Как делать стереокартинки в фотошопе
Обновлено: 05.07.2024
В наше время 3D технологии охватил большую часть визуальных пространств - от фильмов и игр до телевизоров и мобильных устройств.
В этом уроке мы рассмотрим, как сделать из обычной фотографии стереоскопическую, как сейчас принято говорить, 3D-фото, кроме того, достаточно понятно объясняется принцип создания анаглифных фото.
Мы возьмём обычную фотографию и преобразуем её в 3D анаглифное изображение с помощью программы Adobe Photoshop.
Для просмотра такой фотографии в 3D необходимы анаглифные очки
Данный метод очень хорошо работает с черно-белыми изображениями, но, тем не менее, я считаю, что он работает довольно хорошо и с цветными фотографиями.
Примечание. Ана́глиф (от греч. anáglyphos — рельефный)Анаглифное изображение представляет собой комбинацию картинок на одном холсте, в котором в красном канале изображена картина для левого глаза (правый её не видит из-за светофильтра), a в бирюзовом (сине-зелёном) — для правого, соответственно, её не видит левый глаз. Иными словами, каждый глаз воспринимает своё изображение, окрашенное в цвет, противоположный светофильтру стекла очков.
Для получения эффекта необходимо использовать анаглифические очки, в которых стёкла заменены светофильтрами, красный для левого глаза и бирюзовый для правого.
Открываем фото в Photoshop. Я воспользуюсь этой фотографией:

Дублируйте (Crtl+J) фоновое изображение два раза раза (по одному слою для каждого глаза). Переименуйте один дубликат в "левый-красный", а другой в "правый-голубой", чтобы избежать путаницы в дальнейшем. После этого выключите видимость на фонового слоя:

Мы будем манипулировать двумя новыми слоями так, чтобы картинки, видимые правым и левым глазом, несколько отличались друг от друга.
Разделяем цветовые каналы и изменяем перспективу изображения
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
В панели слоёв дважды кликните по слою "левый-красный", откроется диалоговое окно "Параметров наложения" (Blending Options), где снимите галки с каналов G и B:

Т.к. наш правый глаз будет в состоянии видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя "правый-голубой":

Теперь, когда мы разделили каналы для каждого глаза, назначив по слою для правого и левого глаза, моделируем глубину изображения, изменив перспективу каждого слоя.
Начнём с слоя "левый-красный". Отключите видимость слоя "правый-голубой". Для изменения перспективы воспользуемся инструментом
"Свободная трансформация" (Free Transform). Кликаем по слою "левый-красный" для его активации, затем нажимаем клавиши Ctrl+T. Вокруг слоя появляется габаритная рамка. Кликаем правой клавишей мыши в любом месте внутри рамки, в открывшемся контекстном меню нажимаем на пункт "Перспектива" (Perspective):

Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:

Нажмите Enter для применения действия инструмента.
Отключите видимость слоя "левый-красный", включите видимость слоя "правый-голубой" и сделайте таким де образом трансформируйте его, только с правой стороны:

Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:

Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента "Перемещение" (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент "Перемещение", зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши "стрелка вправо" и "стрелка влево":

Осталось только обрезать левый и правый край картинки с помощью инструмента "Обрезка" (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:

Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки.
Если Вам понравился материал, скажите свое "спасибо", поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как известно, анаглифную стереокартинку делают из двух фото, выполненных с разных ракурсов. На этом уроке вы научитесь создавать анаглифные 3d фото и стерео-варио из одного изображения.
Для этого нам понадобится сама исходная картинка и две программы – Adobe Photoshop и 3D Masterkit.
Итак, начнем. На первом этапе изготовим маску глубины нашей фотографии. Это такая черно-белая картинка на которой чем темнее точка, тем глубже находится соответствующая ей точка на картинке исходнике и наоборот.

Для собственного удобства я сделал картинку черно-белой. Хотя это непринципиально.



Чтобы выделить последнюю часть нашей картинки (каменная стена на заднем фоне) для создания последнего слоя, выполним следующее:
Делаем из нее последний слой.

Итак, у нас получилось 6 слоев. Слой 1 – сам император Август, слои 2,3,4 – три грани его пьедестала, слой 5 – горизонтальная поверхность или земля и слой 6 – вертикальная поверхность или стена.





Эти команды, в зависимости от версии фотошопа, могут иметь разные названия. Например в более ранней версии эти команды – Фильтр ? Смазывание ? Смазывание Гаусса .

Вот что у нас получилось

Первый этап на этом завершен. Теперь вы сможете самостоятельно сделать маску глубины для любого фото.

Тут же, на соответствующих вкладках, можно получить следующие стереокартинки:
- • cтереоскоп – кодированное изображение для просмотра через линзовый растр;
- • анаглиф – монохромные, квази-цветные, цветные изображения для просмотра через двухцветные, красно синие анаглифные очки;
- • прямой просмотр – стереопары для просмотра параллельным и перекрестным способами, не требующие дополнительных приспособлений;
- • интерлейс – стерео карточки для просмотра в стереоскопе;
- • растр – черезстрочные 3D изображения для просмотра через жидкокристаллические очки шторного типа.
Про эти картинки я напишу позже, а вот анаглиф здесь получается грубовато. Поэтому я его сделал в фотошопе по методике, описанной мной в статье Как сделать анаглиф (анаглифические фото) своими руками в Adobe Photoshop. Для этого необходимо сохранить сгенерированные в 3D MasterKit кадры и использовать первый кадр для левого глаза а последний для правого.
И вот конечный результат:

Надеюсь, все подробно и понятно описал, если будут вопросы или предложения, пишите в комментариях.
Сделать свою собственную стереограмму самому можно и с помощью онлайн сервисов в интернете. Вам не придется разбираться в механизме построения стереограмм, скачивать программы, тратить время на их изучение, все за вас сделает онлайн конструктор.
Рассмотрим самые популярные сервисы для этого.
Make your own Stereogram
1. PATTERN (Текстура для стереограммы)

- Use random dots background – формирование текстуры из случайных точек;
- Use a pattern background – выбор текстуры из галереи сервиса;
- Upload your own pattern – загрузка текстуры со своего компьютера.
Сохраните выбор текстуры щелчком по кнопке « Apply Chandes ».
2. MASK (Маска для стереограммы)

Выберете маску – черно белую картинку, которая формирует скрытый объем в стереограмме.
- Mask-based stereogram – из галереи сервиса. В вашем распоряжении более 300 масок;
- Text-based Stereogram – впишите свой текст. Получится стереограмма со скрытым посланием;
- Upload your own mask – загрузите свою маску, щелкнув по этой кнопке.
После выбора маски, нажмите на кнопку « Apply Changes ».
3. STEREOGRAM (получение готовой стереограммы)

Кликните по миниатюре стереограммы. После ее загрузки и просмотра сохраните на свой компьютер. Если вы что то захотите поменять в своей картинке, например выбрать другую текстуру, вернитесь назад, щелкнув по кнопке back в верхней правой части страницы.
Вот, что получилось у меня (кликните по картинке для увеличения):


В панели инструментов конструктора в нашем распоряжении:
1. Размер кисти, которой вы будете рисовать по белому фону.
2. Жесткая и две разной степени мягкости кисти. К примеру, облака лучше рисовать мягкой кистью.
3. Яркость кисти. Помните, чем ярче точка на маске, тем ближе она к вам будет на стереограмме.
5. Выберете цвет текстуры вашей будущей стереокартинки а также ее яркость.
6. Кнопка Done . Нажмите, чтобы генерировать стереограмму.
Вот, что получилось из моего детского рисунка (кликните по картинке для увеличения):
В данной статье я хочу рассказать, как можно самостоятельно создать стереоизображение при помощи графического редактора и небольшой программы.
Введение

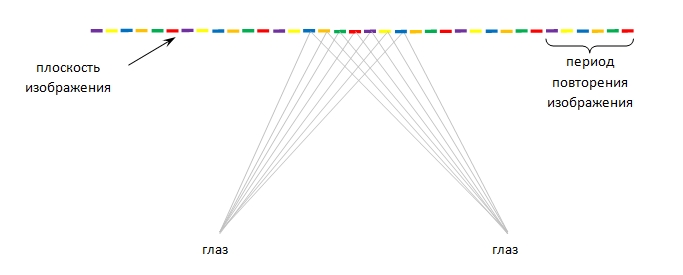
Для начала рассмотрим, как устроено стереоизображение и как на него смотреть. В первую очередь оно состоит из повторяющихся фрагментов.
рис 1.
Очень важно, чтобы ширина повторяющегося фрагмента была меньше, чем расстояние между глаз. Для комфортного просмотра стереоизображения ширина должна колебаться в пределах от 1/3 до 2/3 данной величины. Чем ширина больше, тем более глубокое (объемное) изображение можно получить. Чем меньше ширина, тем меньше устают глаза от просмотра стереоизображения.

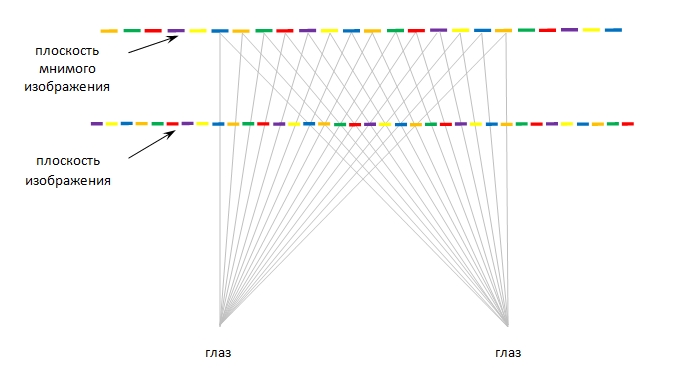
Чтобы увидеть объемное изображение, необходимо сфокусировать взгляд за плоскостью рисунка таким образом, чтобы изображения для левого и правого глаз совпали. Для изображения, целиком состоящего из повторяющихся фрагментов, вы будете наблюдать точно такое же мнимое изображение (ровная плоскость). Единственное отличие – вам будет казаться, что рисунок стал располагаться дальше.
рис 2.
Как получается объемное изображение?
Чтобы изображение стало объемным, некоторые его части должны восприниматься, как более близкие, другие – как более удаленные. Данного эффекта можно достичь путем сдвига элементов изображения.

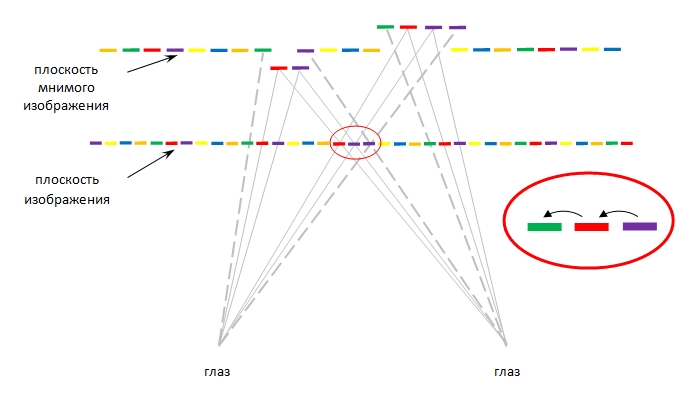
На рисунке 3 показано, как изменилось мнимое изображение, после сдвига двух элементов (красного и фиолетового) реального изображения на одну позицию влево.
рис 3.
На мнимом изображении образовалось два артефакта одинакового размера, равного размеру сдвинутых элементов. Артефакт, находящийся слева от места сдвига, воспринимается, как расположенный более близко к наблюдателю (перед плоскостью мнимого изображения). Артефакт справа, наоборот, воспринимается как расположенный за плоскостью мнимого изображения. О положении элементов мнимого изображения, которые одновременно видны только одному глазу (отмечены пунктирной линией), мозг «додумывает» самостоятельно.
Замечу, что сдвиг не должен превышать половины ширины повторяющейся части. Когда размер сдвига близок к этой границе, глазу трудно определить, выпукла или вдавлена наблюдаемая область.

Если мы хотим изображать объекты, расположенные только перед плоскостью мнимого изображения, нам необходимо уметь бороться с нежелательными артефактами. Для этого достаточно осуществить сдвиг элементов в каждом периоде, расположенном справа от первого места сдвига (рисунок 4).
рис 4.

Осталось показать, как на мнимом изображении формируются объекты с разной степенью удаленности. Для наглядного примера на сей раз осуществим сдвиг трех элементов влево, но не на одну позицию, а на две. Сравнивая рисунки 4 и 5, видим, что на последнем рисунке за счет сдвига на большее количество позиций, мы получили объект, расположенный ближе, чем при сдвиге на одну позицию.
рис 5.
Собственно реализация
На входе функция принимает изображение-маску, созданное в графическом редакторе. Сперва была создана текстовая надпись, к которой затем была применена градиентная заливка (самый первый рисунок в статье).
Точки черного цвета трактуются функцией как точки с нулевым сдвигом, т.е. они формируют плоскость мнимого изображения. Чем ярче цвет точки, тем больше ее сдвиг, тем ближе она будет казаться наблюдателю. Так как изображение выполнено в серых цветах, то для определения яркости точки я использовал яркость красной составляющей RGB, поделенную на 32. Таким образом, максимально возможный сдвиг равен 255/32 = 7.
После формирования массива сдвигов, функция создает изображение шириной w+s пикселей, высотой h пикселей и с шириной повторяющейся части s = 100 пикселей. В качестве повторяющейся части я генерирую случайное изображение, состоящее из случайного количества случайных фигур (эллипс, прямоугольник, дуга, кривая) случайного размера и цвета. Вы же можете подойти к этому этапу творчески и заранее подготовить какой-нибудь красивый фон.
На заключительном, самом важном этапе осуществляется сдвиг каждого пикселя изображения в соответствии с массивом сдвигов.
Пришли очередные выходные, надо написать пару десятков строк кода и нарисовать картинку, да лучше не одну. Итак, на прошлых и позапрошлых выходных я показал, как делать трассировку лучей и даже взрывать всякое. Это многих удивляет, но комьпютерная графика — очень простая вещь, пары сотен строк голого C++ вполне хватает на создание интересных картинок.
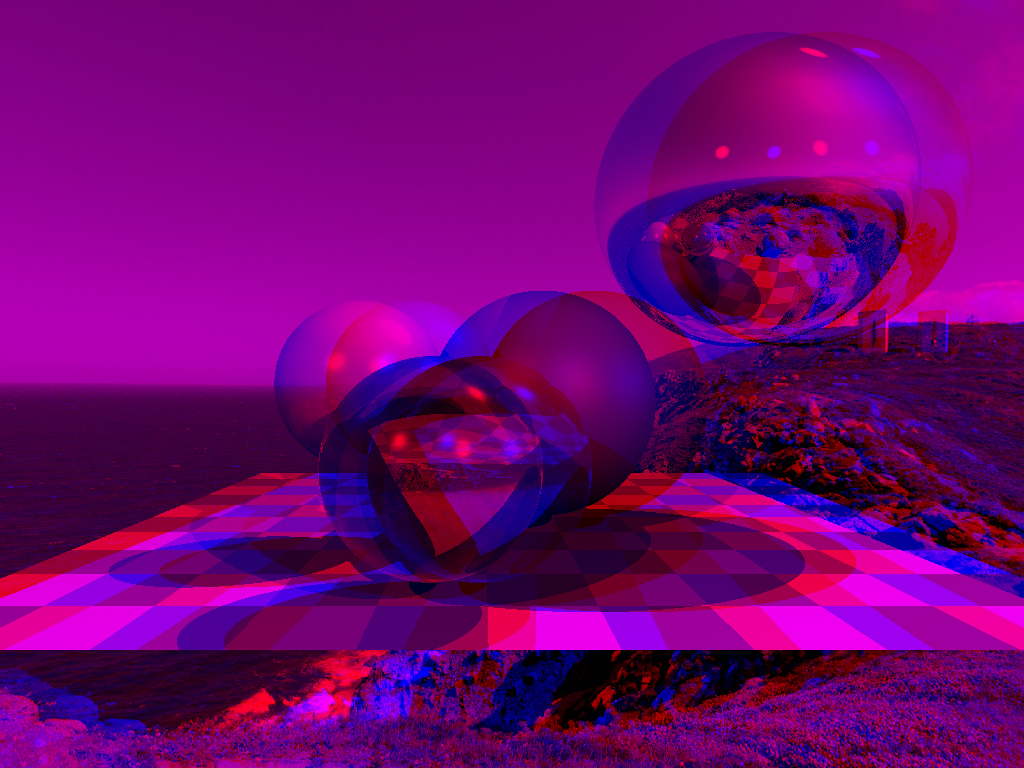
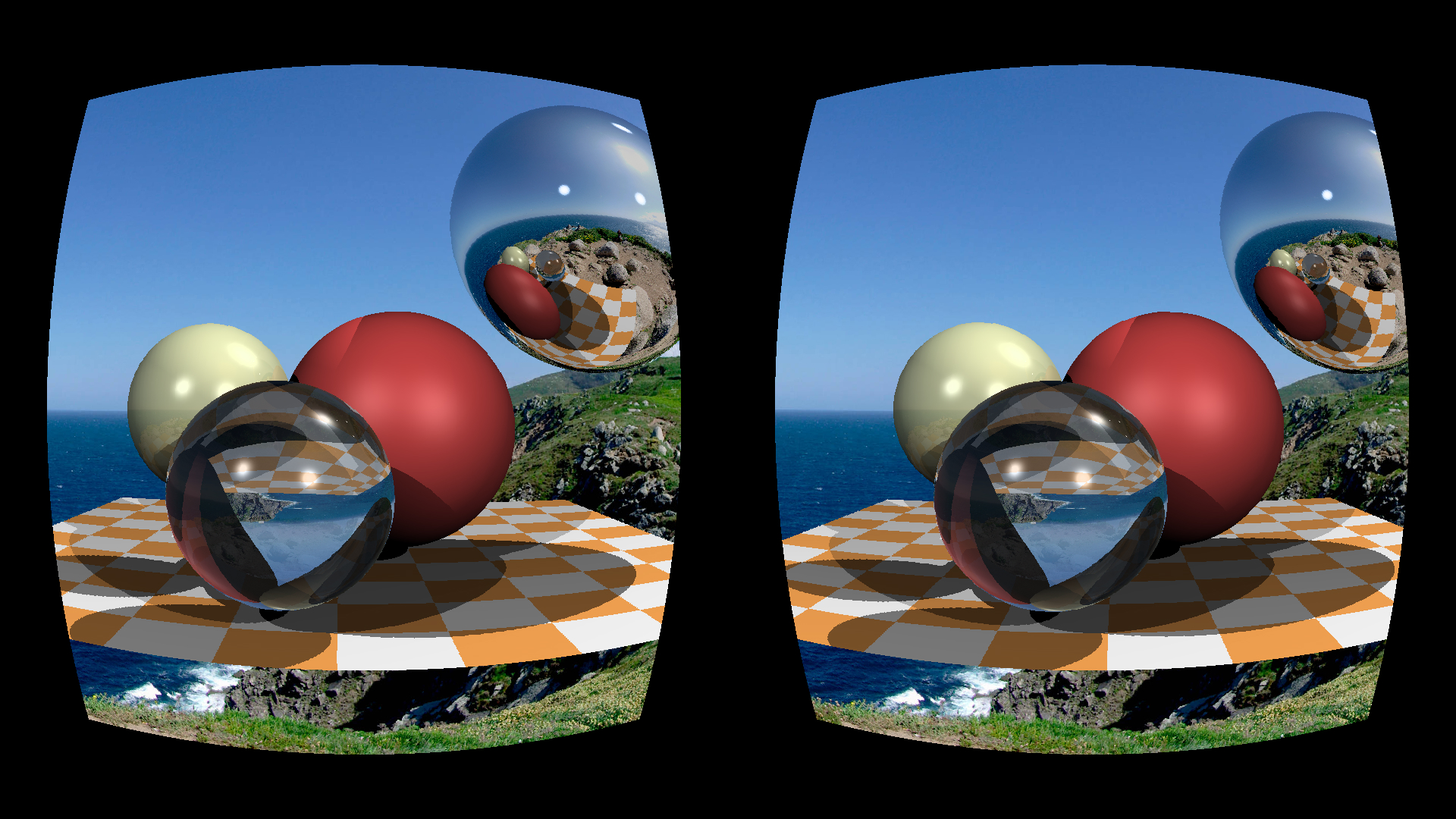
Тема сегдоняшнего разговора — бинокулярное зрение, причём сегодня даже до ста строк кода не дотянем. Умея рендерить трёхмерные сцены, было бы глупо пройти мимо стерепар, сегодня будем рисовать примерно вот такое:

Безумие разработчиков Magic Carpet не даёт мне покоя. Для тех, кто не застал, эта игра позволяла делать 3Д рендер и в анаглиф, и в стереограммы в основных настройках, просто доступных в меню! Мозг это взрывало просто конкретно.
Итак, приступим. Для начала, благодаря чему вообще наш зрительный аппарат позволяет воспринимать глубину? Есть такое умное слово «параллакс». Если на пальцах, то давайте сфокусируем взгляд на экране. Всё, что находится в плоскости экрана, для нашего мозга существует в единичном экземпляре. А вот если вдруг муха пролетит перед экраном, то (если мы не меняем взгляда!) наш мозг её зарегистрирует в двух экземплярах. А заодно и паук на стене за экраном тоже раздваивается, причём направление раздвоения зависит от того, находится объект перед точкой фокуса или позади:

Наш мозг — это очень эффективная машина для анализа слегка отличающихся изображений. Он использует диспаратность для получения информации о глубине из двумерных изображений сетчатки для стереопсиса. Ну да бог с ними, со словами, давайте лучше картинки рисовать!
Давайте преставим, что наш экран — это окно в виртуальный мир :)

Наша задача — нарисовать две картинки с тем, что будет видно через это «окно». Картинок будет две, по одной на каждый глаз, на схеме выше я их показал красно-синим «бутербродом». Давайте пока не будем заморачиваться, как именно мы скормим эти картинки зрительному аппарату, нам нужно просто сохранить два файла. Конкретно меня интересует, как эти изображения можно получить при помощи нашего трассировщика лучей.
Ну, положим, направление взляда не меняется, это вектор (0,0,-1). Допустим, положение камеры мы можем сдвинуть на межглазное расстояние, что же ещё? Есть одна маленькая тонкость: конус взгляда через наше «окно» несимметричен. А наш рейтрейсер умеет рендерить только симметричный конус взгляда:

Что же делать? Читить :)
На самом деле, мы можем отрендерить картинки шире, нежели нам нужно, и просто обрезать лишнее:

С общим механизмом рендеринга должно быть понятно, теперь самое время задаться вопросом доставки изображения до нашего мозга. Один из самых простых вариантов это красно-синие очки:

Мы просто сделаем два пре-рендера не цветными, а чёрно-белыми, левую картинку запишем в красный канал, а правую — в синий. Получится вот такая картинка:

Красное стекло отрежет один канал, а синее стекло отрежет другой, таким образом, глаза получат каждый свою картинку, и мы можем посмотреть на мир в 3D. Вот тут изменения к основному комиту первой статьи, которые показывают и установки камеры для обоих глаз, и сборку каналов.
Анаглифные рендеры — один из самых древних способов просмотра (компьютерных!) стереокартинок. У них много недостатков, например, плохая цветопередача (кстати, попробуйте в зелёный канал финальной картинки записать зелёный канал правого глаза). Одна польза — такие очки легко сделать из подручных материалов.
С массовым распространением смартфонов мы вспомнили, что такое стереоскопы (которые, на секундочку, были изобретены в 19м веке)! Несколько лет назад гугл предложил использовать две копеечные линзы (к сожалению, на коленке не делаются), немного картона (валяется повсюду) и смартфон (лежит в кармане) для получения вполне сносных очков виртуальной реальности:

На алиэкспрессе их завались, сто рублей штука. По сравнению с анаглифом делать вообще ничего не надо, просто взять две картинки и составить их бок-о-бок, вот коммит.

Строго говоря, в зависимости от линзы, может понадобиться коррекция искажения линзы, но я вообще не заморачивался, и на моих очках и так выглядит отлично. Но если очень нужно применить бочкообразное пред-искажение, которое компенсирует искажения от линзы, то вот вот так оно выглядит для моего смартфона и для моих очков:

А что же делать, если вообще не хочется использовать дополнительных приборов? Тогда вариант один — окосеть. Вообще говоря, предыдущей картинки вполне хватает для просмотра стерео, достаточно использовать трюк для просмотра стереограмм. Принципов просмотра стереограмм два: либо сдвигать глаза, либо раздвигать. Вот я нарисовал схему, на которой показываю, как можно смотреть на предыдущую картинку. Предыдущая картинка двойная, два красных штриха на схеме показывают два изображения на левой сетчатке, два синих — на правой.

Если мы сфокусируем взгляд на экране, то из четырёх изображений у нас получится два. Если скосим глаза к носу, то вполне возможно показать мозгу «три» картинки. И наоборот, если раздвинуть глаза, то тоже можно получить «три» картинки. Наложение центральных картинок и даст мозгу стереоэффект.
Разным людям эти приёмы даются по-разному, я, например, совсем не умею глаза сдвигать, зато с лёгкостью развожу. Важно то, что стереограмма построенная для одного способа, должна этим же способом и просматриваться, иначе получается инвертированная карта глубин (см. отрицательный и положительный параллакс). Проблема такого способа просмотра стерео в том, что очень сложно сильно сдвинуть глаза относительно нормального состояния, поэтому приходится довольствоваться маленькими картинками. А что делать, если хочется больших? Давайте полностью пожертвуем цветом, и захотим получить только восприятие глубины. Забегая вперёд, вот картинка, которую мы получим в конце этой части:

Эта стереогрмма создана для «разведения» глаз (wall-eyed stereogram). Тем, кто предпочитает обратный способ просматривания, картинку брать тут. Если вы не привыкли к стереограммам, попробуйте разные условия: картинка на полный экран, маленькая картинка, яркий свет, темнота. Задача развести глаза так, чтобы две соседние вретикальные полоски совпали. Проще всего фокусироваться на левой верхней части картинки, т.к. она плоская. Мне, например, мешает окружение хабра, я открываю картинку на полный экран. Не забудьте с неё убрать мышку!
Не довольствуйтесь неполноценным 3D-эффектом. Если вы только смутно осознаёте округлые формы посреди случайных точек наряду с некоторыми слабыми 3D-эффектами, это, конечно, неполная иллюзия! Если смотреть правильно, шарики должны явно выйти из плоскости экрана на зрителя, эффект должен быть стабильным и сохраняться благодаря постоянному и детальному изучению каждой части изображения, как переднего плана, так и фона. У стереопсиса есть гистерезис: как только удаётся получить стабильное изображение, оно становится тем яснее, чем дольше вы смотрите. Чем дальше экран от глаз, тем больше эффект глубины.
Эта стереограмма нарисована по методу, предложенному четверть века назад Thimbleby и др. в их статье «Displaying 3D Images: Algorithms for Single Image Random Dot Stereograms».
Отправная точка
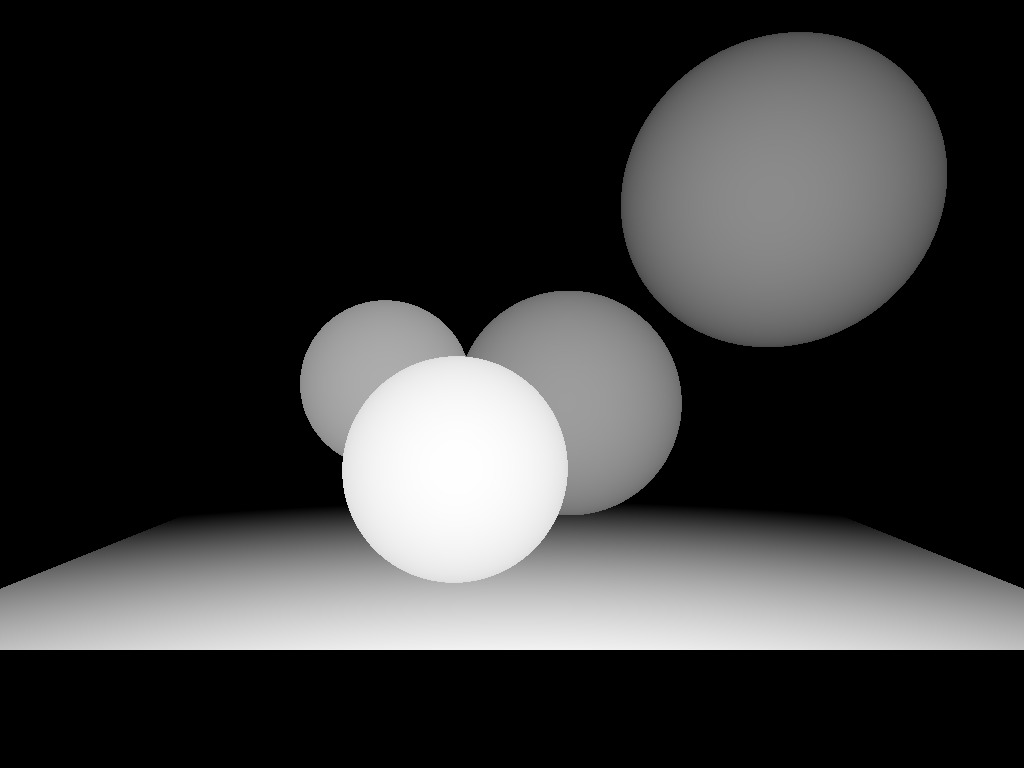
Отправной точкой для отрисовки стереограмм является карта глубины (мы же забыли про цвет). Вот коммит, который рендерит вот такую картинку:

Глубины в нашем рендере обрезаны ближней и дальней плоскостями, то есть, самая дальняя точка в моей карте имеет глубину 0, самая ближняя 1.
Основной принцип
Пусть у нас глаза находятся на расстоянии d от экрана. Поместим (воображаемую) дальнюю плоскость (z=0) на том же расстоянии позади экрана. Выберем постоянную μ, которая определит положение ближней плоскости (z=0): она будет на расстоянии μd от дальней. Я в своём коде выбрал μ=1/3. Итого, весь наш мир живёт на расстоянии от d-μd до d за экраном. Пусть у нас определено расстояние e между глазами (в пикселях, в моём коде я выбрал 400 пикселей).

Если мы смотрим на точку нашего объекта, отмеченную на схеме красным, то два пикселя, отмеченных зелёным, должны иметь одинаковый цвет в стереограмме. Как найти расстояние между этими пикселями? Очень просто. Если текущая проецируемая точка имеет глубину z, то отношение параллакса к расстоянию между глазами равно отношениям соответствующих глубин: p/e = (d-dμz)/(2d-dμz). Кстати, обратите внимание, что d сокращается и более нигде не участвует! То есть, p/e = (1-μz)/(2-μz), а это означает, что параллакс равняется p=e*(1-μz)/(2-μz) пикселей.
То есть, основной принцип построения стереограммы: мы проходим по всей карте глубины, для каждого значения глубины мы определяем, какие пиксели должны иметь одинаковый цвет, и записываем это в нашу систему ограничений. После чего стартуем с произвольной картинки, и стараемся выполнить все ранее наложенные ограничения.
Подготавливаем исходную картинку
В этом этапе мы подготовим картинку, на которую позже наложим ограничения параллакса.
Вот тут брать коммит, он рисует вот такую картинку:

Обратите внимание, что в целом цвета просто случайные, за исключением того, что я в красном канале положил rand()*sin, чтобы обеспечить периодические волны. Эти волны сделаны с расстоянием в 200 пикселей, это (при выбранных μ=1/3 и e=400) максимальное значение параллакса в нашем мире, оно же дальняя плоскость. Эти волны необязательны, но они облегчат нужную фокусировку зрения.
Рендерим стереограмму
Собственно, полный код, относящийся к стереограмме, выглядит вот так:
Если что, то коммит брать тут. Функция int parallax(const float z) даёт расстояние между пикселями одинакового цвета для текущего значения глубины. Мы рендерим стереограмму построчно, так как строчки независимы между собой (у нас нет вертикального параллакса). Поэтому основной цикл просто пробегает все строчки; для каждой из них мы начинаем с полного неограниченного набора пикселей, на который затем будем накладывать попарные ограничения равенства, и в итоге у нас окажется некое количество кластеров (несвязных) пикселей одного цвета. Например, пиксель с индеком left и пиксель с индексом right должны в итоге оказаться одинаковыми.
Как хранить этот набор ограничений? Самый простой ответ — union–find data structure. Её я описывать не буду, это и так только три строчки кода, можно прочитать в википедии. Основная мысль в том, что для каждого кластера у нас окажется некий «ответственный» за него, он же коренной, пиксель, его мы оставим того цвета, какого он был в исходной картинке, а все остальные пиксели кластера перекрасим:
Ну, собственно, и всё. Двадцать строчек кода — и наша стереограмма готова, ломайте глаза и головы, рисуйте картинки! Кстати, просто случайные цвета в стереограмме — это вообще роскошь, в принципе, если постараться, то можно сделать и частичную передачу цвета нашей картинки.
Другие системы просмотра стерео, например, связанные с поляризацией, я вынес за рамки обсуждения, так как они выходят из бюджета ста рублей. Если что упустил, дополняйте и поправляйте!
Читайте также:

