Как сделать текстуру мрамора в фотошопе
Обновлено: 06.07.2024
В уроке описан процесс создания в Photoshop текстуры мрамора розового цвета со светлыми зернистыми вкраплениями. Но, экспериментируя с параметрами фильтров и настройками корректировок, выбирая другие режимы наложения для слоев, аналогичным способом можно делать самые разнообразные текстуры мрамора. Так, например, в видео приведен пример использования данного способа для создания в Photoshop текстуры бежевого мрамора с темными прожилками…
Текстура мрамора в Photoshop
Создание документа
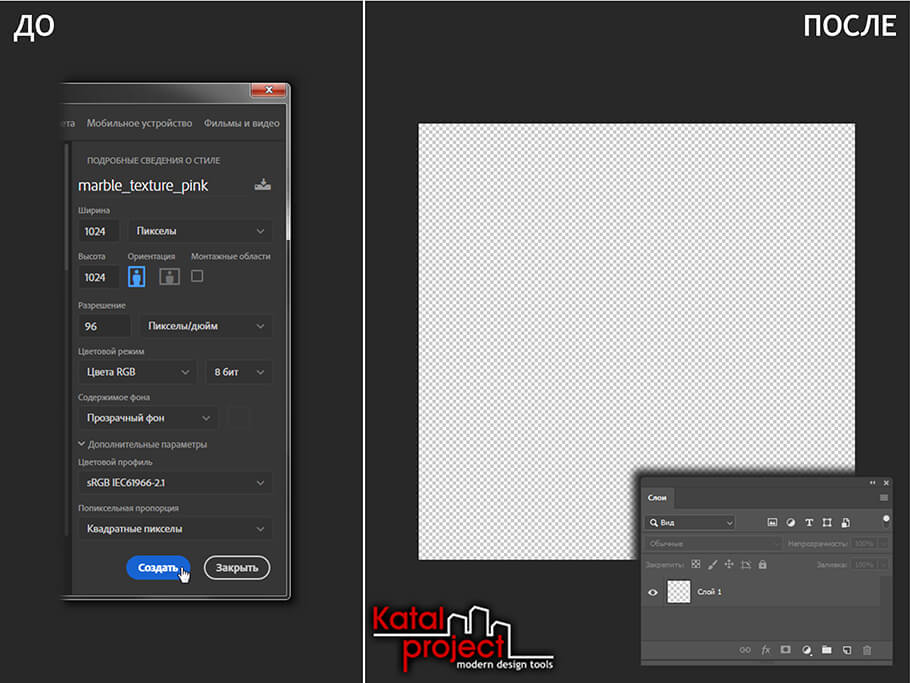
Первым делом, разумеется, запускаем Photoshop и создаем новый документ:
- « Width » (Ширина) — 1024 Pixels ( Пикселы );
- « Height » (Высота) — 1024 ;
- « Resolution » (Разрешение) — 96 Pixels/Inch ( Пикселы/дюйм );
- « Color Mode » (Цветовой режим) — RGB Color ( Цвета RGB ), 8 bit ( 8 бит );
- « Background Contents » (Содержимое фона) — Transparent ( Прозрачный фон );
- « Color Profile » (Цветовой профиль) — sRGB IEC61966-2.1 ;
- « Pixel Aspect Ratio » (Попиксельная пропорция) — Square Pixels ( Квадратные пикселы> ).

Рисунок мрамора
Начать создание текстуры мрамора логично с его рисунка. Но прежде чем приступать к проработке рисунка мрамора, настраиваем цвета:
Именно такие цвета заданы в Photoshop по умолчанию. Если выбраны другие цвета, то возвращаемся к стандартным черному основному и белому фоновому (клик по иконке « Default Foreground and Background Colors » (Цвет переднего и заднего плана по умолчанию) на «Toolbar» (Палитре инструментов) или клавиша [ D ]).
Восстановление основного и фонового цветов

Рисунок мрамора будет состоять из трех слоев, объединенных между собой с помощью режимов наложения.
Первый слой
После создания документа в нем будет один-единственный слой — « Layer 1 » (или « Слой 1 » в русской версии Photoshop). На нем и делаем первую часть рисунка мрамора:
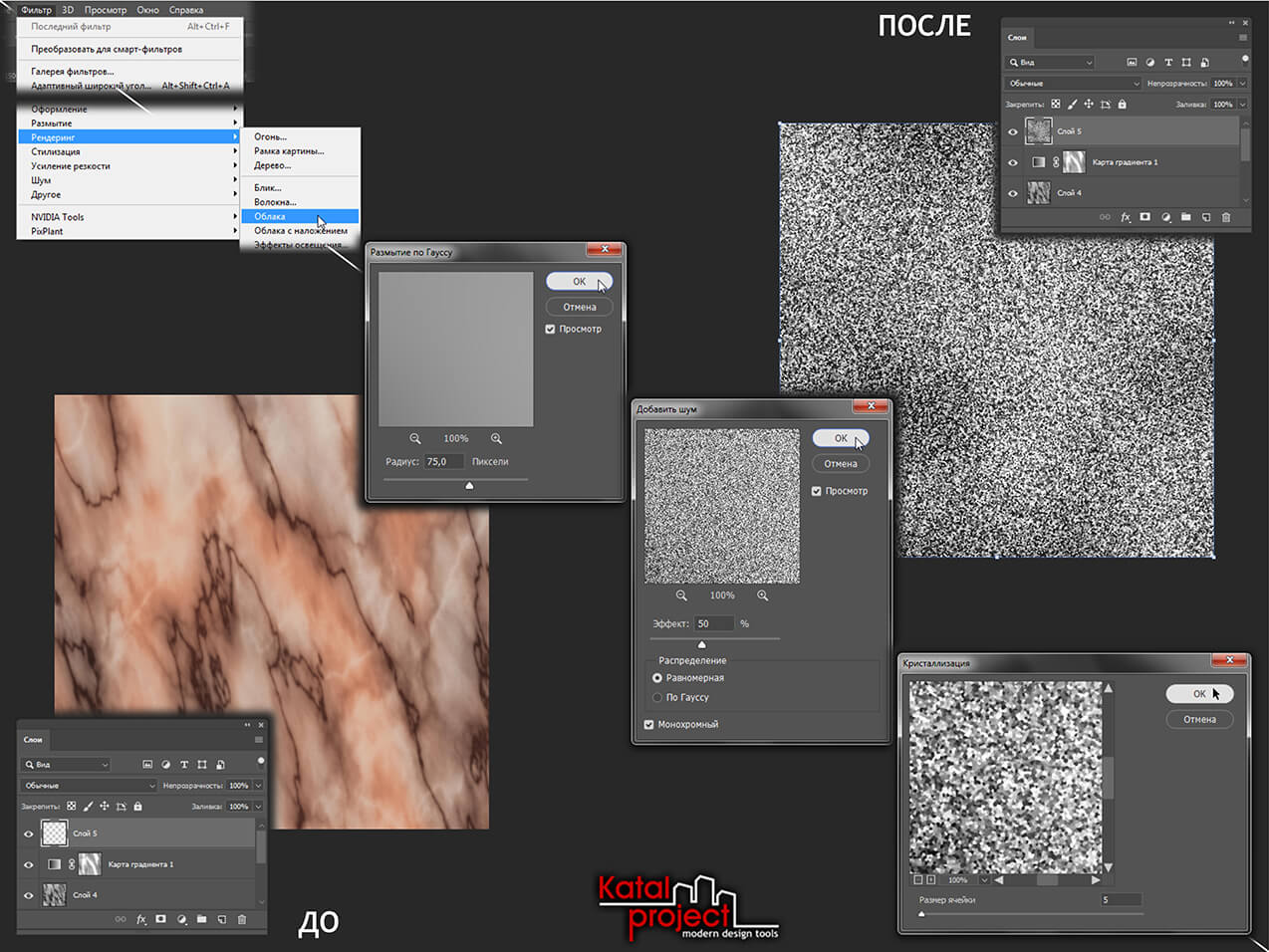
- Применяем фильтр « Clouds » (Облака) (меню « Filter » (Фильтр), подменю « Rendering » (Рендеринг));
- Применяем фильтр « Difference Clouds » (Облака с наложением) (меню « Filter » (Фильтр), подменю « Rendering » (Рендеринг)).

Чтобы увеличить контраст прожилок, берем корректировку « Levels » (Уровни) (меню « Image » (Изображение), подменю Adjustments » (Коррекция) или сочетание клавиш [ Ctrl+L ]):

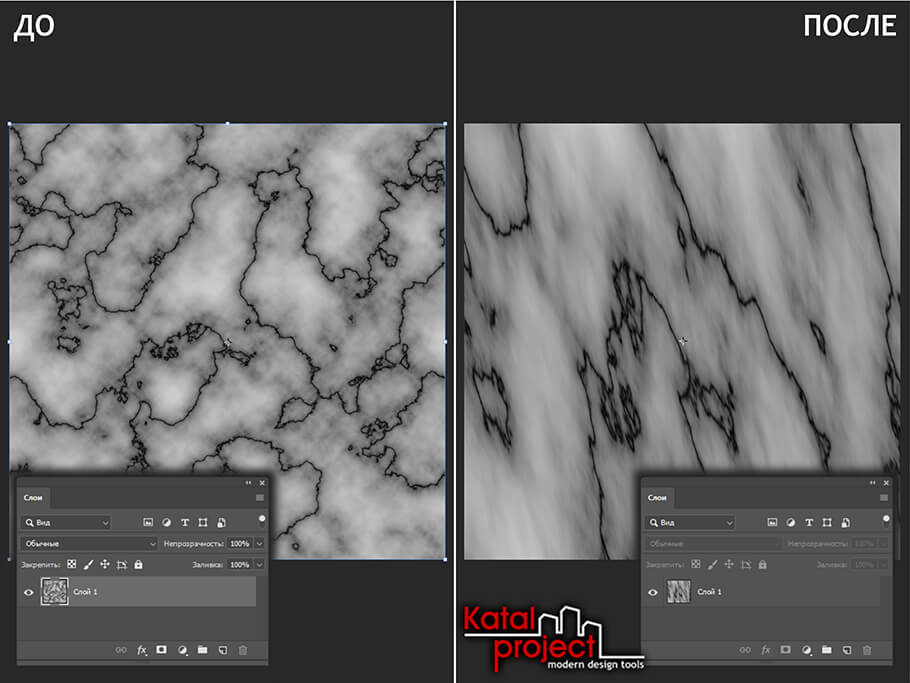
Чтобы изменить узор, образованный прожилками, деформируем изображение с помощью команд « Free Transform » (Свободное трансформирование) (меню « Edit » (Редактирование) или клавиатурное сокращение [ Ctrl+T ]), « Warp » (Деформация) (меню « Edit » (Редактирование), подменю « Transform » (Трансформирование)) или других средств Photoshop, позволяющих искажать изображения.
Первый слой рисунка мрамора, команды Free Transform и Warp

Второй слой
Создаем еще один слой (клик по иконке « Create a new layer » (Создать новый слой) в нижней части панели « Layers » (Слои) или горячие клавиши [ Ctrl+Shift+N ]). Новому слою автоматически будет присвоено имя « Layer 2 » (или « Слой 2 » в русской версии Photoshop). На нем делаем вторую часть рисунка мрамора:
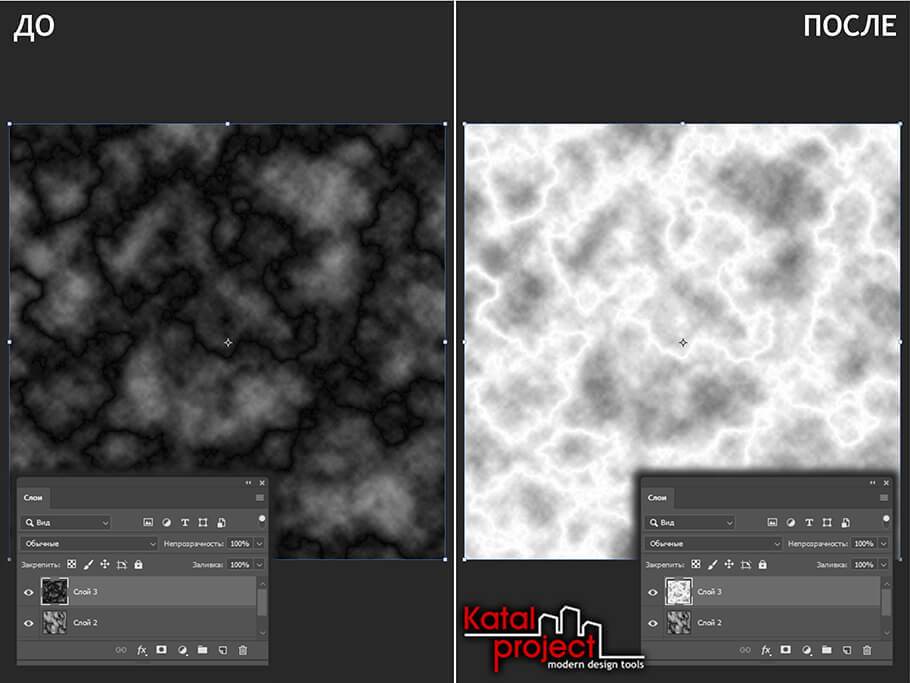
- Применяем фильтр « Clouds » (Облака);
- Применяем фильтр « Difference Clouds » (Облака с наложением).
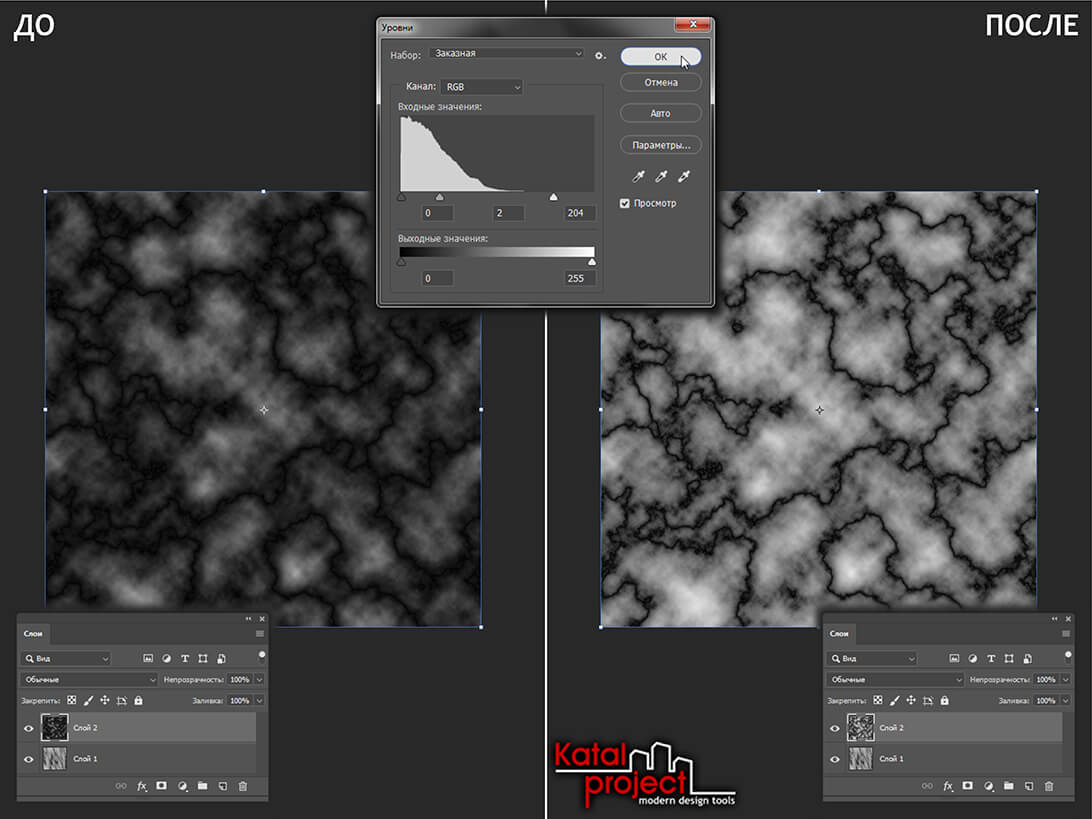
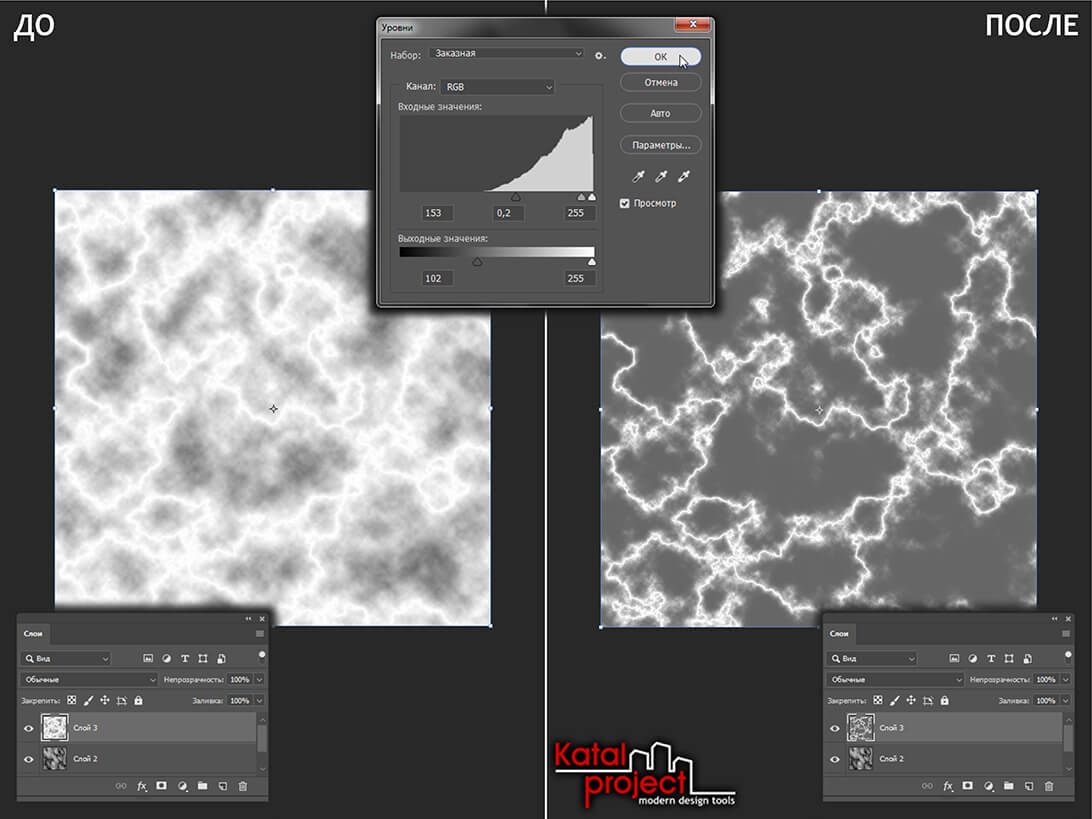
Увеличиваем контраст полученного изображения с помощью корректировки « Levels » (Уровни):

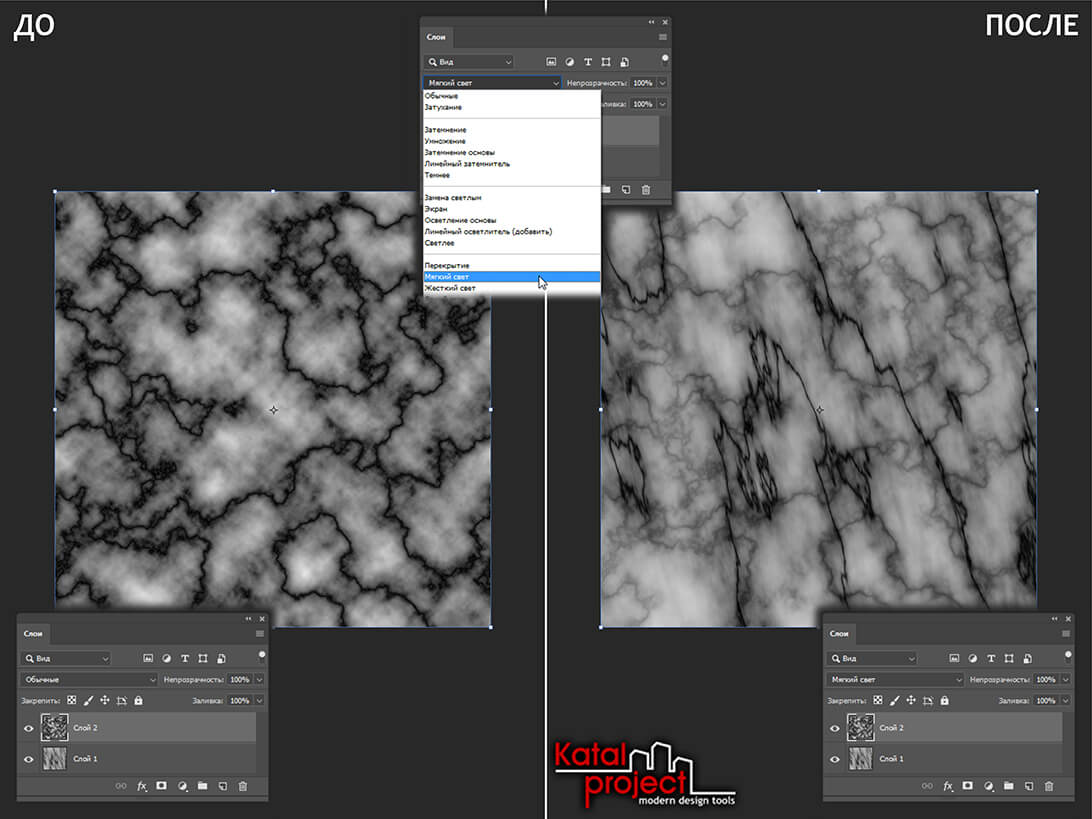
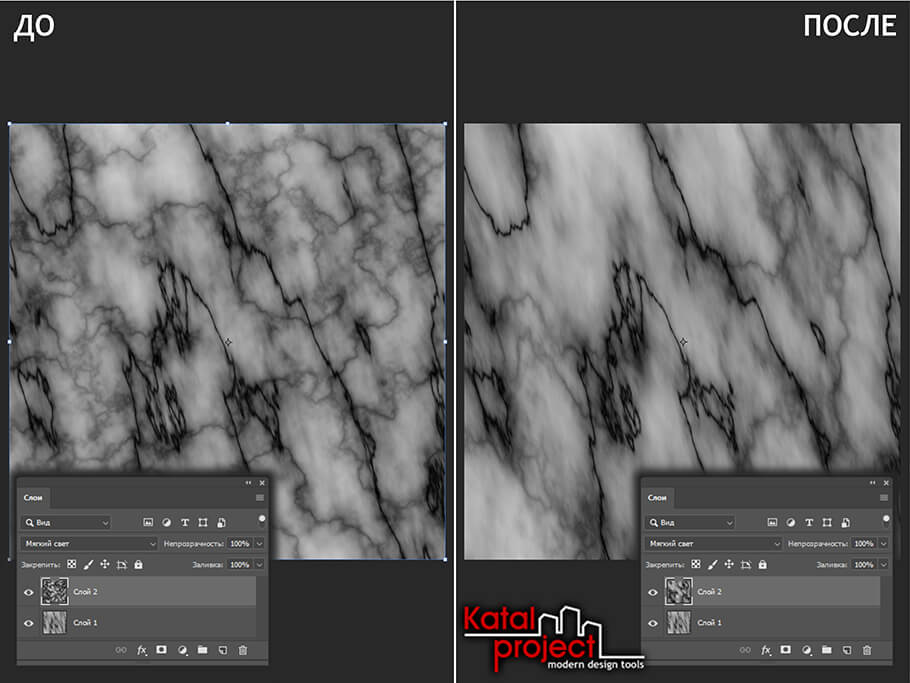
Для второго слоя выбираем режим наложения « Soft Light » (Мягкий свет) (раскрывающийся список « Blending Mode for the Layer » (Режим наложения для слоя) в панели « Layers » (Слои) или комбинация клавиш [ Alt+Shift+F ]).
Второй слой рисунка мрамора, режим наложения Soft Light

Редактируем полученный узор мрамора с помощью команд « Free Transform » (Свободное трансформирование) и « Warp » (Деформация) или других средств Photoshop.
Второй слой рисунка мрамора, команды Free Transform и Warp

Третий слой
Для третьей, последней, части рисунка создаем еще один слой. По умолчанию он будет иметь имя « Layer 3 » в английской версии Photoshop или « Слой 3 » — в русской. Его используем для создания третьей части рисунка мрамора:
- Применяем фильтр « Clouds » (Облака);
- Применяем фильтр « Difference Clouds> » (Облака с наложением);
- Выполняем команду « Invert » (Инверсия) (меню « Image » (Изображение), подменю « Adjustments » (Коррекция) или сочетание клавиш [ Ctrl+I ]).

Для увеличения контрастности изображения используем корректировку « Levels » (Уровни):

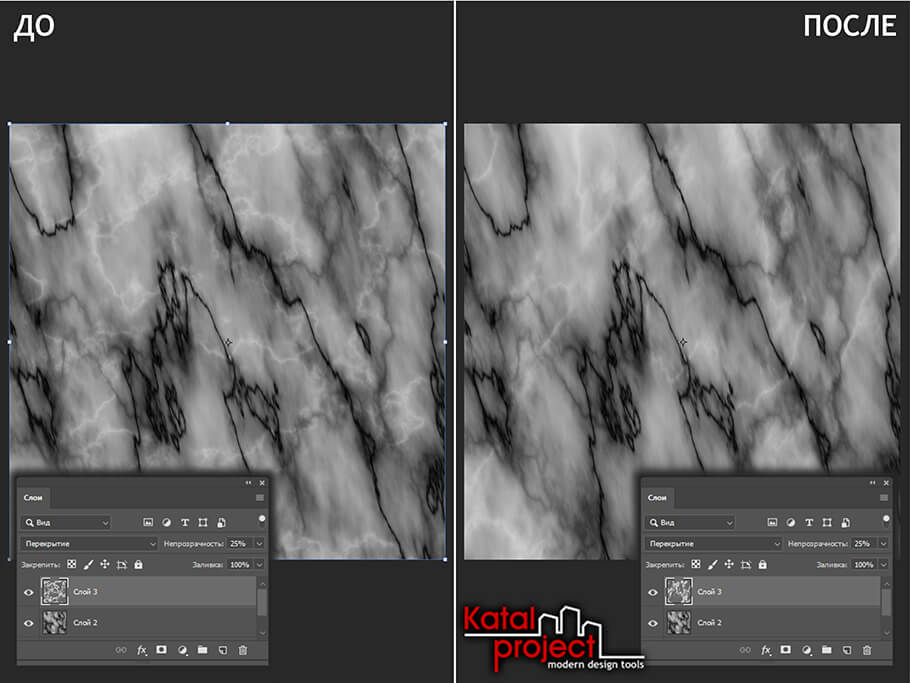
Режим наложения третьего слоя меняем на « Overlay » (Перекрытие) (раскрывающийся список « Blending Mode for the Layer » (Режим наложения для слоя) в панели « Layers » (Слои) или сочетание клавиш [ Alt+Shift+O ]), а значение « Opacity » (Непрозрачность) устанавливаем равным 25% .
Третий слой рисунка мрамора, режим наложения Overlay, значение Opacity

Чтобы откорректировать узор, образованный белыми прожилками, этот слой также можно немного исказить с помощью команд « Free Transform » (Свободное трансформирование), « Warp » (Деформация) или других подобных.
Третий слой рисунка мрамора, команды Free Transform и Warp

Объединение слоев
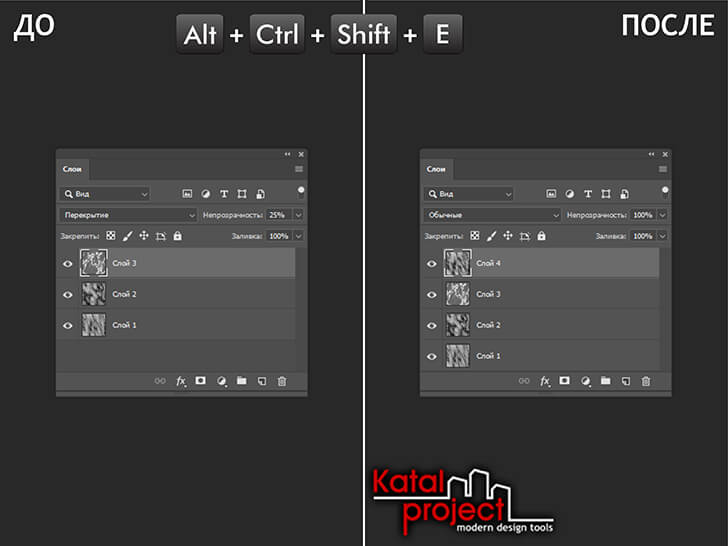
Чтобы доработать рисунок, все слои необходимо объединить. При этом исходные слои должны остаться, так как они еще понадобятся. Для объединения копий всех видимых слоев на новом слое нажимаем [ Alt+Ctrl+Shift+E ]. В итоге получим слой, который будет называться « Layer 4 » (или « Слой 4 »).
Рисунок мрамора, объединение слоев

Использование корректировки « Levels » (Уровни) уменьшает количество оттенков на изображении. Поэтому цветовые переходы на текстуре такие грубые, резкие. Чтобы получить более плавные тоновые переходы, сначала накладываем на слой « Layer 4 » (« Слой 4 ») фильтр « Add Noise » (Добавить шум) (меню « Filter » (Фильтр), подменю « Noise » (Шум)):
- « Amount » (Эффект) — 5 % ;
- « Distribution » (Распределение) — Uniform ( Равномерная );
- Галочка « Monochromatic » (Монохромный) — включена .

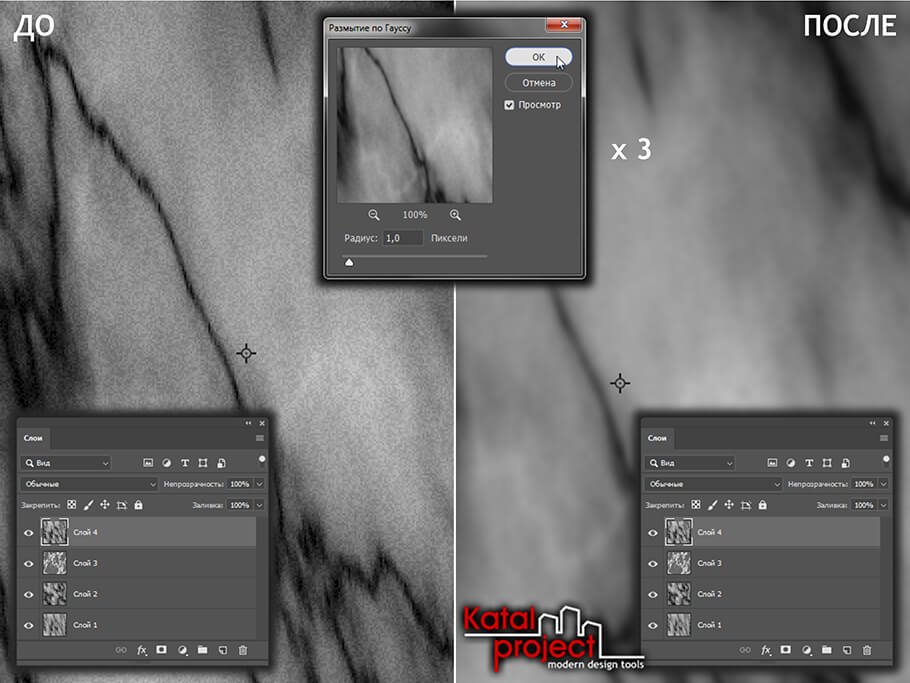
Затем немного размываем изображение с помощью фильтра « Gaussian Blur » (Размытие по Гауссу) (меню « Filter » (Фильтр), подменю « Blur » (Размытие)):
Повторяем применение фильтра « Gaussian Blur » (Размытие по Гауссу) еще два раза (для повторения последнего использованного фильтра можно пользоваться клавиатурным сокращением [ Alt+Ctrl+F ]). Настройки фильтра не меняем.
Рисунок мрамора, фильтр Gaussian Blur

Цвет мрамора
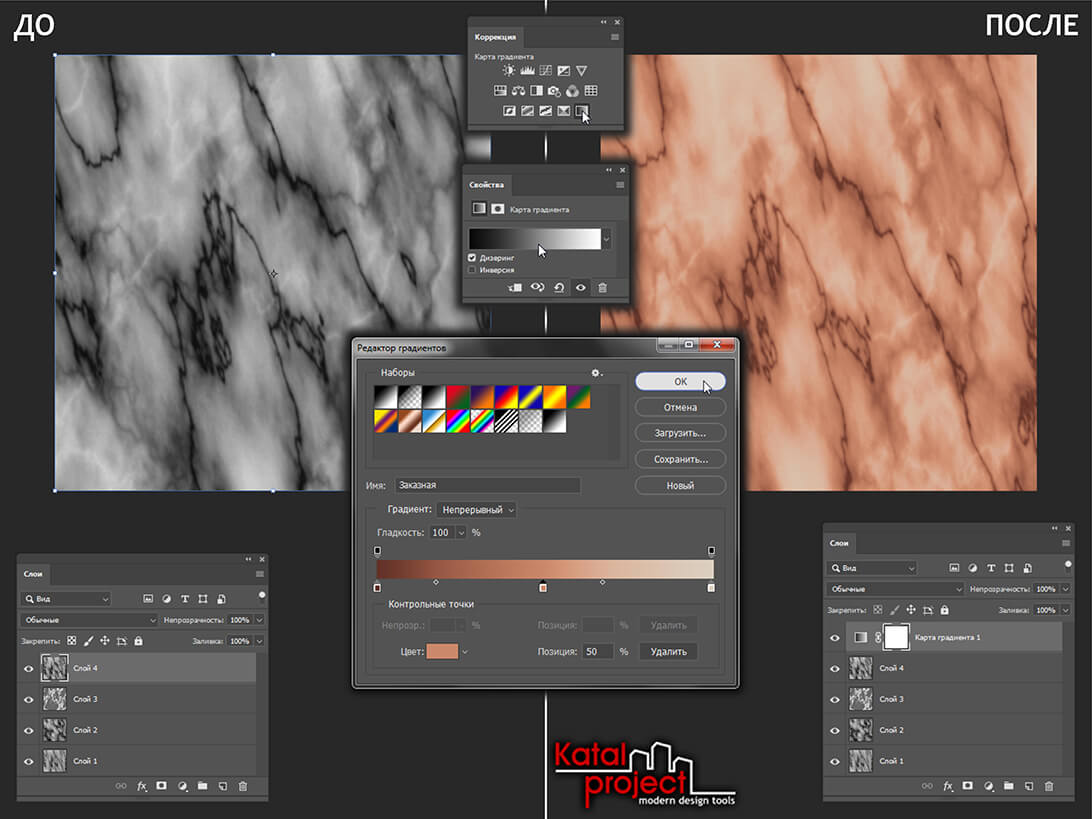
Чтобы сделать мрамор цветным, создаем над объединенным слоем с рисунком мрамора корректирующий слой « Gradient Map » (Карта градиента) (меню « New Fill or Adjustment Layer » (Корректирующий слой или слой заливка) в панели « Layers » (Слои) или иконка « Gradient Map » (Карта градиента) на панели « Adjustments » (Коррекция)).
В панели со свойствами карты градиента ставим галочку « Dither » (Дизеринг) и кликаем по образцу градиентной заливки. Откроется диалоговое окно « Gradient Editor » (Редактор градиентов). В нем настраиваем градиентную заливку таким образом, чтобы получить желаемый цвет мрамора:

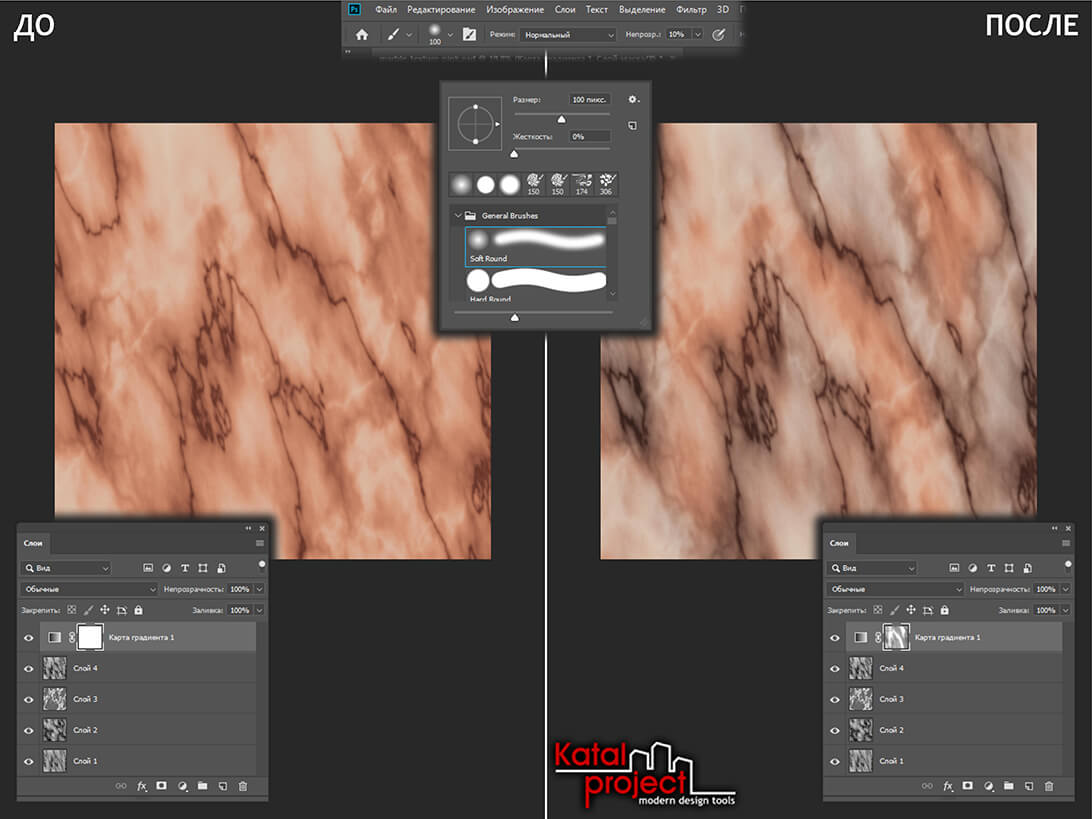
Корректирующий слой « Gradient Map » (Карта градиента) делает текстуру цветной, но цвет получается слишком однородным. Чтобы немного разнообразить, оживить его, можно поработать с маской корректирующего слоя.
Берем с палитры инструментов инструмент « Brush Tool » (Кисть). Кисть подойдет любая, например стандартная « Soft Round » из набора « General Brushes ». Кисть настраиваем следующим образом:
- « Mode » (Режим) — Normal ( Нормальный );
- « Opacity » (Непрозр.) — 10% ;
- « Size » (Размер) — 100 px ( 100 пикс. );
- « Hardness » (Жесткость) — 0% .
На панели « Layers » (Слои) выделяем миниатюру маски корректирующего слоя. Проверяем, чтобы « Foreground Color » (Основной цвет) был черным. Выборочно проходимся кистью по текстуре: с каждым мазком влияние корректирующего слоя будет становиться все менее заметным, все больше будет просвечиваться лежащая под ним черно-белая текстура мрамора.
Цвет мрамора, слой-маска корректирующего слоя Gradient Map

Вкрапления
Натуральный мрамор часто имеет вкрапления, выделяющиеся из общей массы материала своими цветом и структурой. На нашей текстуре мрамора тоже будут вкрапления.
Текстура
Чтобы сделать текстуру, которая будет выполнять роль вкраплений, создаем еще один слой. Если четко придерживаться приведенной в уроке последовательности действий, то этот слой по умолчанию будет иметь имя « Layer 5 » (или « Слой 5 » в русской версии Photoshop).
Убедившись, что новый слой выделен, создаем на нем текстуру вкраплений:
- Применяем фильтр « Clouds » (Облака);
- Применяем фильтр « Gaussian Blur » (Размытие по Гауссу): « Radius » (Радиус) — 75,0 Pixels (Пиксели);
- Применяем фильтр « Add Noise » (Добавить шум): « Amount » (Эффект) — 50 % ; « Distribution » (Распределение) — Uniform ( Равномерная ); Галочка « Monochromatic » (Монохромный) — включена ;
- Применяем фильтр « Crystallize » (Кристаллизация) (меню « Filter » (Фильтр), подменю « Pixelate » (Оформление)): « Cell Size » (Размер ячейки) — 5 .

Слой-маска
Места расположения вкраплений на текстуре мрамора будут определяться черно-белой маской, добавленной к слою с текстурой вкраплений. На этой маске белым цветом должны быть обозначены места вкраплений, черным — области основной текстуры мрамора.
Маску для вкраплений делаем из слоя с первой частью рисунка мрамора:
- На панели « Layers » (Слои) выделяем слой « Layer 1 » (или « Слой 1 » в русской версии Photoshop);
- Выполняем команду « All » (Все) (меню « Select » (Выделение) или сочетание клавиш [ Ctrl+A ]);
- Выполняем команду « Copy » (Копировать) (меню « Edit » (Редактирование) или горячие клавиши [ Ctrl+C ]);
- Возвращаемся к слою с текстурой вкраплений (« Layer 5 » или « Слой 5 ») и добавляем к нему маску (меню « Layer » (Слои), подменю « Layer Mask » (Слой-маска), команда « Reveal All » (Показать все) или иконка « Add Layer Mask » (Добавить слой-маску) в нижней части панели « Layers » (Слои));
- Удерживая нажатой клавишу [ Alt ], кликаем по миниатюре только что созданной маски;
- Выполняем команду « Paste » (Вставить) (меню « Edit » (Редактирование) или комбинация клавиш [ Ctrl+V ]);
- Выполняем команду « Deselect » (Отменить выделение) (меню « Select » (Выделение) или горячие клавиши [ Ctrl+D ]).
Таким образом, все содержимое слоя с первой частью рисунка мрамора, расположенное в пределах холста, скопировано в маску слоя с текстурой вкраплений. Но чтобы она сработала корректно, ее необходимо немного отредактировать.
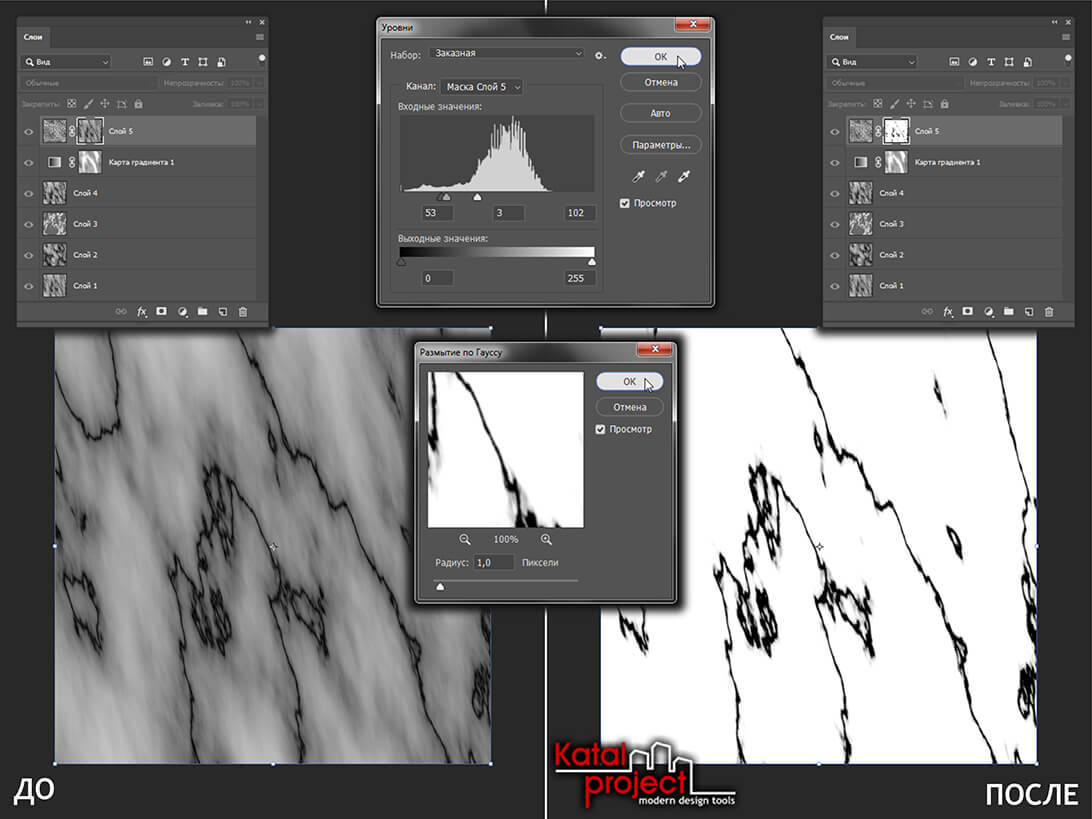
Не выходя со слой-маски, применяем к ней корректировку « Levels » (Уровни):
Далее, немного размываем изображение с помощью фильтра « Gaussian Blur » (Размытие по Гауссу):

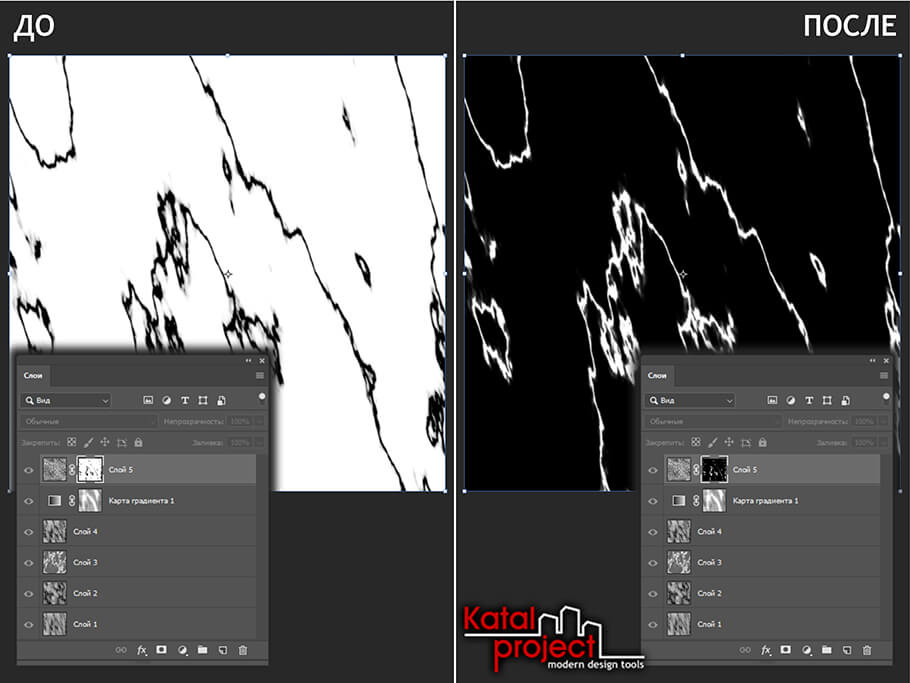
В завершение редактирования слой-маски меняем местами черные прожилки и белый фон с помощью команды « Invert » (Инверсия).
Маска для вкраплений, команда Invert

Закрываем маску (клик по миниатюре слой-маски с зажатой клавишей [ Alt ]).
Мрамор и вкрапления, совмещенное изображение

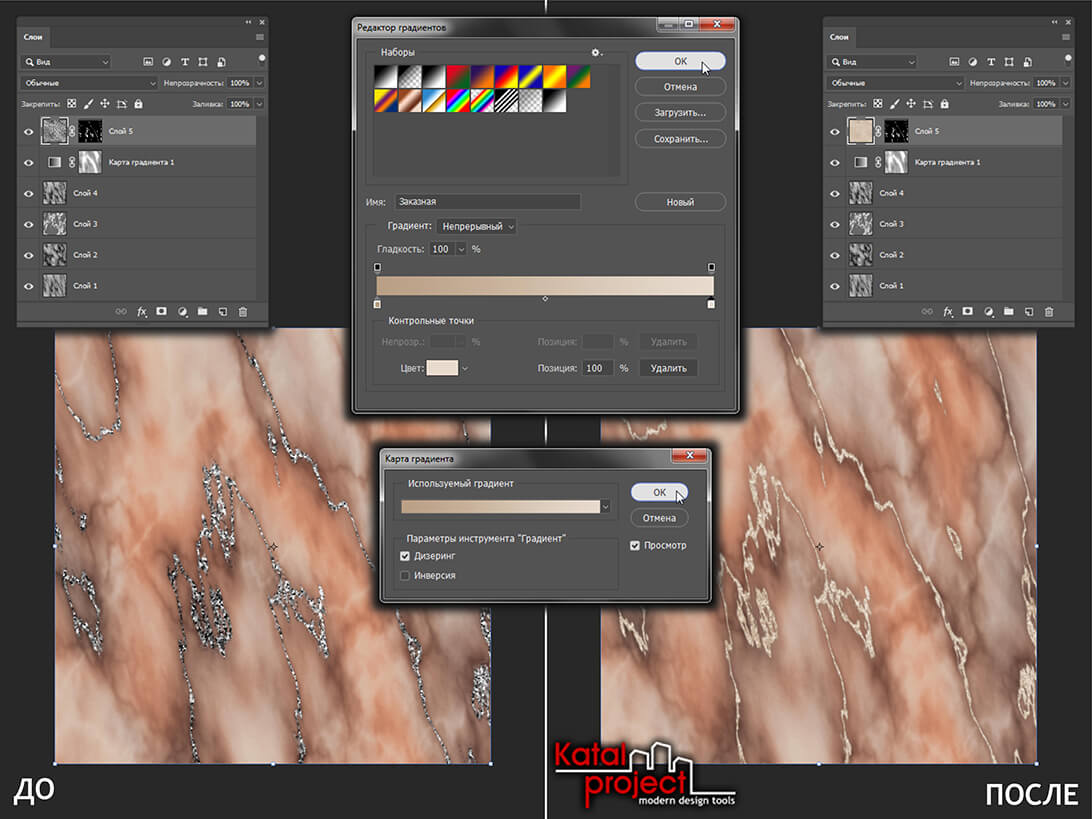
Чтобы изменить цвет вкраплений на текстуре мрамора, воспользуемся корректировкой « Gradient Map » (Карта градиента) (меню « Image » (Изображение), подменю « Adjustments » (Коррекция)).
После выбора корректировки « Gradient map » (Карта градиента) из меню откроется одноименное диалоговое окно. В нем ставим галочку « Dither » (Дизеринг) и кликаем по образцу градиентной заливки. Откроется еще одно диалоговое окно — « Gradient Editor » (Редактор градиентов). В нем выставляем следующие настройки:

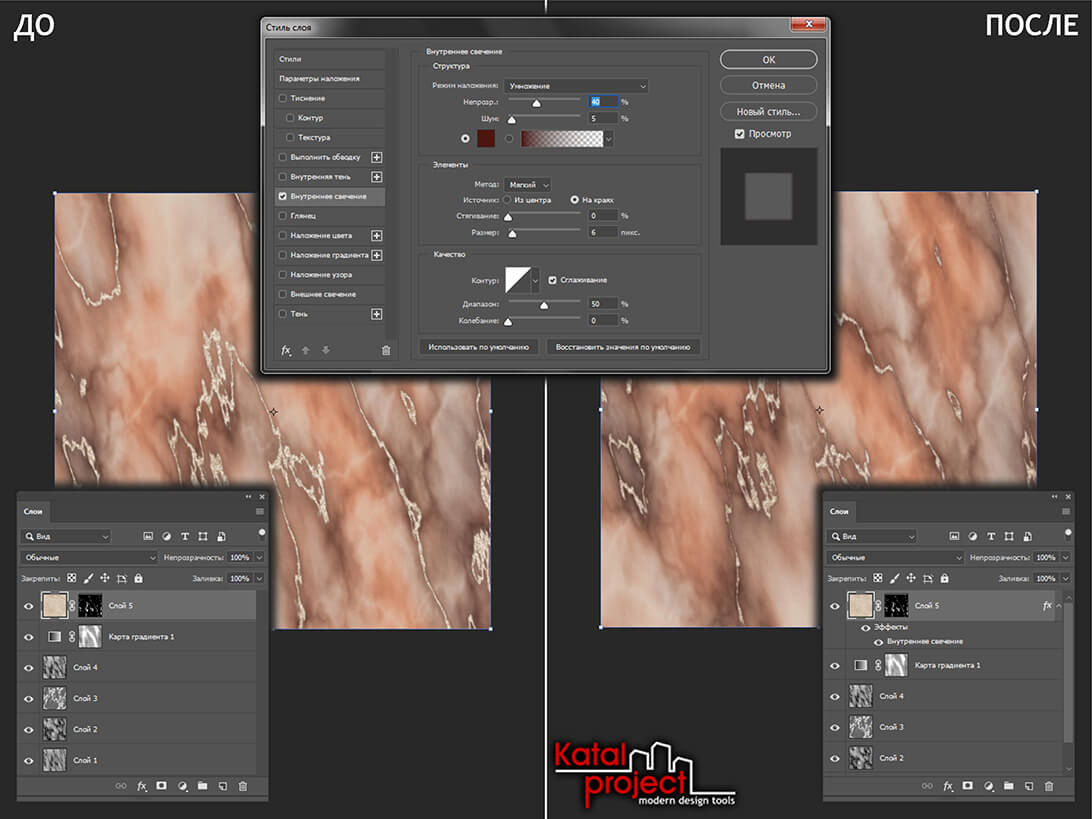
Затемняем вкрапления по краям. Открываем диалоговое окно « Layer Style » (Стиль слоя) (меню « Layer » (Слои), подменю « Layer Style » (Стиль слоя), пункт « Blending Options » (Параметры наложения) или двойной клик по строке слоя в панели « Layers » (Слои)). В списке « Styles » (Стили) ставим галочку « Inner Glow » (Внутреннее свечение) и задаем ему следующие параметры:

Структура мрамора
Мрамор имеет зернистую структуру. Чтобы добавить зерен на текстуру мрамора, нужно наложить на нее какую-нибудь зернистую текстуру. Подходящее изображение уже есть в документе — это текстура вкраплений. Используя ее, делаем зернистой всю текстуру мрамора:
В этом уроке вы узнаете, как используя Photoshop, стили слоя и фильтры, можно создать красивый эффект мраморного текста .

Материалы для урока:
Примечание: автор textuts не указал размер изображения документа, однако в своих уроках наиболее часто использует размер изображения 1024 * 768 пикс.


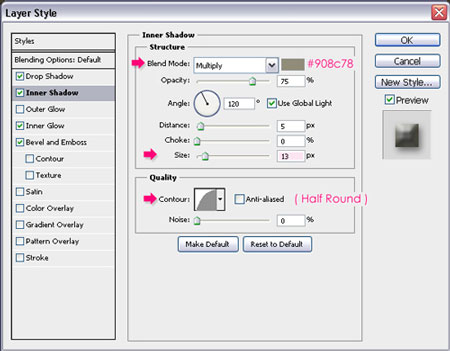
Шаг 2. Двойной щелчок на оригинальный слой текста, применим следующие стили слоя.
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Тиснение (Bevel and Emboss)

Вот что должно получиться.

Шаг 3. Теперь добавим эффект стекла на слой копию (верхний текстовый слой). Дважды щелкните правой кнопкой мыши, чтобы Добавить стиль слоя (Add a layer style).
Тиснение (Bevel and Emboss)

Результат должен быть таким.

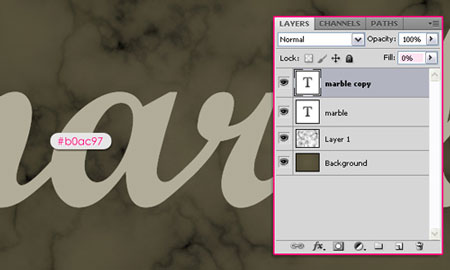
Шаг 4. Создайте новый слой между двумя текстовыми слоями и назовите его "Мрамор".

Зажмите клавишу Ctrl + клик на миниатюре текстового слоя, чтобы создать выделение.


Теперь нажмем Ctrl + D, чтобы снять выделение.

Далее мы будем использовать фильтры, для создания Мраморного эффекта. Для начала, перейдем Фильтр-> Имитация-> Губка (Filter-> Artistic-> Sponge), изменим Размер кисти (Brush Size) на 2, Контрасность (Definition) на 25, Смягчение (Smoothness) на 5.


Затем перейдем в Фильтр-> Эскиз-> Мел и уголь (Filter-> Sketch-> Chalk and Charcoal), изменим Уголь (Charcoal Area) на 7, Мел (Chalk area) на 10, Нажим (Stroke Pressure) на 1.


Переходим в Фильтр-> Имитация-> Целофановая уппаковка (Filter-> Artistic-> Plastic Wrap) изменим Подсветка (Highlight Strength) на 17, Детализация (Detail) на 14, Смягчение (Smoothness) на 5.


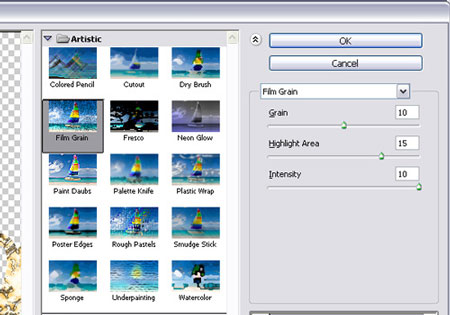
И наконец, перейдем в Фильтр-> Имитация-> Зернистость фотопленки (Filter-> Artistic-> Film Grain) меняем Зерно (Grain) на 10, Область светов (Highlight Area) на 15, Интенсивность (Intensity) на 10.


Шаг 6. Изменим Режим смешивания слоя (Blend Mode) "Мрамор" на Умножение (Multiply).

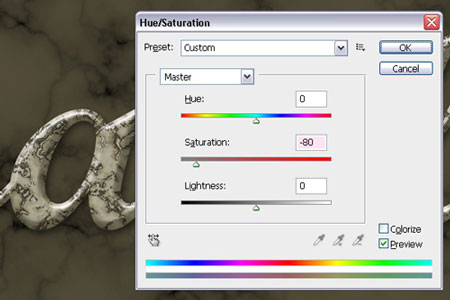
И последнее, что мы должны сделать, это перейти в Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturatio), и изменить значение Насыщенность ( Saturation) на -80.

Вот что у нас получилось!

(нажмите на изображение, чтобы увеличить)

Сложность урока: Средний
В этом уроке я покажу вам, как вырезать текст из фигуры, а затем с помощью стилей слоя и нескольких текстур, придать ему гранжевый вид мрамора.
Итоговый результат:

Создаём узоры и загружаем контуры
Перед тем, как мы приступим, откройте программу Photoshop. Теперь откройте текстуру Шума и текстуру Мрамора, которые вы скачали вначале этого урока, для каждой текстуры примените следующее действие Редактирование – Определить узор (Edit>Define Pattern), а затем нажмите кнопку ‘OK’. Когда закончите, закройте текстуры без сохранения.
Примечание переводчика: созданные узоры мы используем в стилях слоя.
Возможно, вам также понадобится загрузить контуры, которые мы используем в стилях слоя. Для этого идём Редактирование – Управление наборами (Edit>Presets>Preset Manager) и в появившемся окне управления наборами, выберите опцию Контуры (Contours) из выпадающего меню Тип набора (Preset Type).

Щёлкните по маленькому треугольнику в верхнем правом углу и в выпадающем меню, выберите опцию Контуры (Contours).


Шаг 1

Идём Файл – Новый (File>New), чтобы создать новый рабочий документ со следующими размерами 1250×700 px, нажмите кнопку ‘OK’. Далее, идём Файл – Открыть (File > Open) и в появившемся окне навигации, выберите изображение с текстурой Стены, а затем нажмите кнопку Открыть (Open). Выберите инструмент Перемещение (Move tool (V)), нажмите и удерживайте клавишу (Shift), а затем переместите текстуру на наш рабочий документ, расположив поверх слоя с Задним фоном (Background layer) (клавиша Shift поможет выставить текстуру по центру слоя с задним фоном). Далее, мы выполним сведение слоя текстуры со слоем заднего фона, для этого идём Слой - Выполнить сведение (Layer > Flatten Image).

Нажмите значок Создать новый корректирующий слой или слой-заливку (Create New Adjustment Layer) (получёрный / полубелый кружок) в нижней части панели слоёв и в появившемся меню, выберите опцию Цветовой тон / Насыщенность (Hue/Saturation). В панели настроек данного корректирующего слоя Свойства (Properties), Окно – Свойства (Window>Properties), установите значение Цветового тона (Hue) на +45, а значение Насыщенность (Saturation) -50, и Яркости (Lightness) на -50. Таким образом, мы создали тёмно-изумрудно-зелёный задний фон.


Откройте исходное изображение с потрескавшейся текстурой, а затем с помощью инструмента Перемещение (Move tool (V)) переместите текстуру на наш рабочий документ, расположив поверх корректирующего слоя. Поменяйте режим наложения для данного слоя с текстурой на Умножение (Multiply), а затем нажмите клавиши (Ctrl-T) для выбора режима Свободной трансформации (Free Transform). Примените масштабирование и нужное расположение при необходимости, нажмите клавишу (Enter), чтобы подтвердить изменения.

Шаг 2
Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle tool) (данный инструмент расположен ниже инструмента Прямоугольник (Rectangle tool [U])), а затем в панели управления данного инструмента, установите режим на Фигура (Shape), цвет Заливки (Fill) белый, Радиус (Radius) 2 px. Создайте прямоугольник со скруглёнными углами в центре рабочего документа.
Примечание переводчика: 1. в некоторых версиях программы Photoshop, режим Фигура (Shape) представлен как Слой-фигура (Shape-Layer) 2. Как только вы создали фигуру прямоугольника, преобразуйте его в смарт-объект.

Дважды щёлкните по слою с прямоугольником со скруглёнными углами, чтобы применить следующие стили слоя:
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
Не закрывайте пока окно стилей слоя.

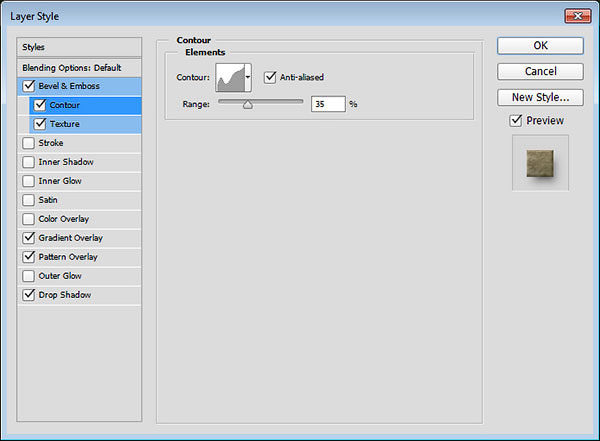
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour) Shallow Slope - Valley
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)
- Диапазон (Range) 35%.

Добавьте стиль слоя Текстура (Texture) со следующими настройками:
- Узор ( Pattern) Шум (выберите узор, который вы создали вначале этого урока)
- Глубина ( Depth) +1000%.

Добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки:
- Режим наложения ( Blend Mode): Затемнение основы (Color Burn)
- Непрозрачность ( Opacity): 60%

Добавьте стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки:
- Узор ( Pattern) выберите узор мрамора, который мы создали вначале этого урока (он должен быть последним в списке узоров).

Добавьте стиль слоя Тень (Drop Shadow). Установите следующие настройки:
- Режим наложения ( Blend Mode): Затемнение основы (Color Burn)
- Смещение ( Distance): 9
- Размер ( Size): 16

Итак, мы создали мраморный блок.

Шаг 3
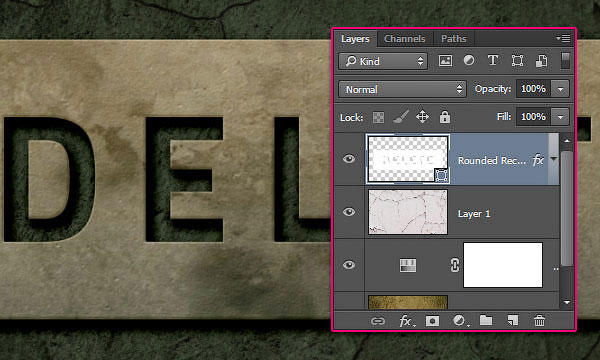
Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный цвет. Выберите инструмент Горизонтальный текст (Type tool (T)), удерживая клавишу Shift, щёлкните по документу, а затем напечатайте текст ‘DELETE’ заглавными буквами, используя шрифт Titillium Bold, или любой другой шрифт на своём усмотрение. (Примечание: клавиша Shift не позволит инструменту Горизонтальный текст (Type tool (T)) добавить текст на контур вдоль слоя с фигурой). Размер шрифта 200 pt, в панели настроек Символ (Character) Окно – Символ (Window > Character), установите Трэкинг (tracking) на 150.

Щёлкните правой кнопкой по слою с текстом и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).

Переместите слой с текстом вниз, расположив ниже слоя с прямоугольником со скруглёнными углами, далее, удерживая клавишу Shift, щёлкните по слою с прямоугольником, чтобы выделить оба слоя.


Выберите инструмент Стрелка (Direct Selection tool) (данный инструмент расположен ниже инструмента Выделение контура (Path Selection tool [A])), далее, полностью выделите всю фигуру прямоугольника.

В средней части панели управления, щёлкните по значку Работа с контурами (Path Operations) и в появившемся меню выберите опцию Вычесть область пересечения фигур (Exclude Overlapping Shapes).

Далее, идём Слой – Объединить слои (Layer > Merge Shapes (Ctrl+E)). Таким образом, мы объединим обе фигуры и вырежем текст из мраморного прямоугольного блока.
Примечание переводчика: если у вас не получается вырезать текст из мрамора, тогда вы можете получить тот же результат другим путём, создайте текст, преобразуйте его в смарт-объект, затем щёлкните по миниатюре слоя со смарт-объектом, чтобы загрузить активное выделение, проведите инверсию выделенной области (Ctrl+Shift+I), перейдите на слой с мраморным блоком и добавьте слой-маску.

Шаг 4
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create New Adjustment Layer) в нижней части панели слоёв и в появившемся меню выберите опцию Карта градиента (Gradient Map).


Перейдите на самый верхний слой, а затем нажмите клавиши (Shift+Alt+Ctrl+E), чтобы объединить все видимые слои в один слой, сохранив оригинальные слои нетронутыми. Дважды щёлкните по названию слоя, чтобы дать другое название Заключительный (Final).

Далее, идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters), чтобы преобразовать слой в смарт-объект, а затем идём Фильтр – Рендеринг – Эффекты освещения (Filter > Render > Lighting Effects). Преобразование слоя в смарт-фильтр позволит вам проводить коррекцию эффектов освещения после применения фильтра.
Примените следующие настройки в панели Свойства (Properties):
- Цвет (Color): RGB (246, 242, 234)
- Тонирование (Colorize): RGB (247, 240, 223)
- Интенсивность ( Intensity): 25,
- Центросвещённости (Hotspot): 33
- Экспозиция (Exposure): -15,
- Глянец (Gloss): -100,
- Металл (Metallic): -50,
- Среда (Ambience): 50.



Вы можете увидеть итоговый результат на скриншоте ниже. Стили слоя и эффекты освещения - отличный способ созданий интересных эффектов. Надеюсь, что вам понравился этот урок, и он был для вас полезным.
Создать мраморную текстурe в Photoshop довольно просто, если использовать подходящие инструменты. Безусловно, существует много различных способов сделать это, но применив данный метод вы не только получите красивую мраморную текстуру, но и сэкономите много времени. И в заключении, мы добавим ей золотые прожилки.
Прежде чем начать, загрузите текстуры золотой и серебряной фольги .
Откройте Photoshop и создайте новый файл любого размера белого цвета. Я буду использовать следующие размеры 1800 х 1200 пикселей.
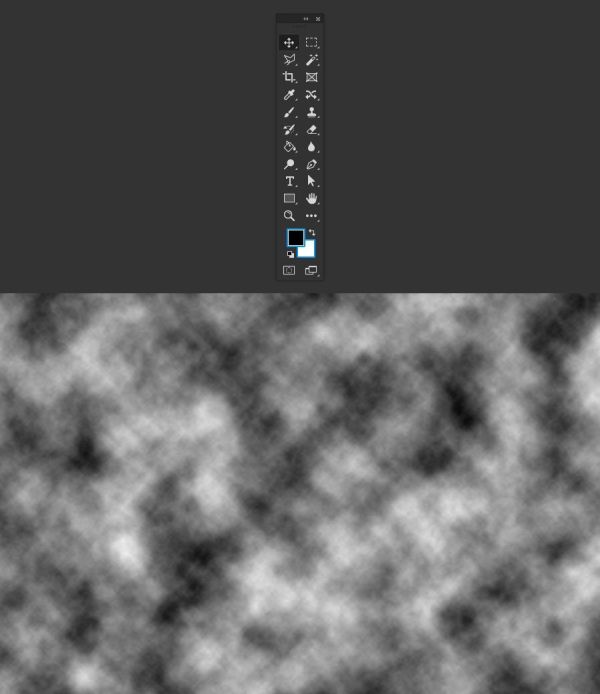
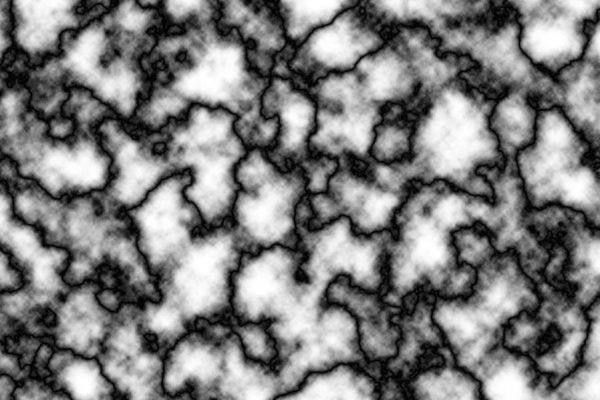
Нажмите D на клавиатуре, чтобы установить цвета переднего плана и фона по умолчанию, и перейдите в меню Filter > Render > Difference Clouds (Фильтр – Рендеринг – Облака с наложением).

Снова примените фильтр «Облака с наложением».
К этому слою примените коррекцию «Выровнять яркость» из меню Image (Изображение).

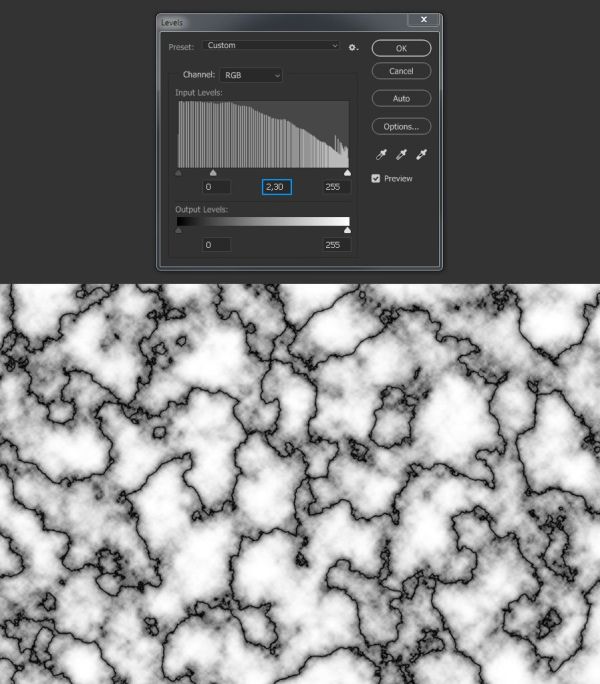
А далее коррекцию «Уровни», перейдя в меню Image (Изображение). Для средних тонов установите значение в пределах от 2,20 и 2,30.

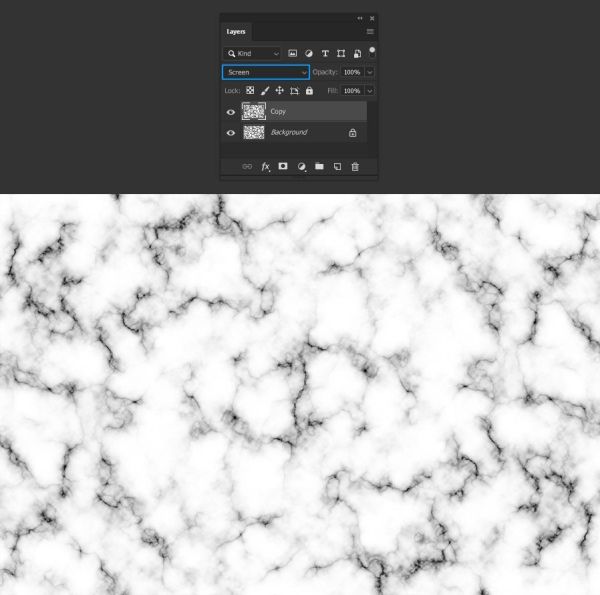
Создайте дубликат слоя (Слои – Создать дубликат слоя). В открывшемся диалоговом окне введите название Copy и примените изменения.
Убедитесь, что он у вас выбран и перейдите в меню Edit > Transform > Rotate 180 (Редактирование – Трансформирование – Поворот на 180 градусов).
Режим наложения для этого слоя смените на Экран.

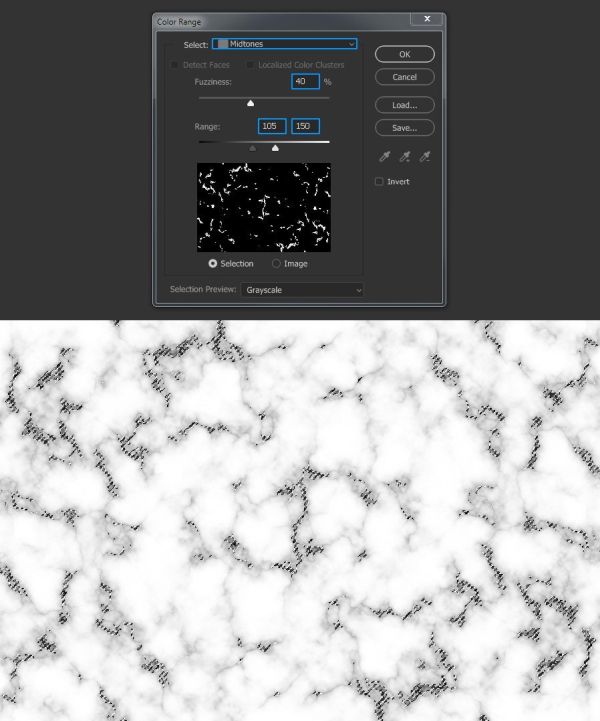
Далее, перейдите в меню Select > Color Range (Выделение – Цветовой диапазон) и внесите изменения, как на скриншоте ниже.

С активным выделением перейдите в Layer > New Layer (Слои – Новый слой). В диалоговом окне введите название «Gold Container» и нажмите OK.
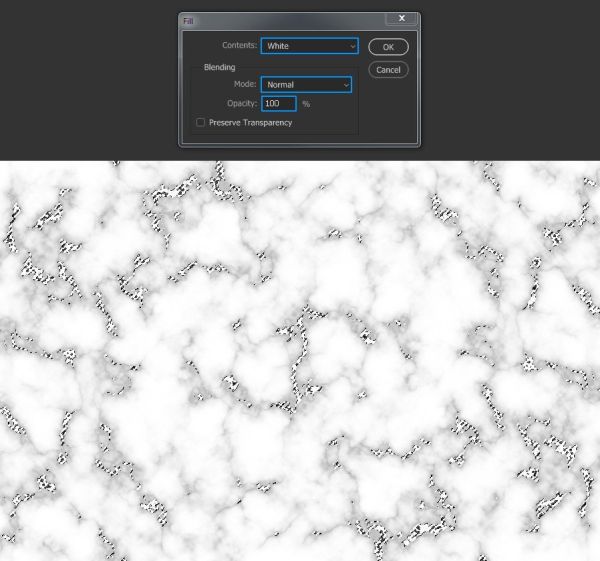
Перейдите в Edit > Fill (Редактирование – Выполнить заливку). Настройки смотрите на скриншоте ниже.

Отмените выделение при помощи меню Select > Deselect (Выделение – Отменить выделение) или комбинацией клавиш Ctrl + D.
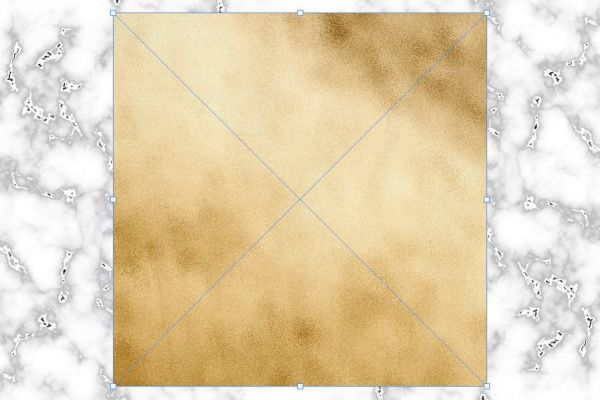
Перейдите в меню File > Place (Файл - Поместить). Найдите загруженную текстуру «gold – foil-3.jpg» на своём компьютере и нажмите кнопку Place (Поместить).

Измените размер текстуры, чтобы покрыть ею весь холст, и нажмите Enter на клавиатуре, чтобы применить преобразование.
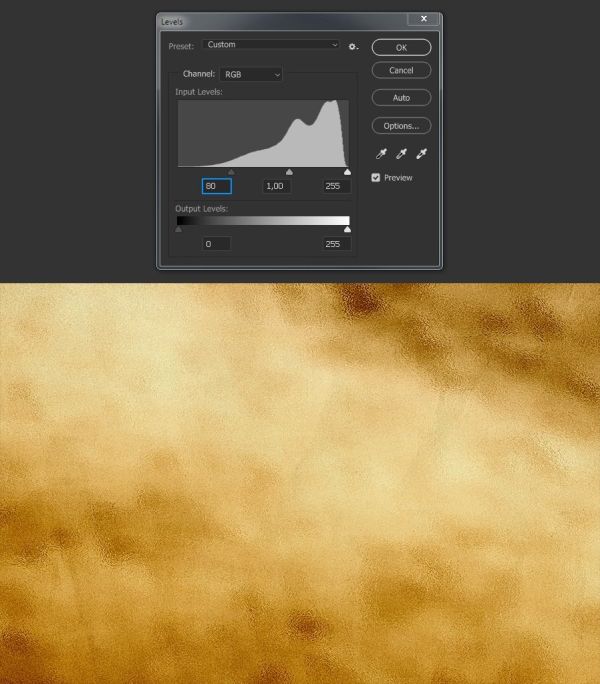
К слою «gold – foil-3.jpg» примените коррекцию «Уровни» из меню Image (Изображение). Для теней введите значение 80.

И в заключении добавьте к нему обтравочную маску Layer > Create Clipping Mask (Слои – Создать обтравочную маску).
Читайте также:

