Параметры просмотра в режиме совместимости в chrome
Обновлено: 04.07.2024
Если не устанавливаются расширения в Google Chrome, то этому обычно есть определенная причина. Но беда в том, что определить эту самую причину часто не представляется возможным. Поэтому придется перебирать все возможные варианты.
Подробности
Как правило, с расширениями в Google Chrome проблем не возникает. Но иногда кое-какие настройки операционной системы, определенных программ или самого веб-обозревателя могут мешать установке плагинов.
В данном материале мы рассмотрим самые действенные способы. Они все эффективны в том или ином случае. Но придется искать наиболее действенный в конкретной ситуации методом подбора. Начнем с самых простых и очевидных.
Отключаем лишние расширения
Всевозможные дополнения, конечно, расширяют функционал браузера и делают работу с ним проще и интереснее. Но не стоит забывать, что эти плагины требуют довольно много оперативной памяти. И если у вас их установлено много, то для установки еще одного RAM может и не хватить.
К тому же, некоторые расширения могут конфликтовать друг с другом и поэтому инсталляция может быть невозможна. Наиболее правильным шагом будет отключение расширений. Сделать это можно в самом браузере. Вот подробная инструкция:
- Сначала потребуется запустить Гугл Хром. Делается это при помощи значка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
- Затем нажимаем на кнопку с тремя вертикальными точками. Она находится в верхней правой части окна браузера.
- Далее в появившемся контекстном меню наводим курсор на «Дополнительные инструменты».
- В подменю кликаем по надписи «Расширения».
- Появится полный их список. Напротив каждого из них будет ползунок, который отвечает за включение и выключение. Его нужно деактивировать.
- Повторяем процедуру для всех «сомнительных» расширений в списке.
После отключения плагинов нужно обязательно перезапустить веб-обозреватель. Только тогда изменения вступят в силу. После рестарта нужно проверить стабильность работы браузера и попробовать установить какой-нибудь плагин. Если ничего не помогло, то переходим к следующей главе.
Но перед этим стоит отметить, что некоторые расширения все-таки можно вернуть в том случае, если данный способ не помог. Если у вас их было очень много, то все возвращать не стоит. Нужно остановиться на тех, которые являются самыми полезными. И если после включения какого-нибудь из них вновь возник конфликт, то именно оно и является проблемным. Нужно его вообще удалить.
Чистим переполненный кэш
Часто бывает и так, что расширения в Google Chrome не устанавливаются по той простой причине, что кэш браузера переполнен. И именно это не дает плагинами спокойно функционировать и инсталлироваться.
Поэтому нужно найти тот раздел в настройках, который позволяет почистить кэш. Сделать это не так уж и трудно. Но на всякий случай мы предоставляем подробную инструкцию, рассказывающую о том, как и что делать. Вот она:
Сама очистка займет всего несколько секунд. Но после проведения данной процедуры обязательно нужно перезапустить веб-обозреватель. Иначе все изменения не будут применены. Увидеть результаты можно будет только после рестарта.
После перезапуска веб-обозревателя можно снова попробовать установить дополнение. Если все прошло успешно, то это значит, что браузер не мог нормально функционировать именно из-за раздувшегося кэша. Если же все осталось без изменений, то переходим к следующему пункту нашей программы.
Настраиваем правильное время
Если в операционной системе установлено неверное время (или дата), то это вполне может привести к тому, что расширения в Google Chrome напрочь откажутся устанавливаться. Это весьма частая проблема. Некоторые браузеры в таких условиях и вовсе отказываются работать.
Нужно настроить время правильно. И тогда, возможно, все придет в норму. К счастью, настройки времени и даты не спрятаны где-то в недрах Windows. И это хорошо. Но на всякий случай, вот подробная инструкция, рассказывающая, как и что делать:
После установки правильных данных рекомендуется перезапустить компьютер или ноутбук. Иначе сделанные изменения могут быть не применены. Вообще, это не обязательно, но лучше перестраховаться.
Только после рестарта можно снова запускать Google Chrome и пробовать установить хоть какое-нибудь расширение. Если проблема была именно во времени, то все должно пройти нормально. А если нет, то переходим к следующему пункту нашей программы.
Выключаем режим совместимости
Если Google Chrome запущен в режиме совместимости с какой-нибудь устаревшей версией Windows, то проблема с установкой расширений как раз может возникнуть, так как плагины не понимают такой режим и не умеют с ним работать.
Поэтому и требуется отключить совместимость. И только потом можно пробовать заново инсталлировать какой-нибудь плагин. Вот подробная инструкция, рассказывающая о том, как и что делать. Нужно четко ей следовать:
После того, как эта процедура была выполнена можно снова запускать Google Chrome и попробовать инсталлировать хоть какое-нибудь расширение. Если все удалось, то проблема решена. А если нет, что нужно перейти к следующей главе.
Кстати, отключая режим совместимости (если он действительно нужен), вы рискуете тем, что браузер вовсе не запустится. Хотя в случае с Google Chrome необходимость такого режима весьма сомнительна.
Проверяем браузер на вирусы
Различные вредоносные объекты, хозяйничающие в браузере, тоже могут влиять на процесс установки расширений и даже блокировать его. Причем весьма успешно. Так что имеет смысл воспользоваться функцией проверки, предусмотренной в Хроме. Вызывается она следующим образом.
Переустанавливаем Google Chrome
Точно такая же ситуация бывает и в том случае, если вирусы умудрились повредить файлы самого веб-обозревателя. Тогда он может вести себя неадекватно. И выход здесь только один: переустановка приложения целиком. Иначе о расширениях и думать нечего.
Для начала нужно озаботиться установочным файлом. Его нужно скачать с официального сайта разработчика заранее. Только потом можно приступать к удалению старой версии и установке новой. Вот подробная инструкция, рассказывающая о том, как и что делать.
Заключение
Итак, мы поговорили о том, что делать, если возникает ошибка при установке расширений в Google Chrome. Теперь же подведем итоги и сделаем соответствующие выводы. Вообще, такое поведение расширений в Хроме – большая редкость.
Как выключить режим совместимости?
Кликните правой кнопкой мыши по ярлыку или файлу программы. В контекстном меню выберите пункт «Свойства». В окне «Свойства: Имя приложения» откройте вкладку «Совместимость». В разделе «Режим совместимости» снимите галку напротив «Запускать программу в режиме совместимости с:», а затем нажмите на кнопку «ОК».
Как задать странице режим совместимости?
Добавление сайта в список просмотра в режиме совместимости
- Откройте Internet Explorer, нажмите кнопку Сервис и выберите пункт Параметры просмотра в режиме совместимости.
- В разделе Добавить этот веб-сайт введите URL-адрес сайта, который вы хотите добавить в этот список, а затем нажмите кнопку Добавить.
Как отключить защиту браузера Гугл Хром?
Как запустить браузер в режиме совместимости?
Если вы только что обновили операционную систему, вам может потребоваться запустить программу в режиме совместимости.
- Щелкните правой кнопкой мыши значок Chrome.
- Выберите Свойства
- Выберите вкладку « Совместимость ».
- Установите флажок Запустить эту программу в режиме совместимости для
Что такое режим совместимости в браузере?
Этот режим предназначен для отображения веб-страницы подобно старым браузерам. В режиме совместимости игнорируются стандарты HTML и CSS, и поведение браузеров становится непредсказуемым.
Что такое режим совместимости?
Что такое режим совместимости? Режим совместимости программ Windows 10 позволяет запускать ПО на компьютере, которое нормально работало только в предыдущих версиях Windows, а в последней ОС программа не запускается или работает с ошибками.26 мая 2016 г.
Как отключить проверку совместимости в Windows 7?
Запустите редактор локальной групповой политики, набрав gpedit. msc в поле поиска меню Пуск и нажмите Enter. Далее пройдите к Конфигурация пользователя / Административные шаблоны / Компоненты Windows / Совместимость приложений и дважды кликните Отключение помощника по совместимости программ.
Как отключить режим совместимости в ворде?
Примечание: В отчете о совместимости проверяется наличие проблем совместимости с Office 98 для Mac через Microsoft Office для Mac 2011 и версии для Windows от Office 97 до Microsoft Office 2010. В меню Word выберите пункт Параметры. В разделе Отчет о совместимости снимите флажок Проверять документы на совместимость.
Как включить режим совместимости в Internet Explorer 11?
Как включить режим совместимости в EDGE?
Для этого нужно зайти в меню: Microsoft Edge > Menu > More tools > Show this page in Internet Explorer. Важно отметить, что для просмотра страниц в этом режиме нужно запускать браузер с правами администратора. А ещё при попытке открыть страницу в режиме совместимости выдаётся ошибка.
Как отключить режим предприятия?
Выключение локального контроля с помощью групповой политики
Решение 1. Обновите браузер Google Chrome или Microsoft Edge
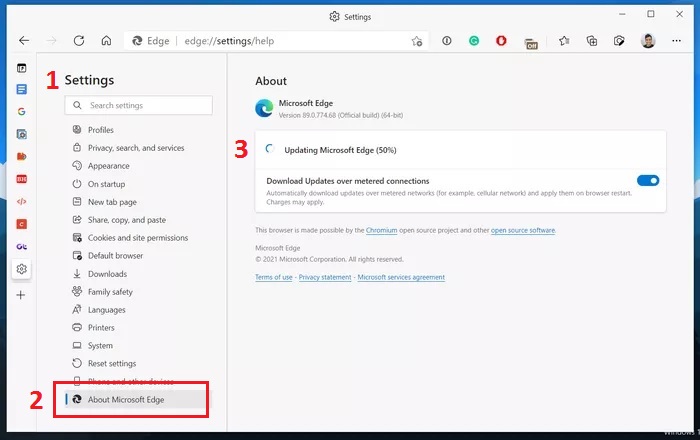
Microsoft часто обновляет браузер Edge как на Windows, так и на Mac. То же самое справедливо и к Google Chrome. Ошибка status_invalid_image_hash может быть связана с устаревшей сборкой браузеров на вашем компьютере. Поэтому необходимо перейти в Настройки > О программе и обновить браузер до последней доступной версии.

Решение 2. Запустите браузер в режиме совместимости
Ещё одним универсальным способом для многих программ является запуск в режиме совместимости.
- Щёлкните правой кнопкой мыши по ярлыку Microsoft Edge и выберите «Свойства».
- Перейдите на вкладку «Совместимость».
- Установите флажок: Запустить программу в режиме совместимости, и выберите Windows 8.
- Затем нажмите «Изменить настройки для всех пользователей» и примените изменения.
- Перезапустите браузер.

Решение 3. Используйте команду Sandbox
В некоторых случаях может помочь отключение режима Sandbox. Однако имейте в виду, что это всего лишь обходной путь, который потенциально может сделать браузер уязвимым.
- Щёлкните ПКМ по ярлыку браузера и выберите «Свойства».
- Перейдите на вкладку «Ярлык».
- В поле Объект добавьте «–no-sandbox» без кавычек.
- Не забудьте оставить пробел между .exe и первым дефисом команды.
- Сохраните изменения, закройте окно и запустите браузер.

Если Microsoft Edge больше не отображает ошибку при использовании команды –no-sandbox, это указывает на конфликт с другой программой. Что подводит нас к следующему решению.
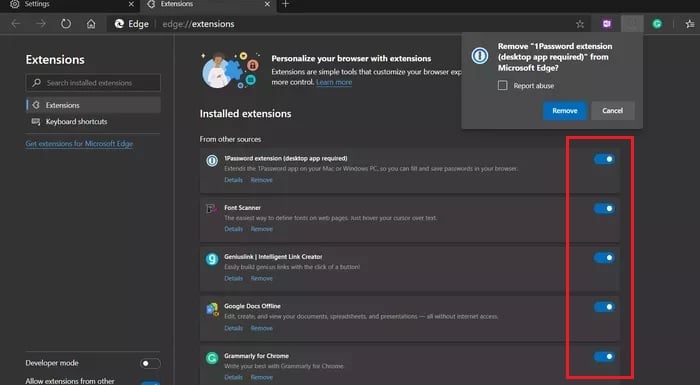
Решение 4. Отключите сторонние расширения браузера
Microsoft Edge и Google Chrome созданы на движке Chromium. В результате они отлично работают со всеми приложениями для Chrome. Однако некоторые из них могут не поддерживаться разработчиками и иметь устаревшие версии, из-за этого они несовместимы с новыми версиями Edge.
- Нажмите на трёхточечное меню на главном экране Edge.
- Перейдите в меню «Расширения» и отключите все дополнения браузера.

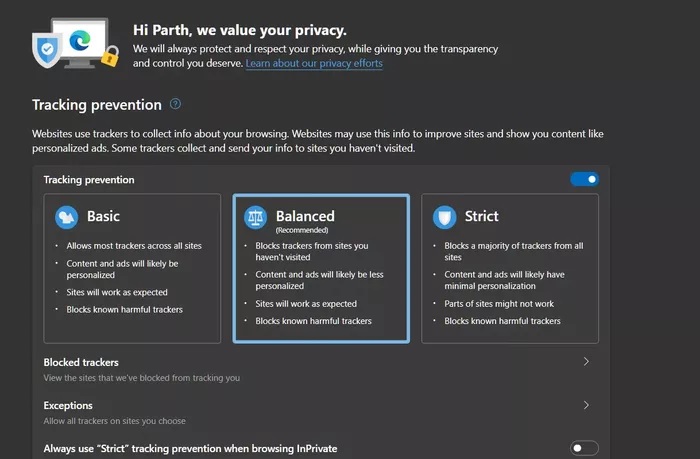
Решение 5. Отключите строгое отслеживание
Многие сайты используют трекеры для сбора информации о посетителях, которая затем используется для улучшения юзабилити страниц, показа персонализированной рекламы и контента. Некоторые из них собирают и отправляют информацию на сторонние ресурсы, которые пользователь не посещал.
В Microsoft Edge подобное отслеживание по умолчанию отключено, из-за чего может появляться ошибка. В параметрах браузера данная настройка устанавливается на Сбалансированном режиме, однако если она была переключена на Строгую профилактику, этот может помешать правильному отображению некоторых посещаемых вами сайтов.
- Откройте Параметры Microsoft Edge.
- Перейдите в раздел Конфиденциальность, поиск и службы> Предотвращение отслеживания.
- Переключите настройку на сбалансированный режим.

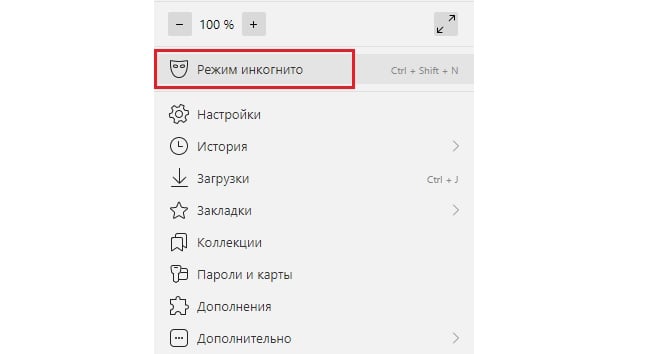
Решение 6. Загрузите страницу в режиме инкогнито
Если ошибка status_invalid_image_hash появляется только на определённом ресурсе, можно попробовать зайти на него в режиме инкогнито.
- Щёлкните трёхточечное меню в правом верхнем углу и выберите Режим инкогнито.
- Microsoft Edge откроет новую вкладку и продолжит работу в данном режиме.
- В адресную строку вставьте адрес проблемного сайта и нажмите Enter.

Чистка кеша также является одним из универсальных решений для многих ситуаций, поэтому стоит попробовать и этот вариант. Выполните следующие действия, для этой операции, и удаления файлов cookie в браузере.
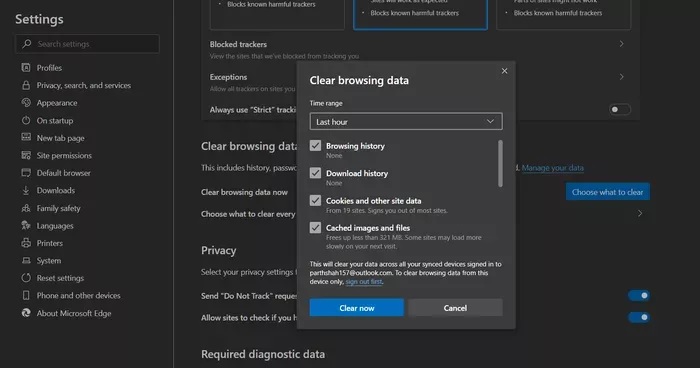
- Откройте Microsoft Edge и нажмите на трёхточечное меню.
- Перейдите в Настройки> Конфиденциальность, поиск и службы.
- Выберите: Очистить данные просмотра, и нажмите Очистить.
- Затем выберите пункт файлы cookie и кеш.
- Кликните на файлы, которые следует удалить, и нажмите Очистить данные.
- После этого перезапустите браузер.

Ошибка status_invalid_image_hash может появляться во всех браузерах на базе Chromium (Edge, Chrome, Opera, Яндекс.Браузер и т. п.). Это означает, что и перечисленные решения применимы ко всем веб-обозревателям этой группы. Их обязательно стоит попробовать и, если не помогло, оставляйте свои комментарии. Поможем друг другу сделать инструкции максимально полезными.
Главным образом проблема кроссбраузерности возникла в тех масштабах, в которых мы её имеем на сегодняшний день, благодаря обозревателям Internet Explorer компании Microsoft. Сразу отмечу, что ни один обозреватель никогда полностью спецификацию не поддерживал, однако самое большое количество расхождений с ней именно у обозревателей Мicrosoft.
Кроссбраузерность как проблема уменьшается год от года. Если смотреть глобально, то путь к соблюдению стандарта можно сравнить с подъёмом на вершину пирамиды с разных её углов четырёх человек. В конце концов все четверо окажутся на вершине в одной точке. Аналогичная картина происходит сейчас с обозревателями - спорных моментов всё меньше. Соответственно, кроссбраузерности добиться проще, нежели несколько лет назад.

Объяснить и продемонстрировать реализацию кроссбраузерности проще всего на линиях (тег <hr>). Для начала заглянем в спецификацию:
Перевод Пирамидина А.
Получается, что разрешённых атрибутов для управления этим тегом нет, есть только не рекомендованные. Поэтому всё управление цветом, размером и прочим осуществляется через css-стили. Для начала давайте посмотрим, как отображается линия без настроек в различных обозревателях. Для этого создадим html-файл с тремя линиями подряд:
Сразу скажу, что я поступаю неправильно, т.к. не указываю Doctype документа. При этом несоответствий становится больше. Это я делаю намеренно для того, чтобы иметь возможность показать вам больше примеров, а также дать более полную информацию по «режиму совместимости» во второй части статьи. Но пока давайте не акцентировать внимания на отсутствующем Doctyp'е, а сосредоточимся на основном.
Откроем этот файл в различных обозревателях. Получится следующая картина:

Как видите, даже в новых обозревателях не всё гладко. В Opera линии жирные и тёмные, в Explorer'е - отступы линий больше. Появление таких вот незапланированных отступов может привести к тому, что контент сайта что называется поедет . Теперь попробуем выровнить отступы, сделать линии цветными и пошире.
получаем в результате следующее:

Свойство color каждый трактует как хочет. Вдобавок Internet Explorer плюёт на установки отступов, а Chrome прикидывается дальтоником - они себе на уме. Сражаемся дальше. Раз половина обозревателей отображает только контуры красных линий, а Chrome про красный вообще не слышал, зальём линии фоновым цветом.
и получим такой результат:

Попиксельного соответствия при нынешнем положении вещей вряд ли можно добиться, но кроссбраузерным этот вариант назвать вполне можно, но с одной оговоркой - Internet Explorer. Что же делать с отступами? Ситуация непростая, т.к. на изменения отступов отреагируют все обозреватели, т.е. разница всё-равно не исчезнет.
В таких ситуациях многие верстальщики применяют css-хаки (несуществующие команды, которые тем не менее работают). Таких хаков для Internet Explorer'а существует превиликое множество. Однако, все они делают код невалидным. Лично мне по принципиальным соображениям это совсем не нравится. Поэтому я использую так называемые условные комментарии . В html и css-файлах можно комментировать код с помощью специальных контейнеров:
Содержимое этих контейнеров не обрабатывается обозревателями. Внутри них можно оставить пометки, чтобы не забыть что-нибудь или передать какую-то информацию для другого разработчика.
Так вот условные комментарии отличаются от обычных тем, что Internet Explorer их не понимает и обрабатывает заключённую в них информацию. Другие обозреватели их понимают и информацию игнорируют. Таким образом можно разместить информацию специально для обозревателей компании Microsoft. Выглядит это так:
Теперь, используя условный комментарий, можно установить другие отступы для IE. Кстати, учитывая, что при нуле они всё-равно присутствуют, надо будет ставить отрицательные значения, а также указать линию как блочный элемент (Explorer считает её строковым элементом и принудительно оставляет отступ в несколько пикселей).
И наконец-то в итоге за свои труды получаем:

Режим совместимости
Есть ещё одно НО, которое надо учитывать. Как я уже отметил выше, Doctype документа должен быть обязательно указан и указан правильно. Ко всему прочему очень желательно указать его как Strict, т.к. в режиме совместимости или при Transitional обозреватели получат послабления в трактовке кода и несоответствий будет больше (вам нужна лишняя головная боль?). О Doctype я уже рассказывал подробно в разделе сайта HTML и CSS . Тут кратко расскажу, где можно посмотреть режим отображения вашей страницы.
Т.к. в примере Doctype не указан, страница будет находиться в режиме совместимости, а не в режиме соответствия стандартам.
В Firefox нужно смотреть информацию о странице (через одноимённый пункт контекстного меню).

В Opera информация предоставляется через боковую панель (кнопка «сведения»). Однако, по-умолчанию этой кнопки на панели нет, её надо добавлять (клик правой кнопкой мыши на панели - Настроить. ).

В Internet Explorer информация о странице предоставляется по нажатию клавиши F12.

Обратите внимание, что у IE есть также режим обозревателя. Новые версии могут вести себя как старые на тех сайтах, где это указано верстальщиком. Делается это для того, чтобы верстальщики не переделывали сайты под новые версии, если с выходом новой версии всплывают баги, а имели возможность обеспечить совместимость. Подробности можно посмотреть в базе знаний Microsoft.
В Chrome по-умолчанию инструменты разработчика также вызываются клавишей F12, однако информацию о режиме совместимости я там так и не нашёл.
Теперь давайте всё-таки укажем Doctype, а также в качестве эксперимента уберём условный комментарий и посмотрим, как это повлияет на внешний вид линий:
Результат будет такой:

Как видите, правильно указанный Doctype может избавить вас от многих проблем. Этого конечно не скажешь о старых версиях IE (6 и 7 версии). С ними всё-таки приходилось использовать способы, описанные выше. Но, к счастью, их времена проходят и во время тестирования Windows 8 я с радостью отметил, что имеющаяся там версия обозревателя (IE10) вполне на уровне отображает стандарты (в том числе и ещё не принятые HTML5 и CSS3), а также проходит тесты совместимости и поддержки web-технологий.
Читайте также:

