Что такое гранжевая кисть в фотошопе
Обновлено: 07.07.2024
В сегодняшнем уроке мы научимся рисовать при помощи текстурированных кистей. Как они работают? Есть ли серьезные различия между обычными и текстурными кистями? Сейчас во всем разберемся.
Стандартные vs. текстурированные: разница
Разница довольно очевидна. Стандартная кисть создает плавный штрих, а текстурные кисти выглядят более зернистыми и придают эффект реального окружения. Благодаря этому разнообразию всегда можно выбрать подходящую кисть.
Вы когда-нибудь видели, "слишком отфотошопленные" фотографии? Причина, по которой мы знакомы с этой техникой заключается в том, что у всех предметов есть своя текстура. Поэтому, когда вы сравниваете реальное фото с отретушированным портретом на обложке журнала, ваши глаза улавливают разницу.
Моя точка зрения в том, что вы должны использовать в своих рисунках оба типа кистей. Чаще экспериментируйте, чтобы увидеть, какая кисть работает лучше в конкретной ситуации.
Спасут ли текстурные кисти ваш рисунок?
Итак, ваш любимый художник только что опубликовал набор всех своих кистей. Теперь, когда они скачаны и установлены, ваш рисунок магически обретет необходимый стиль. Правильно?
Хотелось бы, но на деле это не так, иначе я скачал бы все наборы кистей, которые только существуют.
К сожалению, единственное, что может создать необходимый результат - терпение, время и много практики. Полагаю, вы ознакомились со стандартными круглыми кистями и основными техниками рисования перед переходом к работе с текстурами.
Текстурные кисти: для чего они подходят?
Без сомнения, стандартная круглая кисть - основа для любого рисунка. Она потребуется вам для большинства деталей. Что же касается текстурных кистей, их можно применять для быстрого добавления реализма. Прочитайте о нескольких способах их применения для ваших будущих рисунков.
Симуляция реалистичных текстур
Как уже упоминалось ранее, у всех предметов есть определенная текстура. Если у вас когда-либо возникали проблемы с достижением реализма, возможная причина в том, что рисунки выглядят слишком плавными. Оставьте вашу скучную кисть и выберите гранжевую. При применении правильных текстур можно "оживить" любой рисунок.
Рисование различных материалов
Пожалуй, самое лучшее при рисовании в Photoshop - это удобство. Если вы хотите нарисовать пушистый свитер, выберите пушистую кисть! Начиная с кожи или одежды и заканчивая гранжем или деталями окружения, кисти - самый простой способ получить нужную текстуру.
Придайте своим цифровым рисункам традиционный вид
Что делать, если вы хотите получить эффект картины, нарисованной масляными красками? Просто поэкспериментируйте с различными кистями, чтобы получить нужный стиль, начиная с масляных красок и заканчивая акриловыми или акварельными рисунками. Вы даже можете делать карандашные наброски, не наточив ни одного карандаша.
Мои любимые типы текстурных кистей
Мне нравятся эти кисти. Я часто использую их в рисунках и вот почему.
Гранжевые кисти
Гранжевые кисти выглядят как грязь. В хорошем смысле. Я постоянно использую эти кисти, когда хочу добавить рисунку реализма. Их потенциал действительно безграничен. Главное - не забывайте регулировать Непрозрачность (Opacity) для получения лучшего результата.
Кисти для кожи
Эти кисти отлично подходят для симуляции пор на человеческой коже. Они мгновенно превращают обычный портрет в фотореалистичный. Их также используют для придания зернистости некоторым текстурам.
Облачные кисти
Нет ничего прекраснее природы. Эти кисти позволяют запечатлеть легкие движения волос, облака и другие плавные детали.
Отредактируйте кисть за в два шага!
Не знаете, какую кисть выбрать? Создайте ее сами!
Нажмите F5 , чтобы открыть панель Кистей (Brush panel). Убедитесь, что выбран инструмент Кисть (Brush), затем выберите любой пресет.
Поставьте галочку напротив пункта Рассеивание (Scatter). Установите параметр Рассеивание (Scatter) на 120% . Также можете поиграть с параметрами Текстура (Texture) и Динамикаформы (Shape Dynamics) пока не получите необходимый результат. Для этого урока мы остановимся на рассеивании.
Данный урок является частью цикла статей по созданию кистей при помощи Фотошоп.
Вот, что мы будем с Вами создавать:

Для этого урока нам понадобится следующие материалы, которые вы можете скачать здесь Scanned-Texture
Раздел 1. Отсканированная текстура акварельной бумаги: подготовка к работе
Шаг 1
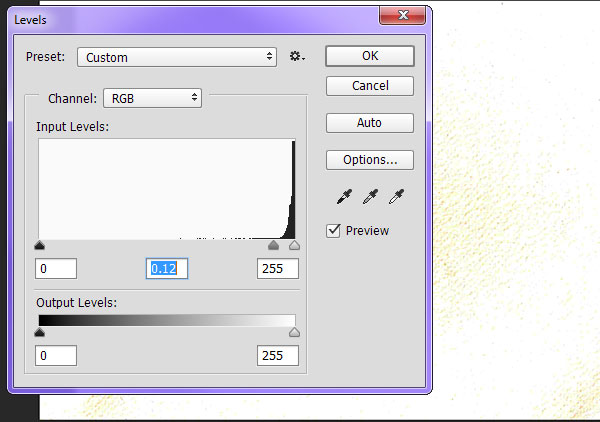
Откроем текстуру акварельной бумаги из предварительно скачанного архива с исходниками либо сделайте собственный скан текстуры. Текстурность бумаги плохо выражена, поэтому воспользуемся командой Уровни (Levels) (комбинация клавиш Control-L). Выставим значение 0,12 в центральном окошке Исходных значений (Input Levels). Нажимаем ОК.

Шаг 2
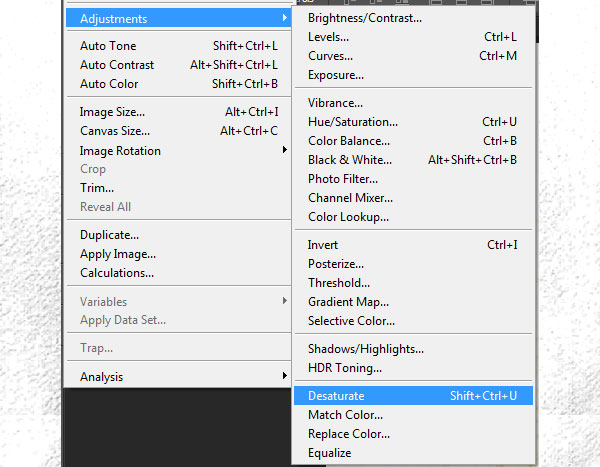
Избавимся от жёлтого цвета после корректировки изображения уровнями. Для этого идём в меню Изображение – Коррекция –Обесцветить (Image - Adjustments -Desaturate ), либо воспользуемся сочетанием клавиш Shift-Control-U.

Шаг 3
Далее идём в меню Изображение – Коррекция –Изогелия (Image - Adjustments – Threshold), двигаем ползунок до значения 231. Жмём ОК.
Идём в меню Файл (File),Сохранить как (Save As) либо воспользуемся сочетанием клавиш Shift-Control-S. Сохраняем файл в формате «.psd».

Раздел 2. Применение отсканированной текстуры акварельной текстуры
Шаг 1
Создаём новый документ с разрешением 72 пикс./дюйм (если вам необходима кисть для размещения изображения в интернете), либо 300 пикс./дюйм (если вы хотите создать более крупные изображения для печати). Создадим новый слой, для этого идём в меню Слой – Новый – Слой (Layer – New - Layer) (Control-N).

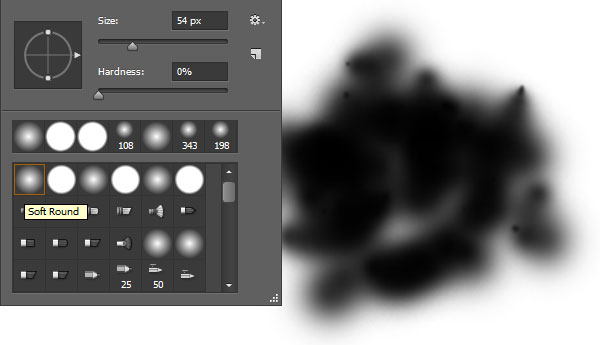
Воспользуемся инструментом Кисть (Brush Tool) (B), настройки оставим по умолчанию – мягкая круглая кисть. Нарисуйте примерно такой рисунок, можете воспользоваться любыми фактурными кистями для получения более оригинального изображения.

Шаг 2
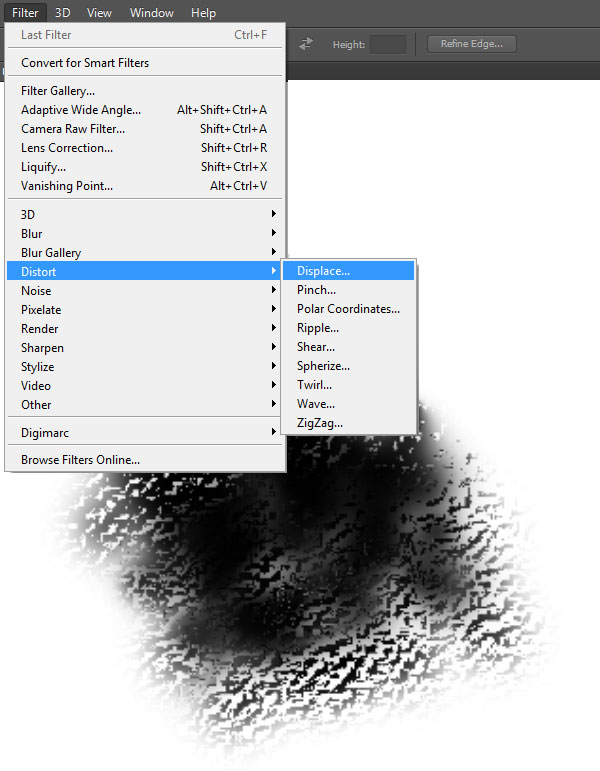
В этом шаге нам понадобится созданная ранее текстура акварельной бумаги. Идём в меню Фильтр – Искажение – Смещение (Filter - Distort – Displace), настройки оставляем по умолчанию, жмём ОК. в открывшемся окне выбираем сохранённый нами ранее psd файл. Используйте акварельную текстуру, которую создали в первой части урока.

Шаг 3
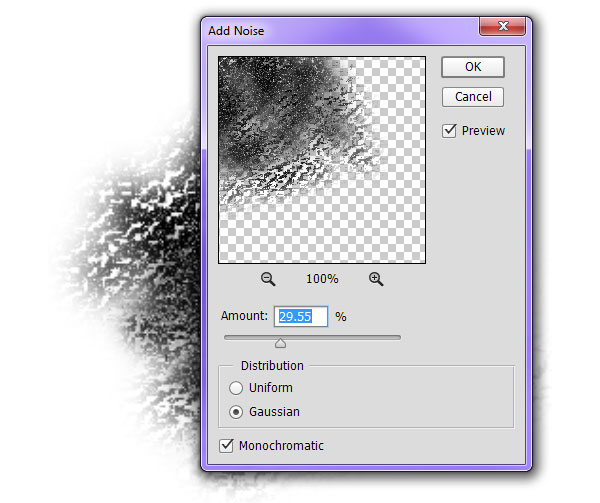
Теперь добавим к нашему изображению шум через меню Фильтр – Шум – Добавить шум (Filter - Noise - Add Noise), в настройках я выставляю 29,55%, по Гауссу (Gaussian) и ставлю галочку напротив позиции Монохромный (Monochromatic).

Шаг 4

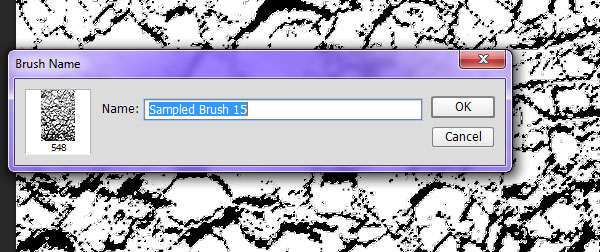
Воспользуемся инструментом Волшебная палочка (Magic Wand Tool)(W). Щёлкаем по свободному пространству на рисунке, инвертируем выделение при помощи сочетания клавиш Shift-Control-I. Далее идём в меню Редактирование – Определить кисть (Edit - Define Brush Preset), напишите своё имя для созданной кисти.

Шаг 5
Наша кисть готова! Изменить параметры кисти вы можете в Панели Кистей (Brush panel). Используя такие параметры кисти, как Размер (Size), Угол (Angle), Шум (Noise) и Динамика формы (Shape Dynamics), вы сможете добиться разнообразных эффектов. Сохраните вашу кисть с новыми настройками под отдельным именем. Так у вас получится большое разнообразие гранжевых кистей.

Раздел 3. Сканированная текстура: вязаная крючком игрушка
Шаг 1
В качестве эксперимента для создания этой текстуры я отсканирую вязанную крючком игрушку вот из этого урока. Вы можете воспользоваться подготовленной мною текстурой из архива в начале урока. Также вы можете самостоятельно отсканировать любое вязаное полотно: шарф, перчатки или кружева на свой вкус.
Мы будем повторять некоторые шаги из предыдущих двух разделов. Необходимо выполнить следующие действия:
- Нарисуйте твёрдой кистью набросок формы будущей кисти (обратите внимание на твердость кисти, она выше, чем используемая в разделе 2 шаг 1).
- Сохраните текстуру вязаного полотна как psd файл.
- Примените фильтр Искажение – Смещение (Distort – Displace), настройки оставим по умолчанию, применяем сохранённый ранее psd файл вязаного полотна. (Раздел 2 шаг 2)

Шаг 2
Для придания большей шероховатости примените фильтр Искажение – Смещение (Distort – Displace) ещё несколько раз. Вы можете поменять настройки фильтра в процессе его применения, я использовал следующие настройки: Масштаб по горизонтали (Horizontal Scale) 25, проставляем галочки напротив параметров Растянуть (Stretch to Fit) и Повторить пограничные пиксели (Repeat Edge Pixels). Нажимаем комбинацию клавиш CTRL+F, чтобы применить фильтр несколько раз. Сохраняем получившуюся кисть под новым именем, для этого идем в меню Редактирование – Определить кисть (Edit - Define Brush Preset).

Шаг 3
Поиграйте с настройками кисти, чтобы получить более интересные варианты.

Раздел 4. Фото-текстуры: использование стоковых изображений. Часть I
Шаг 1
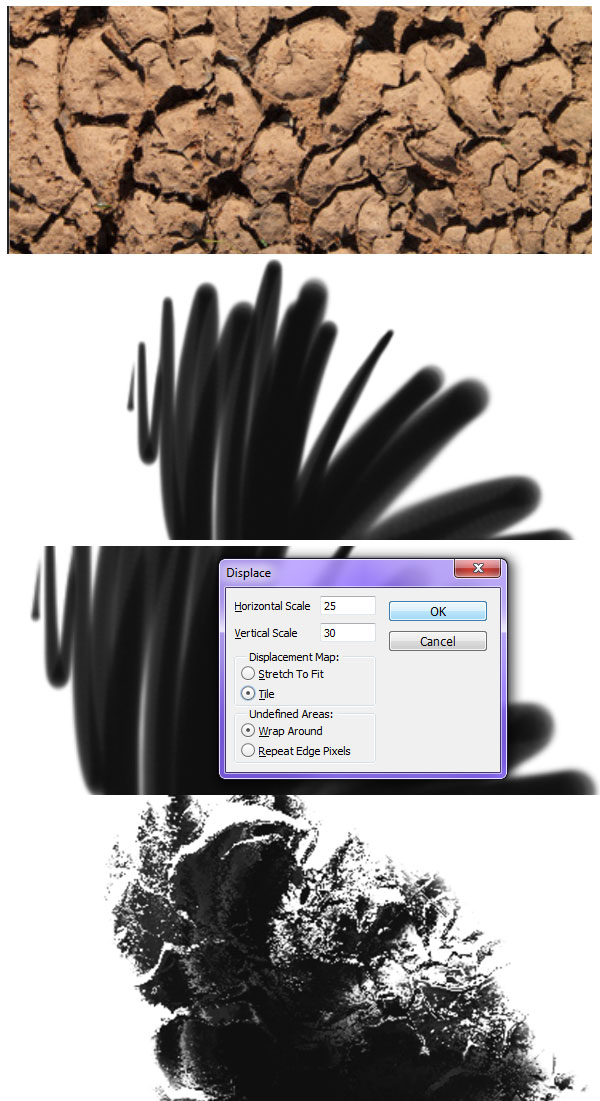
Воспользуемся стоковыми фотографиями, которые вы можете приобрести тут. Нам понадобится текстура высохшей грязи. Вы можете воспользоваться любой похожей текстурой.
Мы собираемся создать два вида кистей.
Первый метод такой же, как и в предыдущем разделе:
- Откройте стоковое фото с текстурой высохшей грязи, сохраните его как psd файл.
- С помощью мягкой круглой кисти (настройки по умолчанию) нарисуйте форму будущей гранжевой кисти.
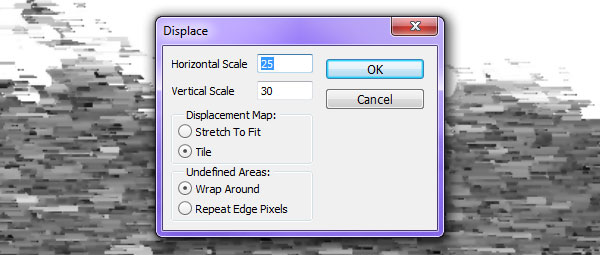
- Воспользуйтесь фильтром Искажение – Смещение (Distort – Displace) с настройками: Масштабпогоризонтали (Horizontal Scale) 25, Масштабповертикали (Vertical Scale) 30.
- Сохраните получившуюся кисть под новым именем.

Шаг 2
Поиграйте с настройками кисти в панели Кистей (Brush panel), измените Угол (Angle), Динамику формы (Shape Dynamics), добавьте дополнительного Шума (Noise), измените Непрозрачность (Opacity).

Раздел 5. Фото-текстуры: использование стоковых изображений. Часть 2
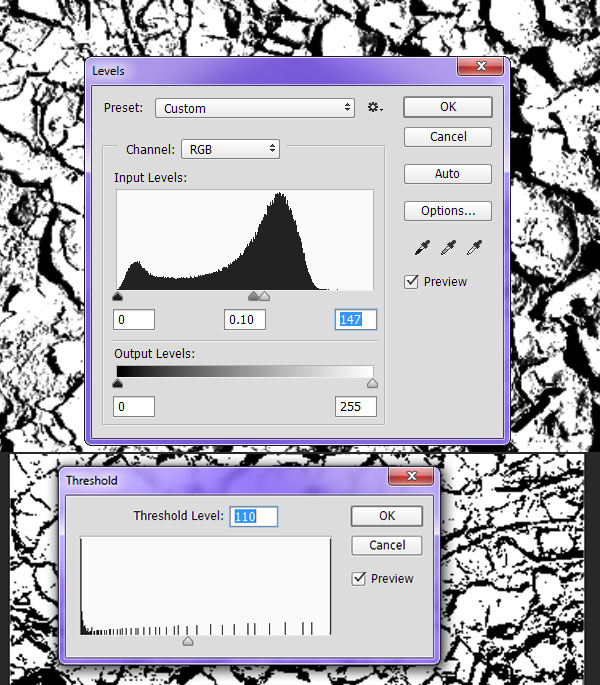
Шаг 1

Шаг 2

Выделите белый цвет на вашем изображении при помощи инструмента Волшебная палочка (Magic Wand Tool)(W), сохраните кисть под новым именем.

Шаг 3
После того, как мы создали с вами несколько новых кистей, попробуйте поэкспериментировать с их применением на Новом слое (New Layer) или на Новом документе (New Document). Экспериментируйте с настройками в Панели кистей (Brush Panel), сохраняйте понравившиеся вам варианты для создания своего собственного набора гранжевых кистей.

Раздел 6. Создание гранжевых кистей с нуля
Шаг 1
Самый интересный на мой взгляд способ создания гранжевых кистей я представляю вам в конце нашего урока. Начинаем по знакомой нам схеме с рисования каракуль и клякс при помощи обычных круглых Кистей (Brush Tool) с различной степенью твёрдости и непрозрачности.
Применяем к нашему наброску Фильтр – Шум – Добавить шум (Filter – Noise – Add Noise) с настройками в 155,68%.

Шаг 2
К получившемуся изображению добавим Фильтр – Искажение – Рябь (Filter - Distort - Ripple) с настройками в 797% (можете увеличивать или уменьшать настройки в зависимости от вашей фантазии, экспериментируйте). Далее применяем Фильтр –Оформление – Фасет (Filter - Pixelate - Facet).

Шаг 3
Попытаемся сделать наше изображение более-менее похожим на старинную карту мира. Для этого применяем Фильтр – Стилизация – Ветер (Filter - Stylize - Wind) с настройками Способ: Ураган (Blast) Направление: Справа (From the Right). Нажимаем кнопку ОК и переходим к заключительному этапу создания кистей в стиле гранж.

Шаг 4
Создадим Новый документ (New Document) и выберем кисть, которая выглядит примерно так, как у меня на картинке. Я использую кисть под названием Плоская веерная с густой щетиной (Flat Fan High Bristle Count) из стандартного набора кистей Photoshop CS5. С помощью этой кисти заполните рабочее пространство вашего документа примерно как у меня на картинке. Получившееся изображение Сохраните как (Save As) psd файл.

Шаг 5
Используя созданный в 4-м шаге psd файл, примените Фильтр – Искажение – Смещение (Filter – Distort - Displace) к изображению, получившемуся в шаге 3 данного раздела. Примените следующие настройки фильтра: Масштаб по горизонтали (Horizontal Scale) 25, Масштаб по вертикали (Vertical Scale) 30.

Чтобы ваша кисть получилась более интересной, примените фильтр (CTRL+F) Смещение (Displace) не менее 3-х раз. Как только вас устроит внешний вид вашей новой кисти, сохраните её под новым именем через меню Редактирование – Определить кисть (Edit - Define Brush Preset).

Фантастическая работа, мы закончили!
Итак, используя всего лишь три текстуры и несколько приемов, мы создали свой собственный набор кистей в стиле гранж. Используя различные цветовые решения и кисти из созданного нами набора, вы сможете нарисовать свой собственный фон или текстуру для применения её в дальнейшем творчестве.
What You'll Be CreatingРеальный мир полон грязи. Реальной грязи. Если приглядеться достаточно внимательно почти к любой поверхности, которая окружает нас, то вы обнаружите грязь или въевшуюся грязь в разной степени, а также выцветшие или разрушающиеся поверхности. Это все часть естественного хаоса этого мира.
Таким образом, чтобы создать правдоподобные и реалистичные эффекты в цифровых картинах, необходимо объёдинить некоторые формы грязи и всевозможной хаотичной грязи. Проблема в том, что довольно-таки сложно создать естественные и произвольные текстуры грязи, используя цифровые инструменты, основанные на математических уравнениях. Вместо этого, гораздо легче создать текстуры, используя практические материалы, а затем оцифровать их для последующего использования в программе Adobe Photoshop.
В этом коротком уроке я покажу вам весь процесс создания гранжевых кистей, используя технику, которую легко повторить, при этом, не создав особо много грязи, которую пришлось бы убирать! Результаты также очень легко оцифровать и использовать.
1. Создаём Эффект на Практике
Шаг 1
Материалы, рекомендуемые для выполнения данного практического занятия, легко найти, но вам, возможно, понадобиться посетить художественный салон или мастерскую:
Шаг 2
Вначале, давайте подготовим краску для создания эффекта. Добавьте немного воды в чашку с кофейной гущей, перемешайте кистью, а затем поставьте чашку в сторону. Далее, выдавите немного краски на небольшую тарелку или на красочную палитру.



Шаг 3
Возьмите одну из губок. Обмакните её в краску. Я выбрал обычную морскую губку, потому что её текстура произвольная и видно, что текстура естественная, а не промышленная. Печатная краска также идеально подойдёт для создания этого эффекта, т.к. она слишком густая для впитывания губки, что помогает легко создавать отпечатки, которые легко будет отсканировать или сфотографировать.



Шаг 4
Теперь нанесите губкой впитавшуюся краску на лист картона. Быстро прикасайтесь губкой, но, не создавая мазки, чтобы создать вид грязи, впитавшейся грязи – покрывшую текстуру.



Шаг 5
Далее, с помощью кисточки, добавьте немного кофейной жидкости и гущи на текстуру. Будьте осторожны, не добавляйте слишком много жидкости на картон—просто добавьте столько, чтобы было достаточно растворить печатную краску.



Шаг 6
Теперь, выберите чистую губку, чтобы впитать лишнюю жидкость. Количество используемого кофе должно варьироваться в зависимости от создаваемого отпечатка, это поможет создать широкий спектр различных гранжевых эффектов.



Шаг 7
Поэкспериментируйте, используя различные способы нанесения краски для получения широкого диапазона эффектов. Один из моих любимых способов, которые я использовал, это слегка обмакнуть губку, пропитанную краской, в кофейную жидкость перед тем, как нанести отпечаток на картон.



2. Оцифровка
Итак, мы запачкали руки, но создали нужную текстуру на бумаге, пришло время, чтобы превратить наши грязные пятна в пиксели!
Шаг 1
Вначале, подождите немного, пусть бумага полностью высохнет. Если вы создали текстуру с растёкшейся кофейной гущей, то я рекомендую вам сфотографировать текстуру вместо сканирования. Просто убедитесь, чтобы фотоаппарат был направлен прямо вниз на текстуру, а также был выставлен хороший и ровный свет.



Шаг 2
Откройте фотографию в программе Photoshop. Далее, идём Слой- Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). В окне настроек кривых, выберите инструмент белая пипетка (white eyedropper), щёлкните по заднему фону бумаги для определения точки белого.



Шаг 3
Выставьте кривые так, чтобы они соединились на внешней кромке гистограммы, при этом усиливая общий контраст текстуры.



Шаг 4
Программа Photoshop игнорирует информацию о цвете при создании кистей, поэтому, будет полезно вначале оценить текстуру, просто, чтобы быть уверенным, что изменение цвета не приведёт к неожиданным результатам. Идём Слой- Новый корректирующий слой – Чёрно-белый (Layer > New Adjustment Layer > Black & White).



Шаг 5
При создании своей кисти в программе Photoshop, нет ничего хуже, если у абстрактной кисти будет жёсткая граница. Это происходит по причине того, что текстура выходит за границы рабочего документа.
В качестве подсказки, чтобы это избежать, создайте новый слой поверх слоя с исходной фотографией, а затем с помощью мягкой белой кисти, прокрасьте вдоль краёв. Параллельно вы можете закрасить любые отвлекающие пятна или элементы.



Шаг 6
Теперь, щёлкните либо по слою с фотографией, либо по слою с белым задним фоном, чтобы они стали активными. Далее, идём Редактирование – Определить кисть (Edit > Define Brush Preset). Дайте кисти узнаваемое название и нажмите кнопку ‘OK’. Программа Photoshop теперь добавит созданные кисти к вашему стандартному набору кистей.



3. Вы можете использовать Мои Кисти
Я настоятельно рекомендую вам выполнить данный урок и создать свои собственные кисти. Это не очень сложная задача, и это будет невероятно полезно для вас. Повышая своё мастерство при создании визуальных эффектов, от практического занятия к последующей оцифровке, откроет новые возможности для ваших цифровых работ. Но если у вас нет времени или возможности, чтобы создать свои собственные кисти, то вы можете использовать мои кисти в своих работах!
Скачайте файл DirtGrimeBrushes.abr в приложении к этому уроку. Далее, идём Редактирование – Управление наборами (Edit > Presets > Preset Manager), в выпадающем окне Тип набора (Preset Type), выберите опцию Кисти (Brushes). Далее, нажмите кнопку Загрузить (Load) и в появившемся окне, выберите установочный файл DirtGrimeBrushes.abr.



Таким образом, вы добавите 13 кистей в свой стандартный набор кистей.



Хотите ещё?
У вас недостаточно своих созданных собственных кистей в программе Photoshop? Тогда вы можете посмотреть другие уроки из моей серии Создаём свои собственные кисти. Хотите узнать больше о том, как использовать стандартные кисти в фотоманипуляциях? Тогда заходите на мой профиль на Tuts +, чтобы ознакомится с уроками и обучающими программами, здесь вы найдёте всё, что вас интересует и даже больше!
Создание своей собственной библиотеки цифровых ресурсов, которые вы создали на практике, это тот опыт, который принесёт плоды в будущем. Вместо поисков интересных текстур на стоковых ресурсах, попробуйте создать некоторые текстуры самостоятельно! Я хотел бы увидеть их в комментариях к уроку.
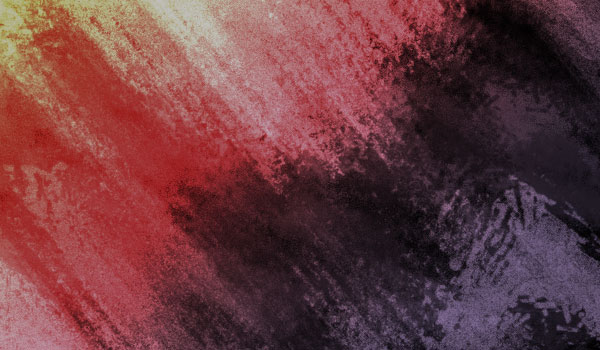
What You'll Be CreatingВ этом уроке мы поиграем с корректирующими слоями и различными эффектами, чтобы создать бесшовную гранжевую текстуру в виде заливки узором. Объедините этот урок с предыдущим уроком по созданию гранжевых кистей, и у вас будут инструменты и техники, которые помогут вам создать множество гранжевых работ, достойные будущей антиутопической галереи. Желаю приятно провести время за выполнением этого урока!
1. Создаём Документ
Шаг 1
Создайте новый документ в программе Adobe Photoshop CC 2014 (обратите внимание, что основную часть урока, если не весь урок, можно выполнить в более ранних версиях программы) примерно со следующими размерами 3 дюйма по ширине и высоте. Размер, в действительности зависит от вас и ваших предпочтений для гранжевой текстуры.



Шаг 2
Идём Фильтр - Рендеринг - Облака (Filter > Render > Clouds), чтобы применить рендеринг облаков к нашему документу. Таким образом, мы создадим отличную основу для создания абстрактной текстуры.



2. Редактируем Изображение
Шаг 1
На этом этапе можно применить множество различных фильтров с искажением, надеюсь, что вы поэкспериментируете и узнаете, что программа может предложить в плане искажения и деформации ваших облаков. Для данной текстуры, я выбрал фильтр Рябь (Ripple), для этого идём Фильтр - Искажение - Рябь (Filter > Distort > Ripple). Я установил Количество (amount) ряби на 845%, а Размер (Size) ряби на Большая (Large).



Шаг 2
Давайте поиграем с уровнями нашего текущего изображения с помощью корректирующих слоёв. Идём Слой- Новый корректирующий слой - Уровни (Layers > Adjustment Layer > Levels), нажмите кнопку 'OK' (т.к. настройки по умолчанию в порядке), укажите значение 24 для Уровней (Levels) в панели Свойства (Properties). Поскольку мы применили Постеризацию (Posterize), то корректирующий слой создаст жёсткие края на предыдущем эффекте ряби.



Шаг 3
Я решил продолжить играть с корректирующими слоями, изменяя яркость / контрастность своего изображения. Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Установите значение Яркости (Brightness) на -18, а значение Контрастности (Contrast) на 17. Дополнительно, чтобы изображение выглядело более чётким, я вначале Объединили Видимые (Merge Visible (Shift+Ctrl+E) слои, а затем добавил резкости, идём Фильтр - Резкость - Резкость+ (Filter > Sharpen > Sharpen More).



3. Создаём Узор
Шаг 1
Самый простой способ создания бесшовного узора, который известен мне, начинается с Сдвига (Offsetting) изображения. Идём Фильтр - Другое- Сдвиг (Filter > Other > Offset). Цель состоит в том, чтобы свести все четыре угла изображения к центру холста. Возможно, придётся поэкспериментировать и потратить время на пробы и ошибки. В данном случае, я использовал значение 295 px для сдвига по Вертикали (Vertically) и Горизонтали (Horizontally).



Шаг 2
Моя цель в этом шаге - скрыть или изменить видимые края на изображении. Используя гранжевые кисти из урока, о котором я писал ранее, я постарался скрыть края узора.
Либо создайте свои собственные кисти из упомянутого ранее урока, либо загрузите исходные кисти, которые можно скачать в приложении к этому уроку, чтобы поиграть с кистями, которые я создал. Используйте различные гранжевые кисти из скаченного набора поверх краёв, варьируйте различные оттенки серого для цвета кисти. Проявите аккуратность, не закрасьте свою предыдущую выполненную работу. Вы можете изменить дизайн текстуры, добавив фильтр Шум (Noise) или Резкость (Sharpen).



Шаг 3
Когда вас устроит текстура (а также после коррекции Сдвига (Offsetting), чтобы не пришлось применять дополнительные шаги), идём Редактирование - Определить Узор (Edit > Define Pattern). Сохраните свой узор, дайте ему уникальное название. С помощью инструмента Заливка (Paint Bucket Tool (G), протестируйте свой узор на новом документе (убедитесь, чтобы новый документ был в два-три раза больше, чем ваш рабочий документ, чтобы вы могли полностью увидеть рисунок узора).



Отличная Работа!
Вы успешно создали бесшовную гранжевую текстуру. Поиграйте с другими цветами, фильтрами, гранжевыми кистями и техниками, изложенными в этом уроке, а также в уроке по созданию гранжевых кистей, которые помогут вам создать различные текстуры для использования их в других проектах.
Читайте также:

