyze me. You won’t like me when I’m psychoanalyzed.
Сейчас покажу разницу.
Ага, красивее, когда сглажен. Попробуем!Спасиб!
_________________ Don’t psychoanalyze me. You won’t like me when I’m psychoanalyzed.

Выделяешь текст и тогда в меню АА ставишь сглаживание.
Келли , спасиб за коммент. Оч нужное замечание.
_________________ Don’t psychoanalyze me. You won’t like me when I’m psychoanalyzed. Светик спасибо. У меня английский фотошоп ,а я в английском ни бум-бум,вот и не могла понять почему у меня иногда не красиво написано получается,на шрифт грешила.
А знаете ли Вы, что.
. Вы можете поздравить другого участника форума на странице поздравлений. Подробнее
♥ Нам понравилось:
В теме «Пирамида 2»: Д Да Дар Дама Дамка Двойка Данайцы Давление 8 читать

В блоге автора Аня Ли Гартке: Жизнь в подарок

В журнале «Литературная гостиная "За синей птицей"»: Письмо №6
Если говорить о производительности Adobe Photoshop при работе со стандартным набором функций, которые касаются обработки изображений, то нужно признать, что программа не оставляет никаких шансов альтернативным редакторам. Недаром само название этой программы стало нарицательным, породив множество разговорных слов, таких как "отфотошопить", "фотожаба" и т.д.
Некоторые изменения в последней версии программы достойны похвалы, разработчики прислушались к пожеланиям пользователей и внесли очень нужные изменения. Отдельные настройки и функции Photoshop CS5 не просто удобны, но, к тому же, экономят массу времени, избавляя дизайнера или фотографа от ненужных действий.
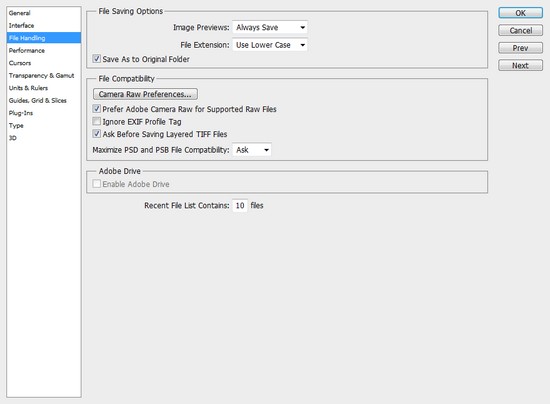
При постоянной работе с графическими файлами нами давно была выведена одна любопытная закономерность - в большинстве случаев отредактированный файл сохраняется в ту же самую директорию, где находилось исходное изображение. Очевидно, это актуально и для других пользователей Adobe Photoshop - в настройках новой версии можно увидеть флажок "Сохранить как в исходную папку" (Save as to Original Folder), после установки которого редактор сохраняет результат работы в ту директорию, из которой был открыт исходный файл.

Если перейти к настройкам программы, выбрав команду "Редактирование > Установки > Основные" (Edit > Preferences > General), можно увидеть параметры нового инструмента для определения цвета "Палитра цветов HUD" (HUD Color Picker).
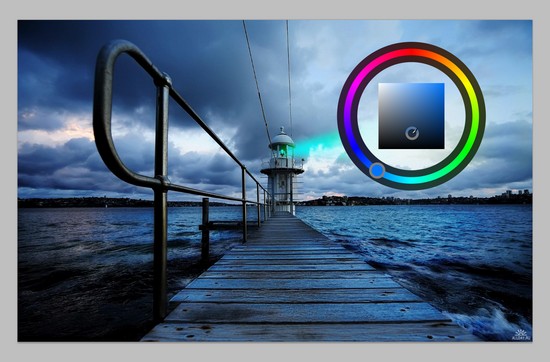
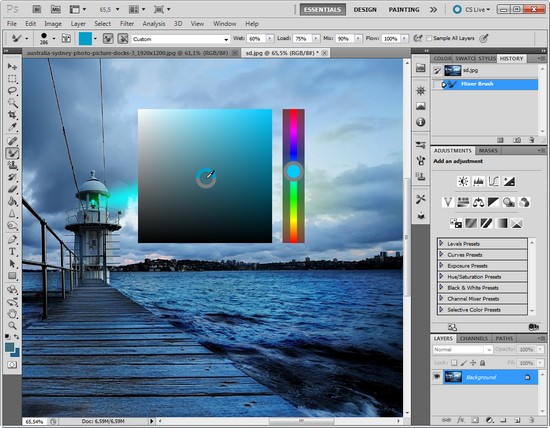
Этот инструмент представляет собой удобную палитру, которую можно быстро вызвать в процессе использования той или иной кисти Photoshop CS5. В зависимости от указанных настроек, "Палитра цветов HUD" может иметь форму колеса или полоски цветового фона. Для быстрого вызова этого инструмента необходимо выбрать кисть на палитре инструментов, после чего нажать на клавиатуре клавиши ALT+Shift и правую кнопку мыши. После того, как правая кнопка мыши будет нажата, клавиши ALT+Shift можно отпустить. Удерживая правую кнопку манипулятора и перемещая курсор по палитре, можно подобрать желаемый оттенок кисти.


Вероятно, пользователям потребуется некоторое время, чтобы привыкнуть к управлению этим инструментом. Выбор цвета осуществляется с помощью двух контрольных точек на палитре. Чтобы зафиксировать положение одной из них и перейти к настройке положения второй, следует нажать и удерживать пробел.
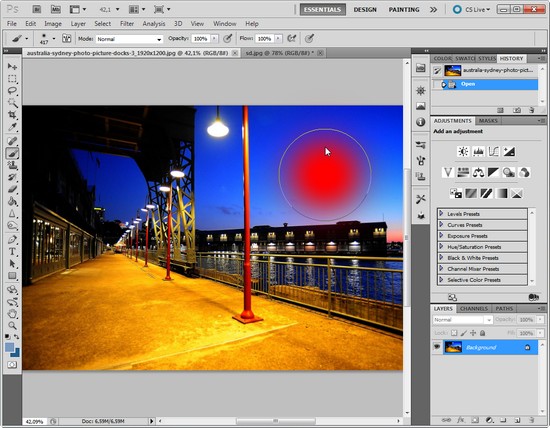
Еще одна опция, которая появилась в настройках программы в последней версии - "Отображать при рисовании только курсор-перекрестие" (Show only Crosshair While Painting) ("Редактирование > Установки > Курсоры"). Эту опцию удобно использовать в тех случаях, когда в проекте идет обработка материала с использованием кистей большого размера и со сложным профилем. При установленном флажке профиль курсора будет скрываться во время создания штрихов виртуальной кистью.

В новой версии Adobe Photoshop CS5 можно открывать анимационные файлы GIF. Очень странно, что такая мелочь была добавлена в программу только сейчас, когда этот формат все больше вытесняется flash-технологиями. Анимационные клипы, открываемые в графическом редакторе, представляются в виде многослойного файла. Каждый слой соответствует определенному кадру анимации.

Любопытно, что некоторые пользователи обнаружили "лазейку" для импорта анимационных файлов в Photoshop более ранних версий и уже использовали ее. Чтобы открыть анимационный GIF, скажем, в Adobe Photoshop CS3, можно выполнить команду "Файл > Импортировать > Кадры видео в слои" (File > Import > Video Frames to Layers). При этом в открывшемся диалоговом окне вы не увидите нужного файла, поскольку данная команда предполагается, что будут импортироваться только видеофайлы. Тем не менее, если в поле для имени файла название прописать вручную, например, animation.jpg, программа сможет импортировать анимацию. В результате этих действий файл будет разложен на слои, как и в случае с CS5. Но есть и небольшая ложка дегтя - файлы, открытые таким способом, не будут содержать сведения о прозрачности фона - его заменит белый цвет.
Если же в Photoshop CS5 открыть анимированный файл GIF командой "Файл > Открыть" (File > Open), информация о прозрачных участках в кадрах GIF-анимации при разложении на слои будет учтена. В более ранних версиях редактора, при обычном открытии анимационного файла GIF, пользователи получали лишь статическое изображение первого кадра клипа.
Не секрет, что фактор производительности - один из самых главных критериев, который влияет на решение пользователя в пользу покупки программы или наоборот, отказа от нее. При этом, нужно сказать, данный показатель часто является субъективным, поскольку измерить скорость работы приложения не представляется возможным. Тем не менее, есть некоторые обстоятельства, которые позволяют нам сделать определенный вывод и дать более или менее объективную оценку последней версии программы.
Новая версия Photoshop CS5 задействует все преимущества 64-разрядной среды, в частности, в настройках программы можно указать большой объем используемой памяти. Например, при склеивании панорам можно использовать большие файлы, открывать в программе большое количество документов, использовать максимальные настройки качества фильтров, не опасаясь аварийного закрытия программы, и т.д.
На платформе Windows можно установить сразу две версии программы - 64- и 32-бит, в случае с платформой Mac в свойствах приложения следует указывать, в какой среде одно должно запускаться. Прежде чем вы решите установить на Windows лишь одну версию, Adobe Photoshop CS5 64-bit, необходимо подумать, насколько это действительно необходимо. Если в качестве рабочих инструментов вы активно используете дополнительные модули, вполне может оказаться, что эти дополнения не поддерживают 64-разрядную версию редактора.
Помимо поддержки платформы 64-bit, в Adobe Photoshop CS5 была также заявлена поддержка аппаратных возможностей современных видеокарт. Действительно, эти устройства могут значительно ускорить обработку графики, и наличие мощной видеокарты на компьютере художника будет не лишним. В зависимости от возможностей видеокарты, в разделе "Производительность" (Performance) настроек Photoshop будут доступны разные параметры видеоадаптера.
Новый инструмент, который был добавлен в Adobe Photoshop CS5 Extended, носит название Repousse, что в переводе означает "Рельеф". Подобный инструмент можно найти практически в любом трехмерном редакторе. Предназначение Repousse - построение трехмерных поверхностей с использованием метода выдавливания исходной формы.
Представьте себе, что у вас имеется замкнутая кривая, например, окружность. Если использовать эту фигуру как поперечное сечение при "выдавливании", мы получим круглую трубку. Если "выдавливать" прямоугольную форму - получим брусок. Как видите, все очень просто. Если взять, к примеру, текст и использовать Repousse, можно получить объемную надпись. При этом пользователь может регулировать параметры выдавливания, например, указывать, на какую величину "вырастет" трехмерный объект.

Для того чтобы использовать инструмент Repousse, исходный слой, на основе которого будет построен трехмерный объект, должен быть или текстовым, или содержать маску слоя.
Новый инструмент можно увидеть на палитре 3D (ее можно увидеть, если переключиться в одноименную рабочую среду). Если создать текст, после чего на палитре 3D выбрать "3D-объект из чеканки" (3D Repousse Object) и нажать кнопку "Создать" (Create), откроется окно, в котором можно увидеть трехмерный объект, созданный на основе этого текста. Помимо глубины выдавливания, трехмерную модель можно также деформировать, сгибая ее, вытягивая и скручивая в разных направлениях.
В левой части окна расположен набор различных вариантов профиля выдавливания - со скосом разной формы. В специальных ячейках справа расположены материалы, которые можно выбирать для текстурирования объекта.
В рекламных пресс-релизах и документации к программе говорится о реалистичной визуализации трехмерных объектов. Что ж, может, для неискушенного 2D-художника результат трассировки изображения покажется неплохим, однако назвать его "реалистичным" можно только с большой натяжкой. К тому же, сам процесс трассировки, с просчетом отражений и теней, занимает очень много времени. Для определенных дизайнерских макетов даже необходимо, чтобы объект был неестественным, но высокую реалистичность большинству пользователей получить вряд ли удастся. Впрочем, под рукой у обладателя расширенной версии Photoshop всегда имеется огромный арсенал средств для постобработки, с помощью которого можно скрыть любые недостатки изображения.
Читайте также:

