Как поменять шрифт в dreamweaver
Обновлено: 06.07.2024
Сегодня мы с вами познакомимся с программой для создания дизайна сайта, так же его редактирования Adobe Dreamweaver.
В прошлой статье « Photoshop вставка молнии на картинку » мы с вами научились создавать молнию и вставлять её в любое изображение.
Кроме этого в конце статьи я обещал показать, как можно в Photoshop создать солнце и шар, но друзья в последнее время я увлекся программой Adobe Dreamweaver и поэтому сегодня я расскажу вам о своем первом знакомстве со столь полезной программой.
Мне она интересна именно как средства для создания дизайна сайта.
В своих тренировках я использую версию CS6.
Для начала давайте в двух словах опишу программу и ее назначение:
Dreamweaver, является визуальным HTML-редактором, позволяет переключаться в режим ручного редактирования кода, осуществляя взаимосвязь между визуальным представлением страницы и ее исходным кодом.
Конечно, как и в любой другой программе изучение необходимо начинать с настроек и внешнего вида.
Настройка программы для создания сайта
Запустите редактор Adobe Dreamweaver:
Нажмите Пуск - Программы - Adobe - Adobe Dreamweaver. После запуска Dreamweaver откроется окно стартовой страницы. С его помощью можно открывать используемые файлы, создавать новые файлы, а также получить доступ к различным ресурсам программы .
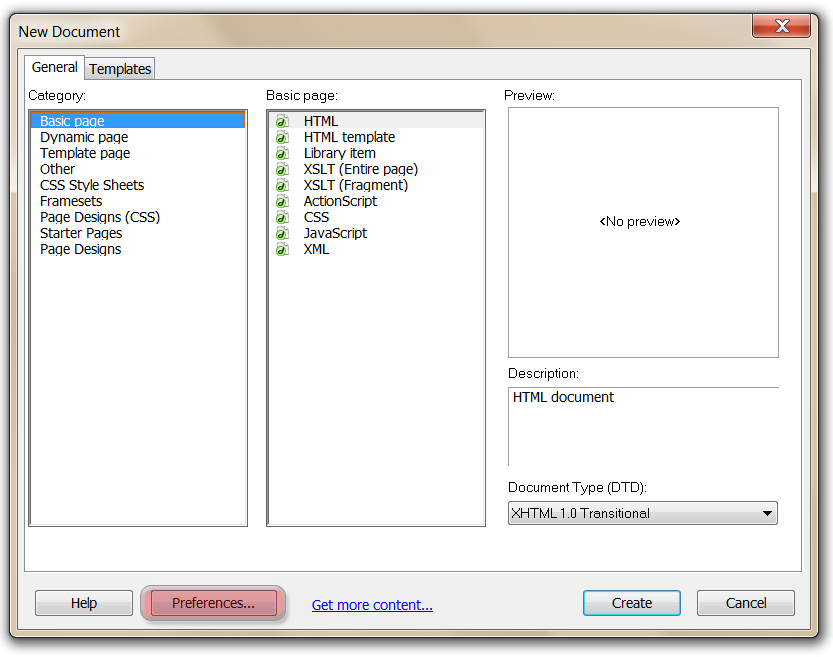
В открывшемся окне с возможностью выбора дальнейших действий пользователя в разделе Создать выберите HTML
В окне программы для переключения между режимами отображения и редактирования HTML -документа предназначены три первые кнопки на панели инструментов.
Дизайн, отобразится поле документа. Все основные действия при создании и редактировании HTML-страницы производятся в поле документа.
Вот примерно так выглядит основное рабочее окно программы.
Чтобы Dreamweaver понимал русскую кириллицу необходимо сделать следующие действия:
Чтобы вызвать настройку некоторых параметров, в главном меню откройте пункт Правка , а в нем выберите пункт Настройки .
После этого на экране отобразится окно редактирования параметров. В левой части окна отображаются категории возможных настроек, а в правой – параметры выбранной категории.
Для корректного отображения HTML -документов необходимо указывать кодировку.
Теперь все вновь создаваемые HTML -документы будут поддерживать русские буквы.
Теперь давайте подготовим нашу программу для создания нового сайта:
Выполните команду Веб-сайт èНовый сайт . На экране появится диалоговое окно Настройка сайтов (менеджер сайтов) в нем содержится список созданных сайтов. Пока этот список пуст.
На вкладке Веб-сайт в поле Имя Веб-сайта введите имя сайта.
В поле Локальная папка сайта укажите путь к папке, в которой будут храниться все файлы этого сайта.
Введите название новой папки на английском языке .
При назначении имен файлам необходимо ограничиться цифрами и буквами латинского алфавита и использовать символы только нижнего регистра.
Два раза щёлкните левой кнопкой мыши на созданной папке.
Откроется окно редактора.
В верхней правой части редактора Дизайнер выберите из выпадающего списка вариант настройки рабочего окна Классический.
А теперь давайте приступим к тестовому заданию:
В поле Название введите название страницы для браузера, например, Авторское право
Сделайте разметку главной страницы сайта с помощью таблицы :
Выполните команду Вставка - Таблица. В окне Таблица введите:
В поле Строки количество строк таблицы = 3
В поле Столбцы – количество столбцов таблицы = 2
В поле Ширина таблицы – ширина таблицы = 100 %
Остальные параметры оставьте без изменений.
Объедините ячейки первой строки таблицы, режим HTML выделите всю строку и нажмите на кнопку Объединить выбранные ячейки в диапазон на панели свойств; (или выбрать одноименную команду из контекстного меню).
Или выберите команду меню Изменить - Таблица - Объединить ячейки . То же выбрать из контекстного меню.
Или нажать сочетание клавиш Ctrl+Alt+M.
Оформите строку в Панели свойств: (режим CSS )
В поле Высота – введите высоту строки таблицы = 40.
Выравнивание По горизонтали – По центру
Отметьте галочкой пункт Без переноса .
Введите текст заголовка в ячейку и отформатируйте его: Здравствуйте !
Оформите текст стилем Заголовок 1 . Выделите его или просто установите курсор в любое место
Выберите команду меню Формат - Формат абзаца - Заголовок 1 .
Эти действия можно выполнить из контекстного меню Форматирование абзаца. Или в Панели свойств перейти в режим HTML и выбрать из выпадающего меню Формат è Заголовок 1.
Чтобы выбрать цвет текста, откройте Свойства страницы внизу рабочего окна редактора, выберите категорию Внешний вид (HTML) и в строке Текст выберите желтый цвет для текста.
Заполните ячейку таблицы черным или темно-серым цветом:
На Панели Свойств в окне Фон для определения цвета фона ячейки таблицы, выберите черный цвет из палитры.
Сохраните страницу под именем index.
Посмотрите страницу в браузере.
Для этого в панели Документ щелкните на кнопке Просмотр и отладка в браузере . Можно также выбрать клавишу на клавиатуре F12
Заполните нижние ячейки таблицы ( сведения об авторских правах ):
По аналогии с верхними ячейками, оформите нижние ячейки таблицы, также объединив их в одну ( черный цвет – для фона и желтый цвет – для текста).
Введите текст : Иванов И И.
Цитирование опубликованных материалов на сайте без разрешения автора не допускается.
В поле Высота (на Панели свойств) – введите высоту строки таблицы = 40 (пикс).
Выравнивание По горизонтали - По правому краю.
Выделите фрагмент Иванов И И. Подчеркните текст, для этого выберите команду меню ФорматèСтильèПодчеркивание. Или воспользуйтесь одноименной командой контекстного меню.
Перед фамилией вставьте Специальный символ для обозначения авторских прав. Для этого:
- выберите команду меню Вставка - HTML - Специальные символыèАвторское право.
- на вкладке Текст панели Инструментария объектов кнопка Знакиè Авторское право.
Заполните левую ячейку таблицы (ссылки)
В поле Ширина введите ширину ячейки = 100 (пикс) . или отметьте ширину ячейки с помощью линейки, переместив ее на границу равную 100 пикс.
Выравнивание По горизонтали - По центру
По вертикали – По верхнему краю.
Вставьте в левый столбец ссылки Увлечения, Проекты, Ссылки, Обо мне
Для того, чтобы гиперссылки открывали соответствующие Web-страницы в нужном вам фрейме, надо правильно установить параметры Цель (цели гиперссылок).
В выпадающем списке Цель есть разные значения параметра:
Blank – загружает страницу в новом окне Web-обозревателя;
Parent и top - загружает страницу в само окно обозревателя, т.е. страница заменит собой весь набор фреймов.
Self - загружает страницу в текущий фрейм (в котором находится гиперссылка)
Заполните основное содержимое – средняя ячейка таблицы.
Выравнивание По горизонтали - По левому краю
По вертикали – По верхнему краю.
Меня зовут Иванов Иван Иванович. Я вольный Web-дизайнер. А это мой личный Web-сайт, который я сделал сам в программе Dreamweaver.
Оформите стилем Заголовок 2 , в Панели свойств перейти в режим HTML и выбрать из выпадающего меню Формат è Заголовок 2.
Введите приведённые ниже строки маркированного списка и оформите стилем Заголовок 3.
Сделайте выравнивание по левому краю
Создайте маркированный список (перечисления), предварительно выделив текст и нажав на кнопку Неупорядоченный список на Панели свойств :
На этом сайте вы можете прочитать:
§ о моих увлечениях
§ о выполненных мной проектах
§ подробнее обо мне, любимом
Чтобы изменить вид маркеров, выделите маркированный список и выберите команду меню Формат - Список - Свойства.
В окне Свойства списка в строке Стиль из выпадающего списка выберите один из вариантов маркера.
То же можно выбрать из контекстного меню маркированного списка.
Перед текстом: На этом сайте вы можете прочитать: вставьте горизонтальную разделяющую линию.
- выберите команду меню Вставка - HTML - Горизонтальная линия.
Или вставьте линию с помощью тега HR , выделите ее и на Панели с войства можно отредактировать ширину горизонтальной линии. (Цвет для линии можно задать с помощью опции тега HR – color).
Выровняйте линию по Центру , щелкнув по кнопке Align Center на панели Properties .
По аналогии с предыдущими ячейками, оформите среднюю ячейку таблицы (черный цвет – для фона и желтый цвет – для текста).
В итоге должно получится вот такое чудо:
Для тех кому мало текстовой части, и он хотел бы видеть больше скриншотов процесса обучения пишите в комментариях и если желающих наберется много, то я подготовлю статью с картинками.
Если Вам, как и мне интересно постоянно изучать новое подписывайтесь на мой канал и давайте учится вместе!
Теперь давайте зададим шрифт, которым набран наш текст. Делается это с помощью двух раскрывающих списков, расположенных в редакторе свойств. Разумеется, Dreamweaver предоставляет в ваше распоряжение также соответствующие пункты меню и комбинации клавиш. Для смены шрифта используется раскрывающийся список, показанный на рис. 3.17, а для смены размера шрифта– список, показанный на рис. 3.18. Но для того, чтобы понять, что же там отображается, нужно дать некоторые разъяснения.
Рис. 3.17. Раскрывающийся список смены шрифта
Рис. 3.18. Раскрывающийся список задания размера шрифта
Наименования шрифтов в стандарте HTML могут записываться сразу несколько, через запятую. При этом если первого в списке шрифта на клиентском компьютере нет, Web-обозреватель ищет второй, третий и т. д., пока не доберется до стандартного шрифта, который уж точно должен там быть.
Посмотрите еще на рис. 3.17. В этом раскрывающемся списке присутствуют все стандартные шрифты, определенные HTML. Вы можете выбрать любой из них. Если же вас не устраивает ни один, то вы можете просто ввести туда название любого другого шрифта, установленного на вашем компьютере, например Impact, и нажать клавишу Enter. Естественно, вся ответственность за правильное отображение текста на клиентском компьютере в данном случае ляжет на вас.
Пункт Default Font этого списка сбрасывает шрифтовые установки, точнее, возвращает их к установкам родительского элемента.
Соответственно, в раскрывающемся списке размеров шрифта (рис. 3.18) отображены все доступные размеры шрифтов. Их семь, как уже и говорилось. Кроме того, в этом меню присутствуют пункты вида +n и -n, где n – число от 1 до 7. Выбор этих пунктов позволяет соответственно увеличить или уменьшить размер шрифта на п ступеней относительно шрифта родительского элемента. Пункт None позволит вернуть размер шрифта к установкам родительского элемента.
Перед тем как изменять наименование или размер шрифта, нужно выделить соответствующий фрагмент текста. Это вам уже знакомо: все уже известные вам команды форматирования текста работают таким же образом.
Давайте выделим имя нашего героя и увеличим его на два размера. Для этого выберем в раскрывающемся списке размера шрифта пункт +2. Полученный результат показан на рис. 3.19. Не правда ли, гипотетический Иван Иванович страдает манией величия?
Теперь сменим шрифт. Но не какого-то выделенного фрагмента, а всего текста. Для этого выделим весь текст в окне. Конечно, для этого можно выбрать пункт Select All меню Edit или нажать комбинацию клавиш CTRL + A. Но поступим по-другому. Вы, конечно, помните, что окно документа содержит так называемую секцию тегов (см. рис. 2.12). Давайте щелкнем мышью по кнопке <body>, чтобы выделить все содержимое страницы (содержимое тега <BODY>, как вы уже догадались).
И вдруг мне понадобилось изменить кодировку в одном из моих файлов php’ых для веб программирования. Необходимо было изменить некоторые записи из шаблона на русский язык. В ходе изменений, в интернет обозревателе стали появляться то знаки вопроса вместо текста то квадратики. Изменение различных шрифтов делу не помогло. Оказалась дело в кодировки страницы. Её необходимо было изменить на кодировку Юникод (UTF-8) – это такой стандарт кодирования символов в котором включены различные языковые наборы.
Для изменения кодировки я использовал популярный веб редактор – Macromedia Dreamweaver(8 версии). Кстати рекомендую для создания и редактирование веб страниц – достаточно удобный и функциональный.
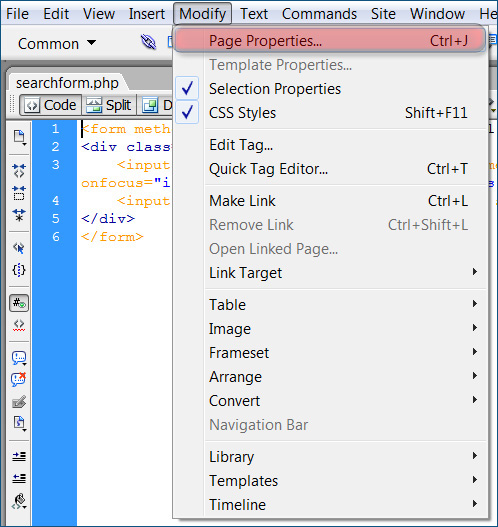
Открываем интернет страничку и заходим в верхнем меню Modify -> Page Properties…

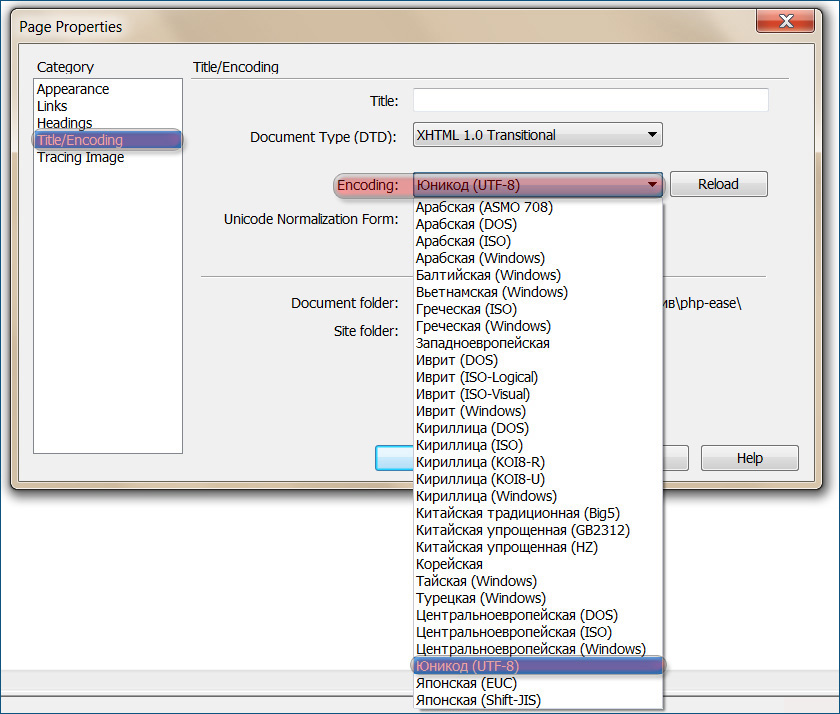
В появившемся окошке слева в Category нажимаем на Title/Encoding. Далее нажимаем на список кодировок Encoding: и выбираем там нужную кодировку а именно что нужно было мне Юникод (UTF-8) и нажимаем рядом на кнопку Reload перезагрузить страницу, жмем ОК.

Все теперь можно сохранить страницу и она уже сохранится с нужной кодировкой текста.

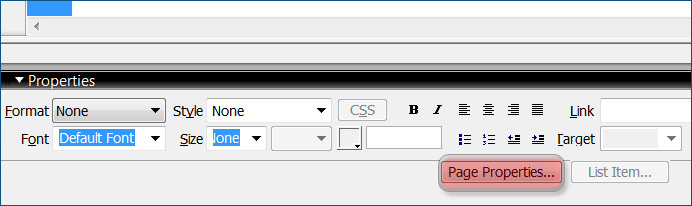
Также попасть в настройки Page Properties можно нажав внизу на кнопку Page Properties… в открывшемся документе.

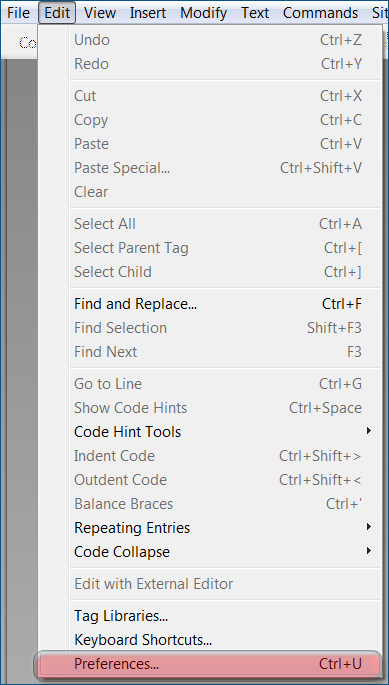
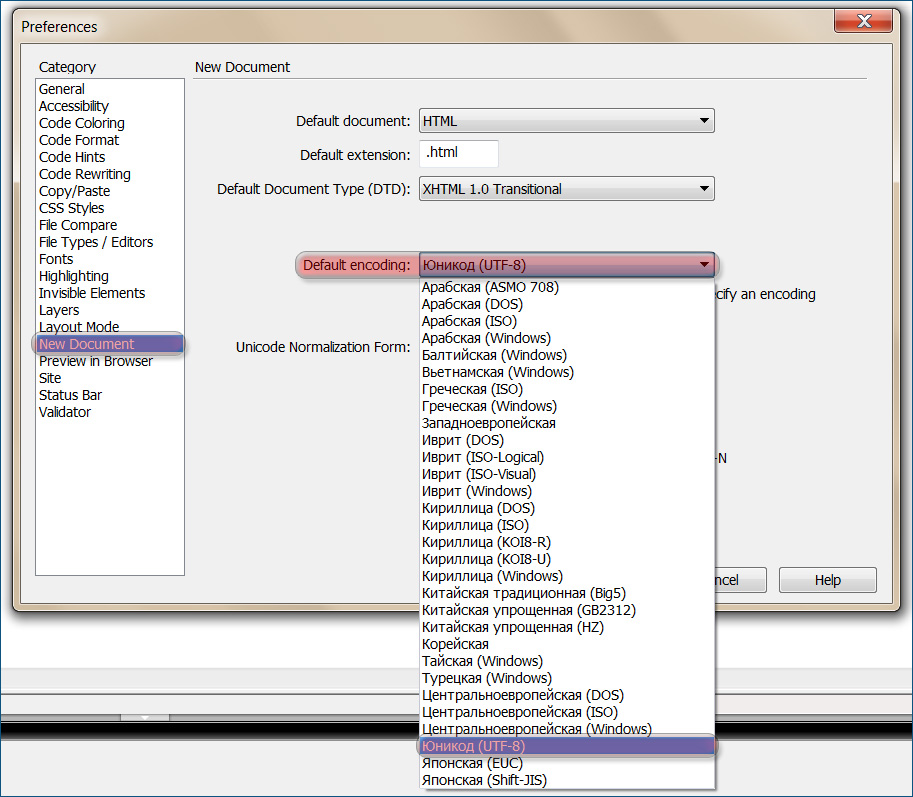
Еще можно поменять настройки для нового документа, что бы он по умолчанию был в нужной вам кодировке. Для этого зайдите в верхнем меню Edit -> Preferences… в открывшемся окошке выберете слева New Document и в настройках Default encoding: выберете нужную кодировку текста, у меня она Юникод (UTF-8). Так же при создании нового документа можно нажать на кнопочку снизу Preferences… и там же изменить настройки кодировки для новой страницы.


Надеюсь ваш текст станет правильным без всяких там крякозябр и иероглифов.
Вводить текст в Dreamweaver очень просто – так же, как в обычном текстовом редакторе. Устанавливаете курсор мыши в нужном месте и, используя клавиатуру, набираете текст:
Начальные свойства текста устанавливаются в уже знакомом нам окне Page Properties (Свойства страницы). В нашем случае основной текст будет темно-синего цвета, размером 14 пикселей.
Есть несколько путей изменить форматирование введенного текста. Первый – пункт Text строки командного меню. К примеру, если выполнить команду Text (Текст) | Paragraph Format (Формат абзаца), откроется список возможных вариантов форматирования не только текста, но и целого абзаца.
Например, можно выделить абзац заголовком. Всего заголовков шесть. Чем больше номер уровня заголовка, тем меньше его размер.
Но форматировать текст с помощью пункта Text не очень-то удобно, да и долго, к тому же. Поэтому на панели инструментов Insert (Вставка) открываем вкладку Text (Текст):
Как видите, здесь располагаются инструменты, предназначенные для редактирования текста. И работать с ними гораздо быстрее и проще.
Но нет предела совершенства! И мы идем дальше. К панели Properties (Свойства). Панель Properties отображает свойства выделенного объекта. Сейчас курсор находится в конце введенного текста и панель имеет следующий вид.
В нижней части панели отображаются свойства ячейки таблицы, в которую был введен текст. А в верхней находится как раз то, что нам нужно – свойства самого текста.
Надо заметить, что при их изменении свойств текста они сразу отобразятся на панели. Намного удобнее предыдущих способов, не так ли?
Давайте рассмотрим панель поподробнее. У левой границы панели расположен раскрывающийся списке Format (Формат) где, как вы уже успели догадаться, можно выбрать формат текста.
Size – размер текста. Его можно установить в разных значениях и единицах измерения. Примеры текста с разными установками размера:
На панели Properties также содержится группа кнопок, служащая для выравнивая текста :
- Align Left – выровнять по левому краю;
- Align Center – выровнять по центру;
- Align Right – выровнять по правому краю;
- Align Justify – выровнять по ширине страницы.
Для создания отступов от строки используется кнопка Text Indent (Задать отступ текста). Расположенная рядом кнопка Text Outdent (Убрать отступ текста) отступ снимает.
Также в Dreamweaver с помощью специальных кнопок на панели Properties можно создать два вида списка – маркированный (Unordered List – неупорядоченный список) и нумерованный (Ordered List – упорядоченный список)
Способов выделить что-либо в тексте существует масса. К примеру, выделение полужирным (Bold) и курсивом (Italic) – используется повсеместно, главным образом для подчеркивания важных слов и определений.
Левая кнопка с буквой В (Bold) выделяет текст полужирным, а правая – I (Italic) – курсивом. Эти инструменты можно использовать как отдельно друг от друга, так и совместно.
Чтобы отформатировать уже существующий текст его нужно выделить и нажать нужную кнопку. Если текст еще не введен, то можно сначала нажать кнопку, а потом уже вводить текст. Повторное нажатие кнопки отменяет результат ее действия.
Помимо кнопок на панели Properties инструменты для выделения текста полужирным и курсивом можно увидеть, выполнив команду меню Text (Текст) | Style (Стиль).
Также, помимо перечисленных пунктов можно выбрать еще некоторые способы форматирования, например:
Один из способов выделения текста – изменение стиля шрифта. Задать стиль шрифта в Dreamweaver можно с помощью диалогового окна Page Properties и списка Font (Шрифт) на панели Properties.
Для создания новой группы, в списке Available fonts (Доступные шрифты) выбирайте те шрифты, которые будут в новой группе. Затем щелкните по кнопке со стрелками слева от списка. Выбранный шрифт переместится в соседнее окно Chosen fonts (Выбранные шрифты).
Новая шрифтовая группа отобразится в верхнем списке Font list (Список шрифтов). Для удаления шрифтовой группы можно воспользоваться минусом, расположенным в верхней части окна Edit Font List. Чтобы изменения вступили в силу, нажмите ОК.

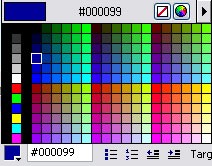
Щелчок по квадратику открывает палитру цветов.
В правом верхнем углу над палитрой цветов есть три кнопки, которые позволяют совершить несколько дополнительных действий.
Например, Default Color сбрасывает текущие установки цвета текста и устанавливает цвет по умолчанию. Если Вам будет недостаточно представленной палитры цветов, кнопка System Color Picher позволит открыть стандартное диалоговое окно выбора цвета.
Читайте также:

