Как скрыть файл php
Обновлено: 04.07.2024
Удаляет файл filename . Функция похожа на функцию unlink() Unix в C. При неудачном выполнении будет вызвана ошибка уровня E_WARNING .
Список параметров
Если файл является символической ссылкой, символическая ссылка будет удалена. В Windows для удаления символической ссылки на каталог вместо этого должна использоваться функция rmdir() .
Возвращаемые значения
Возвращает true в случае успешного выполнения или false в случае возникновения ошибки.
Список изменений
| Версия | Описание |
|---|---|
| 7.3.0 | В Windows теперь можно удалить файлы функцией unlink() с использованием дескрипторов, хотя раньше это не удавалось. Тем не менее, всё ещё невозможно повторно создать удалённый файл, пока все дескрипторы к нему не будут закрыты. |
Примеры
<?php
$fh = fopen ( 'test.html' , 'a' );
fwrite ( $fh , '<h1>Привет, мир!</h1>' );
fclose ( $fh );
Смотрите также
User Contributed Notes 11 notes
This will delete all files in a directory matching a pattern in one line of code.
<?php array_map ( 'unlink' , glob ( "some/dir/*.txt" )); ?>
Deleted a large file but seeing no increase in free space or decrease of disk usage? Using UNIX or other POSIX OS?
The unlink() is not about removing file, it's about removing a file name. The manpage says: ``unlink - delete a name and possibly the file it refers to''.
Most of the time a file has just one name -- removing it will also remove (free, deallocate) the `body' of file (with one caveat, see below). That's the simple, usual case.
However, it's perfectly fine for a file to have several names (see the link() function), in the same or different directories. All the names will refer to the file body and `keep it alive', so to say. Only when all the names are removed, the body of file actually is freed.
The caveat:
A file's body may *also* be `kept alive' (still using diskspace) by a process holding the file open. The body will not be deallocated (will not free disk space) as long as the process holds it open. In fact, there's a fancy way of resurrecting a file removed by a mistake but still held open by a process.
unlink($fileName); failed for me .
Then i tried using the realpath($fileName) function as
unlink(realpath($fileName)); it worked
just posting it , in case if any one finds it useful .
To delete all files of a particular extension, or infact, delete all with wildcard, a much simplar way is to use the glob function. Say I wanted to delete all jpgs .
foreach ( glob ( "*.jpg" ) as $filename ) echo " $filename size " . filesize ( $filename ) . "\n" ;
unlink ( $filename );
>
I have been working on some little tryout where a backup file was created before modifying the main textfile. Then when an error is thrown, the main file will be deleted (unlinked) and the backup file is returned instead.
Though, I have been breaking my head for about an hour on why I couldn't get my persmissions right to unlink the main file.
Finally I knew what was wrong: because I was working on the file and hadn't yet closed the file, it was still in use and ofcourse couldn't be deleted :)
So I thought of mentoining this here, to avoid others of making the same mistake:
<?php
// First close the file
fclose ( $fp );
// Then unlink :)
unlink ( $somefile );
?>
Here the simplest way to delete files with mask
<?php
$mask = "*.jpg"
array_map ( "unlink" , glob ( $mask ) );
?>

Обфусцированный скрипт
Теория
- HTML-код страницы;
- JavaScript-код/JS-файлы страницы;
- CSS-код/CSS-файлы страницы;
- Изображения и другую информацию (только в браузерах, поддерживающих протокол «data»).
- антивирусов (если речь идет об iframe или других вредоносных скриптах);
- других людей (например, если ты написал чудесный скрипт на JavaScript и не хочешь, чтобы кто-то его «содрал» себе).

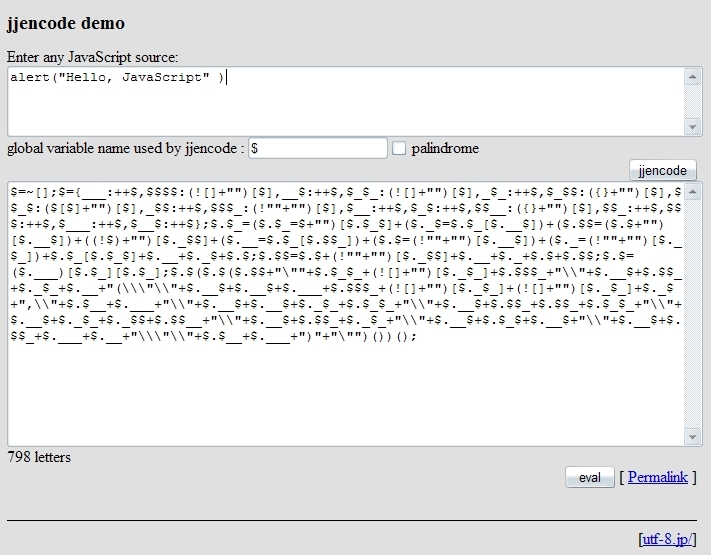
Работа JJEncode
Базовое шифрование HTML/CSS
Что делать, если нам нужно зашифровать HTML или CSS код? Все просто: зашифровать на JavaScript, а после расшифровки вставить как HTML код.
Пример вставки (без шифровки/крипта/обфускации):
Точно так же мы поступим и с CSS-стилями:
Теперь постараемся абстрагироваться от HTML и CSS и поговорить только о самой сути — сначала скрытии, а затем и криптовке JavaScript.
Прежде, чем кто-либо захочет посмотреть и расшифровать наш код, он постарается его найти. Ниже ты найдешь несколько действенных методов сокрытия кода от глаз любопытных пользователей.

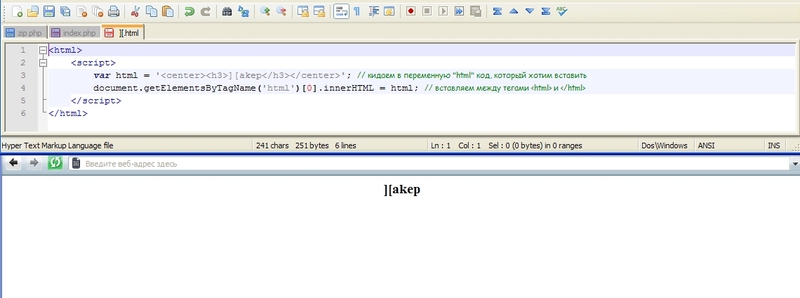
Прячем слово «][akep» в теле документа
Замена атрибутов тега <script>
Все очень просто, но это нельзя считать хорошей или даже средней защитой, так как она ориентирована на невнимательность пользователей.
Сам принцип донельзя прост. Мы имеем страничку («index.html») и JavaScript-файл, код которого мы хотим скрыть («script.js»). На странице «index.html» у нас указано:
А теперь просто создадим папку «text», в которую положим наш скрипт («script.js») под именем «javascript» и поменяем атрибуты местами. Это будет выглядеть так:
Для лучшего эффекта сразу отвлечем внимание пользователя на путь. Например, так:
Проверено на личном опыте: работает отлично! Таким способом я сам накручивал партнерку по кликам, так как пришлось использовать накрутчик на JavaScript. Администрация партнерки его так и не увидела :).
JavaScript-обработчики
Данный способ также не является универсальным средством для сокрытия JS-кода, но все же я расскажу о нем. Главная идея состоит в том, чтобы прятать код внутрь обработчиков событий onLoad, onClick и т.д. То есть примерно в следующие конструкции:
Например, для тегов body и frameset есть обработчик onLoad, который запустит в нем прописанный код после загрузки страницы/фрейма.
Отмечу, что не для всех объектов обработчики одинаковы.
Cookie, Referrer и адрес
JavaScript можно также спрятать и в такие нестандартные места, как cookie (document.cookie), реферрер (document.referrer) и адрес страницы (location.href). В данном случае код будет храниться как обычный текст, а выполняться с помощью функции eval(), которая берет в качестве аргумента текст и выполняет его как JavaScript-код.
В качестве примера примем такое допущение, что у нас уже установлены кукисы следующего вида:
Теперь выполним этот алерт следующим образом:
Здесь мы берем текст всех cookie-записей для нашего хоста и делим его на части в местах, где стоит «||». Затем берем второй элемент ([1]) и запускаем его через eval().
Данный способ не так уж и плох, так как код, который мы хотим исполнить, не виден на самой странице, а также потому, что мы можем заставить код удалить самого себя! Пример реализации:
Аналогичным образом можно использовать и другие строки, доступные через JavaScript, например, location.href и document.referrer.
Сокрытие кода на Ajax
Нуллбайт атакует Оперу
Этот метод прост и достаточно эффективен, но, к сожалению, он рассчитан только на браузер Opera. Суть метода в том, чтобы перед скрываемым кодом поставить так называемый нуллбайт (нуллбайт или nullbyte — это символ с ASCII кодом «0»). Зачем? Затем, что Opera просто-напросто не показывает код во встроенном просмотрщике после данного символа. Пример:
В данном примере сначала идет нормальный код, который нам скрывать не требуется. Потом с помощью PHP мы вставляем нуллбайт, а после него идет скрываемый код.
Прячемся в HTML-коде и комментариях
Код можно легко спрятать в HTML, затем обработать его и выполнить. Например, вот так:
В данном случае мы спрятали код в атрибутах тега img, после чего обработали код всей страницы, собирая разбросанные кусочки. Таким же способом можно скрывать текст в HTML/JavaScript комментариях:
Отдельно стоит отметить, что очень эффективно можно прятать код внутри популярных фреймворков — например, jQuery, mooTools и подобных. Эти файлы не являются подозрительными, а исследование их займет много времени (хотя всегда существует возможность автоматического сравнения оригинала и измененного файла).
Теперь же, думаю, можно поговорить о том, что, в конце концов, видит эксперт безопасности, и о том, что исследуют антивирусы. Ниже читай о наиболее популярных методах криптовки и обфускации JS-кода.
Субституция стандартных функций/методов JavaScript
Данный метод ориентирован на то, чтобы вместо стандартных функций или методов JavaScript подставить свои переменные:
- document.getElementsByTagName
- document['getElementsByTagName']
Флуд комментариями и кодом
Данный способ рассчитан на то, чтобы вставить в обфусцируемый код флуд, то есть что-то, что не несет смысловой нагрузки для кода скрипта. Флудить можно как код, так и комментарии:
В данном случае флуд комментариями слишком плотный, хотя на самом деле код был очень простым: « a = "hahaha"; alert(a); ».
Флуд кодом можно также мешать с флудом комментариями. При желании можно написать PHP-функцию для добавления флуда в код JavaScript. Лично я брал какую-то статью с английского блога, парсил на слова, и функция добавляла случайное количество этих слов в комментарии.
Кстати, желательно также использовать многострочные комментарии в форме «фальшивого закрытия»:
Какое из чисел покажет алерт? :)

Работа обфусцированного алерта
Замена текста шестнадцатеричными кодами
Я хотел отнести к этому пункту и кое-какие другие способы преобразования текста, но оставил только этот, так как это единственный способ шифровки, не требующий функций-помощников для расшифровки:
В данном случае мы — во-первых, использовали внутреннюю переменную «cookie» объекта «document», как элемент массива. Во-вторых, мы перевели ее имя в шестнадцатеричный формат. Если бы мы использовали переменную «cookie» через точку, то есть как document.cookie, то мы бы не смогли перевести обращение к ней в шестнадцатеричный формат, так как это относится только к строкам (в массиве ключ является строкой), а в document.cookie строк нет.
PHP-функция перевода в шестнадцатеричный формат:
Трюк с несуществующими функциями
Как мы уже знаем из прочитанного выше, в JavaScript можно вызывать методы, как элементы обьекта: document.getElementById и document['getElementById']. Оба варианта фактически одинаковы, различие есть только в записи — во втором варианте мы используем строку.
Как-то вечером я придумал очень интересный способ получения подобных строк. Например, нам нужно зашифровать вышеупомянутый «getElementById». Отвлечемся на короткое объяснение данного способа с помощью такого примера:
Этот скрипт не будет работать, так как функции b, c и d не были ранее объявлены. Теперь попробуем сделать так, чтобы этот код заработал, для этого будем использовать «песочницу» конструкции try<>catch()<>:
После запуска мы увидим ошибку, а это значит, что, хоть код и не является рабочим, он не остановил выполнение оставшейся корректной части.
А вот теперь мы зададимся вопросом, как такая схема может быть связана с шифрованием строки «getElementById»? А вот так:
После выполнения этого кода у нас получится строка «getElementById», содержащаяся в переменной «x».
В чем соль этого метода? В том, что эвристический анализ антивирусов при нахождении функций будет ругаться на то, что они не существуют. Тем самым мы обфусцируем код не на уровне шифровки строк разными способами, а на уровне получения данных строк от самого JavaScript.
Числа с помощью оператора «
» (тильда) является битовым отрицанием и используется вот так: «alert(
13);». Этот код выведет нам «-14». Работает данный оператор по принципу «-(число+1)».
Представим, что мы хотим присвоить переменной «a» какое-нибудь число, причем нигде это число не писать: «a =
[]»;
Данный код присвоит переменной «a» число «-1». Почему? Потому что массив представляет собой нейтральный элемент с числовым значением «0», следовательно,
0 равносильно «-(0+1)», то бишь -1.
Примеры других преобразований:
Буквы и строки без строковых данных
В данном примере переменная «a» будет содержать текст «code». Разберем подробнее. Попробуй исполнить вот такой код: «alert(alert+'');». Ты увидишь что-то вроде «function alert() < [native code] >». Тем самым, использовав всего-навсего два раза функцию alert(), мы получили совершенно другие символы.
Теперь постараемся понять, как это все работает. Представим, что у каждого объекта, функции и всего остального в JavaScript есть некое «описание». Чтобы получить к нему доступ, нужно явно изменить тип данного объекта или функции на строковой, присоединив, например, пустую строку (+"").
Шифровка строк
Для шифровки/расшифровки строк в JavaScript существуют несколько полезных функций. Разберем некоторые из них:
Также есть два метода объекта String, которые работают с преобразованием символа в ASCII-код и наоборот:
Стоит учесть, что строки можно преобразовывать еще и регулярными выражениями в сочетании с методами .match и .replace. Другие методы можно отнести, скорее, к поиску по строке.
Преобразование объектов/переменных
Имена объектов и переменных можно также преобразовать в строку (например, чтобы потом эту строку зашифровать). Преобразование происходит по тому же принципу, что и преобразование имен методов, то есть с помощью перехода из формы «.метод» в форму «[метод]». Для корректного преобразования нужно найти еще более высокий в иерархии объектов элемент, который бы имел внутри себя слово «document». Имя ему this. Согласно стандартам JavaScript, this не является объектом, а является оператором, возвращающим ссылку на объект. В результате теперь мы можем безболезненно использовать getElementById таким образом: «this[«document»][«getElementById»]».
Привязка кода
Избегание подозрительных функций
Советую также избегать явное использование функций eval(), document.write() и других. При поиске настоящего кода люди часто используют метод подстановки alert() вместо данных функций, так как после этого код можно сразу прочитать таким, каким мы его начинали шифровать, следовательно, весь смысл обфускации пропадает. Как же выполнить код, не используя фунцкию eval()?
Вспомним про то, что во главе всего стоит оператор this. С помощью него функцию eval() можно превратить вот в такой код:
После такого преобразования мы спокойно сможем использовать «a()» вместо «eval()».
Изменение на нечитаемые строки
- "o", "O", "0"
- "i", "I", "l", "1"
- "_" (и варианты "__" , "___" . )
- "$" (и варианты "$$" , "$$$" . )
Шифрование кода
Способов шифровки текста существует неограниченное количество, хотя все они основаны на использовании каких-либо текстовых/числовых функций. Часто работает конструкция: eval() + функция_расшифровки() + шифрованная_строка. Попробую без лишней воды показать один из таких способов.
Допустим, нам нужно зашифровать строку «alert(1);». Мне пришло в голову брать по два символа из нее, переводить их в числа (ASCII код), считывать их и рядом ставить первый символ в чистой (без перевода) форме. Только стоит учесть, что, разделяя код на такие двухбуквенные части, мы получим код примерно в 2-2,5 раза больше оригинала, а также нельзя забывать, что такие блоки лучше как-то разделять (как элемент массива или через разделитель). За разделитель возьмем знак «%», так как он делает шифрованную строку похожей на URL-строку. Напишем простой PHP-скрипт:
Вот что у нас получилось: « %a205%e215%t156%190%;59 ».
А теперь напишем дешифровщик этого кода на JavaScript:
Вызов кода в таком случае будет выглядеть так: «eval(d('%a205%e215%t156%190%;59'));».
Теперь остается только немного обфусцировать весь этот скрипт. Мы не будем использовать все описанные методы, а затронем лишь некоторые из них:
- z = '. ' Здесь переменной присваевается текст, который был получен переводом строки split!slice!length!fromCharCode!substr!charCodeAt в шестнадцатеричны вид (\x73\x70\x6C\x69\x74. ) без "\х";
- _='';for(. > Тут мы переводим обратно split!slice!length!fromCharCode!substr!charCodeAt в переменную "_";
- _=_. ('!'); Разделяем строку в тех местах, где есть символ "!";
- function ___(__) Описанная выше функция d() в обфусцированном виде;
- this['\x65\x76\x61\x6C'](. ); Декодирование строки и запуск кода.
Напоследок
Ну что ж, подведем итоги. При комбинации всех этих способов можно быть на 100% уверенным, что простой или даже средний пользователь не сможет прочитать или скопировать к себе твой код. Но так как специалисты по компьютерной безопасности прекрасно знают о большинстве данных трюков, а также потому что я выкладываю эту информацию на всеобщее обозрение, могу предположить, что данные методы станут более популярными и известными. Я надеюсь, что ты сможешь использовать представленную информацию в благих целях.

Делаем скрипт читаемым

Это перевод очень интересной лично для меня статьи, которым я хочу поделиться с уважаемым хабрасообществом. Некоторые из приведенных рецептов я уже встречал на Хабре, но разрозненно и далеко не все из нижеприведенного.
О предназначении файла .htaccess знает каждый веб-разработчик. На базовом уровне он позволяет управлять доступом к каталогам сайта. Но добавляя в него различные дополнительные фрагменты кода, с ним можно сделать и много других интересных вещей.
Если же вам нужны базовые сведения о предназначении данного файла, то вы можете получить из нашей статьи введение в .htaccess (перевод данной статьи не делал, так как там основы, их достаточно в русскоязычном сегменте Сети, но если будет проявлен интерес, то можно и ее перевести для полноты картины — прим. переводчика), в которой достаточно подробно раскрыты все аспекты его применения.
Итак, полезные примеры использования. htaccess:
1. Управление доступом к файлам и каталогам
Защита паролем — это одно, но иногда может понадобиться полностью блокировать доступ пользователей к определенному файлу или папке. Обычно это относится к системным папкам, таким, например, как includes, доступ к которым должны иметь приложения, но не пользователи.
Чтобы сделать это, поместите данный код в файл. htaccess и сохраните его в каталоге к которому закрываете доступ:
Однако учитывайте, что доступ будет блокирован для всех пользователей, включая и вас. Открыть доступ для конкретного пользователя можно прописав его IP-адрес. Вот код, который для этого потребуется:
где xxx. xxx. xxx. xxx — это ваш IP. Для задания разрешенных диапазонов IP-адресов вы можете заменить три последние цифры. Например, написав вместо них «0/12», вы зададите диапазон IP-адресов одной сети, что избавит вас от необходимости вводить в список все разрешенные IP-адреса отдельно.
Если вы хотите заблокировать доступ к определенному файлу, включая сам. htaccess, используйте следующий фрагмент кода:
Если вы хотите указать определенные IP-адреса которым надо запретить доступ, перечислите их при помощи allow from.
Если же вы хотите заблокировать доступ к файлам определенного типа, используйте этот код:
2. Запрет на просмотр директорий
Для предотвращения просмотра директорий сайта добавьте в .htaccess следующий код:
Если же по какой-то причине вы хотите разрешить просмотр всех директорий, используйте код:
3. Ускорение времени загрузки за счет сжатия файлов
Сжимать можно файлы любого типа. Например, для сжатия HTML-файлов добавьте код:
Для сжатия текстовых файлов используйте:
Вы также можете сжать JavaScript или включить сжатие для других различных типов файлов командами:
Кроме того, вы можете сжать все ваши JavaScript, HTML и CSS файлы при помощи GZIP. Для этого используйте следующий код:
4. Защита сайта от вставки изображений с других ресурсов
Если вы хотите запретить добавление ссылок на изображения со сторонних ресурсов, добавьте в файл .htaccess код:
5. Блокировка посетителей, перешедших с определенного домена
Если вы не хотите видеть на своем сайте пользователей с конкретного домена, то вы можете запретить им доступ. Например, пользователей с нежелательных ресурсов (сайты для взрослых, хакерские сайты и т. д.) вы можете перенаправлять на страницу 403 Forbidden. Для этого необходимо включить mod_rewrite, хотя, как правило, он включен по умолчанию. Добавьте в .htaccess код:
6. Блокирование запросов от определенных браузеров
Если в ваших файлах журналов появились записи о посещении особых браузеров (это могут быть имитирующие работу браузера боты или пауки), вы можете запретить им доступ на свой сайт, добавив несколько строк в. htaccess:
Замените badbot1, badbot1 и т. д. именами ботов из вашего журнала. Это закроет посторонним программам доступ к вашему сайту.
7. Кэширование файлов
Кэширование файлов — еще один способ ускорить загрузку вашего сайта. Вот то, что вам нужно прописать в .htaccess:
Вы можете добавить больше типов файлов (или удалить некоторые из них) в перечисленныq в данном примере список файлов. Вы также можете указать время сохранения файлов в кэше (в секундах) при помощи переменной max-age.
8. Отключение кэширования для разных типов файлов
Если вы не хотите кэшировать определенные типы файлов, можно не включать их в список. Однако иногда файлы могут сохраняться в кэше даже не будучи явно перечисленными в списке, в этом случае вы можете отключить кэширование для них индивидуально. Чаще всего отключать кэширование требуется для динамических файлов, таких как сценарии. Пример требуемого для этого кода:
Просто укажите типы файлов, для которых нужно отключить кэширование.
9. Обход диалога загрузки
По умолчанию при попытке загрузить файл с веб-сервера отображается диалог, который спрашивает вас, хотите ли вы сохранить файл или открыть его. Этот диалог особенно раздражает при скачивании больших медиа- или PDF-файлов. Если файлы, которые вы загрузили на сервер, предназначены исключительно для скачивания, вы можете облегчить жизнь пользователей, установив загрузку действием по умолчанию. Добавьте в. htaccess следующее:
10. Переименование файла .htaccess
Если вы по каким-то причинам хотите переименовать файл .htaccess, то вы можете это сделать. Теоретически, переименование файла .htaccess не должно вызывать проблем с приложениями, запущенными на вашем сервере, но если вы заметите появление ошибок выполнения сценариев после переименования файла, то просто переименуйте его обратно.
Кроме того, необходимо обновить все записи, в которых упоминается файл .htaccess, иначе возникнет множество ошибок.
11. Замена стартовой страницы сайта
Если вы хотите установить главную страницу, отличную от стандартной (index.html, index.php, index.htm и т. д.), добавьте следующий код в файл .htaccess:
Замените mypage.html на URL страницы, которую вы хотите использовать в качестве главной.
13. Ограничение максимального размера загружаемых файлов в PHP, максимального размера передаваемых данных, максимального времени выполнения скриптов и т.п.
.htaccess позволяет устанавливать некоторые значения, непосредственно влияющие на работу PHP приложений. Например, если вы хотите установить в PHP ограничение на размер загружаемых файлов, чтобы не забивать хостинг большими файлами:
Вы можете установить любое значение, в примере размер файла ограничен 15M (MБ). Помимо этого вы можете ограничить максимальный размер передаваемых при загрузке в PHP данных:
Вы можете заменить 10М на любое требуемое вам значение. Если вам не требуется постоянное выполнение скриптов, вы можете ограничить время их выполнения с помощью строки:
240 — время выполнения (в секундах), после которого скрипт будет остановлен, вы можете изменить это значение на любое другое. Наконец, если вы хотите ограничить время анализа скриптом исходных данных, используйте следующий код:
Установите вместо 180 любое требуемое вам время (в секундах).
14. Скрытие типов файлов
Иногда нужно, чтобы пользователи не знали, какие типы файлов находятся на вашем сайте. Один из способов скрыть эту информацию — сделать так, чтобы все ваши файлы отображались как HTML или PHP файлы:
И это лишь часть того, что может .htaccess, а вообще он позволяет сделать гораздо больше. Например, вы можете установить автоматический перевод страниц вашего сайта, установить часовой пояс сервера, удалить WWW из URL-адресов или использовать причудливые представления каталогов и т.д. Но в любом случае, прежде чем начинать эксперименты с файлом .htaccess, всегда сохраняйте резервную копию оригинального .htaccess, чтобы при возникновении проблем можно было быстро восстановить работу сайта.
UPD (спасибо akuma) расширение РНР для скрытия формата файлов приведено как пример и использование этого трюка в реальном проекте может оказаться небезопасным

Наверняка, Вы уже знаете, что при обращении к каталогу открывается файл по умолчанию (как правило, index.php, index.html или index.htm). Однако, что происходит, если такого файла не существует? По умолчанию показывается содержимое каталога, что, безусловно, не очень хорошо. Поэтому в этой статье я покажу самый простой способ, как можно скрыть содержимое каталога на сайте.
Первым делом откройте, либо создайте, если его нет, файл .htaccess в корне своего сайта. Теперь добавьте туда всего одну строку:
После этого все директории сайта, в которых нет index-файла, будут скрыты от пользователя.
Хочется отметить, что это не единственный способ скрыть содержимое каталога на сайте. Очень часто применяется способ загрузки пустого index-файла. То есть в каждую директорию, которую надо скрыть от пользователя, мы загружаем пустой файл, например, index.html. Таким образом, при обращении к директории пользователь не увидит ничего, кроме белого экрана.
Это два, на мой взгляд, самых лучших способа сокрытия содержимого директории на сайте. Я, лично, пользуюсь первым способом, так как он проще, но, возможно, Вам по тем или иным причинам захочется воспользоваться вторым.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 7 ):
Здравствуйте,я хотел использовать .htacces для запрета копирования фото.я читал .htacces нужно вложить в папку с фото.А что там нужно написать,не в курсе.И хотелось бы одну страницу исключить из запрета.Как это можно зделать?
Пробовал использовать order deny,allow deny from all allow from 127.0.0.1 но снимки исчезают,блокировка правой кнопки мышки не работает для мобильных браузеров,может знаете специальный код?
понятно,но почему-то background в мобмльных не работает,спасибо.
htaccess с deny from all вообще нельзя добавлять в директорию с изображениями, которые выводятся на сайте.
Михаил,вопрос не столь значительный,а можно в .htaccess создать стиль background для изображений?Или сам файл .htaccess в папке уже уничтожает фото?пробовал оставить файл .htaccess пустым, изображения тоже отсутствовали.
Читайте также:

