Как сделать антураж в фотошопе
Обновлено: 07.07.2024
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды. А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения. Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE). Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU. Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).

Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти. Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным. Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024x768.

Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»). Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения. Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.

Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).

Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.

Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!

А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.

Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).

В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.

Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста. В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»). Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.


Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).

Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.

Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»). Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками. Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.

В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.

В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher. Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».

Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей. Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины. Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.

Одна из задач, с которой часто сталкиваются дизайнеры — демонстрация продукта простым, но эффектным способом. В этом уроке вы узнаете как просто и быстро создать антураж для демонстрации любого объекта. Этот понятный принцип вы сможете использовать постоянно, заменяя основные элементы и каждый раз получая новую картинку.

Найдите хорошее изображение пола
Начните с поиска хорошей фотографии пола или другой горизонтальной поверхности. Это может быть что угодно от стола до асфальта, травы или грязи. Все зависит от продукта, который вам нужно будет поместить на эту поверхность.

Вырежьте пол
Теперь просто обрежьте лишнее, оставив только горизонтальную поверхность, на которую мы поместим наш объект.
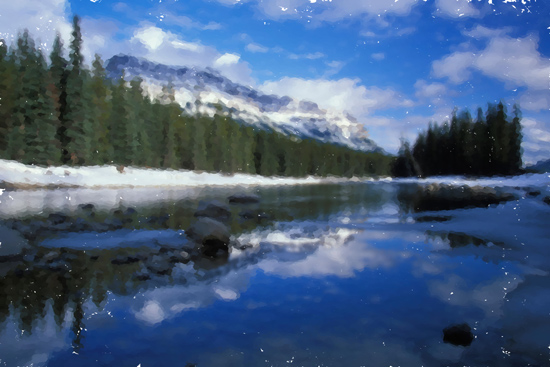
Найдите хорошее, красивое изображение для фона вашего продукта. Отличный пример — грандиозные небоскребы. Они придадут вашему продукту ощущение масштабности.

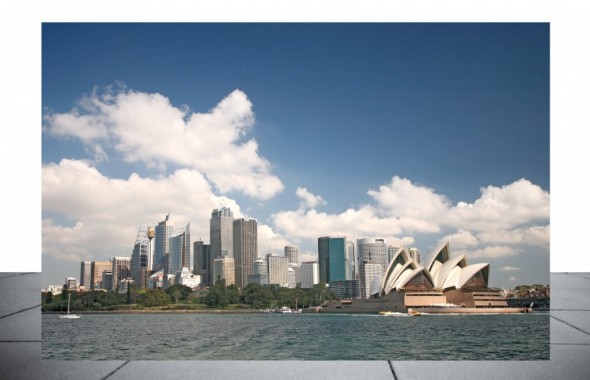
Разместите фон
Поместите фон в ваш документ. Не переживайте, если изображение окажется немного меньше чем документ. Скоро вы увидите что ему не нужно быть четким.

Масштабируйте фон и поместите на задний план
Масштабируйте фон до желаемого размера. Обращайте внимание на то, как располагаются элементы, забыв о четкости картинки.

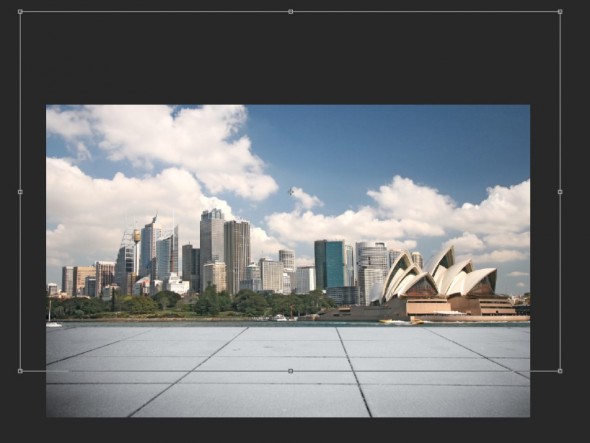
Добавьте продукт
После того как ваш фон встал на нужное место, разместите в документе сам продукт. Вы можете заметить как отвлекает внимание четкий фон. Глаз не знает за что зацепиться: за продукт или фон. Это не то, чего мы хотим.

Размойте фон

Примените к фону эффект Gaussian blur/Размытие по Гауссу. Это поможет глазу легко выделить продукт на фоне, и сохранит необходимую атмосферу, создаваемую фоном. Поэкспериментируйте со степенью размытия, чтобы выбрать наилучший вариант.
Затемните фон
Помимо четкости, чрезмерная светлость фона также отвлекает взгляд. Поэтому затемнит фон при помощи корректирующего слоя Photo filter/Фотофильтр.
Вот и всё! Несколько простых шагов и антураж для презентации продукта готов!

Вы можете поэкспериментировать с различными фонами, причем делать это быстро.
С первого взгляда кажется, что бесшовные узоры сложно создать, так как часть узора с одной стороны должна продолжаться на другой. Таким узором можно заполнить область любого размера, просто дублируя его. К счастью, в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Примечание: Автор использовал платные материалы. В архиве вы найдёте ссылки на альтернативный вариант изображений для выполнения урока.
Выбранные картинки мы соединим в образец узора, который будет бесшовно соединяться, не образуя при этом просветы.
Так как в работе мы будем использовать много отдельных картинок, будет проще открыть их в программе с помощью скрипта File – Scripts – Load Files Into Stack (Файл – Сценарии – Загрузить файлы в стек), который автоматически разместит каждый рисунок на отдельном слое в рамках одного документа.
Выбираем все картинки, которые будем использовать в узоре. Проверьте, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был выключен.
Оригинальные иллюстрации довольно большие. Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).
Затем переходим Image – Canvas Size (Изображение – Размер изображения) и значительно увеличиваем размер рабочего полотна. Размер зависит от того, насколько большой вам нужен узор. При необходимости, вы всегда сможете его уменьшить. Однако, увеличить растровое изображение нельзя, так как ухудшиться качество картинки.
Выбираем фоновый цвет для узора, затем в самом низу панели слоев создаем новый слой и комбинацией клавиш Alt+Backspace заливаем его цветом.
Распределяем картинки по полотну, но так, чтобы они не выходили за границы полотна. Активируем Move Tool (V) (Перемещение) и на верхней панели ставим галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.
С помощью комбинации клавиш Ctrl+T активируем режим свободной трансформации и корректируем масштаб и поворот каждой картинки. Распределяем их по полотну, чтобы сформировать основу будущего узора.
Комбинацией клавиш Ctrl+Shift+Alt+E объединяем все видимые слои на отдельном новом. Или с зажатой клавишей Alt переходим в меню Layer – Merge Visible (Слой – Объединить видимые).
На данный момент все картинки расположены равномерно по центру полотна. Переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг), настраиваем горизонтальное и вертикальное смещение, чтобы изменить положение элементов узора. Любая картинка, которая выйдет за границы полотна, автоматически продолжится на противоположной стороне. Именно так и работают бесшовные узоры.
Теперь в центре появились видимые зазоры между картинками. Выбираем слой, который находится ниже объединенной копии видимых слоев, и перемещаем ее в самый верх панели слоев. Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.
Продолжаем заполнять пустые пространства другими картинками, пока они не будут равномерно заполнены графикой.
После этого переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем узор в библиотеку Фотошоп.
В самом верху панели слоев добавляем новый слой и заливаем его белым цветом. Теперь мы протестируем наш новый узор с помощью стиля слоя.
Дважды кликаем по слою с белой заливкой и выбираем Pattern Overlay (Наложение узора). Находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Поэтому уменьшаем масштаб, чтобы проверить, как узор склеивается в одно сплошное полотно.
Теперь у нас готов бесшовный узор, который можно найти в наборах Фотошоп и применить с помощью инструмента заливки или стиля слоя Pattern Overlay (Наложение узора). Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
Попробуйте создать свой бесшовный узор, используя коллекцию графики «Abstract Shapes Print Graphics» из подборки с бесплатными материалами .

Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).

Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х. Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.

Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.


Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.

На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.

Цветовой сдвиг + «ошибка печати» + цифровые помехи.

Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.

Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.




Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.



Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.


Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.

Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.

По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.

Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)

Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.

Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.

Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.

Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:

Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Узнайте, как создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную.
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»

На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура . Выберите инструмент для рисования нужной фигуры.

Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:

- Режим : задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели .
- Заливка : выберите цвет заливки фигуры.
- Обводка : выберите цвет, ширину и тип обводки фигуры.
- Ш и В : вручную задайте ширину и высоту фигуры.
- Операции с контуром : используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура : используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура : используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров : щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.

Рисование фигуры
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте. При этом автоматически создается новый слой-фигура на панели «Слои».
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение , чтобы перемещать фигуру и менять ее расположение на холсте.
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства . Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop. Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.

Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.

Читайте также:

