Создание чертежа в illustrator
Обновлено: 06.07.2024
Мы все стремимся улучшить наши навыки в векторной иллюстрации, и если вы хотите заниматься иллюстрацией или дизайном иконок, то знакомство с тем, как можно использоватьIllustrator для создания изометрических рисунков значительно улучшит ваши навыки в технической иллюстрации. Научиться использовать Illustrator для создания изометрических диаграмм, создавать изометрические сетки и кубы в изометрической проекции - вот фундаментальные навыки на которые вы можете опираться.
Мы собрали коллекцию уроков из которых вы научитесь основам создания изометрических иллюстраций в Adobe Illustrator, а также ряд уроков среднего уровня по созданию сложных технических иллюстраций, и еще несколько примеров, по созданию творческих работ с использованием изометрической проекции в Illustrator (таких как создание изометрической иллюстрации в стиле ретро и красочного паттерна на основе изометрических городских пейзажей). Приготовьтесь поднять ваши навыки в векторной иллюстрации на новый уровень.
Если вы ищете привлекательные элементы для своего дизайна, вы можете найти тысячи изометрических векторных иллюстраций на Envato Market. Или вы можете нанять дизайнера на Envato Studio.
Повысьте Ваши Навыки Технической Иллюстрации с Этим Уроками по Изометрической Иллюстрации
Работа с Ортогональными Проекциями и Основами Изометрии
Это первый из серии уроков написанных для нас Cody Walker на Vectortuts+. Изометрические проекции позволяют художнику быстро и точно нарисовать объекты не прибегая к использованию перспективы. Они часто используются в технических иллюстраций. Узнайте, как начать работу с изометрическими проекциями в Illustrator, создав несколько простых объектов на изометрической сетке, узнав некоторые приемы технической иллюстрации.



Как Создавать Сложные Изометрические Иллюстрации Используя SSR (МСВ) Метод
Это второй из серии уроков написанных для нас Cody Walker на Vectortuts+ по изометрической иллюстрации. Метод показанный здесь является более продвинутым и с его использованием можно построить сложные изометрические объекты не прибегая к изометрической сетке. Узнайте как использовать метод масштабирования, сдвига, вращения или МСВ (SSR). Это урок по созданию чисто технической иллюстрации, в котором показано как создать подробную сборочную схему для электрической гитары в Adobe Illustrator.



Как Создавать Сборочную Изометрию
Это последний урок из серии сделанной для нас Cody Walker на Vectortuts+ по изометрической иллюстрации. Узнайте как создавать изометрическую иллюстрацию, которая обычно называется - сборочный чертеж. Этот тип векторных чертежей часто используется в руководствах, где показано, как собрать какой-то сложный объект. Это продвинутый урок по технической иллюстрации по созданию сложных изометрических схем в Illustrator.



Урок по Illustrator: Создание Изометрической Иллюстрации в Ретро Стиле
Mark Oliver показывает нам, как создать ретро иллюстрацию в изометрической проекции. Эта работа великолепна. Узнайте, как он работает от эскиза, до вектора в Illustrator, и затем придает иллюстрации винтажный состаренный вид. В этом уроке у вас будет рисунок над которым вы будете работать используя изометрическую сетку в Illustrator, а также вы научитесь использовать техники для создания такой стилизованной векторной иллюстрации.



Как Просто Создать Изометрический Векторный Рисунок
Aaron Miller показывает нам как использовать 3D -инструменты в Illustrator, чтобы создать персонажную иллюстрацию полную радости и творчества. Научитесь добавлять объем к плоскому изображению. Использование этого метода делает создание изометрических иллюстраций довольно таки простой задачей. Он показывает, как можно создавать изометрические персонажи и сцены в Illustrator, которые полны жизни. Научитесь планировать сцену, создавать векторные фигуры, накладывать на карту трёхмерные фигуры и многое другое.



How to Create an Isometric Grid in Adobe Illustrator
Complex Isometric Illustration Process of an Aircraft in Adobe Illustrator
Ninian Carter делится своими процессами для создания сложной изометрической иллюстрации самолета-бомбардировщика в Adobe Illustrator. Этот расширенный курс Illustrator демонстрирует профессиональную техническую иллюстрацию. Научитесь сворачивать графику на изометрической плоскости и постепенно создавать детали векторной работы.



Create Isometric Grid-Based 3D Lettering
Узнайте, как использовать Adobe Illustrator для создания пользовательского 3D-шрифта на основе изометрической сетки. Письма на изометрической основе - это идеальный способ отразить структуру шрифта на дисплее, как показал Steven Bonner в недавнем заказе для журнала, посвящённого современной архитектуре. Он показывает, как рисовать, раскрашивать и освещать ваши письма, чтобы создать трёхмерную архитектурную сцену. Этот урок представляет собой отличное сочетание технических иллюстраций и креативных технологий.



Photoshop & Illustrator Tutorial: Build a Vibrant, Pattern-Based Isometric Cityscape
Дизайнерское агентство 2xanadu показывает нам, как создать сложный повторяющийся шаблон, который сочетает техническую иллюстрацию, изометрические методы Illustrator и творческую изобретательность. Он составлен из современных элементов городского пейзажа, а также персонажей аниме-стиля. Этот процесс охватывает работу с изометрической сеткой, начиная с эскиза, создания линий в Illustrator и заканчивая яркой раскраской в Photoshop.



Illustrator Tutorial: Lego Bricks Typeface
Mac Krebernik показывает нам, как использовать слегка изменённую изометрическую сетку в Illustrator для создания кирпичика lego. Затем вы узнаете, как создать шрифт, скрепляя кирпичи вместе, так же, как когда вы были ребёнком, играющим с кубиками.



Creating 3D Maps Using Isometric Projection in Illustrator CS5



Illustrator CS4 - Isometric Cube
Узнайте, как создать изометрический куб в Illustrator без помощи 3D-инструментов. Вы узнаете, как использовать основные формы и Pathfinder для создания более сложных структур, таких как столы и книжные шкафы. Нет необходимости углубленного понимания навыков изометрической проекции или технических иллюстраций. Вы можете начать с этого учебника для начинающих Illustrator по построению изометрического куба.



Ещё изометрические уроки от Envato Tuts +
Вам недостаточно? Ознакомьтесь с другими учебниками из раздела Design & Illustration здесь, на Envato Tuts +, посвящённом изучению невероятного мира изометрического искусства. Или посмотрите нашу серию по созданию Isometric Pixel Art in Adobe Photoshop.
Дополнительные уроки из коллекции Illustrator на Envato Tuts+
Переходите к более полному обзору различных курсов по Illustrator. Узнайте, как продвигать собственную рекламную работу, работу с кистью Illustrator, навыки создания плакатов, инструменты InDesign и улучшать свои художественные навыки.
5 наборов изометрии от Envato Elements
Вам нужно более быстрое решение? Просмотрите наш удивительный выбор Isometric Elements and Generators, доступных через Envato Elements. Создавайте удивительные карты и инфографику быстро, ознакомьтесь с некоторыми из наших фаворитов, перечисленных ниже!
Isometric Map Generator
Создавайте сумасшедшие 3D-миры в несколько щелчков мыши. Этот невероятный изометрический генератор карт отображает реалистичные здания, дороги и другие элементы дизайна, чтобы создавать свои удивительные карты. Загрузите этот пакет, чтобы использовать обширную библиотеку дополнений из реальности.



Modern Isometric City Template
Если вы предпочитаете город с более современным дизайном, то просмотрите этот изометрический шаблон города. В этом пакете красочные дома, автомобили и деревья с гладким, минималистичным дизайном. Используйте эти графики для веб-сайтов, инфографики или игр и наслаждайтесь настройкой хорошо организованных векторных файлов.



Flat 3D Isometric Icon Set
Нужно несколько значков, чтобы оживить рисунки? Проверьте этот супер крутой набор 100% векторных изометрических значков. Эти значки имеют 15 различных реалистичных иконок, которые вы можете использовать для своих сайтов, социальных сетей и т. д.



Flat 3D Isometric Business Concept
Войдите в игру с удивительным паектом из семи изометрических бизнес-проектов. Эти дизайны имеют несколько бизнес-концепций, которые вы можете использовать для своих презентаций, инфографики и другого. Создавайте захватывающие презентации для школы или работы и впечатляйте своих сотрудников этими невероятными графиками.



2D Isometric Game Asset - City Build Vol 1
Создайте город своей мечты для игр с этим классным изометрическим набором. В этом пакете есть 25 иконок со всеми зданиями, достопримечательностями и магазинами, которые вам нужно сделать, чтобы ваша окружающая среда сияла. Подходит для игр и многого другого, можно воспользоваться этим набором прямо сейчас!

С первой частью даной статьи вы можете ознокомиться здесь.
3.1 Подготовка исходных данных
Как уже отмечалось ранее , зачастую основным источником исходных данных для разработки технической иллюстрации служит комплект чертежей. В нашем случае взят комплект чертежей на гидравлический тройник.
Все чертежи деталей тройника и непосредственно чертеж самой сборки приведены к одному масштабу. В данном случае выбран масштаб 2:1. Чертежи пробки и штуцера удалены сознательно т.к. они в дальнейшем нам не понадобятся. Все исходные данные для их построения можно получить со сборочного чертежа. Однако, следует обратить внимание на то, что чертеж штуцера был использован для доработки сборочного чертежа тройника с целью устранения разрыва, выполненного на исходном сборочном чертеже. Полученные эскизы в дальнейшем будут использоваться для построения технической иллюстрации тройника.
3.2 Теоретические основы изображения объектов в изометрической проекции с использованием Adobe Illustrator
Для дальнейшего понимания сути производимых действий необходимо описать и объяснить технологию построения изометрической проекции в AI. Технология построения изометрической проекции в AI основана на методе SSR (Scale, Shear, Rotate), предложенном Коди Уолкером в своей статье Tutorial – Advanced Isometrics . Следует заметить, что данный метод построения изометрической проекции был опубликован и Кевином Халси , однако, на мой взгляд, в методе Кевина есть некоторые неточности. В частности, он не учитывает коэффициент изменения масштаба по вертикали (86,602%). Поэтому считаю, что подход Коди Уолкера более верный. Далее постараюсь пояснить почему.
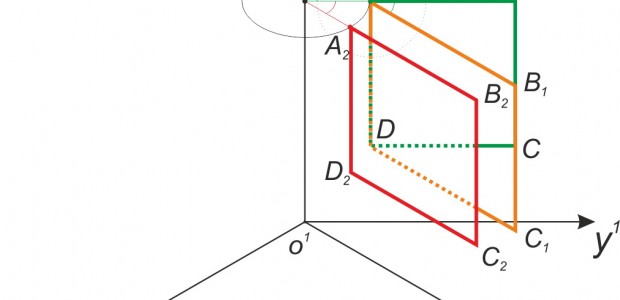
На рисунке 11 представлен пример построения изометрической проекции квадрата ABCD в плоскости xo 1 y. В таком случае основным критерием правильности построения прямоугольной изометрии будет условие равенства коэффициентов искажения по всем осям. Учитывая, что в примере на рисунке 11 строится изометрическая проекция плоской фигуры, коэффициенты должны быть равны по двум осям:
После того, как описан основной критерий правильности построения изометрической проекции, можно переходить к методу SSR (Scale, Shear, Rotate). Данный метод подразумевает проведение с исходной плоской фигурой, расположенной в двумерном пространстве, трех простых операций с целью ее проекции в ту или иную изометрическую плоскость. Этими действиями являются:
1. Scale ( Масштабирование);
3. Rotate (Вращение).
1. Scale ( Масштабирование).
При этом нарушается условие равенства коэффициента искажения по осям, что видно из рисунка 13:
Учитывая то, что фигура сдвигается вдоль горизонтальной оси, можно предположить, что реальный коэффициент искажения может быть получен из отношения DC/ D 1 C 1 = 1 . Тогда при правильном построении изометрии отношении BC/ BC 1 должно быть равно 1, таким образом, отрезок BC должен равняться BC 1 . Для пояснения этого тезиса отложим отрезок BC *1 , равный по длине отрезку BC по оси BC 1 (Рисунок 14).
Далее проведем отрезок параллельный оси x через точку C *1 до точки пересечения с отрезком AD 1 . Таким образом, это позволит получить фигуру ABC *1 D *1 удовлетворяющую критерию равенства коэффициентов искажения по осям:
DC/D 1 C 1 = BC/BC *1 .
Очевидно, что фигура ABC *1 D *1 может быть получена путем применения инструмента сдвиг (shear) вдоль оси x к прямоугольнику ABC * D * . При этом прямоугольник ABC * D * может быть получен путем масштабирования прямоугольника ABCD вдоль оси y , тогда коэффициент масштабирования может быть получен из отношения BC * / BC = m.
Принимая длину отрезка BC за единицу с учетом того, что отрезок BC равен по отрезку BC *1 , коэффициент масштабирования может быть определен следующим образом:
Итак, для того чтобы получить правильную изометрию с использованием метода SSR в первую очередь необходимо масштабировать плоскую фигуру, расположенную в двумерном пространстве, вдоль оси y на коэффициент 0,86602 или 86,602% .
2. Shear (Сдвиг) и Rotate (Вращение).
Думаю теперь, когда я изложил теоретические основы изображения объектов в изометрической проекции с использованием Adobe Illustrator, можно непосредственно приступать к процессу создания технической иллюстрации в AI.
С третьей частью даной статьи вы можете ознокомиться здесь .
Об авторе Сергей Полиненко
Вопросами разработки техничкой иллюстрации занимаюсь достаточно давно, т.к. часто приходится сталкиваться с ними по роду своей деятельности. Считаю, что на этом сайте мы должны собрать по крупицам весь отечественный и зарубежный опыт в части разработки технической документации, чтобы улучшить качество отечественной технической иллюстрации и, как следствие, эксплуатационной и ремонтной документации.4 комментариев
Хороший материал, усваивается легко. А про построение перспективы посты будут?)
Если есть такая необходимость, то можно подготовить такую статью.
Спасибо за высокую оценку моей работы. Будем писать еще . Ошибку уже исправил.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.

Нарисуйте план здания, которое вы хотите создать, используя Pen Tool и Line Segment Tool (зажимаем Shift для проведения прямых линий). Не рисуйте двери и окна, а просто накидайте макет. Когда проект выглядит так, как надо, добавьте обводке утолщение.

Для удобства советую включить сетку (Ctrl+”).
До этого я рассказывал как нарисовать карту. Многие моменты тут очень похожи и можно пользоваться приемами из того урока.
Шаг 2: Разбираем и корректируем
Выделите все линии, и выберите Object > Expand. Сохраняя выделение, я использовал Unite (в палитре Pathfinder), чтобы объединить линии в одну форму (не забудьте сохранить копии оригинальных чертежей, на всякий случай).

Обратите внимание, что некоторые линии могут быть несовершенными. В некоторых местах необходима коррекция при помощи Pen Tool.

Шаг 3: Окна и двери
Теперь пришло время поставить окна и двери. Используя простые квадратные формы, я нарисовал их в местах где они должны быть расположены.
Я использовал два разных цвета, чтобы избежать путаницы: синий для окон и красный для дверей.

Шаг 4: 3 Различных Чертежа
Выделите все и сделайте три копии чертежа, вместе с формами, которые изображают окна и двери. Это будут наши проекты для 3D (назовем их Blueprint).
Используйте Divide в палитре Pathfinder и Direct Selection Tool, чтобы вырезать двери и окна на «Blueprint 1». Вырежьте только двери на «Blueprint 2» и оставте «Blueprint 3» как есть.

Шаг 5: Применение 3D
На вашей первой копии (Blueprint 1), примените Effect > 3D > Extrude and Bevel. Используя функцию Preview можно достичь хорошей перспективы (я выбрал 40°, -25° и 16°). Задайте Extrude Depth 15pt.

Примените те же параметры перспективы к 1й и 2й копии, но измените Extrude Depth. Blueprint 2 — от 20 до 23pt, и Blueprint 3 — около 15pt.
Шаг 6: Укладка
Теперь поместите их поверх друг друга. Измените цвет ваших слоев на желаемый оттенок.

Теперь Вы можете раскрасить пол и окна. Вы также можете придать верхней части стены темного или светлого цвета.
После можно “поманьячить” над доработкой деталей или оставить все как есть.
Читайте также:

