Создание low poly графики для игр в zbrush и 3ds max
Обновлено: 02.07.2024
Несмотря на то, что у меня была определённая база знания относительно текстурирования и я уже начиталась о возможностях ZBrush, о SpotLighte и о poly painting, у меня не было особого понятия, как применять всех их на практике, когда поставлена конкретная задача: затекстурировать низкополигонального персонажа.
Наверное, если изначально создавать хайпольную модель в ZBrush и прорисовать внушительное количество пикселей, комбинирующих модельни - каких бы затруднений у меня не возникло. Также относительно простой задачей является окрашивание одного низкополигонального меша, который был импортирован в ZBrush.
Проблемы с пониманием основных программных функций появились ровно тогда, когда появилась надобность затекстурить низкополигональную модель, которая комбинировалась из нескольких мешей. Возникли вопросы о том, есть ли смысл считать текстурирование в программе приятным, если при импортировании модели, представленной на рисунке ниже с добавлением Divides с целью увеличить точки, которые нужно было окрашивать. В итоге получалась модель, красить которую было просто нереально. Более того, она настолько смузилась, что из-за неправильных комбинаций некоторых геометрических частей появлялись большущие дырки.
Давайте разберемся, как выйти из такой ситуации.

Естественно, все это было отнюдь не позитивным. По этой причине я решил поработать с Body Paint. Впрочем, давайте сориентируемся на наш ZBrush.
Обратите внимание на то, что в этой программе в меню геометрии есть небольшая кнопка, которая называется Smt (Subdivide Smooth Modifier). Она есть уже в стандартной версии программы. Если ее включить, она сгладит геометрию при присоединении подразделений Divide.

Теперь посмотрите на модель бабушки. Мы отключили кнопку сглаживания геометрии Smt.

Теперь нам надо увеличить Subdivision Level до 5. Для этого несколько раз жмем Ctrl+D
Присмотритесь: сама геометрия практически не изменилась, но к модели добавилось несколько полигонов. Это то, что нам нужно для прокраски лоупола (несмотря на то, что это уже полноценный хайпол, выглядит он до сих пор как лоупол. После проведения текстурирования снимаем карту и при надобности дорабатываем все в фотошопе.


Теперь вы уж точно сможете получить настоящее удовольствие от текстурирования низкополигональных моделей в ZBrush.
Если есть надобность более тщательно прокрасить лоупол в местах, куда вряд ли доберется кисть, вы можете распределить модель на сабтулы и покрасить каждый из них индивидуально. Для этого выполняем опции PolyGroups-- Auto groups, Subtools-- Groups Split.

Персонаж — это личность. Без истории нет индивидуальности. Каждый хороший персонаж начинается с истории, а дизайн персонажа должен рассказать эту историю.
Это особенно справедливо, когда вы создаёте низкополигонального персонажа. Нужно рассказать историю, использовав как можно меньше форм.
Изложенная ниже концепция подходит для дизайна персонажа игры, фильма, иллюстрации или любого другого личного проекта.
Я буду работать в Blender. В Maya, Max и других 3D-редакторах есть похожие инструменты, так что не беспокойтесь об этом.
Намечаем персонажа
Дизайн персонажей в целом сам по себе заслуживает отдельной статьи, поэтому здесь мы не будем в него углубляться, но, по крайней мере, рассмотрим некоторые базовые понятия, которые помогут нам в дальнейшем.
Прежде чем приступать к созданию персонажа, нам нужно определиться, кем и чем будет являться персонаж.
Необязательно писать о нём целый рассказ, просто подумайте над тем, что определяет вашего персонажа.
Но разве это нужно делать, если мы хотим всего лишь выложить несколько красивых изображений на Artstation? Вообще-то нет, но именно из-за этого там в основном встречаются модели типа «грудастая воительница» и «мужчина в эпичном космоскафандре».
Разумеется, в них нет ничего плохого, но мы бы хотели избежать стереотипности наших персонажей.
Обычно вдаваться в подробности не нужно, но чем больше информации у вас есть о персонаже, тем большая опора у вас будет в процессе дизайна.

Какой тип персонажа мы создаём? Что с ним происходило, что будет происходить? В какой он находится ситуации? Каков его социальный статус? Всё это достаточно общие вопросы, но на них легко ответить, и они позволят развивать персонаж, задавая более подробные вопросы.
Дизайн
Я отношусь к low poly как к удалению как можно большего количества деталей без утери сущности того, что мы создаём.
Именно поэтому я считаю важным сначала наметить персонажа, а уже затем погружаться в процесс дизайна.
Если мы ограничиваем себя в количестве полигонов и текстур, то нам нужно очень чёткое понимание того, что хотим показать.
Хоть мы и хотим максимально упростить модель, нам всё же нужно сохранить достаточно форм, чтобы передать её выразительность. Существует множество способов передачи выразительности персонажа. Это не обязательно значит, что ему нужны глаза. Выразительность часто можно передать через движение, цвета и формы.
Мы хотим добавлять детали только там, где они действительно важны. Давайте взглянем на простой пример:

Как видите, чтобы показать персонажа, нам нужно очень мало черт. Нам даже не нужны кисти, ступни и даже лицо, и тем не менее мы понимаем, что это женщина на службе. Возможно, это стюардесса или полицейский?
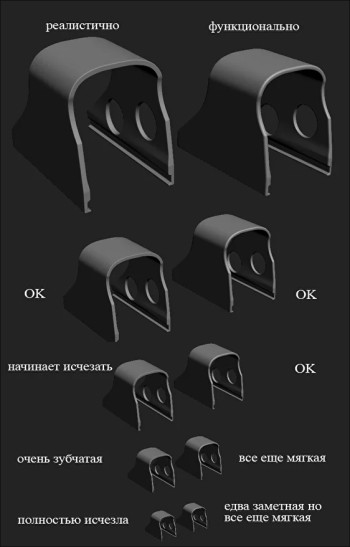
Вот ещё один пример:

На рисунке показаны 4 уровня сложности — от лица с носом, глазами и бровями до почти отсутствующих черт.
И тем не менее, очевидно, что на каждом изображении запечатлён молодой мужчина. Здесь нам нужно принять решение: какой объём информации НЕОБХОДИМ, чтобы донести наш посыл.
Лично я выбираю здесь человека без лица. Если мне не нужно создавать для него выразительную мимику, то я скорее всего остановлюсь на безликом варианте. Он позволяет зрителю задействовать своё воображение и добавляет ощущение загадки.
Далее мы обсудим формы, но прежде чем приступим к этому, я хотел бы сделать краткое отступление, чтобы вы поняли, что такое на самом деле low poly.
Low Poly и мультфильмы
Не волнуйтесь, мы скоро вернёмся к низкополигональному дизайну.
Низкополигональная графика обычно идёт рука об руку с мультфильмами. В сущности, я считаю, что графика low poly и является своего рода мультфильмом, или, по крайней мере, его близким родственником.
Я имею в виду, что в мультфильмах обычно используются упрощённые формы, преувеличенные и с яркими привлекательными цветами. Существуют и более печальные вариации, но они всё равно основаны на этих фундаментальных свойствах мультфильма.
Одна студия сделала особый вклад в то, как выглядят сегодня почти все мультфильмы. И вы знаете, какую студию я имею в виду… разумеется, я говорю о Disney.

Disney Studios всегда умела мастерски брать самые абсурдные концепции и превращать их в нечто, что мы любим и во что верим.
Давайте на секунду взглянем на это отстранённо. Микки Маус — это говорящая мышь, одетая только в шорты и ботинки сорок пятого размера. Тем не менее, нам он не кажется странным, это просто делает его забавным и запоминающимся.
Его друг Гуфи — это пёс, а ещё у Микки есть собака-питомец по имени Плуто… Хм, а почему же Гуфи не домашняя собака? Он пёс, как и Плуто, но почему нас это не озадачивает?
Каждому говорящему персонажу дана одежда, придающая ему социальный статус, то есть они интеллектуальны и цивилизованы. Плуто считается домашним питомцем, а потому у него нет одежды, только ошейник.
Это превосходный пример того, как художники определяют каждому персонажу социальный статус и встраивают его в дизайн.
Настойчиво рекомендую вам приглядеться к работам Disney и других студий, которые вам нравятся, и изучить то, как они отображают своих персонажей.
Формы и силуэт
Я вспомнил Disney потому, что эта студия очень хорошо создаёт дизайн чётких, читаемых форм.
Правильно будет начать с силуэта. Придумав идею персонажа, начните набрасывать приблизительные формы и экспериментировать с пропорциями и позами.
Если вы плохо рисуете от руки, то могу посоветовать делать черновики форм в цифровом ПО для скульптинга, например, в Zbrush или Blender. Оно позволит вам быстро набросать базовые формы.
Лично я предпочитаю скульптинг, потому что он позволяет мне покрутить модель и посмотреть на неё под разными углами. Завершив модель, мы сможете использовать её как образец для моделирования персонажа.
Хороший трюк — определить наиболее важные черты персонажа и преувеличить их (СИЛЬНО).
В общем случае стоит преувеличивать настолько, чтобы персонаж не выглядел глупо. Затем следует по возможности преуменьшить менее важные черты. Это создаст простоту, но в то же время добавит персонажу сложности.
Возьмите для примера Джессику Рэббит из фильма «Кто подставил кролика Роджера».

Процесс создания дизайна
Давайте теперь отдохнём от лекций и создадим низкополигонального персонажа! После этого мы рассмотрим технические советы по моделированию низкополигональных персонажей.
Мы будем делать каменного персонажа.

Он может быть врагом или боссом в фэнтезийной видеоигре, скорее всего, живущим в горах.
Мы можем представить, что он образовался из вулкана, наполненного тёмной магией, но в этом случае мне придётся добавить в трещины немного сверкающей магмы.
Вы уже видите, что мы начинаем добавлять детали, показывающие, кем и чем является персонаж, исходя из его предыстории. Идея с магмой пришла ко мне, когда я уже закончил проект!
Ну, давайте разбираться с нашим персонажем. Я хотел создать каменного монстра, состоящего из булыжников. Как будто бы почти все формы могут быть произвольной скальной формацией, случайно выглядящей как персонаж.
Я начал с очень грубого наброска, чтобы хотя бы иметь представление о том, что хочу сделать.

Уродливый, но полезный концепт-арт
Как видите, в нём нет ничего особенного, и такой набросок я бы не стал никому показывать. Он просто нужен нам в качестве референса, чтобы использовать его в 3D-редакторе.
Я начал экспериментировать с этим быстрым наброском в качестве референса для ZBrush, пока не получил результат, который можно использовать в качестве основы.
На этом этапе следует экспериментировать и пробовать разные формы, чтобы получить красивый читаемый силуэт.
Но будьте аккуратны, здесь очень легко застрять на деталях и забыть про общую картину. Помните, что мы используем его только как референс для настоящей модели, поэтому о деталях можно позаботиться позже.

Этапы создания каменного монстра
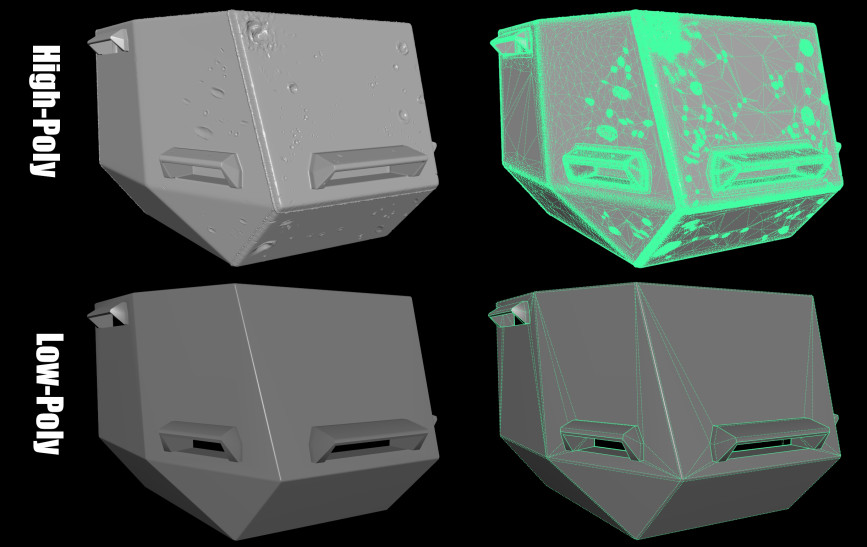
Закончив скульптить основу, можно начать создавать базовый меш, с которым можно работать (скульпт может быть слишком высокополигональным и неудобным для работы). В дальнейшем мы рассмотрим техники, позволяющие решить эту задачу. Этот процесс называется ретопологией.
Создав чёткий низкополигональный меш, мы начинаем добавлять детали и удалять ненужные элементы. Разумеется, можно оставить всё как есть, но лично я предпочитаю поработать и немного поперемещать и «помять» вершины, чтобы получить более приятный результат. Ниже мы остановимся на этом подробнее.
Так в общем виде выглядит мой процесс дизайна низкополигональных персонажей. Иногда я пропускаю этап базового скульпта и просто начинаю с куба или чего-то подобного; это быстрее, хоть и сложнее.
Эффект термоусадки
Это субъективная тема, так что если вы не согласны с изложенным ниже, это вполне нормально.
Что же я подразумеваю под эффектом термоусадки (shrink wrap effect)? Представьте, что у вас есть область равномерно распределённых полигонов, и вы оборачиваете её вокруг своего объекта.
Это создаёт равномерно распределённые полигоны, обёрнутые вокруг объекта.

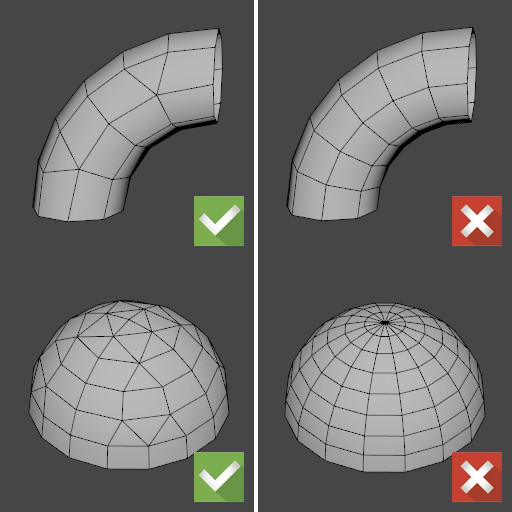
Слева — модель с эффектом «термоусадки», справа — в модель добавлены «морщины» и измятости.
Хоть иногда это и подходит для создания определённого стиля, но такая модель легко может показаться довольно непримечательной и плоской.
Чтобы ваша модель выделялась, лучше этого избегать и подойти к персонажу индивидуально.
Обычно я начинаю с эффекта shrink wrap, а затем углубляюсь в работу и начинаю удалять рёбра, которые кажутся необязательными, или добавлю рёбра там, где мне нужно больше деталей. Посмотрите внимательно на показанные выше и ниже изображения и заметьте, что я сделал.

Удаляя и добавляя детали, вы можете помочь глазу зрителя двигаться по наиболее важным областям и отфильтровывать менее важные.
Материалы
Многие вполне качественные низкополигональные изображения проваливаются на этапе создания материалов и освещения.
При создании упрощённых моделей легко впасть в заблуждение, что и материалы должны быть как можно проще. С этим я категорически не согласен.
Сочетая низкополигональную модель с реалистичными или полуреалистичными материалами и освещением, можно получить очень интересное и глубокое изображение.
Вот пример с нашей женщиной. Слева использован только diffuse shader. По сравнению с окончательным результатом он выглядит довольно плоским и скучным.

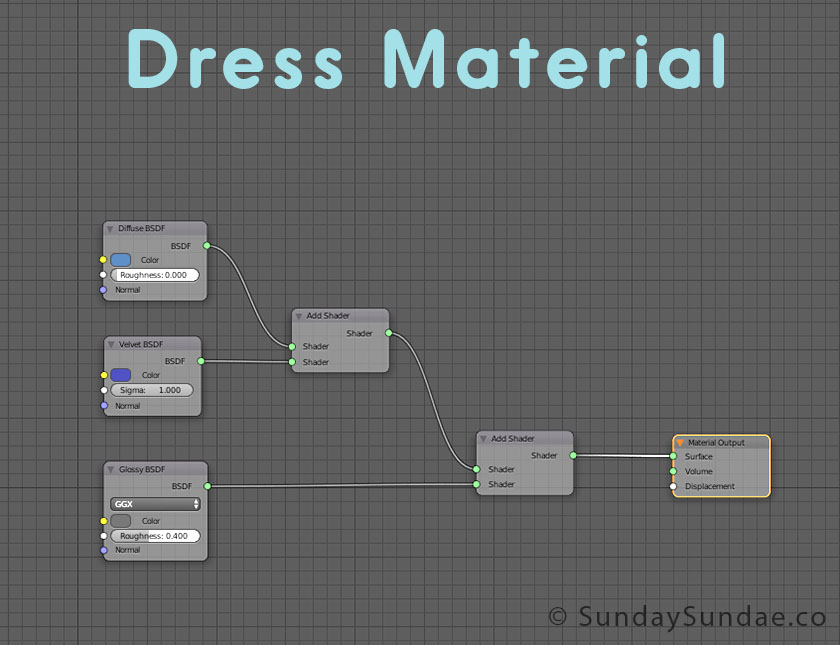
Для кожи в финальном изображении я использовал шейдеры Diffuse, Glossy и Subsurface Scatter. На изображении ниже показан граф шейдеров. При работе с кожей subsurface (подповерхностное рассеяние) особенно важно. Также его можно применять и к другим объектам, придавая им более мягкий внешний вид.

Платье состоит из Diffuse, Glossy и Velvet. Я использовал velvet (бархат), чтобы добавить более глубокий и прохладный оттенок для придания вариативности.

Освещение
Освещение так же важно, как и всё остальное. И оно сильно зависит от сцены, необходимого настроения, формы объектов и т.д. Когда дело доходит до освещения, нужно пробовать множество разных вариантов.
Я обычно начинаю с добавления в качестве базового света сферы окружающего освещения. Она может быть внутри, снаружи, главное, чтобы она соответствовала изображению. Сфера создаст хорошую общую базу изображения.
Затем я добавляю три простых точечных источников освещения — основной свет, заполняющий свет и задний свет. Попробуйте поэкспериментировать с цветами этих источников, обычно стоит сделать заполняющий свет более тёплым, а задний — более холодным, мы постоянно видим такую схему в фильмах.

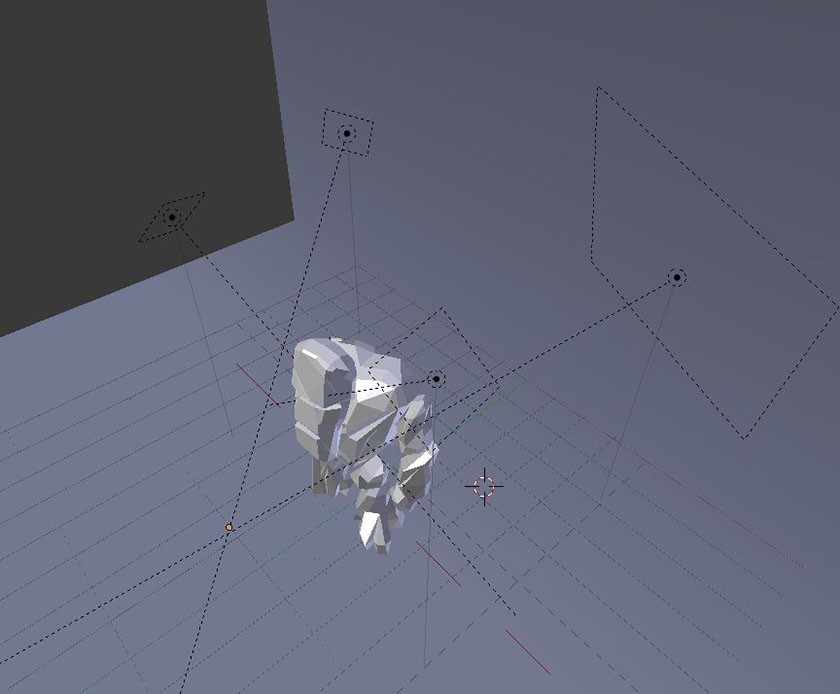
Расположение источников света для каменного монстра
После этого я перемещаю источники по сцене или добавляю ещё, если нужно заполнить какие-то области.
Я рекомендую изучать понравившиеся вам изображения со стилизованным освещением и пробовать воспроизвести его, чтобы понять, как настраивать свет.
Чтобы ваше изображение выглядело профессионально, нужно добиться хорошего баланса между материалами и освещением. Нужно постоянно практиковаться.
Ретопология
Выше я говорил, что мы рассмотрим ретопологию нашего персонажа.
Идея заключается в том, что у нас есть в качестве основы высокополигональная модель или хаотичный меш, вылепленный скульптингом. Мы используем этот меш в качестве опоры, чтобы начать рисовать геометрию, с которой можно работать.
Вот некоторые из трюков, которые я использую;
Retopo Flow:
Инструмент Contours в TopoFlow
В Blender не так много хороших инструментов для создания геометрии поверх другого объекта, однако существует удобный плагин под названием Retopoflow, который можно бесплатно скачать отсюда.
В составе Retopoflow есть несколько отличных инструментов для создания чистой топологии на основе скульпта.
Shrink Wrapping:
Ещё один трюк, который реализуется даже быстрее: создаём куб, подразделяем его (subdivide) пару раз или пока не получим разрешение, подходящее для нашего объекта. Помещаем объект так, чтобы он полностью покрывал созданный скульптингом меш и используем модификатор Shrinkwrap, взяв в качестве референса скульпт.
Это в буквальном смысле выполнит «термоусадку» куба вокруг скульпта, быстро давая нам нужную форму, но уже с подходящей для работы геометрией.
Подразделённый на части куб обхватывает руку.
Shrink wrapping лучше всего работает, если использовать для персонажа разные фигуры, не рекомендую пытаться «усадить» куб целиком на всего персонажа, потому что это немного его исказит. Например, создайте по одной фигуре для плеча, руки, торса и т.д.
Если у объекта есть более сложные формы, то, возможно, не стоит начинать с куба, а вместо этого смоделировать грубую форму, представляющую готовый объект, но обеспечив при этом правильное расположение рёбер. Затем выполнить shrink wrap вокруг скульпта.
Есть и другие способы делать это, но в моём случае эти два метода покрывают все аспекты, необходимые для ретопологии низкополигональных объектов.
Здравствуйте. Недавно я прошёл онлайн-курс по созданию 3D моделей (чтобы не выглядело рекламой, упущу какой именно) и открыл для себя некоторые вещи, которые не сказать, что перевернули мои представления об играх, но заставили взглянуть на игровые модели совершенно иначе. Этими вещами я и хотел бы поделиться с вами. Это не будет сухой технической экскурсией по всему процессу создания моделей (хоть мы и пройдём через весь процесс), а скорее рассказ с упором на факты, которые, быть может, позволят вам, как и мне, взглянуть на игры немного по-другому.
Например, почему для создания одной модели художник вынужден делать три, почему иногда в папке с игрой вы можете обнаружить содранную кожу ваших любимых персонажей и что трилогия «Властелин Колец» подарила каждой современной игре.
Драфт
Двинемся по порядку, с самого начала цикла создания модели. На самом деле драфт является не столько первым этапом, сколько подготовкой к будущей работе. Драфт для 3D художника — то же самое, что набросок для обыкновенного художника. Только если на листе бумаги будущий рисунок обозначается грубыми мазкам и штрихами, то модель конструируется из примитивов (кубов, цилиндров, прямоугольников) с целью поймать силуэт объекта, его габариты и пропорции.

Иногда на этапе драфта может прорабатываться цветовая схема объекта. А иногда работа на этапе драфта и заканчивается. В таких случаях драфт может быть самодостаточным произведением, когда художник хочет воплотить определённую идею, но не хочет возиться со всеми остальными техническими этапами.

Кстати, есть такой замечательный сайт Sketchfab. Если вам когда-либо нравилось просматривать в интернете красивые картинки или фото, здесь вы можете открыть для себя то же самое, но уже в сфере 3D. Там различные художники публикуют не только драфты, но и более комплексные вещи. Как вам, например, 2D картина, созданная в 3D, но при этом с любого ракурса выглядящая как 2D картина?

Прогуливаясь по этому сайту, можно получить большое эстетическое удовольствие, даже если вы не заинтересованы в 3D.
Low-Poly & High-Poly
Это, собственно, второй и третий этапы создания модели, которые очень трудно рассматривать по отдельности. И они же отвечают на вопрос, почему 3D художник должен создавать 2 модели, чтобы создать одну (не считая того, что он уже до этого создал драфт).
Наверняка многие из вас слышали такое понятие, как «лоу-поли графика». Чаще всего оно применяется к различным инди-играм с простенькой угловатой графикой.

И в своё время эта ассоциация поставила меня в тупик, потому что я никак не мог понять, почему художники применяют эти слова в отношении вполне реалистичных моделей.
Дело в том, что почти все высокодетализированные модели, которые вы встречаете в играх, они — не настоящие. Круглые плавные формы на вашем клинке, следы снарядов на вашем танке, болты на вашем роботе, морщины на вашем персонаже — ничего этого на модели нет, это визуальный обман. Просто современные технологии (в большинстве своём) не способны отрисовывать настолько детализированные объекты в реальном времени. Поэтому художник должен создать две его версии: ту, что будет выглядеть реалистично и содержать в себе все мельчайшие детали (High-Poly модель) и его упрощенную версию, которую сможет потянуть игра (Low-Poly модель).
Разница в количестве полигонов, мерило детализации модели, между этими двумя версиями может быть колоссальной. Low-Poly модель может состоять из тысячи или ста тысяч полигонов, а её High-Poly версия может исчисляться миллионами.

Хотя по факту это одна и та же модель, просто с разной детализацией. То, что эти две версии должны быть одинаковых габаритов и идеально накладываться одна на другую, является одним из главных источников головной боли у художников. А то, по каким правилам Low-Poly модель оптимизируется для ваших платформ, это вообще отдельная песня. Наблюдение за тем, как моделлер манипулирует 3D сеткой, избавляясь от каждого лишнего полигона, порой может иметь гипнотический эффект.

Кстати, ещё один любопытный факт — вы никогда не обращали внимание на то, что почти у всех «жёстких» объектов в играх, в частности у оружия, углы гораздо толще и более плавные, чем у реальных прототипов? Дело в том, что блик света на углах является мощнейшим выразительным приёмом, чтобы подчеркнуть форму модели. Но из-за особенностей отрисовки графики при удалении от объекта блик неизбежно пропадает, и теряется выразительность. Поэтому углы и делают такими жирными — чем они толще, тем на большем расстоянии будет заметен блик.

По итогу у художника на руках есть две модели: Low-Poly и High-Poly. Вторая никогда не попадёт в игру, и встаёт задача перенести визуальную информацию с высокодетализированной модели на оптимизированную. Но перед этим предстоит ещё один этап.
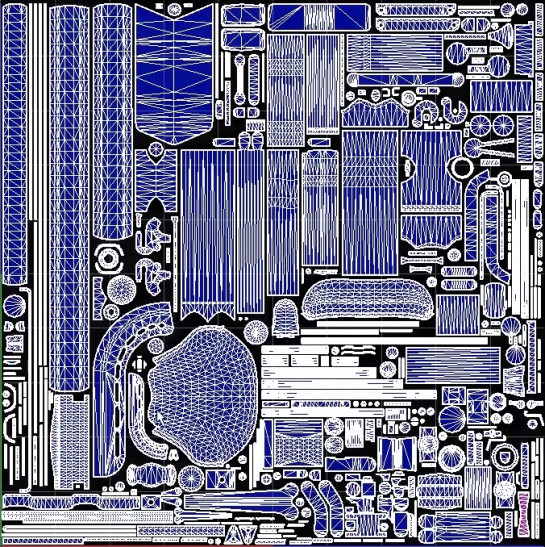
UV развёртка
Знаете, одна из моих травм детства связана с тем, как я заглянул внутрь папки Half-Life 2 и обнаружил там содранную и разложенную кожу Аликс.

Вы только посмотрите на её пустые глазницы… бррр. В дальнейшем я ещё не раз натыкался в директориях игр на освежёванных героев и каждый раз жалел, что туда залез.
Так что же там делает этот подарочек от Кожаного Лица? Это результат процесса под названием «UV развёртка». Он нужен для отрисовки текстур на моделях. Дело в том, что 3D программы понятия не имеют, что делать с 3D моделями в плане текстур. Они абсолютно не понимают, как работать с поверхностями 3D объекта, учитывая, что текстуры — это 2D картинки, накладываемые поверх модели.
Процесс UV развёртки заключается в том, чтобы разрезать и разложить вашу 3D модель, как картон, в 2D плоскость. Это как собрать оригами наоборот — разложить фигурку в чистый лист. Как охотники освежёвывают медведя и расправляют его шкуру у себя в гостиной. Получается, такой вот, 2D медведь. В результате этих манипуляций художник имеет на руках огромное полотно, где каждая плоскость каждой детали расправлена и разложена по определённым правилам.

То же самое относится и к живым персонажам. Даже зная эту информацию, иногда, когда я захожу в программу для текстурирования и вижу среди материалов «золото» и «дерево» материал «человеческое лицо», чувствую себя примерно так:

Если вас интересует, почему процесс называется именно UV-развёртка, ответ прост: так обозначаются два направления 2D пространства — V (вверх-вниз) и U (право-лево). Результаты UV развёртки позволят в будущем текстурировать модель, а также перейти к следующему этапу.
Запечка
Запечка, или «Bake» — это и есть та технология, которую изобрели во время съёмок «Властелина Колец». Если коротко и не вдаваясь в детали, эта процедура позволяет художнику спроецировать внешний вид высокодетализированной модели на оптимизированную. Это могут быть как красивые скруглённые формы, так и целые детали, например, какие-нибудь болты.
Пример на простом кубике, как может выглядеть визуальный обман (если гифка тормозит — откройте в новой вкладке).Как уже было сказано, это позволяет значительно сократить кол-во полигонов. Казалось бы, зачем это нужно киношникам? У них и так есть в распоряжении суперкомпьютеры и возможность рендерить один кадр несколько дней, так? А если кадры нужно будет переделать? Если на экране не один пещерный тролль, а целая армия орков? Представляете, насколько эта технология упросила жизнь создателям «Властелина Колец»? Настолько, что продолжает играть важнейшую роль в создании графики и по сей день.
Этот этап является святым причастием модели, т. к. если что-то где-то было сделано неправильно, это обязательно всплывёт артефактами именно здесь. Ну а после этого остаётся последний этап.
Текстуры
Эта тема настолько объёмна, что здесь даже нечего сказать. Скажу только то, что современные технологии позволяют творить настоящие чудеса. Например, автоматически создавать материалы с физически корректными значениями — нажал одну кнопку, и твой объект стал золотым, блестит и переливается как настоящий. Нажал ещё одну кнопку, и он покрылся потёртостями на углах. Ещё одну — появились царапины. Процедурная генерация текстур — это вообще то, что взорвало мне мозг. Я-то думал, что такие вещи, как ржавчина или пыль в углублениях модели рисуются вручную. Но нет, оказалось, что такие процессы сегодня можно довести практически до автоматизма. А когда создают автоматические «умные» материалы, это вообще песня — когда один и тот же материал подстраивается под совершенно разные объекты, самостоятельно определяя, где у него углы, которые нужно затереть, а где углубления, которые нужно запылить и т. д.
Вот так разные умные материалы выглядят на примере сферы.Заключение
Как вы уже могли понять, создание игровых моделей — дело не самое простое. Даже с современными возможностями, такими как умные материалы, создание одного танка может затянуться на месяцы, даже если работать над ним будут несколько человек.
Недавно анонсировали Unreal Engine 5 и заявили, что он будет способен работать сразу с High-Poly моделями, минуя этапы Low-Poly, UV и запечки. Представляете, насколько это упростит художникам задачу и насколько больше позволит сосредоточиться не на технической, а на художественной части? Так что некст-ген может прийти не со стороны новых консолей, а со стороны движков.
Все эти знания позволили мне по-новому взглянуть на модели в играх, задумываться даже над тем, как создавались банальные контейнеры в Death Stranding. Когда вышла игра The Medium, а следом и мнение о ней в одном душевном подкасте, я испытал величайшее возмущение при нападках на графическую составляющую игры. Вы посмотрите на любой предмет окружения из игры, приглядитесь, с каким вниманием к мелочам они созданы. А ведь таких предметов на уровне может быть десятки и сотни.

Что касается меня, за полгода обучения практически с нуля я достиг результата, который вы можете наблюдать ниже. Оставлю ссылку на ArtStation на полную версию работы, там снимки с разных ракурсов, скриншоты из Unreal Engine и др. Если будет интересно, перейдите, поразглядывайте — мне будет приятно).
Качественный 3D контент – это неотъемлемая часть современного геймдева. Контентом могут быть персонажи, предметы или окружение игрового мира. Этот текст поможет начинающим 3D моделлерам разобраться в базовых понятиях и понять последовательность создания игрового контента.
Давайте рассмотрим по порядку основные этапы, на которые можно разделить рабочий процесс 3D-художника при создании контента для игр.

Этап 1. Поиск референсов
Рéференс – это вспомогательное изображение: рисунок или фотография, которые 3D художник использует, как примерное представление того, что хотелось бы видеть для дальнейшей обработки в моделировании.
При создании 3D контента, будь то реалистичное направление дизайна или стилизованное, использование референсов – одна из важнейших частей рабочего процесса. К сожалению, многие неопытные художники часто упускают из виду этот аспект. Качество выполненной вами работы во многом определяется тем, насколько много усилий вы приложили к поиску и использованию референсов в самом её начале.

Где искать референсы? Ваш основной источник - это, конечно же, поиск по изображениям в Google. Возможно, вы сможете обойтись только им, но иногда полезно поискать также на других поисковых ресурсах, например, Pinterest. Но интернет не единственный ресурс, который вы можете использовать. Книги, журналы, газетные вырезки могут обеспечить вас большим количеством референсов, которые вы просто не найдёте в интернете. Можно посетить место, похожее на то окружение, которое вы хотите воссоздать и просто сфотографировать его. В идеале вы должны получить референсы по каждой отдельной части моделируемого объекта. Программа, которая упростит вам жизнь при использовании референсов это PureRef. Эта программа позволяет собрать все изображения в одном файле, и менять их отображение.
Важно понимать, что референс – это не просто копирование чужих наработок, а компиляция и развитие удачных идей!
Этап 2. Создание модели
Отлично! Мы собрали референсы и готовы приступить к созданию своего шедевра. Любая 3D модель состоит из вершин (vertex), рёбер (edge) и полигонов (polygon). С вершинами и ребрами все понятно, а вот что такое полигон? Полигон – это многоугольник, у которого минимум 3 вершины (максимум не ограничен). Полигоны называют по-разному: трисы (с 3 вершинами), квады (с 4 вершинами), н-гоны (более 4 вершин).

Совокупность вершин, рёбер и полигонов образуют полигональную сетку, которая и определяет форму модели в компьютерной графике. То есть чтобы создать 3D модель нужно всего лишь расставить вершины на нужное место. Не правда ли, просто?

И вот для этой, казалось бы, нетривиальной операции было придумано огромное количество программ. Здесь есть и коммерческие, и открытые (бесплатные) продукты. К первым можно отнести Maya, 3ds Max, Modo, ZBrush, 3D Coat и ряд других. Среди свободно распространяемых программных продуктов стоит отметить Blender.
Чаще всего вам придется иметь дело с двумя типами моделирования: низкополигональное (low poly) и высокополигональное (high poly)
LowPoly - упрощённая и оптимизированная модель для игры с минимальным количеством полигонов. В мобильных играх LowPoly очень легкая, 2000 - 10000 треугольников (принято считать в треугольных полигонах), но на некоторых ААА проектах главный персонаж может состоять из 250000+ треугольных полигонов.

HighPoly — максимально детализированная модель, на которой видны самые маленькие детали. Такая модель используется для переноса детализации на LowPoly путем запекания текстурных карт (об этом поговорим далее). HighPoly не ограничено количеством полигонов. В игровой движок такую сетку не вставишь, зато она может быть сколько угодно детализированной и гладкой.
Для создания такой модели чаще всего используют скульпт – технику, где сетка объекта настолько плотная, что мнется как пластилин. Для этого используют специальные программы – ZBrush, Blender, Mudbox, 3d Coat. Главная особенность скульпта – можно работать с десятками и сотнями миллионов полигонов!

Еще один популярный вариант создания HighPoly – это сабдив (subD). При такой технике моделирования, формы получаются гладкими с круглыми фасками. Для данного способа подойдут практически все популярные 3D редакторы.

Также есть еще один способ создания 3D модели CAD (Computer-Aided Design). Принципиальным отличием данного метода моделирования является то, что тут нет никаких полигонов. Все формы являются цельными и строятся по принципу профиль + направление. Оно отлично подходит для проектирования оружия, шестеренок, двигателей, да и всего, что получается путем промышленного производства. Одной из самых популярных программ для данного направления является Fusion 360.
работа в программе Fusion 360
Этап 3. Создание развертки
Итак, у нас есть 3D -модель, но, чтобы добавить ей текстуру, необходимо сначала сделать UV-развертку.
UV-преобразование или развёртка в трёхмерной графике (англ. UV map) — соответствие между координатами на поверхности трёхмерного объекта (X, Y, Z) и координатами на текстуре (U, V). Развёртка может строиться как вручную, так и автоматически.
Развёртка переносит объёмные формы на плоскость для того, чтобы на них можно было положить текстуры. Отсюда возникает отдельный этап — UV развёртка. Проще всего представить себе работу с UV как оригами - из плоского листа бумаги создается объемная модель. Развёртка делает то же самое, только наоборот — разворачивает нашу модель на плоскость.
Развёртка всегда делается на LowPoly модели! В любом 3D редакторе есть инструментарий для работы с UV. Но для удобства иногда используют отдельные программы, созданные исключительно для работы с UV, такие как UV Layout или Rizom UV.
Техника Low Poly используется для создания 3D моделей и сцен для видеоигр. Для создания таких изображений можно использовать практически любой 3D софт: Maya, Cinema 4D, Blender, 3ds Max и прочие. Но также можно использовать 2D редакторы графики, например: Adobe Photoshop или Adobe Illustrator. Последний предназначен для создания таких изображений, так как является редактором векторной графики.

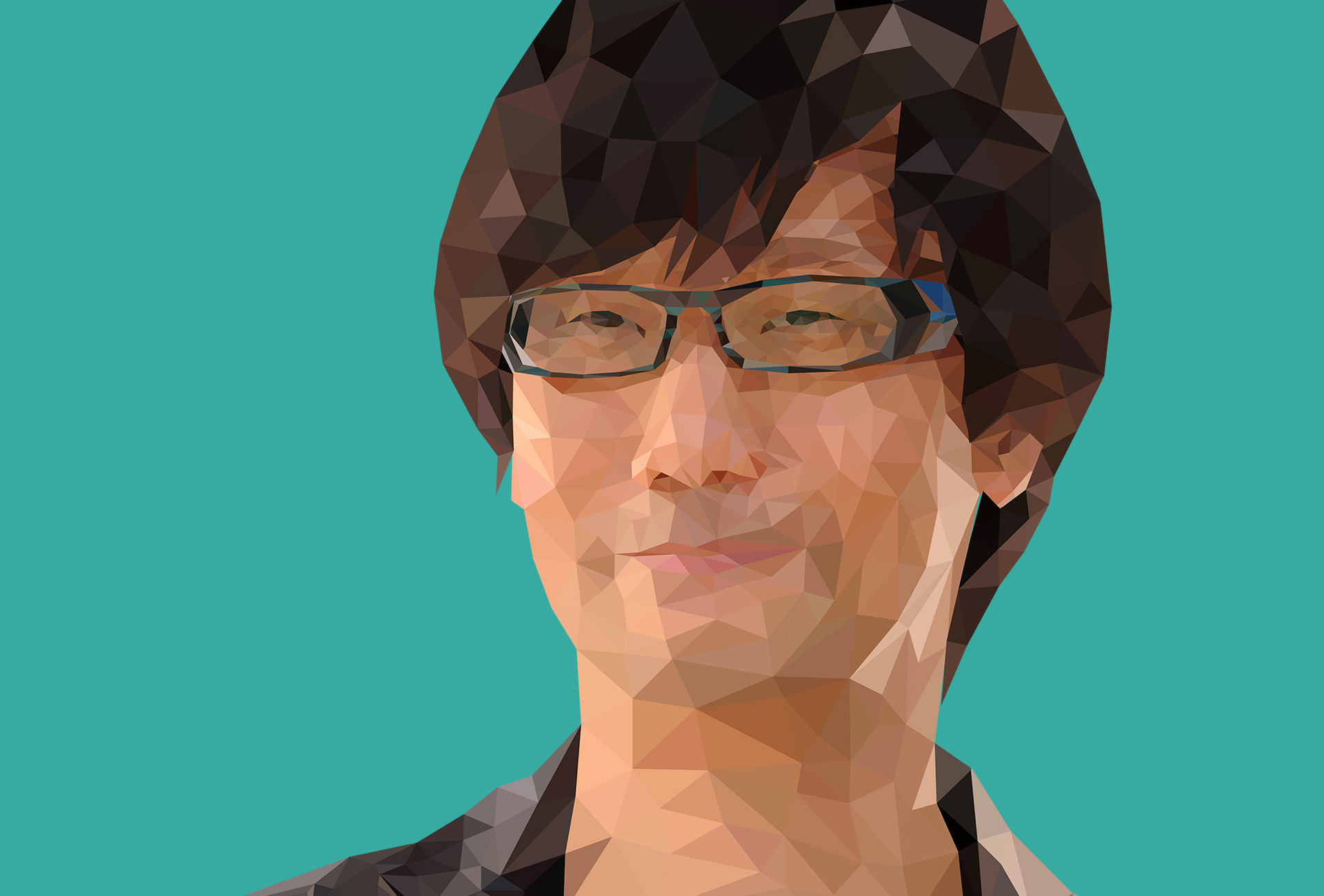
Триангуляция изображения - трудоемкий процесс, требующий огромного количества времени. Триангуляция - это то же, что и пикселизация, но вместо квадратов здесь используются треугольники. В этом уроке мы поэтапно создадим Хидео Кодзима (Hideo Kojima) в стиле Low Poly.

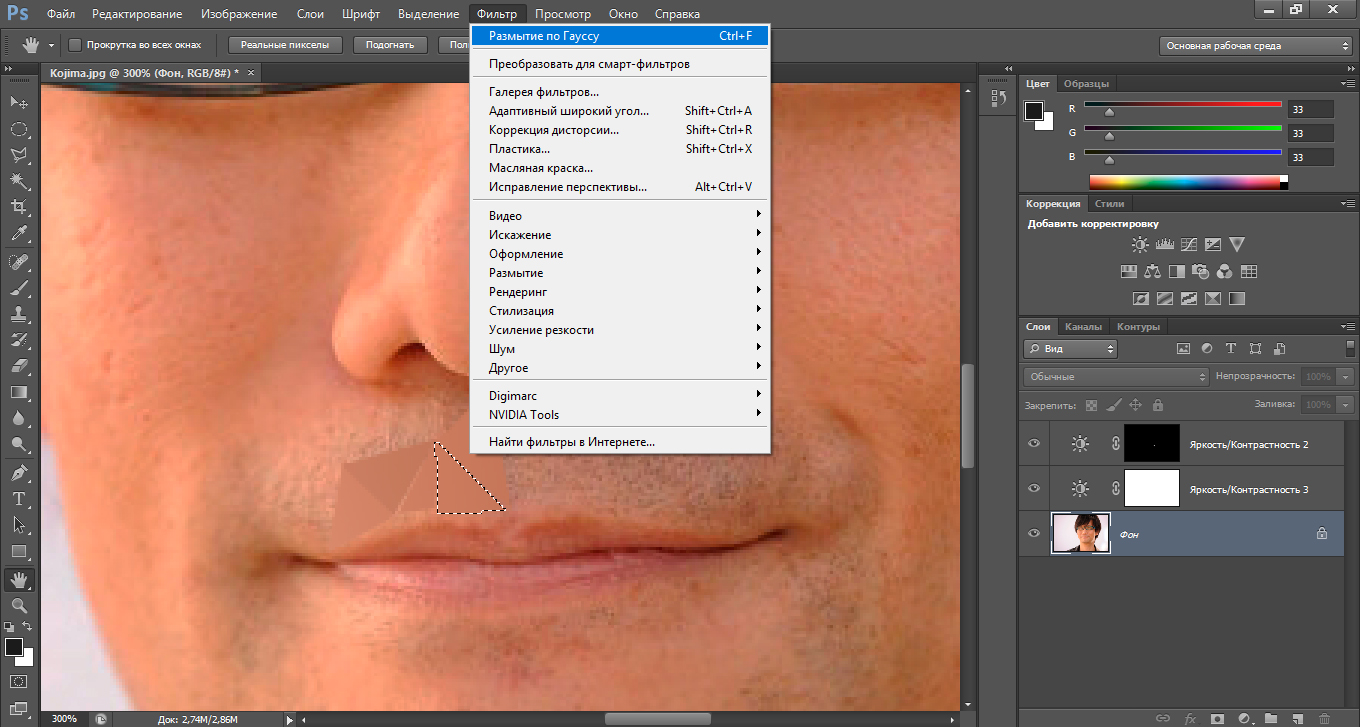
Этап 1: Выбор инструмента
Как говорилось выше, инструментом может послужить как Photoshop, так и Illustrator. Фотошоп в основном работает с растровой графикой. Поэтому на стыках треугольников будет виден переход, что не есть хорошо. Единственный способ сделать триангуляция без потерь качества - использовать инструмент "Прямолинейное Лассо" (L). Необходимо выделить произвольные треугольники, как показано на фото ниже, после чего использовать фильтр "Размытие по Гауссу". Горячая клавиша Ctrl + F сильно упростит процесс. Данный метод является самым быстрым, но не самым удобным. Поэтому мы будем использовать Illustrator, после чего отредактируем фото в Фотошопе.
Если ни один из этих редакторов не установлен на компьютере, то скачайте простую программу триангуляции фото по ссылке. Откройте Index.html и кликайте по изображению.

Этап 2: Настройка изображения
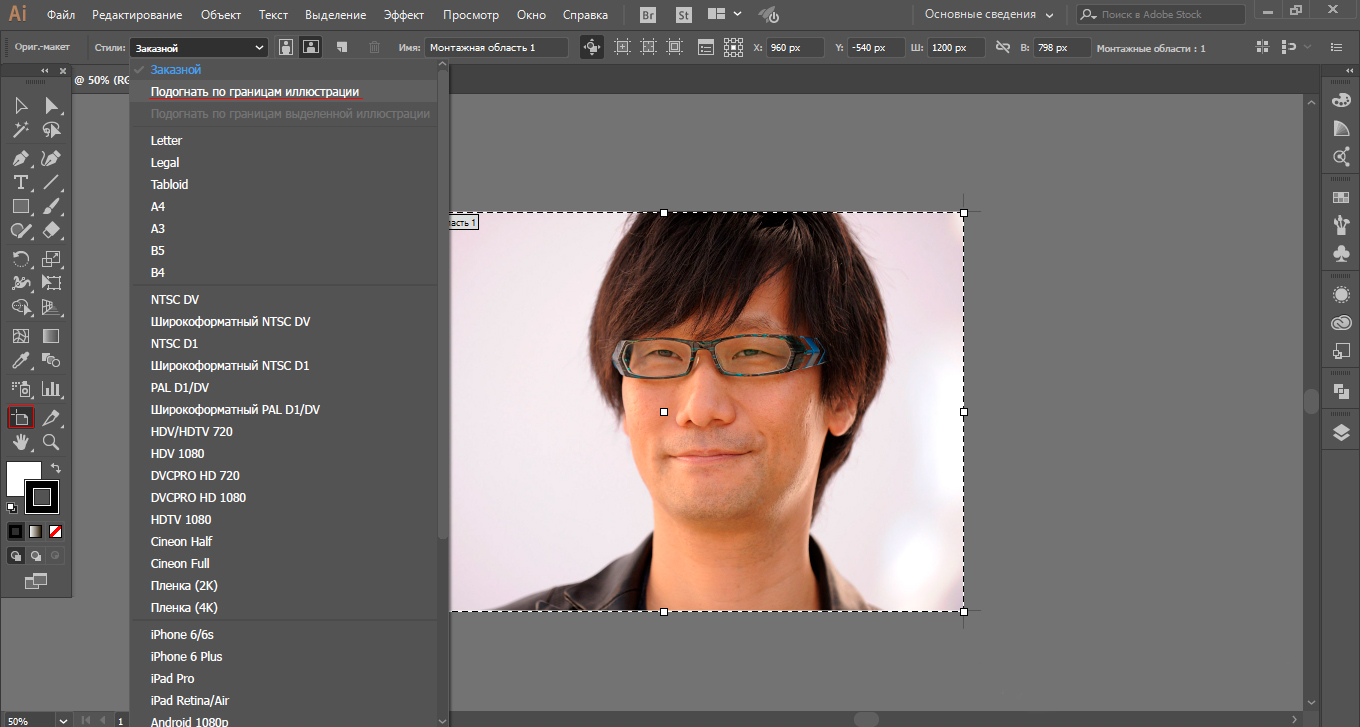
Загрузите изображение Кодзимы выше, откройте Illustrator и создайте проект. Перетащите фото в проект, после чего выберите инструмент "Монтажная область" (Shift+O). В стилях нажмите на "Подогнать по границам иллюстрации".

Этап 3: Создание треугольников
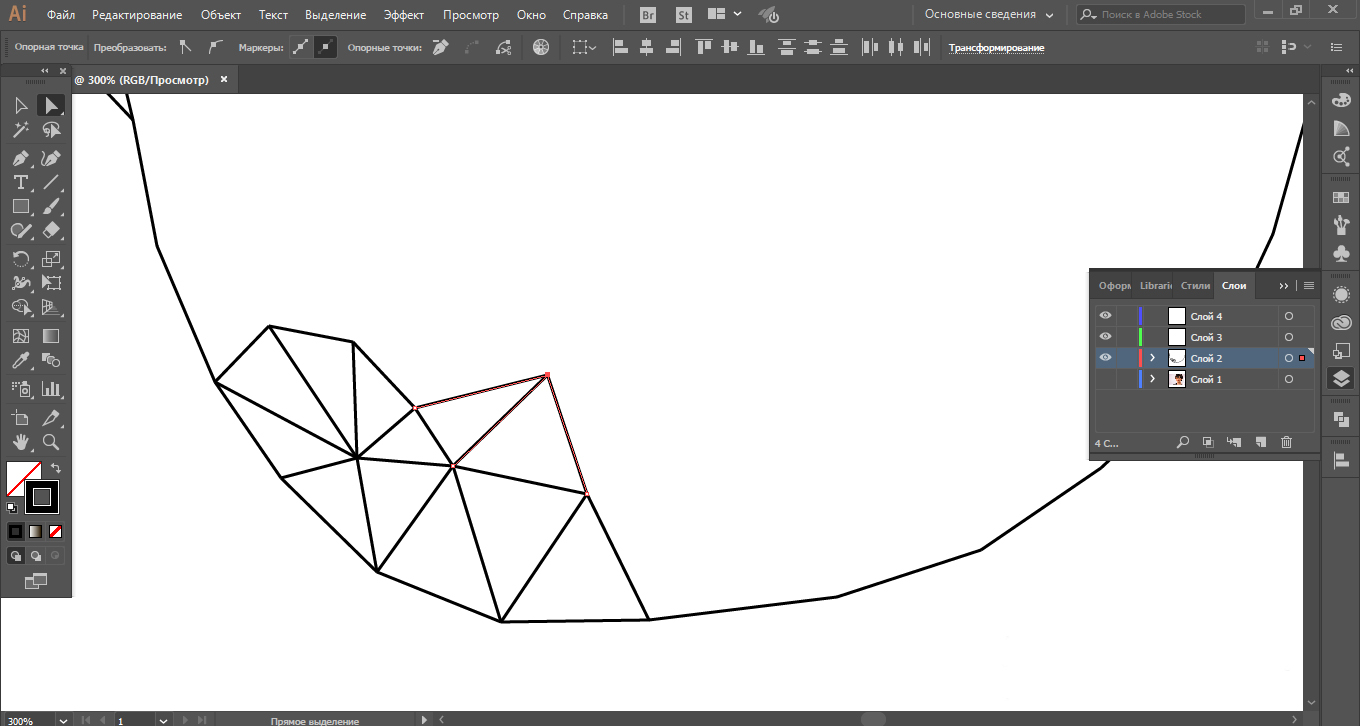
Для создания эффекта Low Poly нам нужно будет использовать следующие инструменты: "Отрезок Линии" (), "Прямое выделение" (A), "Пипетка" (I) и комбинацию клавиш Ctrl + Y.
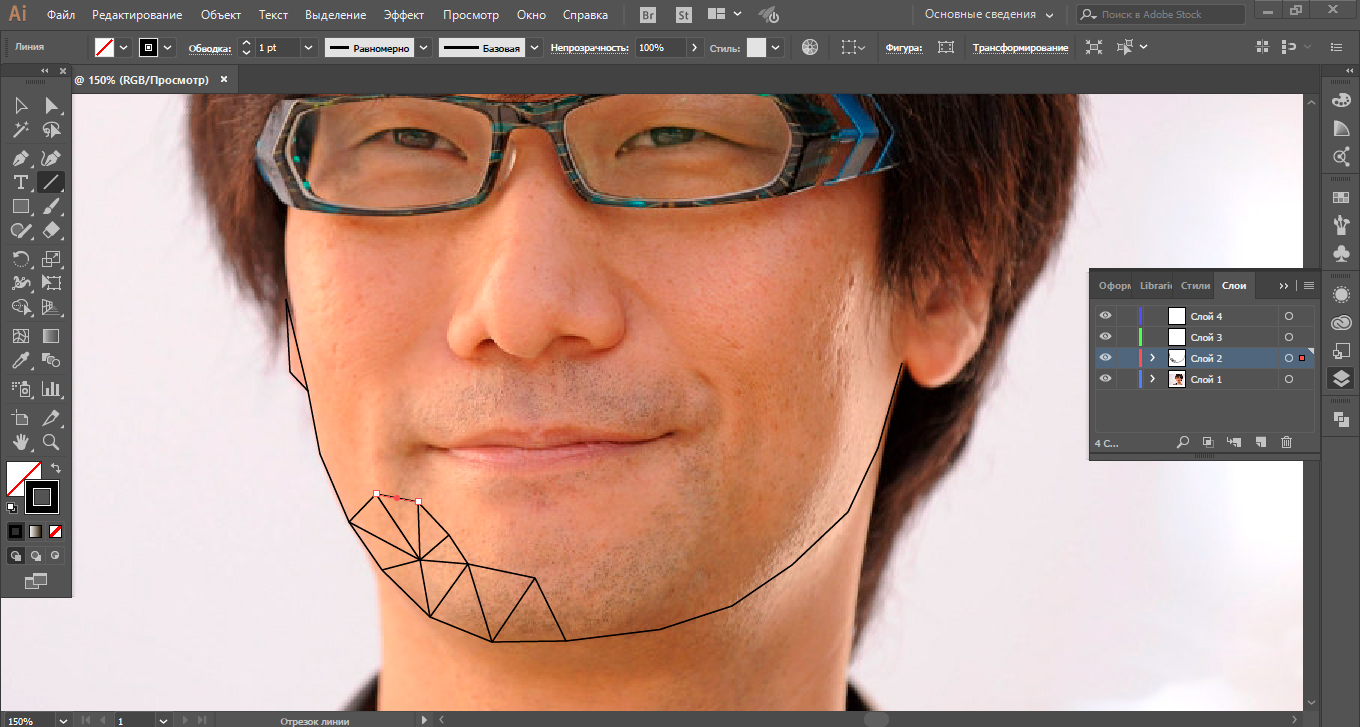
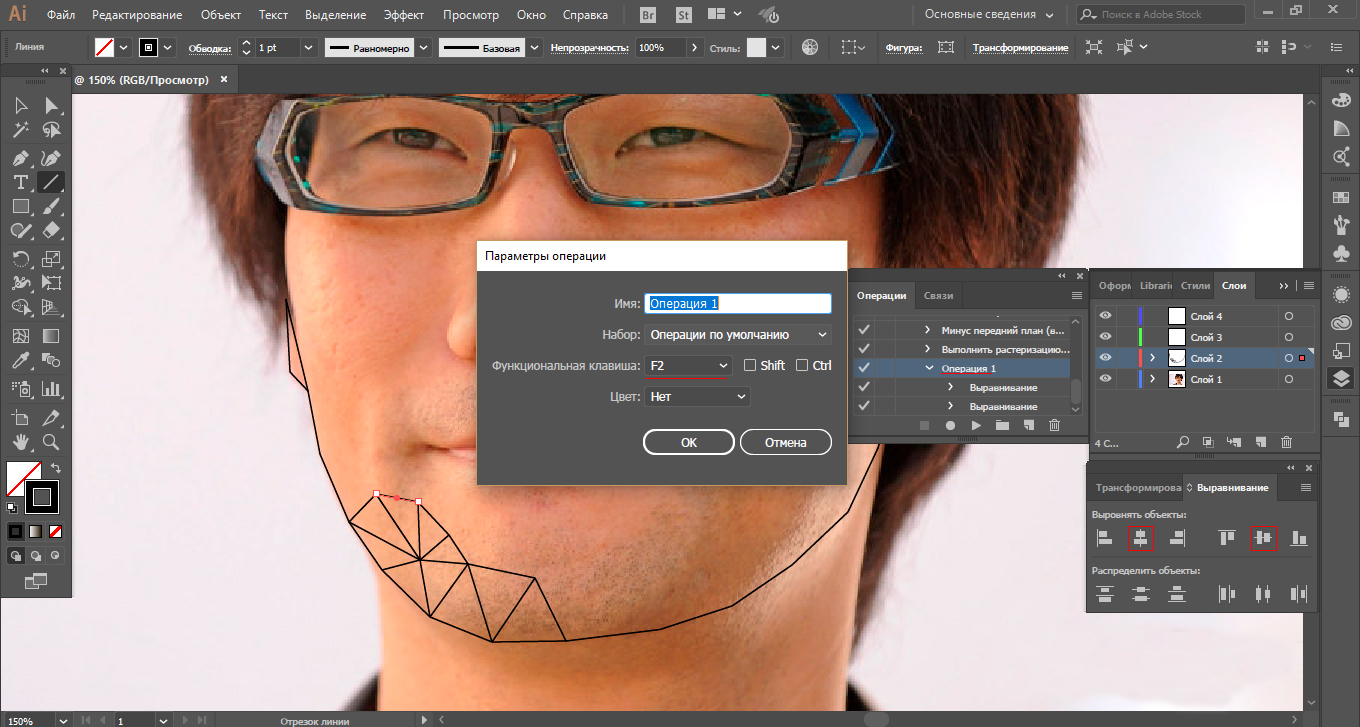
Создайте три новых слоя: первый для очков, второй для волос, а третий для лица и одежды. Поставьте ширину линии равной 1 pt. Обведите линиями очки. Как только вы создали треугольники и убедились, что все точки соединены, перейдите в Окна > Операции. В открывшемся окне создайте новую операцию и запишите следующие действия: Горизонтальное и Вертикальное выравнивание по центру (Находится в "Выравнивание" или Shift +F7) Нажмите дважды на созданную операцию, в "Функциональной клавише" выберите F2.


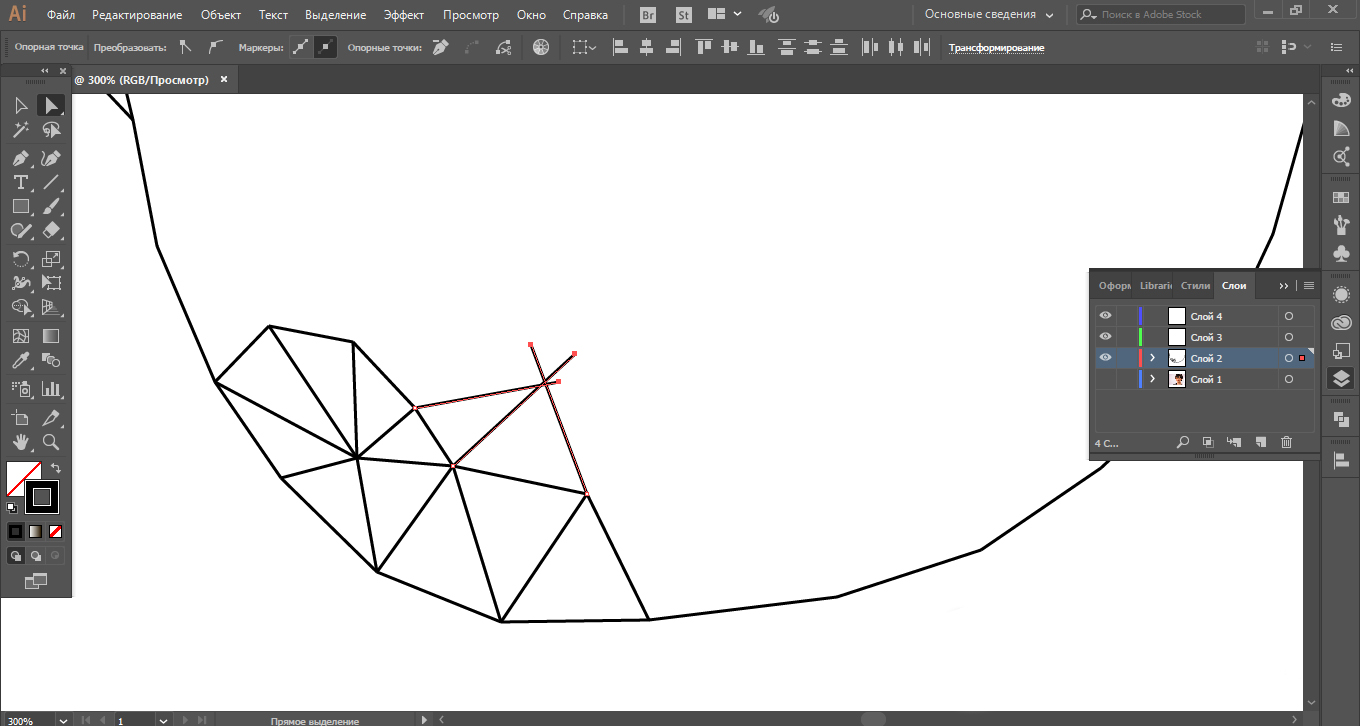
Теперь, выделив точки в одном месте (Инструмент Прямое Выделение (A)), нажмите F2. Пройдитесь по всем линиям. То же самое сделайте с лицом и волосами.


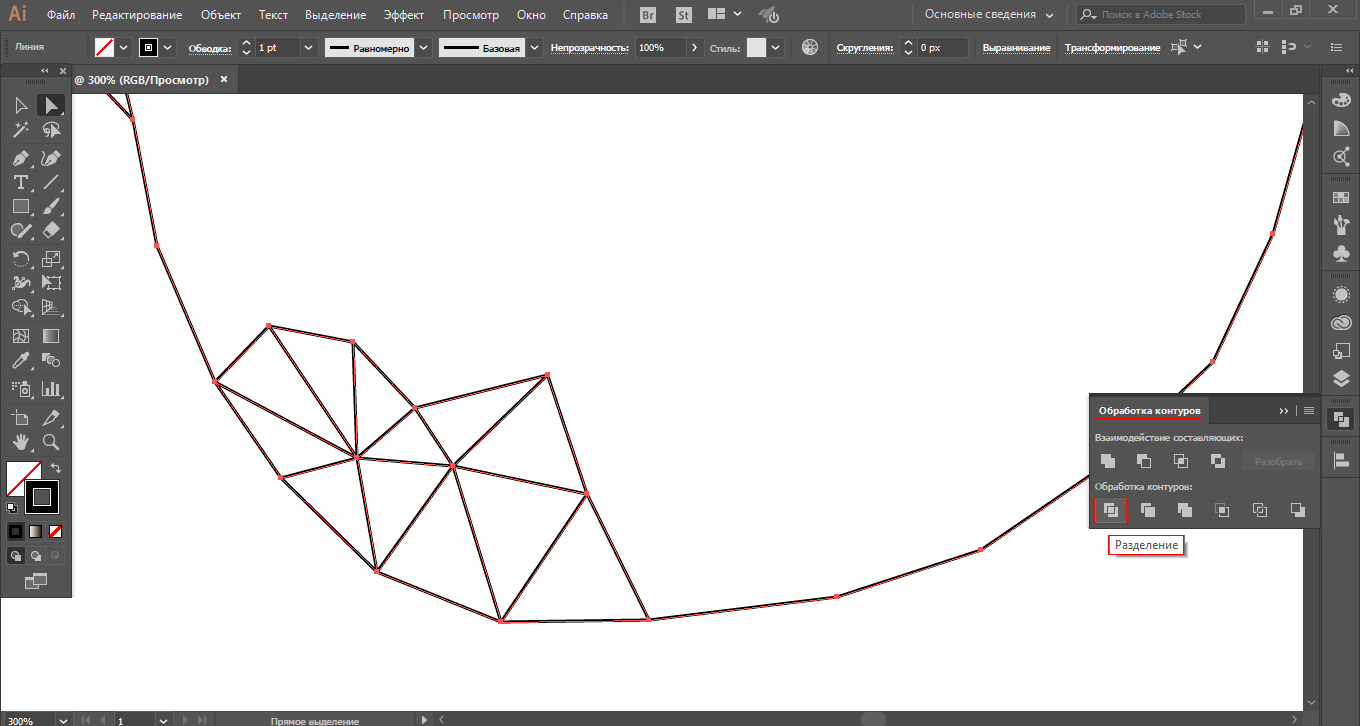
Теперь выделите все линии, нажав Ctrl A, и в обработке контуров нажмите "Разделение".

Этап 4: Заливка треугольников
На данный момент в проекте находятся разделенные треугольники, которые нужно будет закрасить. Выделив треугольник, нажмите на "Пипетку" и кликните на тот цвет, которым вы хотите закрасить треугольник. Для ускорения работы используйте горячие клавиши: A и I. Если возникают проблемы с выделением, нажмите Ctrl + Y.

Этап 5: Сохранение иллюстрации
Для сохранения изображения и дальнейшей обработки в Photoshop нужно перейти в Файл > Экспорт > Экспортировать как. Тип файла выберите PNG, разрешение Высокое (300 ppi), цвет фона: прозрачный. Обработайте получившееся фото в Photoshop: настройте цвета, создайте задний фон и сохраните в нужном формате.
Посмотрите также видеоурок по созданию Low Poly волка.
Редакция Devgam
Благодарим наших читателей и подписчиков за проявленный интерес. Поделитесь постом в социальных сетях.
Читайте также:

