Mozilla hubs что это
Обновлено: 04.07.2024
FastClick.js
Nota Bene. Практически всегда страница в браузере на вашем тач устройстве реагирует недостаточно быстро. Все из-за задержки в 300ms, чтобы убедиться, что это не double tap. FastClick.js — это полифил, который избавляет пользователей вашего сайта от этой задержки.
Кстати, это репозиторий от разработчиков известнейшего Financial Times и у них же есть еще один полезный проект на GitHub — ftscroller, с помощью которого легко создать адаптивный скроллинг и мульти-скроллинг для любого эленмента.
MozDef
На сегодняшний день для хакерских атак существует множество различных инструментов (metasploit, armitage, lair, dradis и др), которые позволяют автоматизировать и синхронизировать действия, обмениваясь информацией в режиме реального времени. В то время как возможности для защиты значительно ограничены. Ввиду этого компания Mozilla решила создать Defense Platform, для автоматизации процесса реагирования на инциденты безопасности и наиболее быстрого принятия определенных мер безопасности.
Продолжая тему безопасности, хочу также поделиться DOMPurify, который «дезинфицирует и препятствует XSS» в HTML, MathML и SVG. Написан на JavaScript, работает во всех современных браузерах.
Refills

Новый CSS фреймворк, но весьма нетипичный. Refills — это «расфасованные» паттерны, копоненты, миксины и все самое лучшее из Bourbon, Bitters и Neat.
CodeKit 2.0

Вышла вторая версия достаточно популярного аппа среди веб-разработчиков. В своих подборках я уже упоминал про Prepros и Hammer. Стоить сказать, что CodeKit был родоначальником тулкитов подобного вида. Сейчас же он умеет компилировать Less, Sass, Stylus, CoffeeScript, Typescript, Jade, Haml, Slim, Markdown & Javascript; оптимизировать, минифицировать, сжимать все то, что можно оптимизировать, минифицировать и сжать; проверять синтаксис JavaScript и CoffeeScript; создавать LiveReload соединение, которое будет доступно в любом браузере, на любом устройстве; в нем есть Autoprefixer, разработанный нашими Злыми Марсианами; самые распространенные фреймворки (Foundation, Bourbon, Compass) уже внутри, но что еще круче — это встроенный Bower; генерировать Source Map; и плюс ко всему, вы можете «автоматизировать свое» с помощью AppleScript или Bash.
Gremlins.js
Об этом скрипте несколько дней назад подробно написал хабраюзер Upward, но я не могу не упомянуть об этом здесь.
Gremlins.js эмулирует случайные действия пользователя: гремлины кликают везде, куда могут добраться, вводят случайные данные в формы, или перемещают мышь над элементами, которые этого не ожидают. Их цель: вызвать JavaScript ошибку или заставить приложение выйти из строя.
CSS Dinner: проверяем понимание принципов работы селекторов:

Напоследок:

-
— самый простой и функциональный слайдер на jQuery. — популярные гаджеты на чистом CSS.
- MicIO.js — очень интересная задумка, прямо изобретатение, а все гениальное просто. — компилирует завтрашний JavaScript в сегодняшний по текущим стандартам — «JavaScript.next-to-JavaScript-of-today compiler». — realtime метрика для nginx серверов. — валидатор тем на WordPress. — jQuery плагин, предназначенный для того, чтобы уведомлять кого угодно и как угодно. — очередной «easy and awesome» CSS фреймворк, который, возможно, кому нибудь пригодится.
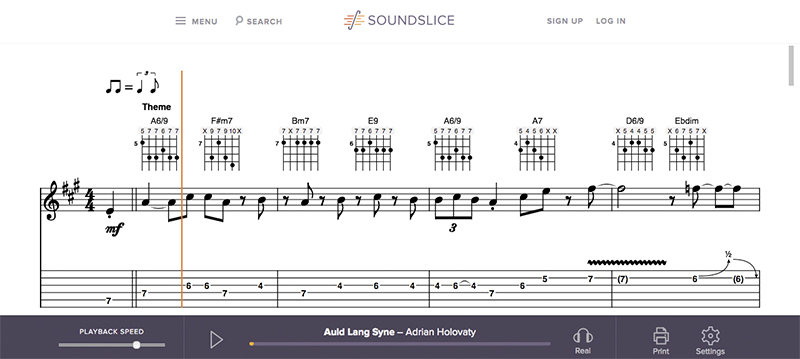
- Очень необычный «музыкальный» сайт.
- Три неординарных блогера, которые коллекционируют фейковые интерфейсы, исходные коды в фильмах и вымирающие айтишные звуки. Гики такие гики.
- Atom от GitHub на Mac кому нибудь нужен? Он здесь.
- А еще на Хабре не было информации о том, что 15 марта — день рожденья Markdown, которому исполнилось 10 лет!
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
В 2018 году Mozilla выпустила Hubs, бесплатную иммерсивную платформу для удаленного сотрудничества и социальных сетей. Но изменения в способах доступа людей к платформе и ее использования во время пандемии привели к обновлению, которое делает ее более полезной для больших групп людей с разным уровнем опыта, использующих более широкие возможности. ассортимент устройств.
Что такое Mozilla Hubs? Что нового?
Интерактивные функции в комнатах позволяют пользователям вместе смотреть мультимедиа, проводить мозговой штурм на досках, смотреть слайд-шоу, изучать 3D-модели и многое другое. Сами комнаты немного просты по сравнению с другими платформами, такими как Altspace, но если у вас есть амбиции и вы можете заняться Hubs GitHub , есть больше возможностей для настройки.
Но что новое обновление приносит платформе? Новые пользователи, особенно в сфере образования, вдохновили на многие изменения.
Таким образом, основные обновления платформы:
- Специальное окно / панель чата.
- Оптимизированный пользовательский интерфейс, не относящийся к VR.
- Новый форум поддержки.
Как использовать новую панель чата Mozilla Hubs
В более ранних версиях Mozilla Hubs уже была функция чата. Однако текст чата на мгновение появился над основным дисплеем, прежде чем исчезнуть. Это мешало пользователю видеть комнату за текстом и означало, что чаты нельзя было перечитывать и ссылаться на них.
Новое обновление создает окно чата или панель сбоку от экрана. Это делает вид комнаты немного меньше, но также упрощает чтение текста чата. Текст чата также остается в панели чата, позволяя беседе сохраняться с течением времени.
Это особенно удобно для вопросов, задаваемых во время презентации или во время разговора, если вы пришли в комнату поздно.
В свернутом виде текст чата все еще отображается на мгновение, но он гораздо меньше отвлекает, чем был до обновления.
Как выбрать пользовательский интерфейс, не относящийся к VR
Mozilla Hubs лучше всего можно описать как «иммерсивное пространство». Это может быть среда «виртуальной реальности», если она соединена с оборудованием VR, но это специализированное оборудование не обязательно для использования концентраторов.
Разработчики концентраторов хотели, чтобы пользовательский интерфейс был как можно более похожим, независимо от того, какое оборудование использует человек для доступа к платформе. Это также было удобно, если пользователи регулярно использовали концентраторы на различных устройствах, потому что интерфейс не сильно менялся от ПК к гарнитуре виртуальной реальности, телефону или планшету.
Но в обновлении был создан отдельный не-VR интерфейс. Таким образом, хотя элементы управления на разных платформах не так универсальны, как раньше, выигрывают все.
Теперь вы можете легко получить доступ к этому обновленному интерфейсу при создании или входе в комнату.
Когда вы впервые создаете комнату или входите в нее, выберите « Присоединиться к комнате» для интерфейса без VR. Пользователи, не использующие виртуальную реальность, теперь получают интерфейс «укажи и щелкни», который немного более удобен, чем отображение лучей в старом пользовательском интерфейсе.
Если вы используете оборудование VR, выберите вместо этого Enter on Device .
Как получить дополнительную помощь с поддержкой сообщества Hubs
Наконец, Mozilla объявила, что пользователи Hubs теперь могут получать поддержку черезспециальный форум сообщества . У хабов всегда было активное сообщество, но в основном оно было ориентировано на разработчиков. Разработчики могут (и помогали) помогать менее технически подкованным пользователям.
Чтобы найти ответы на запросы прямо сейчас, вы можете либо использовать строку поиска в верхней части страницы поддержки, либо просмотреть часто используемые темы и избранные статьи, выделенные Mozilla.
Вам нужно загрузить новые функции Mozilla Hubs?
Поскольку концентраторы основаны на браузере, эти обновления выполняются автоматически. Для большинства пользователей дополнительные загрузки или установка вручную не требуются.
Пользователям хабов, которые использовали материалы с открытым исходным кодом для создания собственных пользовательских интерфейсов, возможно, придется вручную изменить некоторый код. У Mozilla есть руководство специально для этих особых случаев.
Пользователи, которые знакомы с концентраторами, как это было до обновления, заметят изменения. Однако, поскольку обновления интерфейса не изменяют взаимодействие с виртуальной реальностью и не оптимизируют работу без виртуальной реальности, к изменениям должно быть легко привыкнуть независимо от того, как вы получаете доступ к концентраторам.
Обновления также знаменуют собой прекрасное время для новых пользователей, чтобы проверить платформу. Специальная функция окна чата, в частности, облегчает преподавателям и докладчикам ответы на вопросы, потенциально расширяя возможности использования платформы.
Исследуйте новые центры
Обновления Mozilla Hubs демонстрируют большую заботу о пользователях. Отвечая на варианты использования и профили пользователей, которые разработчики видят чаще всего, панель чата, новые каналы поддержки и оптимизированные интерфейсы делают платформу более удобной и доступной.
Даже с обновлениями, если концентраторы не идеальны для вас, помните, что это не единственная платформа удаленного присутствия с поддержкой виртуальной реальности. Другой опыт может решить вашу проблему.
Вот уже пару лет, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делиться ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Как только у меня появился интернет много лет тому, я сразу же, по совету друзей, начал экспериментировать с различными браузерами. Уже точно не помню, но я постоянно прыгал между оперой и огнелисом. И тут появился хром, который был на каждом углу и лез со всех щелей. Сначала он был довольно сыроват и я чаще проводил время на огнелисе, забросив оперу совсем. Но со временем хром начал работать быстрее и я окончательно перешел только на него. И вот пару лет назад я работал в одной компании, где у меня был рабочий ноутбук с 8 Gb RAM, на **Ubuntu** и с обязательной виртуалкой для *Windows*, так как компания использовала *Outlook* и *Skype for Business* . Я конечно не долго работал в таких условиях, но пока работал, все постоянно висло, хром с *Intellij Idea* + виртуалка сжирали всю память и уход в *swap* к вечеру был обычной рутиной, пока я не услышал про выход версии **Firefox 57.0 Quantum**, в которой начали переписывать части движка **Gecko** на **Rust**, используя наработки экспериментального движка **Servo**.
Так как терять мне было нечего, я решил попробовать вернуться на когда-то любимый браузер. И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Перед тем, как настроить что-то, нужно знать, где именно это делать. В Firefox есть несколько способов настроить под себя. Начнем пожалуй с самого очевидного - пункт меню Preferences (у меня английская версия языка браузера).
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
General -> Fonts & Colors -> Advanced Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там. Мне очень понравилась данная возможность, так как я люблю шрифт Hack и использовать его для чтения приносит мне удовольствие. Больше не видел такой настройки, поправьте меня, если не прав. (Конечно же один шрифт на все сайты будет влиять на корректность отображения страницы, поэтому смотрите по своим предпочтениям).
General -> Network Settings -> Connection settings Не могу обойти стороной возможность настроить прокси для браузера без дополнительных телодвижений
Search -> Search Bar Куда же без дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос
Privacy & security -> Permissions -> Notifications Ну и еще одна полезная галочка для блокировки всех уведомлений, которые меня жутко раздражают
Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
В Firefox есть одна любопытная страница, по адресу about:about

Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера. Не буду углубляться в каждый ресурс, просто приведу несколько любопытных и полезных примеров.
about:support Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.
Тут же можно узнать путь к вашему профилю(Profile Directory). Зачем он вам будет нужен, я подробнее опишу ниже. К сожалению, на мобильной версии не показан путь к папке профиля, поэтому поделюсь с вами своим(актуально только для андроид) `/data/data/org.mozilla.firefox/files/mozilla/*.default` Папка профиля состоит из 2 частей - * - рандомная строка(уникальный набор букв для каждого девайса) + .default - для профиля по умолчанию
about:memory Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
about:config И наконец, страница, где находятся все доступные настройки браузера в формате ключ - значение
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Дело в том, что все настройки из about:config хранятся в файле prefs.js в папке профиля. Данный файл генерируется автоматически браузером и имеет приоритет перед user.js. Но когда хочется одинаковых настроек на разных компьютерах (и даже на мобильной версии), то рекомендованный вариант - использовать файл user.js. Кстати, чаще всего настройки из user.js дублируются в файл prefs.js поэтому если меняете какие-то значения в первом, не забудьте почистить и второй файл(я удаляю дублирующие строки из prefs.js), только закройте браузер перед этим, иначе он автоматом затрет ваши изменения.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так. А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
user_pref - это объект, содержащий в себе все настройки.
Все, что в кавычках "browser.bookmarks.restore_default_bookmarks" - это ключ.
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
При переключении вкладок отображаются превью страниц. (Д)
Настройки, отвечающие за отображение загрузок браузера. (Д)
Все настройки activity-stream отвечают за вашу активность. "newtabpage" - за отображение контента на новой вкладке. Почти все я отключил, кроме "feeds.places", отвечающих за отображение недавно посещенных страниц на новой вкладке. Кстати, все настройки, содержащие слово "endpoint" отвечают за адрес, на который посылаются данные. Если использовать пустую строку, то данные передаваться не будут.
Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
"safebrowsing" - данные настроки отвечают за проверку посещаемых сайтов, чтобы убедиться что они безопасные. Данная проверка предполагает проверку хоста сайта в локальной базе на черный список и проверку загруженых файлов на серверах гугл.(Спасибо @dartraiden за подсказку) В случае положительного ответа вместо сайта показывается служебная страница с предупреждением. Я данную проверку отключил для ускорения серфинга. Возможно, тем, кто пользуется ОС Windows, этого делать не стоит.
Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Также отключил местоположение для поиска ("geo").
Настройки вкладок. Хочу отдельно отметить "tabMinWidth". В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
Отчеты корпорации Mozilla
Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
Настройки инструментов разработчика. (Д)
Дублирует отключение уведомлений из графического меню
Не хочется мне эксперементов. Настройка на любителя).
Настройки расширений. Pocket выключаю.
Настройки шрифта, дублируют графические.
Настройки плавного скролла, подобранно эксперементальным путем.
Настройки User agent, если нету особой необходимости, их лучше не трогать
Отключить окно предупреждения при посещении about:config
Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
Особо хочется выделить настройку "devPixelsPerPx". Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение "1".
Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
Данную группу настроек хочу разобрать подробнее.
"dns.disablePrefetch" и "predictor.enabled" отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
Ну а "trr.uri" отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
"network.dns.echconfig.enabled" отвечает за Encrypted Client Hello
Настройки приватности. Не рекомендую включать, многие сайты ломаются
"userContext" включает Multi-Account Containers. (Д) Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Также, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут

Разнообразная телеметрия. Опять :)
А тут можно настроить использование темной темы gtk для линукса.(Д) Кстати, если вам не нравятся темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка "widget.content.gtk-theme-override" создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь) Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Также можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а также ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.
Социальные виртуальные миры VRChat и Mozilla Hubs становятся все популярнее, особенно в условиях самоизоляции и карантина. Каждому хочется выделиться, и один из способов это уникальный аватар для VR. Мы нашли два способа как быстро и просто создать свой уникальный аватар для VR мира, при этом не обладая знаниями на уровне профессионалов в Unity или Blender.
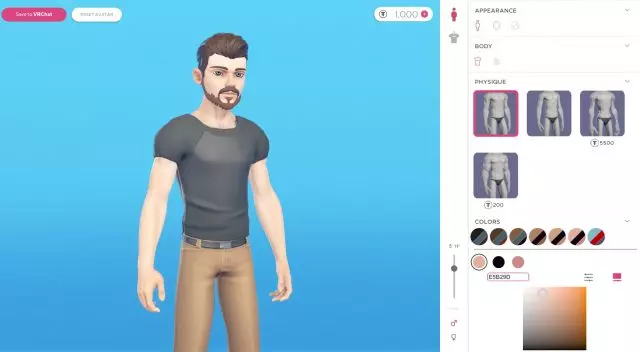
Tafi Avatars, подходит для VRChat
В Tafi вы можете полностью сгенерировать тело вашего аватара. Под вашим контролем почти все характеристики: рост, форма тела, цвет кожи, форма головы, цвет глаз, прическу и т. д. Еще можно добавить аксессуары и одежду: рубашки, брюки, обувь, головные уборы, татуировки, серьги и т. д.

Приложение работает по модели «Freemium». Это когда минимальный набор базовых опций бесплатный, а все остальное за деньги. В Tafi есть некоторые нюансы: все платные опции приобретаются за внутреннюю валюту приложения. При создании аккаунта вам будет выдана 1000 монет, которой в принципе достаточно для покупки прически или предмета одежды премиум класса. Докупить внутренней валюты Tafi можно за обычные доллары США по курсу 1060 монет за 2$
По заявлениям Tafi аватары созданные в приложении полностью оптимизированы под PC и Quest версию VRChat, полностью настроены для IK Rig, анимаций рта и глаз.
После окончания работы над аватаром пользователь может связать Tafi и свой аккаунт в VRChat и выгрузить получившееся альтерэго в виртуальный мир. Экспортировать и редактировать аватар в других приложения нельзя. Также отсутствует прямая загрузка (выгрузка).
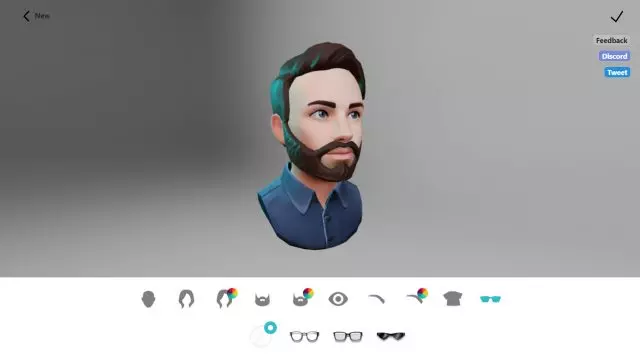
Ready Player Me, подходит для Mozilla Hubs

Аватары созданные в этом приложении можно легко импортировать и использовать в любом приложении поддерживающем формат. glb
Ready Player Me работает как на десктопе, так и на мобильных устройствах. Создание аватара вы начинаете с загрузки сэлфи, на базе которого приложение создаст основу для будущего аватара. Дальше необходимо выбрать такие особенности как волосы, рубашка, цвет глаз, очки, брови и т. д. Пока количество опций достаточно ограниченно, но в дальнейшем ожидается расширение списка.
Аватары Ready Player Me пока генерируют только голову и грудь, поэтому они не предназначены для полнотелого IK или отслеживание рук.
Дальше все просто: сохраняете аватар в формате. glb и следуя инструкции загружаете его в Mozilla Hubs. Profit!
Приложения для создания VR аватаров только начинают появляться, поэтому если не хотите заморачиваться с программами 3D моделирования представленные выше приложения помогут создать свой собственный VR аватар быстро и без потерь времени.
Читайте также:

