Как открыть кривые в after effects
Обновлено: 07.07.2024
Список вопросов невелик — но это лишь пока. Надеемся, любознательный читатель осчастливит нас своим желанием научиться работе в этой великолепной программе, и интересующие его вопросы станут основой для развития цикла статей.
1. Как в Adobe After Effects создать траекторию движения? Нужно показать движение объекта так, чтобы след от его движения оставался на экране.
Существует множество способов создания анимированной траектории, но наиболее простым видится следующий:
Выберите инструмент «Перо» и нарисуйте незамкнутую маску по нужной траектории движения, от начала к концу, сообразно движению объекта. Незамкнутая маска — это линия произвольной формы, начало и конец которой не соединяются.
Теперь к слою, на котором нарисована незамкнутая маска, примените эффект «Stroke». Передвиньте ползунок на таймлинии в тот кадр, откуда планируется начать появление траектории, перейдите на панель эффекта, активируйте кнопку анимации с изображением часов, и измените значение параметра «END» на 0. Далее, на кадре, где движение будет заканчиваться, выставьте значение «END»=100.
Между этими двумя ключами теперь будет прорисовываться линия точно по траектории движения (незамкнутой маске). Выберите подходящий цвет для линии, и измените её толщину. Всё — эффект готов!
2. Каким образом анимировать приближение-удаление-сдвиг фотографии?
Придайте фотографии ее начальное положение и масштаб, и передвиньте ползунок таймлинии в тот кадр, откуда вы хотели бы начать движение. Раскройте свиток параметров слоя с фотографией, и обратите внимание на такие параметры, как Position (положение, отвечает за перемещение объекта) и Scale (масштаб, отвечает за приближение/удаление объекта). Теперь щелкните по пиктограммам часов, находящихся возле параметров Position и Scale. Перетащите ползунок в тот кадр сцены, где движение фотографии будет заканчиваться. А теперь придайте фотографии ее конечное положение и масштаб. Просмотрите результат.
Вы наверняка обратили внимание на некоторый дискомфорт, который придает слишком резкое начало и окончание движения. Правильно, любое движение наблюдать приятнее, если оно плавно начинается и плавно заканчивается. Исправим недочет, и поработаем немного с кривыми. Для этого включите возможность редактирования кривых параметра Position, нажав кнопку с изображением графика с кривой, и переключите таймлинию в режим Graph Editor.
Сдвиньте начальные и конечные направляющие вниз, создав кривую, асимптотически приближающуюся к осям координат, — тем самым вы уменьшите начальную и конечную скорость перемещения объекта.
3. Как «привязать» некий объект к иным движущимся объектам, находящимся в кадре?
Рассмотрим этот трюк на примере цветка — прилепим ему на один из лепестков самый настоящий штрих-код.

Во-первых, необходимо подготовить собственно штрих-код. Это легко сделать в Photoshop или любом другом графическом редакторе, поддерживающем работу со слоями и прозрачностью. Импортируйте в Adobe After Effects всё необходимое: видеофайл и созданный рисунок со штрих-кодом.
Расположите на таймлинии видео, а поверх него — слой с рисунком. Теперь — внимание! Поскольку цветок покачивается, нам придется отследить его перемещение с помощью инструмента Track Motion. Выделите слой с видеофайлом и щелкните по нему правой кнопкой мыши. Из выпадающего меню выберите команду Track Motion. Перейдите на открывшуюся вкладку с названием видеофайла, и переместите фигуру Track Point 1 в самую, как вам кажется, контрастную область, принадлежащую отслеживаемому нами объекту.
Перейдите на панель Tracker Controls и нажмите кнопку Analyze forward. Программа тут же начнет воспроизведение, попутно отслеживая траекторию перемещения выбранной контрастной области. По завершению воспроизведения удостоверьтесь, что полученная в результате анализа траектория будет присвоена именно слою со штрих-кодом: для этого щелкните по кнопке Edit Target и выберите из выпадающего списка нужный вам слой. Убедились? Если всё в порядке — нажмите на той же панели Tracker Controls кнопку Apply, а затем ОК в появившемся окне Motion Tracker Apply Options. Готово: слой со штрих-кодом теперь движется синхронно с лепестком.
Прокрутите ползунок в самое начало проекта, или нажмите Home. Но что это? Почему штрих-код расположен не на лепестке, куда мы его загодя старательно определили, а уплыл куда-то в сторону? Всё просто — вместе с траекторией движения слой со штрих-кодом приобрел также и координаты, полученные в результате работы модуля Track Motion, в результате чего штрих-код и «уехал». Ничего страшного: выделите на таймлинии параметр Position, принадлежащий слою со штрих-кодом. Все ключевые кадры строки Position должны при этом окраситься желтым цветом — нам того и надо. Теперь аккуратно передвиньте штрих-код в то место кадра, где ему положено находиться по вашему замыслу. Видите, вместе с рисунком изменили свое положение в пространстве и все точки траектории движения?
Просмотрите результат — отлично, теперь штрих-код словно впечатан в лепесток, в точности повторяя любое колыхание цветка.
4. Как создать видео (футаж), содержащее альфа-канал (информацию о прозрачности) для его дальнейшего использования в сторонней монтажной программе?
Часто бывает необходимо сохранить промежуточный результат работы в формат, поддерживающий альфа-канал (сведения о прозрачности). Сделать это можно двумя способами: создать серию картинок в графических форматах, поддерживающих прозрачность, либо вывести проект в один видеофайл.
Преимущества второго способа — не всегда в компактности результирующего файла (если видео не будет сжато никаким кодеком, то файл получится довольно большого объема), а в удобстве: в дальнейшем пользователю гораздо комфортнее иметь дело с одним-единственным файлом, чем с множеством картинок.
Просчет проекта в видеофайл производится командой Composition -> Make Movie. (Ctrl+M). На таймлинии появится новая вкладка — Render Queue, где в первую очередь следует обратить внимание на параметр Output Module — скорее всего, здесь в выпадающем меню вы найдете устраивающий вас шаблон. Он называется Lossless with Alpha и обозначает видео без потерь (несжатое), содержащее альфа-канал.

Но можно пойти и другим путем: щелкнуть по синей надписи шаблона, и в строке Channels открывшегося окна Output Module Settings выбрать параметр RGB+Alpha.

Результатом просчета будет являться видеофайл, в котором помимо видеоряда присутствует также информация об области, которую следует считать прозрачной.
Идеальным способом видится использование QuickTime в качестве контейнера для видеофайла (1). Он позволяет хранить видео с альфа-каналом (2), более того — это видео можно сжать самыми разными способами, вплоть до png-секвенции (3).

Но будет ли выигрыш в объеме файла при использовании такого способа сжатия? Конечно, будет. Возможно, и в десятки раз — все зависит от того, какие настройки сжатия были вами произведены.

5. Как избавиться от ошибки «Out of memory», которая иногда появляется при попытке просчитать достаточно сложный проект?
Подобная ошибка возникает чаще всего при попытке просчета сложного проекта, в котором участвуют, например, фотографии с высоким разрешением.
Чтобы оптимизировать работу программы, необходимо открыть «секретные» настройки, которые разработчик намеренно скрыл от пользователя. Увидеть их можно, выбрав в меню команду Edit -> Preferences -> General, при этом нажав и удерживая клавишу Shift.

Эти скрытые настройки с виду довольно скромны, однако могут играть огромную роль. Экспериментировать с ними нужно осторожно, понемногу меняя значения и каждый раз проверяя результат.

6. С помощью какого эффекта или опции можно заставить проигрываться видео «задом-наперёд»?
За такой эффект в AE отвечает команда Layer -> Time -> Time Reverse Layer. Вызвать эту команду можно также сочетанием клавиш Ctrl+Alt+R.

По срабатыванию данной команды слой, к которому она применена, приобретет на таймлинии полоску, заштрихованную красным.

7. Как «замазать» в кадре какой-либо объект (трос, конечность и т.п.)?
О таких трюках думают, как правило, перед съемкой. «По науке» подобные спецэффекты готовятся еще на стадии съемки: те объекты, которые должны быть невидимыми, закрашиваются зеленым цветом, отдельно снимается фон без актера и объектов и т.д. и т.п. И лишь потом, в процессе обработки, все эти материалы сливаются в один, где производится так называемый «кеинг», при котором программа удаляет из кадра участки, окрашенные определенным цветом. Наравне с зеленым цветом может использоваться и голубой — в зависимости от цветового наполнения сцены.
В случае любительских съемок довольно трудно, а то и невозможно обустроить такую кеинг-студию по всем правилам. Поэтому мы попытаемся воспользоваться иными инструментами, но имейте в виду: в данном случае ни о какой автоматизации не может быть и речи, работа будет достаточно скрупулезной.
Работать мы будем с инструментом Clone Stamp (подобный инструмент есть и в Adobe Photoshop). Основное его предназначение — это копирование и перенос части изображения в выбранную пользователем область кадра. В качестве подопытного видео мы используем несложную сцену, где требуется убрать (замазать) настенный светильник и идущий к нему электрический шнур.

Итак, приступим. Во-первых, необходимо выбрать участок кадра, изображение с которого мы перенесем поверх закрашиваемого объекта. В данном случае идеально подойдет часть стены, находящаяся выше и левее светильника.
Дважды щелкните по слою с видео для того, чтобы данный слой открылся для редактирования (операции, подобные рисованию, можно производить только на конкретном слое, а не на композиции в целом). Выберите инструмент Clone Stamp Tool (Ctrl+B), и обратитесь к панели Brush Tips (Формы кистей). Выберите кисть подходящего размера, и, нажав Alt, щелкните по участку кадра, изображение с которого будет служить заплаткой для скрытия светильника. Отпустите Alt и начинайте однократными щелчками закрашивать светильник. То же проделайте с электрическим шнуром, только в этот раз выберите кисть размером поменьше. Собственно. Конец работе!
Переключитесь в окно Composition: и просмотрите, как получившийся эффект выглядит в итоге.
8. Как сделали клонов агента Смита в фильме «Матрица — перезагрузка»?
Такой трюк вряд ли опишешь несколькими абзацами, поэтому вам придется ознакомиться со статьей Функционирование масок в Adobe After Effects. Практикум.
9. В проекте не воспроизводится звук, либо воспроизводится с рассинхронизацией относительно видео. Как это побороть?
Не следует путать программу композитинга с монтажной программой. After Effects — это, в первую очередь, инструмент для создания визуальных спецэффектов. Звук здесь поддерживается лишь по необходимости: для облегчения работы по синхронизации видеоряда со звуком.
Таким образом, звук здесь будет слышен не всегда, а лишь по особой команде. Одной из таких команд является нажатие клавиши 0 (в цифровой части клавиатуры, Num 0). По нажатию данной клавиши программа начнет просчет некоторого участка проекта, а по окончании работы автоматически запустит проигрывание просчитанного участка. Сложность здесь в том, что длительность такого участка целиком и полностью зависит от объема оперативной памяти, которой оснащен ваш ПК, ведь все данные программа записывает в RAM. Просчитанные участки выделяются на таймлинии зеленой полоской.

Также на длительность участка, который программа в состоянии просчитать, зависят такие факторы, как качество видео, отображаемого в окне Composition или Layer; параметры Cash и Audio preview в настройках программы.
Впрочем, можно прослушать любой участок проекта и без предварительного просчета: просто зажмите Ctrl и перетаскивайте мышью ползунок на таймлинии. Качество звука при этом, конечно, отвратительное, зато вы можете визуально контролировать синхронность видеоряда со звуком.
Наконец, прослушать звук можно и специальной командой: Composition -> Preview -> Audio Preview. Правда, вместо видео при этом будет лишь черный экран.

Если программа у вас уже установлена на русском - лучше переустановить на английскую версию, предварительно сменив язык After Effects в настройках Creative Cloud. Просто сменить язык недостаточно, часть программы останется на русском и это может запутать.
С чего начать изучение After Effects?
Всем начинающим рекомендуем этот урок. За 10 минут автор познакомит вас с интерфейсом, базовыми инструментами и доступным языком объяснит, как анимировать в After Effects.
Вы научитесь импортировать файлы, работать со слоями и эффектами, соберёте свою первую композицию и узнаете, как превратить её в готовый ролик.
Самый быстрый и понятный урок по After Effects для начинающих:
Для чего нужен After Effects?
В After Effects вы можете создавать анимированную графику, презентации или слайдшоу, накладывать спецэффекты на видео и многое другое.
Если вы знакомы с Photoshop или Illustrator - вы легко поймёте и логику Ae, тут те же слои, стили и эффекты, но в Ae вы приводите всё это в движение.
After Effects особенно удобен для моушн-дизайна. Взгляните, какие эффектные ролики моушн-дизайнеры создают с его помощью:
Важно понимать, что After Effects - это не программа для видеомонтажа, у неё другая логика. Вам будет неудобно нарезать снятое видео на клипы, склеивать их в другом порядке и накладывать звуковые эффекты.
Заинтересовались изучением After Effects? Ниже мы собрали ресурсы с интересными уроками After Effects для начинающих.
Уроки After Effects для начинающих
Как только вы освоили основные инструменты Ae, можете переходить к более интересным вещам.
На YouTube есть бесплатные видеокурсы After Effects на русском:
1. Фишки и лайфхаки After Effects
В этом мини-курсе автор познакомит вас с полезными фишками работы в After Effects, которые будут необходимы в работе. Курс состоит из 6 уроков по 10 минут, наполненных ценными знаниями:
Отличный курс для новичков, 40 уроков длительностью до 5 минут. Никакой воды, удобный формат, начнёте с изучения интерфейса и последовательно изучите все нужные инструменты:
Легендарная серия из 25 уроков по After Effects, с простой и увлекательной подачей.
Вместе с автором вы изучите After Effects с нуля. Освоите кучу полезных инструментов и техник анимации, соберёте несколько композиций и создадите эффектный ролик, идя от простого к сложному:
Уроки After Effects на английском
Обязательно загляните на популярные каналы по After Effects на английском языке. Ниже мы привели плейлисты известных авторов на YouTube.
Лучшие англоязычные уроки по After Effects самой разной сложности. Автор учит крутейшим техникам, к тому же обладает недурным чувством юмора и харизмой.
Многие начинали именно с Video Copilot, и даже мы. На любом этапе обучения - обязательно к ознакомлению, уроки очень увлекательные:
Крутой автор, живая подача, интересные техники. Научитесь создавать профессиональные титры, графику или переходы для ваших видео:
Если вас заинтересовал моушн-дизайн в Ae - зацените этот 2-часовой курс по его основам на примере стильной и несложной анимации текста:
Ещё один канал с кучей уроков по After Effects, автор разбирает много полезных фишек и даёт ответы на часто задаваемые вопросы новичков:
Вот и пришла очередь для третьего выпуска мини курса по основам After Effects. В этом уроке вы узнаете про базовые свойства клипа и о том, как сделать простейшую анимацию. Ну что, поехали!
Свойства клипа в After Effects
После того, как мы добавили видео на таймлайн, мы можем управлять его свойствами. Такими как опорная точка (anchor point), масштаб, положение и другими. Чтобы получить доступ к свойствам клипа, вам нужно нажать треугольник рядом с названием клипа, после чего нужно нажать второй треугольник, рядом с текстом Transform.

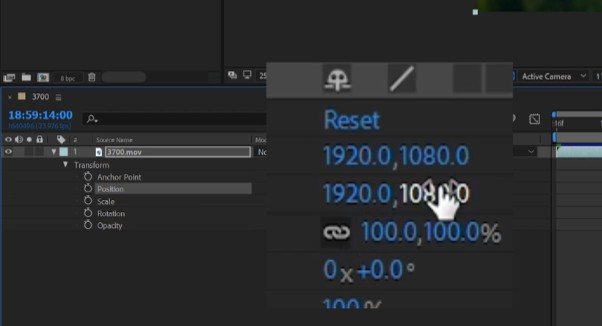
Это откроет свойства клипа, после чего вы сможете их изменять. Изменить значения можно при помощи мыши, наведя на значения, и зажав левую клавишу мыши.

Или можно вручную ввести нужное значение в поле.

Также вы можете изменить соответствующие свойства клипа в окне предпросмотра зацепив мышью один из маркеров, расположенных по периметру.

Но что означает значок цепи рядом со свойством Scale (масштаб)? Он закрепляет соотношение сторон клипа. Таким образом, если вы измените размер клипа по горизонтали, то программа After Effects автоматически изменит размер вашего клипа по вертикали.
Но если вам нужно изменить масштаб только по горизонтали, то вы должны снять этот значок, и изменить масштаб.

Rotation (вращение)
Смотрите также: Работа со слоями в программе After Effects
Опорная точка (anchor point).
Когда вы даете программе команду развернуть клип, то по умолчанию клип развернется вокруг точки, строго по центру клипа. Но что если вам нужно развернуть клип не вокруг точки, находящейся по центру, а вокруг точки, находящейся в другом месте? Вот для этого и служит опорная точка. Её назначение в After Effects точно такое же, как и в Premiere Pro.

Opaсity (прозрачность).
Изменение фона.
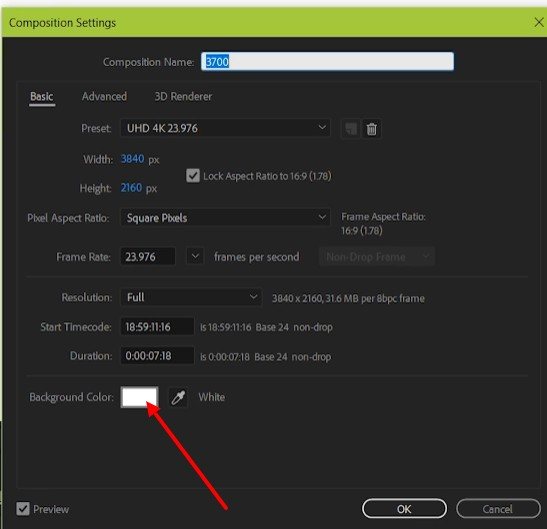
По умолчанию, в After Effects используется в качестве фона, черный цвет. Но его можно изменить. Таким образом, если у ваш клип не занимает весь кадр, то за пределами клипа, будет черный цвет. Или, если вы поменяете прозрачность, то просвечивать будет черный цвет, или тот цвет, который вы сами выберите.
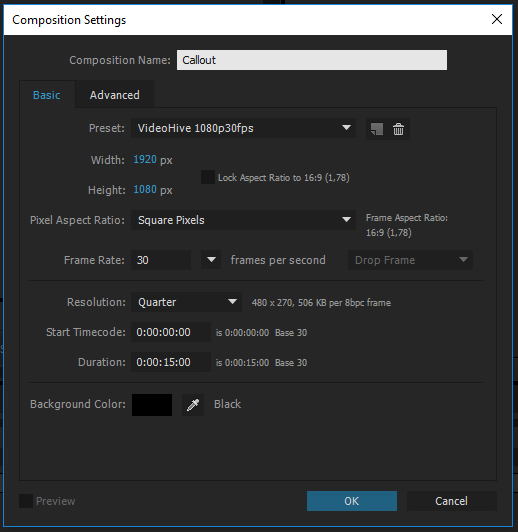
Смотрите также: Рендеринг, экспорт и динамическое связывание в After EffectsДля изменения цвета фона по умолчанию, зайдите в меню Composition и выберите пункт – Composition Settings
После чего, выберите нужный вам цвет.

Создание анимации.
Вообще вся анимация в видео монтаже, и в программе After Effects, крутится вокруг так называемого, ключевого кадра, или, если на английском, KeyFrame. Подробнее об этом понятии вы можете узнать из статьи, Что такое кейфрейм. Например, вам нужно плавно изменить размер кадра. Для этого вы берете первый кадр, задаете значение масштаба, затем переходите в конечную точку, и выставляете конечное значение. А все промежуточные значения масштаба, программа вычислит сама.
Создание кейфрейма
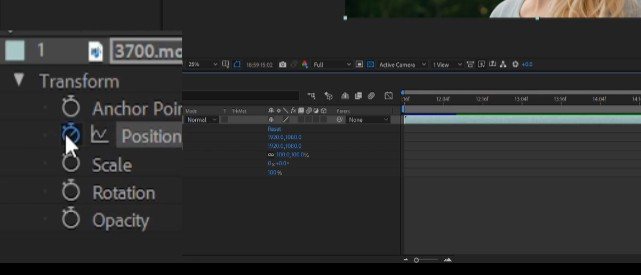
Чтобы добавить изменение свойства по ключевым кадрам, вы должны включить анимацию этого свойства. Для этого нажмите на этот переключатель.

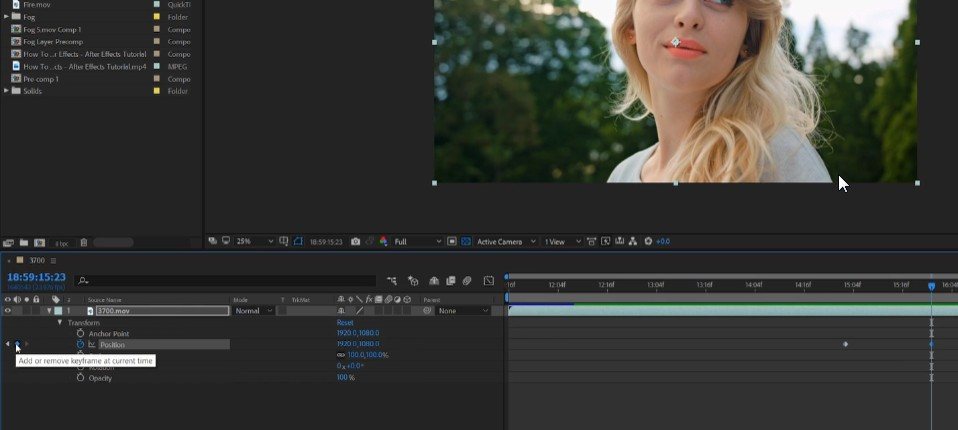
Здесь мы разрешили свойству Position изменять свои значения по ключевым кадрам. И как только вы добавите новый ключевой кадр, то вы его сможете увидеть на Timeline.
Если вы не переключите этот переключатель, то при изменении Position, или другого выбранного свойства, это свойство изменит своё значение на всем протяжении клипа. То есть, вы останетесь без анимации.

Теперь, для создания второго ключевого кадра, вам нужно передвинуть плейхид, в нужную позицию, кликнуть по значку создания ключевого кадра, и уже затем изменить значение выбранного свойства.

Вот так просто создается простейшая анимация. Вы можете анимировать не только положение видео, но и другие параметры, такие как изменение масштаба, вращение и так далее, включая такие вещи, как изменение цвета, которое, в этом уроке, мы рассматривать не будем. Более того, можно одновременно изменять несколько значений. Например, задать движение слева направо, и при этом сразу меняя размер нашего клипа. Попробуйте поэкспериментировать.
Смотрите также: Основы After Effects и его интерфейсИспользование кривых Безье.
Когда вы создаете анимацию, то изменения будут происходить линейно. То есть, равномерно. Каждую секунду, будет происходить изменение на ту величину, которую вы задали. Например, вы задали время движение 10 секунд, и изменение масштаба в 2 раза. Как будет происходить изменение масштаба с течением времени? Все просто. Через одну секунду, масштаб изменится на 10%, через 2 секунды масштаб изменится на 20% и так далее.
Но что если вы хотите сделать так, чтобы в течении первых 8 секунд, масштаб изменился совсем чуть-чуть, например на 10% и уже в последние две секунды, достиг 100%? На самом деле такой эффект, сделать легко. Для этого, можно воспользоваться кривыми. Для добавления кривой, щелкните по значку

Теперь, вы можете добавить точки изменений, вы можете изменить форму кривой, добиваясь тех значений, которые вам нужны.

Ну вот и все на сегодня. Надеюсь, теперь вы поняли, как изменять значения свойств клипа, как создавать анимацию, и как использовать для создания анимации кривые Безье. А продолжение следует.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

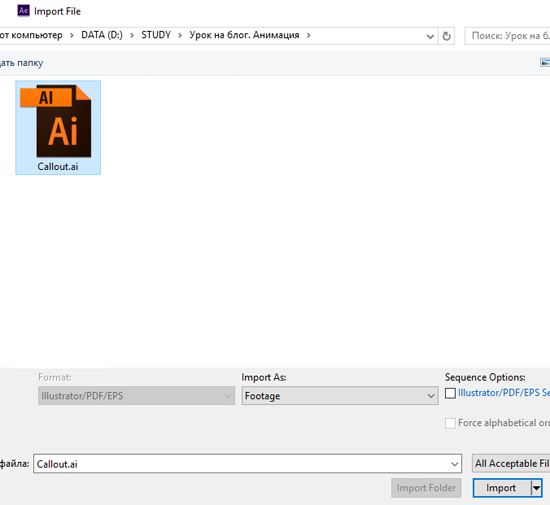
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


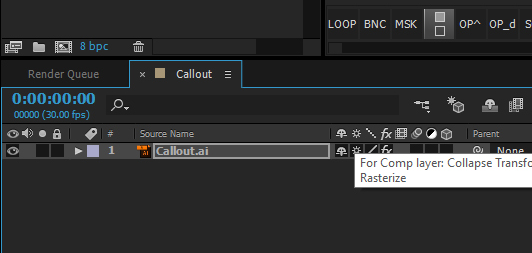
4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

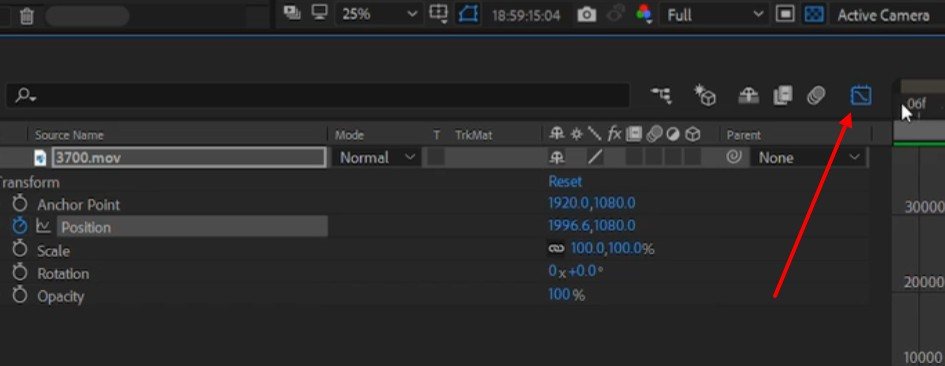
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
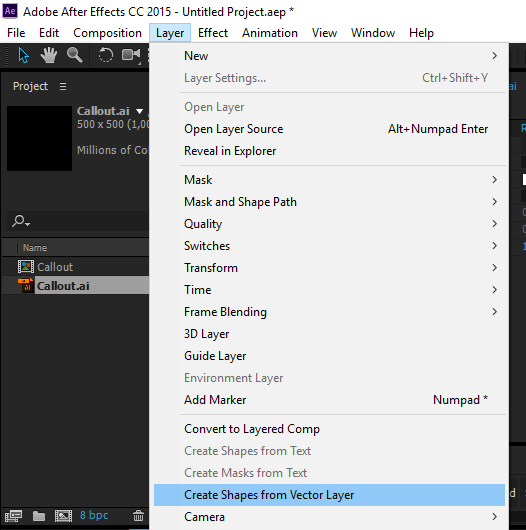
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


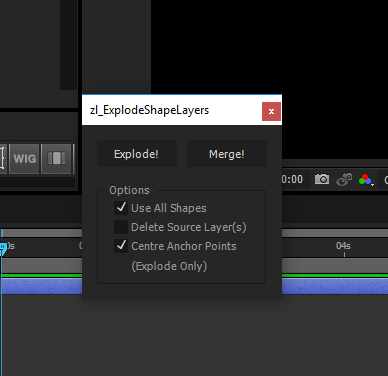
Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
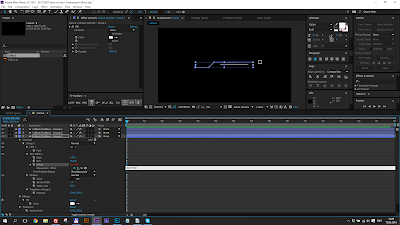
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

