Можно ли рисовать на планшете в векторе
Обновлено: 05.07.2024
Сегодня поговорим о вспомогательном оборудовании для чпу станков, а именно про отрисовку вектра и обработку чертежей.
Чтобы что то вырезать на станке с числовым управлением, нужно сначала создать так называемый чертёж. И не просто картинку, а самый настоящий векторный и к тому же без ошибок .
Что такое векторный рисунок
Есть 2 вида графики на ПК - растр и вектор. Растр это пиксельная графика (обычные фотографии в форматах jpg, gif, png и др.), а вектор это линии и точки.
В отличии от растра в вектре присутствует информация о размере линии, её начале и конце. Это необходимо для назначения движения инструмента.
Ошибки вектра
Для обычного рисунка нет ничего страшного в лишних линиях и их пересечении друг с другом. А вот для того чтобы CAM программа смогла правильно рассчитать траекторию движения инструмента, ей необходима простота этих линий. Основные ошибки могут быть такими:
- Пересечение линий
- Незамкнутый контур
- Петли
- Совпадение точек
Исправление этих ошибок называется "лечение вектора"
Лечение векторного рисунка
В программах, которые предназначены для работы с чпу (Artcam и тд) есть специальные утилиты которые при выделении рисунка подсвечивают проблемные участки.
Рисунок от руки
С чертежами всё просто, можно обойтись просто мышкой и направляющими.
Но бывают случаи, когда требуется набросать эскиз от руки и затем попробовать его выполнить на станке с чпу. Логотипы, рисунки, шрифты.
Тут мышкой будет очень сложно что либо отрисовать качественно, поэтому нам потребуется графический планшет.
Графический планшет для вектра
Мы перепробывали практически все известные на рынке графические планшеты и остановились на нескольких моделях.
Простой графический планшет
Самый простой граф планшет представляет из себя сенсорную панель со стилусом. Они могут быть разными по технологии передачи сигнала о местоположении, но самый лучший это пассивный стилус с углом наклона.
Эти планшеты не дорогие , но есть большой минус. Придётся учиться рисовать смотря на монитор. В первые разы это очень раздражает и бесит.
Графический планшет с экраном
Графический планшет с экраном это уже профессиональная линейка. Раньше они стоили очень порядочно и имелись только у проф студий анимации и дизайна.
Но как обычно бывает со временем, спустя десятилетие можно прикупить такой планшет очень даже за символические деньги (спасибо китайцам).
Представляем вам несколько продавцов таких планшетов. Поверте очень удобная вещь и каждый уважающий себя дизайнер или инженер должен иметь под рукой такую штуковину, особенно с большим экраном. Работать одно удовольствие.

Рисование при помощи графического планшета дает векторному дизайнеру ряд преимуществ, таких как, ускорение процесса создания иллюстраций, удобство рисования (пером намного удобней и привычней рисовать, чем мышкой), зависимость толщины линии от давления на перо и, наконец, создание рукотворного стиля, который делает ваши иллюстрации неповторимыми. В этом уроке мы рассмотрим, как настраивать графический планшет для удобной работы в Adobe Illustrator и настройку инструментов рисования для создания переменного контура векторных иллюстраций. Я также опишу несколько практических упражнений, которые позволят вам быстро освоить графический планшет. Во второй части этой статьи вы узнаете, как раскрашивать векторные иллюстрации при помощи планшета. Ну что, начнем!
Настройка пера
Настроим для удобной работы перо. Основными инструментами для создания контура иллюстрации являются Paintbrush Tool (B) и Blob Brush Tool (Shift + B). О некоторых особенностях их использования пойдет речь немного ниже. А сейчас в панели Brushes (Window > Brushes), открываем "Artistic Calligraphic”(Open Brush Library > Artistic > Artistic_Calligraphic) и выбираем любую кисть круглой формы.

Двойной клик по иконки кисти в панели Brushes вызывает диалоговое окно с ее настройками. Установим диаметр кисти побольше (для наглядности), установим зависимость диаметра кисти от давления на перо и значение Variation, которое равно максимальному диаметру кисти.

Именно такие параметры позволят нам изменять толщину контура от 0 до удвоенного размера (в моем случае это 60pt).
Берем Blob Brush Tool и ставим точки, изменяя давление на перо, как это показано на рисунке ниже.

Цель этого упражнения: убедиться, легко ли вы можете управлять диаметром кисти. Вы должны поставить как можно больше точек разного диаметра. Особое внимание нужно уделить нажатию на перо с минимальным давлением. Вы должны без труда получать очень маленький диаметр кисти. Это позволит вам создавать контур переменной величины, не прерывая его

Если это упражнение показалось вам трудно выполнимым, не переживайте проблема не в ваших руках, а в настройках пера. Чтобы получить к ним доступ пользователи Macintosh OS должны открыть System Preferences или Dock, меню Apple, или из папки приложения. Затем кликните на иконке Wacom Tablet. Пользователи Windows OS должны кликнуть на кнопке Пуск и выбрать Все Программы. Затем выбратьWacom Tablet и перейти Wacom Tablet Properties option. Теперь отрегулируйте параметр Tip Feel, сдвигая слайдер и, не закрывая окно Wacom Tablet Properties, повторите упражнение.

Мне понадобилось сделать перо жестче (firm) от первоначальных установок. Но это, как вы понимаете, зависит от ваших предпочтений, но, тем не менее, является очень важной настройкой.
О других настройках планшета вы узнаете из руководства пользователя, в большинстве случаев настройки по умолчанию являются приемлемыми.
Настройка инструментов рисования
Paintbrush Tool (B)
Для получения доступа к настройкам этого инструмента два раз кликнете на его иконки на Toolbar

Давайте познакомимся с параметрами Paint Brush Tool.
Fidelity определяет как далеко вы можете переместить мышку или стилус прежде чем Adobe Illustrator создаст новую точку на пути. Например, значение Fidelity равное 2.5 означает, что перемещение меньшее, чем 2.5 пикселей не будет учтено. Fidelity может изменяться от 0.5 до 20 пикселей; чем выше этот пераметр, тем менее сложный и более гладкий будет путь. На рисунке ниже показаны две кривые, созданные с разными значениями этого параметра (4 и 0,5)

Smoothness определяет сглаживание пути в процессе рисования. Smoothness изменяется от 0% до 100%; чем выше процент, тем более гладким будет путь.

Какую величину Fidelity и Smoothness устанавливать? Оптимальные значения Fidelity 4 pixel и Smoothness 0%. Конечно, это зависит от твердости вашей руки и задач, которые вы перед собой ставите. Если вы вчера хорошо погуляли на вечеринке проставьте, то значение побольше ;).
Fill New Brush Strokes применяет заливку к созданному пути. Эта опция полезна при создании закрытых путей.

Keep Selected сохраняет путь выделенным после завершения рисованя.

Edit Selected Paths позволяет редактировать существующий путь при помощи Paintbrush Tool. Например, вы можете продолжить созданный путь.

Within: _ pixels определяет как близко должен находиться инструмент к существующему пути для того чтобы осуществить редактирование. Эта опция доступна только если выбрано Edit Selected Paths.
Последние три опции обычно отключены в процессе работы у большинства профессиональных иллюстраторов, однако вам необходимо знать об их существовании для решения специфических задач.
Blob Brush Tool (Shift + B)
Для получения доступа к настройкам этого инструмента два раз кликнете на его иконки на Toolbar.

Некоторые параметры вам уже знакомы. Давайте познакомимся с новыми.
Merge only with Selection - означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.

Как вы заметили, Size, Angle and Roundness можно устанавливать непосредственно в диалоговом окне Blob Brush Options, не создавая новую кисть или используя библиотеку кистей, как это было с Paintbrush Tool (B). Несомненно, это удобней. Кроме того мазок этой кисти представляет собой закрытый path (мазок Paintbrush Tool (B) представляет собой открытый path, который имеет свойства примененной кисти), это позволяет его редактировать при помощи Eraser Tool (Shift + E), предавая ему нужную форму


Давайте разберемся в Calligraphic brush options. До подключения планшета часть этих опций была неактивна. Теперь вы можете воспользоваться полным арсеналом возможностей кисти.
Fixed - создается кисть с заданным углом, округлостью и диаметром (активна без использования планшета).

Random - создается кисть со случайными вариациями угла, округлости и диаметра (активна без использования планшета). В поле «Варианты» задается значение, указывающее диапазон, в пределах которого могут колебаться характеристики кисти. Например, если параметр «Диаметр» имеет значение 15, а параметр «Варианты» – значение 5, то диаметр может быть в пределах от 10 до 20. На рисунке ниже оба мазка были сделаны кистью с параметром Random. Диаметр кисти меняется от мазка к мазку, но не в процессе создания контура.

Pressure - создается кисть, для которой угол, округлость и диаметр различаются в зависимости от нажима планшетного пера. Этот параметр лучше всего использовать с параметром «Диаметр». Он доступен только при работе с графическим планшетом. Введите значение в поле «Variation», чтобы задать диапазон колебания исходного значения характеристики кисти. Например, если параметр «Округлость» имеет значение 75%, а параметр «Варианты» – значение 25%, то самому легкому мазку будет соответствовать 50%, а самому жирному – 100%. Чем слабее нажим, тем более наклонным получается мазок кисти.

Stylus Wheel - создается кисть, диаметр которой зависит от манипуляций с копировальным колесиком. Этот параметр предназначен для использования с аэрографом с копировальным колесиком на цилиндрическом контейнере и с графическим планшетом, способным определять это перо.
Tilt - создается кисть, для которой угол, округлость и диаметр различаются в зависимости от наклона планшетного пера. Этот параметр особенно полезен при использовании одновременно с параметром «Округлость». Он доступен только в том случае, если графический планшет способен определять, насколько положение пера близко к вертикальному. На рисунке ниже показаны две вертикальные прямые при разном наклоне (вертикально, под наклоном).

Bearing - создается кисть, для которой угол, округлость и диаметр различаются в зависимости от местоположения пера. Этот параметр наиболее полезен для управления углом наклона каллиграфических кистей, особенно при работе с кистью традиционного типа. Он доступен, только если графический планшет способен определять направление наклона пера. На рисунке ниже показана горизонтальная линия, в процессе создания которой я наклонял Stylus в разные стороны.

Rotation - создается кисть, для которой угол, округлость и диаметр различаются в зависимости от поворота планшетного пера. Этот параметр наиболее полезен для управления углом каллиграфической кисти, особенно при использовании такой кисти, как плоское перо. Он доступен, только если графический планшет способен определять тип поворота. Я думаю, на сегодня достаточно теории, давайте немного попрактикуемся.
Упражнение 1
Для начала научимся создавать линии с переменной толщиной, форма которых наиболее часто встречаются в графических работах. Настройки кисти должны быть максимально простыми (круглая кисть, диаметр которой зависит от давления).


Упражнение 2
Теперь можно переходить к созданию иллюстрации. Векторная иллюстрация в большинстве случаев создается на основе эскиза созданного в Photoshop или отсканированного карандашного рисунка. Я думаю, нам проще будет поработать с готовой иллюстрацией, на которой четко видны линии контура. Я отсканировал детскую книжку раскраску и поместил ее в документ (File > Place…)

Изменим параметры кисти на указанные на рисунке ниже.

Цель этого упражнения просто повторить контур рисунка, не заботясь пока о контуре переменной толщины. В процессе работы вы можете перенастраивать Fidelity и Smoothness, как это было указано выше. Не обязательно копировать всю иллюстрацию, достаточно почувствовать, что ваша рука рисует уверено, и вы понимаете как параметры кисти влияют на плавность линии, как быстро следует создавать линию. Пользуйтесь клавишами "[" для уменьшения и "]” для увеличения диаметра кисти. Цвет кисти следует выбирать такой, чтобы он отличался от цвета контура эскиза (например, красный)

Упражнение 3
Установим зависимость диаметра кисти от давления.

Стараемся копировать толщину контура отсканированной иллюстрации.

Работая с таким изображением вы быстро научитесь владеть пером.
Только практика и желание рисовать научит вас владеть в совершенстве этим замечательным инструментом. В следующем уроке мы рассмотрим работу с другими инструментами рисования и научимся раскрашивать иллюстрации с помощью планшета.
При создании этой статьи я использовал графический планшет Wacom Intous 4

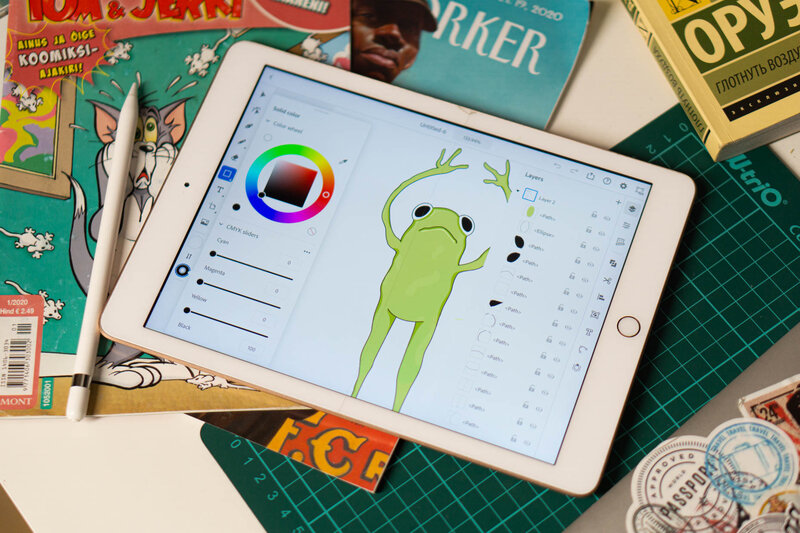
Векторная графика постепенно дошла и до iPad. Если раньше планшеты Apple и рассматривали для рисования, то прежде всего для растра, что неудивительно: в App Store моно найти десятки годных приложений для этих целей. Однако, медленно, но верно на iPad появились программы и для вектора, который также с каждым годом находит все больше поклонников. Безусловно, рисование фигурками и точками выглядит более привлекательно и легко, чем классическое. Тем не менее, на деле все немного сложнее. Эти рассуждения тянут на отдельную статью, сегодня не об этом. Вектор на iPad! Что сейчас, в 2020 году, разработчики могут предложить всем интересующимся векторной графикой? Давайте посмотрим на подборку главных предложений. Итак, от самого дорогого к самому дешевому.
По классике, Adobe Illustrator
Раз уж Adobe наконец показали нам Illustrator на iPad, не начать список с него нельзя. Пожалуй, это самый популярный векторный редактор в мире. Однако речь у нас про iPad, и тут он далеко не пионер. Тем не менее, многие иллюстраторы и дизайнеры уже установили Illustrator на свои планшеты и с радостью пользуются им. А все благодаря синхронизации с другими продуктами Adobe, отличным инструментам и привычному многим интерфейсу.

Что нам может предложить продукт Adobe? Как минимум, отличную альтернативу десктопной версии, а как максимум, превосходное приложение для рисования. Все, что надо для отличной работы с вектором, тут есть, да, даже основные фигурки. Инструментов более чем достаточно, хотя при сравнении с компьютерной версией можно заметить нехватку парочки полезных опций (трансформация, эффекты, мало кистей). Однако, скажу честно, заметила я эту нехватку далеко не сразу. Не спорю, что пока здесь маловато кистей, да и с текстурами (Adobe, давайте побыстрее) пока не поиграешься, но все же фигуры, Pen Tool, простые кисти, настройки толщины линий, скрепления углов и тому прочее — есть.






В Illustrator очень приятная палитра, серьезно, удобнее для меня только Procreate. С градиентом, к слову, тоже можно работать. А еще, любители мандал, паттернов и других иллюстраций, где нужна симметрия, — ликуйте. Adobe специально добавили этот инсутрумент в свое приложение. И, о да! Вы можете настраивать плавность линии, благодаря регулятору Smoothness. Даешь рисование от руки в векторе.


✅ Плюсы
- Синхрониазция с Creative Cloud и возможность непрерывной работы.
- Наличие всех основных инструментов ПК-версии.
- Самый распространенный векторный редактор в мире.
- Интуитивно понятный интерфейс.
- Максимально удобно работать кистью.
- Игры со шрифтами.
❌ Минусы
- Пока не все фишки десктопной версии перенесли (экспорт кистей, трассировка, эффекты, управление толщиной линий).
- Не все горячие клавиши работают.
- В силу своего недавнего запуска иногда подлагивает.
Affinity Designer: достойная альтернатива
А теперь посмотрим на главного конкурента Adobe Illustrator. Что ж, эта программа без преувеличения впечатляет. Возможно, в ней есть даже больше, чем может понадобиться, а обилие кистей… уф, тут можно разойтись. Не менее интересной фишкой Affinity Designer является совмещение векторных и растровых режимов, так что диджитал-художники смогут проявить себя во всей красе, сэкономив на покупке сразу двух приложений.

Как и в любом другом редакторе, тут можно выбрать размер холста, цветовой профиль и другие настройки, необходимые для начала работы с вектором. Инструментов, как я сказала уже, тоже очень много. Все базовые фигурки, кисти и даже больше можно найти на панели инструментов. Очень радует возможность тонкой настройки кистей, что позволяет создавать действительно уникальные узоры и иллюстрации. Однако две фишки показались мне совсем непривычными: ластик и стабилизатор (он же Streamline).








Первый и вовсе в чистом виде не найдешь при работе с вектором. Чтобы убрать линию или немного ее укоротить, придется либо проводить манипуляции с самой фигурой, удаляя опорные точки, либо растрировать ее и потом уже стирать нормальным ластиком. Стабилизатор тут двух видов: «окна» и «веревки». Да, работать можно и линии выходят плавными, но пару минут придется потратить на привыкание. Лично я больше привыкла к классическому Streamline из Procreate, который правит линию по ходу в реальном времени. Работа с палитрой тоже немного не привычна, так как цветовой круг отличается и пока я все еще не научилась подбирать цвета с помощью него как следует.


Однако уверена, что вышеперечисленные проблемы — лишь вопрос времени. Программа действительно превосходная, а возможность работать одновременно и с растром, и с вектором не может не радовать такого любителя этого формата, как я. Хорошо, что студия Serif подготовила впечатляющее количество бесплатных онлайн-уроков, чтобы помочь адаптироваться и изучить все возможности программы. К слову о возможностях, с помощью программы вы даже сможете рисовать в изомерии на вашем планшете, что тот же Adobe Illustrator пока не может предложить пользователям. Однако для некоторых может показаться принципиальным фактор отсутствия экспорта в Ai, который часто требуется в работе. Если же вам хватит PSD и других стандартных форматов, то определенно посмотреть на программу стоит. И внимание, цена! Никаких подписок: заплати разово 1790 рублей и наслаждайтесь неограниченным набором функций.

✅ Плюсы
- Разовая покупка.
- Огромное количество инструментов.
- Возможность рисовать в растре.
- Тонкая настройка кистей.
- Практически не отличается от десктопной версии.
❌ Минусы
- Нет экспорта в формат Ai.
- Не самый удобный цветовой круг.
- Стабилизатор кисти непривычный.
- Нет нормального ластика для вектора.
- Сложный интерфейс.
Vectornator: бесплатно и не сердито
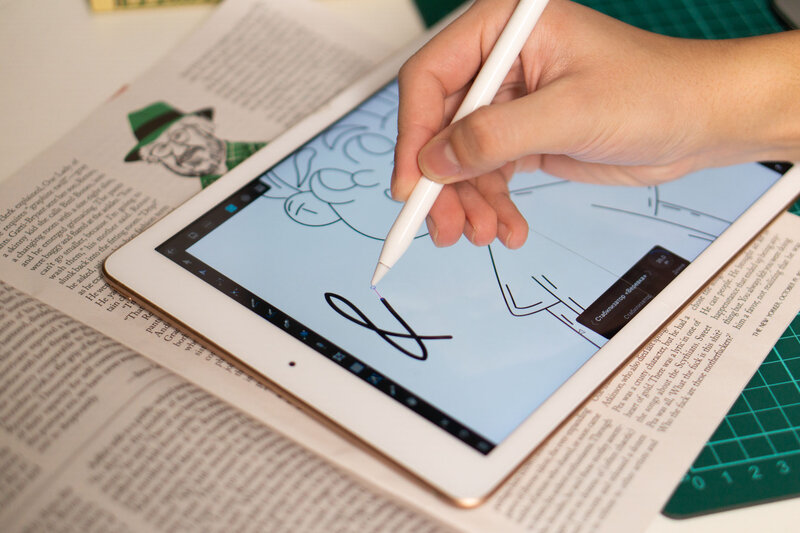
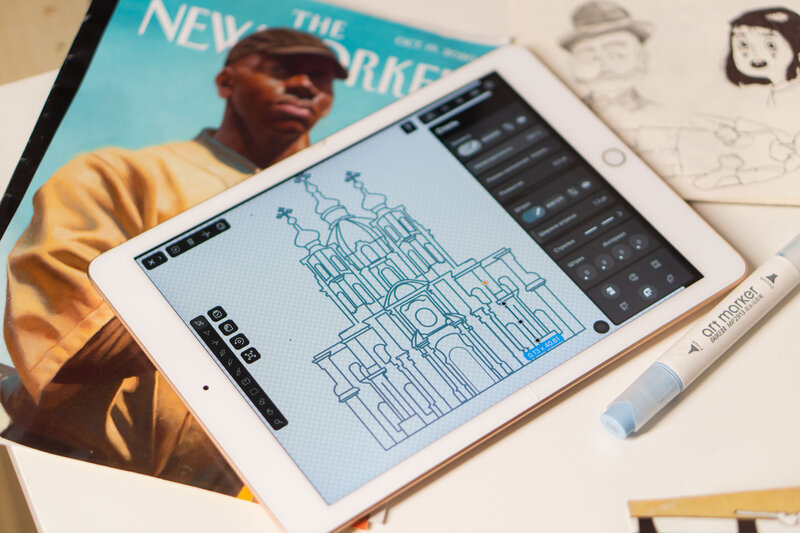
Самый маленький, но достаточно амбициозный член этой команды. Почему его стоит попробовать? Да потому что установить его можно бесплатно, а возможностей для рисования в нем достаточно. Да даже пресловутый экспорт в Ai доступен. Базовый набор инструментов может послужить отличной отправной точкой для знакомства с вектором, как и всевозможные настройки линий, фигур и тому подобное.

Конечно, программа не может похвастаться таким же большим арсеналом инструментов, как те, что были выше, но имеющегося более чем достаточно для создания незамудренных иллюстраций или дизайнерских элементов. Так, можно рисовать всеми классическими способами и даже немного настраивать кисть, играться с текстом и обрабатывать контуры. Если же вы не столько хотите рисовать, сколько быстренько добавить какие-то элементы в интерфейс или еще куда-нибудь, то программа точно подойдет для вас. В библиотеке можно найти более 80 000 бесплатных иконок и получить доступ к безграничной коллекции фотостока Unsplash, к слову, такая фишка есть и у Affinity Designer.


Кратко говоря, программа отличная. В ней можно как рисовать, так и просто по-быстрому создавать проекты в сфере графического дизайна. Особенно она понравится новичкам, которые только открывают для себя этот мир векторной иллюстрации. Хотя я уверена, что даже опытные иллюстраторы и дизайнеры найдут в ней много полезного. Она может стать отличным компаньоном, когда ноутбука под рукой нет, но сделать векторное изображение надо. Я, например, в свое время в Vectornator быстренько нарисовала контур своего университета, который уже потом дорабатывала в Adobe Illustrator на ноутбуке. Да и вообще мой старт в векторную иллюстрацию начался именно с Vectornator, так как любимый мною сейчас Illustrator в то время еще не был доступен на iPad. Поэтому определенно советую ознакомиться с приложением, тем более, что оно не обойдется вам в копеечку.





✅ Плюсы
- Бесплатный.
- Наличие основных инструментов для работы с вектором.
- Экспорт в любом формате.
- Возможность беспрерывной работы с Illustrator.
- Библиотека иконок.
❌ Минусы
- Ограниченное количество инструментов (с изомерией не поработать, кистей, шумов и прочих интересных элементов нет).
- Принцип работы весьма непривычен по сравнению с Adobe Illustrator.
Куда инвестировать?

Перед вами три самых популярных векторных программы на iPad. Что ж, вот у вас в руках iPad, вы преисполнены желанием творить и создавать красивые иллюстрации на свое планшете и, возможно, даже готовы вложить немного денег. Что выбрать? Как и во многих других ситуациях, тут все зависит от того, насколько прокачен ваш скилл. Если вы новичок, то почему бы не начать с обычного Vectonator. Тут можно узнать об основных инструментах и, как минимум, иконках, а как максимум, не самые замудренные иллюстрации делать можно. Если же вы уже работали с вектором и готовы и дальше развиваться в этом направлении, то можно посмотреть на Affinity Designer и Adobe Illustrator.

Рисование с помощью графического планшета Wacom, позволяет Иллюстратору кучу преимуществ, быстрое рисование шейпов, легкость нанесения, как по сравнению с рисованием с помощью мыши, соотношение ширины и давление на стилус, и, наконец, создание с более естественным и уникальным графическим стилем. В этой статье мы рассмотрим, как настроить графический планшет для удобства эксплуатации и настройке инструментов Иллюстратора векторной графики для создания правильной ширина полосы для иллюстрации. Я также буду описывать несколькопрактических упражнений, которые позволяют быстро освоить графический планшет. Так давайте начнем!
Настройка пера
Установите стилус для удобства в использовании. Основными инструментами создания пути изображении Paintbrush Tool (B) и инструмента Blob Brush (Shift + B).Различия в их использовании будут обсуждаться немного позже.
В панели Brushes (Window> Brushes), открыть библиотеку художественной каллиграфии кисть в выпадающем меню (Open Brush Library > Artistic > Artistic_Calligraphic) и выбрать любую кисть круглой формы.

Двойной щелчок по значку кисти в панели кистей вызывает окно с настройками.Установите кисть диаметром чуть больше (для ясности), установить зависимость кисть диаметром давление на перо и значение вариации, который равен максимальному диаметру кисти.

Эти параметры позволят нам изменить толщину путь от 0 до в два раза больше его(в моем случае это 60 пунктов). Возьмите инструмент Blob Brush Tool и установите точки, изменяя давление на перо, как показано на рисунке ниже.

Цель этого упражнения состоит ли вы можете легко управлять диаметром кисти.Вы должны создать как можно больше кругов разного диаметра / размера насколько это возможно. Особое внимание должно быть уделено нажатия стилусом с минимальным давлением. Вы должны постараться, чтобы достичь очень маленького рамера диаметра кисти, так как это позволяет создать переменную ширину пути без перерыва.

Если это упражнение, казалось трудным для вас, не беспокойтесь, так как вопрос не в ваших руках, но в настройках стилуса. Чтобы получить доступ к их настройки, Macintosh OS пользователи должны открыть Системные настройки или док-станции, в меню Apple, или из папки Applications. Затем нажмите на значок WacomTablet. ОС Windows пользователь должен нажать на кнопку Пуск и выберите Все программы. Затем выберите планшет Wacom и выбрать планшет Wacom Свойства. Теперь настройки параметров чувствительности к нажиму с помощью ползунка, а не закрытия планшета Wacom в окне свойств, повторить упражнение.

Мы должны былы сделать прочнее стилус от настройки по умолчанию. Но это зависитот ваших предпочтений, но, тем не менее, это очень важный параметр. Вы можете узнать о других параметров планшета от руководстве пользователя, но в большинстве случаев настройки по умолчанию являются приемлемыми.
Настройка инструментов для рисования
Paint brush Tool (B)
Чтобы получить доступ к инструменту настройки, дважды щелкните на его иконке на панели инструментов.


Гладкость контролирует количество сглаживания, что Illustrator применяется при использовании инструмента Smoothness. Гладкость может варьироваться от 0% до 100%, тем выше процент, тем более гладкий путь.

Какое значение Fidelity и Smoothness установить? Я лично считаю, что оптимальное значение Fidelity составляет 4 пикселя и Smoothness составляет 0%.Конечно, это зависит от вашего стиля рисования и задачи, которые вы установили для достижения.
Fill New Brush Strokes относится к заливки в путь. Эта опция особенно полезна приразработке замкнутых траекторий.

Keep Selected Позволяет настроить уже имеющеюся линию.

Edit Selected Paths определяет, можно ли изменить существующий путь. Например, вы можете продолжать созданный путь.

В: [х] пикселей определяет, насколько близко мыши или стилуса должно быть существующий путь изменить Paintbrush Tool. Эта опция доступна только при Edit Selected Paths опция.
Последние три варианта, как правило, отключается во время работы большинства иллюстраций, но вы должны знать об их существовании для решения конкретных задач.
Чтобы получить доступ к настройкам инструмента, дважды щелкните по его иконке на панели инструментов.

Вы знакомы с некоторыми из вариантов. Давайте встретимся с новыми.
Merge only with Selection указывает, что новые штрихи слияние только с существующими в выбранный путь. Если вы выбираете эту опцию, новый объект не сливается с другой пересекаются пути, который не выбран.

Как вы заметили, размер, угол и округлость может быть установлен непосредственно в Blob Brush диалоговом окне Параметры, без создания новой кисти или с помощью кисти библиотеки, как это было с Paintbrush Tool (B). Это более удобно.
Читайте также:

