Нет textbox в visual studio
Обновлено: 14.07.2024
- Окно Toolbox (Панель элементов управления) - элементы управления вы можете разместить на создаваемой форме.
- Окно Solution Explorer (Обозреватель решений) - здесь вы сможете увидеть следующие узлы: Properties - настройки проекта, Links (Ссылки) - подключенные к проекту библиотеки, а также созданные и подключенные к проекту файлы исходных кодов (с расширением .cs) и подключенные к проекту формы (например, Form1).
- Окно Class View (Окно классов) - здесь представлены все созданные в программе классы.
- Окно Properties (Свойства) - выбрав любой элемент управления или даже форму, вы сможете увидеть все параметры данного объекта, а также изменить значения, установленные в них по умолчанию.
Создание оконных приложений сводится к созданию всех необходимых диалоговых окон, а также к размещению на них необходимых элементов. В дальнейшем мы настраиваем обработку событий, создаваемых пользователем, и настраиваем технические аспекты работы программы. В нашем случае сначала разместим все необходимые элементы управления на главной форме, после чего добавим обработчик события перемещения мыши и обработку нажатия кнопок.
Добавление новых элементов управления на форму
Итак, после того как вы ввели имя проекта, установили необходимый шаблон и нажали кнопку ОК, MS Visual Studio автоматически создаст каркас оконного приложения, после чего мы сможем добавить на него новые оконные элементы.
Для этого необходимо перетащить необходимый оконный элемент из окна инструментов (ToolBox).
Нашему окну потребуется 2 элемента поля для ввода, в которые мы будем выводить координаты указателя мыши, что облегчит нам понимание работы программы.
В центре окна будет находиться надпись, которую мы создадим с помощью элемента Label.
Снизу будут расположены 2 кнопки.
Перейдите в свойства строки Label1, где измените текст на «Вы стремитесь сделать мир лучше?». Также измените тип шрифта, для этого найдите свойство Font (рис. 5).
Рисунок 5. Свойство Font элемента Label.
После чего установите тип шрифта Tahoma, ширину шрифта Bold и размер равный 16 (рис. 6).
Рисунок 6. Установки шрифта.
Далее измените текст на кнопках, используя свойство Text.
Техническая часть работы программы
- Сначала мы добавим обработчик события перемещения мыши и реализуем вывод ее координат x и y в два созданных поля ввода.
- Далее мы создадим функции обработчики щелчка по каждой из клавиш мыши (особенно усердные пользователи все же смогут попасть по кнопке «Да, конечно!»).
- Далее мы добавим код, реализующий случайное перемещение окна в том случае, если курсор приблизиться к кнопке «Да, конечно!».
Определение перемещения указателя мыши по форме
Щелкните непосредственно на части формы создаваемого приложения (НЕ на одном из элементов).
Теперь перейдите к свойствам формы с помощью щелчка правой кнопки мыши -> контекстное меню свойства.
Данная функция, обрабатывающая событие перемещения указателя мыши над формой, получает 2 параметра: объект отправитель и экземпляр класса MouseEventsArgs, содержащий информацию о координатах указателя мыши и других текущих свойствах.
textBox1 и textBox2 это экземпляры класса textbox, реализующие управление нашими элементами поля для ввода.
Член данных экземпляров Text позволяет установить текст в данных полях.
Таким образом, если теперь откомпилировать программу (F5), при перемещении указателя мыши по форме окна мы будем видеть координаты указателя (внутри формы), которые будут непрерывно изменяться.
Добавьте следующие строки кода:
Теперь снова вернитесь к конструктору и добавьте вторую кнопку, также с помощью двойного щелчка по ней.
Она будет содержать следующий код:
Теперь нам осталось только реализовать перемещение окна в тот момент, когда мышь приближается к кнопке «Да, конечно».
Для этого мы добавим код в функцию:
private void Form1_MouseMove(object sender, MouseEventArgs)
Принцип очень прост: получая координаты движения мыши, мы проверяем не входят ли они в квадрат, очерчивающий нашу кнопку с небольшим запасом. Если да, то мы генерируем 2 случайных числа, которые будут использованы для перемещения окна.
Также нам понадобится объявить несколько "рабочих" переменных, которые мы будем в дальнейшем использовать.
Генерация случайных чисел
Random rnd = new Random();
Здесь мы объявили экземпляр класса Random (rnd), с помощью которого мы будем генерировать случайные числа. В дальнейшем мы будем использовать код, вида rnd.Next (диапазон_генерации) или rnd.Next (от, до -1) для генерации случайного числа.
Также мы объявим еще несколько переменных, часть из которых сразу будет инициализирована.
tmp_location объявляется для того, чтобы в будущем временно хранить текущее положение окна.
Также нам следует подумать о том, что при случайном перемещении, наше окно может выйти далеко за пределы экрана.
_h и _w будут хранить в себе размеры экрана пользователя, которые определяются при их инициализации.
Теперь код этой функции будет выглядеть следующим образом:
Вот, собственно, и все. Откомпеллировав приложение, можете попробовать нажать на кнопку "Да, конечно". Это будет крайне трудно.
На данном шаге производится добавление в форму элемента управления PictureBox и элемента управления CheckBox. Затем вы добавляете в форму элементы управления Button.
Добавление элементов управления в форму
Перейдите на вкладку Панель элементов в левой части интегрированной среды разработки Visual Studio (или нажмите клавиши CTRL+ALT+X) и разверните группу Стандартные элементы управления. В результате этого действия отображается большая часть стандартных элементов управления, которые можно увидеть в формах.
Дважды щелкните элемент PictureBox, чтобы добавить в форму элемент управления PictureBox. Поскольку элемент управления TableLayoutPanel закреплен так, чтобы заполнять собой форму, интегрированная среда разработки добавляет элемент управления PictureBox в первую пустую ячейку (левый верхний угол).
Щелкните новый элемент управления PictureBox, чтобы выбрать его, а затем щелкните черный треугольник на новом элементе управления PictureBox, чтобы отобразить его список задач, как показано на снимке экрана ниже.

****Задачи элемента управления _ _PictureBox
Если на TableLayoutPanel случайно был добавлен элемент управления неправильного типа, то его можно удалить. Щелкните элемент управления правой кнопкой мыши и в контекстном меню выберите Удалить. Удалять элементы управления из формы также можно с помощью строки меню. В строке меню выберите Правка > Отменить или Правка > Удалить.
В меню Задачи элемента управления PictureBox для элемента управления PictureBox выберите ссылку Закрепить в родительском контейнере. В результате этого действия у элемента управления PictureBox свойство Dock принимает значение Fill. Чтобы это увидеть, выберите элемент управления PictureBox, перейдите в окно Свойства и убедитесь, что свойство Dock имеет значение Fill.
Сделайте так, чтобы элемент управления PictureBox занимал два столбца, изменив его свойство ColumnSpan. Выберите элемент управления PictureBox и установите для его свойства ColumnSpan значение 2**.** Также необходимо, чтобы когда элемент управления PictureBox был пустым, отображалась пустая рамка. Установите для его свойства BorderStyle значение Fixed3D.
Выберите в форме элемент управления TableLayoutPanel и добавьте в нее элемент управления CheckBox. Двойным щелчком выберите элемент CheckBox на панели элементов, чтобы добавить новый элемент управления CheckBox в следующую свободную ячейку таблицы. Поскольку элемент управления PictureBox занимает первые две ячейки в TableLayoutPanel, элемент управления CheckBox добавляется в нижнюю левую ячейку. Выберите свойство Text и введите слово Stretch, как показано на рисунке ниже.

Элемент управления TextBox со свойством Stretch_
Выберите в форме элемент управления TableLayoutPanel, а затем на панели элементов перейдите к группе Контейнеры (из которой был взят элемент управления TableLayoutPanel) и дважды щелкните элемент FlowLayoutPanel, чтобы добавить новый элемент управления в последнюю ячейку (справа внизу). Затем закрепите элемент управления FlowLayoutPanel в элементе TableLayoutPanel. Для этого выберите ссылку Закрепить в родительском контейнере в списке задач FlowLayoutPanel, раскрываемом с помощью черного треугольника, или присвойте свойству Dock элемента FlowLayoutPanel значение Fill.
Элемент управления FlowLayoutPanel является контейнером, в котором другие элементы управления размещаются построчно в определенном порядке. При изменении размера элемента управления FlowLayoutPanel все его компоненты размещаются в одной строке, если для этого хватает места. В противном случае он размещает их по строкам одну над другой.
В данном случае элемент управления FlowLayoutPanel будет использоваться для размещения четырех кнопок. Если кнопки при добавлении располагаются одна поверх другой, перед их добавлением необходимо выбрать FlowLayoutPanel.
(Как правило, каждая ячейка содержит только один элемент управления. В этом примере правая нижняя ячейка TableLayoutPanel содержит четыре элемента управления "Кнопка". Почему? Потому что FlowLayoutPanel является контейнерным элементом управления, то есть элементом в ячейке, содержащим другие элементы управления.)
Добавление кнопок
Выберите только что добавленный элемент управления FlowLayoutPanel. Перейдите к группе Стандартные элементы управления на панели элементов и двойным щелчком выберите элемент Кнопка, чтобы добавить в элемент управления FlowLayoutPanel кнопку с именем button1. Чтобы добавить другую кнопку, повторите это действие. Среда интегрированной разработки определяет, что уже существует кнопка с именем button1, и называет следующую кнопку как button2.
Обычно другие кнопки добавляются с помощью панели элементов. На этот раз выберите button2, а затем в строке меню выберите Правка > Копировать (или нажмите клавиши CTRL+C). Далее в строке меню выберите Правка > Вставить (или нажмите клавиши CTRL+V), чтобы вставить копию кнопки. Повторите вставку еще раз. Обратите внимание на то, что в интегрированной среде разработки были добавлены кнопки button3 и button4 в FlowLayoutPanel.
Любой элемент управления можно копировать и вставлять. Среда интегрированной разработки именует и размещает новые элементы управления логическим образом. Если вставка элемента управления выполняется в контейнер, среда интегрированной разработки выбирает следующую логическую область для размещения.
Выберите первую кнопку и установите для ее свойства Text значение Показать рисунок. Затем установите для свойства Text следующих трех кнопок значения Очистить рисунок, Установить цвет фона и Закрыть.
Давайте зададим размер кнопок и разместим их таким образом, чтобы они были выровнены по правой стороне панели. Выберите элемент управления FlowLayoutPanel и обратите внимание на его свойство FlowDirection. Измените его значение на RightToLeft.
Кнопки должны сами выровняться по правой стороне ячейки и изменить свой порядок таким образом, чтобы кнопка Показать рисунок располагалась с правой стороны.
Если кнопки по-прежнему остаются в неправильном порядке, можно перетащить кнопки вокруг элемента управления FlowLayoutPanel для расположения их в произвольном порядке. Можно выбрать кнопку и перетащить ее влево или вправо.
Щелкните кнопку Закрыть, чтобы выбрать ее. Затем выберите остальные кнопки, удерживая нажатой клавишу CTRL.
Выделив все кнопки, перейдите к окну Свойства и прокрутите его вверх до свойства AutoSize. Это свойство указывает кнопке автоматически изменять свой размер так, чтобы весь текст мог разместиться на ней. Задайте значение true.
Кнопки теперь должны иметь соответствующий размер и быть расположены в правильном порядке. (Пока выделены все четыре кнопки, можно одновременно изменить все четыре свойства AutoSize.) На рисунке ниже показаны эти четыре кнопки.

Средство просмотра изображений _ _с четырьмя кнопками
Теперь снова запустите программу, чтобы увидеть изменения.
Обратите внимание, что при нажатии кнопок и установке флажка пока ничего не происходит,—однако вскоре все заработает.
В данной теме рассмотрен пример создания приложения расчета площади треугольника по формуле Герона. Приложение реализовано в системе Microsoft Visual Studio как Windows Forms Application .
В работе описывается программирование события клика на кнопке. Также рассматриваются особенности взаимодействия программного кода с компонентами Label (метка), Button (кнопка), Edit (строка ввода).
Содержание
- Математическая постановка задачи
- Выполнение
- 1. Создать проект как Windows Forms Application .
- 2. Размещение компонент на форме.
- 3. Настройка свойств компонент.
- 4. Программирование события клика на кнопке button1 .
- 5. Запуск проекта на выполнение
Поиск на других ресурсах:
Математическая постановка задачи
Заданы длины сторон треугольника a , b , c . Используя средства системы Microsoft Visual Studio разработать приложение, которое вычисляет площадь треугольника по формуле Герона. Приложение реализовать на языке C++ как Windows Forms Application .
Формула Герона для расчета площади треугольника:
![05_02_00_004_formula_01]()
где a , b , c – стороны треугольника; p – полупериметр, рассчитывается по формуле:
⇑
Выполнение
1. Запустить Microsoft Visual Studio . Создать проект.
Запустить MS Visual Studio . Создать проект как Windows Forms Application на базе шаблона Visual C++ . Пример создания проекта типа Windows Forms Application в C++ и типы создаваемых файлов приведен здесь.
В результате, будет создана главная форма приложения как изображено на рисунке 1.
![05_02_00_004_01_]()
Рис. 1. Главная форма приложения
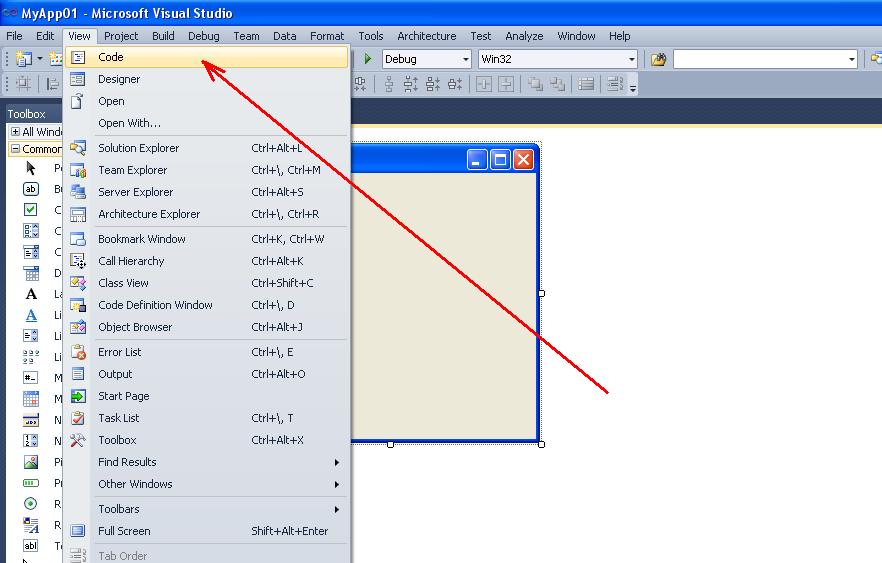
![05_02_00_004_02_]()
Рис. 2. Команда Code с меню View
![05_02_00_004_03_]()
Рис 3. Вызов режима просмотра кода из контекстного меню
![05_02_00_004_04_]()
Рис 4. Вызов режима просмотра кода из Solution Explorer
Таким образом можно переходить между режимами проектирования ( Design ) и редактирования исходного кода ( Code ) проекта.
Класс формы содержит:
– конструктор Form1() ;
– деструкторForm1() ;
– метод InitializeComponent() , в котором можно реализовать начальную инициализацию внутренних переменных.2. Размещение компонент на форме.
Для работы программы нужно разместить соответствующие компоненты на форме. Чтобы размещать компоненты, нужно перейти в режим проектирования ( Design ) одним из вышеописанных способов.
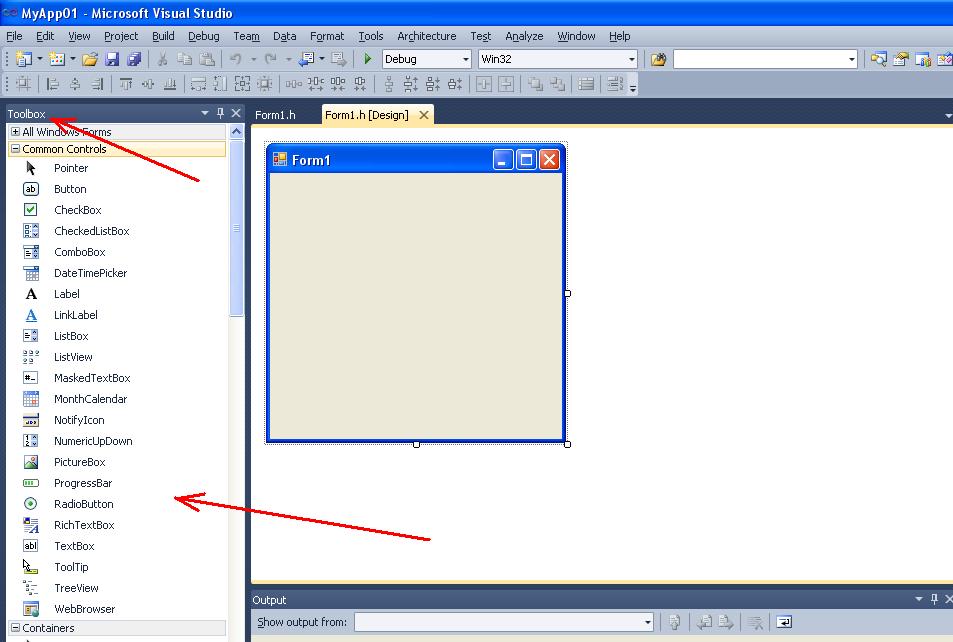
Компоненты находятся на панели инструментов Toolbox (рисунок 6).
![05_02_00_004_06_]()
Рис. 6. Палитра инструментов Toolbox
После размещения компонент форма будет иметь вид как показано на рисунке 10.
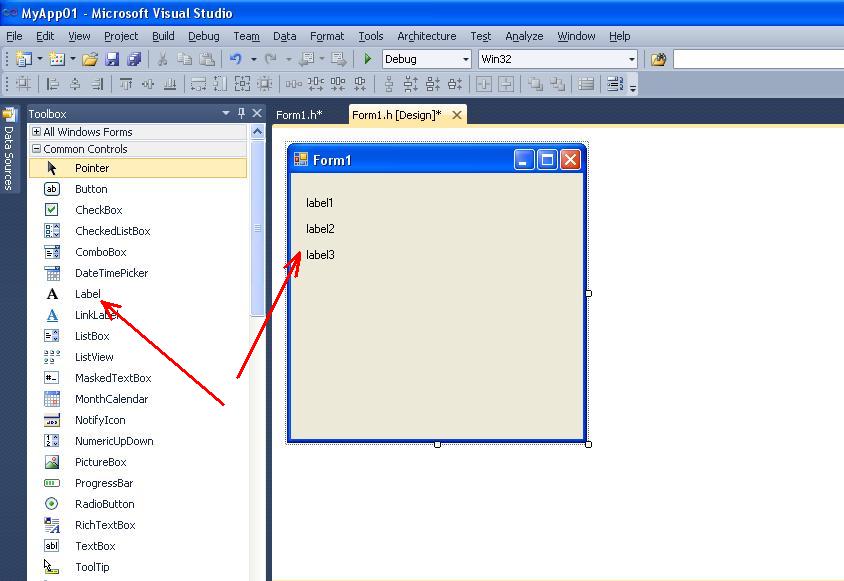
![05_02_00_004_07_]()
Рисунок 7. Компонент Label
![05_02_00_004_08_]()
Рисунок 8. Компонент TexbBox
![05_02_00_004_09_]()
Рисунок 9. Компонент Button
![05_02_00_004_10_]()
Рисунок 10. Компонент Label
3. Настройка свойств компонент.
или клавишей F4.
![05_02_00_004_12r]()
Рис. 12. Настройка заголовка главной формы программы
После выполненных действий, форма будет иметь вид, как изображено на рисунке 13.
![05_02_00_004_13r]()
Рис. 13. Вид формы после настройки компонент
4. Программирование события клика на кнопке button1.
![05_02_00_004_14r]()
Рис. 14. Вызов обработчика события Click клика на кнопке button1
В результате выполненных действий, система Microsoft Visual Studio сформирует обработчик события и переключит окно в режим ввода программного кода.
Обработчик события (метод) имеет название button1_Click . Формируется следующий программный код:
Между фигурными скобками нужно вписать собственный код вычисления площади треугольника по формуле Герона.
Листинг программного кода обработчика события button1_Click() следующий:
Объясним некоторые фрагменты кода.
Чтобы перевести значение компонента textBox1->Text из строки в соответствующей вещественный тип float используется метод Parse() из класса System::Double .
Чтобы занести в переменную a типа float значение строки с textBox1->Text можно использовать один из двух способов:
Указатель this есть указателем на данный класс (класс Form1 ).
Для вычисления квадратного корня используется функция Sqrt() из класса Math :
Для преобразования из типа float в строчный ( string ) используется метод ToString() :
5. Запуск проекта на выполнение.
Теперь можно запускать проект на выполнение (клавиша F5 ) и тестировать его работу.
Сам по себе калькулятор довольно прост, но если вы совсем новичок в создании подобных приложений, тогда будет посложнее. Разработку калькулятора начнем с разработки формы (Windows Forms) приложения. Запускаем Visual Studio и создаем проект:
![Создание графического калькулятора]()
Интерфейс созданного проекта должен выглядеть так:
![Создание графического калькулятора]()
![Создание графического калькулятора]()
![Создание графического калькулятора]()
![Создание графического калькулятора]()
![Создание графического калькулятора]()
В итоге у нас получилось 19 кнопок Button, 1 TextBox и ещё 1 пустой Label:
![Создание графического калькулятора]()
Теперь посмотрим, как работает калькулятор. Мы используем четыре члена класса. Напишем их в самое начало программы:
В фигурных скобках пишем код:
Если znak=true, мы меняем знак операнда в textBox1, а если false, то знак числа удаляется из текстового поля.
Для каждой цифровой кнопки обработчик будет следующий:
На основе этого кода повесьте на цифровые кнопки от 0 до 9 обработчик событий. Нажмите на нужную цифровую кнопку и впишите код.
Здесь мы используем конструкцию switch-case. Нам осталось обработать две кнопки:
Читайте также: