Как увеличить шрифт в яндексе в планшете
Обновлено: 03.07.2024
Чтобы читать страницы на смартфоне было удобнее, включайте режим чтения, используйте перенос слов и изменяйте масштаб отображения страницы.
Режим чтения
— это режим просмотра страницы, при котором на экране отображаются только текст и картинки (видео) к нему. Остальные элементы страницы (баннеры, элементы управления сайтом или кнопки социальных сетей) будут скрыты.
Перейти в режим чтения
Нажмите в Умной строке значок .
Ограничение. Если в меню нет строки Режим чтения , а в Умной строке — значка, режим чтения нельзя включить для этой страницы.Нажмите в Умной строке значок .
Переход в начало страницы
Чтобы вернуться к началу страницы, в правом нижнем углу публикации нажмите кнопку . Кнопка появляется на экране, когда вы прочли публикацию до конца. Также ее можно вызвать, прокрутив публикацию немного вниз, а затем вверх.
Чтобы скрыть кнопку перехода:
Нажмите в браузере значок (если его нет, нажмите кнопку меню на корпусе смартфона). В разделе Дополнительно отключите опцию Стрелка возврата в начало страницы .Перенос текста
Если вы увеличиваете масштаб страницы на сайте, текст может выйти за пределы экрана. Включите опцию Перенос текста , и вам не придется перемещать экран влево-вправо, чтобы прочитать предложение.
Нажмите в браузере значок (если его нет, нажмите кнопку меню на корпусе смартфона). В разделе Масштаб и перенос текста включите опцию Переносить текст по словам .Масштаб текста
Вы можете сделать шрифт на странице крупнее или мельче:
Нажмите в браузере значок (если его нет, нажмите кнопку меню на корпусе смартфона). В разделе Масштаб и перенос текста задайте удобный масштаб с помощью ползунка.Если включена опция переноса текста, ползунок будет неактивен. Выключите ее, чтобы изменить масштаб текста.
Примечание. Некоторые сайты запрещают браузерам менять масштаб текста. Чтобы снять этот запрет, в разделе Масштаб и перенос текста включите опцию Игнорировать запросы сайтов на запрет масштабирования .Полная версия сайта
По умолчанию в браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию:
Нажмите в браузере значок (если его нет, нажмите кнопку меню на корпусе смартфона).Чтобы вернуться к мобильной версии сайта, нажмите Мобильная версия .
Если вы хотите, чтобы в мобильном браузере всегда открывались полные версии сайтов:
Нажмите в браузере значок (если его нет, нажмите кнопку меню на корпусе смартфона). В разделе Дополнительно нажмите Возможности сайтов . Включите опцию Всегда открывать полную версию для всех сайтов .Если вы не нашли информацию в Справке или у вас возникает проблема в работе Яндекс.Браузера, опишите все свои действия по шагам. По возможности сделайте скриншот. Это поможет специалистам службы поддержки быстрее разобраться в ситуации.
Примечание. Для решения проблем в работе сервисов Яндекса обращайтесь в службу поддержки этих сервисов: О проблемах Яндекс.Браузера на компьютере пишите прямо из браузера: → Дополнительно → Сообщить о проблеме или через форму. Если вопрос касается главной страницы Яндекса (изменить тему оформления, настроить блоки главной страницы или иконки сервисов, найти Яндекс.Деньги и т. д.), пишите через форму. Выберите опцию Вопрос о главной странице Яндекса . По вопросам работы Почты (отключить рекламу, настроить сбор писем с других ящиков, восстановить удаленные письма, найти письма, попавшие в спам и т. д.) пишите через форму. По вопросам работы Поиска и выдачи (ранжирование сайта в результатах поиска, некорректные результаты поиска и т. д.) пишите через форму. ","prev_next":<"prevItem":<"disabled":false,"title":"Переводчик","link":"/support/browser-mobile-android-phone/navigation/translation.html">,"nextItem":>,"breadcrumbs":[,],"useful_links":null,"meta":,"voter":","extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Удобное чтение страниц - Яндекс.Браузер для смартфонов с Android. Справка","productName":"Яндекс.Браузер для смартфонов с Android","extra_js":[[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>]],"extra_css":[[],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"lang":"ru">>>'>Чтобы читать страницы на смартфоне было удобнее, включайте режим чтения, используйте перенос слов и изменяйте масштаб отображения страницы.
Режим чтения
— это режим просмотра страницы, при котором на экране отображаются только текст и картинки (видео) к нему. Остальные элементы страницы (баннеры, элементы управления сайтом или кнопки социальных сетей) будут скрыты.
Перейти в режим чтения

Нажмите в Умной строке значок .
Ограничение. Если в меню нет строки Режим чтения , а в Умной строке — значка, режим чтения нельзя включить для этой страницы.
Нажмите в Умной строке значок .
Переход в начало страницы

Чтобы вернуться к началу страницы, в правом нижнем углу публикации нажмите кнопку . Кнопка появляется на экране, когда вы прочли публикацию до конца. Также ее можно вызвать, прокрутив публикацию немного вниз, а затем вверх.
Чтобы скрыть кнопку перехода:

Перенос текста
Если вы увеличиваете масштаб страницы на сайте, текст может выйти за пределы экрана. Включите опцию Перенос текста , и вам не придется перемещать экран влево-вправо, чтобы прочитать предложение.

Масштаб текста
Вы можете сделать шрифт на странице крупнее или мельче:

Если включена опция переноса текста, ползунок будет неактивен. Выключите ее, чтобы изменить масштаб текста.
Примечание. Некоторые сайты запрещают браузерам менять масштаб текста. Чтобы снять этот запрет, в разделе Масштаб и перенос текста включите опцию Игнорировать запросы сайтов на запрет масштабирования .Полная версия сайта
По умолчанию в браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию:

Чтобы вернуться к мобильной версии сайта, нажмите Мобильная версия .
Если вы хотите, чтобы в мобильном браузере всегда открывались полные версии сайтов:

Если вы не нашли информацию в Справке или у вас возникает проблема в работе Яндекс.Браузера, опишите все свои действия по шагам. По возможности сделайте скриншот. Это поможет специалистам службы поддержки быстрее разобраться в ситуации.
Примечание. Для решения проблем в работе сервисов Яндекса обращайтесь в службу поддержки этих сервисов:
Данные об измененном масштабе сохраняются в Яндекс.Браузере . При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:
Горячие клавиши и жесты мыши для изменения масштабаПри нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
Внимание. Если вы пользуетесь однокнопочной мышью в macOS, все жесты нужно выполнять, удерживая клавишу Ctrl и кнопку мыши.При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
Шрифт
Чтобы задать общий для всех страниц шрифт:
Определите, какие шрифты и какого размера необходимо использовать.Чтобы увеличить размер шрифта:
На странице Настройки шрифтов в блоке Размер шрифта передвиньте ползунок вправо.Нечеткий, бледный или ломаный шрифт
Отключите сглаживание шрифтов ClearType в настройках Windows.
Выберите Система и введите в поисковой строке Настройка текста ClearType .Если у вас установлена программа GDIPP, отключите ее на время и проверьте, как отображаются шрифты.
Отключите глобальную функцию сглаживания FXAA в настройках видеокарты:
В области уведомлений Windows запустите программу управления видеокартой.Более конкретные рекомендации вы найдете в Руководстве по использованию вашей видеокарты.
В браузерах на основе Chromium шрифты иногда становятся блеклыми. В этом случае попробуйте удалить шрифт Roboto:
Выберите шрифт Roboto и над списком шрифтов нажмите Удалить .Кодировка
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
Нажмите → Дополнительно → Дополнительные инструменты → Кодировка . Укажите предполагаемую кодировку страницы или выберите из списка пункт Автоматически . Внимание. Для отображения текста на редких языках потребуется установить дополнительные шрифты на компьютер. ">,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Масштаб, шрифт и кодировка. Справка","canonical":"https://browser.yandex.ru/help/personalization/display-settings.html","productName":"Яндекс.Браузер","extra_js":[[],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>]],"extra_css":[[],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"documentPath":"/help/personalization/display-settings.html","isBreadcrumbsEnabled":true,"lang":"ru","params":<>>>>'>Масштаб


В открывшемся меню нажмите кнопку:

— уменьшить масштаб,

— увеличить масштаб,

— развернуть окно во весь экран.
Данные об измененном масштабе сохраняются в Яндекс.Браузере . При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:


Начиная работать в интернете, еще несколько лет назад, у меня было идеальное зрение. Не скажу, что сейчас оно село до нуля и потому приходится одевать очки с толстыми линзами, но периодически глаза начинают болеть. Особенно в начале весны и осенью.
Понятное дело, что когда работаешь на себя такие проблемы не могут стать оправданием полностью отказаться от компьютера. Приходится находить способы, которые хоть как-то облегчат положение дел.

Сегодня я расскажу вам как изменить размер шрифта в Яндексе. Вы узнаете как работать с отдельными страничками и как поменять настройки, чтобы эта проблема вас перестала волновать если не навсегда, то хотя бы надолго.
Все вы наверняка попадали на странички, которые содержат крайне неудобный небольшой шрифт. Его достаточно трудно прочитать человеку, в особенности если со зрением трудности все-таки имеются.
Создатели основной массы браузеров, подключили для пользователей возможность изменять габариты букв. Yandex никак не стал исключением. Для того чтобы уменьшить или увеличить величину текста понадобится выполнить простые действия.
Настройки для всех страниц
Для начала давайте разберемся с тем, какие действия необходимо будет выполнить, чтобы изменить настройки на всех страницах. Одно единственное действие, позволяющее пользователям настроить браузер под себя.
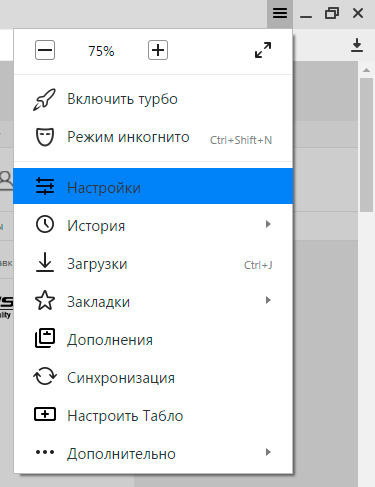
Откройте любую страницу, можно главную, в браузере, а затем в правом верхнем углу найдите три параллельные прямые. Кликните на них и в появившемся меню выберите «Настройки».

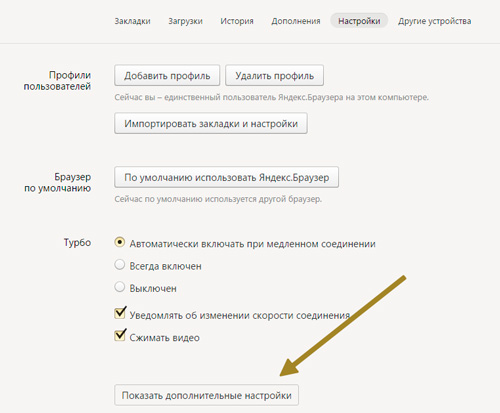
Далее пролистайте перечень до конца, пока не увидите «Дополнительные настройки». Нажмите на эту кнопку.

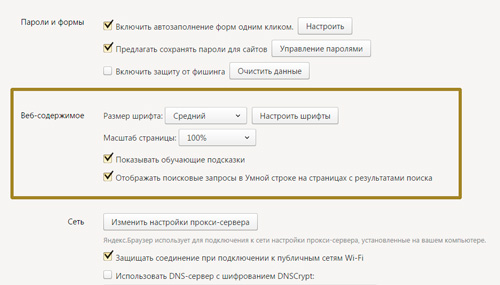
Теперь отыщите в списке «Веб-содержимое». Именно сюда и нужно будет вносить изменения. Можете просто поменять масштаб страницы, тогда все элементы на ней увеличатся. К этому моменту мы еще вернемся.

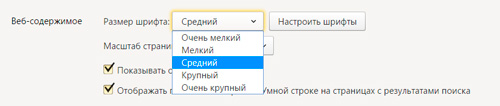
Вы можете поменять только шрифт. Со среднего на крупный или очень крупный, а также уменьшить его при помощи функции «Мелкий» и «Очень мелкий».

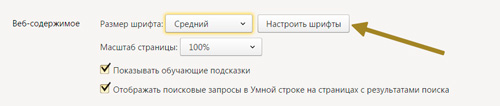
Либо произвести полное изменение через функцию «Настроить шрифты».

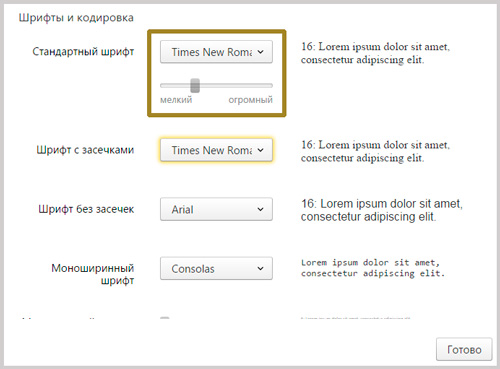
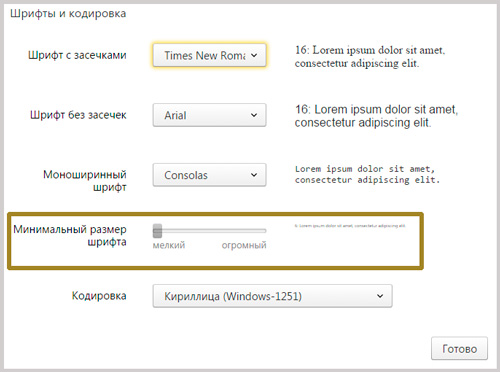
Сейчас, все тексты у вас отображаются исходя из этих настроек. Стандартные шрифты – Times New Roman, он же идет как шрифт с насечками, без них высвечивается Arial и Consolas, как моноширинный. Под основным, стандартным шрифтом есть ползунок, благодаря которому вы можете изменить размер текста.

Внизу есть точно такой же ползунок для минимальных шрифтов. Если вы потяните его вправо, то самые маленькие буквы на странице не будут показаны не меньше того размера, который вы поставите здесь.

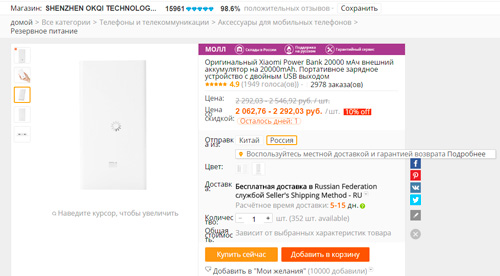
Вот так страница [urlspan]внешнего аккумулятора Xiaomi на Ali[/urlspan] выглядела до изменений. Посмотрите на картинке ниже.
Кстати, Power Bank не раз спасал меня в путешествиях и командировках. Очень советую вам приобрести эту штуку. Что это такое? Если у вас нет возможности найти розетку, то от этой штуки можно в автономном режиме зарядить телефон, фотоаппарат, MP3-плеер и любую другую технику. Даже геймпад от Playstation.
Когда я последний раз ездил в путешествие, то даже не заморачивался есть ли в номере свободные розетки и не думал сядет ли у меня экшн-камера или электронная сигарета. Как только техника переставала быть мне нужна, я подсоединял ее к Power Bank. Это была единственная штука, которую я заряжал за весь отдых от розетки.
Если у вас есть друг-путешественник или карьерист, которому вы не знаете что подарить – это то, что нужно. По-любому, оценит в первую же экстремальную ситуацию.
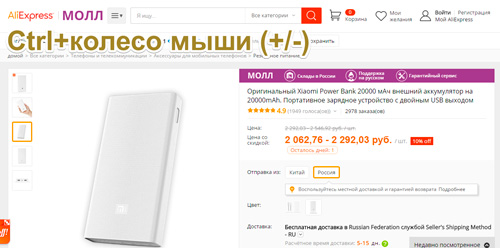
Но вернемся к шрифтам. Так стала страница с Power Bank (внешним аккумулятором) отражаться после того, как я внес правки.

Теперь все страницы будут выглядеть именно так, как вы того захотели: на почте, странице Вконтакте, любом информационном сайте и так далее. Если вы знаете что-то про веб-дизайн, то будьте готовы что некоторые ресурсы будут выглядеть не слишком привлекательно.
Над порталом работают дизайнеры и они предполагают, что все будет отображаться несколько иначе, согласно их размерам. Возможно вам придется какое-то время привыкать или производить более детальную настройку.
Кстати, обратите внимание, что если вы заходите со своего аккаунта в Яндекс Браузер, который у вас синхронизирован с планшетом, то все настройки, внесенные на компьютере, также будут применяться и к планшету или телефону.
Как поменять размер конкретной страницы
Все вы наверняка знаете как растянуть страничку с планшета. Достаточно развести двумя пальцами в разные стороны и любой объект станет больше. Если верстка адаптированная, то тексты встанут по выбранному вами размеру.
Несмотря на перебои со зрением я, как правило, не меняю настройки Яндекса. Я увеличиваю отдельные, нужные мне странички. Сперва я оцениваю сам дизайн, стараюсь понять насколько мне будет полезен этот ресурс, а потом уже меняю его габариты.
Для этого я зажимаю клавишу Ctrl на клавиатуре и двигаю колесом мыши от себя или на себя. Есть и альтернатива – «-» и «+» вместо колесика.

Это позволяет комфортно читать текст, не напрягая зрение, и наслаждаться дизайном, который создавали профессионалы для того, чтобы меня завлечь.
В первом случае мы увеличивали только шрифт, а во втором больше становятся все объекты: картинки, кнопки, буквы в том числе. Выглядит это более привлекательно.
Однако, если у вас все-таки есть проблемы со зрением, и вы хотите сохранить его в целости, то, наверное, визуальными благами стоит пренебречь. Не забывайте и про третий вариант – увеличить размер всего окна через настройки. Я говорил этом в первую очередь.
Решайте как действовать, ведь все инструменты вы уже знаете.

А также подписывайтесь на рассылку. В одной из будущих публикаций я расскажу как сделать виндовс более полезным для здоровья не только глаз, но и психики. Вы можете узнать о появлении этой статьи первыми, а также получать больше полезных советов по работе на компьютере и в сети.

На компьютерах, смартфонах и планшетах веб-страницы отображаются по-разному. Это связано с разными характеристиками экранов. Пользователь должен прочитать инструкцию, как увеличить шрифт в "Яндексе", чтобы добиться оптимального внешнего вида сайтов.
Изменение шрифта в "Яндекс.Браузере" на компьютере
Для повышения удобства чтения можно изменить размер и цвет шрифта в "Яндекс.Браузере". Порядок действий зависит от устройства, на котором работает браузер.
На компьютере доступно больше возможностей по работе со шрифтом, чем на смартфоне или планшете.
Если текст выглядит кривым и нечетким, то проблема может заключаться в устаревании приложения или сбое аппаратного ускорения. На качество букв, отображаемых на страницах в "Яндекс.Браузере", также могут влиять системные настройки. Для устранения низкой резкости шрифта потребуется перейти в параметры, прокрутить страницу в самый низ, снять галочку аппаратного ускорения и перезагрузить компьютер.
Если качество текста не изменится, то нужно проверить наличие обновлений для браузера или драйверов. Также нужно включить ClearType в свойствах системы.
Размер (увеличение/уменьшение)
В "Яндекс.Браузере" предусмотрена возможность изменения масштаба, действующего по отношению ко всем сайтам. Благодаря этому можно подстроить отображение под имеющийся монитор или дисплей. Чтобы изменить размер текста в "Яндекс.Браузере", следует:
- Открыть вкладку с настройками.
- Щелкнуть по кнопке "Параметры сайтов", расположенной в левой колонке.
- Появится список, в котором представлены 5 вариантов размера: мельчайший, мелкий, стандартный, крупный и наибольший.
- Выбрать желаемый показатель высоты символов, отображаемых на веб-страницах.

Размер текста на сайтах изменится сразу. Кроме того, для регулировки масштаба можно провернуть колесо мыши с кнопкой Control, зажатой на клавиатуре.
Отдельные органы для изменения размера шрифта также имеются в меню настроек "Яндекса".
Для более тонкой настройки размера нужно нажать на соответствующую ссылку в упомянутой ранее вкладке. С помощью первого ползунка устанавливается точная высота символов в пунктах. Эта величина изменяется от 9 до 72. Второй бегунок устанавливает минимальный размер. Действие этого параметра распространяется на весь текст, включая однострочные и многострочные поля ввода.

Если не удалось добиться желаемого результата через настройки браузера, то проблему можно решить, установив расширение. Для изменения шрифта и его размера лучше всего подходит дополнение Custom Font Changer (CFC). Расширение скачивается из каталога Chrome Webstore и устанавливается стандартным способом.
После завершения подготовки нужно открыть страницу, на которой не меняется размер через настройки, и щелкнуть по значку CFC. Загрузка дополнения может занять некоторое время, если на ПК установлено много шрифтов. Для изменения размера потребуется перетянуть ползунок, установив желаемое значение.
Изменение цвета шрифта стандартными способами становится возможно только в том случае, если включен режим чтения. На выбор пользователю предлагаются 2 варианта: черный и белый. Изменение оттенка символов привязано к цвету фона. Это необходимо, чтобы текст мог стать контрастным как на настольном мониторе, так и на дисплее ноутбука.
Преодолеть ограничения по выбору цвета текста можно после установки дополнения Custom Font Changer.
В его настройках становятся доступными несколько контрастных цветов. Например, белый, черный, красный, голубой, васильковый и некоторые другие. Изменение оттенка шрифта в "Яндекс.Браузере" облегчает чтение страниц лицам с нарушениями восприятия цвета.
Действия на смартфоне
Сайты, не оптимизированные для мобильных устройств, могут отображаться некомфортно.Поскольку шрифт будет чрезмерно мелким, текст будет выглядеть размытым. Для увеличения размера символов на смартфоне можно использовать стандартное действие - разведение пальцев. Аккуратным жестом добиваются требуемого масштаба.
Если необходимо установить постоянный размер, то потребуется перейти в настройки мобильного "Яндекс.Браузера" и открыть раздел, отвечающий за масштаб и перенос текста. Путем перетягивания ползунка можно сделать страницу больше или меньше стандартного значения. Кроме того, доступен режим переноса текста, повышающий удобство чтения большинства сайтов.
Добавление нестандартных шрифтов
Если владелец сайта не использует прогрессивные технологии, например WOFF или HTML5, то вместо нестандартных шрифтов, прописанных в коде страницы, будут отображаться подстановочные.
Это произойдет из-за того, что "Яндекса.Браузер" не найдет на компьютере пользователя нужный файл с набором символов.
Для решения этой проблемы потребуется установить нестандартный шрифт. Его название можно уточнить в исходном HTML-коде через панель, открывающуюся по нажатию F12. Если страница небольшая, то следует нажать на вкладку Elements. Внутри кода нужно найти дескриптор Font face, указывающий на имя недостающего шрифта. После его установки рекомендовано перезагрузить компьютер. Затем открывают сайт, на котором была проблема с текстом, и проверяют, стал ли отображаться нужный шрифт.
Читайте также:

