Как сделать подтеки краски в фотошопе
Обновлено: 04.07.2024
Если на ваших фотографиях нет масляной живописи, так вот, она может появиться там! Будь то просто ради веселья, или попытки создать что-то более абстрактное и художественное, превратите свои фотографии в потрясающую масляную живопись.
Представляем вам три экшена Adobe Photoshop от Envato Elements, которые позволят вам быстро и легко создать произведения искусства из ваших . художественных творений. Они добавят штрих уникальности.
1. Comic Oil Paint Photoshop Actions
Comic Oil Paint Photoshop ActionsComic Oil Paint – это набор экшенов для Adobe Photoshop, которые превратят ваши изображения в изящную смесь комиксов и масляной живописи. Вы можете настроить результаты в соответствии с вашими потребностями.
Перед Тем, Как Приступить
Вам необходимо установить экшен.
Фото автора Katrina Berban доступно на Unsplash
Запускаем Экшен
Результат после запуска экшенаВместо того, чтобы быть одним экшеном, который разбивается на множество опций, Comic Oil Paint включает каждый эффект в качестве отдельного экшена. Это означает, что вам понадобится попробовать каждый экшен, чтобы увидеть его в действии, хотя в этом есть своё преимущество, поскольку каждый экшен легко запускается и быстро создаёт результат.
Скриншот выше – это Эффект 3 (Effect 3).
Проводим Коррекцию в Соответствии с Вашим Стилем



Параметры настроек довольно ограничены, так как основной выбор опций происходит на изначальном выборе экшена.
В данном случае, я отключила видимость корректирующего слоя Цветовой Баланс (Colour Balance), чтобы вернуть тёплые тона на фотографию, далее, я уменьшила Непрозрачность (opacity) слоя с заливкой Градиента (Gradient Fill), а также ослабила эффект слоя Effect Copy 2, чтобы слегка уменьшить точки комиксов и сделать эффект немного более нежным.
2. Impasto Oil Paint Photoshop Action
Impasto Oil Paint Photoshop ActionПридайте своим фотографиям стиль нарисованной маслом картины всего лишь за несколько кликов с помощью экшена Impasto Oil Paint для Photoshop. Экшен лучше всего подходит для портретов и ландшафтов, при чём окончательная композиция имеет полную структуру слоёв для лёгкой настройки.
Перед Тем, Как Приступить
Вам необходимо установить:
На скриншоте ниже вы можете увидеть изображение, с которым я буду работать:
Фото автора Rob Bates доступно на Unsplash
Запускаем Экшен
Результат после запуска экшена
Как только экшен завершит работу, вы увидите разбивку палитры слоёв на множество папок.
Проводим Коррекцию
После проведения коррекцииЭкшен включает 20 цветовых эффектов и они очень разнообразны, в том числе: эффекты радуги, тёплые, холодные и чёрно-белые эффекты.
Поскольку исходная картина полна тёплых тонов, то здесь имеет смысл выбрать цветовой вариант с более тёплым тоном (номер 10). Я также уменьшила непрозрачность некоторых слоёв с тонированием, чтобы сделать изображение немного светлее и восстановить некоторые детали.
В папке Image Elements (дополнительные элементы), вы можете контролировать интенсивность мазков кисти и наложение текстур на изображении, и поэтому я уменьшила белую границу.
До и После
3. Oil Paint Photoshop Action
Oil Paint Photoshop ActionПеред Тем, Как Приступить
Вам необходимо установить:
На скриншоте ниже вы можете увидеть изображение, с которым я буду работать для демонстрации:
Фото от автора David Guenther доступно на Unsplash
Запускаем Экшен
Создайте новый слой, назовите его кисть (brush). Находясь на данном слое, прокрасьте кистью поверх любого участка изображения или поверх всего изображения, где вы хотите применить эффект.
Прокрасьте кистью
Результат после завершения работы экшеном
Он выглядит довольно эйфорично!
Проводим Коррекцию
СлоиТак же, как и в предыдущих экшенах, данный экшен разбивается на редактируемые слои. Помимо изменения параметров цвета, вы также можете контролировать детализацию эффект, что полезно, если вы хотите, чтобы эффект был более нежным или более выразительным!
Итоговый Результат
Здесь я добавила немного тёплых красок и тонов, а также усилила эффект 'масла', чтобы сделать его более абстрактным.
Ещё Больше Потрясающих Художественных Эффектов для Добавления на Ваши Фотографии
Шаблоны Photoshop - это быстрый и простой способ создать профессиональные и креативные эффекты на фотографиях всего за несколько кликов. В этой статье мы рассмотрим некоторые из наших.
Сложность урока: Средний

В этом уроке вы узнаете, как создать удивительный художественной эффект капающий краски. Я попытаюсь объяснить все так подробно, что каждый может создать его, даже те, кто открыл программу Photoshop в первый раз.
Примечание редактора. Автор использует в уроке готовое изображение с эффектом карандашного рисунка. Если вы хотите узнать, как создаётся такой эффект, то посмотрите уроки на нашем сайте:
1. Давайте НАЧНЕМ
Шаг 1
Во-первых, откройте фотографию, с которой вы хотите работать. Чтобы открыть фотографию, перейдите в меню Файл (File) - Открыть (Open), выберите фотографию и нажмите Открыть (Open). Теперь, прежде чем приступить к работе, проверьте несколько вещей:
Ваша фотография должна быть в режиме RGB, 8 бит/канал (bits/channel). Чтобы проверить это, перейдите в меню Изображение (Image) – Режим (Mode).
Для достижения наилучших результатов, ваш размер фото должен быть 1500-4000 точек в ширину / высоту. Чтобы проверить это, перейдите - Изображение (Image) - Размер изображения (Size Image).
Ваша фотография должна быть Фоновым слоем. Если это не так, перейдите в Слои (Layer) – Новый (New) - Фон из слоя (Background From Layer).

Шаг 2
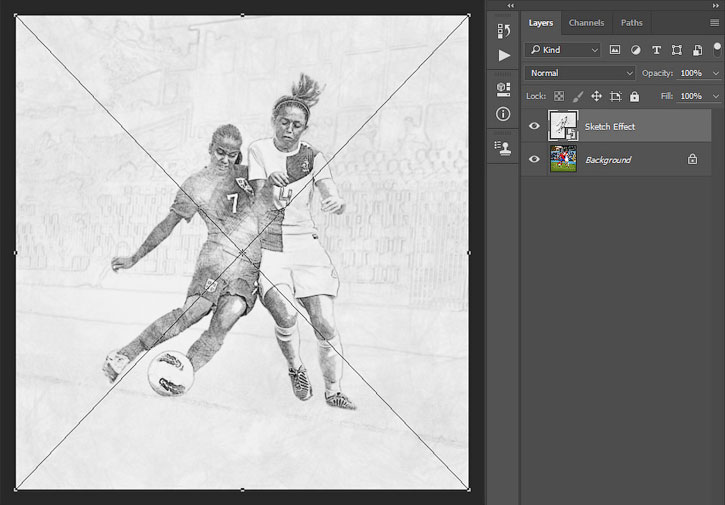
Если вы будете использовать ту же фотографию, что и я, перейдите в Файл (File) - Поместить встроенные (Place Embedded), выберите файл Эскиз и поместите его на холст, как показано ниже:

2. Как создать кисти
Шаг 1
В этом разделе мы будем создавать кисти, которые нам понадобятся для этого эффекта. Перейти к меню Файл (File) - Создать (New), чтобы создать новый файл, назовите его Кисти Капли и используйте следующие настройки:

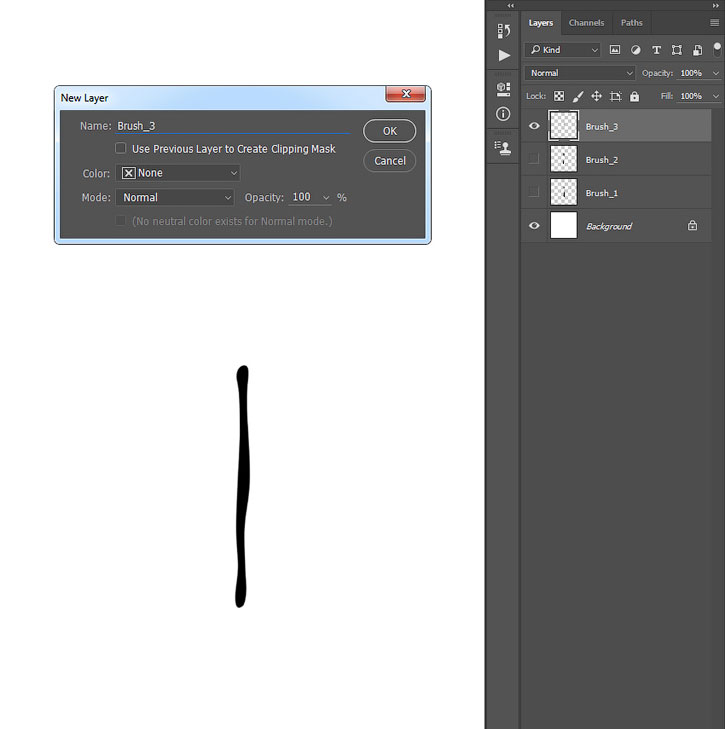
Шаг 2

Шаг 3
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_1.

Шаг 4
Перейти в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_2. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_1.

Шаг 5
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_2.

Шаг 6
Перейти в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_3. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.

Шаг 7
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_3.

Шаг 8
Перейти в главное меню - Слои (Layer) –Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_4. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_3.

Шаг 9
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_4.

Шаг 10
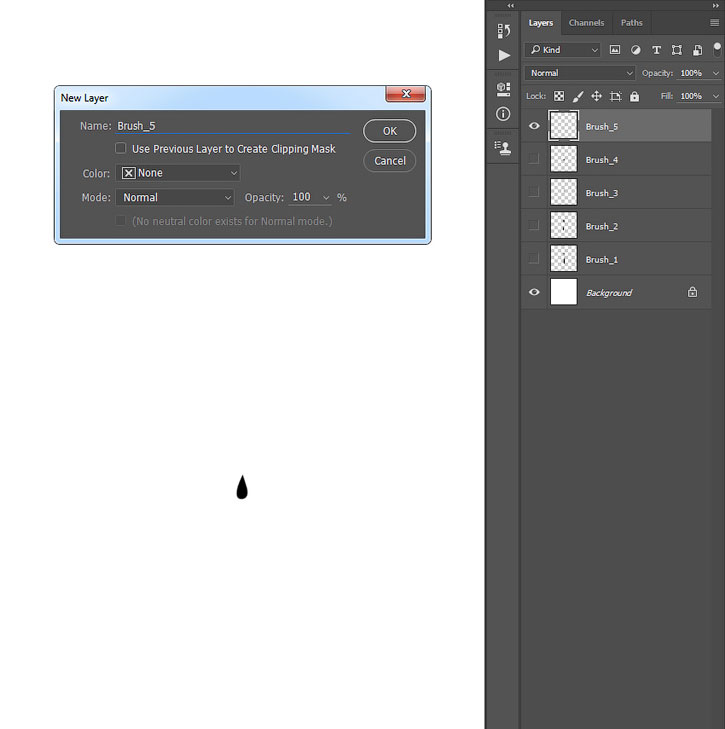
Перейти в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_5. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.

Шаг 11
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть и назовите его Капающая кисть_5. После этого, вы можете закрыть окно файла Кисти Капли.

3. Как создать эффект живописи
Шаг 1
В этом разделе мы будем создавать эффекты рисунка на конкретных областях фотографии. Перейти в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Рисунок.

Шаг 2

Теперь скройте слой Эскиз, активируйте слой Рисунок, выберите Инструмент Кисть (Brush Tool) (В) и прокрасьте те области, которые вы хотите включить в картину.

Шаг 3
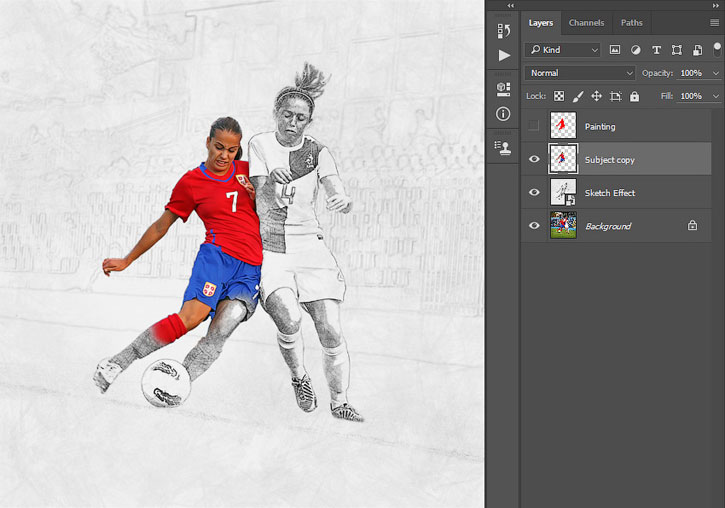
Зажав клавишу Ctrl, щелкните кнопкой мыши по миниатюре слоя, чтобы выделить прокрашенный вами силуэт. Затем скройте этот слой, нажав на значок Глаз рядом с миниатюрой, выберите фоновый слой и нажмите Ctrl + J на клавиатуре, чтобы создать новый слой, используя выделение. Включите видимость слоя Эскиз и перетащите новый слой, расположив над слоем Эскиз.

Шаг 4
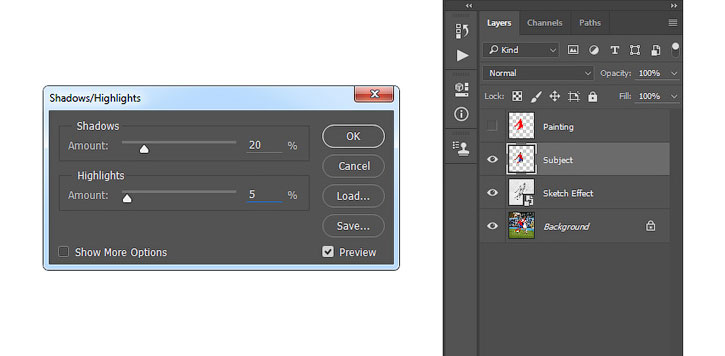
Теперь назовите этот слой Объект, перейдите в Изображение (Image) - Коррекция (Adjustments) – Тени/Света (Shadows / Highlights) и установите параметры: Тень (Shadows) на 20% и Света (Highlights) до 5%, как показано ниже:

Шаг 5
Нажмите Control-J на клавиатуре, чтобы продублировать слой Объект, и, находясь на слое Объект копия, перейдите в Фильтр (Filter) - Усиление резкости (Sharpen) - Резкость (Sharpen), а затем перейдите в Фильтр (Filter) - Другое (Other) - Цветовой контраст (High Pass) и установите радиус (Radius) до 2 пикселей, как показано на рисунке ниже:

Шаг 6
Перейти в Фильтр (Filter) - Усиление резкости (Sharpen) - Резкость (Sharpen), а затем нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой. После этого, измените режим наложения этого слоя на Мягкий свет (Soft Light). Удерживая зажатой клавишу Ctrl, щелкните мышкой на слое Объект, чтобы выделить оба слоя одновременно (Объект и Копия слоя Объект), и нажмите Ctrl + E на клавиатуре, объединив эти два слоя в один.

Шаг 7
Теперь перейдите в Фильтр (Filter) - Усиление резкости (Sharpen) - Контурная резкость (Unsharp Mask) и установите Эффект (Amount) на 100%, Радиус (Radius) до 2,5 пикселей и Изогелия (Threshold) до 1-го уровня, как показано ниже:

Шаг 8
Перейти в Фильтр (Filter) - Стилизация (Stylize) - Диффузия (Diffuse) и выберите Режим Анизотропный (Anisotropic), как показано ниже. Затем перейдите в Редактирование (Edit) - Трансформация (Transform) - Поворот на 90 ° по часовой стрелке (Rotate 90° CW), чтобы повернуть этот слой на 90 ° по часовой стрелке.

Шаг 9
Теперь повторите предыдущие действия снова: перейдите в Фильтр (Filter) - Стилизация (Stylize) - Диффузия (Diffuse) и выберите Режим Анизотропный (Anisotropic). Затем перейдите в Редактирование (Edit) -Трансформация (Transform) - Поворот на 90 ° по часовой стрелке (Rotate 90° CW), чтобы повернуть этот слой на 90 ° по часовой стрелке еще раз. После этого перейдите в Фильтр (Filter) - Стилизация (Stylize) - Диффузия (Diffuse) и выберите Режим Анизотропный (Anisotropic) в последний раз и затем перейдите в Редактирование (Edit) - Трансформация (Transform) - Поворот на 180 ° (Rotate 180 °), чтобы повернуть этот слой и вернуть его в исходное положение.

Шаг 10
Назовите этот слой Объект, а затем перейдите в Фильтр (Filter) - Шум (Noise) - Уменьшить шум (Reduce Noise) и используйте настройки, как на изображении ниже:

Шаг 11
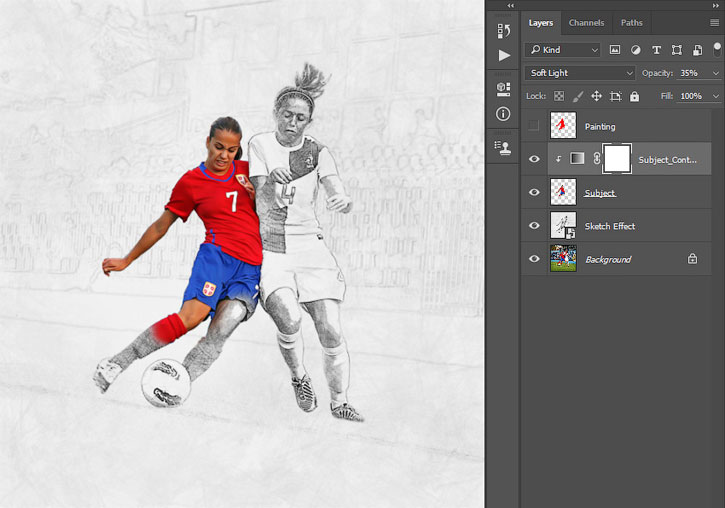
Теперь мы собираемся добавить контраст к этому слою. Нажмите D на клавиатуре, чтобы сбросить образцы цвета, а затем перейти к Слои (Layers) - Новый Корректирующий слой (New adjustment layer) – Карта градиента (Gradient Map), чтобы создать новый корректирующий слой, и назовите его Контраст.

Шаг 12
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем измените режим наложения этого слоя на Мягкий свет (Soft Light), и установите непрозрачность (Opacity) на 35%.

Шаг 13
Перейти в: Слои (Layers) - Новый Корректирующий слой (New adjustment layer) - Цветовой тон / Насыщенность (Hue/saturation), и назовите его Насыщенность.

Шаг 14
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем на панели Свойства (Properties) выставьте следующие настройки:

Шаг 15
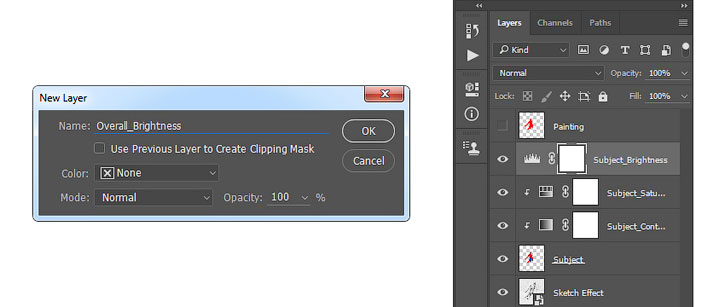
Теперь переходим: в Слои (Layers) - Новый Корректирующий слой (New adjustment layer) - Уровни (Levels), чтобы создать новый корректирующий слой и назвать его Яркость.

Шаг 16
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем на панели Свойства (Properties) выставьте следующие настройки:

Шаг 17
Теперь выберите слой Объект, а затем, удерживая клавишу Alt, перетащите этот слой выше слоя Яркость. Вы видите, что слой Объект продублировался и находится выше всех видимых слоев. Затем перейдите в Фильтр (Filter) -Другое (Other) - Цветовой контраст (High Pass) и установите радиус (Radius) до 5 пикселей, как показано ниже:

Шаг 18
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем нажмите Ctrl + Shift + U, чтобы обесцветить этот слой. После этого, измените режим наложения этого слоя на Жесткий свет (Hard Light) и назовите слой Усиление.

4. Как создать капли краски
Шаг 1
В этом разделе мы будем создавать капли краски, используя кисти, которые мы создали в начале урока. Создаем новый слой: главное меню - Слои (Layer) – Новый (New) – Слой (Layer) и назовите его Капли краски.

Шаг 2
Теперь вы должны решить, где вы собираетесь поместить первый потек краски. После этого, используя Инструмент Пипетка (Eyedropper Tool) (I), нажмите на область фигуры, где капля будет брать свое начало, чтобы установить цвет переднего плана, затем выберите Инструмент Кисть (Brush Tool) (В), из созданных нами ранее, и нарисуйте потек краски.

Шаг 3
Повторите тот же самый процесс, чтобы создать больше красок капель. Продолжайте изменять кисти и их размеры, чтобы получить разнообразный эффект. Вот мой результат:

Шаг 4

Теперь переходим к Слой (Layer) - Маска Слоя (Layer Mask) - Показать Все (Reveal All), чтобы создать пустую маску слоя. Затем нажмите D на клавиатуре, чтобы сбросить образцы цвета, а затем X, чтобы инвертировать цвета. После этого, выберите мягкую Кисть (Brush Tool) (В), и прокрасьте черным в местах, где краска начинает вытекать из фигуры девушки, чтобы лучше смешивать ее с первоисточником.

5. Как создать Виньетку
Шаг 1
В этом разделе мы будем создавать эффект виньетки. Перейдите в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Виньетка.

Шаг 2
Нажмите D на клавиатуре, чтобы сбросить образцы цвета, перейдите в Редактирование (Edit) - Выполнить заливку (Fill) и установите Содержание (Contents) на цвет переднего плана (Foreground Color), режим наложения Нормальный (Normal) и Непрозрачность (Opacity) на 100%, как показано ниже:

Шаг 3
Теперь нажмите Ctrl + A на клавиатуре, чтобы создать выделение холста, и перейдите в Слой (Layer) - Маска Слоя (Layer Mask) - Скрыть выделенную область (Hide Selection), чтобы создать маску слоя, скрывающую выделенную область слоя. Затем нажмите на значок связи между маской слоя и миниатюрой слоя, чтобы разъединить их.

Шаг 4
Активируйте иконку маски слоя и нажмите Control-T на клавиатуре, чтобы преобразовать его, установить ширину и высоту до 85%, как показано ниже:


Шаг 5
Теперь перейдите в Фильтр (Filter) – Размытие (Blur) - Размытие по гауссу (Gaussian Blur) и установите радиус (Radius) в 100 пикселей, как показано ниже:

Шаг 6
Установите непрозрачность (Opacity) этого слоя до 20%.

6. Как создать цветной внешний вид
Шаг 1
В этом разделе мы будем создавать цветной внешний вид. Перейти: Слои (Layers) - Новый Корректирующий слой (New adjustment layer) - Curves (Кривые), чтобы создать новый корректирующий слой кривых и назовите его Цвет.

Шаг 2
Теперь выставите для этого корректирующего слоя следующие настройки:

Вы сделали это!
Поздравляем, вы преуспели! Вот окончательный результат:

Если вы хотели бы создать еще более продвинутый эффект, как показано ниже, эскиз с капающей краской и 3D Объемный эффект, используя только один щелчок, посмотрите мои работы здесь Wet Paint Photoshop Action.
Создаем в Photoshop текст c эффектом стекающей краски

Сложность урока: Легкий
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2

2. Добавляем текстовый слой
Шаг 1

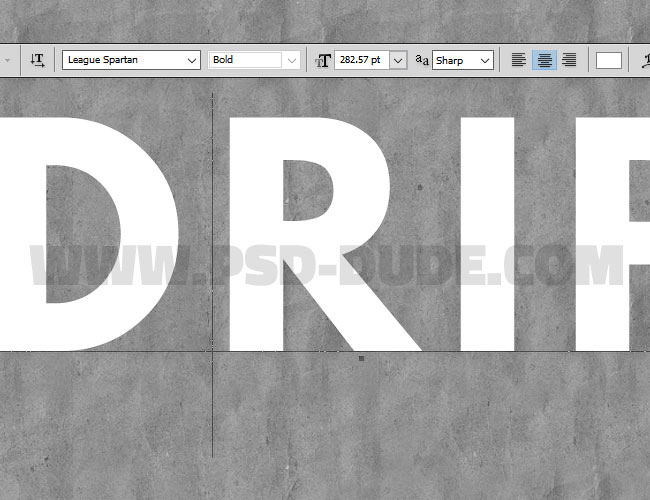
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3

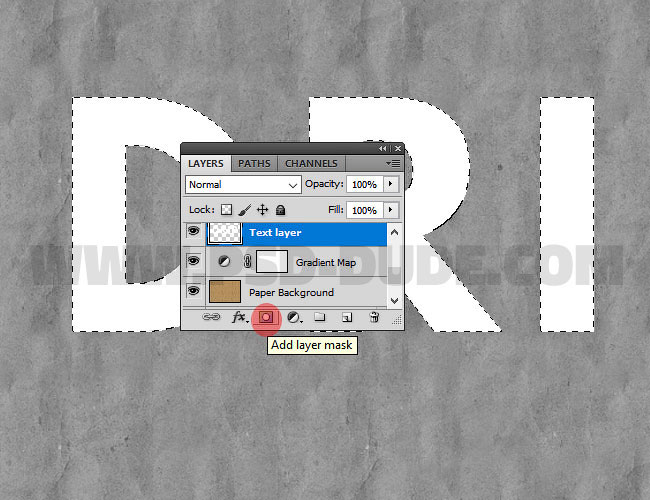
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

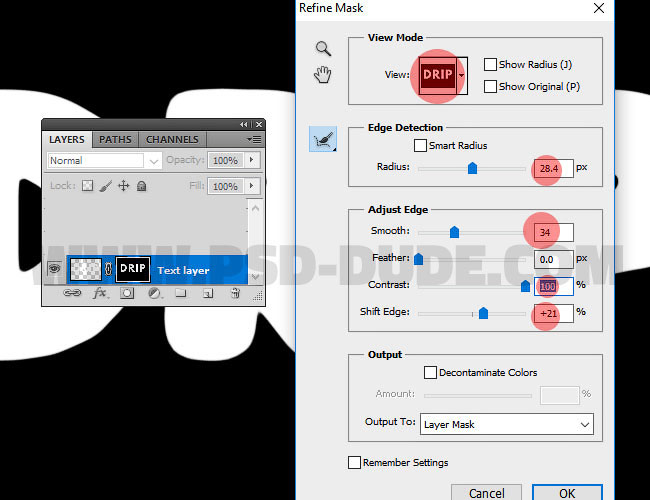
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

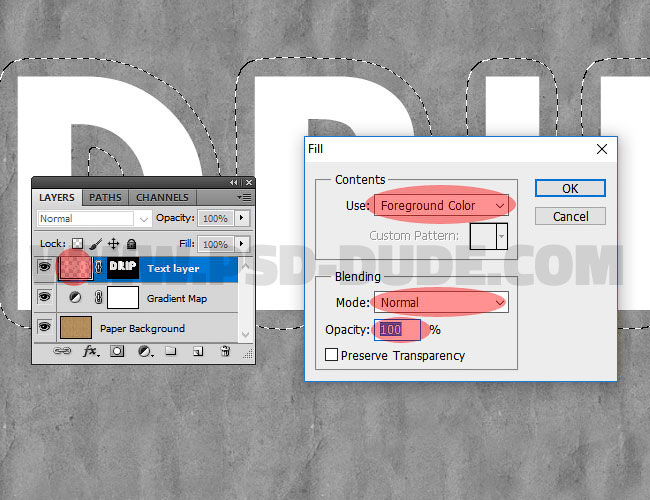
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
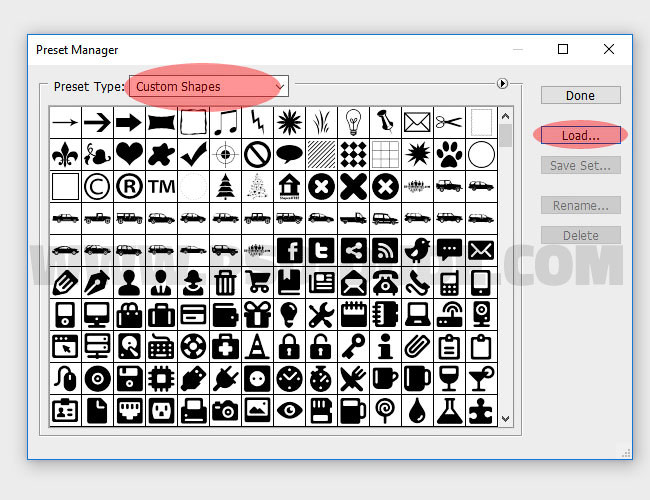
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2

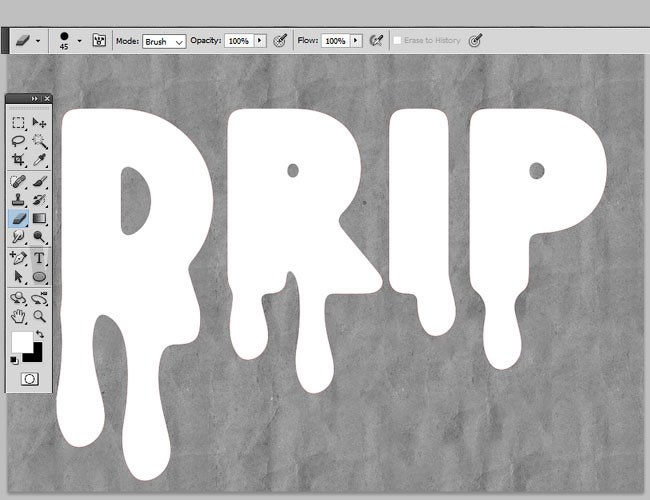
Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

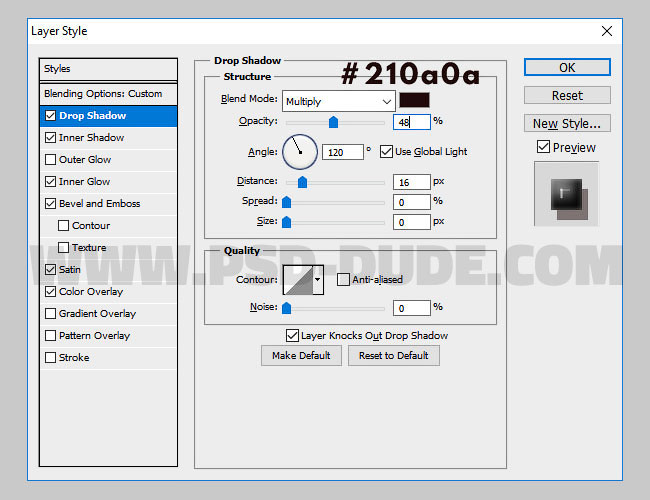
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
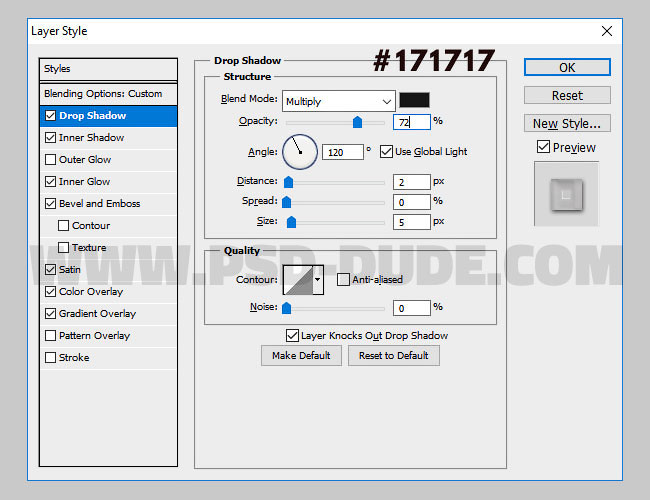
Тень: Режим наложения – Умножение.

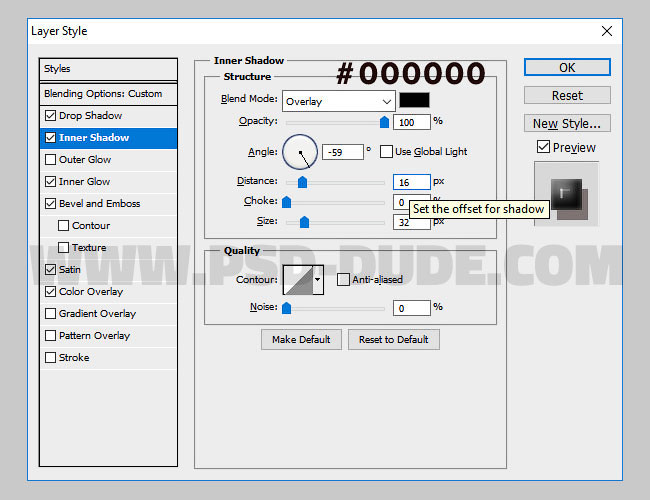
Внутренняя тень: Режим наложения – Перекрытие.

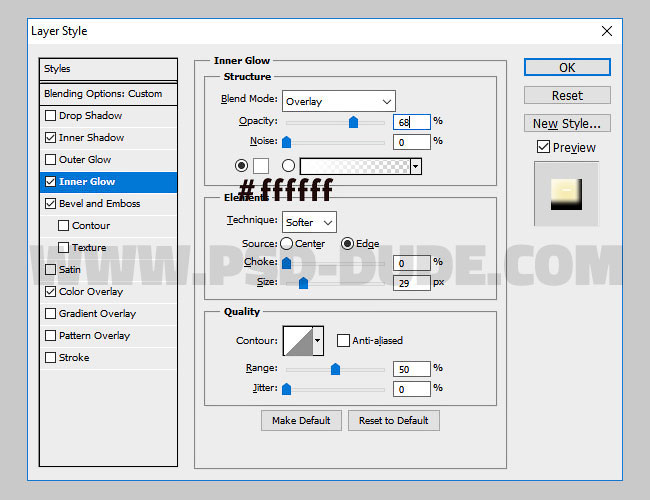
Внутреннее свечение: Режим наложения – Перекрытие.

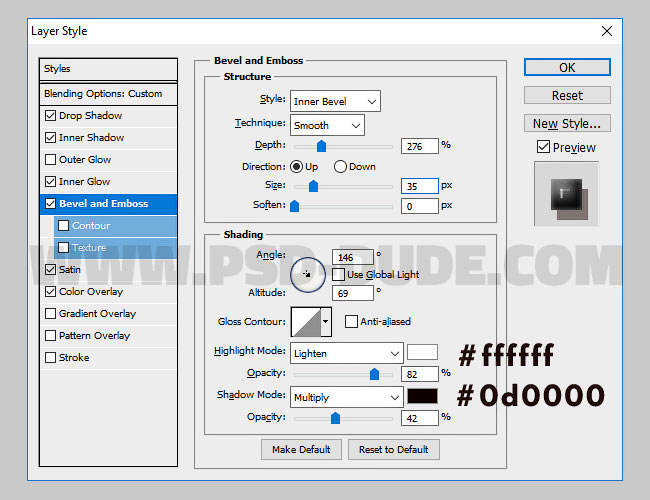
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.


Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
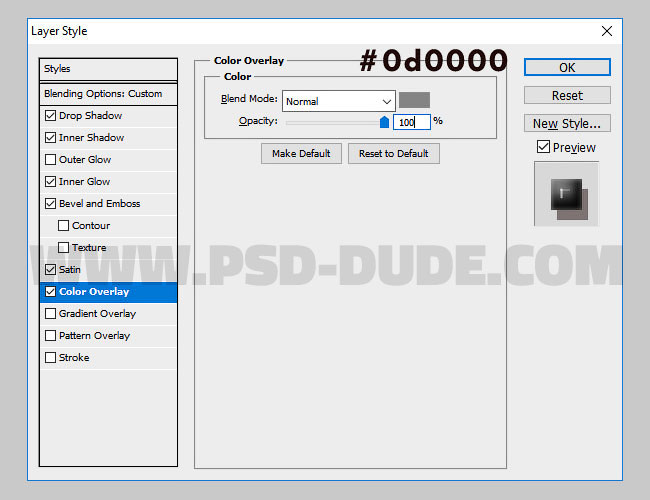
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.
Эффекты частиц, такие как рассеивание и брызги, всегда привлекательны. В частности, в случае рассеивания, возможно сложно точно знать, что сделал человек для достижения эффекта, делая его ещё более впечатляющим! В этом уроке вы увидите, как быстро использовать ресурсы Adobe Photoshop от Envato Elements, которые помогут вам обработать ваши фотографии на двух примерах.
Пример 1: Экшен Feathers Photoshop
Экшен Feathers PhotoshopЭкшен Feathers Photoshop создаёт прекрасный эффект рассеивания с иллюстрацией рассеивания перьев. Экшен включает пять различных направлений рассеивания на выбор, и он лучше всего работает с изображениями людей. Экшен является многослойным, поэтому, вы можете легко его настроить, включая выбор из десяти цветовых персетов, которые вы можете комбинировать и совмещать.
Перед Тем Как Приступить
Ваше исходное изображение должно быть:
Вам необходимо также установить:
Изображение, с которым я буду работать представлено ниже. Вы можете скачать его бесплатно на Unsplash.



Давайте Приступим
Откройте своё исходное изображение, а затем создайте новый слой (Ctrl+Shift+N), назовите этот слой ‘subject’. Название должно начинаться со строчной буквы или экшен не сработает. Находясь на данном слое, прокрасьте кистью поверх изображения объекта на вашей фотографии; поэтому, в данном случае, я прокрашу поверх всего человека.
Прокрасьте кистью поверх изображения своего объекта
Создайте новый слой поверх слоя ‘subject’, назовите этот слой ‘area’, опять же, не забывайте, что название слоя должно быть полностью из строчных букв. На этот раз, прокрасьте там, где бы вы хотели применить эффект рассеивания. Проявите аккуратность, вначале попробуйте прокрасить с одной стороны и посмотреть, как у вас получилось.



Выберите направление эффекта из предложенных на выбор экшеном. Я выбрала направление эффекта влево, поскольку я прокрасила левую сторону туловища и хочу, чтобы эффект рассеивания создал ощущение, как будто перья рассеиваются за спиной во время прыжка мужчины.
Запустите Экшен
Результат после обработки экшеномВы увидите разбивку экшена на множество слоёв, которые вы можете отредактировать, а также поменять цвета.
Разбивка экшена на множество вспомогательных слоёв
Я слегка подкорректировала спину мужчины на маске, достаточно, чтобы немного лучше видеть левую часть его тела. Это была всего лишь единственная коррекция, а в остальном, эффект выглядел довольно хорошо, и я была довольна им.
Итоговый Результат
Итоговый РезультатПример 2: 20 Кистей Брызги
Кисти Брызги - это набор из 20 специализированных кистей, которые позволяют добавлять текстуру, узор или декор к любому понравившемуся вам изображению. Загрузка включает в себя кисти Photoshop и векторные файлы, поэтому вы также можете использовать их и в Adobe Illustrator.
Давайте Приступим
Использование кистей возможно более универсально, чем использование экшена, поскольку здесь вы полностью контролируете эффект и расположение. Очень просто добавить простой цвет или текстуру.
Во-первых, установите кисти. Изображение, с которым я буду работать представлено ниже. Вы можете скачать его бесплатно на Unsplash.
Фото от автора David Hofmann доступно на Unsplash
Добавьте Брызги
Выделите свой исходный объект с помощью инструмента Быстрое выделение (Quick Selection Tool), а затем вклейте выделенное изображение на новый слой. Далее, залейте или закрасьте задний фон сплошным цветовым оттенком, чтобы он был ровным.



Создайте новый слой (или больше одного слоя) между двумя слоями, на котором мы будем прокрашивать. Назовите этот слой 'brush'. С помощью инструмента Пипетка (Eyedropper Tool), выберите цвета или цветовые тона с изображения.



Далее, с помощью кистей Брызги, прокрасьте на слое 'brush'.



Это быстрый и простой эффект, но с помощью него мы можем легко добавить интересный штрих к другим простым изображениям.
Ещё Больше Уроков с Эффектами Рассеивания
Для более сложных пошаговых уроков как создать эффекты рассеивания и экшены Photoshop, посетите следующие потрясающие уроки:
Читайте также:

