Как сделать эффект мокрого стекла в фотошопе
Обновлено: 05.07.2024
В этом уроке я покажу вам, как создать эффект мокрого стекла на фото. В конце урока вы получите полностью готовый к работе экшен, с помощью которого одним кликом мыши можно автоматизировать весь процесс. Данный эффект можно применять к изображениям практически любого размера и разрешения.
Я постараюсь объяснить все максимально подробно, чтобы каждый читатель смог повторить мои действия, даже если впервые открыл Photoshop.
Экшен, который мы будем создавать, является частью экшена Wet Glass Photoshop , который вы можете купить на сайте GraphicRIver. Этот экшен имеет дополнительные возможности, например, рисунки пальцем на мокром стекле и другие.
- фото мокрого стекла
- Ребенок (можно использовать любой снимок)
1. Подготавливаем документ
Шаг 1
Для начала открываем фото с ребенком. Для этого переходим File – Open (Файл – Открыть), выбираем наш снимок и жмем кнопку Open (Открыть). Перед тем, как продолжить, мы должны проверить еще несколько параметров:
- Ваше фото должно быть в цветовом режиме RGB и 8 бит/канал. Чтобы проверить, перейдите Image–Mode (Изображение – Режим).
- Фото должно располагаться на фоновом слое. Если это не так, переходим Layer–New–BackgroundfromLayer (Слой – Новый – Слой из заднего плана).
- Кликаем по иконке в правом верхнем углу панели слоев и выбираем PanelOptions (Параметры панели). Убедитесь, что настройка Add“copy”toCopiedLayersandGroups (Добавить слово «копия» к скопированным слоям и группам) включена.
Шаг 2
Теперь подготовим основу для экшена. Для удобства работы мы создадим новый набор.
Переходим Window – Actions (Окно – Операции) или жмем F9 на клавиатуре, чтобы открыть панель Actions (Операции).
Затем кликаем на кнопку Createnewset (Создать новый набор операций), называем его «Мокрое стекло» и жмем ОК. Наш экшен будет находиться внутри этого набора.
Шаг 3
Нажимаем кнопку Createnewaction (Создать новую операцию) в нижней части панели Actions (Операции) и называем новый экшен «Мокрое стекло».
После этого нажимаем на кнопку Record (Запись), чтобы начать запись всех действий в Photoshop.
2. Начинаем записывать действия
С этого момента все ваши действия внутри Photoshop будут записываться, поэтому будьте внимательны и следите за тем, что происходит на панели Actions (Операции). Если вы допустили ошибку, нажмите кнопку Stopplaying/recording (Остановка выполнения/записи) и удалите лишние действия в экшене «Мокрое стекло». Затем нажмите кнопку Begin recording (Начать запись), чтобы возобновить запись. Нам ведь не нужен некачественный экшен с множеством лишних шагов. Так что будьте внимательны!
Шаг 1
Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый).
Выбираем фоновый слой, жмем Ctrl+J (Command+J), чтобы создать копию слоя.
Переходим Layer – RenameLayer (Слой – Переименовать слой) (или дважды нажмите по названию слоя на панели слоев) и переименовываем дубликат на «Оригинал». Убедитесь, что выбран только слой «Оригинал», и нажмите сочетание клавиш Ctrl+G (Command+G), чтобы добавить его в группу.
Переходим Layer – RenameGroup (Слой – Переименовать группу) (или дважды нажмите по названию группы на панели слоев) и называем группу «Экшен Мокрое стекло». В дальнейшем все новые слои мы будем добавлять в этой группе.
На данном этапе панели слоев и операций должны выглядеть вот так:
Шаг 2
Теперь выбираем слой «Оригинал» и снова жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – RenameLayer (Слой – Переименовать слой) и называем копию «Размытие».
Затем переходим Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) для слоя «Размытие» на 50 пикселей и кликаем ОК.
Шаг 3
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску к слою «Размытие».
Шаг 4
Переходим Layer – New – Layer (Слой – Новый – Слой), чтобы добавить новый слой над слоем «Размытие». Называем его «Стекающие капли».
Шаг 5
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – RenameLayer (Слой – Переименовать слой) и называем копию «Наложение». Размещаем этот слой сразу над слоем «Стекающие капли».
Далее переходим Layer – CreateClippingMask (Слой – Создать обтравочную маску) (или жмем сочетание клавиш Ctrl+Alt+G), чтобы слой «Наложение» трансформировать в обтравочную маску для слоя «Стекающие капли».
На картинке выше вы можете посмотреть, как должны выглядеть панели слоев и операций.
Шаг 6
Теперь мы добавим капли воды.
Выбираем слой «Стекающие капли». Переходим Select – All (Выделение - Все), чтобы выделить все рабочее полотно. После этого переходим Select – TransformSelection (Выделение – Трансформировать выделенную область).
Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 3% и Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем SampleRadius (Радиус образца) на 5 пикселей и жмем ОК.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Angle (Угол) на 0,2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Шаг 7
Жмем клавишу D, чтобы сбросить цвета на стандартные. Затем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение. У вас должен получиться вот такой результат:
Шаг 8
Следующие несколько шагов мы будем добавлять похожие линии.
Жмем Ctrl+A (Command+A) и переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 25%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 5%, Height (Высота) – на 80%, Angle (Угол) – на -0.2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем SampleRadius (Радиус образца) на 5 пикселей и жмем ОК.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 9
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 850%, Height (Высота) – на 110%, Angle (Угол) – на 1. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 13%, Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 10
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 500%, Angle (Угол) – на -0,7. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем в нижний правый угол, устанавливаем Width (Ширина) на 17%, Height (Высота) – на 78%, Angle (Угол) – на -0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 11
Жмем правой кнопкой по миниатюре слоя «Стекающие капли» и выбираем SelectPixels (Выделить пиксели).
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%, Height (Высота) – на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Последний раз переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 88%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
У вас должен получиться вот такой результат:
Шаг 12
В следующих шагах мы добавим больше стекающих капель.
Выбираем слой «Размытие». Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «временный» и жмем ОК.
Затем выбираем слой «Стекающие капли», жмем правой кнопкой мыши по миниатюре слоя и выбираем SelectPixels (Выделить пиксели).
Выбираем слой «временный» и жмем Alt+Delete (Option+Delete), чтобы залить выделение цветом переднего плана.
Шаг 13
Выбираем слой «Стекающие капли» и переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 93% и Angle (Угол) – на 0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 14
Правой кнопкой мыши кликаем по миниатюре слоя «временный» и выбираем SelectPixels (Выделить пиксели).
Выбираем слой «Стекающие капли».
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 92% и Angle (Угол) – на 0,4. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 15
Выбираем слой «временный» и жмем клавишу Delete, чтобы удалить его. Затем выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мыши и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Благодаря смарт-объекту, мы сохраним целостность слоя «Стекающие капли» и сможем в любой момент подкорректировать параметры эффектов, которые будем применять к этому слою. Кроме того, если дважды кликнуть по смарт-объекту, то он откроется в новом окне, и вы сможете подкорректировать линии, которые мы создавали выше.
На данном этапе картинка должна выглядеть примерно так.
Шаг 16
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и применяем следующие настройки:
Number of Generators (Число генераторов): 28
Wavelength (Длина волны): Min. (Мин.) 1, Max. (Макс.) 221
Amplitude (Амплитуда): Min. (Мин.) 1, Max. (Макс.) 2
Scale (Масштаб): Horiz. (Гориз.) 100%, Vert. (Верт.) 1%
Type (Тип): Sine (Синусоида)
UndefinedAreas (Неопределенные области): RepeatEdgePixels (Повторить граничные пиксели)
Теперь переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и применяем следующие настройки:

Недавно мы публиковали урок о том как сделать кисти-капли для Adobe Photoshop. Вы можете посмотреть этот урок здесь. Этот урок в некоторой степени продолжение. Мы будем использовать созданные в том уроке кисти для создания реалистичного отражения в каплях.

1. Исходники
Для работы над этим урокам вам понадобятся кисти капель. Если вы не выполняли вместе с нами урок, о котором шла речь выше, то можете скачать кисти здесь.
Также вам понадобится изображение, на котором мы используем капли. В принципе подойдет любое изображение, но наиболее эффектно выглядят фотографии в серой цветовой гамме. В примере использована фотография улицы.
2. Устанавливаем кисти
Если кисти каплей у вас еще не установлены, самое время сделать это. Выберите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Управление наборами. Убедитесь что в опции Preset Type/Тип набора выбраны Brushes/Кисти и кликните по кнопке Load/Загрузить. Выберите скаченные выше кисти CustomWaterDrops.abr.

У вас должно появиться пять новых кистей с каплями.
3. Добавляем базовые капли
Идея работы состоит в том, чтобы создать эффект словно вы смотрите на улицу через мокрое от дождя стекло. Первое что мы сделаем — создадим эти самые капли.
Шаг 1
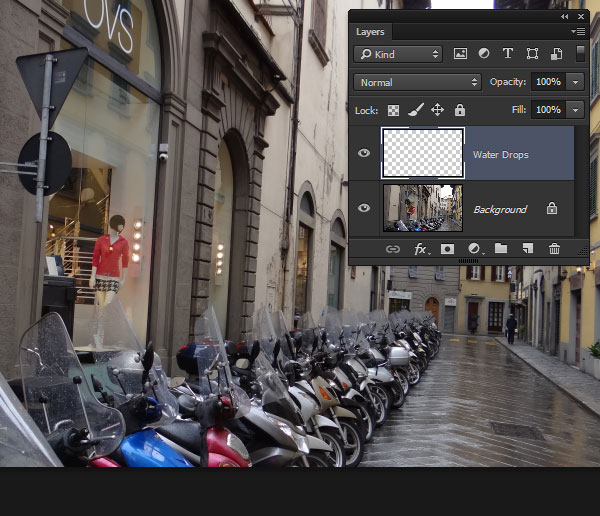
Откройте фотографию улицы (или ту, с которой вы собираетесь работать) и создайте новый слой (Control-Shift-N) под названием Water Drops.

Шаг 2
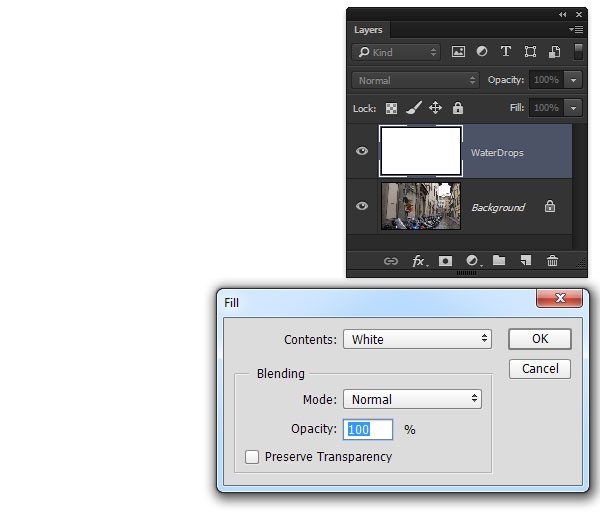
Залейте слой белым цветом, выбрав в меню Edit > Fill/Редактировать>Заливка и выбрав белый цвет в выпадающем меню.

Возьмите инструмент Brush/Кисть (B) и откройте палитру Brush Presets/Наборы кистей. Убедитесь что первый цвет черный и используйте установленные кисти капель, чтобы распылить капли по документу.

Шаг 3
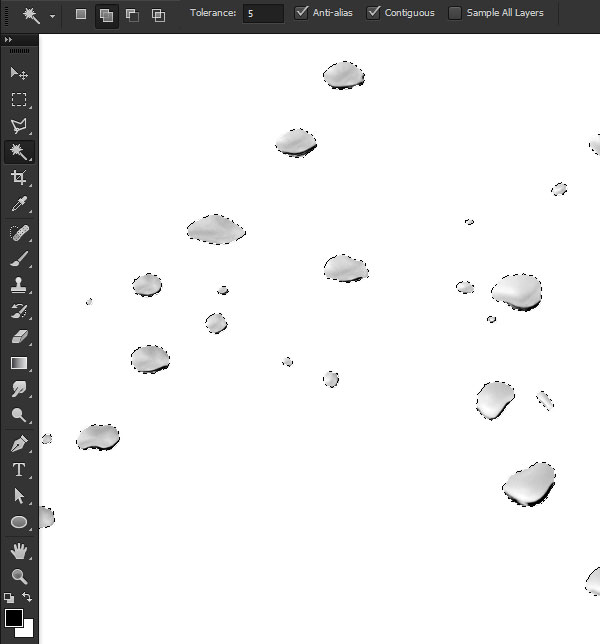
Возьмите инструмент Magic Wand/Волшебная палочка (W), укажите Tolerance/Допуск в 5 и включите опцию Contiguous/Смеж.пикс. Кликните по белому фону изображения, чтобы выделите фон, но не капли.

Создайте маску Layer > Layer Mask > Hide Selection/Слой>Маска слоя>Скрыть выделение.

Шаг 4
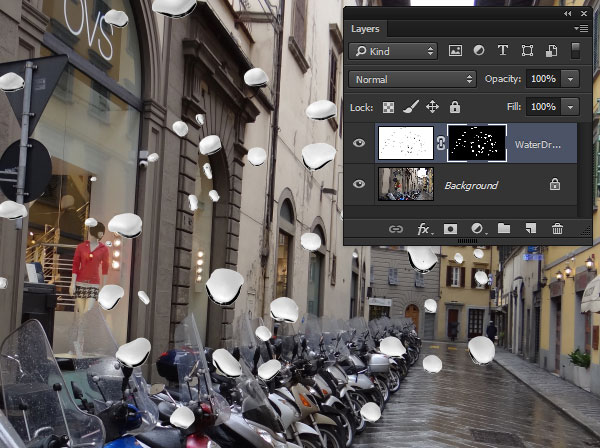
Смените Blending Mode/Режим наложения слоя на Overlay/Перекрытие. Затем кликните по слою дважды, чтобы открыть окно Layer Style/Стиль слоя. Укажите слою следующие стили:
Inner Shadow/Внутренняя тень:

Inner Glow/Внутреннее свечение:

Drop Shadow/Тень

Теперь капли должны выглядеть примерно так:

4. Создаем эффект фона
Если бы это была реальная фотография и камера была бы сфокусирована на каплях дождя, то фон был бы не в фокусе.
Шаг 1
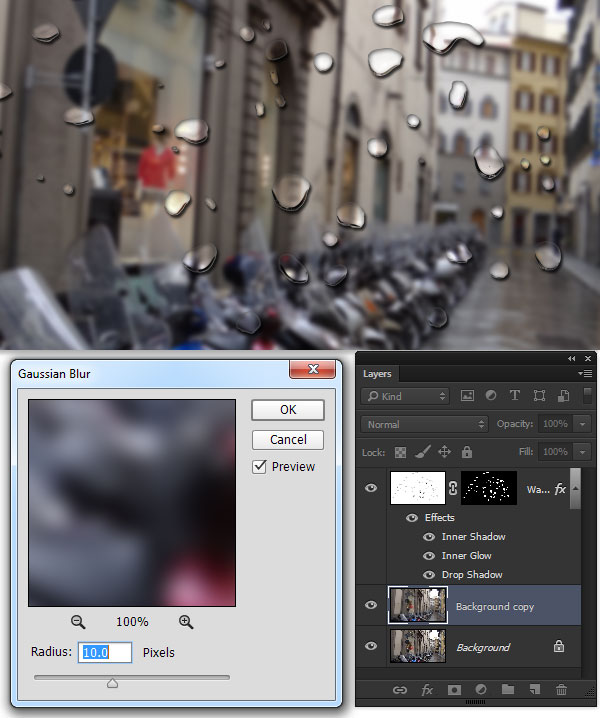
Дублируйте фоновый слой (Control-J). Примените к копии фильтр Gaussian Blur/Размытие по Гауссу. Укажите радиус в 10 px.

Шаг 2
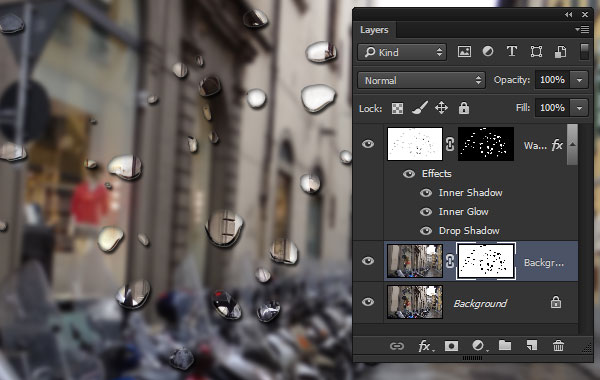
Удерживая Control, кликните по слою-маске капель дождя, чтобы создать выделение по контуру капель. Убедитесь что активен фон с размытым фоном и в меню выберите Layer > Layer Mask > Hide Selection/Слой>Маска слоя>Скрыть выделение. Теперь в местах где есть капли нет эффекта размытия.

Шаг 3

Шаг 4
Создайте новый слой (Shift-Control-N) и назовите его Vignette. Залейте этот слой белым цветом и укажите ему Blend Mode/Режим наложения Multiply/Умножение. В меню выберите Filter > Lens Correction/Фильтр>Коррекция линз (Shift-Control-R). Настройте параметры фильтра как показано ниже.

Так мы создадим легкое затемнение по краям.

5. Добавляем отражения в капли
Внимательное изучение реальных снимков с каплями на стекле показывает что в каждой капле отражается весь окружающий мир. Отражение искажено по кривой, которую задает капля. Если добавить эту важную деталь, наши капли станут намного реалистичнее.
Шаг 1
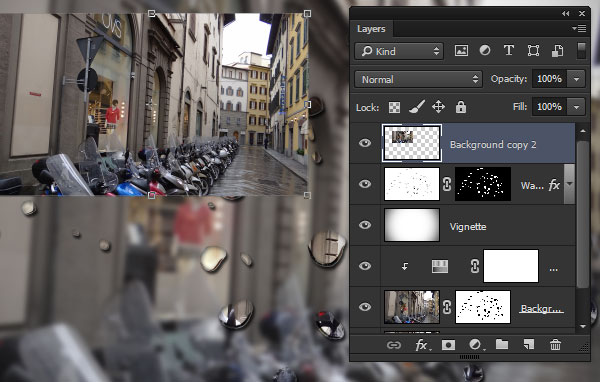
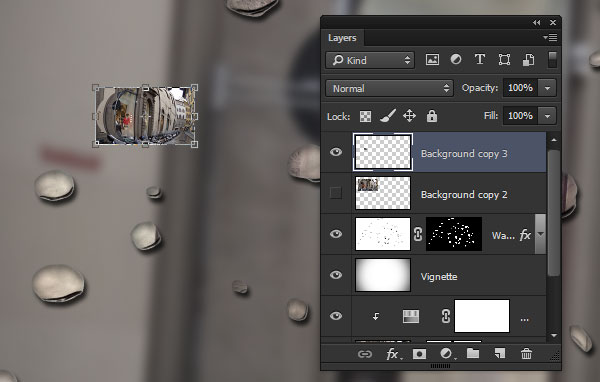
Создайте еще одну копию фонового слоя (Control-J). Используйте режим Free Transform/Свободная трансформация (Control-T) чтобы масштабировать копию фона примерно до половины оригинала. Теперь переместите копию в верхнюю левую часть нашего документа.

Шаг 2
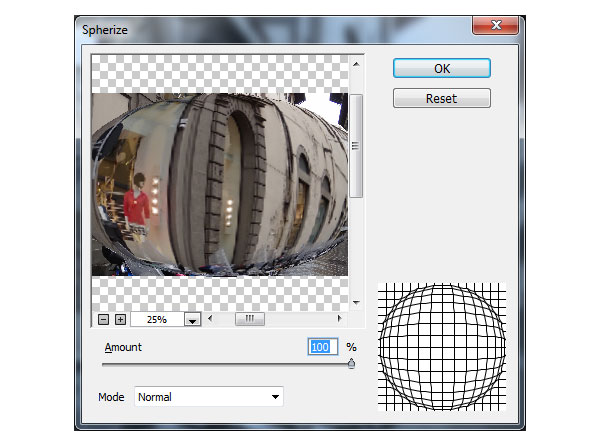
Удерживая Control, кликните по слою, чтобы создать выделение по его контуру. В меню выберите Filter > Distort > Spherize/Фильтр>Деформация>Сферизация. Настройте фильтр на 100%.

Шаг 3
Снимите выделение, нажав (Control-D). Дублируйте искаженный слой (Control-J). Скройте оригинал и работайте с копией. В режиме Free Transform/Свободная трансформация (Control-T) переместите и масштабируйте копию, чтобы приблизить ее к форме и размеру одной из капель.

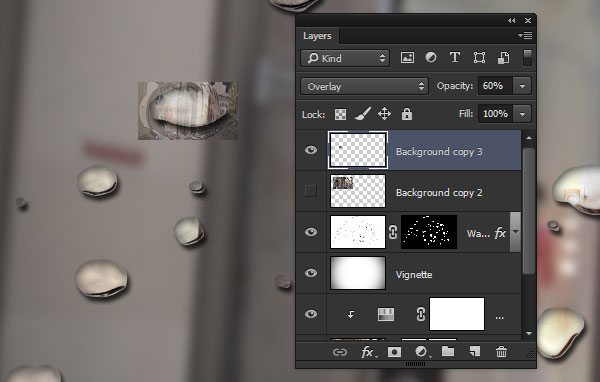
Смените режим наложения слой на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 60%.

Шаг 4
Продолжайте создавать копии искаженного слоя и подгонять их под существующие капли, пока в каждой капле не окажется по отражению.

Шаг 5
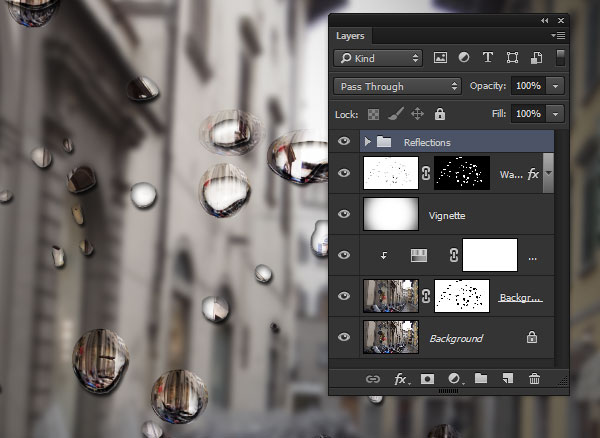
Удерживая Shift, кликните по всем слоям с отражениями, чтобы выделить их. В меню выберите Layer > Group Layers/Слой>Сгруппировать слои (Control-G)

Удерживая Control, кликните по маске слоя с каплями, чтобы создать выделение по контуру капель. Используйте выделение, чтобы создать маску для группы слоев с отражениями. Для этого в меню выберите Layer > Layer Mask > Reveal Selection/Слой>Маска слоя>Показать выделенную область.

Шаг 6

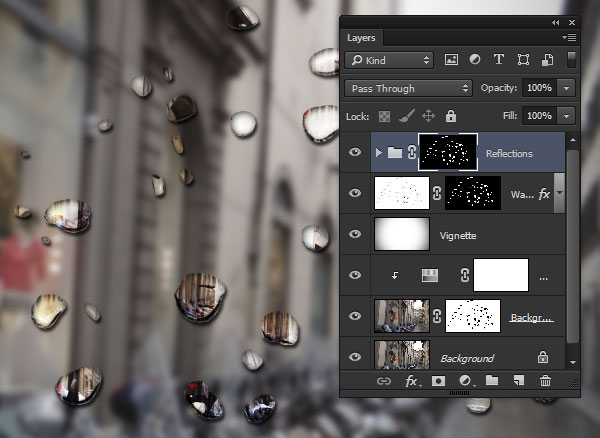
Шаг 7
Чтобы усилить эффект, переместите группу с отражениями под слой с каплями.
Автор: Олег Лодянов (kinoLOG). Дата публикации: 27 января 2017 . Категория: Фотошоп уроки эффекты.
(Текст на влажном запотевшем стекле)
В этом уроке мы рассмотрим, как за счёт текста на мокром от дождя стекле мы усилим эффект запотевшего стекла.
Урок подходит для начинающих и не займёт более десяти минут.
В результате выполнения урока вы придёте к такому результату:

Для выполнения урока нам понадобится изображение стекла, мокрого от дождя или запотевшего и фотографию персонажа или интерьера за стеклом.
Откройте изображение стекла из архива.

Делаем копию слоя (Ctrl + J). Применяем к изображению следующие эффекты:
«Меню > Изображение > Коррекция > Обесцветить»

Затем «Корректирующий слой > Уровни»

С параметрами, как указано ниже получим такой результат:

Теперь вставим нашу фотографию с персонажем или интерьером за окном.

Применим «Фильтр > Размытие > Размытие по Гауссу» с радиусом 5,5-6,5 пикс.

И применяем к этому слою режим наложения «Перекрытие» с непрозрачностью 70-80 %.

Берём инструмент «Кисть > Круглая с жёсткой щетиной,100»? размер кисти около 30 пикс., (в зависимости от размеров Вашего фото), цвет - чёрный.

На новом слое пишем на стекле текст. Уменьшите непрозрачность слоя с текстом примерно до 70-80 % и той же кисть, но размером 6-8 пикс. нарисуйте подтёки.

Создайте новый слой, залейте его белым цветом (выделяем слой Ctrl + A, затем набираем Ctrl + Delete, снимаем выделение Ctrl + D) и примените режим наложения «Мягкий свет» , уменьшив Заливку до 65-70 %.

Наш финальный результат:


На этом урок закончен. В результате того, что мы применили интересный приём рисования текста на мокром стекле усилился эффект запотевшего стекла.
В данной статье я опишу способ создания эффекта стекла в фотошопе. С помощью наложения данного эффекта можно абсолютно любой объект превратить в стеклянный. Подобный эффект может не редко пригодиться, особенно, если вы занимаетесь коллажами или веб-дизайном.
Вот, к примеру, несколько работ, в которых я использовал данный эффект.


В данном уроке мы будем делать вот такую композицию, будем превращать обычную туфельку в стеклянную.

1. Подготовка фона и объекта
Для работы я взял женскую туфельку, которую мы будем превращать в стеклянную. Туфелька вырезанная с фона, я её просто нагуглил в png формате. Для начала зададим задний фон. Стеклянные объекты хорошо видны на тёмном фоне, поэтому я сделал вот такой градиент от тёмно-красного к светлому, ну и изобразил такой вот простой подиум инструментом "прямоугольник".

Давайте сделаем копию туфельки, из которой будем делать стеклянную и поставим её рядом с оригиналом, ну просто, чтобы было видно разницу. Удерживая клавишу Alt и левую кнопку мыши перетаскиваем слой с туфелькой вверх и получаем копию.

Оригинал и фон, давайте сгруппируем в отдельную папку, чтобы они нас не отвлекали при работе. Выделяем эти слои, удерживая Ctrl и кликая по каждому слою левой кнопкой мыши, после чего нажимаем на значок "Создать новую группу". Ну и залочим этот слой, кликнув по иконке замочка.

2. Наложение эффекта стекла на туфельку
Теперь, берем нашу копию и делаем из неё еще три копии, чтобы у нас было четыре слоя и пронумеруем их от одного до четырёх. Отключаем видимость первых трёх слоёв, кликая на значок глаза у каждого и будем работать с четвёртым слоем.

Кликаем по нему два раза левой кнопкой мыши и в открывшемся окне "Стиля слоя" включаем параметр "Тиснение". Здесь выставляем следующие настройки:

Теперь, чтобы увидеть результат, переходим в "Параметры наложения" и выкручиваем "Непрозрачность заливки" на ноль. Видите, у нас получился такой как-бы ореол нижней части туфельки, примерно так должно это выглядеть на объекте. Данным ореолом необходимо выделить, так скажем, подчеркнуть, нижнюю часть объекта.

Для того, чтобы было чётко видно все черты объекта мы по верх основного слоя сделаем чёрную заливку. Выделим группу с фоном, кликаем по значку "Корректирующий слой", выбираем "Цвет", устанавливаем чёрный и нажимаем "Ок".

Далее нужно сделать полный образ объекта, т.е. наложить такое же тиснение, только уже сверху. Для этого мы используем слой номер 3, включаем его видимость и проделываем всё тоже самое, что и с четвёртым слоем, только меняем угол на противоположный, т.е. не -90 градусов, а 90 градусов.

Когда мы подключаем тиснение к третьему слою, то видим, что все параметры, которые мы настраивали на предыдущем слое сохранились, остаётся только выставить противоположный угол. Мы прописываем угол "90" и нажимаем "Ок". И непрозрачность заливки данного слоя так же выставляем на ноль.

Переходим ко второму слою, его мы будем хромировать. Для начала сделаем его черно-белым. Выбираем в меню "Изображение" - "Коррекция" - "Черно-белое" и в открывшемся окне просто нажимаем "Ок".

Далее, переходим в "Фильтр" - "Галерея фильтров" и в разделе "Эскиз" ищем "Хром". Настройки тут опять выставляем на глаз, в зависимости от самого объекта, я выставил следующие настройки:

Выставим этому слою непрозрачность, примерно на 8%.

Ну и наконец-то переходим к первому слою. Как и второй слой, сначала его сделаем черно-белым и выставим непрозрачность слоя, примерно на 43%.
Теперь проделаем такой трюк: выделяем верхний - четвёртый слой, кликнув по нему левой клавишей мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + Alt + Shift + E. В результате, у нас все видимые слои объединились в один новый слой, при этом все старые слои не пострадали.

Теперь у всех этих старых слоёв отключаем видимость, выделяем их все и группируем в папку, кликнув на значок группирования.

Далее, на новый слой с черным фоном накладываем фильтр "Стекло". Переходим в верхнем меню в "Фильтр" - "Галерея фильтров" и в разделе "Искажение" выбираем "Стекло". Настраиваем параметры фильтра. "Искажение" поставим на ноль, иначе у нас получится кривая туфелька, "Смягчение" на 10, "Текстуру" - выставим - холст, "Масштаб" поставим примерно на середину - 125% и "Инверсию" оставим. Нажимаем "Ок".

Теперь, чтобы скрыть чёрный фон у данного слоя, устанавливаем ему параметр наложения "Экран". Получаем вот такой результат.

Для того, чтобы туфельку сделать более прозрачной, берем слой номер два из папки, на который мы до этого накладывали фильтр хрома и перетаскиваем его в самый верх, т.е. над нашим слоем с туфелькой.

Накладываем его на этот слой с туфелькой, удерживая Alt наводим курсор между данными слоями до появления значка стрелочки и кликаем правой кнопкой мыши.

И устанавливаем данному слою параметр наложения "Экран".

Папку со старыми слоями можно просто удалить, можно оставить, в качестве резервной копии.
3. Настройка контраста и резкости кривыми
Ну и последним штрихом, можно наложить на данный слой кривые и отрегулировать внешний вид, а так же наложить цвет и сделать его немного синиватым, под цвет стекла. Или любым другим цветом, стекло же бывает разного цвета.
Ккликаем по значку "Корректирующий слой" и выбираем "Кривые", накладываем корректирующий слой с туфелькой и с помощью кривой, на глаз, настраиваем нужный нам результат.

Просто ставим две точки и манипулируем ими до получения нужного результата. Меня устраивает вот такой результат.

4. Настройка оттенка кривыми
Ну и цвет, если нужно можно наложить, так же корректирующим слоем. Создаём корректирующий слой "Цветовой тон/Насыщенность", накладываем его поверх кривых, ставим галочку "Тонирование" и подстраиваем нужный нам оттенок, насыщенность и яркость. Я сделаю туфельку немного синеватой.

Стоит понимать, что это будет именно имитация, потому как Фотошоп не может в полной мере (в автоматическом режиме) создать реалистичное преломление света, присущее данному материалу. Несмотря на это, мы можем при помощи стилей и фильтров добиться вполне интересных результатов.
Имитация стекла
Давайте же, наконец, откроем исходное изображение в редакторе и приступим к работе.

Матовое стекло
- Как всегда создадим копию фона, применив горячие клавиши CTRL+J. Затем возьмем инструмент «Прямоугольник».


Радиус выбираем такой, чтобы основные детали изображения остались видимыми, а мелкие сгладились.
Таким образом, мы получили матовое стекло.
Эффекты из Галереи фильтров
Посмотрим, что еще нам предлагает Фотошоп. В галерее фильтров, в разделе «Искажение» присутствует фильтр «Стекло».

Здесь можно выбрать из нескольких вариантов фактуры и настроить масштаб (размер), смягчение и уровень воздействия.

На выходе получим нечто подобное:

Эффект линзы
Рассмотрим еще один интересный прием, при помощи которого можно создать эффект линзы.
-
Заменим прямоугольник на эллипс. При создании фигуры зажимаем клавишу SHIFT для сохранения пропорций, применяем все стили (которые мы применяли к прямоугольнику) и переходим на верхний слой.
На этом урок по созданию эффекта стекла окончен. Мы изучили основные способы создания имитации материала. Если поиграть со стилями и вариантами размытия, то можно добиться вполне реалистичных результатов.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Читайте также:

