Создание анимации macromedia flash
Обновлено: 04.07.2024
I РАЗДЕЛ Программа Macromedia Flash и ее возможности …………… 4 с.
II РАЗДЕЛ Создание анимации в Macromedia Flash……… …………….. 7 с.
СПИСОК ЛИТЕРАТУРЫ ……………………………………… …………. 11 с.
Тема проекта и её актуальность: Создание анимации в Macromedia .
В современном мире анимация занимают важное место, оказывая влияние на развитие различных областей ее применения. Анимация предоставляет своим создателям широкие возможности в экспериментах, связанных с поиском новой художественной образности, с созданием новых и соединением уже исследованных разнообразных техник, с применением новейших достижений науки. Возрастающее число анимационных лент, выходящих в прокат, анимационных роликов, появляющихся в цифровых сетях и на телевидении.
Этот проект имеет информационный интерес, так как рассказывает о методах создания анимационных роликов в программе Macromedia Flash , что в наше время достаточно актуально
Программное средство Macromedia Flash MX позволяет интегрировать видео-, аудио-, текстовую и графическую информацию. Дает возможность подготавливать презентации, интерактивные обучающие программы и пользовательские интерфейсы различных приложений. А также с применением Flash-технологий разрабатываются Web-сайты, обеспечивающие совместимость различных платформ.
Гипотеза работы: каждый может научиться создавать мультфильмы, проявляя своё воображение и творческие способности.
Цель проекта:
Раскрыть возможности и особенности использования компьютерной анимации, н аучиться создавать анимацию самостоятельно в программе Macromedia Flash.
1. Познакомиться с технологией создания анимационных роликов.
2. Научить основам работы с программой «Macromedia Flash».
3. Создать анимационный ролик.
Этапы работы над проектом:
1. Определить направление работы и выбрать руководителя проекта.
2. Найти актуальные проблемы, тему проекта, обосновать актуальность и практическую значимость темы, разработать паспорт проекта.
3. Проанализировать источники информации, подготовить введение и 1-ю главу с выводами.
4. Провести исследование или разработку проекта, сформулировать его описание во 2-ой главе.
5. Подготовить заключение, приложения, оформить описание исследования, сформулировать тезисы для выступления, выполнить электронную презентацию.
6. Подготовить речь для защиты итоговой версии электронной презентации проекта.
7. Защита проекта.
РАЗДЕЛ I . Программа Macromedia Flash и ее возможности.
Анимация (animation) - производное от латинского "anima" - душа, следовательно, анимация означает одушевление или оживление. В ходе работы над проектом по информатике на создание анимаций использованы такие методы исследования, как анализ источников информации, сравнение, опрос. Сравнение различных технологий необходимо для выбора наиболее доступных для младшего школьного возраста программ, в которых можно оживить разные истории. Разработанные алгоритмы позволят описанные технологии изучать как самостоятельно дома, так и на уроках информатики и во внеурочной деятельности. В этом практическая значимость проекта.
Macromedia Inc. — один из крупнейших производителей программ, так или иначе связанных с WEB. Приобретена компанией Adobe 5 декабря 2005 года. Macromedia Flash – это инструмент для создания анимированных объектов (изображений, схем навигации, динамических web-узлов, игр, проигрывателей, мультфильмов, музыкального видео и т. д.) на основе векторной графики со встроенной поддержкой интерактивности, для создания веб-приложений или мультимедийных презентаций рекламных баннеров , анимации,видеороликов. Это позволило добавлять в проекты движение, звук и интерактивность объектов.. Macromedia Flash интенсивно используется дизайнерами и веб-художниками как очень простое в использовании и при этом позволяющее создавать разнообразные веб-проекты со звуковой анимацией.
Изначально программа Flash предназначалась для создания быстро загружаемой веб-анимации. Но, постепенно развиваясь, Flash становился все более эффективным и мощным. В настоящее время Flash широко используется для анимирования изображений, но наряду с этим его можно применять и для решения более сложных интерактивных задач. Технология базируется на векторной графике. Программа имеет свой язык программирования Action Script. Загрузка программы возможна на множестве платформ и поддерживается многими операционными системами, она широко используется как новичками, так и профессионалами для работы. Доступно множество дополнений для программы, возможно самостоятельное создание возможных ресурсов.
Возможности видеоредактора:
- Новый и улучшенный метод рисования.
- Коллекция новых градиентов.
- Улучшенный, более понятный интерфейс.
- Поддержка нового формата видео.
- Новые фильтры для графики.
- Улучшенная обработка изображений.
Основные инструменты для работы:

· Use device fonts (различный выбор шрифтов).
· bitmap text(no anti-alias) - символы растеризуются исходя из указанного размера текста и используются полученные спрайты.
· Аnti-alias for animation - анти-алиасинг заточенный под анимацию.

Это панель монтажного слоя и таймлайна, что позволяет увидеть покадровую рисовку анимации на шкале времени. Возможность добавить новый слой, изменить частоту обновления кадров и сохранения анимации. Редактирование указанного слоя.

Панель инструментов:
· Перемещение и выделение объектов
· Построение линий и фигур
· Кисти и другие материалы для рисования
· Изменение масштаба и свободное перемещение


Теперь каждый объект на рабочем поле или в библиотеке имеет свою собственную историю изменений и вернуть их можно отдельно, не меняя других действий (мне почему то казалось, что в предыдущей версии флэша что- то похожее уже было).
Редактор плавности движения: Редактируется только скорость движения и положение объекта строго между пунктом а и б. Итак, рядом с (параметром кейфрэйма) Ease появилась кнопочка, расширяющая шкала X - последующие кадры возможности Ease: до следующего ключевого кадра, шкала Y - процент пути для каждого параметра (Position, Rotation, Scale, Color, Filters) можно задавать свои кривые
- Drop Shadow
- Blur
- Glow
- Bevel
- Gradient Glow
- Gradient Bevel
- Adjust Color
- Сделайте изображение в первом кадре.
- Выберите кадр, с которого начнется анимация. Сделайте его ключевым с помощью меню Insert — Timeline — Keyframe , или с помощью клика правой клавишей мыши Insert Keyframe .
- Измените изображение в новом ключевом кадре.
- Продолжайте добавлять новые ключевые кадры и изменять их содержимое до тех пор, пока анимация не будет готова.
- Протестируйте Вашу покадровую анимацию, нажав Enter или выбрав в меню Controle — Play .
- Insert Frame — вставить кадр;
- Insert Keyframe — вставить ключевой кадр;
- Remote Frames — удалить кадры (один или несколько). Если Вы выделите сразу несколько кадров с помощью перемещения по ним мышкой с нажатой левой клавишей, Вы их сразу все можете удалить.
- Insert Blank Keyframe — вставить пустой ключевой кадр, изображение в котором не будет повторять изображение предыдущего кадра;
- Clear Keyframe — удалить изображение ключевого кадра, при этом он перестанет быть ключевым.
- Clear Frames — удаляет изображение кадров (одного или нескольких). Если удалить изображение ключевого кадра, он станет пустым ключевым кадром.
Они позволяют изменить вид и цветокоррекцию исходной анимации не перерисовывая её. Так же с их помощью можно добавить различные эффекты, которые улучшат вид анимации и придадут ей новые краски. Возможность регулировать интенсивность, качество, угол и расстояние (дистанция) до объекта, задавать цвет (градиенты использовать нельзя).

Это панель управления кадром, где можно указать все эффекты для видео. Добавить какой-то новый объект в анимацию, изменить очерёдность кадров, время их движения, функции, разметку на экране вывода. С помощью оператора можно написать команды, которые будут выполняться при анимации, что позволяет не перерисовывать каждый кадр по отдельности, а перемещать его с помощью программирования. Так же в этой панели можно получить полную информацию о проекте, его характеристиках и возможности конвертирования.

Панель управления цветом позволяет выбрить цвет для изменения контура, заливки, изменения подложки для анимации. Можно выбрать градиент для фона, заливки. Изменить наложение цветов на рисунке, копировать подобный цвет и другое. Это позволяет проекту принять новые краски и текстуры, что придаст разнообразия и цветности изображению. Можно создать личный цветовой набор или цветовую палитру, чтобы использовать в дальнейшем.
РАЗДЕЛ II . Создание анимации в Macromedia Flash
Создание анимации поэтапно:
Запускаем программу Macromedia Flash. И выбираем : Create New > Flash Document.

Выполняем заливку
Следующим этапом создаем новый слой и делаем набросок нашего рисунка «Карандашом»


Далее создаем палитру основных цветов для нашего рисунка и делаем цветовые пятна.

Чтобы добиться размытого изображения можно изменить настройки кисти и ее опции. Для лучшего качества изображения можно загрузить дополнительные кисти из интернета, использование дополнительных ресурсов поможет разнообразить исходное изображение и принесёт много дополнительных возможностей для создания анимации.
Для того, чтобы картинка получилась более детально нужно использовать сочетание нескольких материалов.


На первом кадре важно прорисовать все возможные детали, ведь это будет основной подложкой под все наши последующие кадры анимации.






Следует разобрать часть, которая будет двигаться покадрово. На каждом новом слое необходимо задать новый контур и цвет.

Для добавления эффектов к слою, нажимаем на нем правую кнопку мыши и выбираем пункт:

Для добавления звука, импортируем файлы, выполнив команду: File > Import > Import to Library .
Выбираем файлы и нажимаем на кнопку: Открыть. В палитре Library появятся импортированные файлы.

В свойствах ( Properties ) добавляем из списка звуковой файл.

Главной целью моей исследовательской работы было изучение программы по созданию анимации Macromedia Flash и форматов графических файлов, а также создание своего собственного проекта. Просмотрев и изучив различные источники, я научилась работать с этой программой. Эта программа – оптимальный способ создать анимацию. В отличие от других программ, она проста в использовании и в ней легко разобраться самостоятельно. На интернет ресурсах есть дополнительные источники новых функций для программы, которые можно будет использовать в дальнейшем для разработки новых способов рисования.
Анимация – очень интересный, постоянно развивающийся вид информационных технологий. В данное время анимация популярна в сфере рекламы и других медиа, так как за небольшой промежуток времени можно создать хороший проект.
В процессе достижения поставленной цели проекта было рассмотрено, что такое анимация и изучена технология создания анимации. Для изучения этой сферы была выбрана программа Macromedia Flash . В первую очередь следовало познакомиться с программой и освоить основные функции, эффекты и возможности программы.
Все поставленные цели проекта были завершены по ходу работы. По итогам работы была найдена практическая значимость проекта, представлен ход работы и её результат . По ходу создания анимации я получила необходимые навыки для работы с данной программой, научилась создавать собственный продукт и смогу применить эти знания для дальнейшей работы.
Цель достигнута, все поставленные задачи решены, а гипотеза подтверждена.
Macromedia Flash MX 2004 предоставляет несколько способов создания анимационных последовательностей:
• анимационные эффекты — программа сама создает последовательность кадров, имитирующую тот или иной эффект применительно к некоторому объекту;
• покадровая анимация — пользователь создает каждый кадр будущей анимации;
• автоматическая tweened-анимация, или анимация трансформации, — пользователь задает начальный и конечный кадр, а программа сама создает промежуточные кадры на основе программной интерполяции.
Анимационные эффекты
Flash MX 2004 включает предварительно подготовленные анимационные эффекты (timeline-эффекты), которые позволяют создавать сложные анимации, используя минимальное количество действий. Вы можете применять функцию Timeline Еffects к следующим объектам:
• графические объекты, включая формы, сгруппированные объекты и графические символы;
Когда вы добавляете анимационные эффекты к объекту, Flash автоматически создает соответствующий слой и все трансформации движения и формы, необходимые для данного эффекта, реализуются в этом слое. Новый слой автоматически получает то же имя, что и эффект.
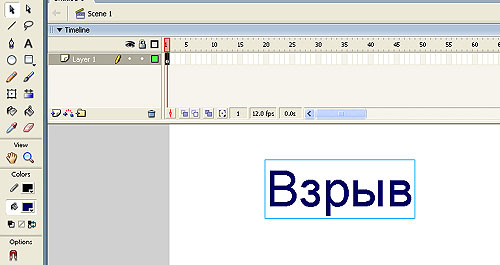
В качестве примера создадим эффект «взрыв» применительно к тексту. Для этого напечатаем некоторую фразу или слово (рис. 1), выделим его с помощью инструмента Arrow и выполним команду Insert => Timeline Effects => Effects => Explode.

Рис. 1. Выделенный текстовый объект
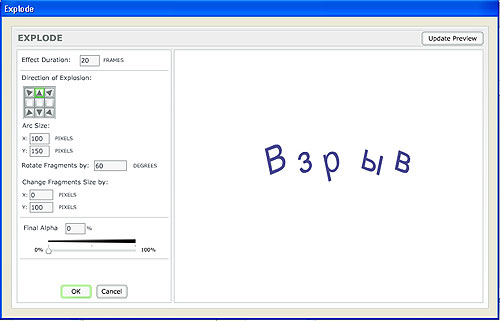
В результате появится одноименная панель (рис. 2), предоставляющая возможность настройки целого ряда параметров эффекта.

Рис. 2. Панель Explode
Наличие окна предпросмотра позволяет анализировать разные вариации эффектов, не покидая панели Explode. После того как вы выберете необходимые параметры, нажмите кнопку ОК и получите примерно такую анимацию.
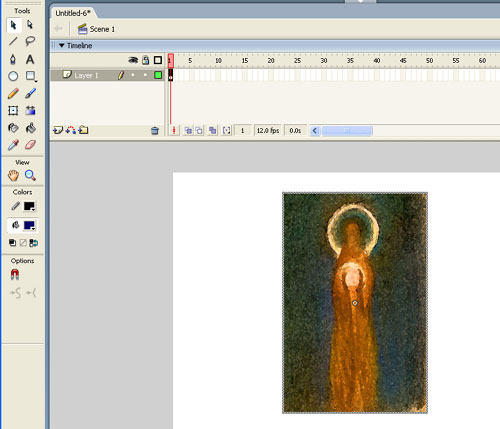
Аналогично эффекты можно применить к растровому изображению. Рассмотрим пример с плавным исчезновением растровой картинки. Импортируем растровое изображение на сцену по команде File => Import => Import to stage (рис. 3) и применим эффект Вlur по команде Insert => Timeline Effects => Effects => Blur. В результате получим следующий ролик.

Рис. 3. Растровое изображение, импортированное на сцену
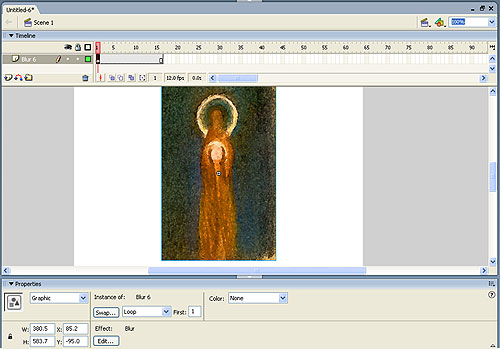
Для того чтобы отредактировать анимационный эффект, выделите на сцене объект, ассоциированный с эффектом, и в появившемся окне Properties нажмите кнопку Edit (рис. 4) — в результате появится панель Blur.

Рис. 4. Кнопка Edit находится внизу на панели Properties
В панели Blur можно вновь поменять параметры эффекта и сохранить новые настройки (рис. 5).

Рис. 5. Панель Blur позволяет поменять настройки эффекта
Рассмотрим простейший пример — листочек перемещается из одной точки экрана в другую с поворотом вокруг своей оси.

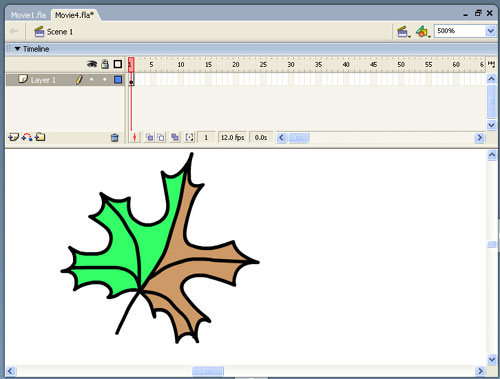
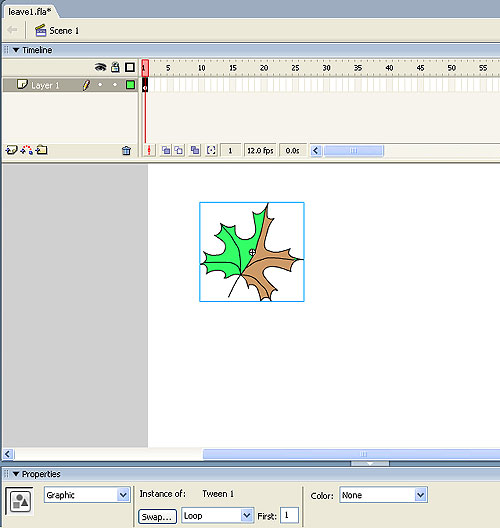
Рис. 6. Первый ключевой кадр анимации
Нарисуем кленовый листочек, например такой, как показано на рис. 6, — соответствующий кадр на панели Timeline окрасится в серый цвет и внутри него появится точка, указывающая на то, что это ключевой кадр. Ключевой кадр — это кадр, в котором происходит помещение содержимого или его изменение.

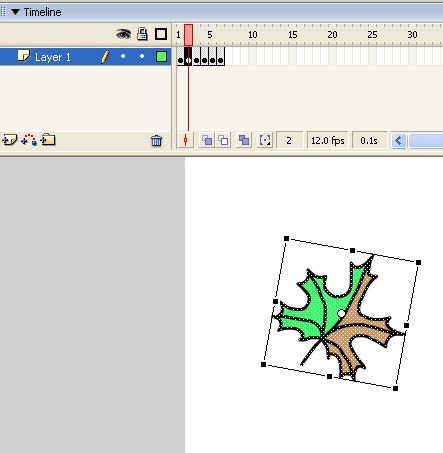
Рис. 7. Второй кадр создадим перетаскиванием и трансформацией первого
Затем щелкнем правой кнопкой мыши по соседнему кадру и вставим еще один ключевой кадр, используя команду Insert Keyframe. В результате в этом кадре появится копия листочка; переместим ее вниз (пользуясь инструментом Arrow) и повернем, используя команду Modify => Transform => Free Transform (рис. 7).
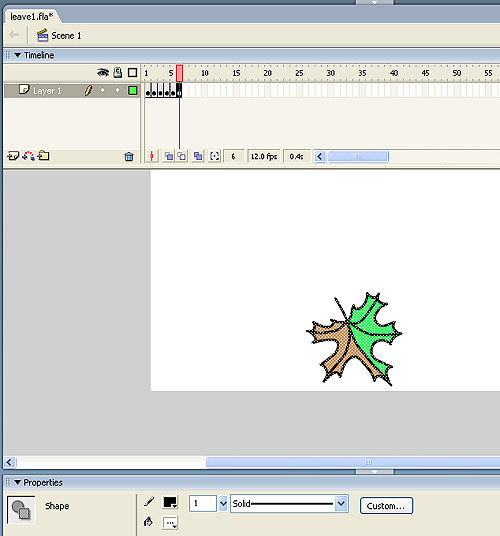
Повторим процедуру таким образом, чтобы в 6-м кадре лист занимал конечное положение (рис. 8).

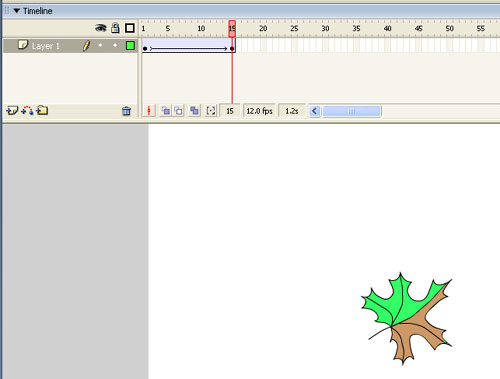
Рис. 8. Последний кадр анимации
Обратите внимание на панель Properties (рис. 8) — в левой ее части указывается тип объекта. В каждом кадре листок является объектом типа Shape (форма), о других типах объектов будет рассказано чуть позже.
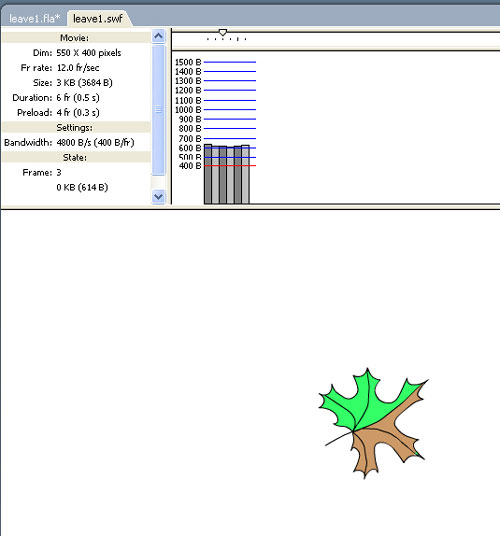
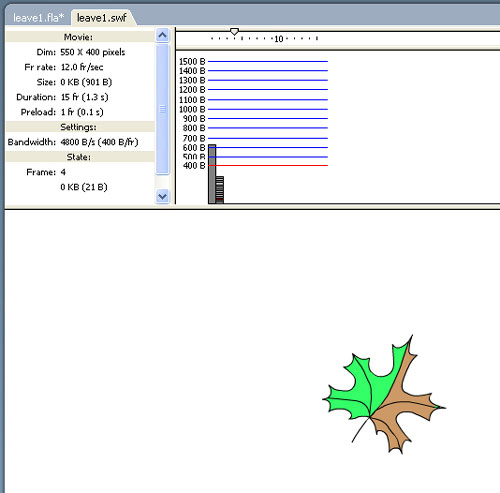
Для того чтобы экспортировать фильм в виде SEF-файла (родной формат Macromedia для Flash-фильмов), выполним команду File => Export => Export Movie. В результате получим следующий фильм (исходник к данному фильму находится в прилагаемом файле leave1.fla). Просмотреть получившийся фильм можно не покидая программы Flash по команде Control => Test Movie. Причем для того, чтобы просмотреть, какой объем занимают отдельные кадры фильма, следует выполнить команду . В результате мы увидим, что каждый из шести кадров занимает около 600 Кбайт (рис. 9). Таким образом, объем всего фильма составляет 3686 байт.

Рис. 9. Просмотр фильма в режиме Bandwidth Profiler
Для того чтобы оценить, много это или мало, рассмотрим, как аналогичный фильм можно сделать с помощью автоматической анимации, или анимации трансформации движения.
Автоматическая анимация

Рис. 10. Объект автоматически превращается в графический символ

Рис. 11. Каждый новый символ становится частью библиотеки
Если выполнить команду Window => Library, то можно убедиться, что в библиотеке появился символ и ему по умолчанию присвоено имя Tween 1. Для того чтобы присвоить символу другое имя, достаточно дважды щелкнуть по названию и заменить его на желаемое. После того как мы сформировали графический символ, перейдем в конечный кадр нашей анимации (пусть это будет 15-й кадр) и вставим ключевой кадр (по команде Insert Keyframe). В этом кадре появится копия символа, которую мы переместим и повернем вокруг оси (по команде Modify Transform=>Free Transform), как в предыдущем примере. Как видно из рис. 12, все кадры между двумя ключевыми окрасились в голубой цвет и от первого ключевого кадра к последнему протянулась стрелка, что указывает на создание анимации Motion Tween.

Рис. 12. Стрелка на голубом фоне свидетельствует о создании анимации Motion Tween
Выполнив команду Control => Test Movie, получим информацию, представленную на рис. 13.

Рис. 13. Просмотр фильма в режиме Bandwidth Profiler
Несмотря на то что в этом примере у нас 15, а не шесть кадров, как в предыдущем, и анимация получилась более плавная, размер результирующего файла оказывается меньше — всего 900 байт. Как видно из диаграммы (рис. 13), информация об объекте хранится только в первом кадре, а в каждом новом кадре необходимо запоминать лишь новые положения листка. На это уходит в среднем всего по 20 байт.
Для того чтобы проиллюстрировать падение листа с поворотом вокруг плоскости листа, повторим предыдущий пример, только при модификации последнего ключевого кадра добавим команду Modify => Transform => Flip Horizontal. В результате получим следующий фильм.
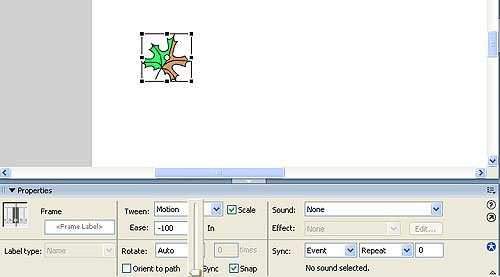
Теперь рассмотрим пример, когда листочек приближается к зрителю. Для этого в конечном кадре вместо зеркального отображения (Flip Horizontal) будем увеличивать размер листка. Для того чтобы не возникало ощущения замедления движения при приближении объекта к зрителю, скорость его движения необходимо увеличивать. Для того чтобы добиться этого эффекта, необходимо щелкнуть по первому кадру и обратиться к разделу Ease в панели Properties. Положительные значения параметра Ease приводят к замедлению движения, а отрицательные — к ускорению. Выберем максимальное ускорение объекта.

Рис. 14. Выберем максимальное ускорение объекта Ease = –100
Для этого выставим значение параметра Ease равным –100 (рис. 14). В результате получим фильм. Отметим, что первый кадр можно поместить и за сценой, тогда мы получим фильм, в котором листок будет влетать в кадр и двигаться навстречу зрителю. Можно моделировать вращение листа вокруг смещенного центра симметрии. Надеюсь, читатель сам сможет поэкспериментировать, усложняя модификацию конечного кадра и изменяя таким образом характер движения листа.
Из представленных примеров очевидно, что автоматическая анимация движения эффективна, когда трансформация объекта при его движении задается простыми функциями (поворот, масштабирование и т.п.). Если же необходимо анимировать сложные движения (например, движение руки героя мультфильма), то здесь анимация трансформации движения не применима. Каждый кадр приходится рисовать вручную, то есть применять покадровую анимацию, состоящую из набора ключевых кадров. Таким образом, покадровая анимация — это наиболее универсальный, но вместе с тем и самый трудоемкий вид анимации, кроме того, он создает наиболее «тяжелые» файлы. Всегда, когда можно заменить покадровую анимацию автоматической, — это предпочтительно. Рассмотрим ряд примеров, которые позволяют использовать автоматическую анимацию движения при имитации полета.
Движение по заданной траектории
Flash позволяет задать движение объекта вдоль заданной траектории. Для того чтобы задать эту траекторию, выполните команду Insert => Timeline => Motion Guide.
В результате над текущим слоем появится специальный слой, который по умолчанию будет иметь имя Guide Layer 1.
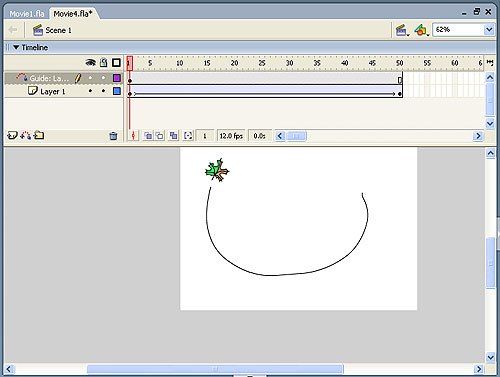
Щелкнем мышью по слою траектории и с помощью инструмента «карандаш» нарисуем линию, вдоль которой планируется перемещение листка (рис. 15).

Рис. 15. Пример задания траектории движения
Теперь перейдем в первый кадр (щелкнем по нему мышью) и в появившейся панели Properties установим флажок Snap (задает режим привязки к траектории движения) — рис. 16.

Рис. 16. Параметр Snap задает режим привязки к траектории движения
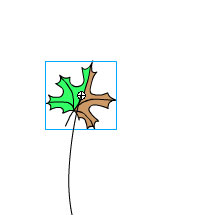
После того как вы поставите флажок Snap, центр листа совместится с траекторией движения. Пользуясь инструментом Arrow, можно переместить листочек вдоль кривой движения, но если вы попробуете оторвать листок от траектории и расположить его рядом с ней, он будет притягиваться назад и вновь «прилипать» к траектории движения (рис. 17).

Рис. 17. Объект как бы прилипает к траектории движения своим центром
Перейдите на последний кадр и аналогично привяжите листок к конечной точке траектории движения. Для придания фильму объемности добавим трансформацию Flip Horizontal, — в результате получим фильм.
При движении листа вдоль траектории нам не важно, как он будет повернут в направлении движения. Но если мы аналогичным образом задаем траекторию полета птицы, то на некоторых участках кривой окажется, что птица летит хвостом вперед.
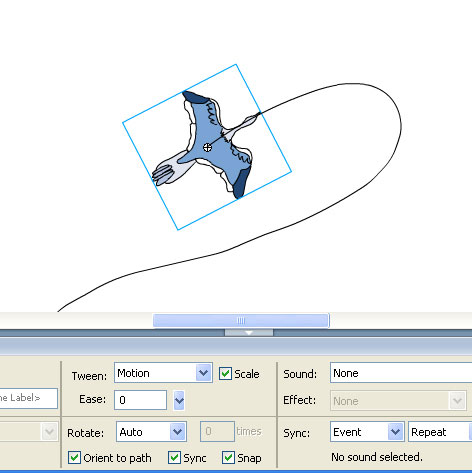
Очевидно, что если мы хотим анимировать полет самолета или птицы, то нам нужно, чтобы они все время двигались носом вперед. Во Flash такой характер движения задать очень просто (рис. 18).

Рис. 18. Если поставить флажок Orient to Path, птица будет лететь головой вперед
Необходимо поставить флажок Orient to Path, и движение птицы изменится на вполне привычное (исходник к данному ролику — полет птицы.fla).

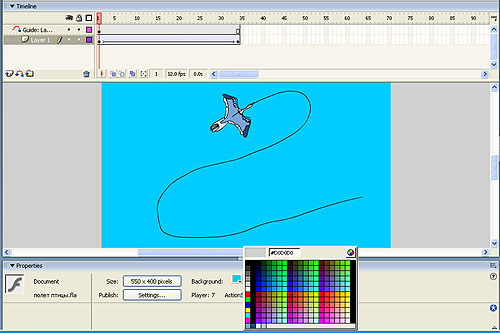
Рис. 19. Добавление одноцветного фона
Если вы хотите добавить одноцветный фон, щелкните мышью по фону и в появившейся панели Properties (рис. 19) в поле Background выберите необходимый цвет фона.
Если мы хотим добавить фоновый рисунок, нам понадобится для этого отдельный слой. В принципе, программа Flash предлагает возможность создания системы слоев, сходной с теми, что используются в классической анимации, при которой фон и различные подвижные объекты рисуются каждый на своем слое прозрачной пленки.
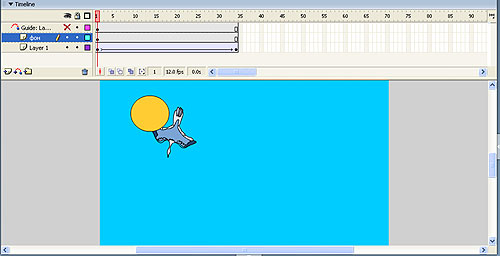
Расположив фоновое изображение и каждый анимируемый объект на своем слое, добиться контроля над ними гораздо проще. Итак, для того чтобы добавить фоновый рисунок, создадим для него новый слой. Для этого щелкнем правой кнопкой мыши по слою, который на рис. 19 обозначен как layer 1, и в выпадающем меню выберем строку Insert layer. В добавленном слое нарисуем солнце. Чтобы не запутаться в номерах слоев, дадим слою название «фон». Для этого необходимо щелкнуть на текущем названии и ввести необходимое имя (рис. 20).

Рис. 20. На новом слое создадим неподвижный фоновый объект
Как видно из рис. 20, птица находится за солнцем, что противоречит здравому смыслу. Для того чтобы поменять местами слои, достаточно в режиме drag-and-drop перетащить слой с именем «фон» вниз.
Подредактируем объекты фильма (для того чтобы птица кружила на фоне солнца, изменим траекторию ее полета и поменяем соотношения размеров солнца и птицы) и получим следующий ролик.

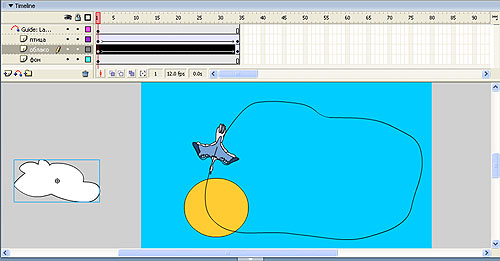
Рис. 21. Для анимации облака создадим отдельный слой
Теперь добавим к нашей анимации подвижные объекты, например облако. Для облака создадим новый слой и на нем зададим анимацию трансформации движения. Для того чтобы облако влетало в сцену, расположим его, как показано на рис. 21. В результате получим следующий фильм (исходник к данному фильму находится в прилагаемом файле полет птицы-с облаком.fla).

Покадровая анимация является самой простой формой анимационных изображений в программе Macromedia Flash Professional 8. Покадровая анимация характеризуется использованием уникальных изображений в каждом кадре, и потому очень подходит для создания сложных анимаций, в которых каждое движение будет индивидуальным и неповторимым. Конечно, для создания неповторимых изображений в каждом кадре может потребоваться масса терпения и выдержки, а также большое количество времени, но результат может превзойти все ожидания.
Применение покадровой анимации также увеличивает размер итогового файла видео, так как вес имеет каждый кадр. В программе Macromedia Flash Professional 8 каждый кадр, содержащий уникальное изображение, называется ключевым кадром. Для создания покадровой анимации нужно нарисовать уникальное изображение в каждом кадре, и таким образом каждый кадр становится после этого ключевым.
Добавление ключевых кадров в Macromedia Flash Professional
Для того, чтобы добавить ключевой кадр, выделите на временной ленте кадр, который будет ключевым, и выберите в меню Insert — Timeline — Keyframe . Можно также для создания ключевого кадра кликнуть на нужном кадре правой клавишей мыши, и выбрать команду Insert Keyframe .
Обратите внимание: при создании нового документа первый кадр является ключевым в любом случае. А вот остальные ключевые кадры нужно создавать.
Например, выберите десятый кадр, и сделайте его ключевым. При этом в изображении кадра появится точка. Теперь Вы можете проигрывать анимацию. Для этого достаточно нажать Enter на клавиатуре компьютера, и Вы увидите, как воспроизводящая головка побежит по временной ленте, воспроизводя каждый кадр по очереди. Теперь осталось только сделать ключевые кадры в тех местах, которые Вам нужны, и создать в них изображения.
Ключевыми кадрами можно сделать не все кадры. Допустим, Вы сделали ключевыми кадры 1, 5, 6, 7 и так далее. Изображение, которое Вы создадите в кадре 1, будет оставаться видимым, пока не дойдет очередь до кадра 5. Таким образом Вы как-бы увеличиваете длительность проигрывания первого кадра в пять раз.
Создание покадровой анимации
Копирование изображений при создании покадровой анимации
Для создания изображений в ключевом кадре может возникнуть необходимость копирования изображения, которое есть в другом кадре. Для этого выделите кадр, изображение которого будете копировать, и выберите в меню Edit — Select All , или нажмите клавиши Ctrl+A . Все изображение станет выделенным. После этого копируете изображение с помощью меню Edit — Copy (или Ctrl+C ), затем выделяете ключевой кадр, в который Вы будете копировать изображение, и выбираете меню Edit — Paste in Place (или Ctrl+Shift+V ). Изображение будет вставлено в новый ключевой кадр, и Вам останется только его отредактировать.
Еще проще скопировать сам ключевой кадр, и вставить его в другое место на временной ленте. Для этого нажимаете на кадре, который Вы хотите скопировать, правой клавишей мыши, и выбираете Copy Frame . Нажимаете правой клавишей мыши после этого на кадр, вместо которого хотите поставить скопированный кадр, и выбираете Paste Frame . Кадр будет скопирован.
Работа с кадрами в программе Macromedia Flash
Создаем анимацию в программе Macromedia Flash
Сделайте такой, или похожий ролик:
и сохраните его с помощью меню File — Save as , в формате .fla .
В качестве подсказки можете посмотреть изображение временной ленты, которая у меня получилась.

Используйте при создании Вашей покадровой анимации инструмент Text .
Инструмент Text
Используйте этот инструмент для написания текста. Для его активации нажмите на иконку с изображением буквы А. Пропишите текст, задайте его свойства в панели свойств, если нужно, передвиньте границы, чтобы он весь поместился, а затем, при необходимости, с помощью инструмента Free Transform измените его размеры.
Более подробные сведения Вы можете получить в разделах "Все курсы" и "Полезности", в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Вам понравилась статья? Поделитесь, буду весьма признателен:

Создайте любым известным способом фигуру произвольной формы и залейте её растровым изображением: импортируйте изображение File / Import [Ctrl + R], разбейте изображение Modify / Break Apart [Ctrl + B] (Изменить – Разбить отдельно), скопируйте изображение пипеткой и оно станет текущей заливкой.

Увеличьте заливку инструментом Трансформация заполнения (Fill Transform)


Инструментом Указатель (Arrow) выделите изображение, которое необходимо трансформировать:

Щелкните правой кнопкой в ячейке того кадра, который будет последним в эпизоде (например, 20-й), и в контекстном меню выберите команду Вставить ключевой кадр(Insert Keyframe):

В результате между первым и последним кадрами на временной диаграмме появится последовательность простых кадров серого цвета:

Аккуратно трансформируйте изображение любым способом таким образом, чтобы фигура приняла форму:

Щелкните левой кнопкой в ячейке первого кадра анимации:

это приведет к двум последствиям: на столе появится исходное изображение и изменится формат панели Параметры:


В раскрывающемся списке Пара(Tween) установите:
Пара:

Щелкните правой кнопкой в ячейке того кадра, который будет последним в анимации (например, 40-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe):
В этом ключевом кадре трансформируйте изображение ещё раз:


Щелкните левой кнопкой в ячейке 20-го кадра анимации и в раскрывающемся списке Пара(Tween) установите:
Пара:

Щелкните правой кнопкой в ячейке того кадра, который будет последним в анимации (например, 60-й), и в контекстном меню выберите команду Вставить ключевой кадр (Insert Keyframe).
Скопируйте в 60-й кадр фигуру из первого кадра (к концу просмотра фильма фигура должна вернуться в первоначальное положение):


Щелкните левой кнопкой в ячейке 40-го кадра анимации и в раскрывающемся списке Пара(Tween) установите:
Пара:

Просмотрите готовый фильм, нажав сочетание клавиш Ctrl + Enter.

Читайте также:

