Как сделать хайлайтс в канве для инстаграм на компьютере
Обновлено: 29.06.2024
- что такое бесконечная (вечная, бесшовная) лента;
- размеры и выбор фона;
- где брать и как вставить фото и элементы декора;
- как вставить заголовки в нужном месте;
- как разрезать готовый шаблон;
- как загрузить в инстаграм;
- как использовать многократно (менять фото, заголовки и т.д.)
- примеры бесконечного дизайна для инстаграм.
Что такое вечная бесконечная лента в инстаграм
Вечная или бесшовная бесконечная лента в инстаграм это современный тренд (на момент написания статьи) в оформлении инстаграм-аккаунтов. Отличается тем, что отдельные посты плавно перетекают друг в друга, составляя единую картинку. Достигается это смещением изображений относительно границ постов, которые потом склеиваются в ленте визуально как мозаика. Я представляю вам подробное пошаговое руководство по созданию бесшовной ленты в Канве.
Создание бесконечной ленты в инстаграм самостоятельно не требует особых навыков работы в редакторах.
Подробная пошаговая инструкция бесконечной ленты в Canva
Бесконечная лента инстаграм и размер фона
Чтобы лента смотрелась непрерывной, вам необходимо создать шаблон как минимум из 9 обложек постов.
Качественная картинка для инстаграм имеет размер 1080 на 1080 пикселей, соответственно, картинка 3*3 должна иметь размеры 3240 на 3240 пикселей.
Соответственно, фоновое изображение, если вы используете целостное изображение, должно быть не менее этих размеров. По высоте можно фон брать большего размера, но желательно, кратного 1080.
Фон для бесконечной ленты инстаграм
В качестве фона удобно брать изображение, которое тянется бесконечно по вертикали вверх. Например, это могут быть фактуры ткани, дерева, другая фактурная поверхность.
Фон может быть и однотонным: бесконечная лента тогда формируется за счет отдельных элементов, располагаемых на нескольких рядом стоящих постах. Изысканно смотрится белый фон – в стиле минимализма. В этом случае стыковать рисунки на границах гораздо проще.
Я советую для начала выбирать однотонный фон и на него уже компоновать ваши фото и т.д.
Как это сделать в редакторе онлайн Canva – подробное пошаговое руководство ниже.
Редактор Канва предоставляет все, что необходимо для составления мозаичного панно бесконечной бесшовной ленты. Вы можете задать фон, вставить картинки, разделить на фрагменты и т.д. Итак, пошаговая инструкция как сделать самостоятельно бесшовную ленту.
Разберем простой и сложный дизайн
Простой дизайн или инсталендинг
Такое решение предполагает наличие одной картинки квадратного формата, которую просто-напросто делят на 9 частей (три на три). Каждая из отдельных частей и будет обложкой поста.
Чем отличается бесконечная инста лента от инста-лендинга
Разница в том, что Инста-лендинг хорош для продаж какого-либо конкретного продукта, где в каждом отдельном посте вы даете конкретную информацию, раскрываете конкретную тему.
Примеры инста-лендингов

Сложный дизайн бесконечной ленты инстаграм
Шаг 1. Устанавливаем размер шаблона бесконечной ленты инстаграм
Первым делом создайте макет с размерами 3240 на 3240 пикселей. Для этого в Канве есть специальная форма, расположенная справа.

Создание коллажа ленты
Шаг 2.Определяем место фотографий в шаблоне бесконечной ленты
Зайдите во вкладку «Элеементы», выберите «Сетки» и в них первый вариант сетки – квадрат. При клике шаблон сетки «Квадрат» полностью заполнит ваш макет. Чтобы изменить размер, на клавиатуре зажмите клавишу SHIFT и потяните за угловой маркер квадрата.

Сдвиньте на то место, где предполагаете быть фото.

Далее скопируйте квадрат и перетащите копию в другое место. Таким образом вставьте 5-9 квадратов в те места, где в дальнейшем будут ваши фото.
Если хотите, чтобы фото растянулось на два поста, то есть было бы не квадратным, а прямоугольным, меняйте размер квадрата, не зажимая клавишу SHIFT.
Примечание. Можно аналогично сделать с помощью инструмента (вкладки) «Рамки», однако у них нет возможности менять соотношение сторон так, как вам заблагорассудится. Рамки сохраняют свои пропорции, а сетки не обязательно. В этом существенная разница.
Можно разместить примерно так, как на фото ниже.

Обратите внимание, что размеры квадратов могут быть разными, подгонять их будем немного позднее, специально по сетке 3 на 3 фото. А сейчас добавим декоративные элементы, картинки в шаблон.
После того, как примерно разместили шаблоны для фото, закрепите каждый из них, кликнув по замку блокировки. Это необходимо сделать, чтобы другие элементы не вставали автоматически в рамки.
Добавьте в макет декоративные элементы.
Шаг 3. Декор и картинки для бесконечной ленты инстаграм
Поверх фото я вставила несколько тонких веточек и цветов. Такие легко найти в Канве.
Зайдите во вкладку «Элементы» (справа на экране), а в поисковой строке задайте поиск. Например, «цветы». Как видите на фото ниже, Канва выдала мне множество картинок с цветами: от векторных однотонных до полноценных фотографий. В бесплатном доступе попадаются очень интересные рисунки. Вставляйте, меняйте цвет, размер, поворачивайте, размещая так, как нужно.

Измените размер вставленного элемента, его цвет, расположение и переместите его, если нужно, под фотографии. Все нужные кнопки расположены в верхнем меню. Если затрудняетесь, то прочтите внимательно статью о редактировании изображений в Канве.
После поправок и редактирования заблокируйте каждый элемент (кнопка замка в верхнем меню).
В моем примере я использовала несколько веточек и цветов, располагая их где-то под рамками, а где-то над фото.

Таким образом предварительный дизайн создан и даже вставлены собственные фото. Переходим к добавлению заголовков и выбору шрифтов.
Шаг 4. Заголовки и шрифты в Canva
Слева перейдите во вкладку «Текст» и «Добавить текстовое поле».

Обратите внимание, что вставленный текст очень мелкий и расположен в центре макета. Сразу, не снимая выделения текста, измените его размер, иначе вам будет трудно с ним работать.

После того, как увеличили размер, замените текст на свой, поставьте на нужное место, выберите начертание, цвет, расстояние между строками и т.д. Как выполняются данные операции, я подробно описывала в статье «Тексты в Канва и русские шрифты».
Если все выполняли так, как описано, то в итоге получите примерно такой макет:

Шаг 5. Выбираем фон бесшовной ленты


Чтобы легче было работать с сектой три на три, я вставила фотографии в рамки, предварительно сняв с них блокировку.

Шаг 6. Делаем разметку три на три в Канве для бесконечной ленты инстаграм
Перейдите в раздел «Элементы» и выберите вкладку «Сетки».

В бесконечном множестве вариантов сеток найдите ту, которая разделена на равных девять квадратов.

Кликните по ней, и она встанет на ваш макет поверх всех картинок и фона. Перенесите ее на задний план. Для этого в верхнем меню кликните «Расположение» и выберите команду «На задний план». И после этого обязательно заблокируйте сетку, иначе дружно будет работать с другими элементами.

Закрепите сетку, кликнув на значок замочка справа вверху, как указано на картинке. Это необходимо сделать, чтобы вы могли вставлять любые картинки поверх сетки, а не в ее квадратные окошки.
Сетку в конце работы над бесконечной лентой нужно будет удалить, а пока она помогает в работе над дизайном.
Тонкие белые линии сетки покажут вам границы постов, по которым вы можете ориентироваться для выравнивания фотографий, элементов и надписей.

Напомню, что каждый раз для редактирования какого-либо элемента его нужно разблокировать, а после изменений вновь заблокировать. Это не касается только шрифтов.
Если нужно – добавьте еще элементы декора. Например, тонкие рамки, веточки или что-то еще на ваш вкус.
После всех изменений у меня получился вот такой макет бесконечной ленты.

Шаг 7. Удаление сетки из шаблона бесшовного дизайна
Если вы помните, в макете еще присутствует сетка 3*3. Кликните по ней, отыскав место, где она не перекрывается другими элементами. И затем снимите блокировку.

Теперь остается только разрезать полученный макет на 9 равных квадратов и использовать их для обложек ваших постов. Но это уже в другом сервисе, не в Канве.
Мой пример того, что получилось.

Как изменить фон в шаблоне бесшовной ленты инстаграм
В полученном макете вы можете менять не только фотографии, но и фоновую картинку. Во вкладке «фон» кроме однотонных есть и различные картинки. Можно использовать их. Либо загрузить свое изображение и разместить его подо всеми элементами.
Примеры разного фонового оформления вы видите ниже на картинках.
Скачайте полученный макет, кликнув на стрелку в верхней правой части экрана.
Выберите формат *jpeg и укажите номер вашего макета, если в данной работе у вас их было несколько. Скачайте на компьютер.

Примечание: если вы случайно прихватили какое-то платное изображение, то программа предложит вам оплатить. Вы можете вернуться к макету и заменить платное на аналогичное бесплатное (долгий вариант), а можете просто скачать макет с платным продуктом. На нем будут водяные знаки, которые, как правило, не видны на постах из-за размеров. Выбор за вами, криминала никакого здесь нет.
Как разделить готовый макет на равные квадраты

Обработка занимает некоторое время, после чего вы получите ссылки для скачивания архива картинок. Также есть ссылки для просмотра каждой картинки отдельно.

Как загрузить бесконечную ленту в инстаграм
Скачанный архив распакуйте на компьютере и далее используйте полученные обложки постов для размещения в инстаграм.
Сделать на компе это можно с помощью CMMplaner (по ссылке вы перейдете на уроки по работе с этим сервисом). В нем можно внести сразу несколько постов и посмотреть, как будет выглядеть ваша лента.
Либо перенесите нарезку на телефон и загружайте посты оттуда каждый по отдельности.
Вот так выглядит дизайн бесконечной ленты уже в инстаграме. Здесь видна разбивка по постам. Если вы считаете, что нужно добавить где-то заголовок, картинку, то вернитесь к редактированию и внесите изменения.

Теперь у вас есть свой собственный шаблон бесконечной ленты инстаграм. Понятное дело, что фотографии, заголовки в дальнейшем вам нужно менять. Как это сделать?
Как изменить фотографии в непрерывной ленте инстаграм
Канва сохраняет ваш макет автоматически. Войдите в него, загрузите нужные сначала в Канву, а затем вставьте другие фотографии в нужные рамки.
Вы можете удалить все фото и оставить шаблон только с рамками-сетками. И далее работать именно с ним.
- Меняйте текст на нужные вам заголовки. Также можно добавить или удалить некоторые элементы, чтобы оживить вашу бесконечную ленту.
- Далее скачивайте, режьте на части и используйте для бесконечной ленты инстаграм шаблон с новыми фото и текстами.
Надеюсь, урок был понятен. Скоро вставлю сюда видео, где я показываю очень подробно, на какие кнопочки нажимать и т.д.
Успешного продвижения в инстаграм! Подписывайтесь на мой канал YouTube, на рассылку бесплатных уроков, появляющихся на моем сайте.
Как создать бесконечный дизайн в инстаграм в других программах, материалы готовятся для публикации.
Бесконечная лента в инстаграм 4 варианта шаблонов, сделанных в Canva
Бесконечный дизайн в инстаграм – 4 варианта шаблонов для примера. Возможно, придут в голову какие-то собственные идеи оформления бесшовного иснтаграма.

Пример 2. Аналог первого варианта на светлом фоне

Пример 3. Без основного фонового изображения, единый стиль постов

Пример 4. Бесконечный дизайн на белом фоне с геометрическими элементами и инфографикой

Зачем бизнесу бесконечная лента?
Бесконечный (бесшовный) дизайн актуален – это один из маркетинговых ходов, тренд, с помощью которого вы можете:

В статье описаны два способа как сделать обложку для актуального в инстаграм в программе Фотошоп и онлайн-редакторе Канва и лайфхак как установить обложку на видео в сторис.
Обложка для актуальных сториз в Фотошоп
Обложки для актуальных сториз в инстаграме делают двух размеров: 1080*1920 или квадрат. Так как отображаться будет только центральный кружочек, то нет смысла соблюдать размер обложки для актуальных историй в инстаграм. Поэтому мы будем показывать на примере квадрата.

Открываем фотошоп, нажимаем Ctrl N для создания нового документа и задаём размеры. Инстаграм в любом случае сожмёт картинку. Чтобы сохранить хорошее качество, размер сделаем побольше, например 800*800 px.
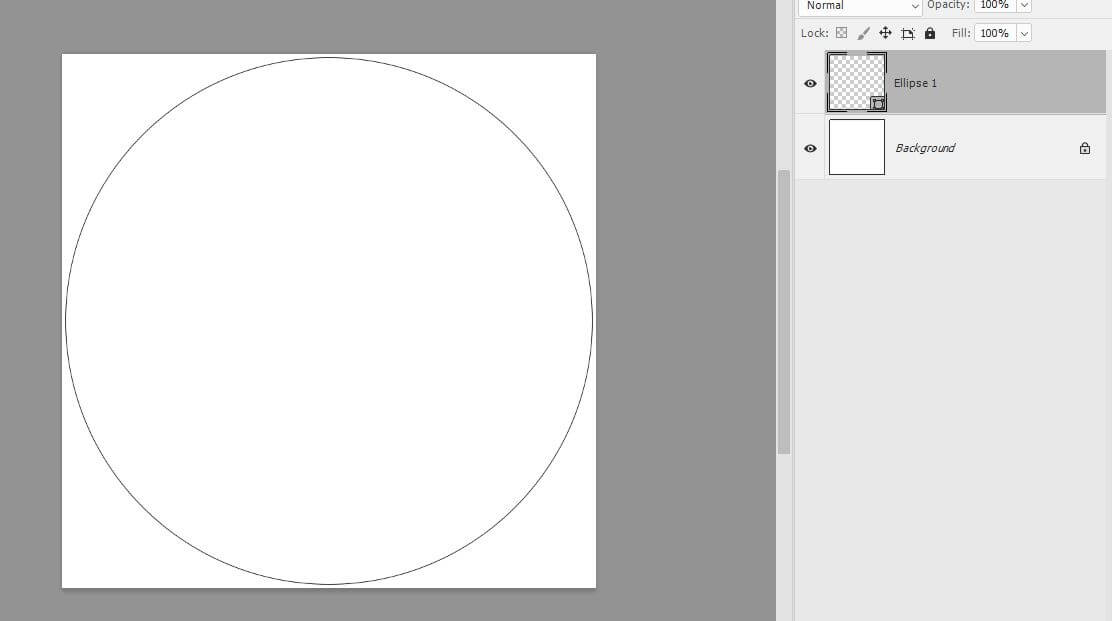
- На панели инструментов выбираем эллипс (Ellipse Tool).
- Кликаем по документу и задаем размер эллипса, пусть это будет 790*790.
- Убираем заливку и оставляем обводку в 1 пиксель любого цвета.
- Нажимаем Ctrl A (выделить всё).
- На верхней панели нажимаем на выравнивание по центру (по горизонтали и по вертикали).
![]()
Не забудьте снять выделение (Ctrl D).Теперь наш круг расположен в центре документа.
Окружность нужна для ориентира – будем вписывать в неё наш дизайн. Это нужно, чтобы при добавлении обложки для актуального, ничего не вылезло за границу круга.

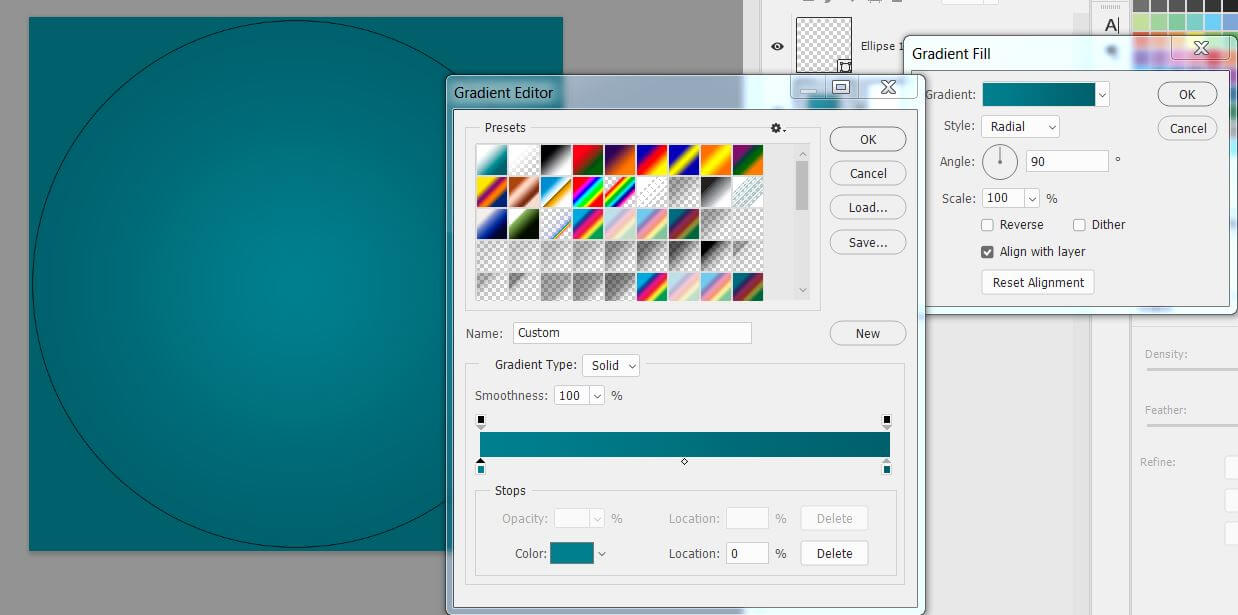
Встаньте на слой Background, внизу нажмите на значок корректирующего слоя и выберите Gradient Fill.
Здесь поменяйте тип градиента на радиальный, и задайте цвета.

Градиент идёт от светлого цвета до тёмного, причем между собой цвета должны чуть-чуть отличаться, чтобы смотреться естественно. Нажимаем OK.
Теперь добавим иконку. Иконок для бесплатного скачивания много в интернете, главное, чтобы картинки для инстаграм были в .jpg-формате.
Стандартные шаблоны для актуальных историй в png и psd форматах скачивайте на нашем сайте.
Перетаскиваем иконку на документ поверх всех слоев.

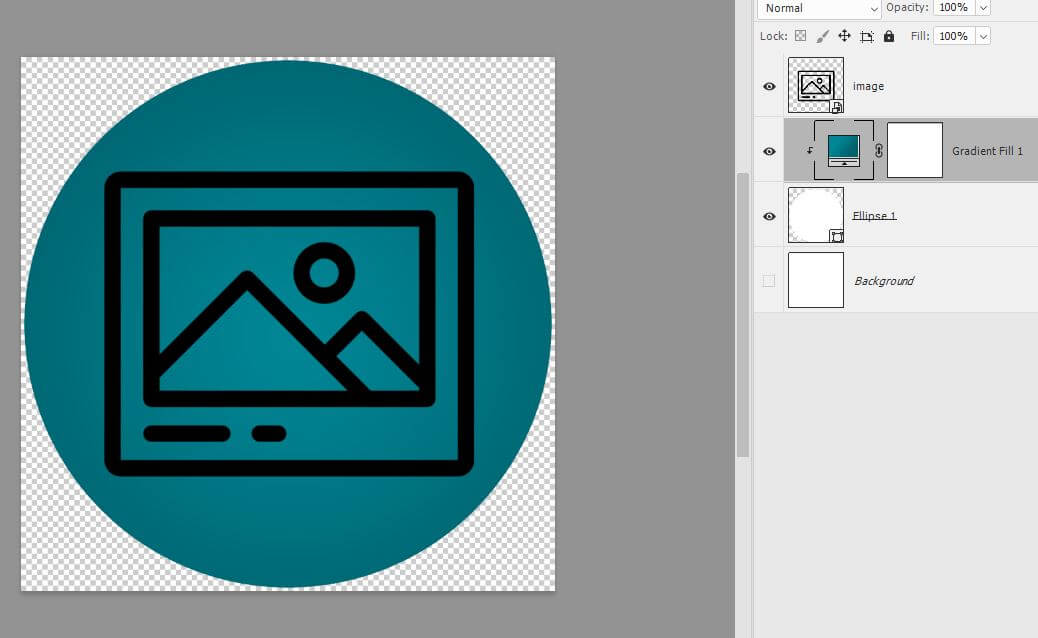
Теперь слой с эллипсом перетянем вниз под слой с градиентом. Уберём у эллипса обводку и добавим белую заливку (цвет заливки не имеет значения).
После этого встаём на слой с градиентом, нажимаем ПКМ и выбираем пункт Create Clipping Mask. Слой Background можно отключить или удалить.

Добавление эффектов в иконки
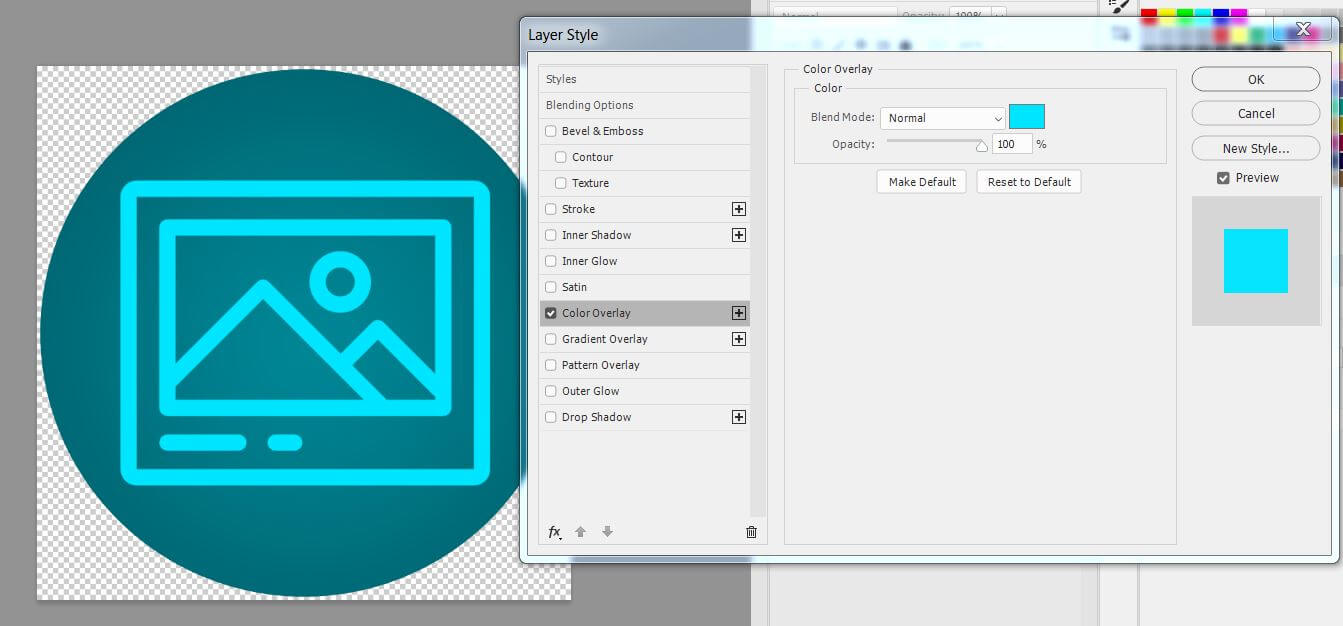
Внизу палитры Layers нажимаем на кнопку эффектов и выбираем Color Overlay.
Выбираем светло-голубой цвет

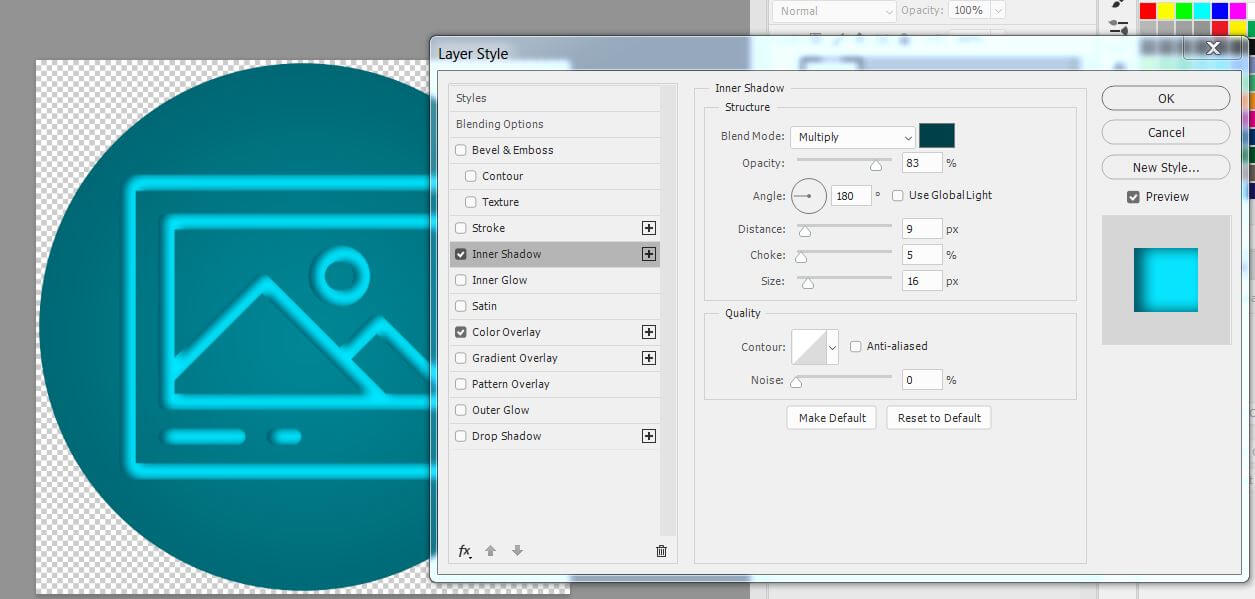
Не закрываем окно Layer Style, переходим в пункт Inner Shadow.

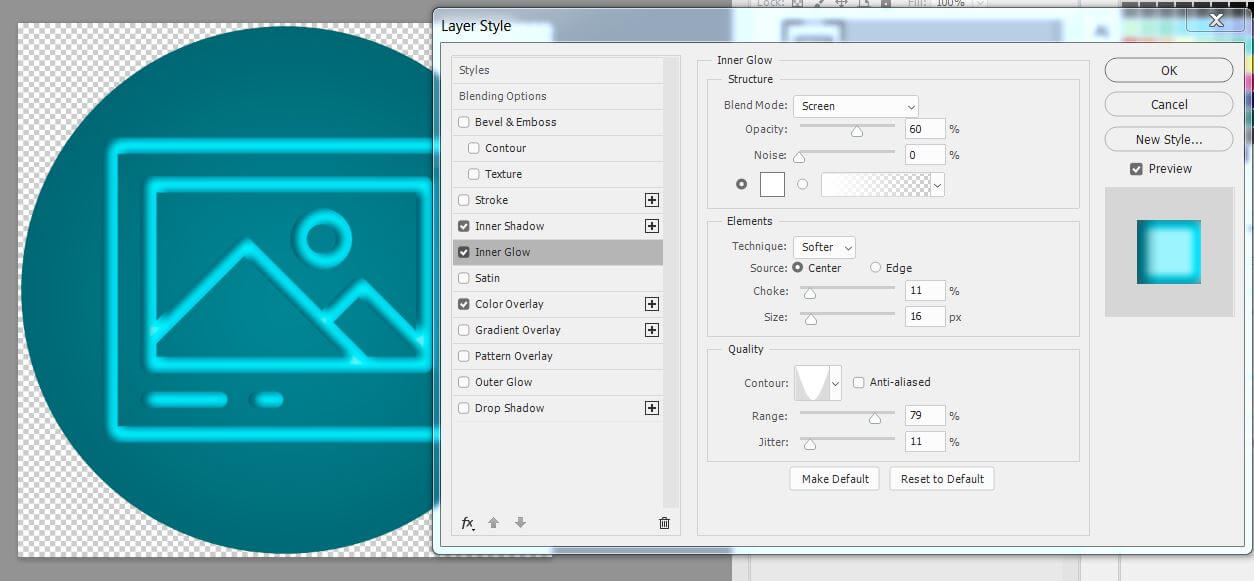
Далее переходим в пункт Inner Glow.
Выставляем такие настройки:

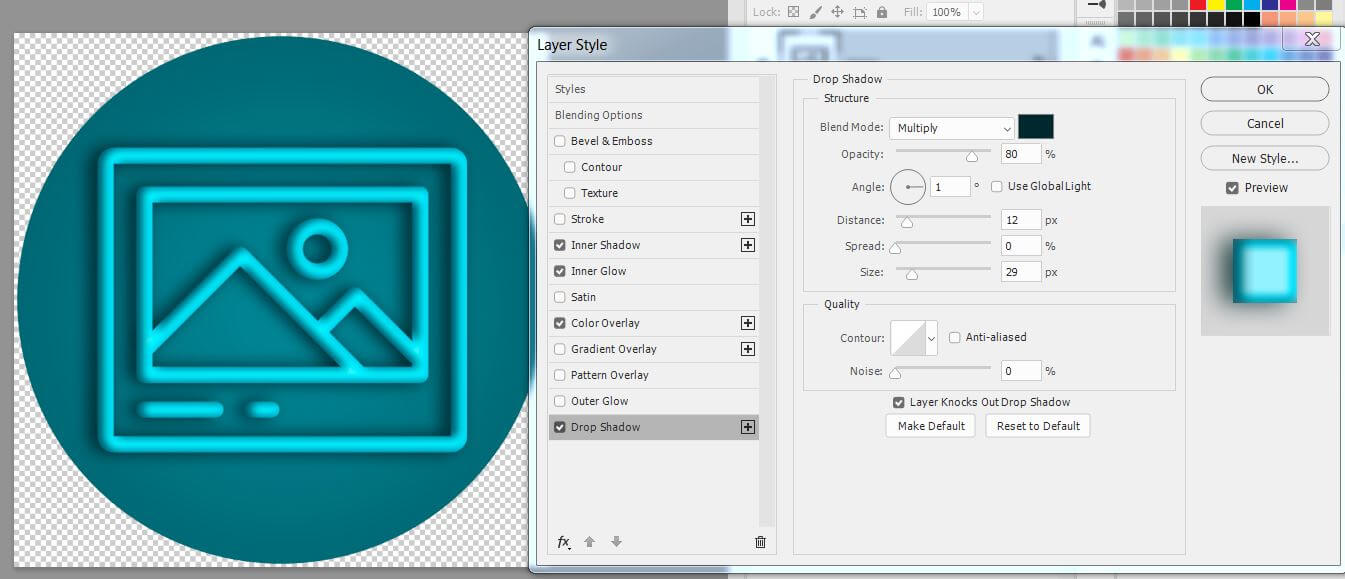
И последний пункт – Drop Shadow.
Применим такие настройки:

Вот такая обложка для истории в инстаграм у нас получилась, теперь шаблон сохраним в .jpg-формате, чтобы осталась прозрачность.
Но, для оформления аккаунта требуется не одна, а три или четыре варианта пиктограмм для сториз.
Создание миниатюр в едином стиле
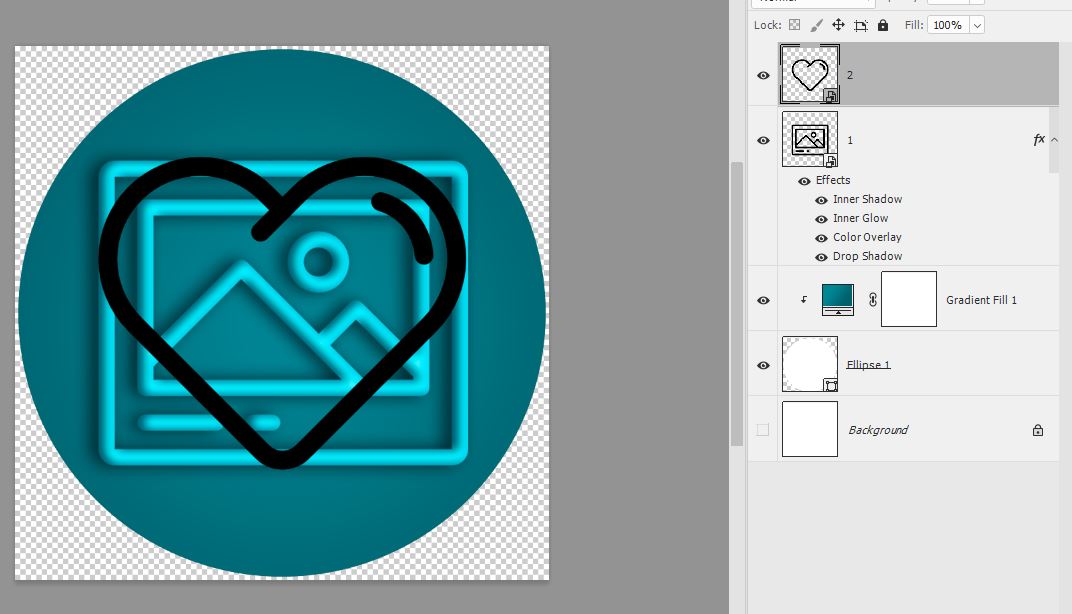
Сделать остальные шаблоны для инстаграм сторис в одном стиле будет намного проще. Перетаскиваем в наш документ новую иконку, выравниваем по центру.

Чтобы заново не настраивать стили для новой иконки, скопируем фон для фотошопа инстаграм у первой.

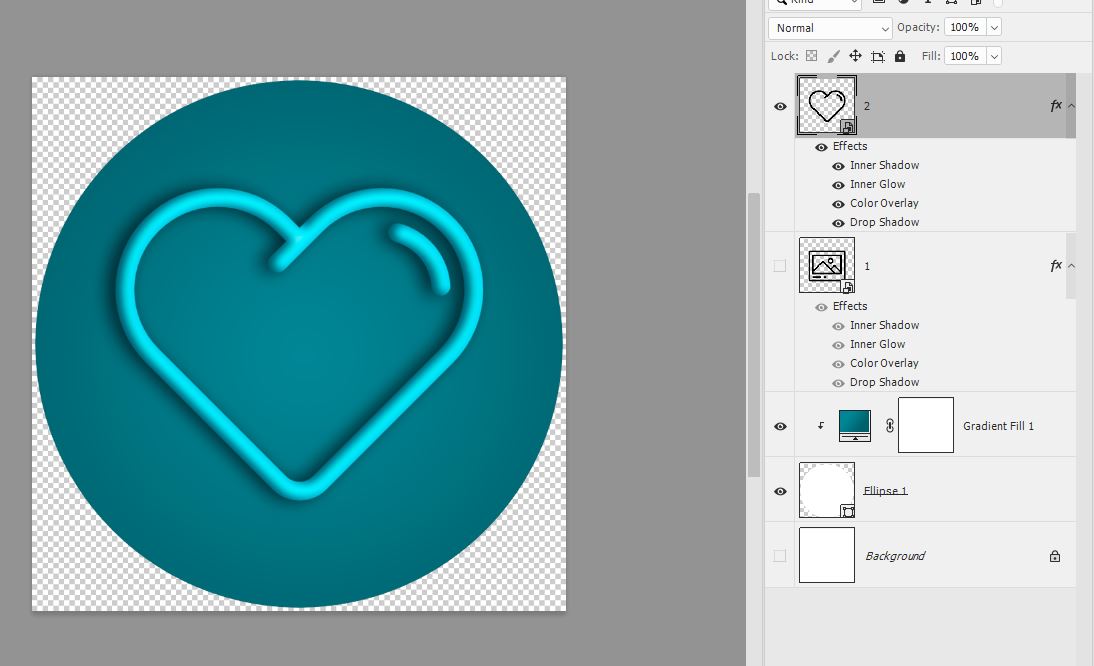
Готово, теперь проделываем тоже с остальными иконками.
Кстати, если вы сделали сложный стиль и хотите его использовать в других документах, то настройка стиля сохраняется.
Для этого откройте палитру стили в меню Window – Styles и в самом низу нажмите на значок с загнутым уголком , появится вот такое окошко

Нажмите OK. Теперь ваш стиль сохранился.
Видеоролик по теме как сделать обложку для актуального в инстаграм в фотошопе длиной 11 минут.
Как сделать иконку для сториз в Канве
- Заходим на главную станицу Канвы.
- Задаём размеры квадрата, например 800*800 пикселей.
- Нажимаем на кнопку Создать дизайн.
Для начала добавим круглую рамку, в которой будет расположен наш дизайн.
- Идём в Элементы – Рамки и выбираем самую первую в списке – обычную круглую.
- Тянем рамку за края, чтобы увеличить размер, оставим чуть меньше, чем сам документ – 795 px.
- Затем идём в верхнее меню Расположение и выравниваем сетку по центру.

Теперь добавим в круг фон.
Можно либо сделать фон для истории в инстаграм из стандартных расцветок канвы, либо поместить внутрь готовую фотографию или картинку.
Брать картинки из раздела Фон не нужно, потому что в этом случае изображение ляжет под круг, а нужно, чтобы картинка лежала внутри круга.
Поэтому идём в раздел Фото.
Выбираем креативные фото в инстаграм по вкусу и перетаскиваем фон внутрь круга.

Сверху добавьте текст или иконку. Чтобы загрузить обложку для актуального в инстаграм переходите в раздел Элементы.
Например, мы выбрали такой:

Но здесь скрывается одна проблема – если требуется не одна иконка, а десяток, то желательно, подобрать шаблоны для инстаграм в одном стиле. Но найти в Канве пару шаблонов в одном стиле непросто, потому что картинки рисуют разные авторы.
В таком случае иллюстрации подбирайте на других сайтах, а потом загружайте в Канву.
Обложки для вечных сторис в инстаграм скачивайте на нашем сайте.

Теперь готовая иконка для вечных историй в инстаграм может занять место в профиле.
Ролик по теме как создать обложку для актуального в инстаграм в онлайн-редакторе Canva. Длина инструкции 15 минут.
Создать картинку для актуального в инстаграм онлайн можно и в программе PicsArt. Это мобильное приложение для создания обложек в инстаграм для смартфонов. Разработка пригодится блогерам, оформляющим аккаунт без стационарного компьютера.
Как сделать обложку для видео в инстаграм
Когда добавляете в ленту ролик, то в качестве обложки инстаграм по умолчанию ставит первый кадр. Можно самому установить стартовое изображение, но выбрать можно только один из кадров.
Можно пойти на хитрость – перед загрузкой медиа-файла нажать на опцию «выбрать несколько» и под номером один выбрать обложку для видео в инстаграм, а под номером два – ролик.
Но здесь одно неудобство – чтобы посмотреть видео, пользователям нужно сначала перелистнуть обложку. И если изображение не заинтересует подписчика, то зрители могут и не узнать, что следующий слайд – это видео.
Самый лучший способ решения проблемы – это подготовить красивые картинки для истории в инстаграм, а потом встроить картинку в первые кадры видео.
Сделать это можно в фотошопе.
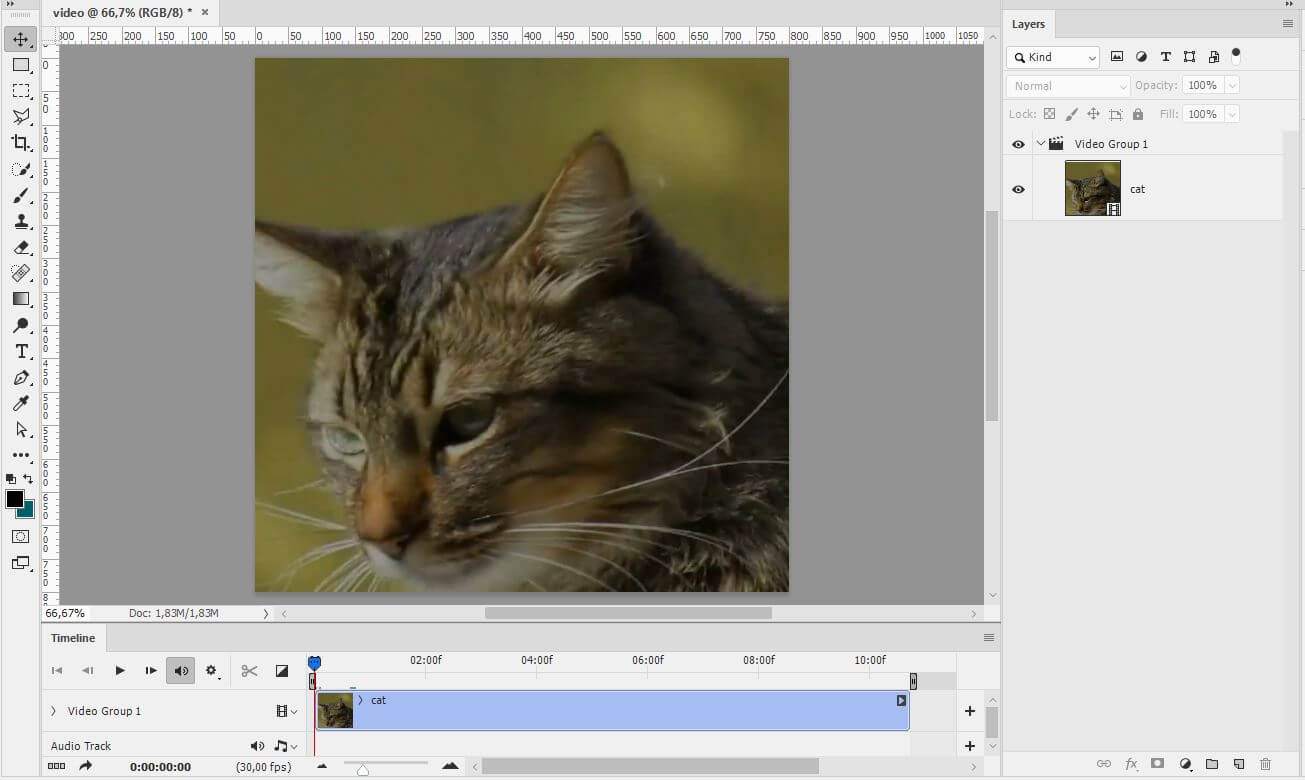
Возьмите, например, вот такой ролик:
Но какой бы кадр мы не выбрали, картинка будет выбиваться из дизайна аккаунта.
Поэтому открываем видео в фотошопе. При этом автоматически откроется окно Timeline, которое нужно для редактирования видео.
Если окно не появилось, то зайдите в меню Window – Timeline

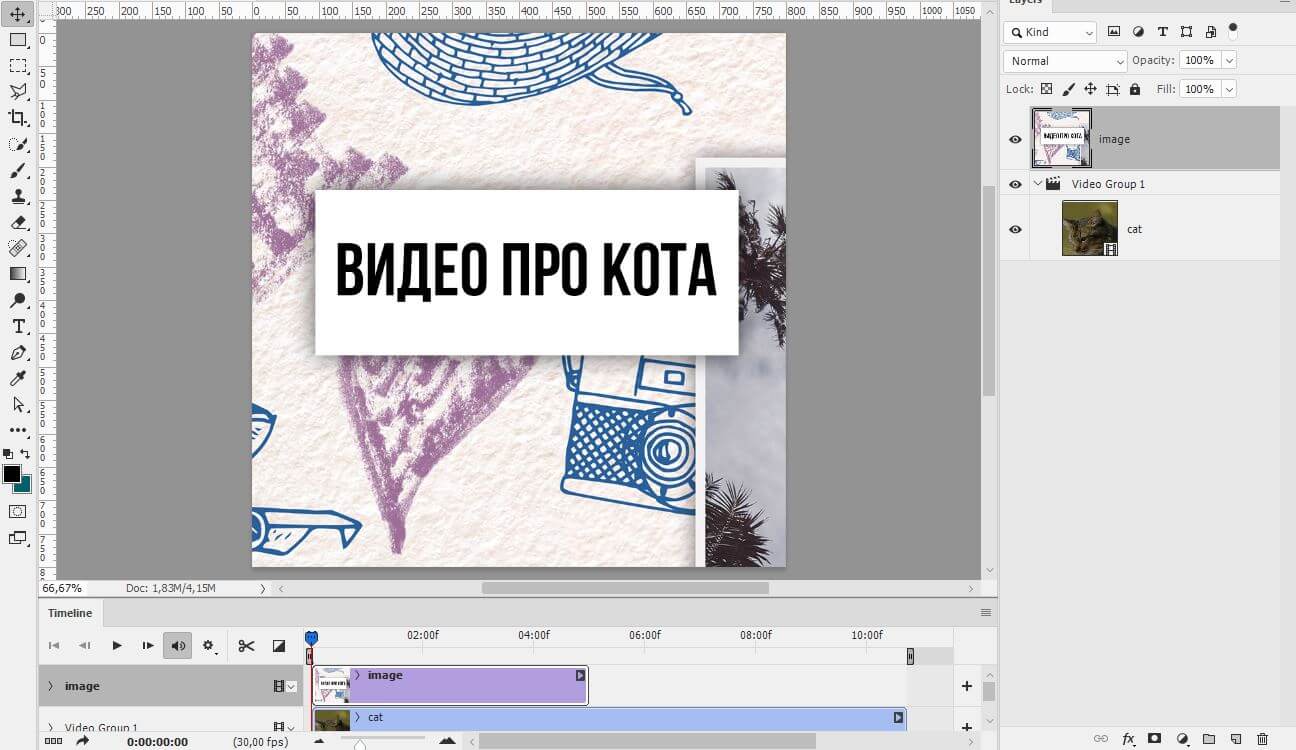
Сюда же добавим заранее приготовленную картинку, чтобы поставить обложку на видео в инстаграме.

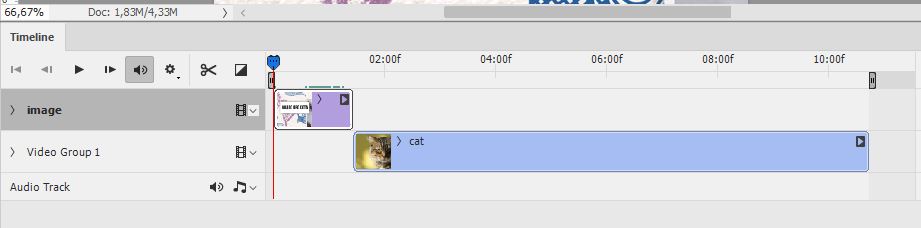
Далее работа будет происходить в окне Timeline.
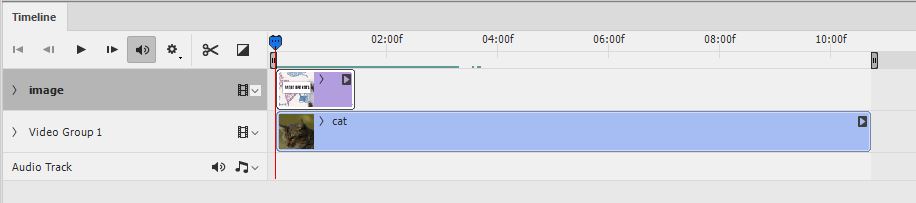
Мы видим здесь сверху обложку с фиолетовой шкалой и под изображением видеоролик с голубой шкалой.
Картинка занимает половину времени ролика, поэтому отодвинем фиолетовую шкалу влево:

Теперь отодвиньте вправо шкалу видеоролика, потому что начало ролика перекрывается картинкой.

В принципе, можно оставить и так, но лучше сделать красивее.
Эффект исчезновения картинки
Переход от обложки к видео происходит резко. Это можно изменить с помощью свойства Opacity – картинка будет постепенно исчезать и на месте изображения будет проявляться ролик с котом.
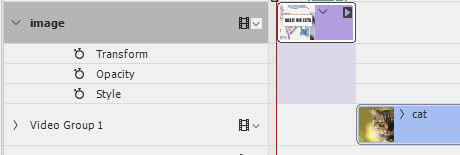
Если кликнуть на стрелку на слое Image, то мы увидим список свойств, которые можно анимировать.

Передвинем синий бегунок таймлайна на середину фиолетовой шкалы, затем нажмём на значок часов возле Opacity.
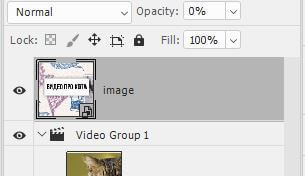
На временной шкале появится желтый ромбик – это ключевой кадр. Передвинем синий бегунок на конец фиолетовой шкалы и здесь нам нужно непрозрачность слоя с картинкой свести к нулю.
Идем в окно Layers и у слоя Image ставим Opacity 0%

При этом новый ключевой кадр создастся автоматически.
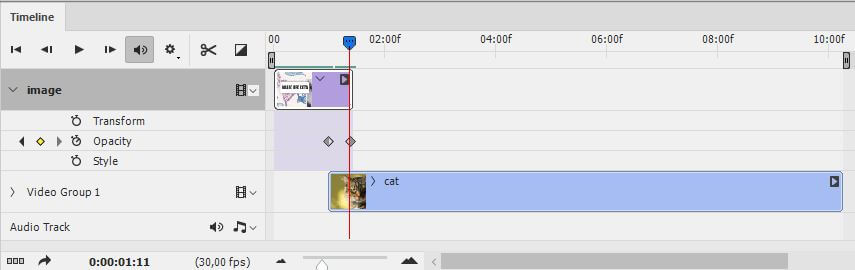
Передвинем влево шкалу ролика, на то место, где располагался первый ключевой кадр. Значит, видео будет начинаться в тот момент, когда картинка начнет потихоньку исчезать:

Вот теперь переход выглядит так, как нужно. Сохраним наш ролик.
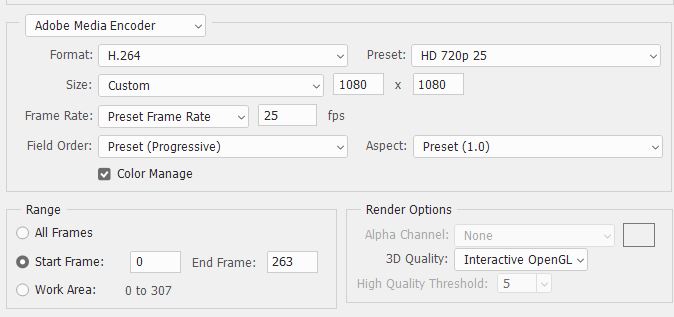
Для этого идём в меню File – Export – Render video. Здесь укажем папку для сохранения, размер видео, частоту кадров и нажмём Render.

Вот такую нам удалось сделать обложку на видео в инстаграме:
Теперь, чтобы сделать обложку для видео в инстаграм не нужны никакие манипуляции. Картинкой будет по умолчанию первый кадр видео и это будет соответствовать единому дизайну инстаграма.
Пишите вопросы по теме как сделать обложку для актуального в инстаграм в комментариях.

Всем привет, сегодня я научу вас как, не имея дизайнерских навыков, сделать обложки для актуальных историй (или Highlights) в инстаграме.

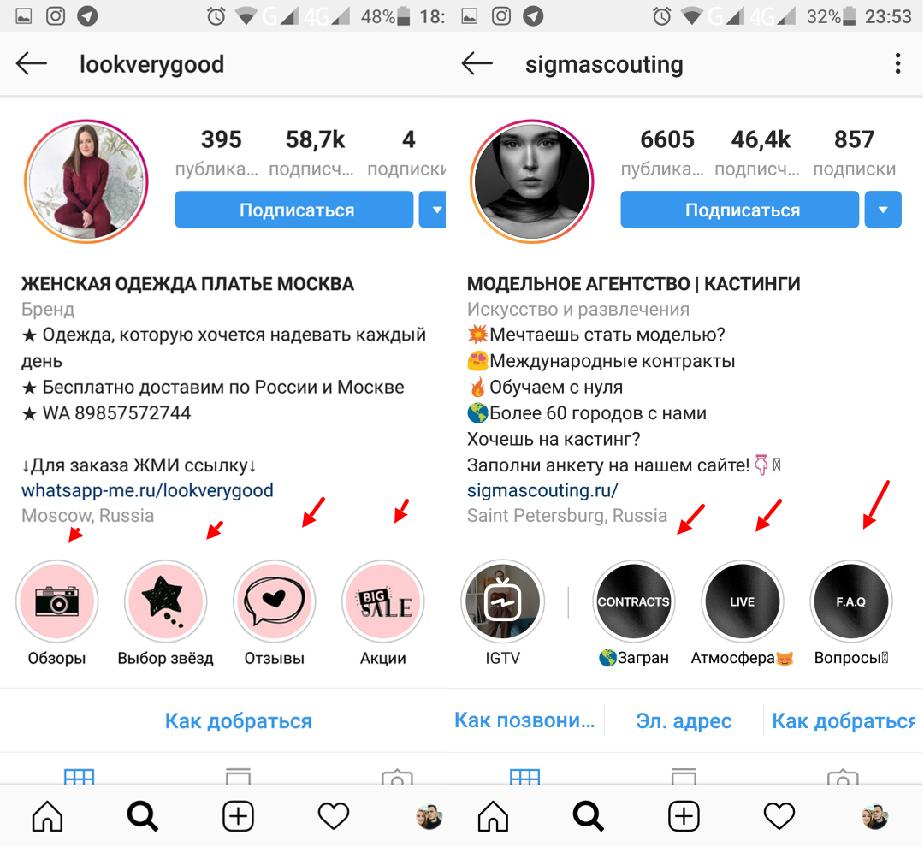
- Сюжеты располагаются между вашим профилем и фидом (лентой).
- Название (заголовок) вмещает в себя до 16 знаков с пробелами.
- Размер обложек для актуальной истории Инстаграма: 1080 x 1920 пикселей
- Не пропадают, если их не удалить.
- Для создания «вечного» сториса подходит любой графический редактор: Canva, Inshot, Photoshop, Illustrator – и, даже внутренний интерфейс самого Инстаграма.
- Менять порядок актуального пока нет возможности, свежее идет следующим слайдом
Делаем обложки для сохранённых историй через Canva
Смотрите простое видео коллеги или следуйте моим инструкциям.
Шаг 1. Качаем приложение Canva на смартфон или запускаем на компьютере
Это простой условно-бесплатный графический редактор с тысячами готовых шаблонов и элементов с простым управлением. Несмотря на простоту, качество дизайна итоговых материалов получается вполне достойное.
Проходим регистрацию, запускаем.
Шаг 2. Выбираем шаблон
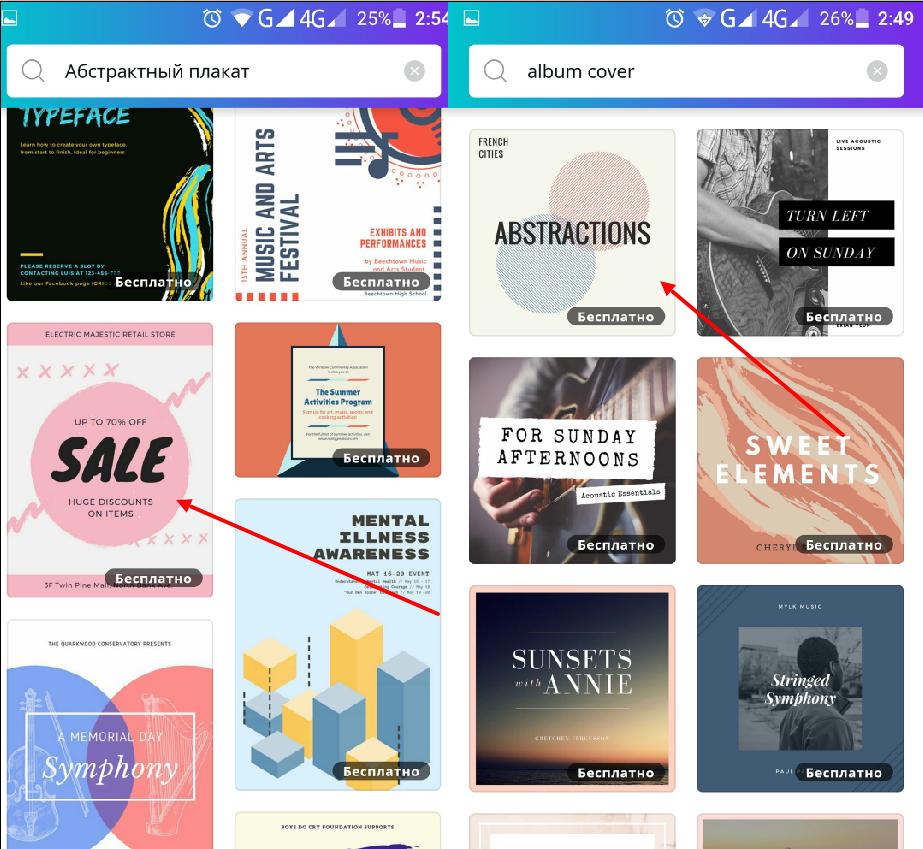
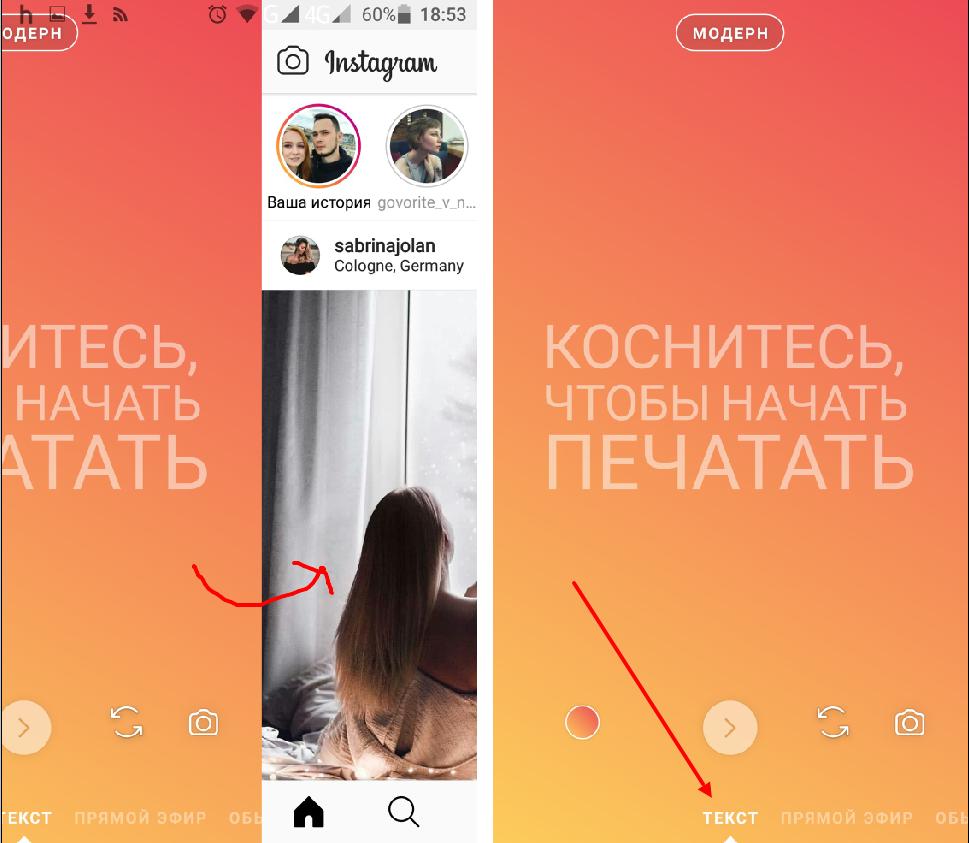
Вы можете использовать любой понравившийся, для примера создания обложки, я выбрал отмеченные стрелками, они легко обрабатываются и требуют минимальной корректировки.
Мне нравится как выглядят элементы из абстракций на фонах, поэтому я отталкивался от этого. На первом экране Канвы есть заготовки для историй, редактировать их и выгружать немного легче.

Шаг 3. Корректируем
Здесь несколько вариантов в зависимости от того, что вы хотите в итоге: текст или иконки

Если обложка текстовая (бирюзовый вариант):
Эти действия в редакторе интуитивны и понятны, не стоит пугаться. По клику активируется редактирование любого из элементов.
Из этого следует, что желательно немного центрировать элементы, чтобы подрезка не была для нас сюрпризом.
Позднее, уже при редактуре итога, мы подгоним кружок под единый стиль и всё будет нормально.
Для обложки с иконками:
Советы
- Делайте и сохраняйте рубрики параллельно, это быстро, меняем иконку, сохранили в истории, вернулись в Canva.
- Бесплатных иконок там не так много, но их вполне можно найти, пофантазируйте над разными запросами.
- Хотите уникального стиля? 1 credit в Canva = 1 элемент = 85 рублей, придётся немного потратить.
Шаг 4. Экспорт и сохранение
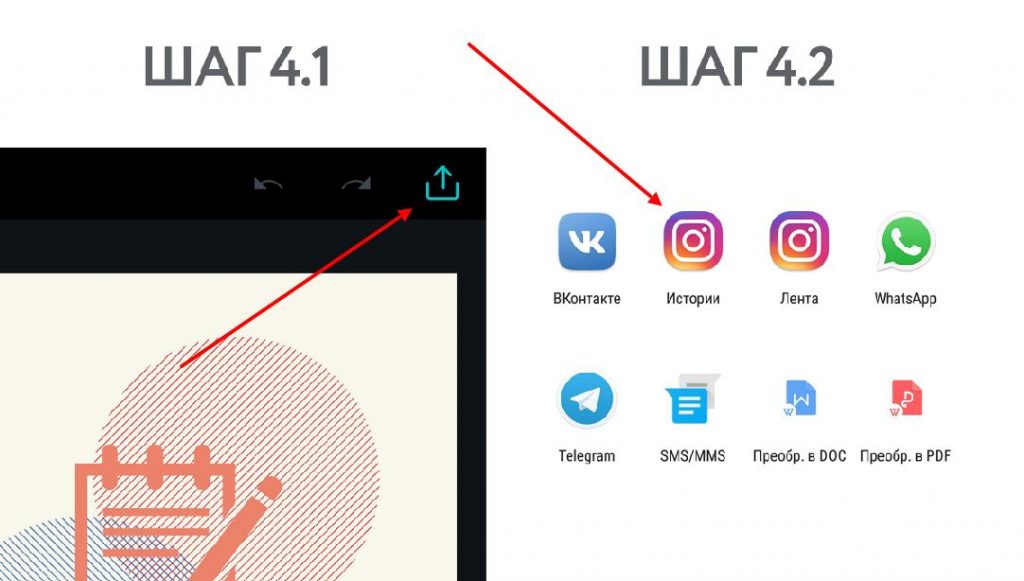
Экспорт творчества происходит в два клика. Жмём на верхнюю правую кнопку и выбираем экспорт в истории.

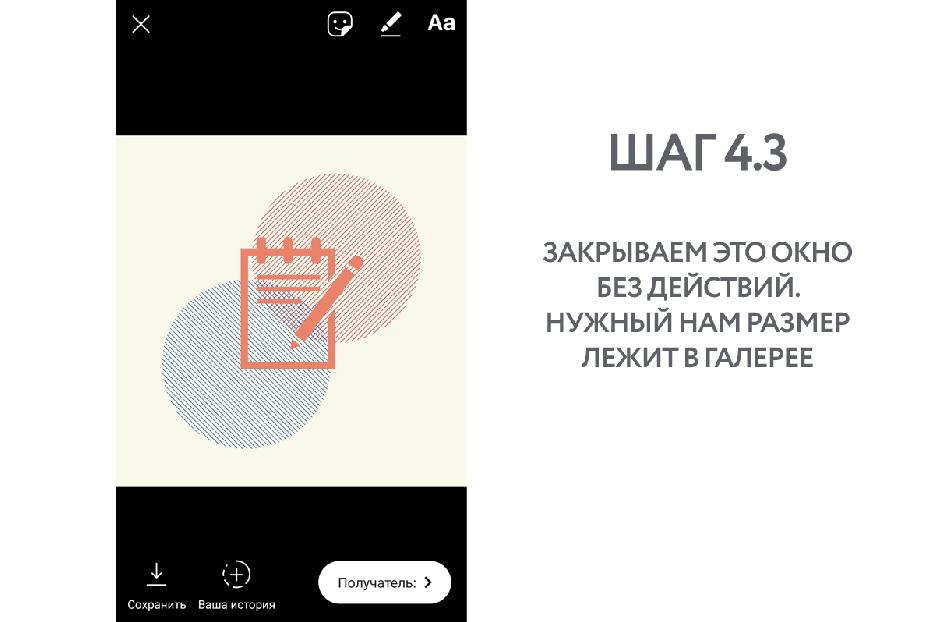
- Перейдите с экспорта на выгрузку
- Не выгружайте, не сохраняйте
- Или выгрузится криво
- Всё уже сохранено в галерее после первого клика экспорта

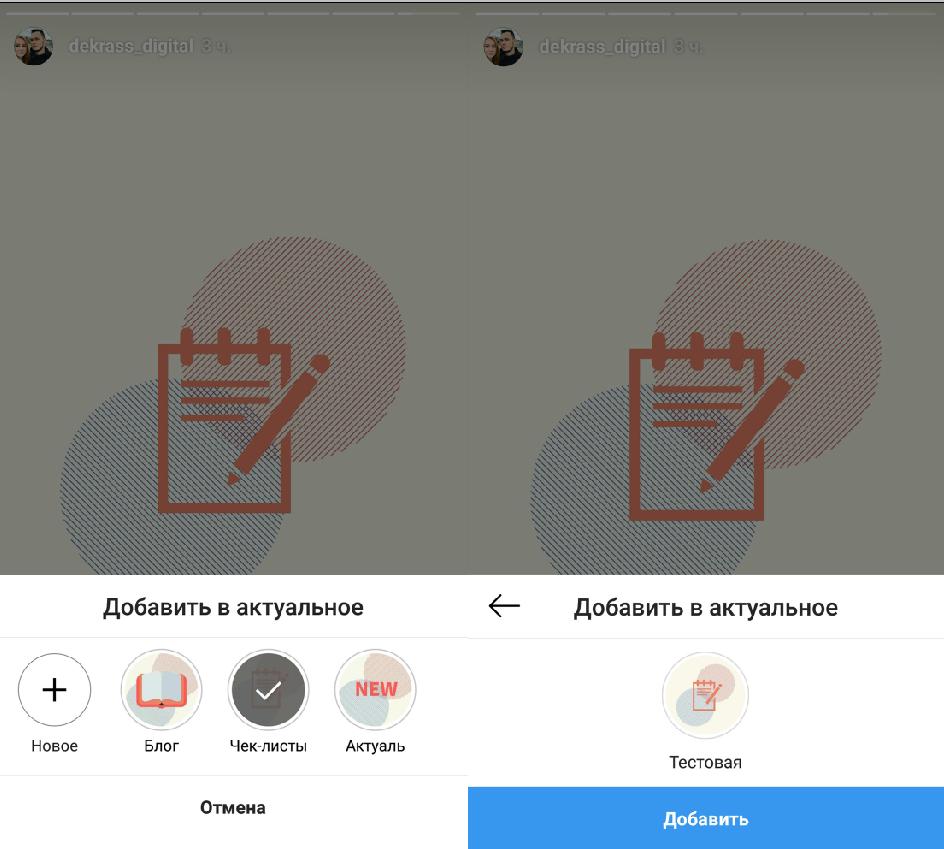
Шаг 5. Ставим обложку для актуальной истории

Тоже заметили, что у меня гора мусора в галерее? Это я запутался в сохранении и выгрузке.

Заполняем название. Влазит до 16 символов с пробелами, но лучше делать короче или может обрезаться.
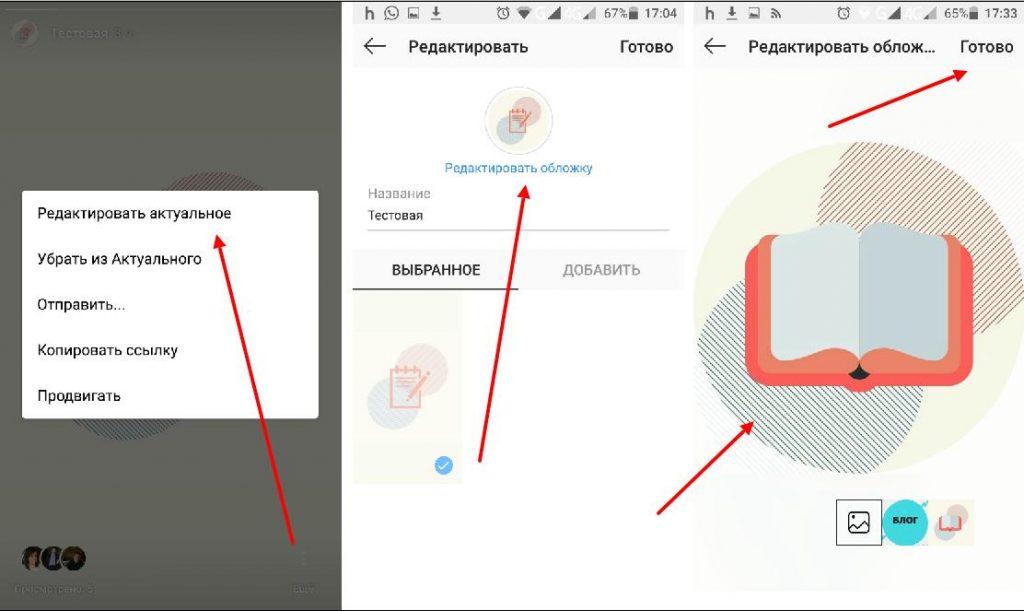
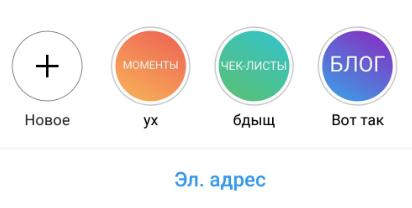
В целом, всё и так прилично выглядит, но мы всегда можем зайти в настройки и скорректировать центровку элементов нашего круга.

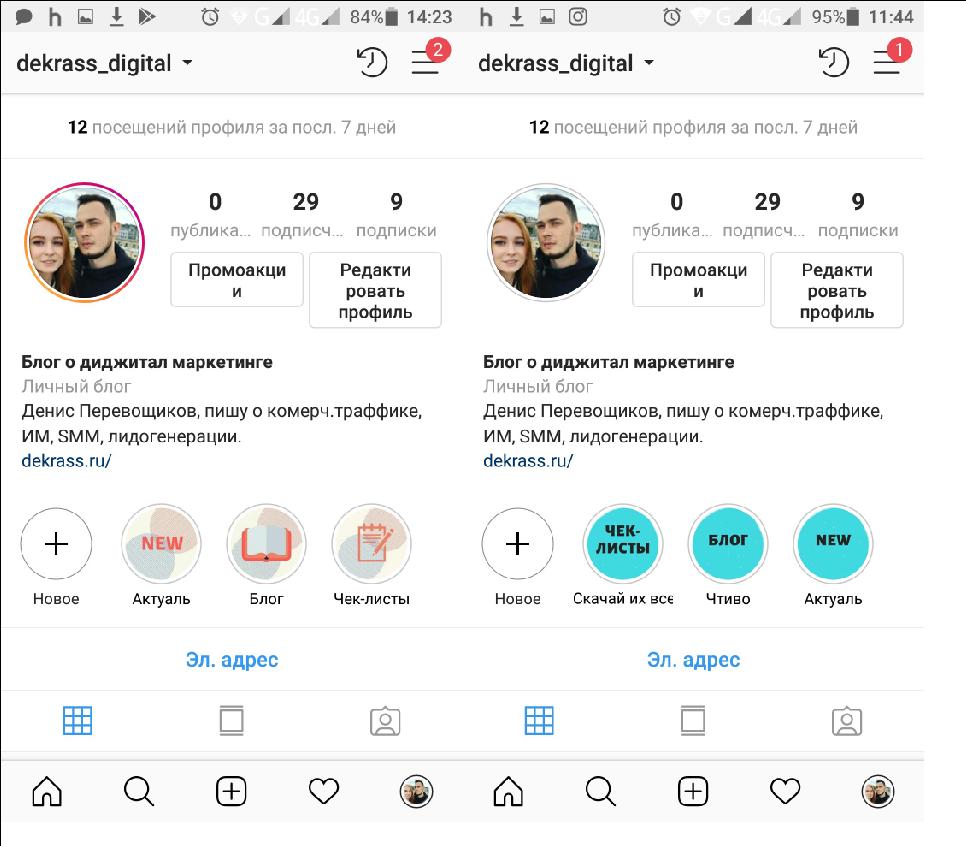
Так выглядит результат всех действий у меня на профиле. Потрачено 10 минут на вариант.

Обложки для актуального через редактор Инстаграма
Самый простой способ создания, занимает буквально одну минуту, однако не самый симпатичный.


Через графические редакторы, конечно выходит интереснее, но этот способ тоже имеет право на жизнь.
Где найти готовые шаблоны для сохранённых stories highlights
Не хотите делать сами, ну и ладненько, решений много.
Тема шаблонов для актуальных историй Highlights не сильно развита у нас, но очень популярна в англоязычном сегменте Интернета.
Поиск займёт гораздо больше времени, чем описанные выше инструкции, но реально найти золото.
Пометка для коммерческих профилей . Я ни на что не намекаю, но, если вы используете чужой труд, не изучив всех последствий, то Инста вполне может наложить на вас санкции по жалобе автора.
Бонусы для читателей
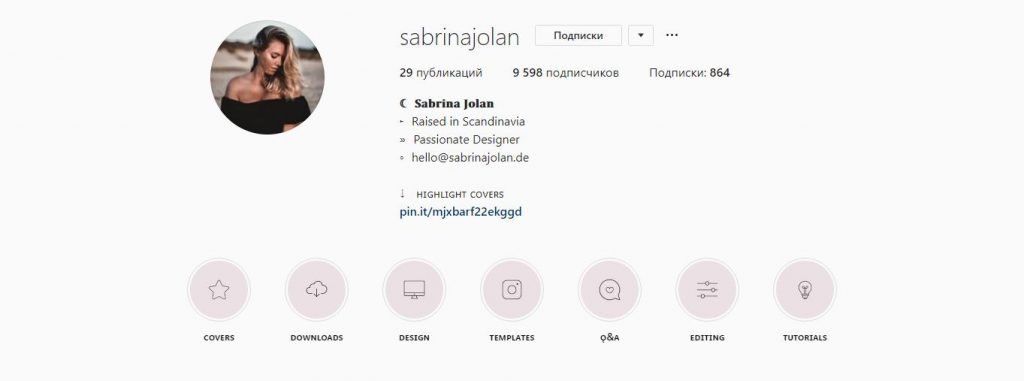
На Пинтересте я нашёл графического дизайнера Сабрину Йолан, переговорил с ней и получил добро на распространение трёх её тем для обёрток stories. Для вас бесплатно.
Внешний вид анимации смотрите на её профиле @sabrinajolan.

Это, конечно другой уровень визуалки, без навыков такое сложно создать. Подобное только покупать.
Последний совет. В самом начале быстро-быстро реализуйте самый простой вариант, а затем усложняйте, доводите до ума, создавайте свой единый стиль.
В скором времени я начну активно развивать свой рабочий акк в Инсте, будет море полезной информации и лайфхаков по ведению, оформлению и коммерческому трафику. Подписывайтесь на @dekrass_digital
Автор этого сайта. Основатель и руководитель LJT target. Интернет-маркетёр и стратег в 100+ клиентских проектах с 2011 г.
Откручиваю 2 000 000 + руб. в месяц через таргетированную рекламу VK, FB, INST.
Вы не задавались, как я , вопросом «можно ли в канве вставить видео»? И наконец-то отличная новость: в графическом редакторе онлайн Canva теперь есть возможность работать с видео. Не перестает радовать и удивлять: вы можете добавить красивую рамку для ролика, обрамить фоном прямоугольное видео для «квадратного» инстаграм,есть даже функция обрезки видеоряда!
Данная фишка появилась совсем недавно и на момент записи урока работает в тестовом режиме. Но обо всем по порядку.
Посмотрите видео урок (Как в канва добавить видео и работать с ним). Текст со скриншотами ниже под видео.
Где найти видео в Канве
В левой панели инструментов появилась вкладка Видео, открыв которую вы найдете множество роликов, как платных, так и бесплатных, которые можно использовать для своих нужд.

Как добавить видео в Канву
Свое видео загружается точно также, как и обычные картинки. Как добавить видео в Сanva : зайдите во вкладку Загрузки и перетащите мышкой с компьютера нужный файл. Продолжительность загрузки зависит от скорости вашего интернета.
Далее работаете с загруженным видео так, как вы работали с изображениями. Ролик вставляется как сам по себе, так и в разные рамки.
Как вставить видео в Канву в рамку
Перетащите понравившуюся рамку на макет и затем на нее перетяните мышкой ваш ролик. Он впишется в рамку.
Как работать в Канве с видео
Кликнув по видео в Канве, в верхней панели инструментов вы увидите два варианта обрезки.

Чтобы не запоминать, какая команда за что отвечает, открывайте по порядку и увидите, что скрывается за данной «обрезкой».

Вторая команда «Обрезка» позволит вам укоротить видеоряд, отрезав начало или конец. Если вы работаете в шаблоне Инстаграм, то Канва услужливо подскажет и тот момент, где ваш ролик достиг границы 1 минуты.
После обрезки подтверждаете «Готово» или «Отмена».

Еще одна функция, относящаяся именно к видео – изменение громкости. Команда активируется в верхней панели с помощью кнопки-иконки рупора.

Из других команд доступны для видео изменение призрачности, дублирование (копирование) и, конечно, блокировка.
Как сохранить макет на компьютер
Скачивание готового дизайна с видео ничем не отличается от обычного скачивания, разве что дольше ждать обработки.
Для скачивания именно видео есть даже отдельная кнопка, хотя и через обычную стрелочку вам будут предоставлены те же возможности.

Как разместить видео из Канвы в инстаграм
Есть пока один минус: на момент записи данного урока мне не удалось открыть в Канве на телефоне дизайн с видео, сделанный на компе. Пока тестируется бета-версия работы с видео, но уверена, что эта проблема будет разрешена и все, что сделано на компьютере с видео будет открываться и в телефонном режиме.
А пока я сохранила видеофайл на комп, потом в облачное хранилище (использую Телеграм) и уже оттуда обычным способом в Инстаграм.
Немного хлопотно, однако стоит того! А еще недавно Canva и видео вообще не ассоциировались между собой.
Читайте также:

