Создание сложной маски в фотошопе
Обновлено: 03.07.2024
Из этого урока вы узнаете, что такое обтравочная маска и как правильно использовать её в Photoshop. Обтравочная маска подобна маске слоя позволяет нам скрывать или отображать отдельные области изображения, но все же различие между ними есть.
В работе с маской слоя для начала требуется добавить маску, а затем заполнить участки на маске черным цветом для того, чтобы скрыть область, белым цветом, чтобы её показать и серым, чтобы скрыть участок частично.
Обтравочная маска использует прозрачность и содержимое слоя, чтобы установить, какие участки оставить видимыми, а какие нет. Это может показаться вам запутанным, но прочитав урок до конца, вы убедитесь, что использовать такие маски довольно легко. В работе обтравочная маска намного проще, нежели маска слоя.
На самом деле в Фотошоп имеется столько способов и возможностей использования обтравочной маски, что описать все в одном уроке просто нереально. Поэтому в этом уроке мы рассмотрим основы работ с обтравочными масками, а уже после изучения материала вы сможете экспериментировать сами.
Для этого урока я буду использовать Фотошоп версии CS6, но и последние версии данной программы так же подойдут.
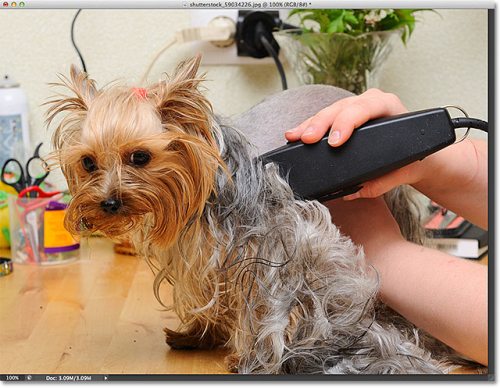
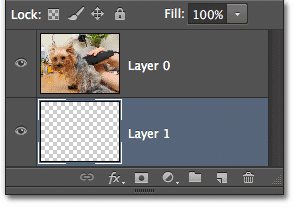
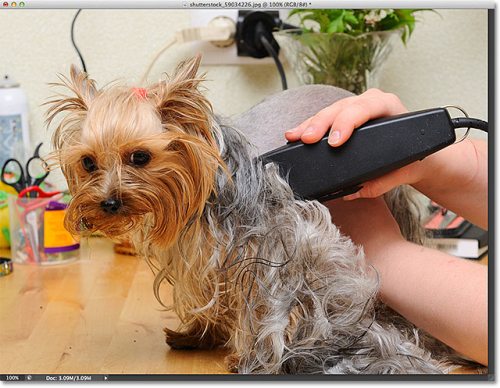
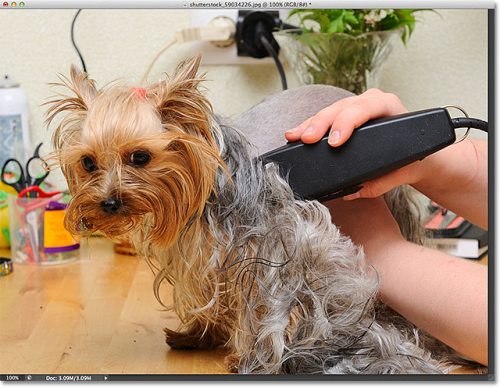
Чтобы разобраться, как работает обтравочная маска, нам нужно понимать разницу между областями с фактическим содержимым и прозрачными участками на слое. В качестве примера я буду использовать эту фотографию.

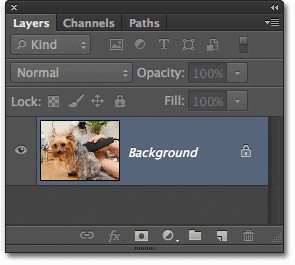
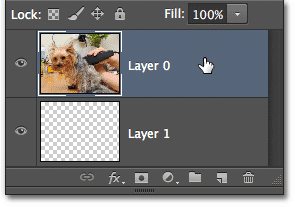
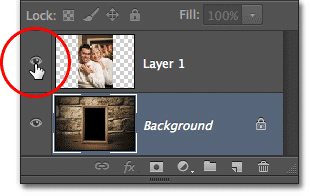
Обратите внимание на панель слоев, фотография расположена на фоновом слое.

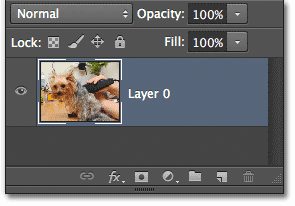
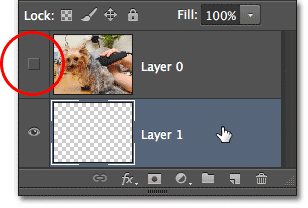
Чтобы показать, как же работает обтравочная маска, необходимо создать новый слой ниже фотографии. На данный момент Фотошоп не позволяет нам этого сделать, так как фоновый слой (Фон) заблокирован, об этом говорит значок замочка, решение проблемы – его необходимо переименовать. Зажмите клавишу Alt и дважды кликните мышкой по названию слоя, Фотошоп автоматически присвоит ему название Слой 0. Конечно это не идеальное название, но для наших целей подойдет.

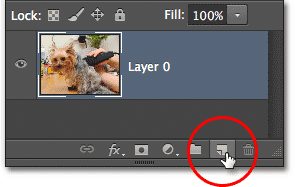
Теперь, когда Фон разблокирован, мы можем добавить под ним новый пустой слой. Зажмите Ctrl и щелкните по специальному значку внизу панели слоев.

Обычно Фотошоп добавляет новые слои выше активного слоя, но благодаря зажатой клавише Ctrl, новый слой будет добавлен ниже активного под названием Слой 1.

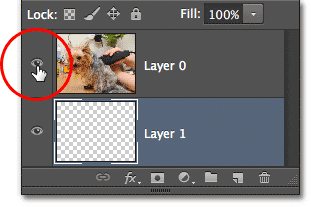
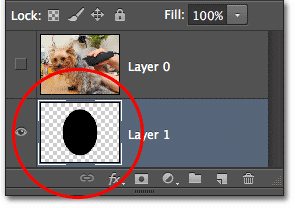
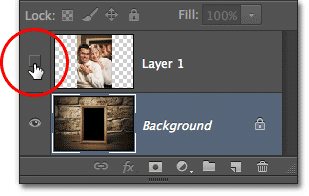
Давайте внимательнее рассмотрим новый слой. На некоторое время уберите видимость исходного изображения, нажав на значок глаза.

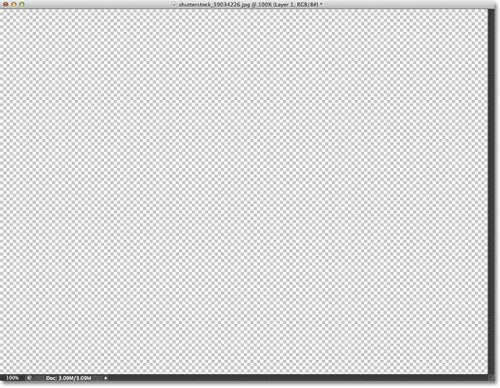
Скрыв исходное изображение, мы увидим в документе только что добавленный слой. Фотошоп создает его пустым, иными словами на нем ничего нет. На слоях может содержаться много интересного, но не в данный момент. Если на слое ничего нет, то он прозрачный. Фотошоп показывает прозрачность слоя в виде повторяющегося узора сетки.

Как я уже говорил, обтравочная маска использует прозрачность и содержимое слоев, чтобы определить, какие участки нужно оставить видимыми. Как же это работает?
Если на нижележащем слое находится какое-либо изображение (фото, фигуры или текст), то оно станет видимым участками вышележащего слоя. В то время как прозрачные области нижележащего слоя скроются областями вышележащего слоя.
Итак, мы убедились, что на новом слое нет содержимого. Он пустой и прозрачный. Теперь давайте посмотрим, что произойдет, если мы будем его использовать в качестве обтравочной маски по отношению к вышележащему слою с фото.
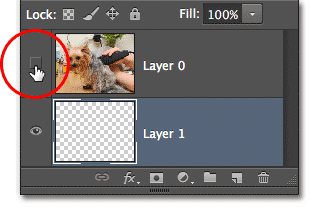
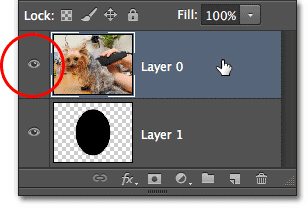
Для начала верните видимость исходной фотографии, нажав на значок глаза.

Как и прежде изображение появилось в окне документа.

Убедитесь что вы находитесь на слое с фото. При использовании обтравочной маски выбирается слой, который будет «обрезаться» слоем, расположенным ниже.
В данном случае нам нужно выбрать Слой 0, чтобы он стал активным (он окрасится в синий цвет). Слой 1 будет служить обтравочной маской для слоя 0.

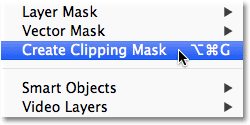
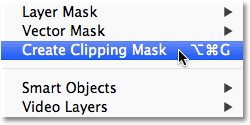
Чтобы создать обтравочную маску пройдите в меню Layer (Слои) и выберите Create Clipping Mask (Создать обтравочную маску).

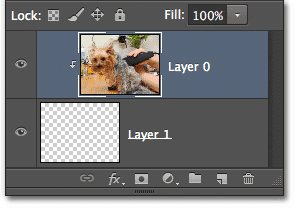
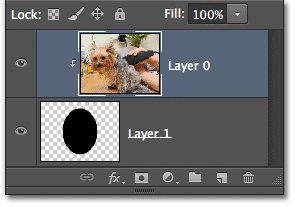
Обратите внимание на панель слоев, Слой 0 передвинулся немного вправо, и слева от миниатюрки появилась маленькая стрелочка, которая указывает на Слой 1. Тем самым Фотошоп говорит о том, что Слой 0 «обрезан» нижележащим слоем. Слой 1 превратился в обтравочную маску.

Всё, чего мы добились – это создали одну из самых неинтересных обтравочных масок, так как Слой 1 на данный момент пустой. Он полностью прозрачный и в документе ничего не отразилось.
Фотошоп использует прозрачные участки маски, чтобы определить, какие из них будут скрыты. В итоге наше изображение скрылось целиком.

Результат получился неинтересным, поэтому отмените обтравочную маску. Для этого опять зайдите в меню Layer (Слои) и выберите Release Clipping Mask (Отменить обтравочную маску).

После отмены обтравочной маски, маленькая стрелочка слева от миниатюрки исчезла.

Панель слоёв выглядит как и прежде.

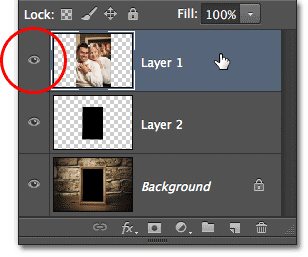
Теперь давайте создадим что-нибудь на пустом слое. Снова отключите исходное изображение, нажав на значок глаза, именно так мы сможем увидеть, что будет происходить.

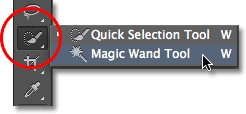
Перейдите к инструменту Овальная область, чтобы выбрать его, нажмите и удерживайте инструмент Прямоугольная область, пока не появится меню со списком инструментов, находящихся в этой группе.

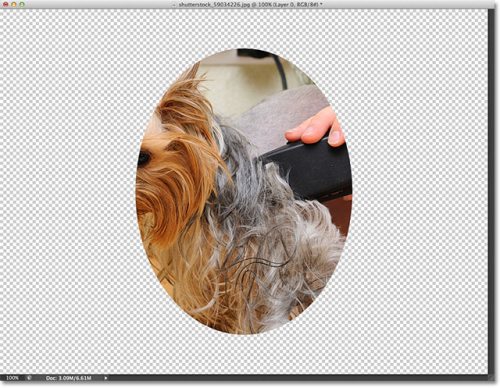
В центре холста образуйте овальную область. В данном случае неважно, какой инструмент выделения использовать. Просто необходимо что-нибудь создать на новом слое.

Полученное выделение нужно залить цветом. Перейдите в раздел Edit (Редактирование) и выберите Fill (Выполнить заливку).

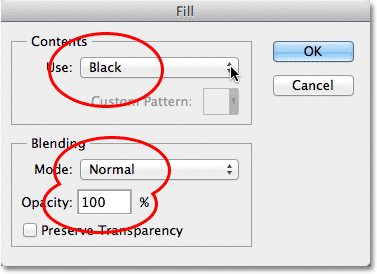
В результате откроется диалоговое окно, в котором необходимо изменить следующие настройки:

Нажмите OK, и Фотошоп сразу же заполнит выделенную область черным цветом. Теперь на пустом слое появилась небольшая область с фактическим изображением, но остальная область так же осталась прозрачной.

Снимите выделение нажатием клавиш Ctrl + D.

Теперь снова посмотрим на панель слоев. Мы видим, что на пустом слое появилась черная овальная форма. Сравним его с вышележащим слоем, одна часть изображения расположена над черной формой, а остальная располагается над прозрачной областью.

Как же будет работать в этом случае обтравочная маска? Перейдите на слой с изображением.

Добавьте обтравочную маску также, как и раннее.

Верхний слой обрезался нижним, слева появилась стрелочка и миниатюра Слоя 0 переместилась вправо. Пока все так же, как в прошлый раз.

Обратите внимание на холст, там произошли видимые изменения. Большая часть фотографии скрылась из вида, видна только та часть, которая располагается над овальной формой.

Давайте расположим фотографию по центру овала. Одной из особенностей обтравочной маски является то, что изображение внутри них перемещать достаточно легко. В этом нам поможет инструмент Перемещение.

Выбранным инструментом нажмите на фотографию и переместите в нужную сторону внутри маски.

Давайте рассмотрим другой пример, где используется обтравочная маска. В новом документе содержится два изображения: фоторамка и фотография молодой пары. Слой с фото отключен.

Вернем слою с фото видимость.

Появится фото, которое мы поместим в рамку.

Снова на время скройте его.

Чтобы фотографию молодой пары поместить в фоторамку, для начала необходимо выделить внутреннюю часть рамки. Так как она заполнена черным цветом, то ее легко можно выделить Волшебной палочкой.
Чтобы выбрать Волшебную палочку, кликните по инструменту Быстрое выделение и удерживайте, пока не появится всплывающее окно с другими инструментами.
Выберите нужный инструмент.

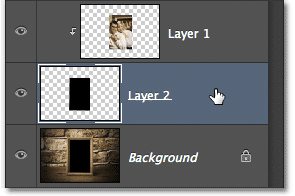
Убедитесь, что вы находитесь на слое с рамкой, кликните мышкой по черной области, чтобы выделить её.

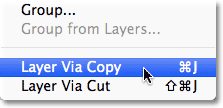
Продублируйте Ctrl + J выделенную область. Можно сделать это, зайдя в меню Layer > New (Слои – Новый) и выбрав Layer Via Copy (Скопировать на новый слой).

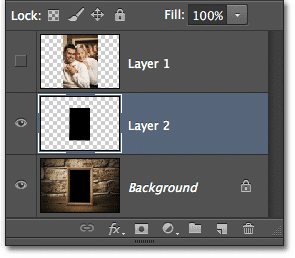
На самом документе никаких изменений не произойдет. А на панели слоев появится новый слой с дублированной областью. Продублировалась только область внутри рамки, остальные области остались прозрачными.

Включите видимость слоя с фото, выберите его и добавьте обтравочную маску. Помните, что мы выбираем тот слой, который нужно обрезать нижележащим слоем.

Создавать обтравочную маску можно разными способами, мы будем использовать самый быстрый, при помощи которого маску можно создать в пределах панели слоев.
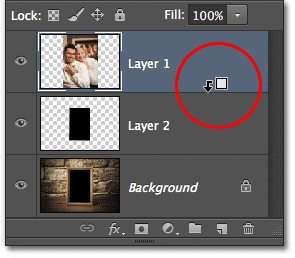
Зажмите Alt и кликните мышкой по границе, разделяющей два слоя, которые будут соединены обтравочной маской. Курсор мышки превратится в иконку обтравочной маски.

Верхний слой будет обрезан нижележащим слоем.

В самом документе вы увидим, что фото разместилось внутри области, которую вы выделили ранее и продублировали. Основная часть фото скрыта, поскольку нижележащий слой в этих областях прозрачный.

Теперь вы знаете, что при помощи инструмента Перемещение можно перемещать изображение внутри самой обтравочной маски. А команду Свободное трансформирование можно использовать не только для перемещения, но и для изменения размера изображения.
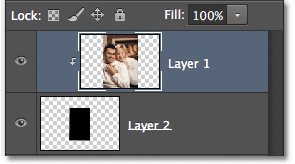
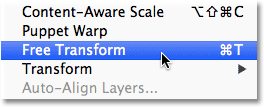
Выбранную мной фотографию молодой пары нужно немного уменьшить соответственно до размеров рамки. Убедитесь, что вы находитесь на слое с парой, перейдите в меню Edit (Редактирование) и выберите Free Transform (Свободное трансформирование).

В результате вокруг фото появится рамка свободной трансформации с угловыми маркерами. Заметьте, что при изменении размера изображения внутри обтравочной маски рамка трансформации располагается вокруг всей фотографии, в том числе и скрытых обтравочной маской областей.
Чтобы изменить размер фото, выберите любой угловой маркер и потяните, как вам нужно. При этом зажимайте Shift для сохранения пропорций. Для подтверждения трансформации нажмите OK.

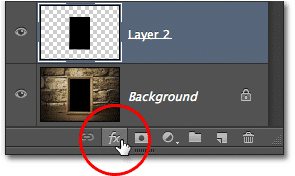
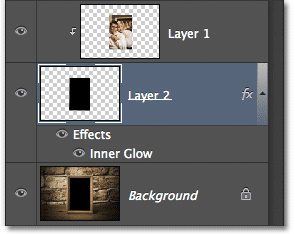
Чтобы фотография смотрелась внутри рамки реалистичней, добавим завершающий штрих – мы затемним внутренние углы рамочки. Для этого необходимо применить к обтравочной маске тень - Слой 2.

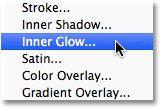
Внизу панели слоев кликните по значку fx.

Из списка стилей выберите Внутреннее свечение.

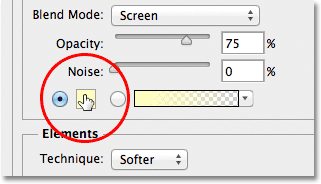
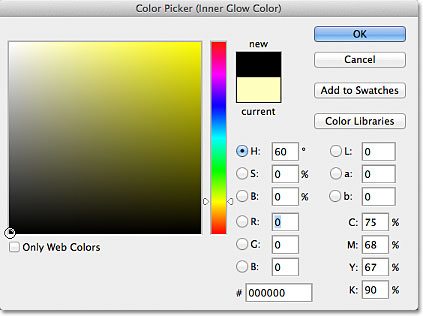
В результате откроется окно с настройками. Для начала необходимо изменить цвет для свечения, так как на самом деле нам нужен эффект тени. Кликните по образцу цвета.

В открытой палитре цветов выберите черный цвет и нажмите OK.

Так же внесите следующие изменения в окне настроек стиля.

Нажмите OK, чтобы закрыть диалоговое окно. Мы закончили!

Благодаря легкости и удобству использования обтравочной маски у нас получился такой результат:
Автор: Сергей Бунин. Дата публикации: 08 декабря 2016 . Категория: Обработка фотографий в фотошопе.
Приветствую Вас посетители сайта PhotoshopSunduchok!
Продолжаем рассматривать с Вами маски для фотошопа.
Мы уже рассмотрели множество вариантов создания масок, их доработки и применения в фотошопе.
Выяснили, что самый доступный и быстрый способ получить маску – это обратиться к каналам.
А как быть, если маски из одного канала нам не хватает?
Вот сегодня я и хочу Вам рассказать, как можно получить маску из нескольких каналов.

Откроем исходную фотографию в программе. Не судите строго за качество, но именно это низко контрастное изображение лучше всего подходит для объяснения темы нашего занятия. В такой ситуации, когда не хватает контраста между объектом и фоном и собирается маска из заготовок нескольких каналов. Настройки камеры, при съемке были не совсем удачными, и поэтому сразу в глаза бросается большая область белого снега.

Вот и пришла идея сделать снег, а заодно шапочку и воротник у девочки более объемными, рельефными. Попробуем претворить нашу идею с помощью «Кривых». Создаем корректирующий слой «Кривые».

Перейдем на панель «Свойства» корректирующего слоя, обращая внимание только на значимые объекты, попробуем кривыми притемнить и подсинить снег, повысить насыщенность шапочки и придать объема светлым участкам на изображении.

Поэтому отключим пока воздействие слоя «Кривые», нажав левой кнопкой мышки по значку в виде глазика, слева от пиктограммы слоя. Удалять его не будем, потом он нам еще пригодится. Картинка возвращается к своему первоначальному виду.

Пойдем искать маску в каналы.

Перебрав изображения в каналах, можем увидеть, что снег лучше всего выделяется в синем канале, в нем он наиболее яркий, что в принципе естественно, так как снег содержит синие оттенки.

А шапочка ярче всего отображается в красном канале.

В силу того, что первоочередной идеей было сделать более объемным снег, синий канал будем использовать в качестве основного, а красный канал будет вспомогательным для доработки (суммирования) маски.
Будем применять принцип сложения или правильнее сказать наложения одной маски на другую, получая единое целое. Но перед этим необходимо подготовить каждый канал.Над основным слоем «Фон» с исходным изображением создаем корректирующий слой «Кривые», нажав на значок «Создать новый корректирующий слой» внизу палитры слоев.

Перейдем к палитре «Каналы» и выберем СИНИЙ канал. Для этого надо щелкнуть левой кнопкой мышки (ЛКМ) по изображениям глазика слева от пиктограмм красного и зеленого каналов, после этого они должны отключиться (пропасть). После того как глазик останется только на синем канале, щелкните по полю канала ЛКМ и он выделится.

На панели «Свойства» корректирующего слоя «Кривые» также выбираем СИНИЙ канал.

Изогнем СИНИЮ кривую, слегка усилив контраст на изображении СИНЕГО канала, при этом сделав затемнение темных участков картинки. Получаем заготовку маски из синего канала.

Далее переключаемся на КРАСНЫЙ канал в палитре каналов.

Также переключаемся на КРАСНЫЙ канал на палитре «Свойства» корректирующего слоя «Кривые».

Сдвинем черную точку красного канала вправо, затемнив изображение, но при этом старайтесь не загрязнить снег – не допускайте при затемнении появления на снегу темных вкраплений. Получаем заготовку маски из красного канала.

Теперь нам необходимо наложить заготовку маски КРАСНОГО канала на заготовку маски из СИНЕГО канала.
Для получения СУММАРНОЙ МАСКИ будем использовать корректирующий слой «Микширование каналов».

Удалим маску слоя «Микширование каналов», чтобы она не отвлекала нас, для этого наведем курсор мышки на пиктограмму маски и, зажав ЛКМ, перетянем маску на изображение корзины внизу палитры слоев.

Двойным щелчком ЛКМ по названию слоя вызываем режим редактирования и переименуем слой на «Красно-синий», по смыслу действия.

При создании нового корректирующего слоя каналы переключаются в режим отображения композитного канала «RGB». Это очень неудобно при последующей коррекции, так как каждый раз приходится переключаться на необходимый канал. Чтобы избежать этого создадим еще один корректирующий слой «Микширование каналов». Удалим также маску этого слоя и переименуем его в «Черно белый».

И на этом слое сделаем черно белое изображение только из СИНЕГО канала. На панели «Свойства», установим галочку «Монохромный» и выставим процентное соотношение каналов: КРАСНЫЙ =0%, ЗЕЛЕНЫЙ =0%, а СИНИЙ =100%.

После этого, какие бы мы манипуляции со слоями не делали, на экран будет выводиться только содержание СИНЕГО канала и, причем в черно белом отображении.
Возвращаемся на слой «Микширование каналов» под названием «Красно-синий», щелкаем по нему ЛКМ, слой выделяется.

На палитре «Каналы» переходим в СИНИЙ канал, так как он является основным, и на него будем накладывать КРАСНЫЙ канал.

На панели «Свойства» слоя «Красно-синий» выбираем в качестве целевого канала СИНИЙ, и задаем следующее процентное соотношение каналов: КРАСНЫЙ =100%, ЗЕЛЕНЫЙ =0%, СИНИЙ =0%.

Поменяем режим наложения слоя на «Затемнение основы». Так как этот режим лучше всего подходит для затемнения темных участков и при этом очень слабо затрагивает светлые области.

Получим наложение в режиме «Затемнение основы» КРАСНОГО канала на СИНИЙ при достаточном затемнении всех деталей, которые не должны подлежать коррекции.

Далее результат наложения можно еще затемнить «Кривыми», создав наверху корректирующий слой и «подчистить» маску.

Вот мы получили составную маску, она более сложная в получении, но лучше маски из одного канала. И с другой стороны это все же намного быстрее, чем сидеть и, например, создавать контур выделения.

Сведем наверху все слои на отдельный слой, нажав комбинацию клавиш Ctrl+Shift+Alt+E. Назовем полученный слой «Маска».

Теперь объединим все слои участвующие в подготовке маски в группу. Находясь на слое «Маска», зажимаем клавишу «Shift» и щелкаем ЛКМ по самому нижнему корректирующему слою с «Кривыми». Слои выделяются.

Нажимаем комбинацию клавиш Ctrl+G, слои объединяются в группу. Отключим воздействие всей группы, нажав на значок глазика слева на слое.

Далее включаем верхний слой с кривыми, которыми мы первоначально пытались отретушировать картинку, переходим на маску этого слоя, щелкнув по ее миниатюре ЛКМ.

Теперь на этот слой необходимо переместить полученную маску. Для этого идем в меню «Изображение» и выбираем команду «Внешний канал».

В появившемся окне, в строке «Слой» выбираем нашу маску. Нажимаем «Ок».

Наше пиксельное черно белое изображение переносится на место маски верхнего корректирующего слоя и начинает работать как трафарет.

И сравним полученный результат с исходным изображением.

Изначальную коррекцию всегда лучше делать с некоторым избытком, так как впоследствии применения масок (учитывая их пропускную способность) может произойти ослабление примененных изменений. Лучше потом сбалансировать действие маски и коррекции, изменив непрозрачность корректирующего слоя.

В итоге мы получили коррекцию с применением еще одной разновидности маски для фотошопа – суммарная маска из двух каналов.
Сделанная таким образом маска, если она сделана аккуратно оказывается наиболее детализированной, наиболее корректной и качественной.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
![Маски в Фотошопе – Работа с маской [ч.3]](http://verovski.com/wp-content/uploads/2011/03/014.jpg)
Я обещал, что третья часть серии статей о работе с масками будет практической. В следующих частях мы поговорим о простейших операциях в работе с масками, а так же о появившейся в последних версиях Фотошопа панели Маска. В этой же статье я покажу, как можно объединить использование векторной и растровой маски.
В Фотошопе слой может иметь несколько масок сразу. Из первой части статьи мы разобрали растровую маску, а из второй части векторную. Пришла пора объединить обе маски в одном слое.
Скажем так, в программе Adobe Photoshop существует ряд функционала, позволяющий решать определенные задачи при создании дизайна. Некоторый функционал повторяет себя, некоторый является исключительным. В ряде задач необходимо использовать растровую маску, в других задачах необходимо использовать векторную. В чем-то это дело здравого смысла, в чем-то это дело вкуса и стиля работы. Ну а в других задачах использование обеих масок сразу является единственным разумным вариантом работы с графикой. В этом уроке я покажу вам несколько подобных задач.
Использование растровой и векторной маски
Обе маски скрывают. Растровая маска может скрывать частично. С другой стороны у векторной маски свои преимущества. Например, в Фотошопе обычное дело создавать выделения инструментом Pen Tool. Вначале мы создаем векторный контур, затем переводим его в выделение. Инструмент Pen Tool крайне удобен для создания действительно качественных и гладких выделений. Но зачем преобразовывать кривые в выделение, если можно сразу создать векторную маску?
![]()
Создаем векторную маску
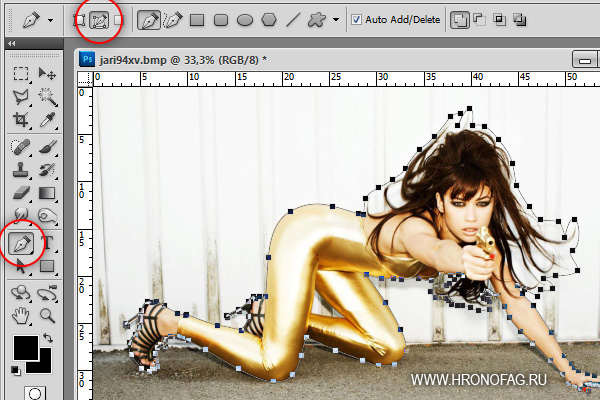
- Выберите инструмент Pen Tool
- В панели Options выберите режим Path
- Если у вас нет панели Options включите её Windows > Path
- Подробнее о режиме Path можно прочитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе
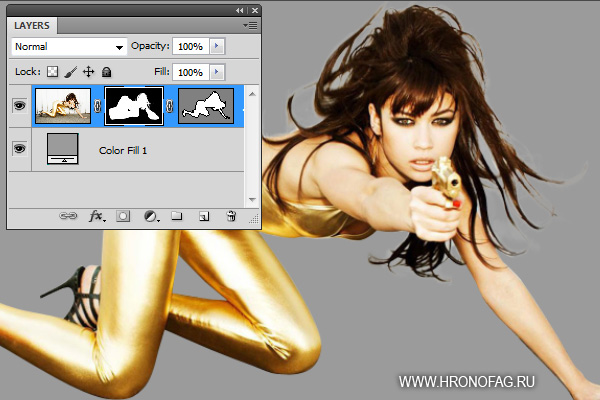
- Используя Pen Tool аккуратно обведите девушку. Работа с векторными инструментами требует сноровки. Область волос обводить не нужно. Захватите в этой части немного лишнего пространства. Там мы поработаем с растровой маской.

- Выделите контур инструментом Path Selection Tool
- В панели Options должен стоять режим Add to Shape Area (+)
- Подробно о работе этих режимов можно прочитать в моей статье Add, Subtract, Intersect и Exlude в Фотошопе
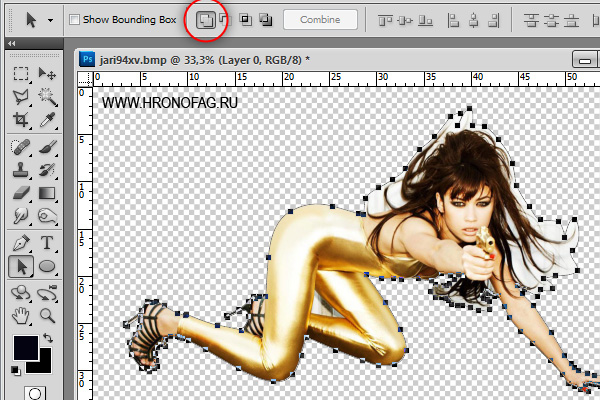
- Теперь зайдите в Layer > Vector Mask > Current Path
- Если у вас ничего не получилось, скорее всего ваш слой является основным и заблокирован. Layer > New > Layer from Background решит проблему.

Мы специально обогнули область волос, так как вектор не способен выделить их так как это может растр.
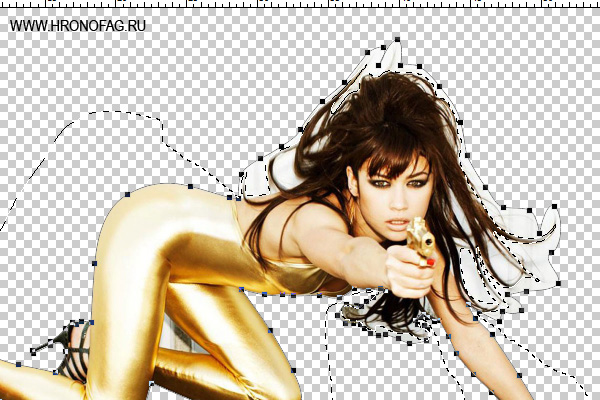
- Выберите инструмент Lasso Tool и выделите область волос и девушку целиком. Главное, чтобы в выделение не попала та часть, которую мы хотим скрыть.
- Не обязательно стараться выделить точно, поэтому я и предлагаю использовать Lasso Tool вместо Polygonal Lasso.

- В панели Options нажмите кнопочку Refine Edge
- Подробно о работе Refine Edge можно прочитать в моей статье Refine Edges в Фотошопе
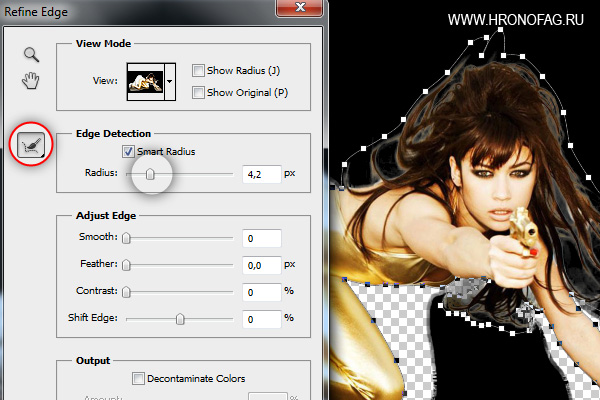
- Настройте маску Refine Edge так, чтобы в выделение попали только волосы.
- Установите разумное значение радиуса, выберите кисть и обработайте волосы.

- Не снимайте выделение.
- Выберите Layers > Layer Mask > Reveal Selection

Вот и все, у нас есть девушка, замаскированная двумя видами масок. Я не агитирую за использование двух масок одновременно. Я не утверждают что именно так и только так нужно делать. Но вот что я скажу, Фотошоп представляет возможность пользоваться векторной и растровой маской и в этом уроке мы научились делать это на одном слое. Поговорим теперь о вещах более приземистых. Об использовании маски при создании сайта.
Двойная маска при создании сайта в Фотошопе
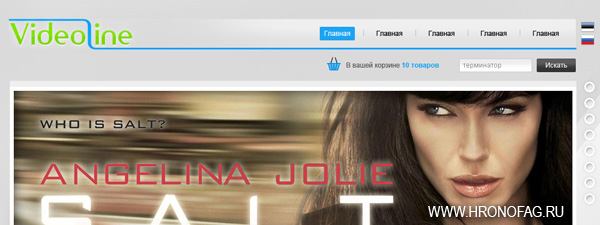
В отличие от примера выше, существуют ситуации, при которых использование двух масок сразу продиктовано здравым смыслом. На картинке ниже шапка сайта, над которым я как раз работаю. Создание сайта процесс творческий, а творчество сложно измерить в часах и минутах. Творчество похоже на маленькую мышь, которая бегает по комнате. Порой, чтобы поймать её понадобится 5 минут, в другой раз она будет носиться от одного угла до другого 5 часов. И сколько бы ты ни ловил её, сколько бы не менял дизайн сайта, все равно не можешь придти к конечному результату. Вот почему я придаю такое большое значение возможности легко видоизменять графику в Фотошопе, иметь возможность откатить настройки назад, иметь контроль за цветом.

В моем примере панель с меню уже векторная. Она состоит из заливки с векторной маской. То есть это обычный прямоугольник, который я нарисовал инструментом Rectangle Tool и применил стили. В определенный момент работы я решил, что часть панели необходимо скрыть. Пусть она как бы выступает из ниоткуда постепенно. Я бы мог легко растрировать слой и просто стереть часть панели резинкой. Но знаете, я не хочу превращать легко настраиваемую, масштабируемую без потери качества панель в мертвый кусок пиксельной графики. Это же не пиксель-арт в конце концов. Я хочу иметь полный контроль за изображением и возможность все изменить завтра или после завтра, без необходимости опять с нуля рисовать эту панель. А через час мне покажется лучшим вариантом расширить панель, а через два часа я решу что частичное скрытие не было такой хорошей идеей.
Это идеальная ситуация для использования двойной маски. Сейчас я покажу вам очень необычный способ создания подобной панели. Этим путем пошли бы не многие дизайнеры, но понимание работы векторных и растровых масок придадут вам понимание устройства масок вообще и закрепят материал первой и второй части статей о масках в Фотошопе.
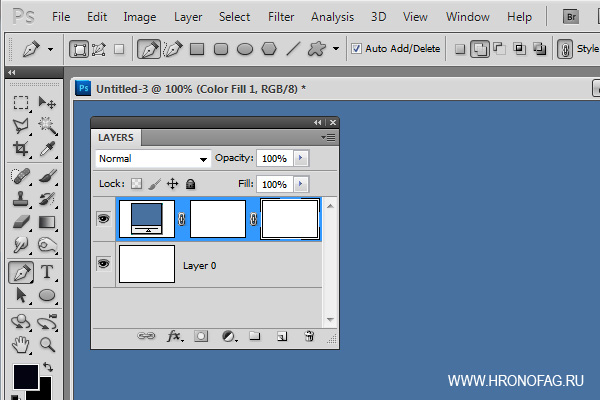
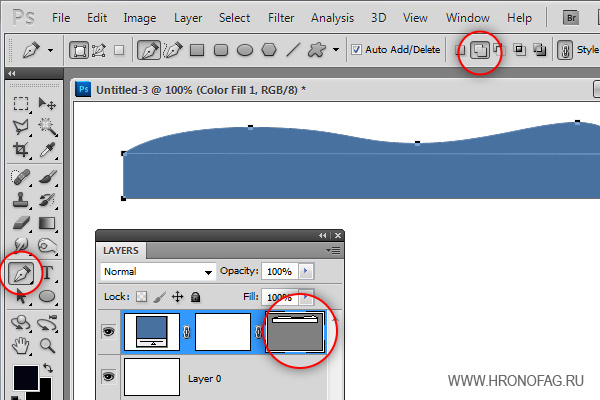
- Выберите слой заливки Layer > New Fill Layer > Solid Color Это специальная категория слоев, создающих слой, заливающий рабочую область спец материалом: одним цветом, градиентом или паттерном. Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки.
- О работе с векторными примитивами можно прочесть в моей статье Векторные примитивы в Фотошопе
- Выберите Layer > Vector Mask > Reveal All. Это добавит к слою с заливкой слой с векторной маской. Таким образом панель со слоями должна выглядеть вот так:

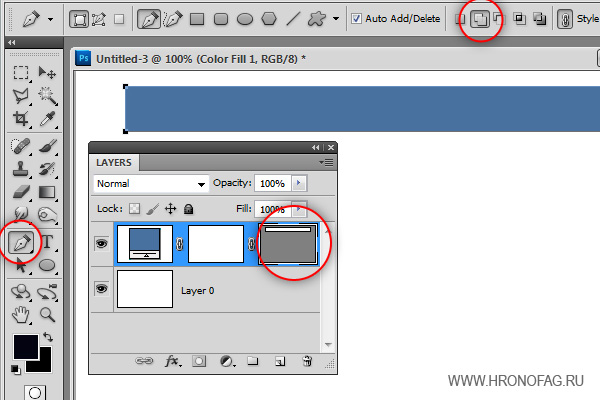
- Кликните по иконке векторной маски в палитре слоев Layes. Чтобы на маске можно было рисовать, она должна быть выделена.
- Выберите инструмент Pen Tool, нажмите SHIFT и нарисуйте прямоугольник. Зажатая клавиша SHIFT позволит создавать ровные перпендикулярные линии.
- На панели Options должен стоять режим Add to Shape Area (+) Этот режим оставляет видимым все, что внутри фигуры, и скрывает все, что снаружи.
- Я понимаю, что проще всего выбрать инструмент Rectangle Tool, в дальнейшем вы так и будете делать. В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.

- Как видите мы получили самую обычную векторную фигуру. Точно такую же, как если бы мы воспользовались инструментом Rectangle Tool. Усложним её.
- Кликните по иконке с маской. Вы должны увидеть контуры фигуры. Или выберите фигуру инструментом Path Selection Tool
- Выберите инструмент Pen Tool и дорисуйте над фигурой волнистое продолжение баннера.
- На панели Options должен стоять режим Add to Shape Area (+)

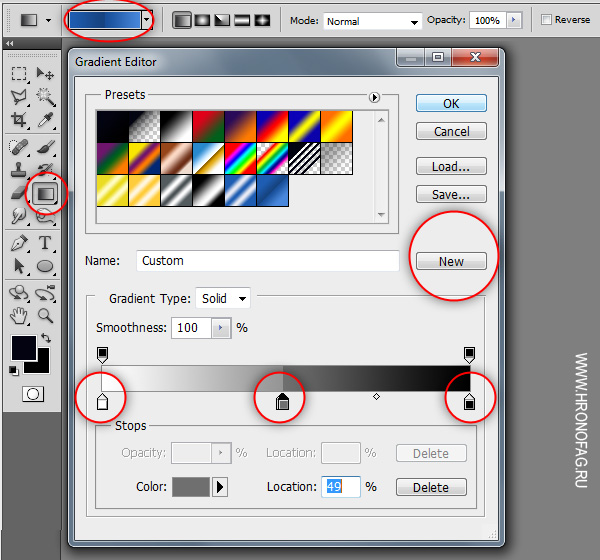
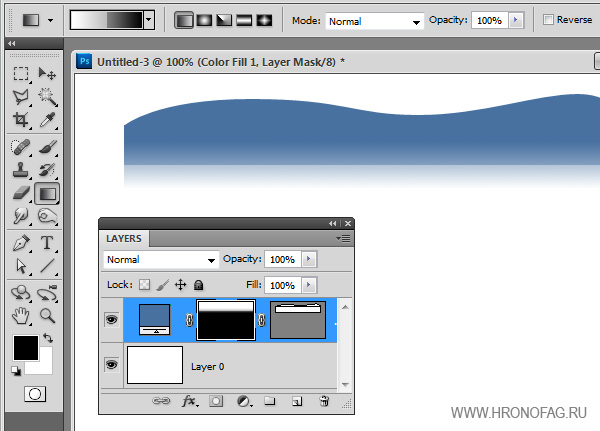
- Выберите инструмент Gradient Tool. В панели Options настройте градиент следующим образом:


Использовать, то что у нас получилось можно любым способом. Я могу сделать Clipping Mask и вставить внутрь картинку, применить стили, использовать фигуру как баннер или панель с кнопками, или использовать её так, как я сделал это в сайте, шапку которого вы уже видели.

Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.

Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.

На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою

Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.

Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.

Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.

2. Формы и текст
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.

3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры


Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.


5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.

1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Читайте также:

