Создание иллюстраций в coreldraw
Обновлено: 06.07.2024
В данном уроке вы изучите окна настройки и научитесь использовать их для работы с объектами.
Все эти функции очень упрощают расположение объектов относительно друг друга, клонирование и сдвиг на заданное расстояние и многое другое.
Символизм в мелких хитростях
Использование символов, комбинирование их, возможность трансформирования отдельных экземпляров символов, заметно снижает долю рутинных операций при разработке сложных проектов, и позволяет больше сосредоточиться на творчестве.
Подробно о редактировании и работе с символами вы узнаете в этом уроке Елены Свистуновой.
Как сделать векторную звезду из обычного скетча
Видеоурок для начинающих пользователей CorelDRAW о том, как превратить простой скетч в векторную иллюстрацию.
В этом видео вы узнаете как создать объект сложной формы, придать объекту объем, как использовать инструмент «Интерактивная заливка», настроить инструмент «Прозрачность» и многое другое.
Таблицы в CorelDRAW
При верстке каталогов, технических документов, руководств, журналов и брошюр стоит оформлять информацию в виде таблиц.
В таблицах органично сочетаются простой текст, растровые изображения и векторные рисунки. В этом уроке вы узнаете различные способы управления и другие хитрости работы с таблицами в CorelDRAW.
Работа с макросами в CorelDRAW 2021
В этом уроке Сергей Деревяшкин подробно рассказывает, что такое макрос и что можно сделать с его помощью. К концу урока вы сможете создать собственный макрос, ведь для этого не требуется опыт программирования!
Перетекание объектов в CorelDRAW 2021.
Новый урок от нашего эксперта Дмитрия Александровича, в котором разобраны практически все аспекты по работе с объектами перетекания в CorelDRAW 2021.
НОВЫЕ Режимы смешения в Pinnacle Studio 25
В этом ролике вы узнаете, как сделать видео более художественным при помощи функций двойного экспонирования, наложения маскированных областей, создания светлых участков или других эффектов цвета и экспонирования. Каждый режим использует свою формулу для объединения значений цвета и яркости выбранного и нижележащего клипа.
Это пошаговое учебное пособие посвящено созданию иллюстраций в стиле Pixel Art.
Pixel Art
Стиль рисования Pixel Art берет свое начало от старых компьютерных игр и давно уже на является новинкой, однако и по сей день он не теряет своей популярности. То, что раньше считалось недостатком (когда из-за технических ограничений изображение создавалось на основе индивидуальных пикселей), в наши дни стало уникальной особенностью и визитной карточкой этого стиля.
Самый распространенный (и самый очевидный) метод создания пиксельной графики — начать работу с изображением настолько маленького размера, чтобы четко была различима пиксельная сетка. По окончании работы разрешение/размер изображения нужно будет увеличить. Обычно при работе с цифровой живописью, фотографиями и иллюстрациями этот этап пропускается.
Это значит, что если иллюстрация предназначается для печати в журнале, на рекламном щите, вывеске, растяжке и т. п., то для достижения хорошего результата необходимо спланировать разработку изображения и следовать основным правилам.
Общие настройки
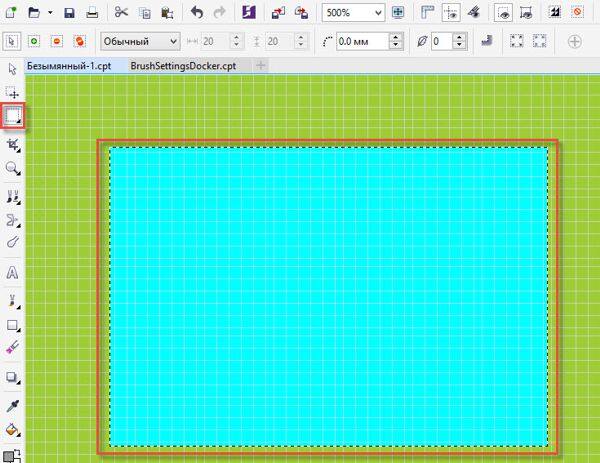
Создайте новое изображение (Файл > Создать. или Ctrl+N). Установите разрешение 72 или 300 т/д (или любое другое). В диалоговом окне Создание изображения задайте размер в пикселях и работайте с размерами от 150 до 100 пикселей. (Размер может быть больше или меньше.)
В нашем случае настройка сетки играет особую роль. На панели свойств щелкните значок Показать линейки (Ctrl+Shift+R). Щелкните линейку правой кнопкой мыши, выберите пункт Настройка сетки и в диалоговом окне Параметры установите расстояние Сетки примерно на 1 x 1 пкс. Оставьте остальные параметры как есть. Щелкните OK. Такая конфигурация обеспечивает отображение сетки с точно обозначенными пикселями, для просмотра которых нет необходимости каждый раз увеличивать изображение до 800%.

Создание эскиза и прорисовка пикселей
Начните с эскиза. Набросок можно нарисовать карандашом на бумаге или с помощью цифрового пера в Corel PHOTO-PAINT. Импортируйте эскиз как новое изображение. Если эскиз больше не понадобится, удалите объект эскиза.

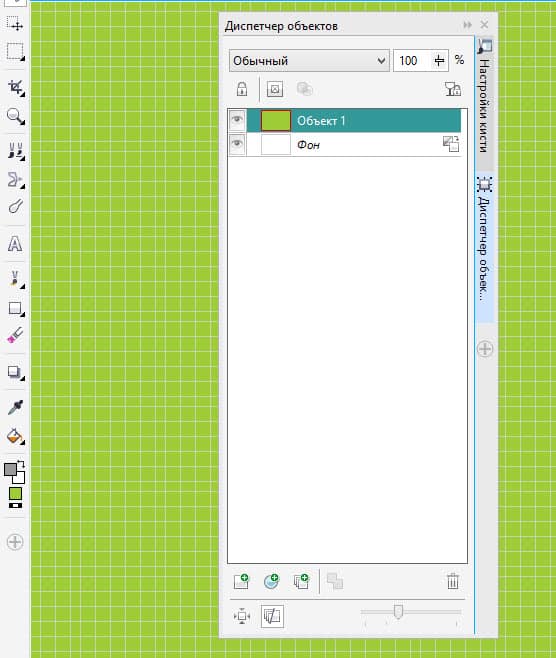
Создайте новый объект: щелкните значок Создать объект в нижней части Диспетчера объектов. Активируйте инструмент Краска (P), в окне настройки кисти или на панели свойств выберите пункт Специальная кисть. Выберите простую кисть с квадратным или четко выраженным круглым кончиком радиусом 1 пкс. Я рекомендую использовать цифровой планшет Wacom (или любой другой марки). Можно, конечно, воспользоваться и мышью, но перьевой планшет обеспечивает более точный и быстрый результат.

На панели свойств отключите сглаживание и выберите Вид > Сетка.

Работайте с несколькими объектами в Диспетчере объектов. Чтобы преобразовать объект фона в прозрачный объект, просто щелкните значок объекта.
Независимо от того, решите вы преобразовать объект или нет, я настоятельно рекомендую создать сплошной фон. Для этого нужно просто создать объект, а затем с помощью инструмента Заливка (F) заполнить его любым цветом.
Затенение
За счет «блуждания» пикселей работа с эффектом затенения может вызвать некоторые затруднения. Поэтому для выделения объектов необходимо использовать инструмент Маска волшебной палочкой (W). Создайте тени, а затем отмените выбор инструмента маски. Для этого щелкните значок Удалить маску (Ctrl+R) на панели инструментов. Готово!
Объекты линз и режимы слияния
Диспетчер объектов предлагает для работы самые разнообразные линзы и режимы слияния. Воспользуйтесь инструментами маски в наборе инструментов для выделения объекта или области и добавьте при необходимости режим слияния или объект линзы. Линзы и режимы слияния в Диспетчере объектов обеспечивают недеструктивную обработку изображений. Это значит, что вы всегда можете вернуться назад и внести необходимые изменения. Рисуйте близко к пикселям, чтобы кончик кисти был привязан к пиксельной сетке.
Использование инструментов маски и заливки для заполнения обширных областей цветом
Такие инструменты маски, как Прямоугольная маска (R), можно использовать для выделения обширных областей изображения по контуру пикселей, а затем с помощью инструмента Заливка (F) заполнять выделенные зоны цветом или узорами.

Цветовые палитры
Изменение разрешения изображения
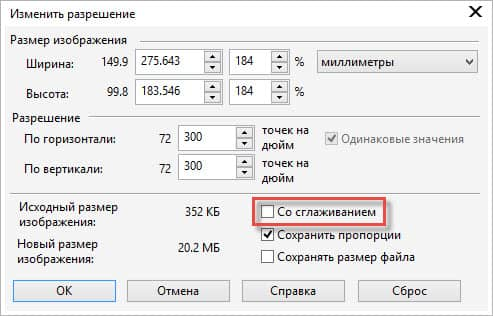
По окончании работы выберите Изображение > Изменить разрешение и установите значение 200% или 1600%, измените пиксели на миллиметры и задайте ширину изображения в зависимости от размера печатного изображения (например, 290 мм). В диалоговом окне Изменить разрешение снимите флажок напротив опции Со сглаживанием и щелкните OK.

Изображение примет необходимый для печати размер, а пиксели станут четкими и хорошо различимыми. Сохраните это изображение под новым именем и с новыми размерами. Сохраните и исходный файл. Для изображения с новыми размерами выберите Файл > Сохранить как или опцию экспорта с цветовым профилем (RGB, Adobe RGB 1998, CMYK или Pantone). Все зависит от платформы и формата конечного продукта.
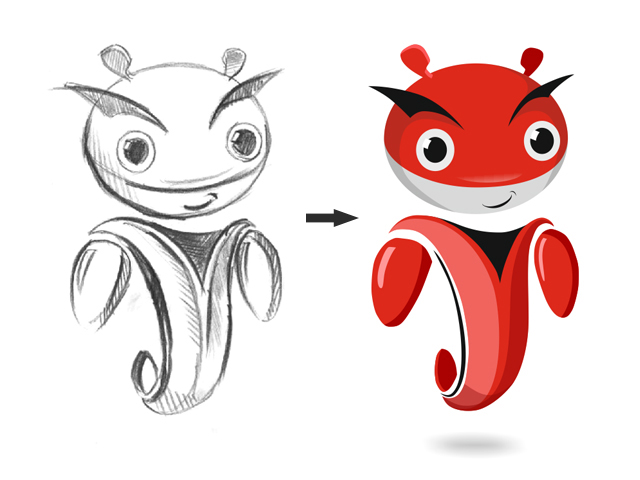
Вы нарисовали на бумаге персонаж и теперь его необходимо отрисовать в векторе? Тогда этот урок именно для вас.

Итак, приступим.
1. Первым делом нужно отсканировать (сфотографировать) рисунок. Затем его нужно импортировать в CorelDraw. Выберите пункт меню file -> Import… и укажите путь к отсканированному (сфотографированному) файлу.
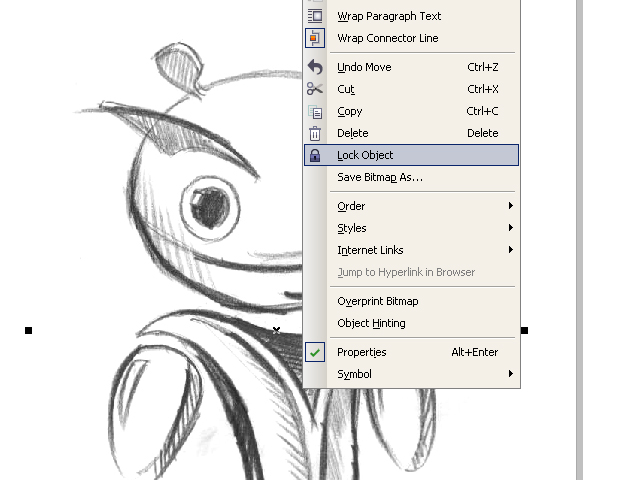
2. Расположите импортированный файл в рабочей области документа и нажмите правой кнопкой мыши по объекту, выберете пункт Lock Object. Это действие заблокирует объект, что сделает работу более удобной.

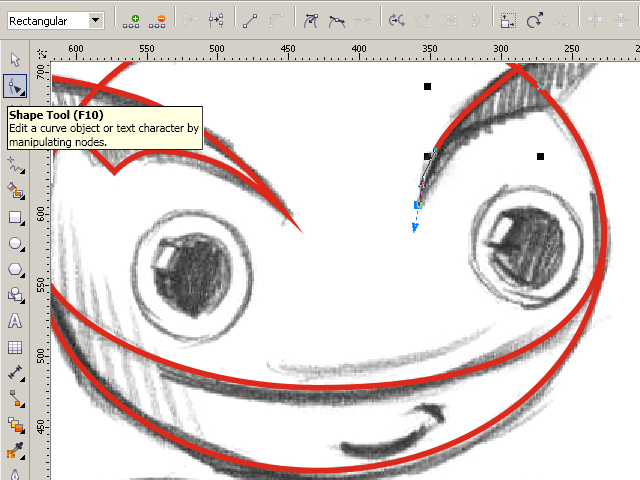
Теперь, используя инструменты Ellipse и Bezier, обводим по контуру части тела нашего персонажа.

Если вы недавно пользуетесь CorelDraw или инструментом Bezier, и контуры получаются не совсем ровные – ничего страшного. Используйте инструмент ShapeTool и правьте точку за точкой. Изменять тип опорной точки можно либо, нажав на неё правой кнопкой мыши и выбрав нужный тип, либо, выделяя точку и изменяя её тип на панели Property Bar.
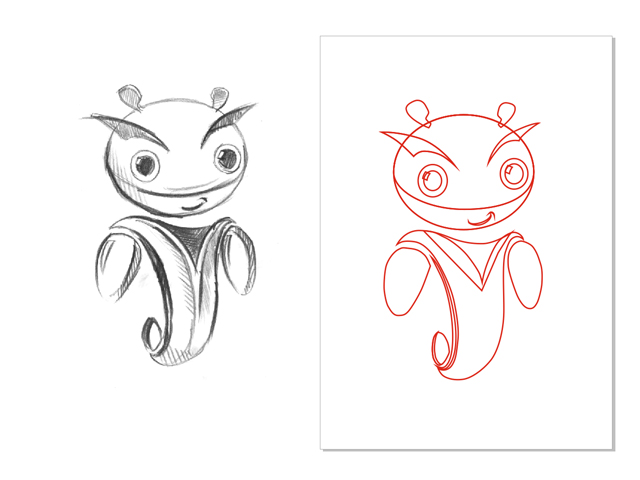
3. Вот наш герой уже отрисован. В контурах теперь убираем отсканированный рисунок, чтобы он не мешал восприятию. Кликните на него правой кнопкой мыши и выберите Unlock Object, затем переместите рисунок в сторону.

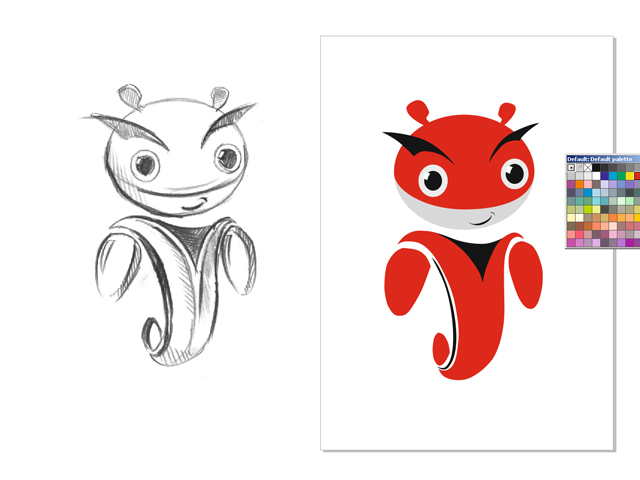
Следующий шаг – это заливка цветом. Выбирайте части тела и заливайте нужным цветом, кликая левой кнопкой по образцу цвета для изменения заливки и правой кнопкой мыши для изменения контура.

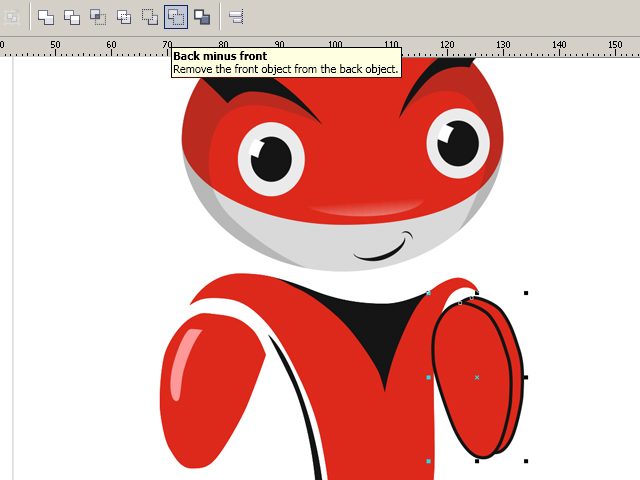
4. Теперь персонаж цветной, но выглядит плоско и неинтересно. Для придания объёма нарисуем собственные тени и блики. Обычно освещение берётся слева-сверху, значит, тени будут справа-снизу, а блики слева-сверху. Тени и блики создаются уже знакомым нам инструментом Bezier. Или же можно воспользоваться другим приёмом. Например, чтобы сделать тень на руке, дважды дублируем саму руку и верхний дубликат смещаем влево, таким образом, чтобы часть нижнего дубликата стала по размеру тени. Далее выделяем оба дубликата и на панели Property Bar выбираем манипуляцию Back minus front.
Получившейся тени задаём цвет чуть темнее основного. Блики делаются по такому же принципу, только цвет надо задавать светлее основного.

Помните! При создании теней на объектах сложной формы, форма тени должна повторять форму объекта. Например, на голове тень в некоторых местах тень будет проходить как меридианы на глобусах.
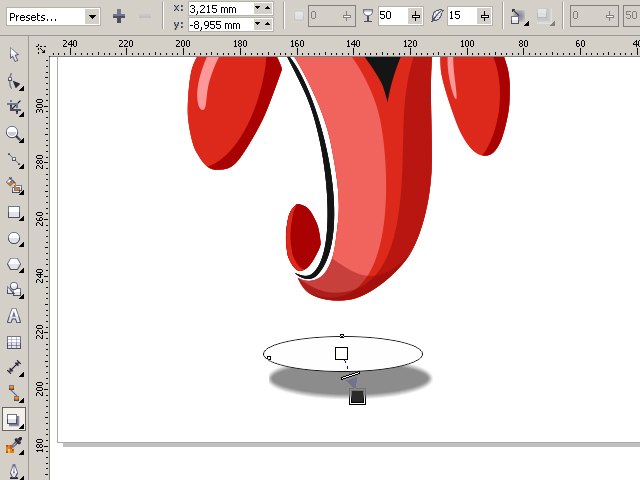
Когда тени и блики расставлены, остаётся небольшой штрих – падающая тень. Для этого рисуем овал инструментом Ellipse и с помощью инструмента Drop Shadow создаём падающую тень. Настраиваем параметры тени на панели Property Bar.

От группы овал+тень нам нужна только тень. Чтобы убрать овал, открываем палитру Windows->Dockers->Object Manager, кликаем правой кнопкой по группе овал+тень и выбираем пункт Break Drop Shadow. Удаляем овал, размещаем тень под персонажем.
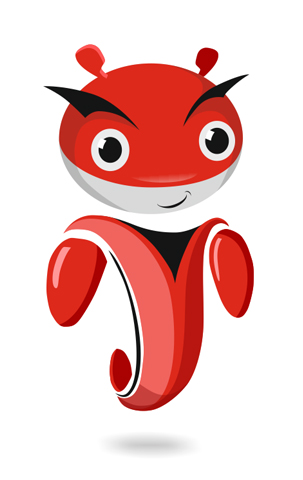
Персонаж готов!

5. Осталось сохранить изображение в растровом формате для более удобного просмотра. Выберите пункт меню File->Export…, даём название файлу, указываем тип файла, например jpg. В следующем диалоговом окне указываем RGB цветовую схему и жмём Ok.
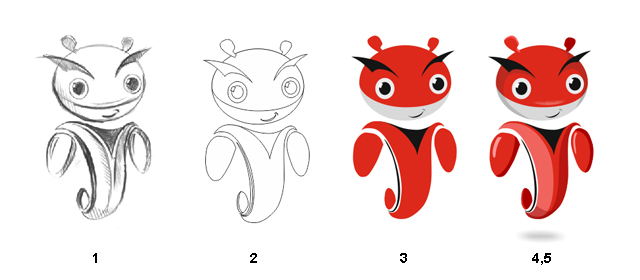
Для закрепления материалов урока повторим этапы отрисовки
1. Сканирование рисунка. Импорт в CorelDraw
2. Отрисовка контуров
3. Заливка цветом
4. Придание объёма
5. Экспорт в растровый тип файла

Руководствуясь этими несложными правилами можно создавать очень качественные работы. Помните, что продукция Corel создана не только для развлечения или раскрытия своего творческого потенциала, это ещё и удобный профессиональный инструмент, с помощью которого можно зарабатывать. Персонаж данного урока был создан в CorelDraw для конкурса, который объявил один очень крупный автопроизводитель. Нашему герою удалось выйти в финал. Так что набивайте руку и дерзайте!
CorelDraw— популярный графический редактор, которым пользуются дизайнеры и иллюстраторы по всему миру. Несмотря на то что этот продукт проигрывает конкуренцию программе Illustrator от Adobe, всё же имеет свою, довольно обширную, аудиторию. Если вы начинающий пользователь Корел, вам предстоит ещё много узнать о возможностях этого графического редактора. В этой статье подробно рассмотрим, как рисовать картинку в Кореле. Давайте разбираться. Поехали!

Как известно, графика бывает двух типов: растровая и векторная. Именно для работы с векторной графикой и была создана утилита CorelDraw. Существует несколько способов создания векторной картинки. Среди всех можно выделить всего 3 способа, остальные чересчур сложны и экзотичны.
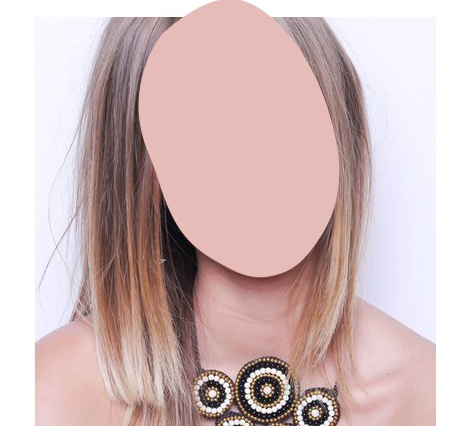
Лучший вариант — перерисовать растровую картинку в векторную. Допустим, вы хотите сделать векторную иллюстрацию себя. Для этого выберите удачную фотографию и откройте её в Кореле. Перейдите к меню «File», выберите «New», затем кликните «Import»и укажите нужное фото.

Далее перейдите к меню «Window», откройте раздел «Dockers» и выберите «Object Manager». Затем создайте новый слой в меню «New Layer». Дайте имя новому слою, например, «picture». Теперь необходимо заблокировать объект. Для этого кликните по иконке карандаша в меню справа.
Начинать лучше всего с лица. Создайте новый слой под названием «face». Выберите на панели инструментов «Freehand Tool» и с его помощью обведите черты лица, шею, тело. В меню, расположенном выше, установите максимально тонкие линии «hair line», так удастся добиться лучшей точности. Закончив, укажите основной тон кожи. Для этого воспользуйтесь инструментом «Eyedropper Tool». Кликайте по фотографии, пока не подберёте подходящий цвет, который вы бы хотели использовать как основной оттенок кожи. После этого сделайте заливку нарисованного контура желаемым цветом.

Далее нужно создать палитру оттенков кожи. На фотографии необходимо выбрать оттенок, который темнее основных. Такими будут тёмные участки кожи. Аналогичным образом подберите цвет светлых участков.
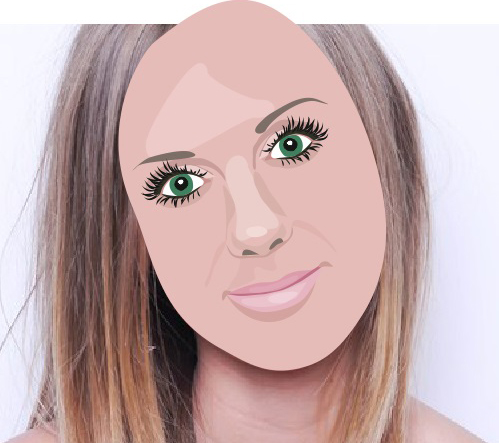
После этого переходите к рисованию черт лица. При помощи инструмента Freehand Tool нарисуйте тёмные участки лица, а затем светлые в слоях «Dark» и«Light» соответственно. Для получения реалистичных и аккуратных светлых участков, попробуйте воспользоваться белой заливкой и отрегулировать её прозрачность до достижения необходимого результата.
Теперь можно переходить к деталям. Первым делом нужно нарисовать брови и нос. Обратите внимание, что каждую отдельную часть лица необходимо создавать в отдельном слое. Закончив, заблокируйте слои, кликнув по иконке карандаша. Затем приступайте к глазам. Сначала нарисуйте контур глаза, ресницы, зрачок, радужную оболочку — а после залейте необходимыми цветами. Не закрашивайте белок глаза чисто-белым цветом, так как он будет слишком ярким. Желательно использовать бледно-серые оттенки, близкие к белым. Аккуратно добавьте блик на зрачок. Эта мелкая деталь очень важна, так как иллюстрация сразу выглядит более живо и приятно.

Сверьте полученный результат с оригиналом и подкорректируйте места, где это необходимо. После коррекции можно переходить к рисованию рта. Сначала нужно сделать контур с помощью инструмента Freehand Tool, а затем заполнить его цветом. Подбирайте лёгкие розоватые оттенки. Использовать слишком яркие цвета не рекомендуется. Добавьте промежуточный оттенок на пару тонов светлее для нижней губы и на пару тонов темнее для верхней. Выбрав ещё более тёмный цвет, проведите линию, разделяющую губы. Так же, как и в случае с глазом, добавьте на губу небольшой блик.
Далее волосы. Их, как и всё остальное, лучше рисовать в отдельном слое. Также при помощи инструмента Freehand Tool создайте контур (не стоит слишком трудиться над детализацией), а затем закрасьте его желаемым цветом. Отдельно дорисуйте локоны, проводя линии всё тем же инструментом. Некоторые участки волос закрасьте более светлым оттенком. Остаётся добавить элементы одежды, которые создаются аналогично всему остальному.

Чтобы сделать детали иллюстрации более приятными, выберите на панели инструментов Interactive Transparency Tool и сделайте резкие края линий пропадающими. Задайте направление таким образом, чтобы эффект прозрачности был максимально плавным. Последний штрих — добавление таких же плавно переходящих теней. Установите желаемый фон и всё. Готово.
Теперь вы знаете, как нарисовать лицо в Кореле или создать любую иллюстрацию по фото. Рассказывайте в комментариях о своих успехах, делитесь советами с другими пользователями, и задавайте любые интересующие вас вопросы по теме этой статьи.
С векторным программным обеспечением Corel Draw вы можете рисовать все, что можете вообразить. Однако, если вы используете его для создания иллюстраций для микростоковых агентств - есть некоторые проблемы, которые вы должны принять во внимание. Проблема связана с требованием отрасли предоставить файл EPS (Encapsulated PostScript), который является обязательным почти для всех агентств. Понимаете, EPS - это стандарт Adobe, а разработчики Corel не очень любят стандарты Adobe. И поскольку они плохо с этим справились - вам придется сохранять файлы EPS 8 из Illustrator. См. Здесь: Быстрый совет: Сохранение файлов из Corel Draw для агентств Microstock
Что интересно, даже разработчики Adobe говорят, что у формата EPS нет будущего, и они предпочитают концентрировать свои усилия на типах файлов AI и PDF. Тем не менее, по той или иной причине - микростоковая индустрия любит это, и мы должны принять это, независимо от того, какое векторное программное обеспечение мы используем. Кстати, чтобы сделать вещи еще более сложными, агентства теперь принимают EPS 8 и EPS 10. Но сейчас давайте сосредоточимся на EPS 8.
Проблема
Стандарт EPS был создан Adobe в середине 80-х годов. Да, это прошлый век. Жизнь тогда была проста. Я был еще ребенком, а спецэффекты в векторном программном обеспечении еще даже не разрабатывались. Некоторое время спустя все изменилось. Появились прозрачность, сетки и некоторые другие эффекты, которые сделали мир векторов еще более захватывающим. Жаль, что стандарт EPS 8 не поддерживает их по той простой причине, что он устарел. Короче говоря, проблема в том, что стандарт EPS 8 старше, чем некоторые эффекты, и поэтому он не был создан для их поддержки.
Кстати, этот краткий совет написан с точки зрения пользователей Corel Draw, но они не одиноки в решении этой проблемы. Независимо от того, какое векторное программное обеспечение вы используете - вам все равно придется решать эту утомительную проблему, только по-другому.
Решение
Не нужно паниковать,всё же. Вы все еще можете нарисовать то, что вы хотите. Вам просто нужно использовать другие способы сделать это. Например, если вы хотите создать эффект прозрачности - вам нужно его смоделировать.
Шаг 1: Прозрачность
Способ сделать это идентичен во всех векторных программ. Поскольку на эту тему написано очень много - я не буду вдаваться в подробности. Но в основном вот как ты это делаешь. Допустим, вы хотите создать блестящие пятна, как на бутылках ниже.



Обычно вы рисуете форму блестящего пятна, затем окрашиваете его в белый цвет, а затем добавляете немного прозрачности. Правильно? Ну, другой способ - нарисовать фигуру, а затем раскрасить ее, как остальную часть бутылки, только ярче. Например - выберите форму пятна, поместите его поверх бутылки (или вашего блестящего объекта),затем закрасьте его точно таким же цветом, затем, пока блестящее пятно все еще выделено, удерживайте клавишу Ctrl и пару раз нажмите на белый цвет в палитре. Это украсит исходный цвет, как сделал бы прозрачный белый объект. Но вместо того, чтобы играть с параметрами прозрачности, здесь вы будете играть с цветами.
Если вы привыкли работать с прозрачностью и не знаете точно, каков цвет блестящего пятна, вы можете сделать это. Нарисуйте иллюстрацию с прозрачностью, затем клонируйте ее и удалите прозрачность из дублированных объектов. Теперь закрасьте блестящее пятно тем же цветом, что и на исходном изображении, с эффектом прозрачности. Для этого просто воспользуйтесь инструментом «Пипетка», поместив его поверх блестящего прозрачного пятна. Цвет появится в вашей строке состояния. Оттуда вы перетащите его к своему клонированному блестящему пятну. Это оно!
Ну, не совсем так. Есть еще одна вещь, и это - что вы делаете, если ваше блестящее пятно покрывает более одного объекта. В одном примере это пятно покрывает как бледно-желтую этикетку, так и коричневое стекло. Поскольку у вас есть два разных объекта - вам нужно будет разрезать блестящее пятно на две части. Если он должен был охватить три объекта, он будет разделен на три части. Возьми? Столько предметов покрыто, сколько предметов для блестящего пятна. В конце они должны выглядеть как один, хотя. Для этого вам нужно много использовать инструменты формирования. Это раздражает, я знаю. Однако в качестве вознаграждения за ваши усилия у вас будут иллюстрации, которые совместимы с требованиями EPS 8 и могут быть просмотрены во всех векторных программах.
Шаг 2: Градиенты
Градиенты являются причиной того, что многие пользователи Corel Draw переключаются на Illustrator, когда они делают иллюстрации для микростоков. Или они рисуют фигуры в Corel, а затем редактируют градиенты в Illustrator перед сохранением окончательного файла. О, если бы они только знали, что есть способ избежать этого и сделать все в Corel.
Вот "большой секрет". Ваши градиенты будут отлично смотреться в любом программном обеспечении, если вы используете их правильно. И правильный способ - использовать горизонтальные или вертикальные линейные градиенты с Edge Pad = 0. Прежде чем я объясню это - см. Следующую иллюстрацию.



Эти роботы были сделаны только с помощью простых линейных градиентов. Все, что вам нужно помнить, это то, что они должны быть точно горизонтальными (0 или 180 градусов) или вертикальными (90 или -90 градусов), а Edge Pad должен быть «0» каждый раз. Последнее тоже очень важно. Если ваш Edge Pad не равен 0 - я не могу гарантировать, что ваши градиенты не изменятся в AI.
Количество используемых вами цветов не имеет значения. Вы можете использовать столько, сколько хотите. Если вы используете радиальные градиенты, они будут хорошо выглядеть в AI, но когда вы сохраните файл EPS 8 оттуда и откроете его в Corel - они станут немного ярче. Теперь не так уж и неловко: вы создаете что-то в Corel, сохраняете это как EPS 8 в Illustrator, и там оно выглядит идеально. Но когда вы снова откроете его в Corel - он уже не так хорош, хотя и был «рожден» здесь! Ну, вот как это. Я не уверен, почему это так, но я больше не думаю над этим. Я просто использую линейные вместо радиальных градиентов. Если мне действительно нужно создать радиальный градиент - я использую смеси. И если мне нужны действительно сумасшедшие радиальные эффекты - я комбинирую линейные градиенты со смешиванием. Эти два простых инструмента могут создавать удивительные эффекты при совместном использовании. Они также могут заменить радиальные градиенты и сэкономить ваше время и нервы.
Еще одна вещь, о которой я должен предупредить вас - это рецензенты, которые проверяют вашу работу, когда вы отправляете ее в некоторые агентства. Видите ли, некоторые сайты не очень любят смешивания. Они думают, что вы сделали сложные иллюстрации со смешиваниями, когда вместо них можно использовать градиенты. Почти все они используют Illustrator, и они до сих пор не читали этот Quick Tip, поэтому они не знают, что мы делаем это ради совместимости. Поэтому, когда вы сохраняете файл EPS 8, содержащий смеси, скажите им, почему у вас есть. Вы можете сказать: «Я использовал смеси вместо радиальных градиентов, поэтому иллюстрация может выглядеть одинаково во всех векторных программах». Ваш рецензент поймет.
Шаг 3: Сетки
Хорошо, во-первых, сетки не являются чисто векторным инструментом. Это что-то вроде смеси растрового изображения и векторов. Они также не поддерживаются стандартом EPS 8. Поэтому, если вы хотите создать фотореалистичную иллюстрацию, вы должны найти другой путь. Самое близкое, что я знаю, это снова использовать смеси. У меня нет собственных фотореалистичных иллюстраций, но вы можете погуглить Алексея Оглушевича и посмотреть, что можно сделать, просто используя смеси.
Я должен сказать, что он часто смешивает смеси с прозрачностью, но это не обязательно. Вы сможете создать отличную фотореалистичную иллюстрацию, используя только смеси и прозрачность. Этот метод требует больше времени, чем использование сеток, но, по словам Алексея, «это более креативный векторный метод». Плюс это EPS 8 дружественный.
Шаг 4: Тени
Я могу придумать четыре разных способа создания теней без прозрачности. Сначала со смешиванием, затем со градиентами, третьим со смешиванием и градиентами и четвертым с простой формой в однородном цвете. Все зависит от стиля иллюстрации и типа тени, которую вы хотите. Хорошей новостью является то, что этими четырьмя способами вы можете нарисовать любые тени, которые вы себе представляете. Они будут отлично смотреться в EPS 8 и останутся неизменными во всех векторных программах.



Вместо этого я заставляю их парить над своими тенями. Зачем? Потому что люди, вероятно, не будут использовать тень в любом случае. Или, если они хотят экспортировать растровый файл из вашего EPS 8, они захотят применить собственную тень в Photoshop, чтобы она соответствовала их собственному фону. Так что в этом случае тень - это всего лишь аксессуар, используемый, чтобы сделать композицию более прохладной. Он не должен стоять на пути (пересекаться) с основным предметом, которым являются значки.
Когда вы рисуете объект на белом фоне, ваша композиция не пострадает, если объект не отбрасывает тень - пропустите тень. Пропускайте его каждый раз, когда это не влияет на общий вид ваших работ. Если вы рисуете закрытую композицию (а не изолированный объект), например, природный ландшафт - вы можете нарисовать все тени в мире.
Итак, короче. Когда вы рисуете объекты, изолированные на белом - пропустите тень, если это не повлияет на крутость вашей работы. Если вы рисуете значки - убедитесь, что тени (созданные с помощью наложения) не пересекаются с иконками. А если вы рисуете закрытую композицию - делайте что хотите.
Шаг 5: 3D
Для создания трехмерных объектов вы можете использовать эффект вытягивания в Corel Draw. Просто убедитесь, что в конце все в векторах. Стандарт EPS 8 не имеет никаких проблем с инструментом Extrude.



Шаг 6: Размышления
Обычно вы, вероятно, создали бы отражение таким образом. Вы зеркально отражаете объект, для которого вы хотите создать отражение, затем добавляете прозрачность или маски и размещаете его на отражающей поверхности. Что-то в этом роде, верно?
Итак, вот новый, совместимый с EPS 8 способ: вы зеркально отражаете объект, размещаете его над отражающей поверхностью, затем, удерживая нажатой клавишу Ctrl, нажимаете на цвет поверхности в палитре (объект или группа объектов остаются выделенными все время). Если это не однородный цвет, а градиент,Вы выбираете ближайший равномерный цвет в палитре (в данном примере это голубой) и нажимаете на него, пока ваше отражение не станет хорошим.



Этот процесс щелчка по цвету при удерживании Ctrl, когда объект или группа объектов выделены, будет постепенно переходить к этому цвету, или я должен сказать, щелкнуть по щелчку.
Если вы хотите, чтобы отражение становилось более бледным при растущем расстоянии от исходного объекта, вам придется еще поиграть с этими линейными градиентами. Цвет (на вашем градиенте) этой самой дальней стороны должен быть таким же или близким к цвету отражающей поверхности.
Заключение
Как вы хорошо знаете, в любой хорошей графической программе, будь то Corel Draw, Illustrator, Photoshop, 3D Studio и т. Д., Всегда есть несколько способов выразить свои идеи. Чем лучше вы знаете свое программное обеспечение, тем больше у вас будет способов сделать то же самое. Некоторые из них будут быстрыми и простыми в применении. Другие, как некоторые из этих 6 выше, будут хороши в основном для максимальной совместимости. В конце концов, техника, которую вы будете использовать, зависит от цели вашего произведения искусства и знаний, которые вы представляете о выбранном вами программном обеспечении. Это большинство уловок, которые я использую для имитации эффектов при создании иллюстраций клип-артов для агентств микростоков с помощью Corel Draw. Если вы знаете больше по теме, пожалуйста, поделитесь в разделе комментариев. Было бы здорово узнать, как вы это делаете.
Примечание. Все иллюстрации в этом руководстве и во всем моем портфолио сохранены в EPS 8 и совместимы со всем векторным программным обеспечением.
Читайте также:

