Dreamweaver как вставить текст
Обновлено: 04.07.2024
А теперь рассмотрим основные принципы работы с Web-страницами в Dreamweaver. И заодно поговорим об окне документа.
Итак, как же в Dreamweaver создаются Web-страницы?
Очень просто. Точно так же, как создаются обычные текстовые документы в вашем любимом текстовом редакторе, например, Microsoft Word. Вы просто набираете нужный текст, форматируете его и, наконец, сохраняете готовый документ в виде файла. Только в случае Dreamweaver этот документ будет иметь расширение .htm или .html и может быть сразу же помещен на Web-сервер.
Но прежде чем писать текст, нужно создать сам документ. Для этого вам необходимо выбрать пункт New в меню File или нажать комбинацию клавиш CTRL + N. Более детально процесс создания новой Web-страницы описан в главе 3.
Также вы можете открыть для правки уже существующую Web-страницу. Для этого выберите пункт Open в меню File или нажмите комбинацию клавиш CTRL + O. После этого вам останется выбрать нужный файл в стандартном диалоговом окне открытия файла и нажать кнопку открытия.
Внимание
Операции создания, открытия, сохранения, пересохранения, закрытия и печати документа называются файловыми.
Текст в Dreamweaver набирается точно так же, как и в любом текстовом редакторе (Блокнот и WordPad, поставляющиеся в составе Windows, Microsoft Word и др.). В этом все Windows-приложения, работающие с текстом, похожи друг на друга. И это правильно – зачем обескураживать пользователя!
Мы не будем учить вас азам работы с текстом. Если вы пользовались текстовым редактором (а вы наверняка им пользовались), то без труда разберетесь с Dreamweaver. Благо разработчики сделали все, чтобы Dreamweaver ничем не отличался от других Windows-приложений. Мы просто кратко напомним вам некоторые приемы работы с текстом, которые вам скорее всего пригодятся.
Разумеется, текст набирается с помощью клавиатуры (а вы как думали?). При этом Dreamweaver самостоятельно разобьет текст на строки. Если вам нужно создать новый абзац, нажмите клавишу Enter, Текстовый курсор, т. е. мигающая вертикальная черточка, показывающая место, где будет появляться набираемый вами текст, может перемещаться во всех направлениях с помощью клавиш-стрелок. Также вы можете "листать" текст, нажимая клавиши PgUp и PgUp, мгновенно перемещаться к началу и концу строки клавишами Ноmе и End. Чтобы быстро переместиться в начало или конец документа, нажмите, соответственно, комбинацию клавиш CTRL + Home или CTRL + End. Вы также можете устанавливать текстовый курсор в произвольное место, просто щелкнув там мышью.
Если вы ошиблись, то всегда можете удалить неправильно введенный текст, воспользовавшись клавишами Backspace и Del. Первая при нажатии удаляет символ, находящийся слева от текстового курсора, и идеально подходит для удаления только что введенного неправильного символа. Вторая удаляет символ, находящийся справа от текстового курсора.
Кроме того, в окне документа Dreamweaver доступны такие операции, как перемещение ("вырезание"), копирование текста в буфер обмена Windows и последующая его вставка в место, где находится текстовый курсор. Это может быть очень полезно, если вам нужно переместить фрагмент текста с места на место или поместить похожие фрагменты текста в разные места документа.
Чтобы выделить текст, просто щелкните в начале нужного фрагмента мышью и, не отпуская левой кнопки, протащите ее до конца, после чего отпустите кнопку. Вы также можете поставить текстовый курсор в начало необходимого фрагмента и воспользоваться комбинацией клавиш SHIFT + Клавиша-стрелка в нужную сторону, для его выделения. Чтобы выделить остаток строки до конца, нажмите клавиши SHIFT + End, до начала – SHIFT + Home, остаток документа до конца – CTRL + SHIFT + End, остаток документа до начала – CTRL + SHIFT + Home. Вы также можете выделить строку, щелкнув мышью слева от нее, а если вы протащите мышь, не отпуская ее левую кнопку, то будут выделены сразу несколько строк. Чтобы выделить сразу весь текст, нажмите клавиши CTRL + A.
Для выделения родительского тега вы можете выбрать пункт Select Parent Tag меню Edit или нажать комбинацию клавиш CTRL + SHIFT + <. Для выделения первого дочернего тега выберите пункт Select Child меню Edit или нажмите комбинацию клавиш CTRL + SHIFT + >.
Чтобы вырезать выделенный фрагмент, нажмите комбинацию клавиш CTRL + X или выберите пункт Cut меню Edit; чтобы скопировать его – комбинацию клавиш CTRL + C или пункт Copy того же меню. Для вставки текста в нужное место расположите там текстовый курсор и нажмите комбинацию клавиш CTRL + V или выберите пункт Paste меню Edit. Вы также можете стереть выделенный текст, нажав клавишу Del или выбрав пункт Clear все того же незаменимого меню Edit.
Если вам необходимо переместить выделенный фрагмент текста с места на место, вовсе не нужно беспокоить меню Edit – вы можете просто "взять" и перетащить его мышью. Чтобы скопировать этот фрагмент в другое место, перетащите его мышью при нажатой клавише CTRL.
Щелкнув правой кнопкой мыши по тексту, вы получите доступ к контекстному меню, где тоже содержатся пункты Cut, Copy и Paste.
Если же вы сделали что-то не так, воспользуйтесь пунктом Undo команда меню Edit или нажмите комбинацию клавиш CTRL + Z.
Форматирование текста выполняется точно так же, как и в обычных текстовых редакторах. Для этого вам достаточно выделить текст и воспользоваться редактором свойств, чтобы задать его параметры. Попробуйте, например, выделить в тексте нашей первой страницы какой-либо фрагмент и нажать кнопку В, которая хорошо заметна в редакторе свойств.
Однако Dreamweaver, как и любая специализированная программа, имеет свои особенности. И сейчас мы их рассмотрим.
Ввод текста и создание заголовоков в Adobe Dreamweaver CS4 (19/51)

Многие люди приятно удивляются тому, как легко они могут создать базовую веб-страницу с текстом и изображениями в Dreamweaver. Вы можете выполнить базовое форматирование текста, используя параметры форматирования HTML Dreamweaver, включая теги заголовка и абзаца. Начните с этих основных тегов HTML, чтобы сначала все было просто.
Как добавить текст на веб-страницу в Dreamweaver
Чтобы добавить текст на страницу, вы можете просто нажать, чтобы вставить курсор в начало страницы и ввести его. Если вы хотите добавить текст, который у вас есть в другом месте, например, в файл, созданный в Microsoft Word, вы можете скопировать и вставить текст в Dreamweaver, а не переименовывать его.
Dreamweaver предлагает множество способов сохранения форматирования при копировании и вставке текста из другой программы. Эта особенность особенно важна при копировании текста из Microsoft Word, потому что, если вы просто вставляете текст как есть, вы рискуете включением большого количества дополнительного кода, который уникален для Microsoft Word и может вызвать проблемы на вашей веб-странице.
Вы можете изменить значение по умолчанию для того, как Dreamweaver обрабатывает форматирование, когда вы выбираете «Редактировать»> «Вставить», изменив «Настройки» в категории «Копировать / Вставить». Вы также можете выбрать Edit → Paste Special, чтобы отображать эти параметры при каждом вставке нового содержимого.
Ниже приведены четыре основных варианта вставки текста, когда вы выбираете Edit → Paste Special, а также три способа уточнить свой выбор:
Только текст: Dreamweaver разделяет любые форматирование и вставки простой текст.
Текст со структурой: Dreamweaver содержит параграфы, списки, таблицы и другие варианты форматирования.
Текст с использованием структуры Basic Basic: Dreamweaver включает в себя структурное форматирование, а также базовое форматирование, например полужирное и курсивное.
Текст со структурой Plus Полное форматирование: В дополнение к предыдущим параметрам Dreamweaver включает форматирование, созданное таблицами стилей в таких программах, как Microsoft Word.
Сохранение разрывов строк: Разрывы строк сохраняются, даже если вы не сохраняете другие параметры форматирования. Этот параметр недоступен, если вы выбираете только текст.
Очистка интервала абзаца Word: Этот параметр удаляет специальный код форматирования, уникальный для Microsoft Word, и не нужен (и не рекомендуется) для текста в Интернете.
Преобразование смарт-котировок в прямые котировки: Умные кавычки - общее имя для этих фантастических фигурных кавычек, которые дизайнеры любят использовать в печатных документах - требуют, чтобы специальный символ отображался правильно в Интернете, и этот специальный символ не работают во всех веб-браузерах.Чтобы избежать этой потенциальной проблемы, выберите это поле и преобразуйте все свои умные кавычки в прямые.
Как форматировать текст с тегами заголовка в Dreamweaver
Одним из лучших вариантов форматирования заголовков является сбор тегов заголовков. В HTML, используя теги заголовков (
и т. Д.) Для форматирования текста, который служит заголовком или заголовком, имеет много преимуществ. Заголовки заголовков предназначены для отображения в относительных размерах, причем
самый большой,
меньше,
меньше и т. Д. Через
Так что независимо от того, какой размер текста по умолчанию для веб-страницы (и размеры текста могут меняться в зависимости от настроек браузера и компьютерной платформы), любой текст, отформатированный с тегом
, всегда больше текста, отформатированного с помощью
Популярное мнение состоит в том, что многие поисковые системы уделяют приоритетное внимание ключевым словам в тексте, отформатированном с тегом
, потому что наиболее важный текст на странице обычно включен в заголовок самого большого размера. Точно так же эксперты поисковой системы скажут вам, что вы должны использовать тег
только один раз на странице.
Чтобы форматировать текст с тегом заголовка, выполните следующие действия:
Выделите текст, который вы хотите отформатировать.
В Инспекторе свойств, расположенном внизу рабочей области, убедитесь, что выбрана кнопка HTML на левой стороне инспектора.
В раскрывающемся списке Формат выберите опцию заголовка.
При использовании тегов заголовка текст автоматически изменяется, чтобы стать большим и полужирным в представлении «Дизайн».

В общем, инспектор свойств - это самый простой способ применить базовое форматирование, но вы также можете найти эти параметры форматирования HTML, выбрав Формат → Формат абзаца, а затем выбрав опцию заголовка из подменю.
Как добавить абзацы и разрывы строк в Dreamweaver
Когда вы создаете проекты страниц для Интернета, вы должны работать в рамках многих ограничений, которые могут показаться запутанными в первую очередь. Веб-дизайн и дизайн печати принципиально разные, и это может сделать даже казалось бы простые задачи более сложными, чем вы могли ожидать. Хорошим примером является то, как вы создаете абзацы и разрывы строк.
Если вы работаете в представлении «Дизайн» в Dreamweaver и нажимаете клавишу «Ввод» (Windows) или клавишу «Возврат» (Mac), Dreamweaver вставляет тег абзаца или
в код, который создает разрыв строки после по пустой строке.
Если вы хотите разбить строку без дополнительной пустой строки, удерживайте клавишу Shift, пока вы нажимаете Enter (или Return), чтобы сообщить Dreamweaver вставить тег
в код, создав один разрыв строки.
Лучше всего избегать использования нескольких тегов абзаца или разрыва для создания дополнительного места на веб-странице (и не все браузеры будут поддерживать пустое пространство, если вы создадите его таким образом). Если вы хотите добавить много места между абзацами или другими элементами на странице, лучше всего использовать CSS.
Если вы работаете в режиме просмотра кода и добавляете пространство с помощью клавиши «Ввод» или «Ввод», вы добавляете пробел в код. Дополнительное пространство в HTML-коде может быть полезно, потому что дополнительное пространство может облегчить чтение кода, но в целом это не влияет на способ отображения страницы в представлении «Дизайн» или в веб-браузере.
Вводить текст в Dreamweaver очень просто – так же, как в обычном текстовом редакторе. Устанавливаете курсор мыши в нужном месте и, используя клавиатуру, набираете текст:
Начальные свойства текста устанавливаются в уже знакомом нам окне Page Properties (Свойства страницы). В нашем случае основной текст будет темно-синего цвета, размером 14 пикселей.
Есть несколько путей изменить форматирование введенного текста. Первый – пункт Text строки командного меню. К примеру, если выполнить команду Text (Текст) | Paragraph Format (Формат абзаца), откроется список возможных вариантов форматирования не только текста, но и целого абзаца.
Например, можно выделить абзац заголовком. Всего заголовков шесть. Чем больше номер уровня заголовка, тем меньше его размер.
Но форматировать текст с помощью пункта Text не очень-то удобно, да и долго, к тому же. Поэтому на панели инструментов Insert (Вставка) открываем вкладку Text (Текст):
Как видите, здесь располагаются инструменты, предназначенные для редактирования текста. И работать с ними гораздо быстрее и проще.
Но нет предела совершенства! И мы идем дальше. К панели Properties (Свойства). Панель Properties отображает свойства выделенного объекта. Сейчас курсор находится в конце введенного текста и панель имеет следующий вид.
В нижней части панели отображаются свойства ячейки таблицы, в которую был введен текст. А в верхней находится как раз то, что нам нужно – свойства самого текста.
Надо заметить, что при их изменении свойств текста они сразу отобразятся на панели. Намного удобнее предыдущих способов, не так ли?
Давайте рассмотрим панель поподробнее. У левой границы панели расположен раскрывающийся списке Format (Формат) где, как вы уже успели догадаться, можно выбрать формат текста.
Size – размер текста. Его можно установить в разных значениях и единицах измерения. Примеры текста с разными установками размера:
На панели Properties также содержится группа кнопок, служащая для выравнивая текста :
- Align Left – выровнять по левому краю;
- Align Center – выровнять по центру;
- Align Right – выровнять по правому краю;
- Align Justify – выровнять по ширине страницы.
Для создания отступов от строки используется кнопка Text Indent (Задать отступ текста). Расположенная рядом кнопка Text Outdent (Убрать отступ текста) отступ снимает.
Также в Dreamweaver с помощью специальных кнопок на панели Properties можно создать два вида списка – маркированный (Unordered List – неупорядоченный список) и нумерованный (Ordered List – упорядоченный список)
Способов выделить что-либо в тексте существует масса. К примеру, выделение полужирным (Bold) и курсивом (Italic) – используется повсеместно, главным образом для подчеркивания важных слов и определений.
Левая кнопка с буквой В (Bold) выделяет текст полужирным, а правая – I (Italic) – курсивом. Эти инструменты можно использовать как отдельно друг от друга, так и совместно.
Чтобы отформатировать уже существующий текст его нужно выделить и нажать нужную кнопку. Если текст еще не введен, то можно сначала нажать кнопку, а потом уже вводить текст. Повторное нажатие кнопки отменяет результат ее действия.
Помимо кнопок на панели Properties инструменты для выделения текста полужирным и курсивом можно увидеть, выполнив команду меню Text (Текст) | Style (Стиль).
Также, помимо перечисленных пунктов можно выбрать еще некоторые способы форматирования, например:
Один из способов выделения текста – изменение стиля шрифта. Задать стиль шрифта в Dreamweaver можно с помощью диалогового окна Page Properties и списка Font (Шрифт) на панели Properties.
Для создания новой группы, в списке Available fonts (Доступные шрифты) выбирайте те шрифты, которые будут в новой группе. Затем щелкните по кнопке со стрелками слева от списка. Выбранный шрифт переместится в соседнее окно Chosen fonts (Выбранные шрифты).
Новая шрифтовая группа отобразится в верхнем списке Font list (Список шрифтов). Для удаления шрифтовой группы можно воспользоваться минусом, расположенным в верхней части окна Edit Font List. Чтобы изменения вступили в силу, нажмите ОК.

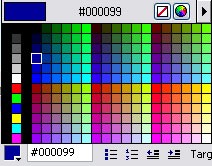
Щелчок по квадратику открывает палитру цветов.
В правом верхнем углу над палитрой цветов есть три кнопки, которые позволяют совершить несколько дополнительных действий.
Например, Default Color сбрасывает текущие установки цвета текста и устанавливает цвет по умолчанию. Если Вам будет недостаточно представленной палитры цветов, кнопка System Color Picher позволит открыть стандартное диалоговое окно выбора цвета.
Цель : ознакомиться с Dreamweaver при создании веб-страницы, а так же с рабочей областью программы.
Задачи:
- Исследовать рабочую область.
- Научиться создавать новую страницу, используя содержимое CSS.
- Научиться сохранять документ.
- Научиться изменять название страницы и текстовые заголовки.
- Научиться вставлять текст из внешнего документа.
- Научиться добавлять изображения на передний план и в качестве фоновых изображений.
- Научиться создавать, изменять и выбирать стили CSS.
- Научиться работать с режимами отображения Code (Код) и Code and Design (Код и дизайн).
В процессе выполнения всех лабораторных работу, вами будет создан полноценный веб-сайт туристической компании.
Структура веб-страниц представлена на рисунке 1.

Рисунок 1 - Структура итогового веб-сайта
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (рисунок 1.1):

Рисунок 1.1 - Предварительный просмотр веб-страницы
Использование Welcome screen
Окно Welcome screen (Экран приветствия) обеспечивает быстрый доступ к страницам, с которыми вы недавно работали, помогает легко создавать разные типы страниц и предоставляет прямой доступ к некоторым ключевым темам, в которых можно найти ответы на интересующие вас вопросы. Welcome screen появляется при первом запуске программы или если не открыты какие либо иные документы.
Давайте используем окно Welcome screen, чтобы изучить способы открытия документа.
1. Чтобы открыть новую пустую страницу, щелкните по варианту HTML в столбце Create New (Создать) (рисунок 1.2).

Рисунок 1.2 - Окно Welcome screen
2. Перед вами откроется новый HTML документ (рисунок 1.3).

Рисунок 1.3 - Новое окно HTML
Выбор макета CSS
В Adobe Dreamweaver CS4 есть 32 файла макетов CSS, дизайн каждого из которых отличается. В этом задании мы выберем один файл и изменим его.
- Выполните File => New (Файл => Создать).
- Выберите столбец BlankPage (Пустая страница) в диалоговом окне NewDocument (Создать документ).
- Выберите HTML в столбце PageType (Тип страницы).
- Выберите 2 columnfixed, leftsidebar, headerandfooter (2 колонки фиксированной ширины, боковое поле слева, верхний и нижний колонтитул) в столбце Layout (Макет).
- Не изменяйте настройки других опций, установленные по умолчанию, и щелкните по кнопке Create (Создать).
- Выберите File => Save (Файл => Сохранить).
- После появления диалогового окна Save As (Сохранить как) перейдите в папку lab1. Введите «Umbria.html» и кликните по кнопке Save.
Выбор режима отображения документа
Большинство операций по веб-дизайну мы будем выполнять в окне Design, но помните что у окна Document есть четыре режима отображения (рисунок 1.4):
- Design (Дизайн) – представляет страницу в контексте подобном браузеру;
- Code (Код) – отображает исходный код страницы;
- CodeandDesign (Код и дизайн) – объединяет и режим отображения Design и режим отображения Code. Щелкните по кнопке Split (разбить), чтобы отобразился этот режим отображения.
- Live (Интерактивный просмотр) – представляет страницу в браузере, функционирующем в режиме реального времени.

Рисунок 1.4 - Режимы отображения
Режимы отображения связаны друг с другом. Любые изменения, сделаные в одном из них, сразу можно увидеть и в других.
Изменение заголовка страницы
Заголовок страницы отображается в строке заголовка браузера. Заголовки страницы являются одним из ключевых элементов, используемых поисковыми системами для индексации веб-сайтов.
- Выберите заполнитель текста «Untitled Document» («Документ без названия») в поле Title(название) панели инструментов Document (рисунок 1.5).
- Напечатайте туда «Umbria Hill Town Tours» и нажмите Enter.

Рисунок 1.5 - Панель инструментов Document
Изменение заголовков
Заполнители заголовков в Dreamweaver легко изменить.
1. Два раза щелкните по тексту заполнителя Title, чтобы его выбрать. Затем введите «Путешествуйте по Умбрии с нами» (рисунок 1.6).

Рисунок 1.6 - Изменение заполнителя заголовка
2. Наведите курсор в начало текста заполнителя Main Content (Основное содержание) и выделите всю фразу.
3. Выделив текст, введите «Ты получаешь удовольствие. Мы работаем.» (рисунок 1.7)

Рисунок 1.7 - Изменение заполнителя содержания
4. Выберите File => Save (Файл => Сохранить).
Вставка текста
Простой текс можно изменять так же легко, как и заголовки.
1. Поместите курсор перед простым текстом заполнителя и выделите текст до конца, чтобы выбрать второй заполнитель заголовка и все абзацы.
2. Нажмите клавишу Delete, чтобы удалить то, что вы выбрали.
3. Перейдите к файлу Text.txt расположенный в папке Lessons/lab1/Text.txt.
4. Скопируйте текст в буфер обмена.
5. Вставьте скопированный текст под заголовком «Ты получаешь удовольствие. Мы работаем.» (рисунок 1.8).

Рисунок 1.8 - Вставка текста
Текст автоматически будет отформатирован как абзацы.
6. Таким же образом введите «Umbria Hill Town Tours» в поле Footer.
7. Создайте конец строки нажав Shift+Enter, затем введите «Наши контакты».
Вставка изображений
1. Выберите в боковой панели все содержимое, включая заголовок заполнителя Sidebar1 Content и два последующих абзаца.
2. Нажмите Delete.
3. Щелкните по <h3> и нажмите Delete в селекторе тегов, расположенном внизу окна Document, чтобы удалить тег <h3> (рисунок 1.9).

Рисунок 1.9 - Селектор тегов
4. Если панель Insert (Вставка) является невидимой, сделайте её видимой, выбрав Window => Insert (Окно => Вставка). Выполните Insert => Common => Images (Вставка => Общий => Изображение) (рисунок 1.10).

Рисунок 1.10 - Панель Insert
5. Перейдите к файлам находящимся в папке Lessons/lab1/ и выберите sculpted-garden.jpg и нажмите OK (рисунок 1.11).

Рисунок 1.11 - Вставка изображения sculpted-garden.jpg
6. Поместите курсор в начале основного абзаца, который начинается словами «Приходите и насладитесь», и выберите Images на панели Insert.
7. Выберите изображение italian-hill-town.jpg и нажмите ОК.
8. Введите «italian-hill-town» в качестве дополнительного текста. Нажмите ОК (рисунок 1.12).
9. Если панель Properties невидима, выберите Window => Properties.
10. Выбрав только что вставленное изображение, активируйте fltrt во всплывающем меню Class (Класс) панели Properties.
Класс fltrt аббревиатура от float right, соответственно fltlft – float left.
11. Выберите File => Savе.

Рисунок 1.12 - Вставка изображения italian-hill-town.jpg
Выбор и изменение стилей CSS
В современных веб-страницах используются каскадные таблицы стилей (CSS) для стилизованного оформления и макета. Веб-страницу часто сравнивают со стулом с тремя ножками, в роли которых выступают HTML, CSS и JavaScript, являющиеся компонентами ее структуры. HTML — это содержимое, материал, который вы вводите в режиме отображения Design. CSS — это внешний вид и макет с определенными элементами, цветами и фонами. JavaScript добавляет интерактивную функцию. В этом упражнении вы измените цвет фона существующей страницы, добавите графики на задний план и настроите несколько текстовых атрибутов. Все эти действия выполняются посредством использования панели CSS Styles (Стили CSS).
CSS можно использовать для изменения свойств стиля любого тега HTML, например тега <body>.
1. Выберите Window => CSS Styles (Окно => Стили CSS). Откроется панель CSS Styles.
2. При необходимости щелкните по кнопке All (Все) на панели CSS Styles, чтобы изменить текущий режим Current (Текущий).
Режим All отображает все стили CSS, ассоциируемые с текущей страницей. У вас должен быть открыт документ в окне просмотра документа, чтобы увидеть какие-либо стили на панели CSS Styles.
3. Откройте запись <style> на панели All Rules (Все правила), щелкнув по кнопке (+).
В первой лабораторной работе (lab1) правила стилей находятся вверху документа. При помощи скобок Dreamweaver указывает, что стили являются внутренними для документа: <style>. В последующих уроках вы будете работать со стилями, хранимыми во внешней таблице стилей. Dreamweaver отобразит эти таблицы стилей на панели CSS Styles по имени (например, mystyles.css).
4. Выберите body и щелкните по опции Edit Rule (Редактировать правило) – символ карандашика внизу панели CSS Styles (рисунок 1.13).

Рисунок 1.13 - Панель CSS Styles
5. После появления диалогового окна CSS Rule (Определение правила CSS) для «body» выберите категорию Background (Фон). Щелкните по палитре цветов Background чтобы открыть color picker (выбор цвета).
6. Используйте «пипетку» в выборе цвета и щелкните по ячейке белого цвета.

Рисунок 1.14 - Диалоговое окно CSS Rule
7. Щелкните по кнопке ОК, чтобы подтвердить изменение. Dreamweaver обнаружит новый цвет на панели Properties. Вам, возможно, потребуется расширить нижнюю границу панели CSS Styles, чтобы увеличить панель Properties и увидеть необходимый цвет.
8. Выберите File => Save.
Вставка графического фона заголовка
В то время как изображения переднего плана вставляются непосредственно на страницу, фоновые изображения размещаются при помощи CSS.

Рисунок 1.15 - Диалоговое окно CSS Rule (Background)
Настройка текста, шрифтов и цветов
1. Поместите курсор в любое место текста заголовка «Путешествуйте по Умбрии с нами».
2. Выберите <h1> в селекторе тегов (рисунок 1.16)

Рисунок 1.16 - Выделенный заголовок h1

Рисунок 1.17 - Диалоговое окно CSS Rule (Type)
Использование панели Properties

Рисунок 1.18 - Диалоговое окно New Css Rule
9. Используйте «пипетку», чтобы выбрать новый цвет любой, отличный от белого. Щелкните по кнопке ОК (рисунок 1.19).

Рисунок 1.19 - Результат изменений
В правила стиля теперь включено новое правило, которое вы можете применять к любым дополнительным словам, фразам или предложениям в абзаце в рамках mainContent div. Просто выберите текст, который хотите изменить, и выделите его, щелкнув по кнопке I на панели Properties. Вы воспользовались панелью Properties, чтобы создать выделенный текст и добавить новые правила CSS к стилям.
Предварительный просмотр страниц в браузере
Выбрав Preview/Debug (Просмотр и отладка в браузере) в окне Document (рисунок 1.20), вы сможете выполнить предварительный просмотр в браузере.

Рисунок 1.20 - Команда Preview
Поздравляем! Вы создали свою первую веб-страницу в Dreamweaver (рисунок 1.21): изменили текст и цвета, добавили изображения и новые правила CSS, а также быстро создали профессиональную веб-страницу. Вы выполнили предварительный просмотр страницы в браузере.
Читайте также:

