Как создать узор на компьютере
Обновлено: 01.07.2024
Причем, хочу заметить, что картины, созданные в каком-нибудь редакторе на компьютере, вызывают также сильный восторг, как если бы это была картина на холсте!
Добавлю, что многие ошибочно полагают, что нарисовать картину на компьютере — легче, чем на холсте. Водить курсором или даже рисовать с помощью графического планшета ничуть не легче и не быстрее!
Собственно, эта статья посвящена инструментам — ведь чтобы нарисовать картину, нужны специальные программы для рисования ( прим. : графические редакторы). Вот о них и пойдет речь ниже (кстати, добавлю, что программы я выбрал бесплатные с поддержкой всех популярных Windows: 7, 8, 10, 11 (32/64 bits)) .
Список лучших программ. Начинаем рисовать?
Прежде чем переходить к программам, хотелось бы остановиться на одном важном вопросе — на типе компьютерной графики. Вообще существует два основных вида — векторная и растровая графики.
Растровый рисунок представляет из себя полотно, на котором есть множество разноцветных точек (пикселей). Вкупе вместе все эти точки смотрятся человеческим глазом, как какая-нибудь картинка (или фото).
Векторный рисунок состоит из сущностей: линия, отрезок, квадрат, эллипс и др., которые все между собой увязаны. Все эти сущности также образуют самые разнообразные картины.
*
Основное преимущество векторного рисунка перед растровым — это возможность как угодно его трансформировать (например, увеличить) без потери качества. Компьютеру, фактически, нужно лишь пересчитать вашу картинку по мат. формулам.
Растровая же графика удобна для создания качественных фото и цифровых рисунков. Наиболее популярные форматы растрового изображения JPEG и PNG. Именно растровая графика пользуется наибольшей популярностью в наше время (и именно поэтому, в моей статье основной взор отдан программам для работы с ней).
Векторные редакторы в статье : Gravit, DrawPlus, Inkscape.
Растровые редакторы в статье : Paint, Gimp, ArtWeaver и остальные.
Paint
Базовая программа в Windows
Как запустить : зайти в меню ПУСК, либо нажать кнопки Win+R , ввести команду mspaint в строку "открыть" и нажать Enter.
Очень простой графический редактор, предназначенный даже не для рисования, а для легкой правки картинок (добавить надпись, стрелочку, что-то подтереть, вырезать один кусочек картинки и вставить в другую, сохранить сделанный скриншот и пр.).
Gimp
Растровый редактор (частично векторный)
Главное окно Gimp
GNU Image Manipulation Program (или сокращённо GIMP) — очень мощный бесплатный и многоцелевой графический редактор. Этот редактор очень многофункциональный: может использоваться для рисования, или как программа ля ретуши цифровых фоток, как программа для обработки пакета картинок и их публикации (+ преобразование одного формата в другой).
Помимо этого, есть очень интересные возможности для создания пошаговых команд (скриптов), которые позволят автоматизировать рутинные задачи (причем, скрипты могут быть поистине сложными)!
- рисование картин и плакатов;
- поддержка графических планшетов (Wacom, Genius и т.д.);
- рисовать веб-дизайны для сайтов, редактировать готовые макеты из Photoshop;
- сможете освежить свои старые фотографии, сделать их более сочными и яркими; или плакат;
- удалять с фотографий лишние элементы (неудачный снимок может стать удачным!);
- огромная коллекция плагинов к GIMP позволит решать самые разнообразные задачи;
- поддержка программой ОС Windows, Mac, Linux.
ArtWeaver
Растровый редактор (некий аналог Photoshop)
ArtWeaver: точка, точка, запятая, вышла рожица кривая.
Эта программа повторяет множество инструментов такого популярного редактора, как Adobe Photoshop. Для редактирования готовых картинок и рисования новых имеются куча готовых кистей всех типов и размеров, разные режимы, имитация карандаша, чернильная ручка, масляная кисточка и пр.
- поддержка всех популярных графических форматов: GIF, JPEG, PCX, TGA, TIFF, PNG (в том числе PSD и AWD);
- огромное число инструментов для редактирования картинок: градиенты, выделения, заполнения и пр.;
- поддержка плагинов;
- наличие удобных инструментов для рисования: кисти, карандаши и пр.;
- поддержка графического планшета (БОЛЬШОЙ плюс для любителей рисовать) ;
- много различных фильтров: пятно, размытие, мозаика, маскировка и т.д.;
- работа с текстовыми слоями;
- возможность последовательной отмены своих действий.
- поддержка всех популярных версий Windows.
MyPaint
MyPaint - нарисованный портрет девушки
Популярный растровый графический редактор, предназначенный больше для цифровых художников (любителей порисовать). Представляет собой неограниченный холст (лист) и относительно простой интерфейс на GTK+, не отвлекая художника от процесса творчества — рисования.
В отличие от того же Gimp, MyPaint обладает куда меньшей функциональностью граф. редактора, но к вашему вниманию огромный безразмерный холст; большое число кистей, под самые разные задачи и для разных функций (кистей очень много, см. скрин выше) .
MyPaint — это инструмент для рисования кистями на экране ПК практически также, как если это делали бы на реальном холсте. Кроме кистей тут есть: и мелки, и уголь, и карандаши, и т.д. Сложно удержаться, если есть тяга к рисованию.
- программа специально предназначена для рисования, поэтому в ней меньшее число опций для редактирования уже имеющихся картинок (т.е. нет таких функций, как выделение, масштабирование и пр.) ;
- огромный набор кистей, которые можно настраивать под себя: создавать и менять группы, размывать, смешивать цвета и т.д.;
- программа поддерживает графический планшет;
- безграничный холст очень удобен в процессе рисования — вас ничего не сдерживает во время творчества;
- поддержка слоёв: копирование, вставка, настройка прозрачности и пр.;
- поддерживается Windows, Mac OS, Linux.
SmoothDraw
SmoothDraw - нарисованное яблоко
Бесплатная программа для живописи и любителей рисовать от руки на компьютере. Интерфейс программы очень простой, выполнен так, чтобы любой только, что начавший художник, мог сразу же приступить к творчеству, не теряя время на изучение.
Хочу сразу же отметить, что в программе много кистей (ручка, щетка, аэрограф, карандаш, и т.д.) , есть инструменты для ретуширования, работы со слоями, можно менять яркость, контрастность, цвета у картинок, добавить какие-нибудь эффекты.
- многие видов кистей для рисования: карандаш, мел, ручка, аэрография, щётка, спрей и пр.;
- работает с планшетными ПК, поддерживает графические планшеты;
- работает со следующими форматами изображений: PNG, BMP, JPEG, JPG, TGA, JIF, GIF и TIFF;
- есть инструменты для ретуши фотографий;
- работа со слоями;
- возможность цветокоррекции;
- совместима с Windows 7, 8, 10, 11.
Примечание! Для работы SmoothDraw у вас в Windows должен быть NET Framework не ниже версии v2.0.
Активное и растущая онлайн-поддержка поможет в случае решении нестандартных проблем. К тому же к программе написано достаточно много инструкций, доп. плагинов для расширения возможностей.
- бесплатная для распространения и использования;
- удобный интерфейс (в чем-то похож на Photoshop);
- можно работать со множеством документов одновременно;
- поддержка работы со слоями;
- большое количество инструкций;
- программа оптимизирована для работы с 2-х и 4-х ядерными современными процессорами;
- поддерживается всеми популярными Windows: XP, 7, 8, 10, 11.
Livebrush
Картинка, созданная в Livebrush
Livebrush (в переводе с англ. "живая кисть") — мощный графический редактор, позволяющий рисовать кистями. Причем, сразу хочу отметить, что "рисовалка" это не простая, с ее помощью можно создавать довольно интересные картины, оформить арт красивыми мазками и линиями и пр.
В процессе работы можно подобрать и настроить кисточку так, что во время ее перемещения — линия под кистью будет менять свою толщину, цвет, прозрачность, поворот наконечника, в зависимости от вашей скорости движения мышки, от скорости нажатия и пр.
Кстати, у кого есть графический планшет — смогут в полной мере ощутить преимущества Livebrush, ведь она понимает также силу нажатия и его наклоны.
Кроме этого, узор можно нарисовать самостоятельно и сохранить его как шаблон. В программу можно импортировать готовые наборы кистей, проекты, декорации. Кстати, их можно найти в огромном количестве на официальном форуме программы.
В общем, мой вердикт — программа очень удобная, интересная, и заслуживает внимание всех любителей рисовать!
Inkscape (Инкскейп)
Векторный редактор (один из немногих)
Бесплатные аналоги: Gravit, DrawPlus
Платные аналоги: Corel DRAW и Adobe Illustrator
Рисование в Inkscape
Inkscape — бесплатный векторный редактор, один из немногих, кто может частично заменить такие монстры, как Corel Draw и Adobe Illustrator. У приложения довольно стандартный интерфейс: палитра цветов, меню, инструменты. Программа поддерживает все основные графические форматы: SVG, PDF, AI, PS, EPS, CorelDRAW.
Кстати, в Inkscape есть инструменты и из растрового редактора — например, она поддерживает различные виды смешивания. Кроме рисования каких-то геометрических фигур, программа поддерживает широкую работу с текстом: можно написать текст по кривым линиям. Смотрится очень здорово и необычно.
У приложения в арсенале достаточно большое количество фильтров, расширений и пр. Все это доступно на офиц. сайте программы.
Gravit
Векторный редактор (онлайн версия)
Gravit — достаточно интересный векторный редактор. Конечно, заменить Adobe Illustrator он не сможет, но поспорить с предыдущей программой (Inkscape) — вполне!
Из инструментов есть все самое основное: перья, лини, пересечение и высечение фигур друг из друга, выравнивание, слои, шрифты и т.д. Работы можно экспортировать в формат SVG, в несколько растровых. Так же в программе можно открыть работы, выполненные в Adobe Illustrator.
Что несколько удивляет — это то, что Gravit смотрится как настоящая программа, в то время как работает в окне браузера, причем без использования Flash. Из главных недостатков выделил бы отсутствие русского языка.
Кстати, в Gravit достаточно интересно реализован выбор холста: можно выбрать как стандартные форматы листов, визиток, открыток, так и создать обложки популярных социальных сетей, экранов телефонов и др. гаджетов.
В общем-то, интересный редактор, заслуживающий внимания.
DrawPlus
Девочка, нарисованная в DrawPlus
Очень гибкий и мощный графический редактор, позволяющий свои пользователям создавать качественные иллюстрации. Эта программа позволит вам полностью раскрыть свои возможности в рисование.
В DrawPlus имеется множество инструментов, которые позволят вам легко и быстро создавать разнообразные фигуры, штрихи, линии. Каждый из элементов может быть соединен с другими и постепенно всё в комплексе станет довольно сложной, но красивой иллюстрацией.
Кстати, в DrawPlus есть модуль 3D — он позволит превращать ваше творчество в настоящие элементы 3D дизайна. Можно применить самые разнообразные эффекты при создании логотипов, изометрических проекций, блок-схем.
В программу можно импортировать огромное число форматов: PDF, AI, SVG, SVGZ, EPS, PS, SMF, и др. Собственный формат для проектов — DPP.
Свои работы в DrawPlus можно сохранить в самые различные форматы, в том числе и в: JPEG, PNG, TIFF, SVG и PDF (среди которых есть и растровые).
11
Graffiti Studio
Graffiti Studio - пример работы
Одна из самых лучших программ для рисования граффити, смотрится настолько реалистично, насколько это возможно!
Чтобы начать рисовать: необходимо выбрать кусок полотна (вагон, стены, автобус), и, собственно, начать творить (готовых вариантов для выбора — просто кучи!) .
В арсенале художника большая палитра цветов (более 100 штук), несколько видов кэпов (skinny, regular и fat), маркер. Расстояние до поверхности изменяется вручную, есть возможность делать потеки. В общем, для любителей подобной графики - простор огромный!
Те, кто не верят, что в программе можно творить настоящие шедевры, рекомендую заглянуть на официальный сайт и посмотреть лучшие работы — взгляд сильно поменяется!
12
PixBuilder Studio
PixBuilder Studio - скрин главного окна
Мощная программа для обработки и редактирования графический изображений и фотографий. Кроме редактирования, вполне можно рисовать и творить (правда, инструментов здесь для этого меньше, чем в предыдущих аналогичных программах).
В PixBuilder Studio есть достаточно интересные инструменты, позволяющие тонко работать с цветом, яркостью, контрастностью, слоями.
Кроме этого имеются встроенные эффекты, например, дизеринг (при обработке цифровых сигналов представляет собой подмешивание в первичный сигнал псевдослучайного шума со специально подобранным спектром) , размытие, резкость и т.д.
- поддержка популярных растровых форматов: BMP, PNG, JPG, GIF, TIFF, и пр.;
- есть возможность и инструменты для рисования (правда, весьма ограничены);
- большие возможности по редактированию готовых фото и картинок;
- возможность работы со слоями;
- профессиональная работа с цветом: регулировка баланса, яркость, контрастность и т.д.;
- настройка "горячих" клавиш;
- наличие готовых эффектов (необходимо лишь применить их);
- предварительный просмотр (для оценки результата);
- поддержка популярных ОС Windows: 7, 8, 10.
13
Krita
Скриншот окна // Krita
Отличный и удобный растровый графический редактор для художников (кстати, на момент написания сего обзора — программа бесплатна даже для коммерческого использования). Krita работает как в Windows, так и в Linux.
Что касается самого главного: есть хороший стабилизатор движения кисточки, слои, маски, динамические кисти, анимация, большое количество режимов наложения, имитацию бумаги и пастели, "бесконечный" холст и др.
Кстати, есть даже портативная версия программы, которую можно запускать с обычной флешки на любом ПК. Программа переведена в том числе и на русский язык.
Krita — это настолько продвинутая и функциональная программа для рисования, что не верится, что перед тобой не коммерческий продукт, а разработка с открытым исходным кодом. В этом редакторе есть поддержка слоёв, огромное количество кистей и инструментов, куча самых разных фильтров и эффектов.
Krita может использоваться для создания цифровой живописи, скетчей, картин, комиксов и даже рисованной покадровой анимации. Интерфейс удобно настраивается. Плюс ко всему Krita отлично работает с графическими планшетами.
2. GIMP
Мощный, гибкий, настраиваемый растровый редактор с открытым исходным кодом. Правда, интерфейс и горячие клавиши тут своеобразные — привыкшим к Photoshop художникам придётся переучиваться.
В GIMP есть большинство инструментов, доступных в Photoshop: слои, маски, цветокоррекция, умное выделение, кисти, фильтры и гора других возможностей. Часть отсутствующих можно прикрутить с помощью сторонних расширений.
3. Inkscape
А вот это уже инструмент для создания векторной графики — бесплатный и опенсорсный аналог Adobe Illustrator. Он хорошо подходит для создания логотипов, значков, веб‑графики, векторных иллюстраций и прочих дизайнерских продуктов.
Inkscape содержит в себе всё для комфортного создания и редактирования векторных изображений: инструменты управления цветом и текстурами, слои, умное размещение и выравнивание объектов, а также возможность векторизировать растровые картинки.
Это, конечно, не полноценный аналог Photoshop, а, скорее, старый добрый Paint на стероидах, но для любительского рисования и его хватит.
5. MediBang Paint Pro
Это специализированный инструмент, который придётся по душе создателям комиксов, аниме и манги. Приложение очень лёгкое, быстрое и при этом абсолютно бесплатное. В библиотеке MediBang Paint Pro больше 800 предустановленных фонов и шаблонов аниме‑тематики. Кроме того, здесь есть порядка 50 кистей и большой выбор бесплатных шрифтов.
6. Gravit Designer
- Платформы: Windows, macOS, Linux, веб.
Gravit Designer — это довольно мощный и продвинутый, но при этом бесплатный редактор векторной графики. С его помощью можно легко создавать значки, логотипы, баннеры и прочие изображения. В приложении много инструментов: кривые, слои, формы, выделение и трансформация объектов, работа с текстом и шрифтами.
Помимо этого, в Gravit Designer есть встроенная библиотека векторных объектов, создаваемых пользователями. Их можно свободно задействовать в собственных работах. Ещё одна фишка приложения: при желании его можно запустить без установки, прямо в браузере через родной веб‑сервис Gravit.
7. MyPaint
Быстрый растровый редактор с открытым исходным кодом. Работа построена так, чтобы вы фокусировались на процессе рисования, а не на блуждании по пунктам меню. MyPaint поддерживает графические планшеты, предлагает встроенную коллекцию кистей и возможность создания собственных.
Из других фишек программы можно выделить бесконечный холст, дублирование основных функций горячими клавишами и наглядный выбор цвета сразу под курсором.
Платные программы для рисования на компьютере
1. Affinity Designer
Редактор впечатляет своими возможностями. Настраиваемые панели и комбинации клавиш, удобная система поворота холста, из‑за которой кажется, что вы рисуете на настоящей бумаге, совместимость с графическими планшетами, эффекты теней, свечения, контура, скос — всего и не перечислить.
Affinity Designer определённо стоит попробовать тем, кто профессионально занимается графикой и дизайном и не хочет переплачивать за Photoshop.
2. BlackInk
Весьма своеобразная программа для рисования, которая отличается от прочих представленных здесь. BlackInk позволит вам рисовать невероятные картины с довольно необычным стилем. Да что там говорить, просто взгляните на созданные в редакторе изображения, и вы поймёте, что он позволяет творить искусство.
Вместо традиционных подходов к созданию растровых изображений BlackInk использует свой механизм. Так называемый Controller открывает невиданные возможности настройки кистей. Освоить его нелегко, но результат впечатлит вас.
3. Adobe Photoshop
Photoshop — это фактически стандарт в мире компьютерной графики, самая популярная программа для художников, дизайнеров и фотографов. О возможностях Photoshop говорить смысла нет: если с изображением можно что‑то сделать, то он это сделает.
Поскольку Photoshop является частью облачного сервиса Adobe Creative Cloud, вы легко можете пользоваться вашими кистями, цветами и стилями на всех устройствах — настройки синхронизируются буквально на лету. Вдобавок для Photoshop из‑за его популярности создана просто куча плагинов.
Единственное, что с детищем Adobe не так, — цена на подписку. Впрочем, этого следовало ожидать, ведь Photoshop — это самый мощный и продвинутый из всех растровых редакторов на свете.
4. Corel Painter
У всех на слуху Corel Draw — мощнейший профессиональный редактор векторной графики. Но у Corel есть ещё одно детище — растровый редактор Corel Painter, прекрасно подходящий для рисования. В этом редакторе есть множество удобных инструментов для работы с цветом, синтезирования текстур и клонирования объектов, а также кисти, холсты и слои.
Этот дорогой, но эффективный редактор для искушённых художников однозначно стоит своих денег.
5. Sketchbook Pro
Мощный растровый редактор с интуитивным интерфейсом и большим набором инструментов, который подойдёт как для начинающих, так и для профессиональных художников. Sketchbook Pro может похвастаться сотнями кистей, собственными палитрами цветов и послойной обработкой изображений.
Разработчики уделили большое внимание пользовательскому опыту: в результате создаётся ощущение рисования на бумаге физическими кистями и другими художественными инструментами. При этом каждая кисть (или перо) настраиваются до мельчайших нюансов.
6. ArtRage
Простой инструмент для художественного рисования, позволяющий создавать реалистичные креативы. ArtRage очень точно имитирует такие техники работы с живописью, как масло, акварель, пастель, и обеспечивает максимально интуитивный процесс работы с ними.
Редактор даёт возможность полностью настроить все параметры рисунка и создать свой стиль. Присутствуют также функции редактирования вроде цветокоррекции, трансформации и других.
7. PaintTool SAI
Высокоскоростной японский редактор растровых изображений с поддержкой различных форматов, который подойдёт для создания манги, аниме и комиксов. PaintTool SAI позволяет одновременно обрабатывать сразу несколько файлов, умеет сглаживать линии, убирая небольшие огрехи, а также поддерживает рисование с помощью графических планшетов.
Программа хорошо оптимизирована и нетребовательна к ресурсам. А благодаря простоте и минималистичному интерфейсу должна понравиться начинающих художникам.
Этот материал впервые был опубликован в октябре 2018 года. В сентябре 2021‑го мы обновили текст.
В этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части. Сначала мы создадим единый элемент (мотив), который впоследствии станет нашим повторяющимся узором. Далее мы научимся сохранять этот элемент как действительный узор в программе Photoshop. И, наконец, создав новый узор, мы рассмотрим, как выбирать узор и применять его ко всему слою. В следующих уроках по этой теме мы научимся добавлять к узорам цвета и градиенты, воспользуемся режимами наложения, чтобы соединить отдельные узоры вместе, создадим узоры из произвольных фигур и многое другое!
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):

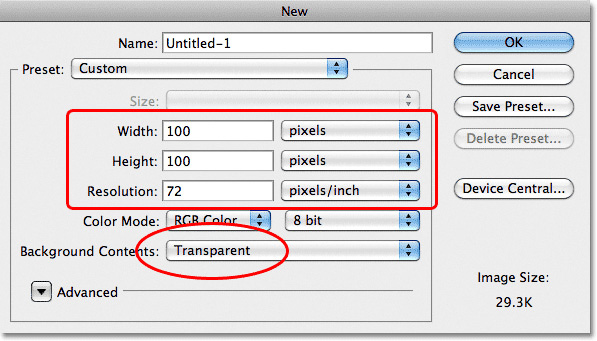
В результате, откроется диалоговое окно «Новый» (New). Для параметров Ширина (Width) и Высота (Height) введите значение 100 пикселей. Размер документа будет определять размер мотива, который в свою очередь будет влиять на частоту повтора узора в документе (так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство). В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) изменю на «Прозрачный» (Transparent), таким образом, новый документ будет иметь прозрачный фон:

Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав значок «+» несколько раз (примечание: если вы не знаете, как изменять масштаб изображения, изучите этот урок по масштабированию). Теперь, масштаб изображения равен 500%.

Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
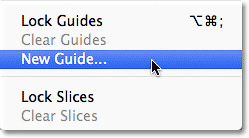
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню «Просмотр» (View) в верхней части экрана и выберите пункт «Новая направляющая» (New Guide):

В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:

Выбираем «Горизонтальная» и вводим 50% для параметра «Положение»
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.

Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа. Точка их пересечения - как раз самый центр документа. По умолчанию, цвет направляющей голубой, поэтому, возможно, на скриншоте направляющие увидеть немного затруднительно:

Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
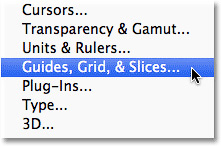
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):

Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
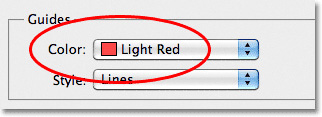
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов. Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой» (Cyan) и выберите из появившегося списка другой цвет. В окне документа вы будете видеть образец цвета. Я изменю цвет на «Светло-красный» (Light Red):

Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):

Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа

Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:

Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):

Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):

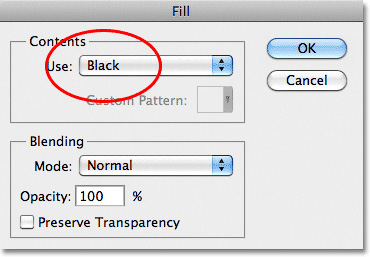
В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):

Устанавливаем параметр «Использовать» на «Черный»
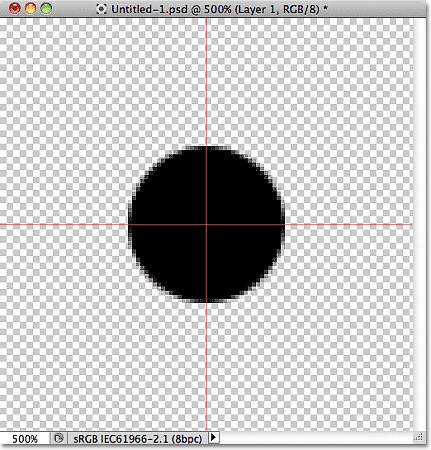
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:

Выделение заполнилось черным цветом
Шаг 5. Дублируем слой
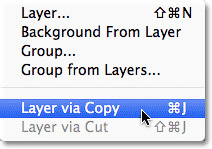
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):

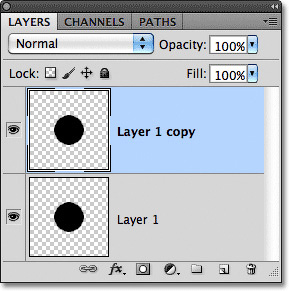
В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):

На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6. Применяем фильтр «Сдвиг»
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):

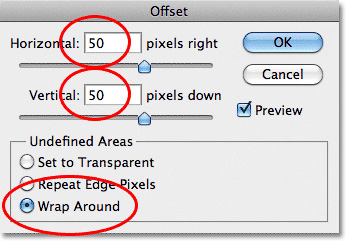
В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):

Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
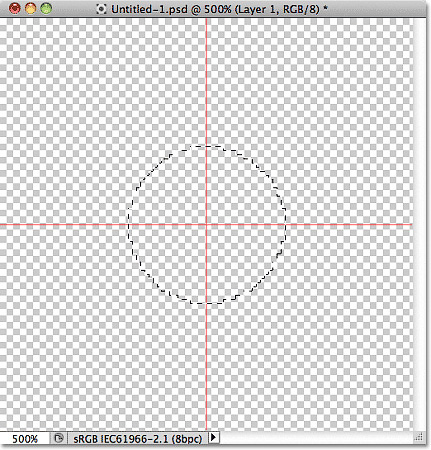
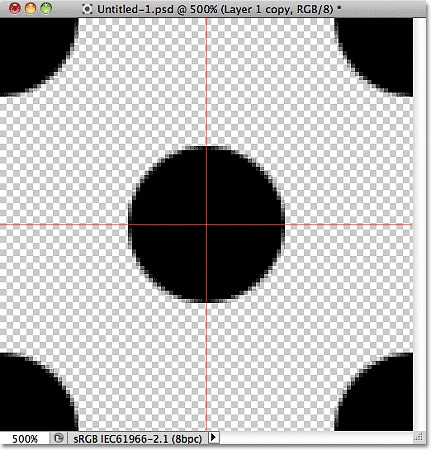
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, - это исходный круг, нарисованный на Слое 1:

Изображение после применения фильтра «Сдвиг»
Шаг 7. Определяем мотив в качестве узора
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):

В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!

Назовите узор «Круги 100х100»
Шаг 8. Создаем новый документ
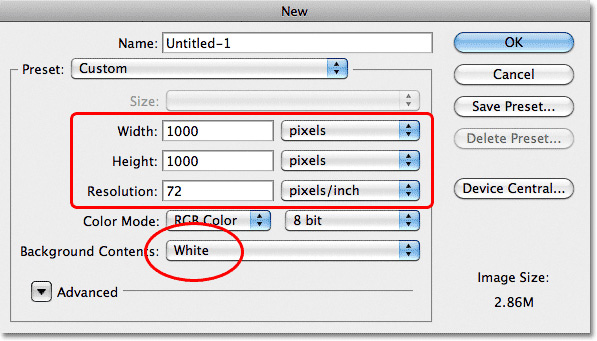
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:

Создаем новый документ с белым задним фоном размером1000 x 1000 px
Шаг 9. Добавляем новый слой
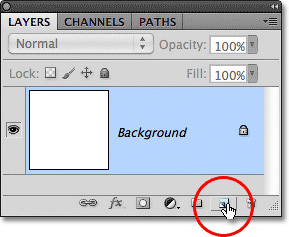
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:

Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:

Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):

Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):

Изменяем параметр «Использовать» на «Узор»
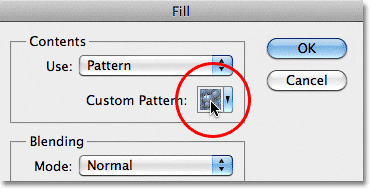
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:

Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.

В Палитре узоров выбираем узор «Круги 100х100»
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:

Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!

Жаккардовые ткани — это очень красивый и элегантный дизайн, который может мгновенно изменить атмосферу комнаты. Из-за этого на протяжении веков люди всегда ценили сложные тканые узоры, найденные в этом стиле вышивки.
Этот тип декоративного элемента доступен в широком диапазоне стилей, узоров и цветов, и жаккард также варьируется, когда речь идет о толщине нити, используемых материалах и т. Д.
Этот тип ткачества стал очень популярным на протяжении веков, и он всегда воспринимался как представитель королевской изысканности, и, поскольку это чрезвычайно прочный материал, популярность того стоит.
Чтобы избежать необходимости учиться плетению лично, а затем тратить сотни, если не тысячи часов на создание рисунков ручной работы, вам необходимо использовать специализированное программное обеспечение, которое поможет вам создать идеальный жаккардовый дизайн с нуля.
Эти типы приложений известны как автоматизированное производство (CAM), и они позволяют вам легко редактировать ваши художественные работы и выполнять точные изменения таких элементов, как плотности деформации и утка.
Опции программного обеспечения CAM также позволяют вам выполнять точные рисунки или рисование, а затем редактировать их с помощью этого типа программного обеспечения.
Чтобы помочь вам создавать без каких-либо ограничений, программное обеспечение CAM также содержит широкий диапазон размеров кистей с различной толщиной.
Давайте рассмотрим некоторые из лучших вариантов бесплатного программного обеспечения, которые помогут вам создать красивые жаккардовые узоры для вашего любимого дивана или подушки.
Топ 5 инструментов, которые помогут вам разработать жаккардовые узоры
Дизайн жаккард от Textronics

Это программное обеспечение является очень мощным вариантом, который позволяет вам легко создавать, редактировать и создавать невероятно сложные жаккардовые рисунки. Вы можете использовать эти типы дизайнов на всем, что захотите, но в основном они используются на диванах, кроватях, подушках и т. Д.
Это программное обеспечение CAM дает вам возможность редактировать свой дизайн в режиме сетки. Вы можете устанавливать собственные размеры кисти с различной толщиной X / Y, а также предоставляет вам множество других полезных функций — инструмент для рисования от руки, геометрический инструмент, бейзер, автоконтур, бандани и т. Д.
Все эти функции имеют возможность отменять и повторять действия несколько раз.
Это программное обеспечение поможет вам с легкостью создать профессионально выглядящий переплетение благодаря интуитивно понятному пользовательскому интерфейсу.
Вы можете начать создавать с нуля или использовать несколько предустановок — сатиновые, саржевые, однослойные и многослойные, а также генератор саржевых, который может создавать атласные переплетения.
Используя Design Jacquard, вы можете легко назначать переплетения определенным частям вашего произведения, основываясь на различных цветах, присутствующих там. Например, одним щелчком можно изменить весь диапазон переплетений, например, красным цветом.
Одна из лучших функций этого программного обеспечения — его способность моделировать широкий спектр тканей.
Эта функция позволяет вам достаточно времени, чтобы оценить готовые изделия перед его представлением, попробовать новые рисунки переплетения, новые материалы, новые рисунки вышивания и т. Д.
Некоторые другие известные функции включают в себя:
- Float finder — подробные данные, относящиеся к разной длине поплавков, с возможностью редактировать каждый аспект
- Сканирование — очень мощная способность сканирования с большим диапазоном контролируемых параметров (яркость, контрастность, баланс оттенка и т. Д.)
- Авто контур — может генерировать автоматические контуры выбранной области в вашей иллюстрации
- Инструменты редактирования — карандаши, кисти, инструмент клонирования, заливка узором, волшебная палочка и т. Д.
- Поддерживает печать с точными цветами, которые вы выбрали
Если вы чувствуете, что немного ошеломлены количеством функций, которыми обладает Design Jacquard от Textronics, вы можете посетить официальную страницу часто задаваемых вопросов .
НедГрафика Жаккард

NedGraphics — еще одна отличная программная опция, которая позволяет создавать профессионально выглядящие жаккардовые узоры на любой ткани, которую вы выбрали.
Это полностью облачное программное обеспечение, позволяющее получить к нему доступ из любой точки мира.
Это программное обеспечение предлагает вам доступ к широкому спектру инструментов, которые могут повысить вашу производительность, и в то же время содержит элементы, которые помогут вам создать концепцию вашего дизайна и выбрать конкретные ткани.
Создавайте удивительные и уникальные футболки с помощью этого специализированного программного обеспечения.
NedGraphics может легко воспроизвести любой узор плетения из любых материалов и позволяет вам предварительно просмотреть финальную стадию, прежде чем принимать какие-либо изменения.
Быстрое получение образцов для вашего производства никогда не было таким простым, вы можете создать реалистичный рендеринг реального материала.
NedGraphics предлагает широкий спектр полезных модулей, таких как программное обеспечение для дизайна полов и создания мебели для дома, ткачества, жаккарда, а также программное обеспечение для вязания.
Использование этого программного обеспечения позволяет вам создать точный рисунок, который вы хотите на конкретном материале, можете покрасить его по своему желанию, произвести точные оценки затрат, рассчитать способы повышения производительности, а также моделировать сопротивление материалов.
Вот некоторые из лучших функций, найденных в программном обеспечении NedGraphics Jacquard:
- Помочь вам отслеживать и управлять всеми аспектами материального запаса и потребностей
- Можно отправлять заказы по конкретным материалам
- Помогает вам управлять каждым аспектом производственного процесса
- Управление запасами
- Помогает вам управлять доставкой, возвратом и базами данных поставщиков
- Может производить профессиональный уровень выставления счетов и счетов
DesignScope Жаккард

DesignScope — еще одно мощное программное обеспечение, которое покрывает все ваши потребности в создании профессионально выглядящих жаккардовых узоров для любого материала, который вы выберете, с любой нитью, которую вы пожелаете использовать.
Это программное обеспечение состоит из модулей, каждый из которых обладает различными возможностями и возможностями. Вы можете использовать DesignScope для ткачества, вязания, а также для серверных технологий.
Когда дело доходит до ткачества, вы можете выбрать один из нескольких известных вариантов, таких как — жаккард, добби, 3D-моделирование, а также 3D-плетение.
В отделе вязания DesignScope предлагает вам доступ к другим опциям, таким как — жаккард Рашель, многослойное кружево, основы вязания, а также функция симуляции, чтобы вы могли видеть материалы на экране.
Ради этой статьи теперь мы сосредоточимся на возможности DesignScope создавать шаблоны жаккардового плетения.
Это программное обеспечение содержит широкий спектр полезных функций, которые, несомненно, помогут вам создать необходимые шаблоны.
Давайте рассмотрим некоторые из них сейчас.
1. Scope Editor — этот раздел Jacquard позволяет редактировать существующий проект различными способами. Вы можете найти большой набор полезных функций:
- Можно изменить цветовую систему в соответствии с вашими предпочтениями — RGB, LAB, HLS и т. Д.
- EAT axis of reflexion — позволяет установить, где паттерны будут отражаться на осях X и Y.
- Отличная функция повтора с мгновенно видимыми результатами
- Функция маски — позволяет легко определять неповторяющиеся области в шаблоне и изменять их
2. EAT Layer Editor — этот редактор позволяет использовать разные слои так же, как в Photoshop или любых других аналогичных программных опциях.
Что отличает DesignScope от других, так это его способность преобразовывать каждый слой в слой пикселей, векторов или слоев с истинным цветом с собственными параметрами настройки, такими как — деформация, утка и т. Д.
Вот некоторые из функций, найденных в редакторе EAT Layer:
- Отличный векторный слой с отличными функциями
- Широкий выбор различных вариантов рисования, которые можно наносить до 50 слоев
- Можно преобразовать каждый векторный объект в слой
- Цветное затенение можно использовать как векторный объект — позволяет легко изменять любые цветные объекты в вашем проекте
3. Жаккардовая обработка — в этом разделе данного программного обеспечения собраны все данные, полученные в процессе редактирования прицела, с информацией, необходимой для того, чтобы ваш жаккардовый ткацкий станок начал работать.
Вот некоторые параметры, найденные в этом модуле:
- BoxMotion — позволяет определять селекторы для процесса плетения
- Может контролировать поплавки
- Можно определить различные переплетения для любого типа материала.
- Может конвертировать жаккардовые файлы в форматы, совместимые с вашей машиной — Staubli JC4, JC5, JC6 и т. Д.
- Отличная система архивации, которая позволяет вам быстро и безопасно хранить и получать доступ к данным
ArahPaint

ArahPaint не может сравниться с другими вариантами программного обеспечения, которые мы представили в этой статье, когда речь идет о количестве функций, которые в нем содержатся, но это программное обеспечение по-прежнему обладает большими возможностями.
Инструмент невероятно легкий и абсолютно бесплатный в использовании.
- Позволяет легко рисовать повторяющиеся изображения на текстиле (жаккард)
- Поддерживает различные соотношения X и Y — позволяет с легкостью изменять шаблон в 2-х измерениях
- Неограниченное количество отмен
- Работает очень быстро с изображениями большого размера
- Позволяет рисовать, не беспокоясь о соединении узоров
- Встроенный браузер изображений
PatternShop

PatternShop — еще один легкий, но все же очень удобный инструмент, если вы хотите создавать жаккардовые узоры на любых материалах, которые вы выберете.
Это программное обеспечение разработано так, чтобы легко повторять мотивы в ваших проектах, без необходимости тратить время на проверку правильности мотивов.
Поскольку он был разработан дизайнерами для использования дизайнерами, PatternShop является очень интуитивным и мощным.
Вы можете легко импортировать ваши изображения в программное обеспечение, и PatternShop автоматически заставит их повторяться в нужном шаблоне, все в режиме реального времени.
Вы также можете редактировать любую часть вашего шаблона и просматривать результаты в режиме реального времени. Это позволяет получить гораздо лучший опыт с более быстрыми результатами.
Вы также можете экспортировать свои проекты в изображения высокой четкости, настраивать пропорции каждого элемента, работать с маркерами для получения более точных результатов и даже разрешать привязку к точкам.
Вы можете найти хороший набор изображений и шаблонов, которые можно скачать, посетив эту веб-страницу. Если вы не знаете, как начать использовать это программное обеспечение, вы всегда можете посетить официальную страницу учебных пособий.
Вывод
В этой статье мы рассмотрели некоторые из лучших на рынке вариантов бесплатного программного обеспечения, которые позволяют вам получить доступ ко всем инструментам, необходимым для создания красивых дизайнов жаккардовых узоров.
Используя эти параметры программного обеспечения, вы можете создавать свои собственные профессионально выглядящие шаблоны, импортировать изображения и преобразовывать их в шаблоны или использовать встроенные шаблоны.
Мы хотели бы знать, какой вариант программного обеспечения вы выбрали из этого списка и как он работает для вас. Пожалуйста, не стесняйтесь, дайте нам знать, каково ваше мнение и опыт, в разделе комментариев ниже.
Читайте также:

