Как подключить библиотеку в js файле
Обновлено: 04.07.2024
В данной статье будет рассказано о том, каким образом можно перенести JavaScript-код во внешний файл с подключением JS-скрипта. Статья будет полезна читателям, только начинающим изучение языка программирования JavaScript.
Первое, о чём следует сказать, — зачем вообще выносить код во внешний файл? Ответ прост. Давайте представим, что у пользователя (user) есть большой script, занимающий 100 и более строк кода. Скрипт этот должен работать на каждой странице веб-сайта. Каждый раз дублировать сотни строк кода, как и само наличие в HTML-документе не HTML-кода — не самое оптимальное решение, и это ещё мягко сказано. Намного лучше вынести код JS в отдельный файл и подключить его к HTML-странице (по аналогии с файлами, отвечающими за стили). Но как же это реализовать?
На деле подключение script к основному файлу особых сложностей не вызывает. Можно воспользоваться тегом <script>, добавив к нему атрибут src (как и в случае, если речь идёт о картинках). В src-атрибуте потребуется прописать путь к подключаемому script.
Практический пример
Для примера давайте перенесём коротенькую однострочную программу во внешний файл с последующим подключением этого файла. Пусть файл называется scripts.js и имеет следующее содержимое:
Важный момент заключается в том, что теги script необходимо прописывать внутри HTML-файла. Если они будут написаны в файле .js, код Джаваскрипт работать перестанет, в результате чего всё закончится ошибкой.
Давайте теперь посмотрим, каким образом выглядит непосредственное подсоединение внешнего JS-файла:

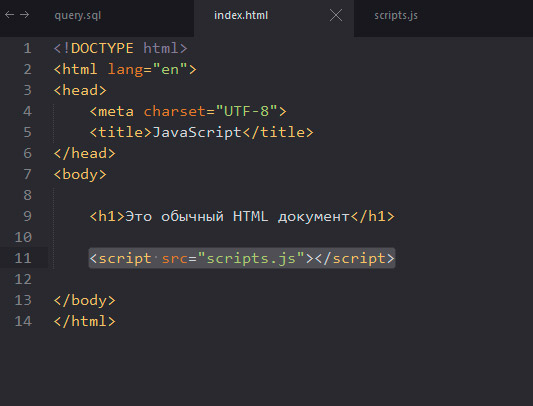
Обновив страницу, мы увидим обычное модальное окно с соответствующим приветствием.

Какие моменты важно учитывать в процессе подключения scripts? Смотрите, в примере JS-скрипт помещён в конец HTML-документа, то есть непосредственно перед закрывающим тегом body. Какое-то время назад скрипты подключали в тегах head, то есть в начале документа. Но в настоящее время поступать таким образом не рекомендуют — лучше всего выполнять подключение именно в конце. Давайте разберёмся, почему.
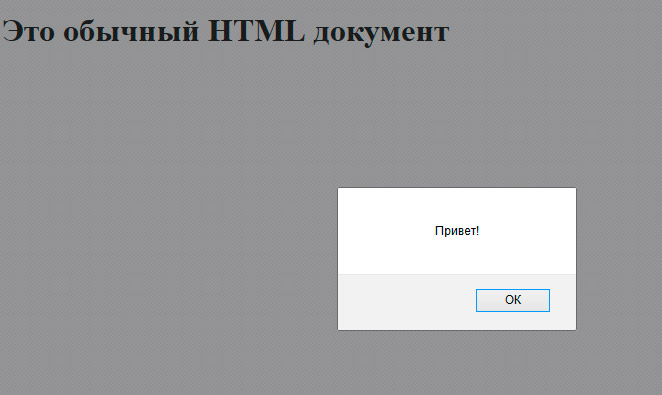
Для примера подключимся теперь в начале документа, между head-тегами:

На картинке выше видно, что кроме модального окна, ничего нет, то есть сам контент (в нашем случае — надпись «Это обычный HTML документ») отсутствует. Дело в том, что при подсоединении внешнего скрипта между тегами head, веб-браузер в первую очередь загрузит и попытается выполнить именно его. И до тех пор, пока загрузка и выполнение не завершатся, веб-браузер не покажет оставшуюся часть документа. Всё вроде бы ничего, но что будет, если файл по каким-нибудь причинам станет загружаться медленно? В результате users будут ждать загрузку этого файла, а ждать сейчас никто не любит, поэтому, скорее всего, users отдадут предпочтение другому ресурсу. Чтобы этого не случилось, сегодня рекомендуют подключать scripts в конце документа, то есть непосредственно перед </body>.
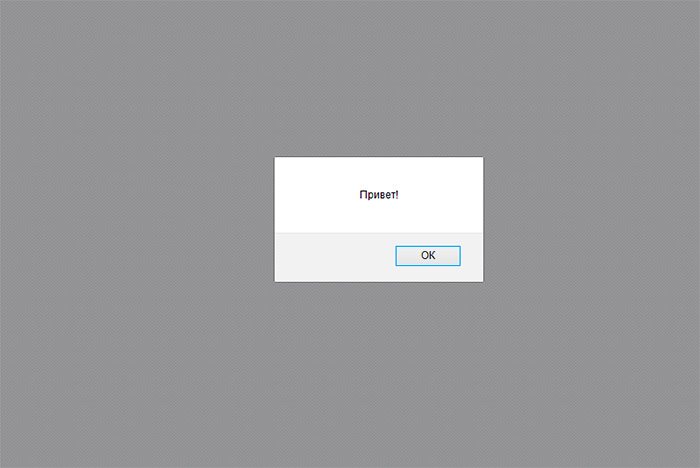
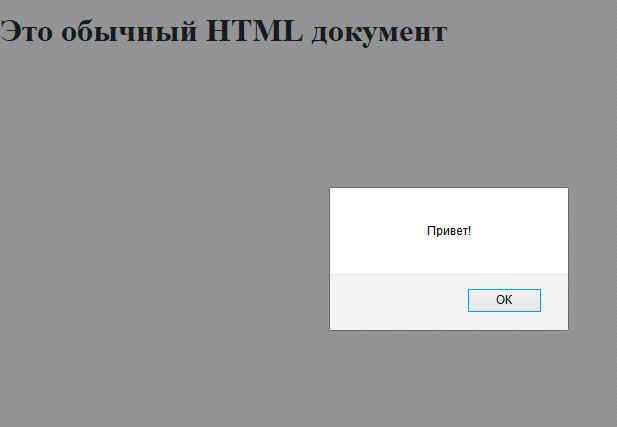
Однако бывают ситуации, когда какая-нибудь библиотека требует подключения как раз таки в начале документа. В данных обстоятельствах пригодятся атрибуты async и defer — они дают возможность веб-браузеру выполнять асинхронную загрузку скриптов (веб-браузер начнёт загружать скрипт, не останавливая отображение контента). Вот, как это работает (будем использовать атрибуты по очереди):

И в первом, и во втором случае будет получен одинаковый результат, то есть script будет подключен без прерывания отображения контента.

Но атрибуты async и defer всё же несколько отличаются: — defer сохраняет последовательность при подключении внешних скриптов. При использовании этого атрибута первым всегда будет выполняться скрипт, подключаемый выше. Это может иметь значение, если подключаются несколько scripts, среди которых один зависит от другого. То есть разработчик получает возможность подключить основной скрипт раньше зависимого. Можно констатировать, что атрибут defer обеспечивает соблюдение порядка; — async просто обеспечивает выполнение скрипта непосредственно после того, как он загрузился. Соответственно, при наличии скриптовых зависимостей этот атрибут лучше не использовать.
Несколько слов о jQuery или как подключить JS к JS (файл .js к другому файлу .js)?
Операцию можно выполнить с помощью библиотеки jQuery. Если кто не знает, jQuery — это набор JS-функций, обеспечивающих взаимодействие между HTML и JavaScript. Всё можно реализовать с помощью простого кода:
Интересуют более профессиональные знания по JS-разработке? Их можно получить на курсах в OTUS:

Последнее обновление - 22 января 2021 в 18:29
В этой заметке речь пойдёт о том, как подключить библиотеку jQuery различными способами и как проверить корректность её работы. jQuery это такая очень полезная штуковина, которая представляет из себя комплект функций, упрощающих труд разработчика по созданию кода на языке программирования JavaScript. При помощи этой библиотеки скриптов вебмастер имеет возможность создать очень функциональный и визуально привлекательный сайт.
Вот какое определение библиотеки jQuery содержится на официальном сайте :
Попробуем подключить jQuery и проверить на корректность работы.
Подключение jQuery в HTML
Подключиться можно прямо с официального сайта jQuery . Для этого, перед закрывающим тегом head необходимо разместить такую строку:
Чтобы в дальнейшем подключать актуальную версию jQuery, просто снова заходим на их офсайт и копируем адрес ссылки, как на скриншоте ниже. Далее, меняем ссылку в скрипте не актуальную.

Кроме того, можно включить в работу jQuery с CDN Google. Вместо вышеприведённой строчки внести запись:
Подключение jQuery с помощью файла js
Этот способ предусматривает копирование файла с актуальной версией jQuery на свой сервер. На главной странице официального сайта кликнуть по кнопке, как указано на скриншоте.
Появятся ссылки для скачивания. Лучше взять сжатую версию, так как она меньше весит, но работает точно также как и несжатая.
Этот файл закидываем в папку со своим сайтом. Можно создать для файла отдельную папку, например, js, если её до сих пор нет.
Теперь подключим js-файл. Для этого, опять же перед закрывающим тегом head, запишем:
Здесь важно правильно прописать путь к файлу jquery-3.5.1.js. Если он лежит прямо в корневом каталоге сайта вне каких-либо папок, то код скрипта будет выглядеть так:
С помощью файла functions.php
И ещё один альтернативный способ подключения jQuery предложен Kama, который считает, что его вариант наиболее правильный. Суть заключается в том, что в WordPress уже есть программный метод добавления скриптов на страницу при помощи функций, например:
Такой метод предотвращает конфликты, когда один и тот же скрипт подключается разными плагинами. Это облегчает работу при оптимизации загрузки js файлов, что уменьшает время загрузки страниц сайта. В этом случае, скрипты можно объединить в один файл. А браузер получит их в сжатом виде.
Для правильного подключения jQuery надо воспользоваться функцией wp_enqueue_script(). Скрипт в данном случае подключается один раз. Файл functions.php необходимо дополнить такими строками:
Теперь, если посмотреть исходный код страницы, то в head появится следующая запись:
Его снова вписываем в файл functions.php. Результат работы кода:
Когда jquery-migrate.js не требуется, но нужен только jQuery, то следует дополнить functions.php таким кодом:
В этом случае увидим лишь такую строку в head:
И ещё один вариант подключения той версии jQuery, которую использует WordPress. Вот код:
Как проверить работу jQuery на сайте
А как проверить, подключена и работает ли библиотека jQuery на сайте? Сделать это достаточно просто. Можно пойти двумя путями: добавить небольшой скрипт в поле head или body , или воспользоваться возможностями браузера.
В сети нашёл несколько вариантов скриптов для этой цели:
Ещё один вариант скрипта:
Есть и более простой способ проверить правильность подключения jQuery. При помощи клавиши F12 вызвать консоль браузера и выполнить следующую команду:

В этой статье вы узнаете: что такое JavaScript библиотека jQuery, как скачать последнюю версию и подключить её к сайту, как установить скрипт с Google CDN и других хранилищ на страницу, а также чем отличается обычная версия от slim и сжатая от не сжатой.
Что такое jQuery и её поддержка браузерами
jQuery — это быстрая, лёгкая и многофункциональная JavaScript библиотека, основанная на принципе «пиши меньше, делай больше».

Её создал Джон Резиг в начале 2006 года. В настоящее время jQuery разрабатывается и поддерживается распределенной группой разработчиков как проект с открытым исходным кодом.
Сейчас последней версией jQuery является 3.5.1. Она поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Edge, Opera и Internet Explorer 9+.
Преимущества и недостатки jQuery
Преимущества, которые даёт нам библиотеки jQuery при её использовании для написания клиентских сценариев:
- компактность кода . Позволяет писать код более компактно чем на чистом javaScript, т.е. за гораздо меньшее количество строк кода.
- простой и понятный синтаксис . Значительно упрощает написание многих вещей, например, таких как манипулирование DOM элементами, обработку событий, добавление эффектов анимации на страницу, AJAX запросов и т.д.
- кроссбраузерность . Код написанный на jQuery будет гарантированно работать во всех основных браузерах. В то время как код, написанный на чистом JavaScript надо будет однозначно проверять во всех браузерах. Т.к. некоторые фрагменты кода могут не поддерживаться и их реализацию для этих браузеров нужно будет выполнять как-то по-другому, или например, использовать полифиллы.
- открытый код . Библиотека jQuery является полностью бесплатной как для личных, так и для коммерческих проектов.
Кроме преимуществ, приведённых выше, у библиотеки jQuery имеются конечно и недостатки.
К недостаткам jQuery можно отнести то, что она может немного увеличивать скорость загрузки веб-страницы (её сжатый размер составляет около 30КБ), а также немного снижать производительность выполнения кода, чем если он был бы написан на чистом JavaScript.
Статистика использования jQuery
Если перейти к статистике, то многие крупные компании, используют jQuery в своих приложениях и сайтах. При этом растущий тренд продолжается, несмотря на очень горячие дискуссии в ИТ сообществах на тему: «Стоит ли использовать jQuery или нет в 2021 году?»

Что можно делать с jQuery
jQuery позволяет очень легко:
- выбирать элементы для выполнения различных манипуляций над ними;
- создавать различные визуальные эффекты (например, плавное отображение и скрытие элементов);
- создавать сложную анимацию, при этом реализовывая это за гораздо меньшее количество строк кода чем на чистом JavaScript;
- манипулировать DOM элементами и их атрибутами;
- реализовывать AJAX для асинхронного обмена данными между клиентом и сервером;
- перемещаться от текущего узла к другим по иерархической структуре DOM дерева;
- выполнять несколько действий над элементом посредством одной строчки кода;
- получать или устанавливать размеры HTML элементам и т.д.
Этот список можно продолжить дальше, т.к. jQuery содержит большое количество функций, которые значительно упрощают написание кода для решения различных задач, стоящих перед веб-разработчиками.
Как скачать jQuery
Для загрузки нам доступны 2 версии: полная и slim . Отличается slim от полной только тем, что в ней отсутствует часть модулей, а именно ajax и effects . Если функции входящие в эти модули нужны, то тогда следует выбрать полную версию. В противном случае – slim .
Кроме этого, каждая из них доступна нам как в сжатом (с суффиксом min ) так и в несжатом виде.
Несжатый вариант библиотеки рекомендуется использовать только во время разработки проекта или его отладки. Кроме этого, его ещё используют для изучения исходного кода jQuery. В нём можно посмотреть устройство как всей библиотеки, так и определённой функции.
На продакшене лучше применять сжатый вариант jQuery (с расширением min.js ). Он меньше весит, и, следовательно, быстрее загружается. А это очень важно для производительности сайта.
Уменьшение объема JavaScript кода библиотеки jQuery осуществляется за счёт минимизации. Минимизация – это процесс, который заключается в удалении из исходного кода всего лишнего (комментариев, незначащих пробелов, переносов строк, символов табуляции) и замене имен функций и переменных на более короткие.
Кроме этого, существуют разные ветки jQuery: 1.x , 2.x и 3.x .
jQuery 1.x следует использовать если нужна поддержка IE 6 – 8.
jQuery 2.x построено на том же API, что 1.x. Но имеет меньший размер и более высокую производительность. Это было достигнуто благодаря тому, что из неё был удалён устаревший код, необходимый для поддержки IE 6 – 8. Таким образом 2.x можно использовать только в том случае, если вам не нужна поддержка этих старых браузеров.
jQuery 3.x – последняя ветка (3.5.1 – последняя версия). В большинстве случаев рекомендуется выбирать её, если конечно вам не нужна поддержка IE 6 – 8. В отличие от предыдущих веток она имеет множество улучшений (поддержку промисов, работу с анимацией через requestAnimationFrame и др.) и исправлений. Кроме этого, она доступна как в полном формате, так и slim .
После того как вы определись какой вариант библиотеки вам нужен, его необходимо загрузить.
Для скачивания jQuery с официального сайта нажмите правой кнопкой мыши на нужную ссылку и выберите пункт «Сохранить ссылку как. ».

После скачивания, можно заметить, что jQuery представляет обычный файл с расширением .js . Далее его нужно загрузить на сервер.
Как подключить скрипт jQuery в html
Подключение jQuery к странице осуществляется также как и любого другого JavaScript файла. Т.е. посредством добавления в HTML тега <script> с атрибутом src , в котором необходимо задать полный или относительный путь к файлу.
Подключение последней версии jQuery:
При этом разместить <script> можно как секции в <head> , так и в <body> . Но где же лучше?
Раньше (до появления режимов async и defer ) это рекомендовалось делать перед закрывающим тегом body :
При таком размещении скрипт не будет блокировать парсинг веб-страницы, т.к. его загрузка и выполнение будет осуществляться в самом конце. В результате, это приведёт к тому, что пользователь увидит содержимое страницы быстрее и сможет раньше с ней начать взаимодействовать.
Если бы мы сделали это по-другому, например, поместили script в раздел head , то создали бы «задержку» при обработке страницы в самом её начале. А это привело бы к тому, что пользователю пришлось бы дольше ждать отображения контента страницы.
Но сейчас так делать не рекомендуется. Лучше размещать скрипты как можно выше (в разделе <head> ) с добавлением к ним атрибута defer или async . Эти атрибуты будут «говорить» браузеру, что скрипт нужно загрузить в фоне, не останавливая при этом основной поток обработки страницы. Это позволит сделать сайт более производительным.
При этом, если на странице имеется несколько внешних скриптов с атрибутом defer , то они будут выполняться строго в том порядке, в котором они расположены в коде.
Пример отложенного подключения jQuery и своего внешнего скрипта, зависящего от этой библиотеки:
При непосредственном размещении JavaScript кода в HTML документе его необходимо поместить в обработчик события DOMContentLoaded (в этом случае его код выполнится после загрузки библиотеки jQuery):
Как подключить jQuery с CDN
CDN (Content Delivery Network) – это технология, которая позволяет увеличить скорость доставки контента конечным пользователям.
Состоит она из большого количества серверов, географически расположенных в разных точках мира, на каждом из которых располагается кэш контента. При этом его доставка конечному пользователю осуществляется обычно с того сервера, который ближе других расположен к нему. В результате чего сокращается время его загрузки, ускоряется отклик, увеличивается производительность сайта, а также снижается нагрузка на оригинальный сервер.
Т.е. CDN предоставляет ещё один способ подключить библиотеку jQuery. При этом непосредственно загружать его себе на сервер не нужно, он будет браться с CDN.
Загрузку jQuery с CDN предоставляют множество компаний, например, таких как Google, Microsoft, Cloudflare, jQuery, Yandex и т.д.
Подключить jQuery с CDN очень просто. Для этого нужно вставить script с атрибутом src , в котором прописать путь до этой библиотеки.
Код для онлайн подключения jQuery последней версии (3.5.1) с Google CDN:
Если нужна не эта, а какая-то другая версия, то тогда следует перейти страницу Google CDN и выбрать её.
Например, ссылка для подключения версии из ветки 1.x (1.12.4):
Google CDN для последней версии из ветки 2.x (2.2.4):
Другие популярные CDN
Yandex CDN (последняя опубликованная версия 3.3.1):
Дополнительно можно отметить, что если множество сайтов используют один и тот-же URL для подключения jQuery с CDN, то браузеру не потребуется загружать его для каждого такого ресурса. После первого скачивания он поместить jQuery в кэш и при последующих запросах будет брать её уже оттуда.
Как проверить подключён ли jQuery
Проверить подключён ли jQuery к странице можно так:
Если нужно выполнить те или иные действия в зависимости от того подключен jQuery к странице или нет:
Пример, в котором показано как можно добавить jQuery на страницу, если он ещё не загружен:
Узнать версию jQuery, которая у вас подключена к странице можно следующим образом:
Как использовать jQuery на странице
Синтаксис jQuery начинается с функции jQuery или с более короткого и красивого псевдонима - знака $ (как в этом примере).
Что делать при конфликте jQuery с другой библиотекой
Но что делать если знак $ у вас занят и используется другой библиотекой?
В этом случае, чтобы избежать конфликтов можно воспользоваться одним из следующих 3 способов.
От автора: Lodash, Moment, Axios, Async… эти полезные библиотеки JS вы хотели бы использовать во многих своих приложениях Vue.js. Однако по мере роста проекта вы будете разделять код на файл компонентов и файлы модулей. Может, вы захотите запускать приложение на разных машинах, чтобы использовать функцию серверного рендера. Если вы не найдете простой и надежный способ подключить эти JS библиотеки в компоненты и модули, будет неприятно!
Как не стоит подключать библиотеку в Vue.js проект
Глобальная переменная
Наивный способ добавить библиотеку в проект – сделать ее глобальной переменной, прицепив к объекту window:
entry.js
MyComponent.vue

Фреймворк VUE JS: быстрый старт
Получите бесплатный курс и узнайте, как создать веб-приложение на трендовой Frontend-технологии VUE JS с полного нуля
console . log ( _ . isEmpty ( ) ? 'Lodash everywhere!' : 'Uh oh..' ) ;Способ без window переменных долгий, и там не работает серверный рендер. Когда приложение запускается на сервере, объект window будет undefined. Поэтому вы не сможете получить его свойства, вы получите ошибку.
Импорт во все файлы
Еще один второсортный метод – импорт библиотеки во все файлы:
MyComponent.vue
console . log ( _ . isEmpty ( ) ? 'Lodash is available here!' : 'Uh oh..' ) ;Способ работает, но не соблюдается подход DRY, да и сложно это: вам нужно помнить об импорте во все файлы, а также удалять импорт, если вы больше не используете этот файл. Если вы плохо настроите свой билд инструмент, то получите множество копий одной и той же библиотеки в билде.
Способ получше
Самый чистый и надежный способ использовать JS библиотеку в Vue проекте – проксировать его в свойство объекта прототипа Vue. Сделаем это и добавим библиотеку даты и времени Moment в наш проект:
entry.js
Все компоненты наследуют методы от объекта прототипа Vue, поэтому Moment автоматически доступен сразу во всех компонентах без глобальных переменных или ручных импортов. Библиотека доступна через любой объект/компонент через this.$moment:
MyNewComponent.vue
console . log ( 'The time is ' . this . $ moment ( ) . format ( "HH:mm" ) ) ;Давайте разберем, как здесь все работает.
Object.defineProperty
Обычно свойство объекта задается так:
Можно сделать и так, однако с помощью Object.defineProperty мы можем задавать свойство через дескриптор. Дескриптор позволяет устанавливать низкоуровневые детали, такие как возможность перезаписывать свойство, а также возможность видимости при перечислении в цикле for.
Обычно нам такие возможности не нужны, потому что в 99% случаев нам не нужна такая детализация с назначением свойств. Но здесь мы получаем преимущество: свойства, созданные через дескриптор, по умолчанию доступны только для чтения.
Это означает, что какой-то разработчик (возможно, вы) не сможет сделать что-то глупое в компоненте и сломать все:
Наш read-only метод объекта защищает библиотеку. Если вы попробуете перезаписать ее, то получите «TypeError: Cannot assign to read only property».
Обратите внимание, что мы проксируем нашу библиотеку в свойство с префиксом $. Вы также можете заметить другие свойства и методы типа $refs, $on, $mount и т.д., у которых тоже есть этот префикс.
Префикс не обязателен, но он добавляется к свойствам как напоминание разработчикам, что это публичное API свойство или метод, в отличие от других свойств объекта, предназначенных для внутреннего использования в Vue.

Фреймворк VUE JS: быстрый старт, первые результаты
Получите бесплатный курс и узнайте, как создать веб-приложение на трендовой Frontend-технологии VUE JS с полного нуля
Язык JS основан на прототипах, поэтому в нем нет реальных классов, а значит, и нет private и public переменных и static методов. Такой тип объявления является мягким заменителем, но мне кажется, стоит его придерживаться.
Также обратите внимание, что для работы с библиотекой необходимо использовать this.libraryName, что не удивительно, ведь это теперь метод объекта.
Одно последствие – в отличие от глобальной переменной, вы обязаны знать, что находитесь в правильной области видимости при использовании библиотеки. Внутри колбеков нельзя использовать this.
Колбеки двойными стрелками – хороший способ убедиться, что вы остались в правильной области видимости:
Читайте также:

